编辑导语:提起“徽标设计”,不少用户可能都会有点陌生,但其实它在我们的日常生活应用中十分常见,其相关设计也有许多细节是需要注意的。本篇文章里,作者便总结了徽标设计上的一些设计细节,一起来看一下吧。

说到徽标(Badge)设计,可能有些读者会觉得陌生,但是大家肯定都知道手机软件上那些没完没了的小红点提示,这种设计就是运用了徽标(Badge)组件。徽标很常见却又很容易被忽视,除了常见的小红点,根据使用场景的不同,徽标组件还有其他设计样式,比如在小红点上加数字、文字、状态……
而且除了圆形⭕️,徽标还有很多其他形状,如果你也忽视了这些关于徽标的设计细节,一起来看看吧~
一、徽标的四种类型
徽标组件有纯圆点、数值、文字、图标4种常见的类型:
1. 圆点
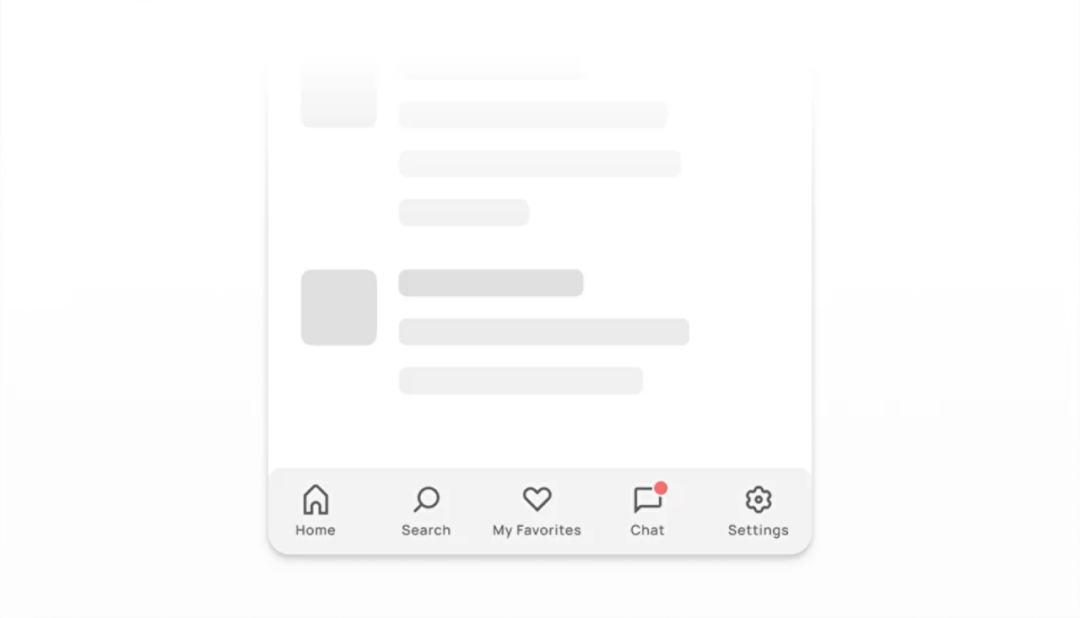
纯圆点徽标是最常用的类型,作为一个轻量级的提醒,引导用户点击某些特定的功能。

