
教程作者: 君小阳(授权转载自公众号:这logo怎么了)
交作业:#优设每日作业#
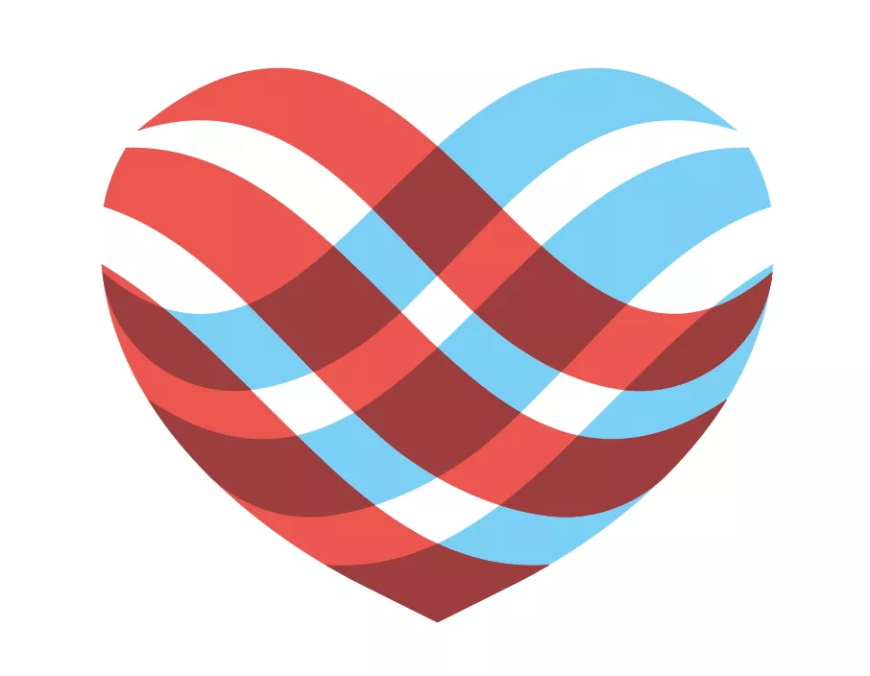
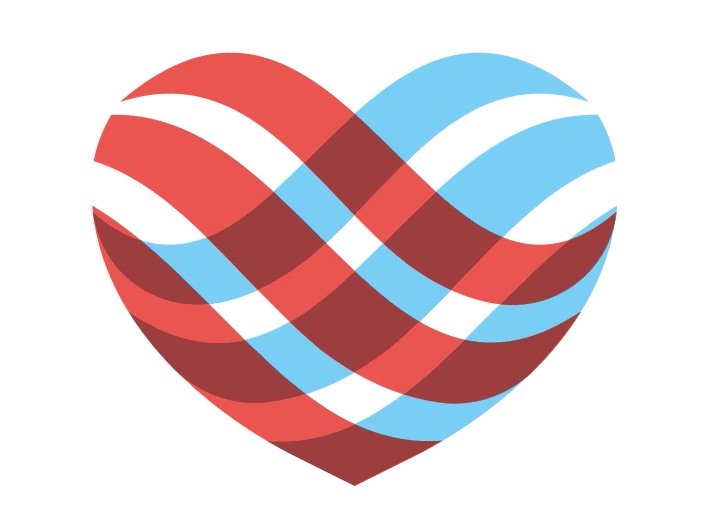
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。这个logo选自《2021年LOGO设计趋势》,依然是对称翻转的类型。

