
作品作者:Webshocker
欢迎去我的微博→交作业
首先,我们来了解这个精灵球的重点:
作者 Webshocker 是通过 3dsmax + photoshop 设计的这个作品,所以在光影的变化上是的非常微妙和细致。而我通过 photoshop 临摹这个作品,主要也是为了训练自己,在设计过程中对光影的把控,所以你们在做练习的过程中,要非常注意对比光影的变化。
那么双击Ps,开始练习吧!
新建画布:
宽:800px,高:600px,分辨率:150像素/英寸,名称:精灵球
一、建立背景层
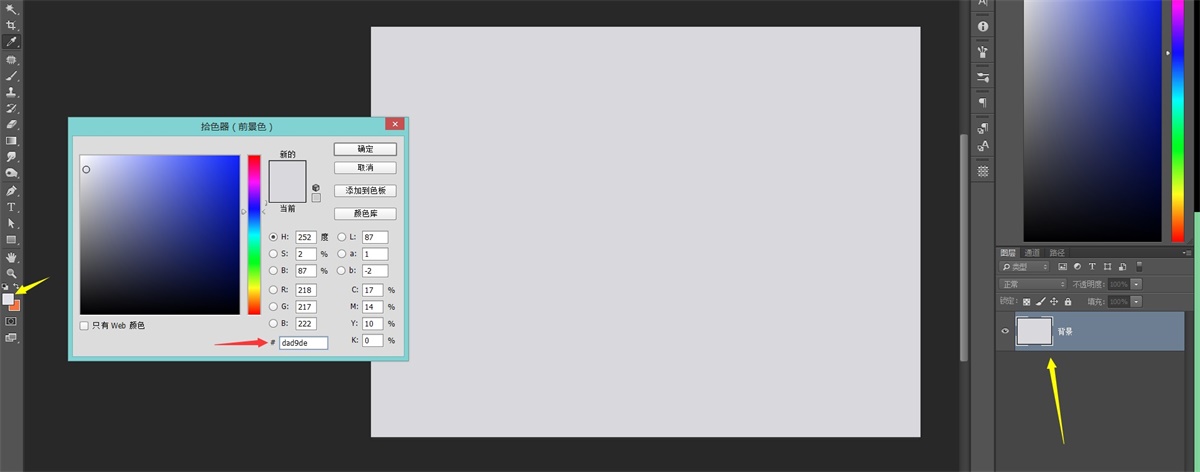
填充背景色:
点击拾色器,输入色值:#dad9de

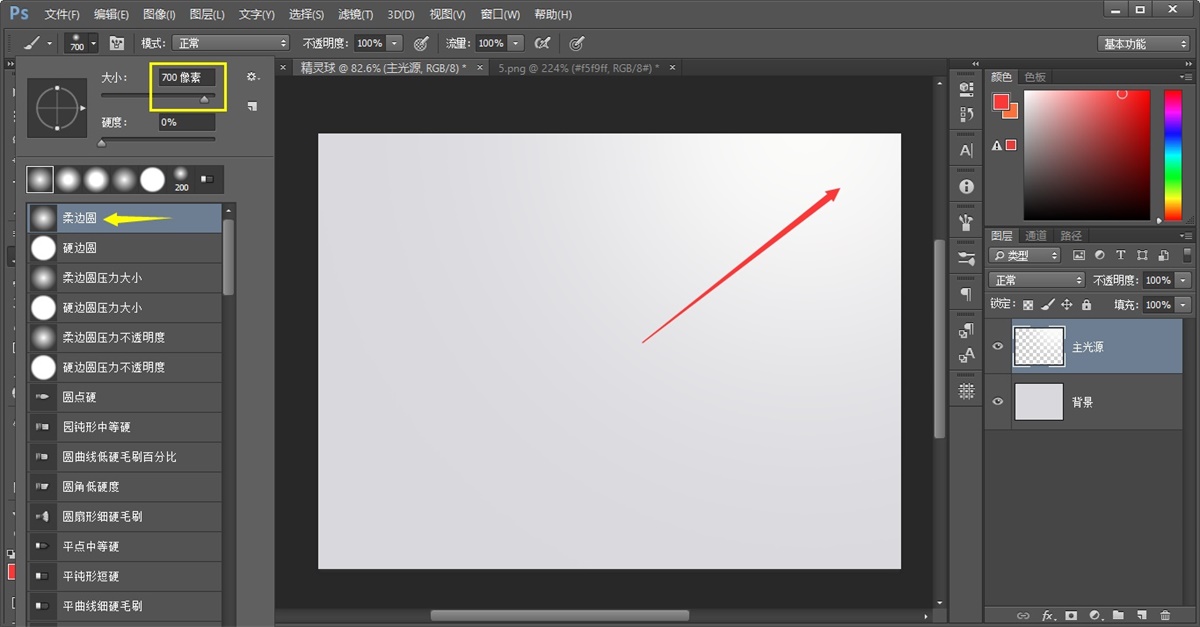
确定主光源:
点击拾色器,输入色值:#ffffff
选择画笔工具,柔边画笔,大小700xp,在画面右上角拍一下,给背景确定一个主光源。

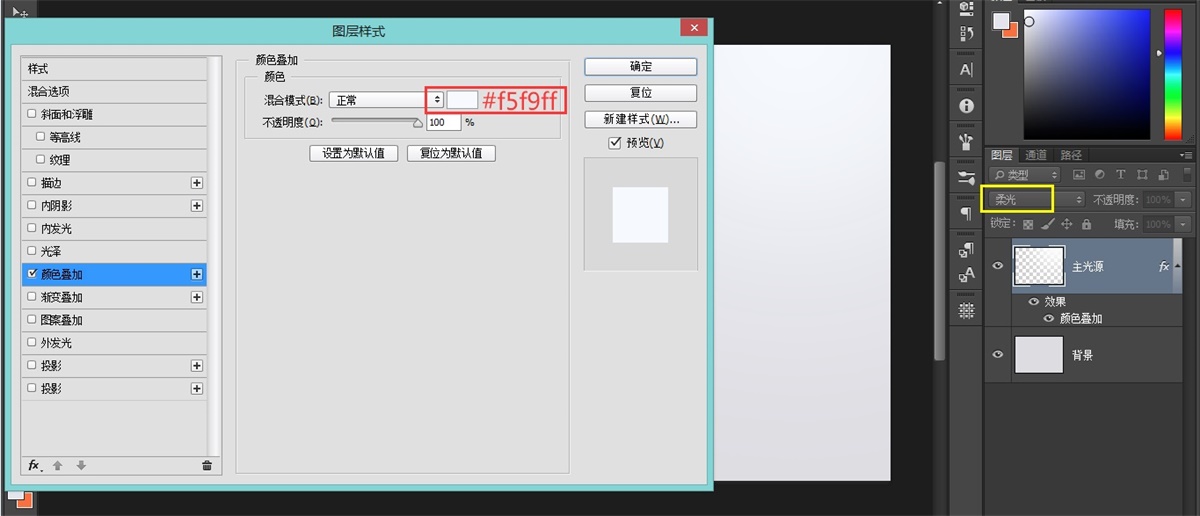
赋予主光源颜色:
添加图层样式:颜色叠加,混合模式:正常,输入色值:#f5f9ff,图层模式:柔光。

