原图作者:Dom Designs
教程作者:软件基础营46期-A14-坚果
教程指导:包大有趣
交作业:#优设每日作业#
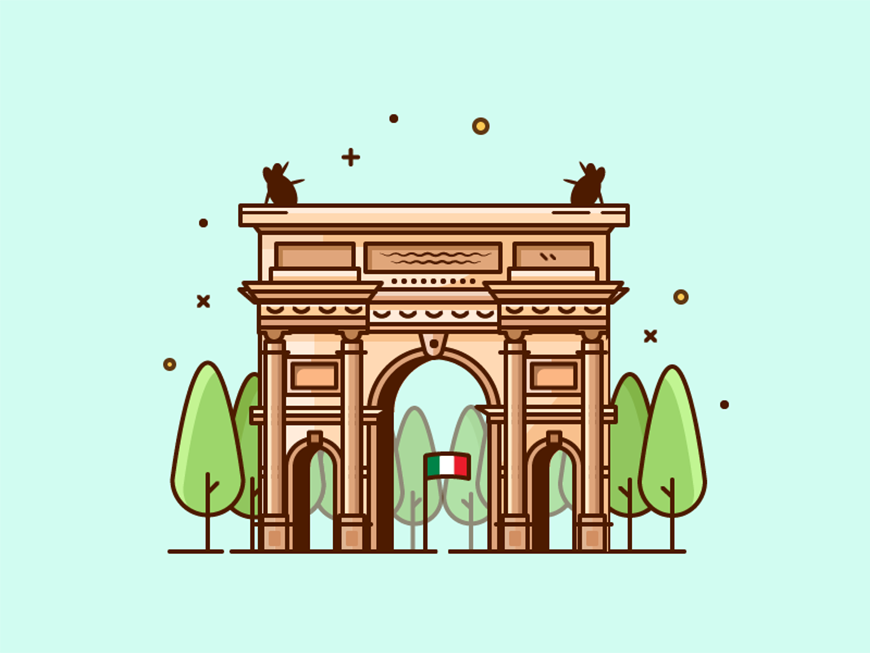
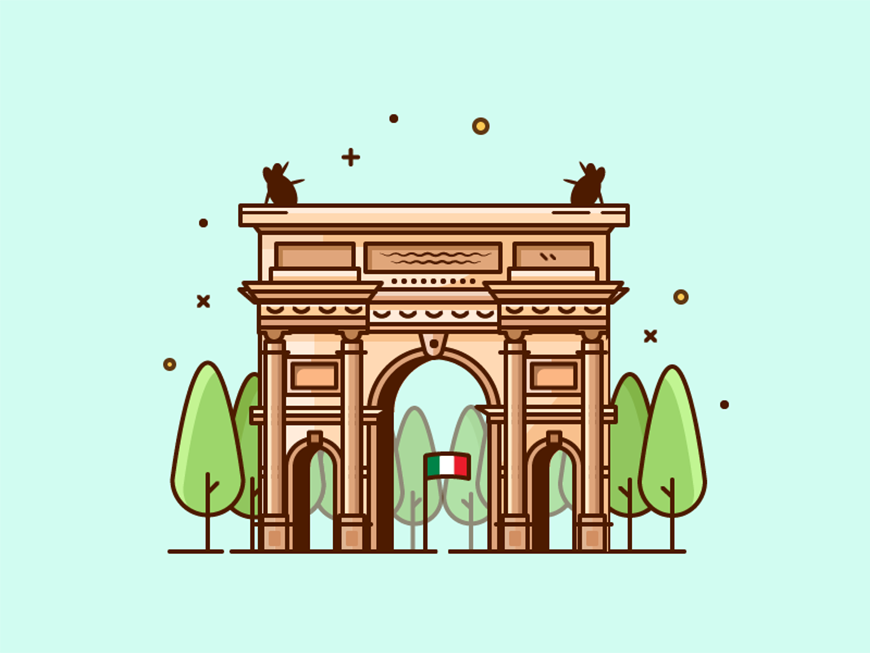
首先我们来分析这张建筑风景插画,插画的主体是褐色的和平之门,以及上部的太阳和下部的国旗、树丛等装饰物,所以绘制时,我们将按照5个步骤来进行,分别是1.新建文档->2.创建背景->3.绘制建筑物->4.添加背景装饰物->5.调整和导出,现在来一步步详细说明。
你也想做出这么漂亮的插画吗?戳链接让包大老师手把手教你→点我学习制作AI插画