老规矩,看放大图,先思考下怎么做。

30秒时间过去了…OK时间到,我们来分析下这个图形。
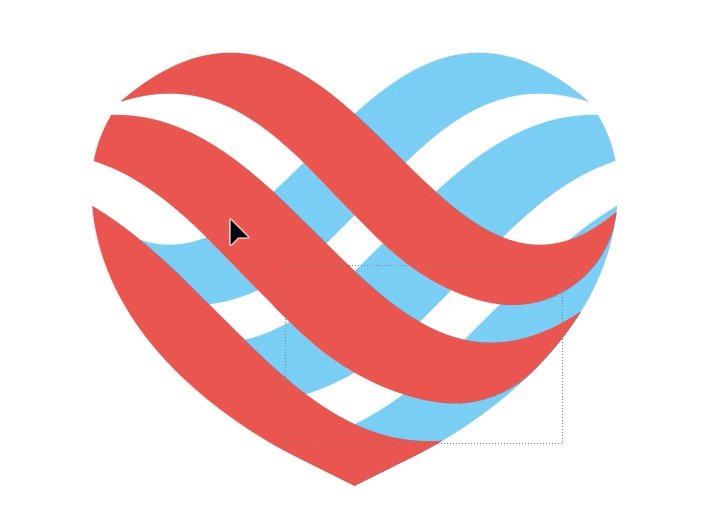
首先它整体呈现的是一个心形;其次,既然是对称翻转,那我们只需要做出红色部分即可,蓝色部分可通过复制+水平翻转得到;第三,红蓝两部分是有交集的,图中用暗红色来体现。

那么问题来了,怎么确保画出的红色部分,翻转后正好能组成一个心形呢?
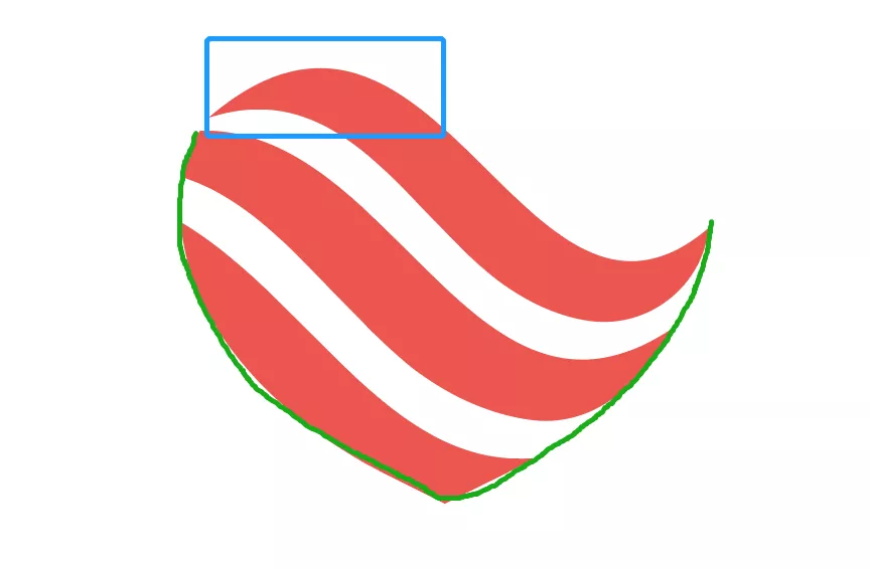
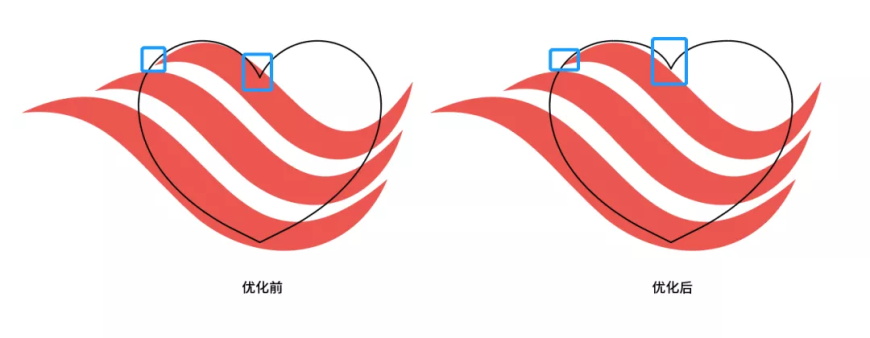
其实无需考虑那么多,下图中绿色线条所代表的轮廓形状我们可以人为画一个心形去约束,但需要注意一点,就是保证蓝色框选部分的弧度尽量起伏大些,圆润些,因为这个弧度直接影响心形的标准度和美观度,如下:

如果弧度的起伏比较小,对称后是不是就没那么好看了?