这样基本上背景和主要的光源就确定了。
二、绘制精灵球底框
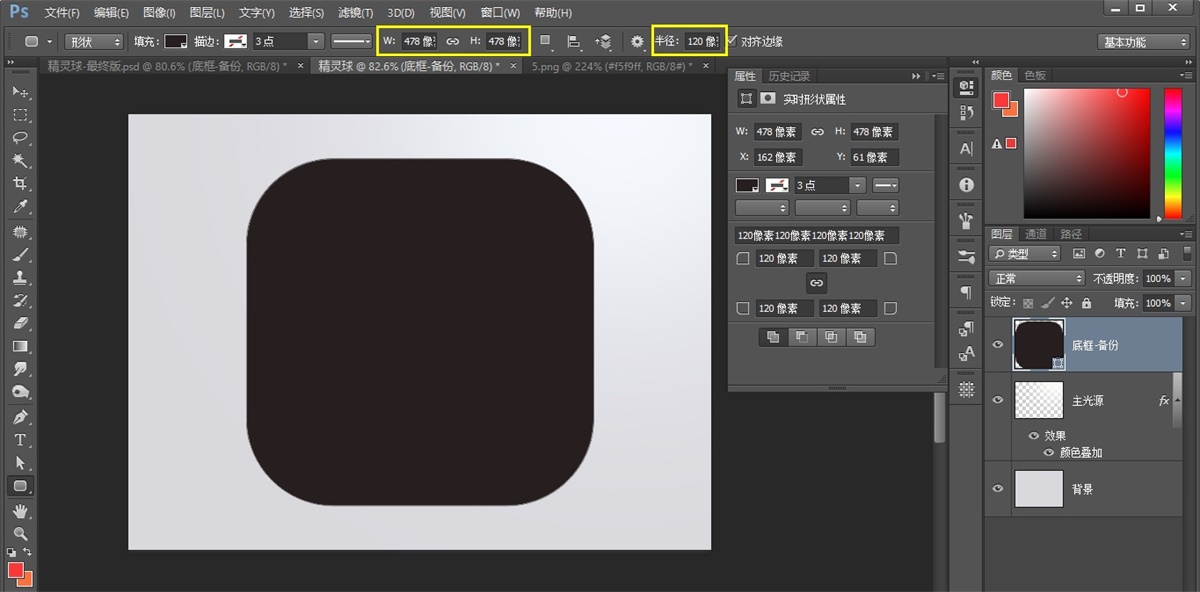
绘制底框:
点击拾色器,输入色值:#281f20,创建圆角矩形:宽:478px;高:478px;圆角:120px。

给底框赋予厚度,制造体积感:
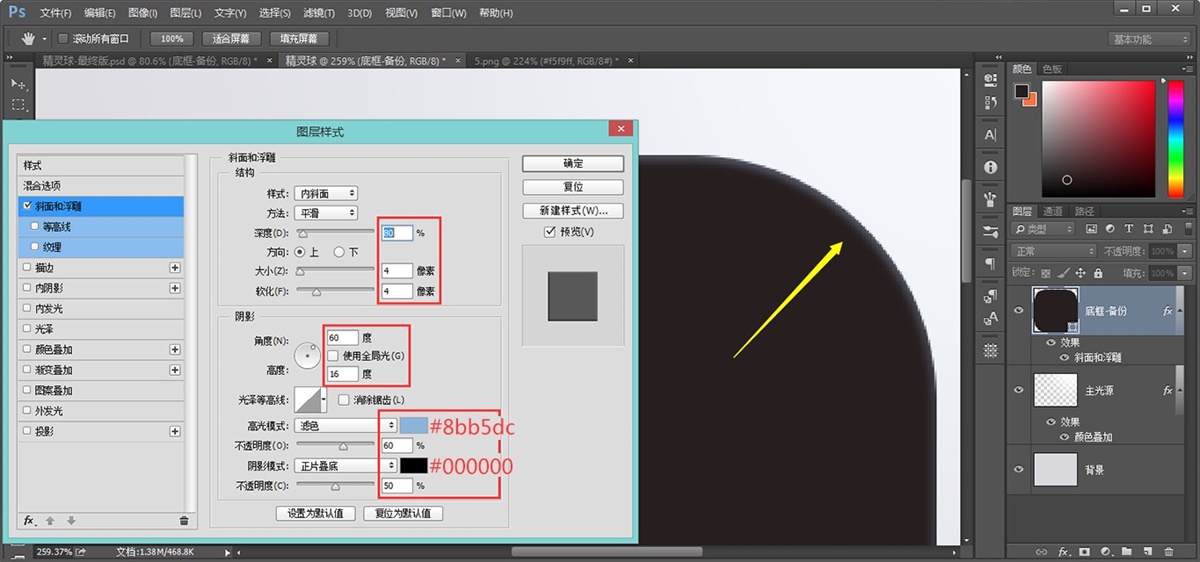
添加图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:4px 软化:4px 角度:60° 高度:16° 高光:#8bb5dc 阴影:#000000