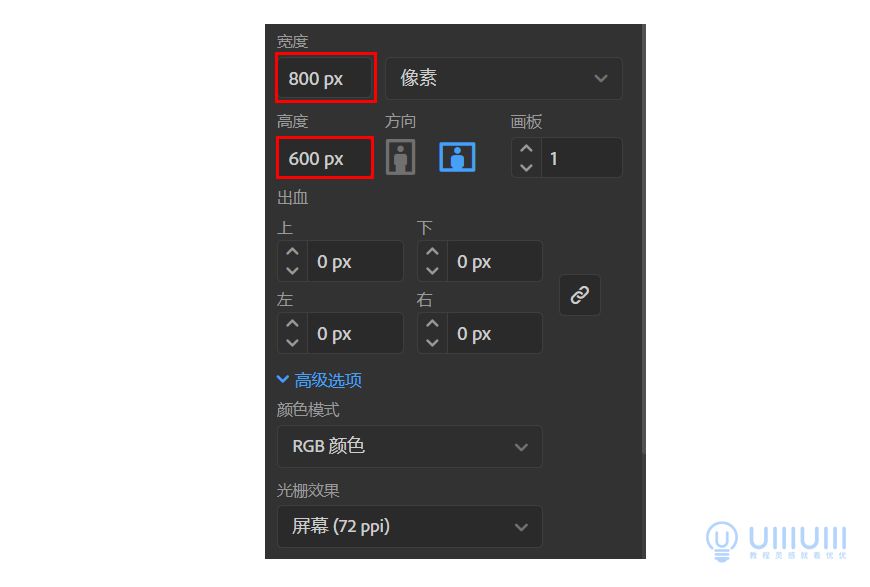
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

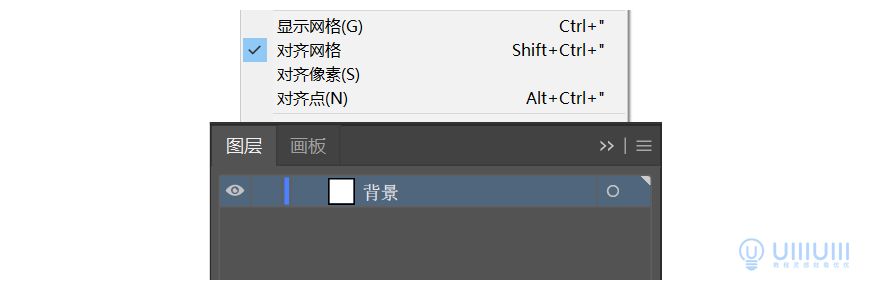
2.1 在绘制前,首先确定已在菜单栏->视图中开启了“对齐网格”功能。找到AI的图层面板,双击图层名称处,将名称修改为“背景”:

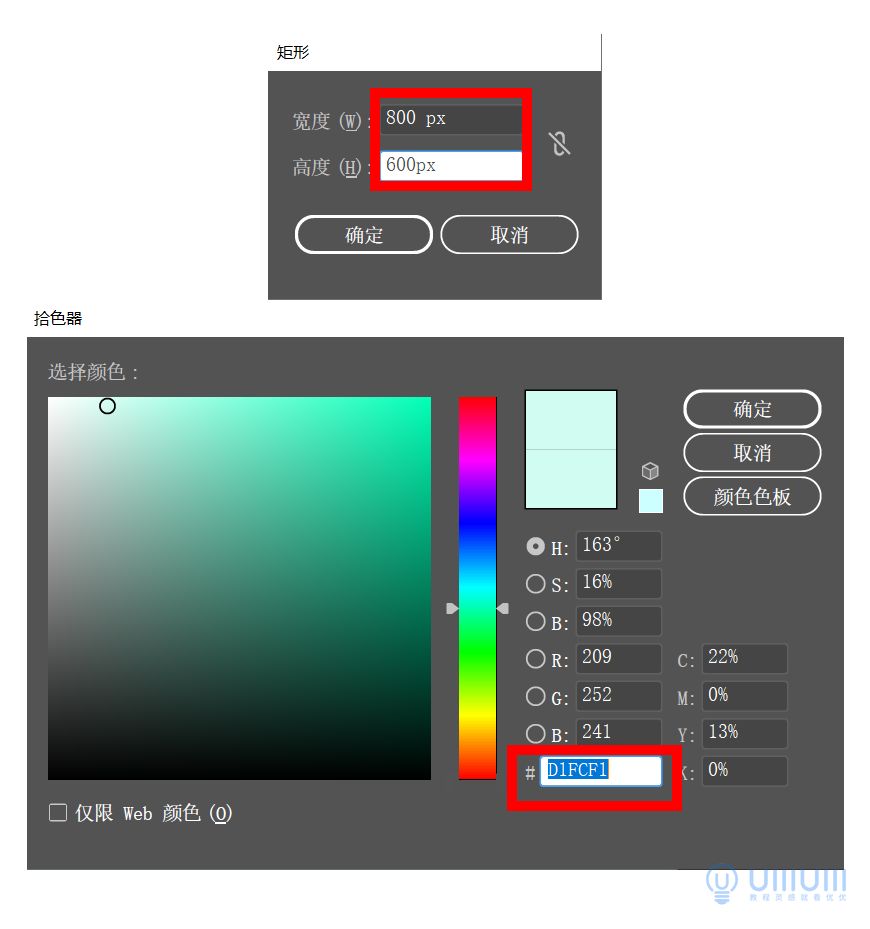
2.2 选中“背景”图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#D1FCF1