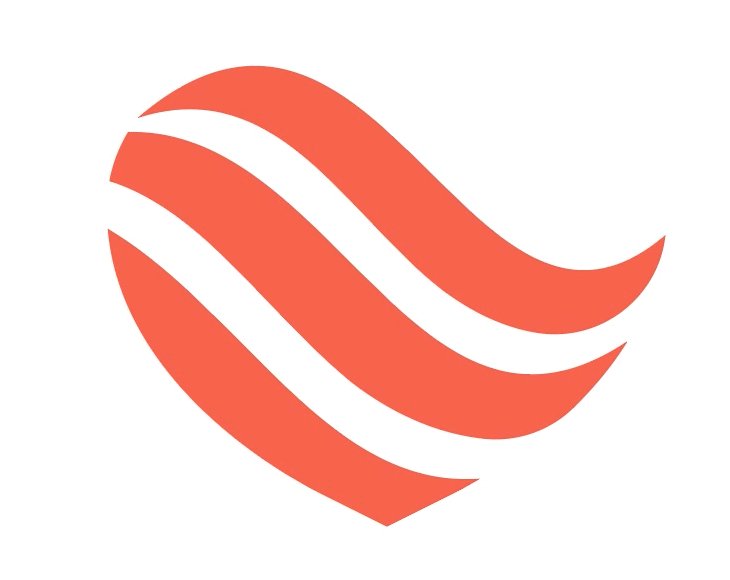
好了,接下来我们就来做红色部分。
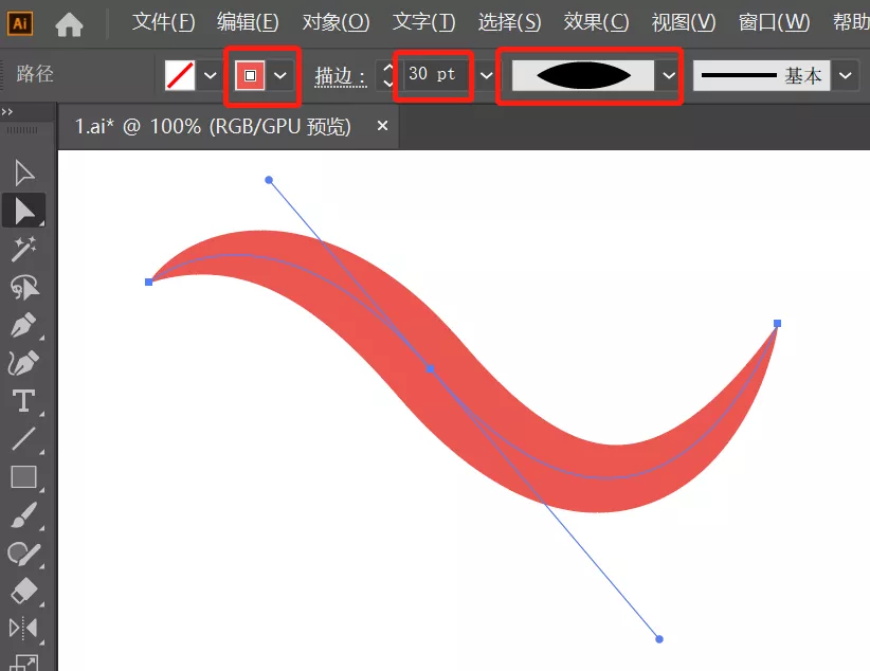
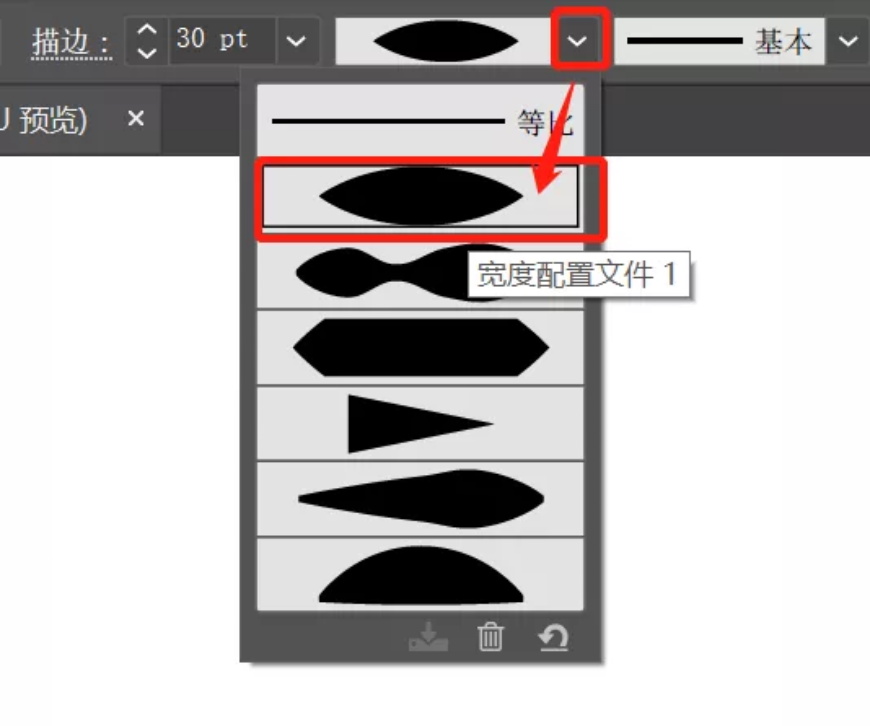
,先画一个描边形状,参数如下:

注意宽度配置文件选择两头尖的这一个,如下:

,选中这个形状,执行效果-扭曲和变换-变换命令,参数设置如下:

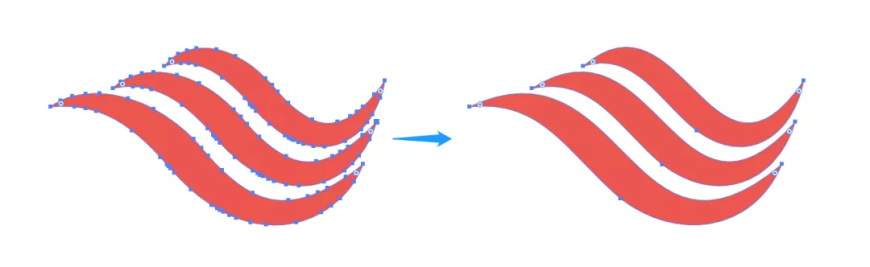
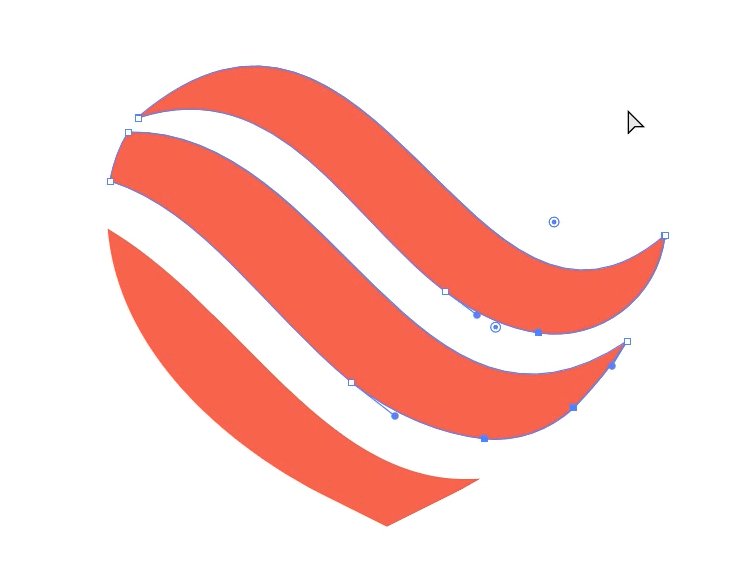
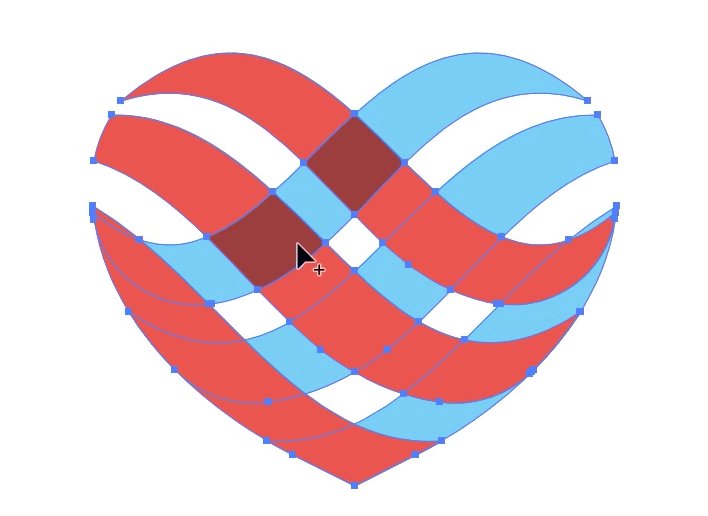
,执行对象-扩展外观,扩展后的锚点会比较多而杂,我们再用对象-路径-简化命令,优化一下锚点,看下优化前后的锚点对比。