给底框赋予磨砂质感:
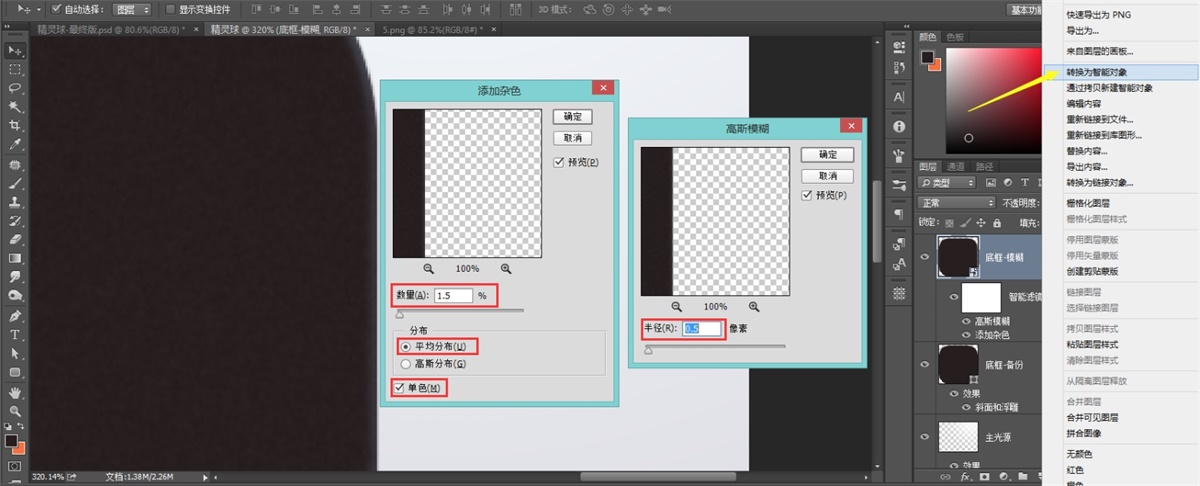
将底框复制一层,命名为:底框-质感 滤镜杂色:1.5 平均/单色 高斯模糊:0.5

底框右侧打光
之前我们在做背景的时候,确定了一个主光源,所以我们在把底框的质感做好以后,因为受到光的影响,所以应该在右侧用柔边画笔打一个光,增加变化。
新建图层:侧边光,点击拾色器,输入色值:#ffffff
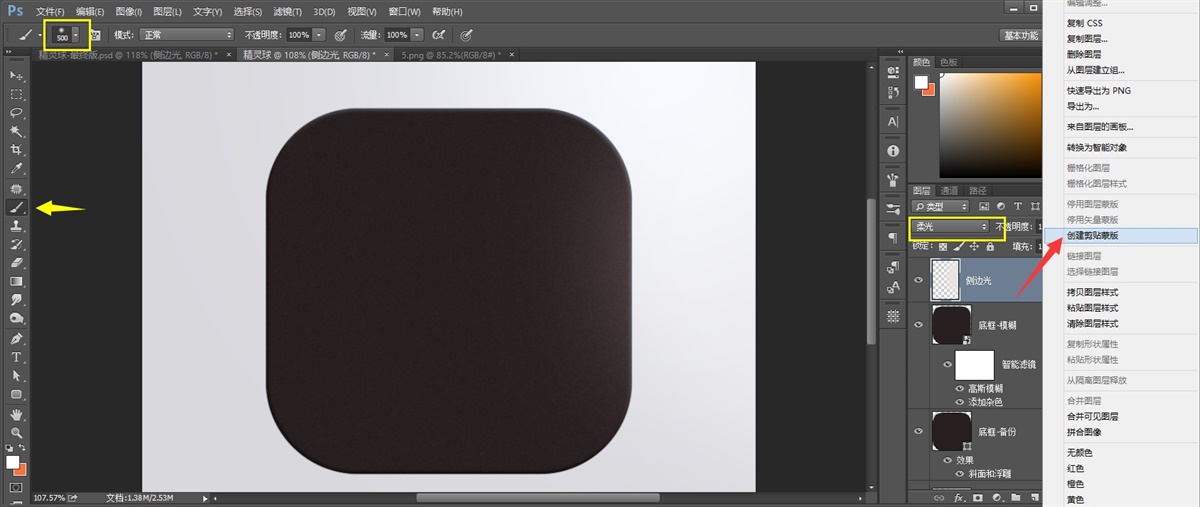
选择画笔工具,柔边画笔,大小500xp左右,在底框右侧拍一下,改图层模式为:柔光。
最后右键 [侧边光] 图层,创建一个剪贴蒙版,将光线限制在底框范围内,这样就简单的给底框右侧打上了一层淡淡的光。

赋予侧边光颜色:因为之前设定的是偏蓝的冷光源,所以在这里也会有所影响。
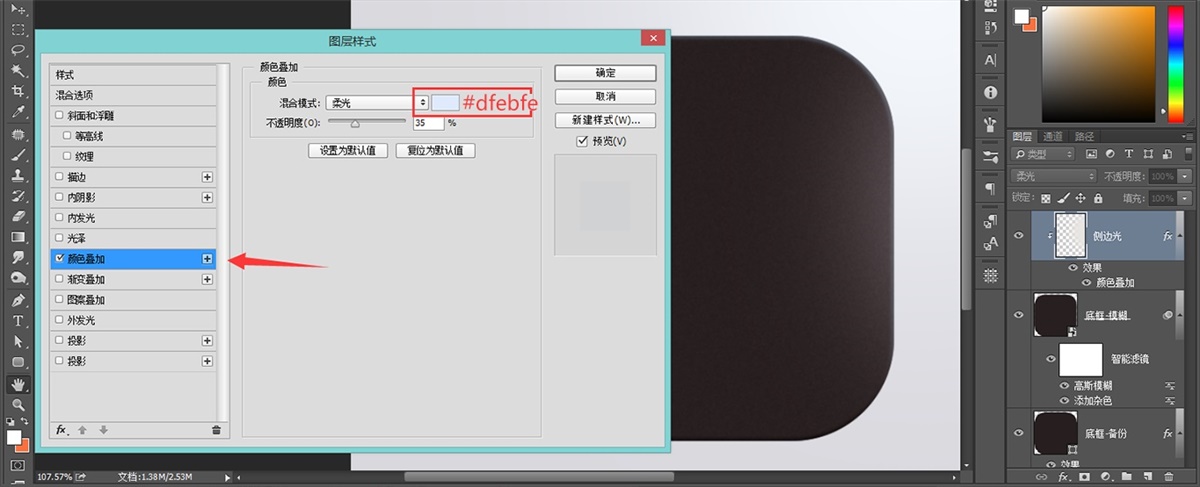
添加图层样式:颜色叠加,混合模式:柔光,输入色值:#dfebfe,图层模式:柔光。