2.3 找到“对齐”面板,将对齐方式设置为“对齐画板”,然后选中刚才绘制的矩形,分别点击“水平左对齐”和“垂直丁对齐”,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在“背景”图层里找到矩形,将前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 首先绘制房子主要墙体。新建图层,将图层命名为“建筑物”,并将该图层放在“背景”图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

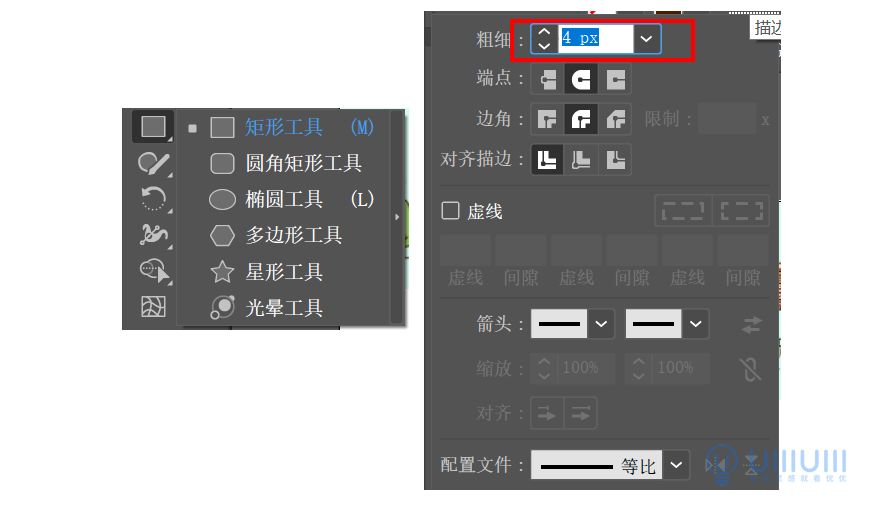
3.2 选中“建筑物”图层,首先绘制建筑物主要的墙面。使用矩形工具(M),在“外观”面板点击“描边”-端点–圆头端点;“边角”-圆角–圆角连接(这里注意我们接下来要绘制的所有的图行描边都要照此设置)

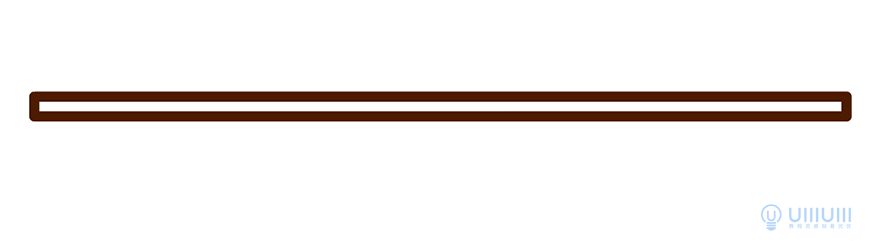
3.3 接下来绘制第一个矩形,宽度为356px,高度为18px,填充颜色为“无”,描边颜色为“#4D1B00”粗细为4px。