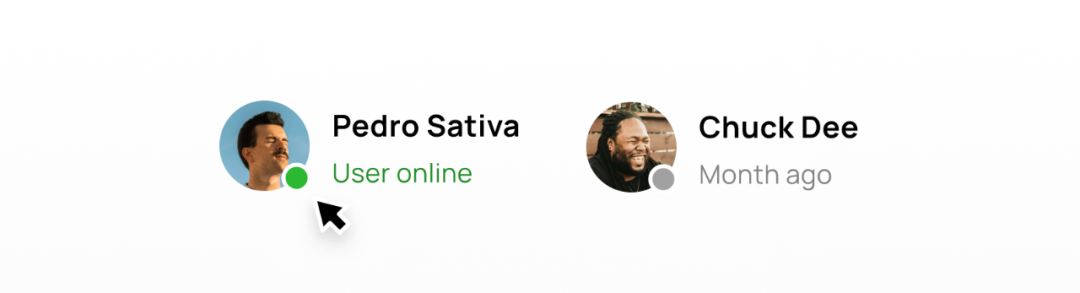
纯圆点徽标还可以用来区分用户的状态,显示用户是否在线。

2. 数值
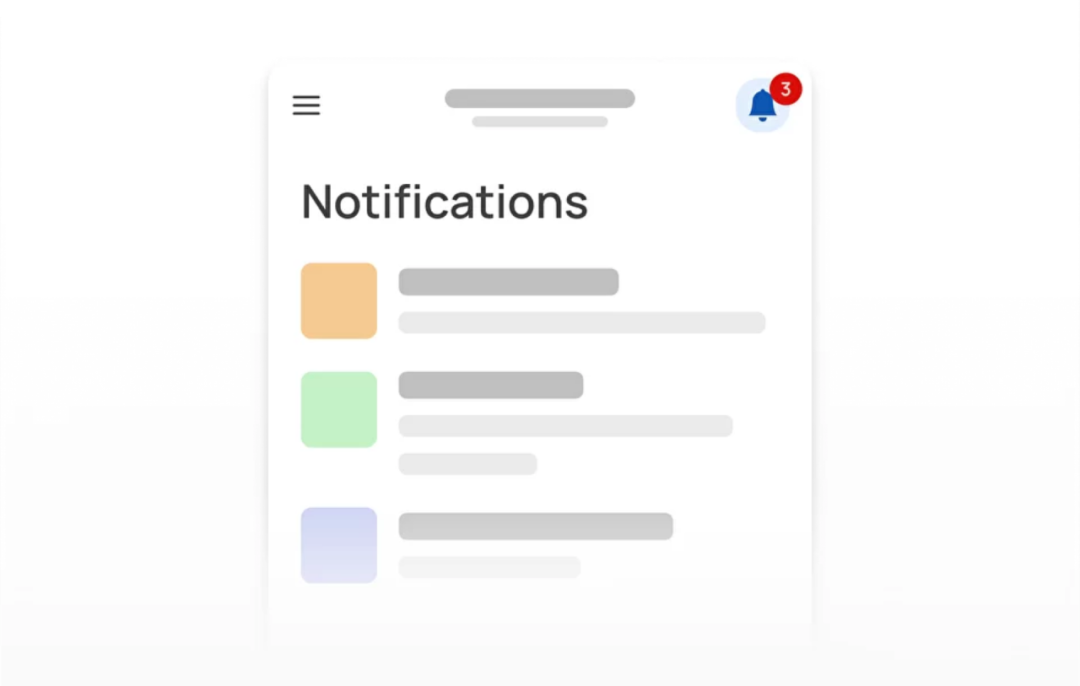
带有数值的徽标用来表示具体的数量,主要用在消息通知、添加购物车、外卖点餐等场景。例如在消息通知的场景中,消息icon上显示的数值可以用来告诉用户有几条未读的新消息。

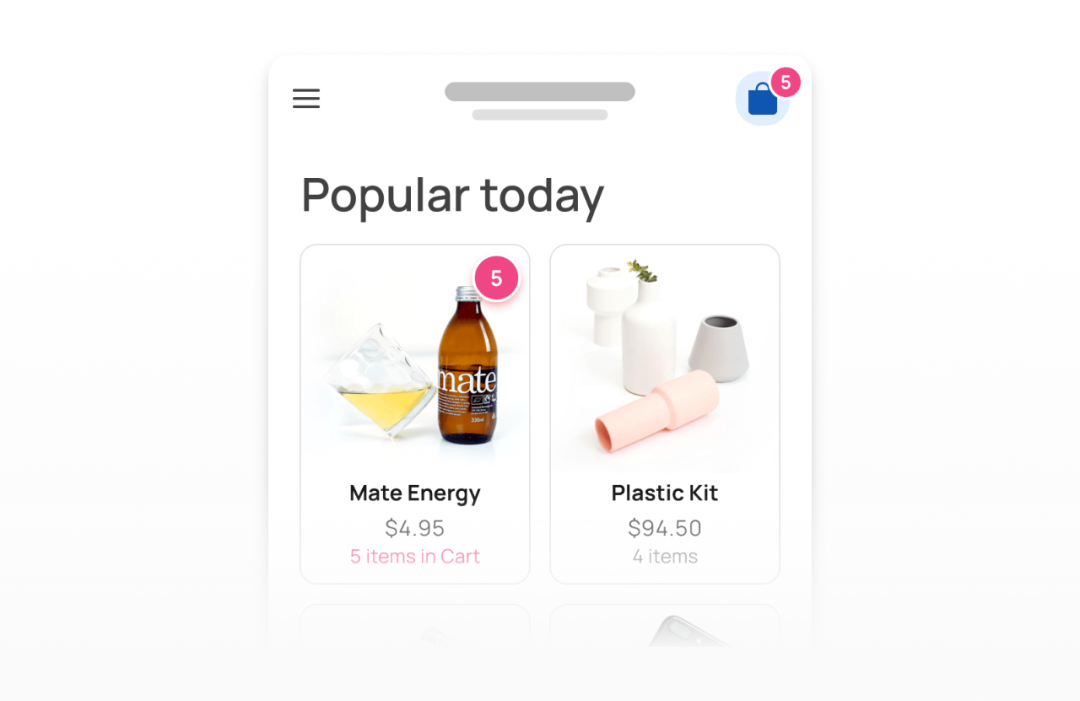
又或者在网购或点餐等场景中,通过购物车的数值徽标的变化,就能知道已经选择了多少商品或食物。