这样精灵球的底框基本上就已经完成了~!接下来,我们就开始绘制球体的部分。
三、绘制精灵球按钮
绘制按钮圆形底座:
点击拾色器,输入色值:#d7d7d7,创建椭圆:宽:96px;高:96px;对齐中心
赋予按钮圆形底座光感,制造体积感:
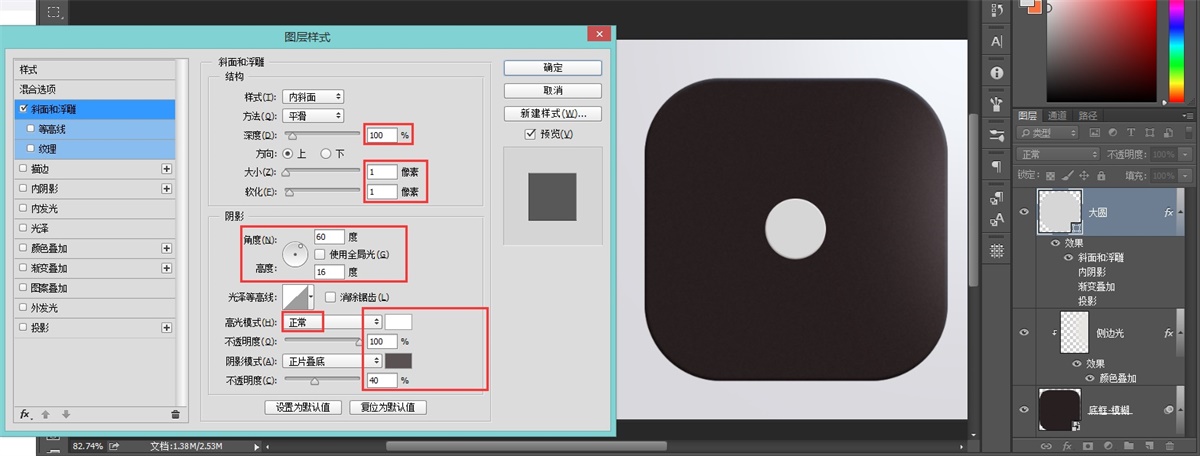
添加图层样式:斜面浮雕,样式:内斜面,方法:平滑,大小:1px,软化:1px 角度:60°,高度:16°,高光:#ffffff,阴影:#5b5353

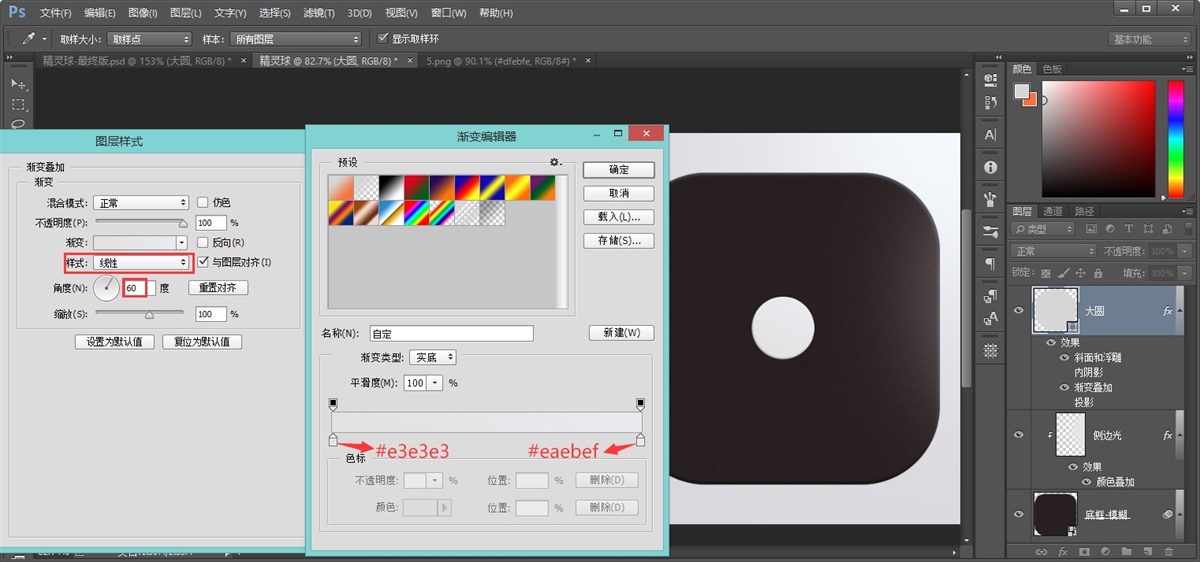
添加图层样式:渐变叠加,模式:正常,样式:线性,缩放:100%,颜色:#e3e3e3 ~ #eaebef

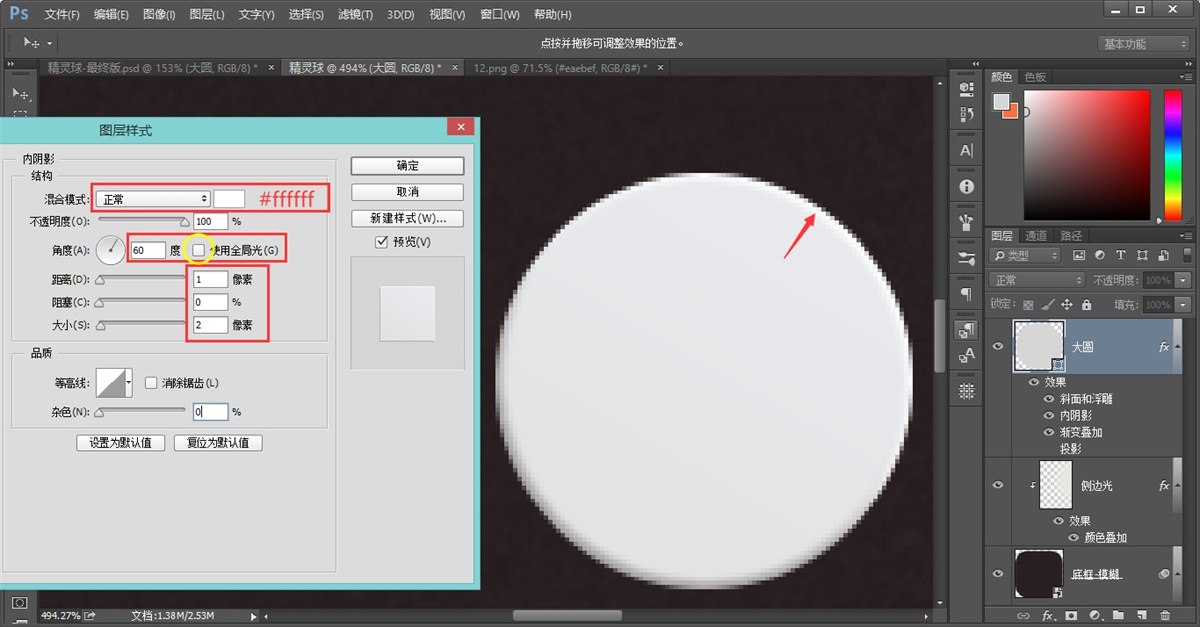
添加图层样式:内阴影,模式:正常,颜色:#ffffff,角度:60°,距离:1px,大小:2px。