3.4 复制上述矩形(ctrl+F)去掉描边,填充颜色为“#FFECDB”,命名“底色”。

3.5绘制矩形宽度为356px,高度为11px,填充颜色为“#FFD8B1”命名“阴影”,阴影放在底色上面。

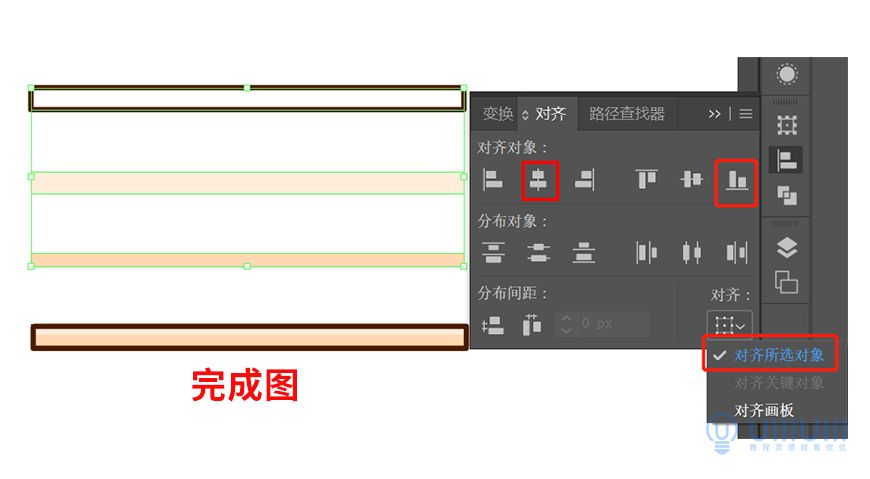
3.6选中上述所有形状找到“对齐”面板,将对其方式设置为“对齐所选对象”然后点击“水平居中”和“垂直底对齐”完成后如下图:

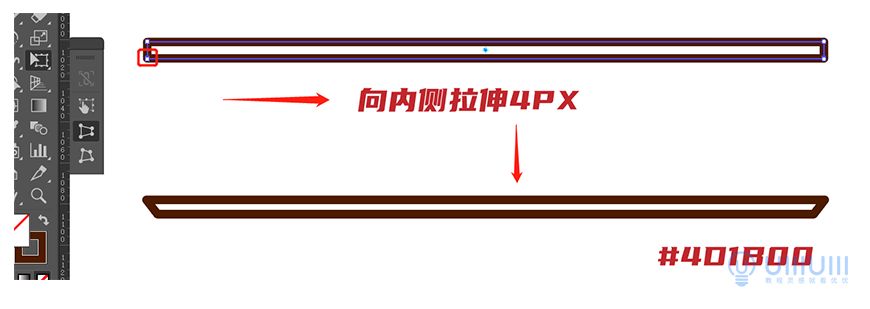
3.7 现在我们画建筑顶层缝隙部分,绘制宽330px高8px的矩形,填充和描边的颜色与宽度同上,参照3.3。

3.8点击自由变换工具–扭曲透视,用“直接选择工具(A)”选中矩形下半部分的角点向内侧拉伸4px。

3.9绘制底色参照3.5的步骤操作,填充颜色为“#BD8456”。选中上述两个形状“水平居中”和“垂直底对齐”完成后如下图:

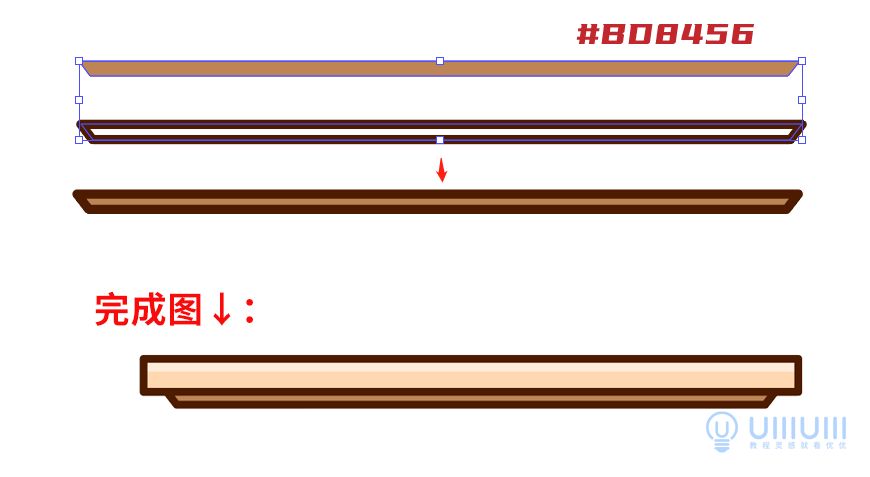
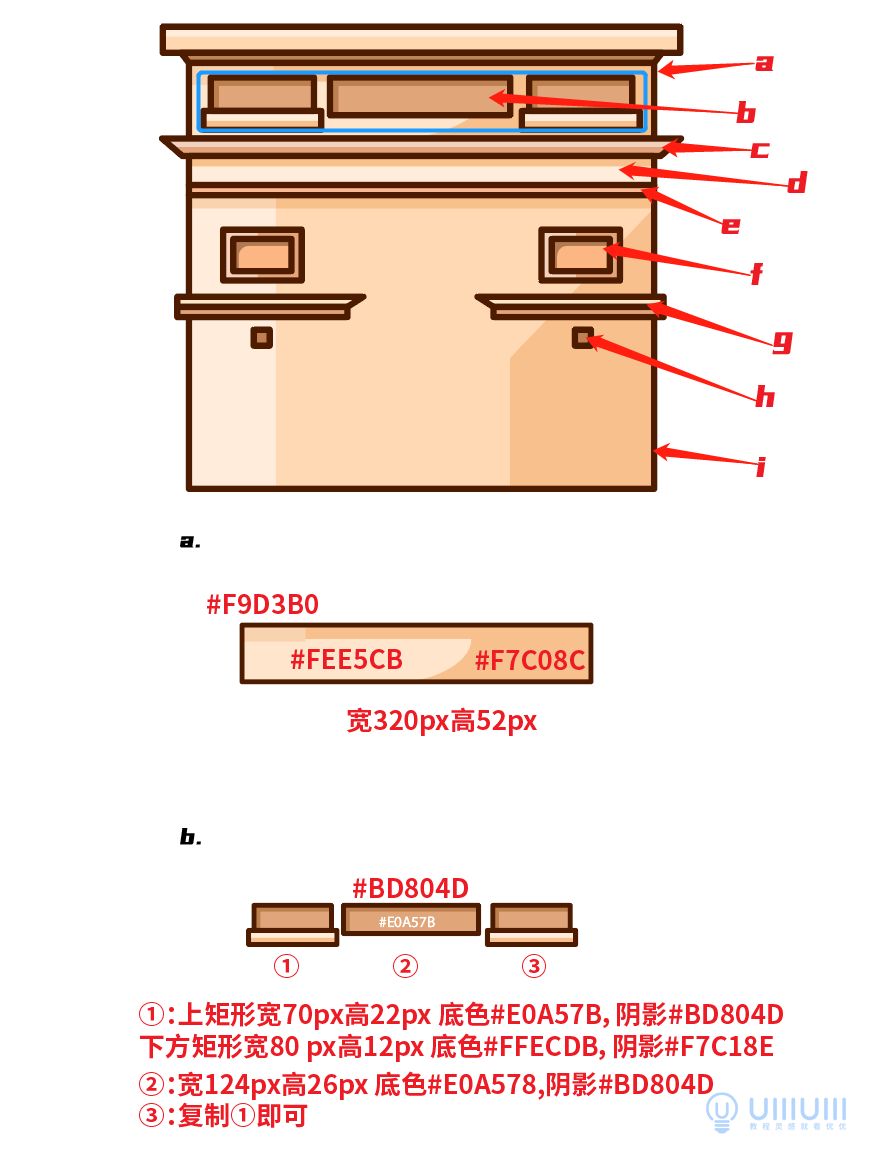
3.10紧贴着我们按照以上的绘制步骤继续画建筑上的其他部分,这里就不详细赘述了给大家一个自我操作的空间,但我们还是按照图中从上到下的顺序去说一下矩形的大小及底色、高光和阴影的填充颜色:
(a)宽320px 高52px 底色#F7C08C 高光#FEE5CB 阴影#F9D3B0
(b)①:上方矩形宽70px高22px 底色#E0A57B,阴影#BD804D;下方矩形宽80 px高12px 底色#FFECDB,阴影#F7C18E
②:宽124px高26px 底色#E0A578,阴影#BD804D
③:复制①即可
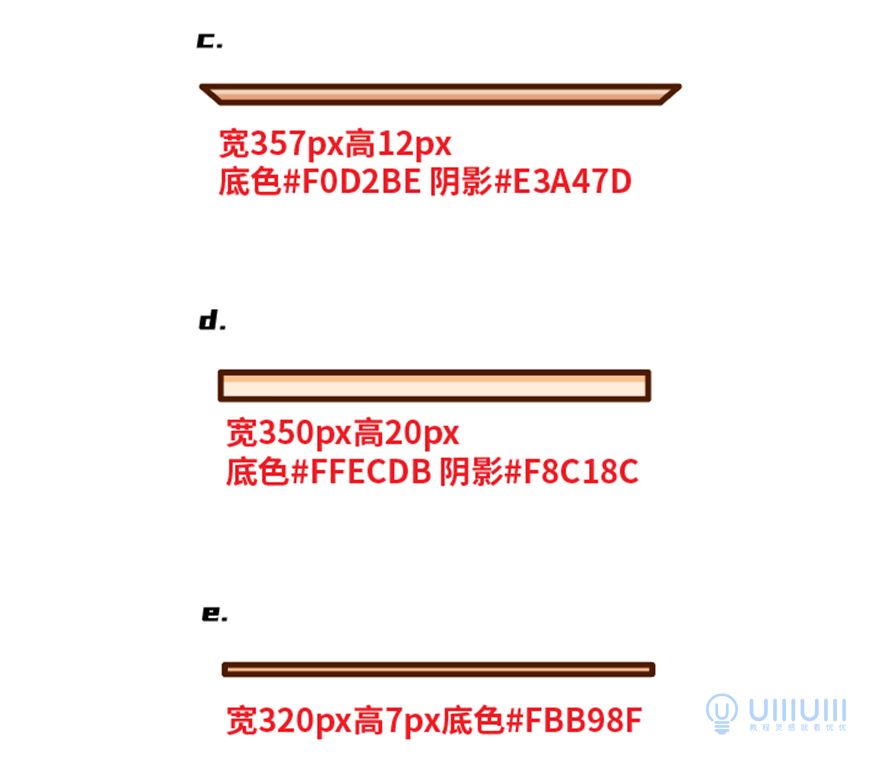
(c)宽357px高12px 底色#F0D2BE 阴影#E3A47D
(d)宽350px高20px 底色#FFECDB 阴影#F8C18C
(e)宽320px高7px 底色#FBB98F
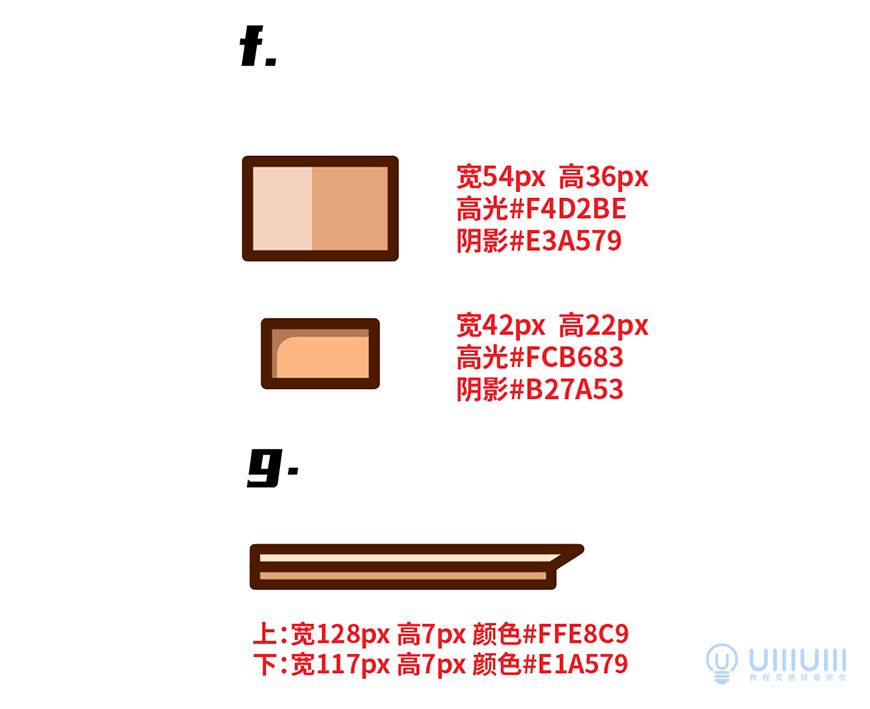
(f)外矩形:宽54px 高36px 高光#F4D2BE 阴影#E3A579;内矩形:宽42px 高22px 高光#FCB683 阴影#B27A53(右边复制即可)
(g)上:宽128px 高7px 颜色#FFE8C9;下:宽117px 高7px 颜色#E1A579 (右边水平翻转即可)
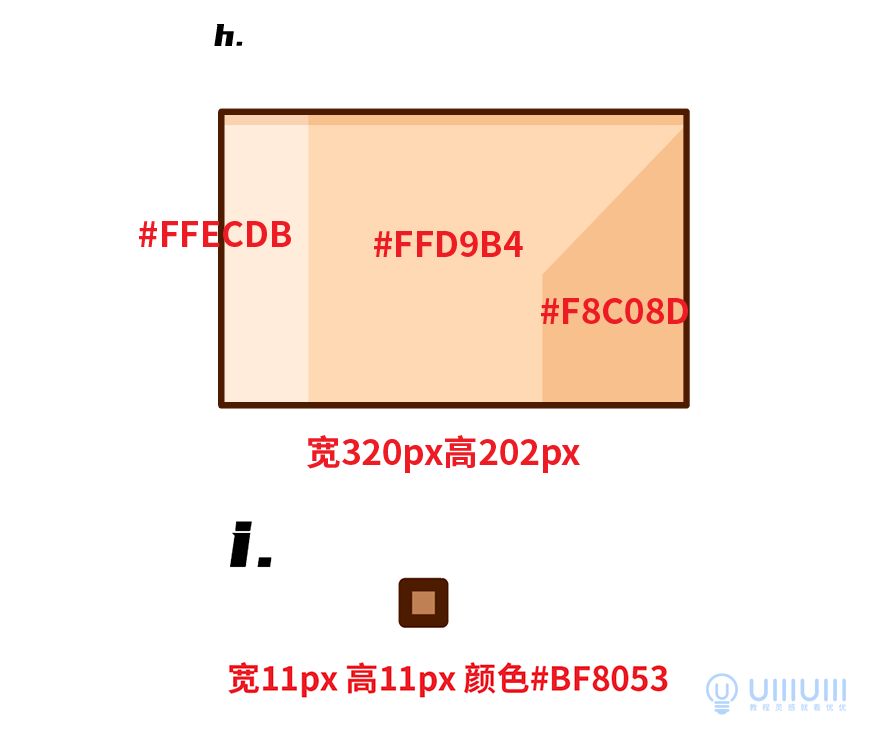
(h)宽11px 高11px 颜色#BF8053(左右一样,复制即可)
(i)宽320px高202px 底色#FFD9B4 高光#FFECDB 阴影#F8C08D(右边小门阴影填充色一样,所以在这就一起绘制了,形状用直接选择工具选中左上角描点下来即可)