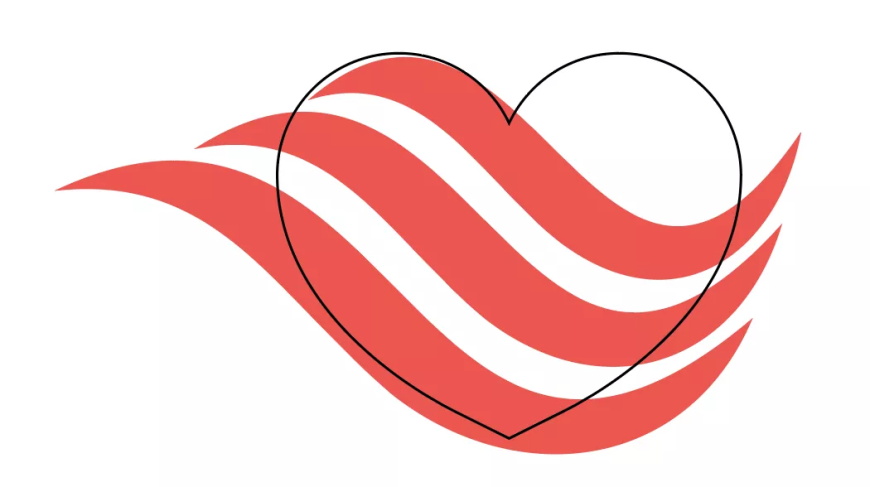
,画个心形,将其移动到红色部分上面,如下:

关于心形的画法,还不会的同学请走传送门→同学,送你一颗小心心
我用的就是里面的方法一,非常easy,这里不再赘述。
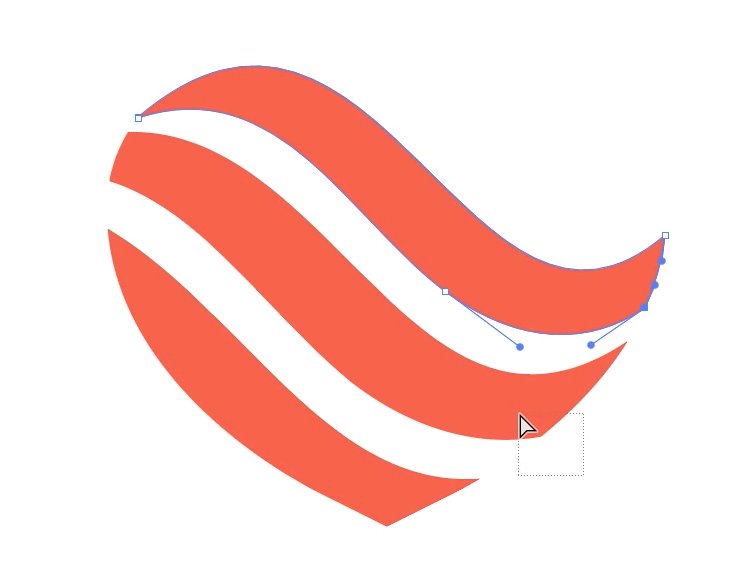
下面我们微调心形的形状和位置,如下:

看下优化前后的区别。

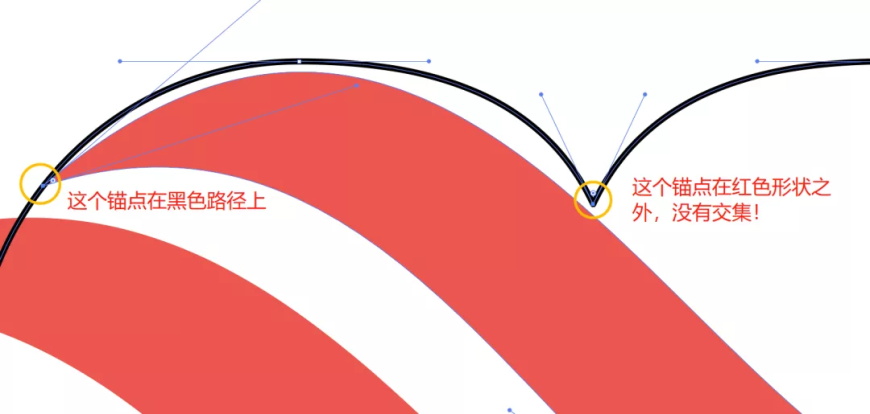
,用形状生成器工具(shift+M)按住alt键删除心形轮廓之外的红色图形,如下:

删除后发现上图蓝色标注的地方不够圆润,我们直接导圆角即可。

,将做好的红色部分复制一份,并水平翻转,填充蓝色,置于红色下层,如下:

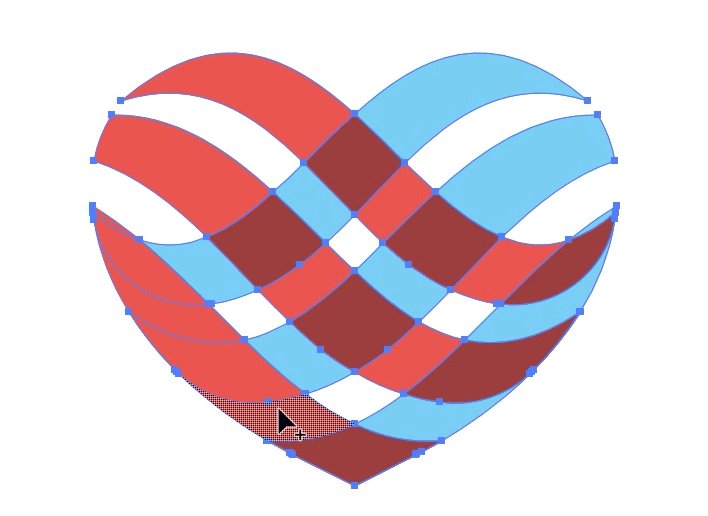
,处理交叉部分。我们先定一个暗红色的填充色。

然后用形状生成器工具直接点选交叉部分,就自动上色啦,如下:

好啦,今天的小案例就讲到这里,我们下期见鸭~

来源:https://uiiiuiii.com/illustrator/1212469957.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园