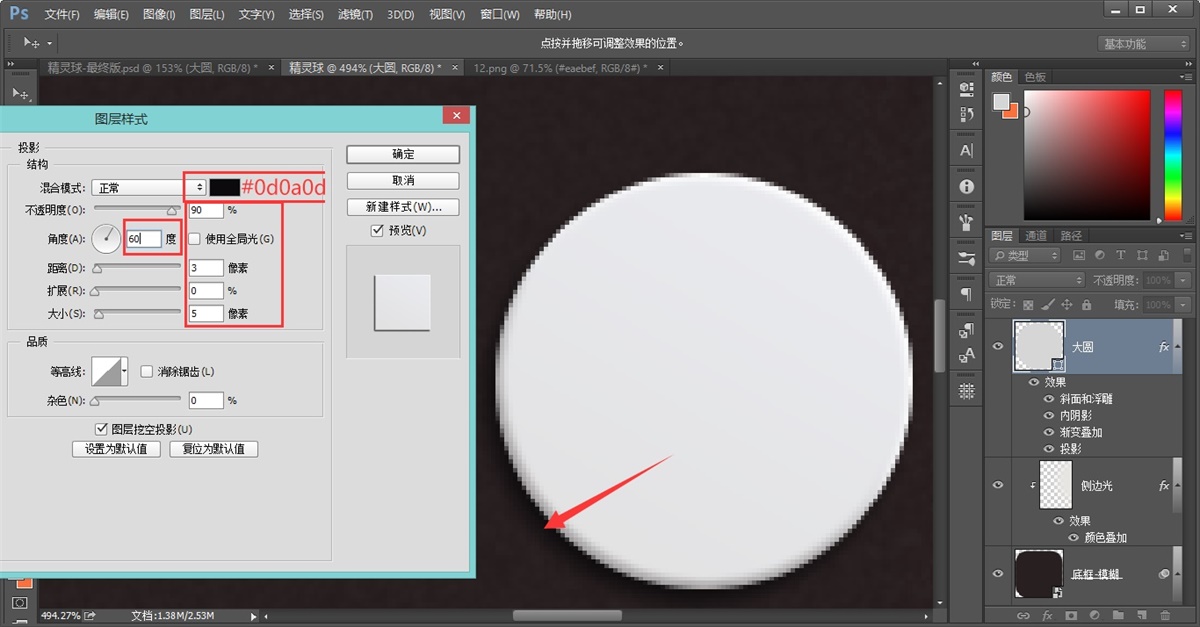
添加图层样式:投影,模式:正常,颜色:#0d0a0d,角度:60° [都不要勾选全局光],距离:3px,大小:5px

绘制中心按钮:
将 [大圆] 复制一层,Ctrl+t自由变换,将圆缩小到宽:52px; 高:52px左右,中心对齐即可。右键清除图层样式,重新添加图层样式,样式的使用原理和 [大圆] 图层差不多,所以我就不多解释,直接上图。
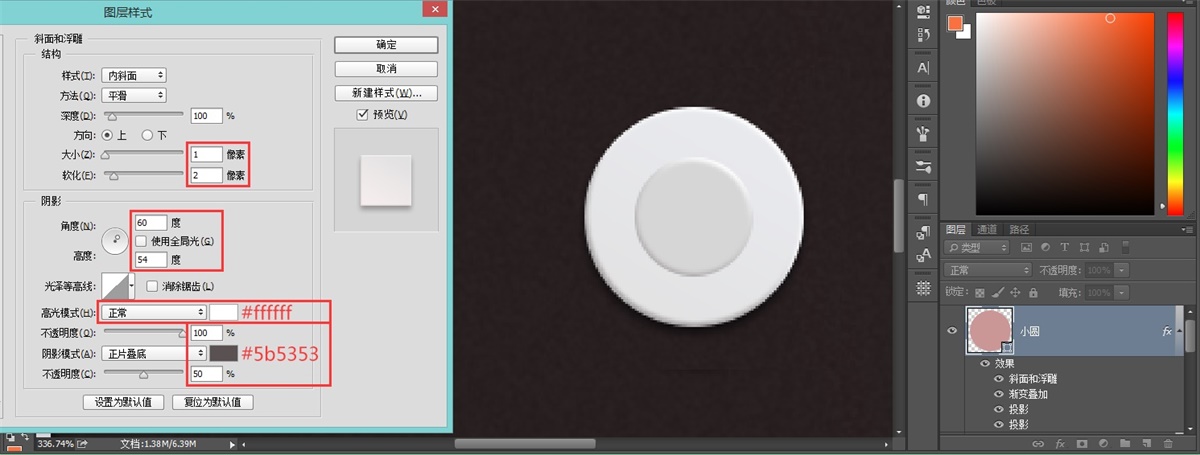
添加图层样式:斜面浮雕,样式:内斜面,方法:平滑,大小:1px,软化:2px 角度:60°,高度:54°,高光:#ffffff,阴影:#5b5353

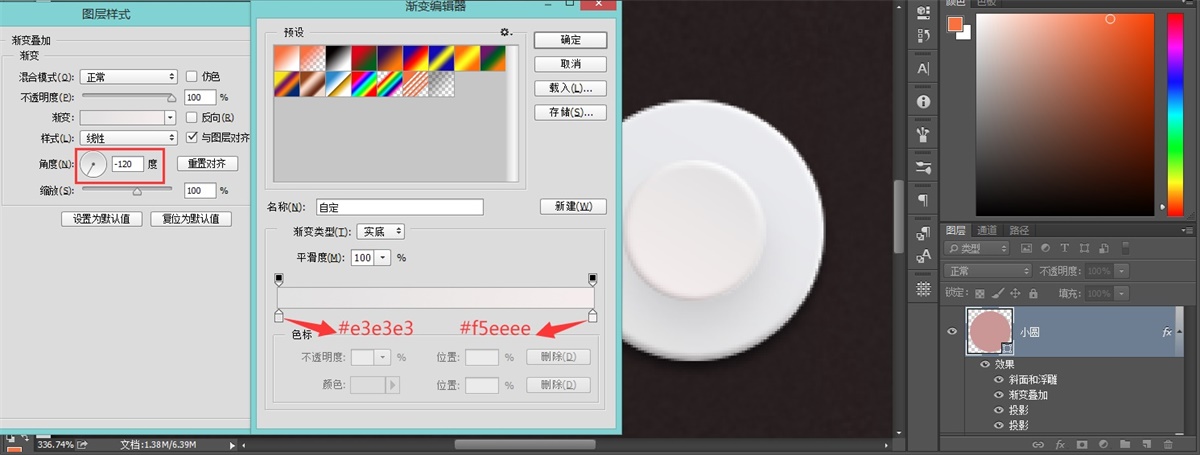
添加图层样式:渐变叠加,模式:正常,样式:线性,角度:-120°,缩放:100%,颜色:#e3e3e3 ~ #f5eeee