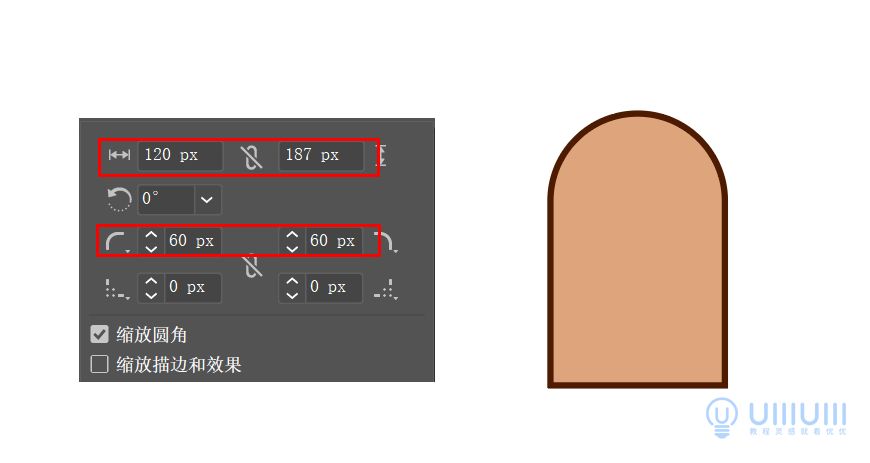
3.11 制作建筑的门,先绘制一个矩形宽120px高187px,填充色为“#DEA47B”,描边的颜色与宽度同上,矩形上半部分的2个角点设置圆角为60px,命名“门底”。