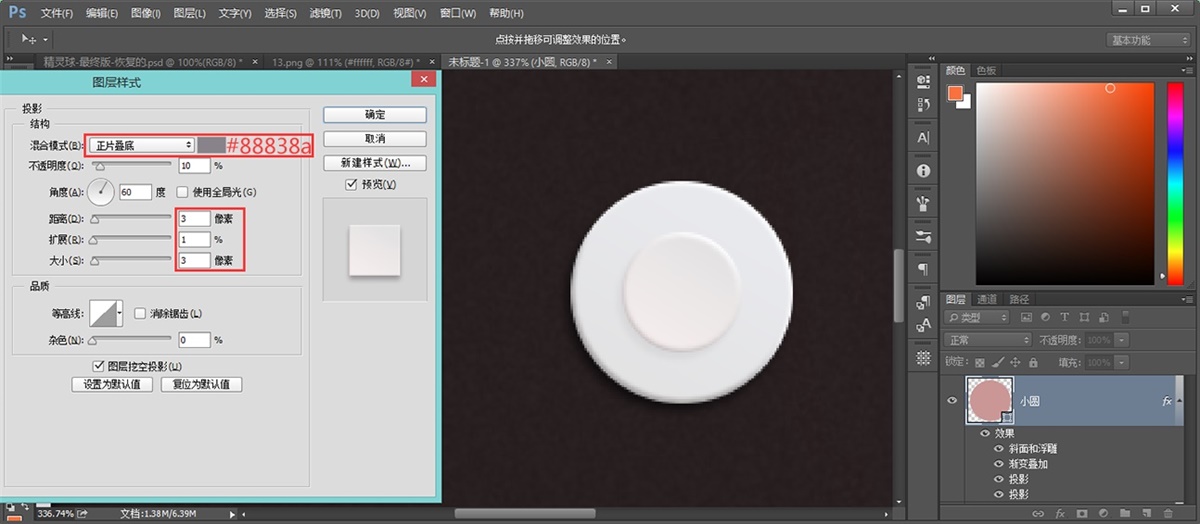
添加图层样式:投影,模式:正片叠底,颜色:#88838a,角度:60°,距离:3px,扩展:1px,大小:3px
【提示:在一个图层上添加多个投影的功能,只有Photoshop CC及以上版本才有。CS6及以下的版本均没有这个功能。】

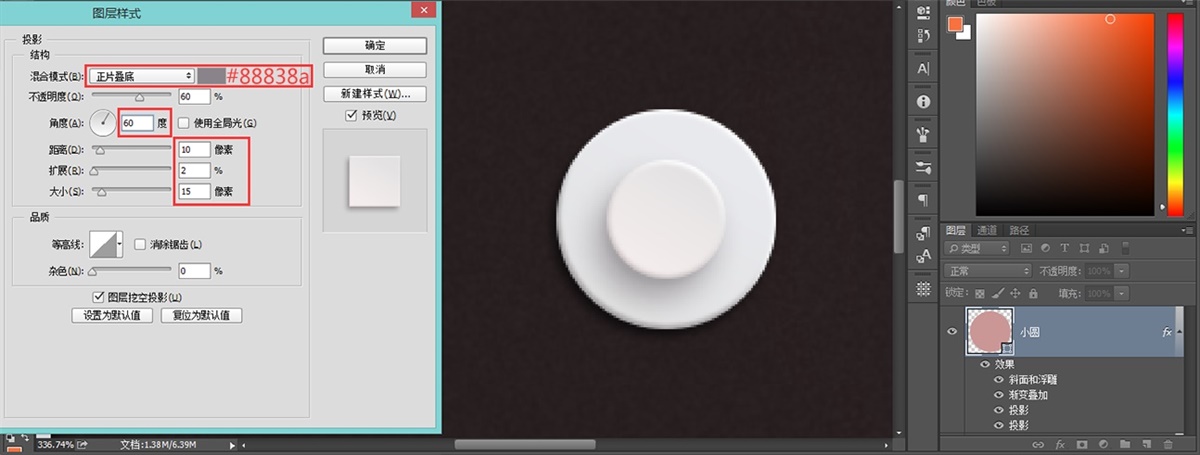
添加图层样式:投影,模式:正片叠底,颜色:#88838a,角度:60°,距离:10px,扩展:2px,大小:15px

现在按钮的效果基本上都呈现出来了,这里值得一提的是,在最后给按钮添加投影时,我添加了两层,这是为了增加投影的层次以及空间感,算是现在常见的投影手法。这在后面制作投影的时候还会用到很多,要是感兴趣的同学可以看看这篇文章:【一份简单易上手的青春弥散阴影修炼手册】
四、绘制精灵球主体
造型部分
由于我是通过photoshop还原作品,所以我主要还是运用到了布尔运算。如果这块不会的同学就去看看布尔运算基础视频:
【视频地址:http://www.bilibili.com/video/av4320215/】
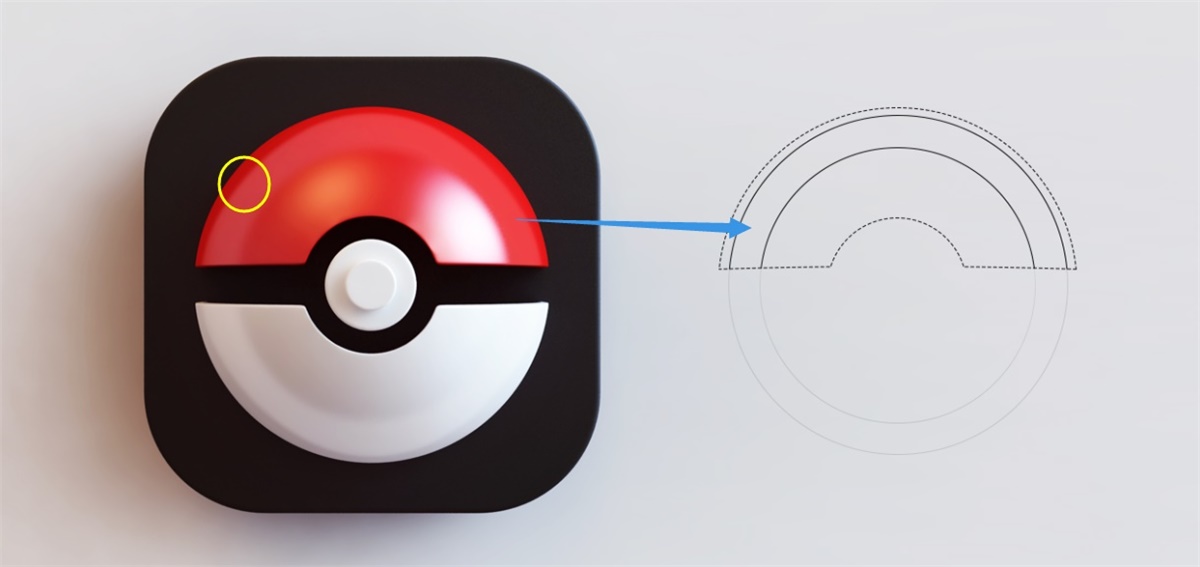
从图中可以看出,精灵球主体部分其实就是一个大圆加上一个小圆,通过 [布尔运算-减去顶层形状]得到一个同心圆,然后再用一个很扁的椭圆和同心圆进行第二次 [布尔运算-减去顶层形状] ,得到的一个上下分开的球体。

这个时候,实际上球体的路径还是一个整体,现在只需通过 [加锚点工具] ,在中间路径上,任意打上几个锚点,然后把下半部分多余的路径删减掉,只剩下独立的上半部分球体。最后只需复制 [球-上半部分],然后一个垂直翻转,就可以得到下半部分图形,并且把上下两部分,分离开来。

制作上下反光
通过原作的效果图可以发现,这整个画面中最大的反光,制作方式也和上面几乎一样, 通过 [布尔运算-减去顶层形状]得到一个同心圆,然后调出 [球-上半部分] 的选区,给这个 [上圆环-反光] 建立一个剪贴蒙版, 最后只需复制 [ 上圆环-反光 ],然后一个垂直翻转,就可以得到下半部分图形。

这样基上球体的所有图形需要绘制的部分,就都完成了。
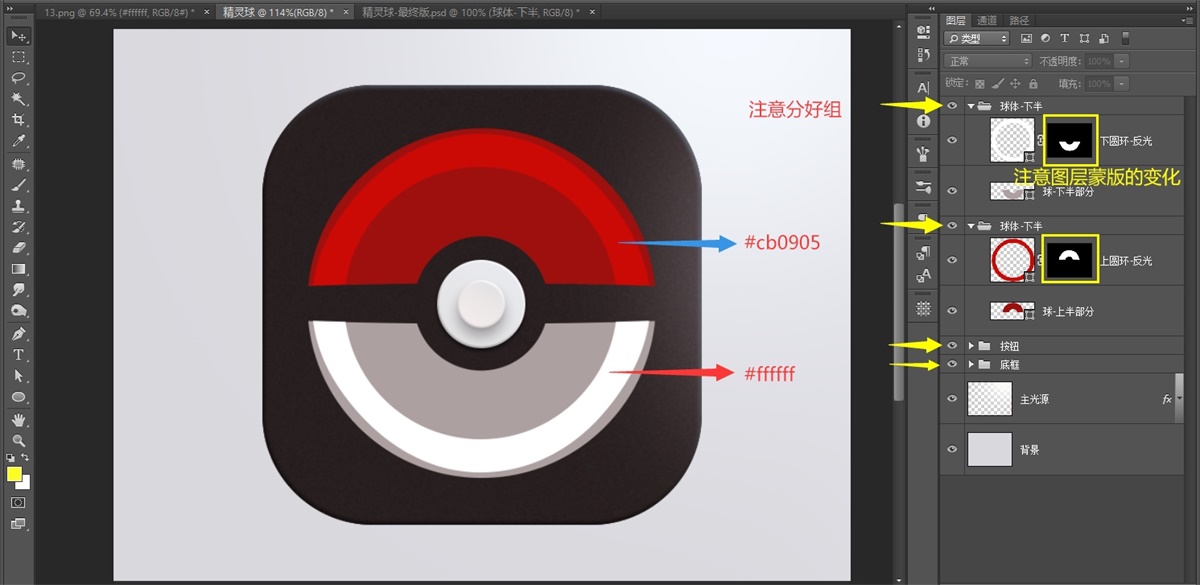
效果图:

接下来要注意图层蒙版的变化了~!
五、绘制球体光影
制作球体光影开始之前,先分析一下光线,从这张图可以看出,在球体的表面基本上分布着六种光
- 高光:最接近主光源的颜色。
- 固有色(亮灰):处于亮部和暗部的过渡面,颜色最接近物体本身的颜色。
- 暗部:处于物体的背光部分。
- 反光:处于暗部,是经过物体与环境光多次折射所产生的光。
- 体表环境光:处于物体表面, 也是物体与环境光多次折射所产生的光。
- 投影:被物体遮挡住光源后,所产生的影子。
六种光相互影响,构成这个立体的球面。这些光都遵循着近大远小/近实远虚/近亮远暗的基本规则。

原理了解清楚以后,我们接下来就直接从球体表面来给它打上光。
在光影融合部分,我运用了大量的柔边画笔打光+图层蒙版的技巧,所以不会的就看看图层蒙版的基础视频。
【视频地址:http://www.bilibili.com/video/av6128029/index_6.html】
制作 [球-上半部分] 基础光源:
添加图层样式:斜面浮雕,样式:内斜面,方法:平滑,大小:1px,软化:0px,角度:-120°,高度:0°,高光:#7a120f,阴影:#000000