3.12复制上述图形,鼠标右键变换→缩放(选择不等比缩放水平85%垂直96%),填充色为“无”描边的颜色与宽度同上,放置在门底上方,命名“门中”。

3.13复制两个“门中”去掉描边,分别命名为“阴影“,阴影填充颜色为“#4D1B00”,使用形状生成器(按住alt去除图形)对门进行优化,然后选中”门中“对齐,完成后如图(左右小门绘制方法同样):

3.14绘制“门顶”操作步骤参照3.8,宽25px 高24px 用自由变化工具→透视扭曲选中下半部分的角点向内拉伸5px,绘制梯形。

3.15之后用“直接选择工具”选中下方两个锚点向中心拉绘制圆角,在绘制一个圆宽8px 高8px 填充颜色为“#4D1B00”选中两个图形上下左右居中对齐,完成后如图:

3.16 复制两个上述图形,一个作为底色,填充颜色为“#F4D2BE”。另一个绘制阴影,填充颜色为“#E0A47B”使用路径查找器→减去顶层,之后选中上述图像对齐,完成如图:

4.1 柱子左右对称,所以只要会一个,另一个复制即可。绘制一个半圆,宽高15px,描边填充颜色和宽度同上。使用直接选择工具(A)选中圆形上半部分的3个锚点,点击剪切路径去掉上半部分,用联集连接顶部锚点,完成如图:

4.2 再绘制个矩形,宽29px高6px,两个图形贴合居中对齐,使用形状生成器工具连接优化,再复制一层去掉描边填充颜色为“#BD8150”选中两个形状对齐,命名“柱顶”完成如图:

4.3 绘制一个矩形宽18px高160px,描边宽度和颜色同上。复制一层,使用对象–路径–分隔为网格,设置列数量为3,然后分别从左到右给矩形填色依次是# FFE9C8 # DEA57B #BB815B去掉描边打组(Ctrl+G)选中图形对齐,命名“柱身”完成后如图:

4.4 绘制一个矩形宽23px高33px,描边宽度和颜色同上。复制一层,使用对象–路径–分隔为网格,设置列数量为2,然后分别从左到右给矩形填色依次是# DEB492 # DDA57D去掉描边打组(Ctrl+G)选中图形对齐,命名“柱墩”。完成后如图:

4.5 绘制柱子细节部分,绘制个宽10px高14px 四个角2px的矩形,填充颜色为“D28F62”放到柱墩合适的位置。柱子上的横线,描边宽度和颜色都同上,用钢笔参照图片勾画即可,完成后如图:

4.6 柱顶的绘制方法可参照3.3~3.8。矩形的大小及颜色如下:
(1)宽127px高8px 颜色#FECC99 向内拉伸6px
(2)宽115px高8px 颜色#E0A579 向内拉伸4px
(3)宽100px高14px 颜色#FFECDB #FECC96
(4)宽100px高9px 颜色#E0A47F
完成如图:

5.1 波浪纹理,先用钢笔工具画一条直线宽104px 描边宽度和颜色同上。点击效果→扭曲变化→波纹效果,大小1,隆起数量13平滑。完成如图:

5.2 使用宽度工具左右向内缩小,中间向外扩大,调整到合适大小即可。下面小波浪绘制方法一致,宽度设置为82px,完成如图:

5.3 圆点绘制,宽高5px,颜色填充为“#4D1B00”。选中图形按住alt复制一个,间距4px,Ctrl+D再连续复制7个,完成后如下:

5.4 兔子雕像绘制,使用椭圆工具绘制宽24px高38px旋转30° 颜色为“#4D1B00”命名“兔身”完成后如下:

5.5 兔耳朵绘制,使用椭圆工具绘制宽10px高18px 颜色同上,复制一个旋转24° 命名“兔耳朵”完成后如下:

5.6 最后绘制兔的手脚,操作方式同上,宽3px高22px,颜色同上,旋转分别为344°、329°、285°,命名“手脚”然后将兔身、兔耳朵和手脚参照图片拼合到一起后打组即可,另一个右键变化→镜像,完后成如图:

5.7 国旗绘制用钢笔勾勒即可,没有简便的办法,填充颜色为“无”,描边颜色和大小同上命名“旗面”。紧贴旗面左侧,再用直线段工具(/)绘制一个长度为73px,角度为90°的线,将旗面和直线框选起来找到“对齐”面板,将对其方式设置为“对齐所选对象”然后点击“水平左对齐”和“垂直顶对齐”完成后如下图:

5.8 旗面上色参照4.4,颜色从左到右分别为“#008348、#ffffff、#EA1C2B”打组和边框对齐后,选中锚点做细节优化即可,完成后如图:

5.9建筑里剩余的线性点缀,按照图像钢笔勾画即可,设置填色为无,描边大小和颜色同上,编组命名为“点缀”,这样整个建筑就基本完成,效果如图:

6.1绘制树木,参照图片用钢笔勾勒出树的形状,描边大小和颜色同上,命名“树面”。再用直线段工具(/)绘制一个长度为69px和9px,角度分别为90°和45°的线,命名“树枝”,将树面和树枝选起来找到“对齐”面板,水平居中对齐后放到合适位置即可,完成后如图:

6.2 复制2个树面,去掉描边填充颜色为“#C3F492“ ”#9DD66B”,将颜色较深的形状向右移到合适位置,使用形状生成器工具进行优化,按中alt键删除多余部分后打组,选中树面进行水平和垂直居中对齐,建筑后的树木设置透明度50%即可,完成后如图:

7.1 背景散点点缀可以参照上面的步骤,圆形和十字形大小这里就不强制要求,大家可以根据图片自我发挥一下,调整到合适位置即可。
现在我们的建筑风景小插画就完成啦!最终完成效果如下图:

7.2 最后,我们来导出图片。在菜单栏->文件->导出中选择“导出为”,将图片导出成png格式。


来源:https://uiiiuiii.com/illustrator/1212254078.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园