添加图层样式:内发光,不透明度:10,杂色:1%,颜色:#ffffff,阻塞:10,大小:27

添加图层样式:内阴影,颜色:#a50d0a,不透明度:57,角度:180,距离:8,阻塞:4,大小:10

添加图层样式:渐变叠加,模式:滤色,透明度:100%,样式:径向,角度:-51%,缩放:150%,颜色:#780e0d ~ #ee181a

羽化 [上圆环-反光] 边缘:属性:蒙版-羽化:4px,图层不透明度27%

添加图层样式:渐变叠加,模式:滤色,透明度:100%,样式:径向,角度:-51%,缩放:86%,颜色:#透明 ~ #ffffff/60%

羽化 [下圆环-反光] 边缘:属性:蒙版-羽化:5px ,图层不透明度30%
【和上一步一样的原理,所以没有图片,自行脑补】
制作 [球-下半部分] 基础光源:
添加图层样式:斜面浮雕,大小:3px,软化:1px,角度:6°,高度:0°

添加图层样式:内发光,不透明度:15,杂色:2%,颜色:#ffffff,阻塞:0,大小:7。

添加图层样式:渐变叠加,模式:正常,透明度:100%,样式:径向,角度:60%,缩放:138%,颜色:#9b8f94 / 30% ~ #fcfcfc

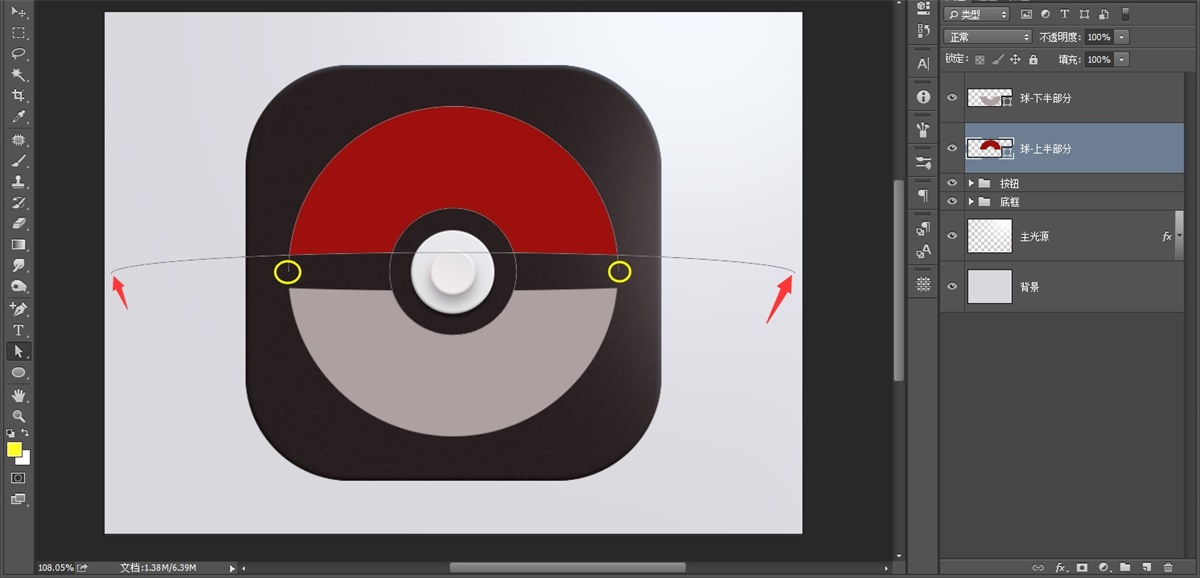
调整上下反光渐变过渡:
选择 [上,下反光-圆环] 的图层蒙版,在箭头指地方,用柔边画笔轻轻的画一下,达到隐藏的目的。这样做,既凸显了结构,又能让反光变得更加融合。

制作 [球-上半部分] 高光:
将 [球-上半部分] 复制一层,放在 [上圆环-反光] 的上面,右键清除图层样式,然后新添加一个样式制作高光。
添加图层样式:渐变叠加,模式:滤色,透明度:100%,样式:径向,角度:120%,缩放:126%,颜色:#ffffff ~ #fff7f8 ~ #c00e0c

因为高光要沿着反光的区域延伸,所以我们需要调出 [上圆环-反光] 选区-选取反向,然后在到 [上半-右高光] 图层添加图层蒙版然后擦掉多余的部分。

如果觉得高光不够亮,你就用个白色的柔边画笔在高光的位置拍一下,然后建立个剪贴蒙版把光限制在球体的范围内,如果还觉得不够亮,就多复制两层就可以了。记得适当的调整不透明度,这样更加衔接会更加的柔和。

制作 [球-上半部分] 环境光:
这个也是采用同样的手法, 白色+柔边画笔在环境光的位置拍一下,适当调整好形状以后,图层模式改为滤色 不透明度:90% 然后用图层样式:叠加一个颜色#f27846

如果还觉得不够亮,就多复制两层,我就复制了两层,适当的调整不透明度,让衔接更加柔和。
到目前为止,我详细的讲解了几个打光的常用技巧,包括一些光影的原理和作用,如果有在跟着练的同学,相信已经学会了。那么接下来我们给精灵球的下半部分的打光,我就只告诉你们那些地方需要打光,以及原因,至于具体步骤,就由你们自己动手。
强化 [球-下半部分] 光感,增加环境光的影响:

添加完光影后的效果图:你们可以自己对比一下:

最后再制作一下球体和框底的投影。
六、绘制投影
绘制球体投影:
球体的投影主要分两部分,一部分是球体内镂空的投影,用来表现空间,另一部分是球体外的投影,用来表现体积。

球体外的投影:用椭圆工具画一个差不多大小的圆,图层模式改成柔光,然后添加羽化:13.6。

绘制底框投影:
整个投影一共由四个圆角矩形组成,具体的实现方式很简单,就是矢量图形填色加羽化减透明,使其相互融合,这里我就不具体的一步步展开将,容你们自己去调试。

为什么一个投影会有从蓝~紫~橙~橙灰的变化?
实际上这个投影的变化,是由主光源的浅蓝,融合了精灵球的红,映射到环境周边。投影在最右边时,由于还未受到精灵球二次反射的红光影响,所以依然保持了蓝灰,接着投影逐步从右至左,因受到反射光影响:红+蓝=紫。直到蓝光的影响越来越少,投影逐渐从紫过渡到橙再到橙灰,直到最后完全消失。这里充分把环境光的影响利用到了,所以以后我们在涉及到光影,不妨多思考,这样做出来的效果,会更加的合理,舒适。
教程的最后欢迎大家在练习过程中,有疑惑的地方,欢迎私信我~
来源:https://uiiiuiii.com/photoshop/1212641.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园