3. 文字
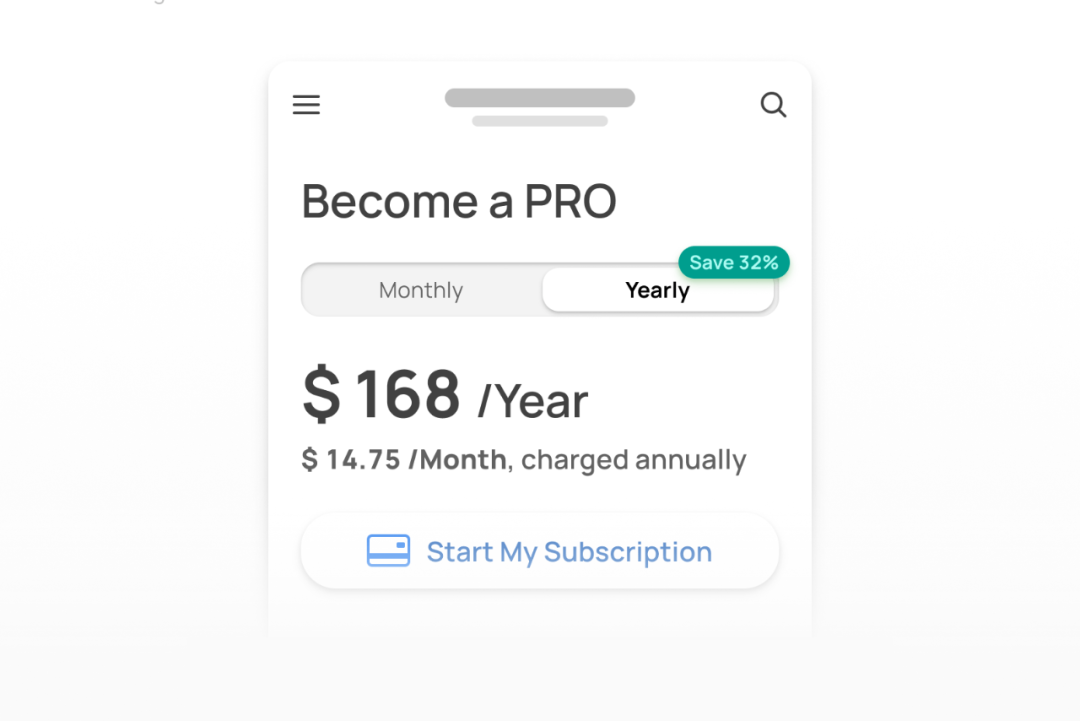
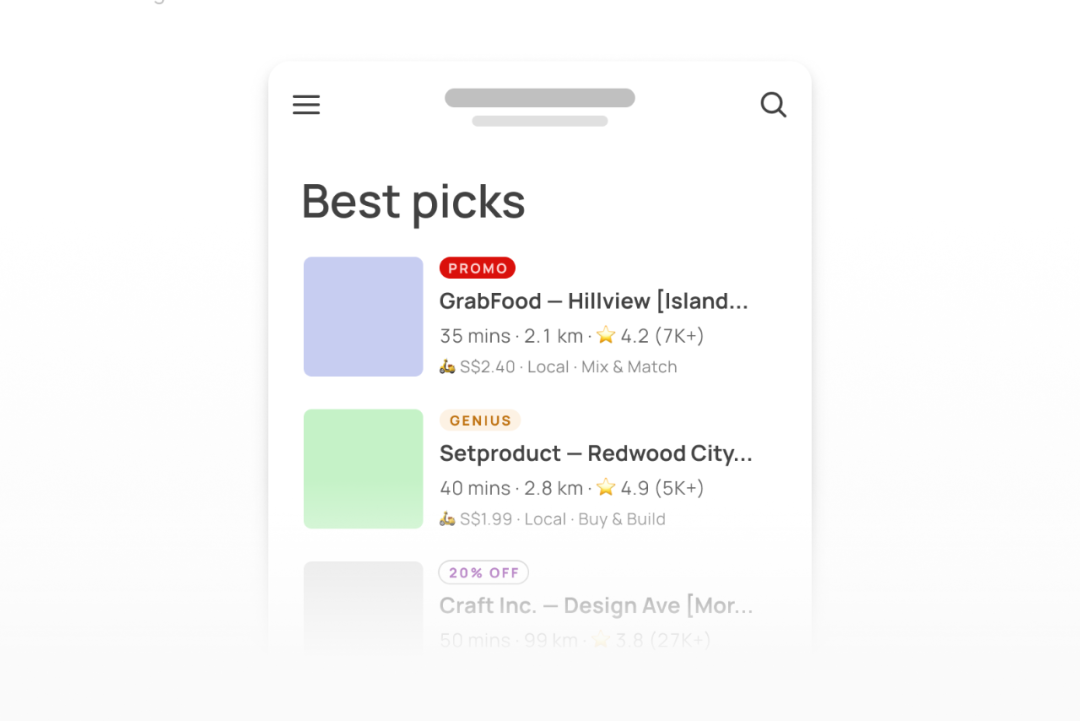
文字主要有两种使用类型,一种是单独的文字徽标,多用在电商运营等活动场景中,通过显示优惠促销来吸引用户。
例如在某多多首页的功能图标区域,通过加入不同的文字徽标,能够告诉用户有新的“限时秒杀”活动和“立减2元”的充值优惠,鼓励用户采取行动。

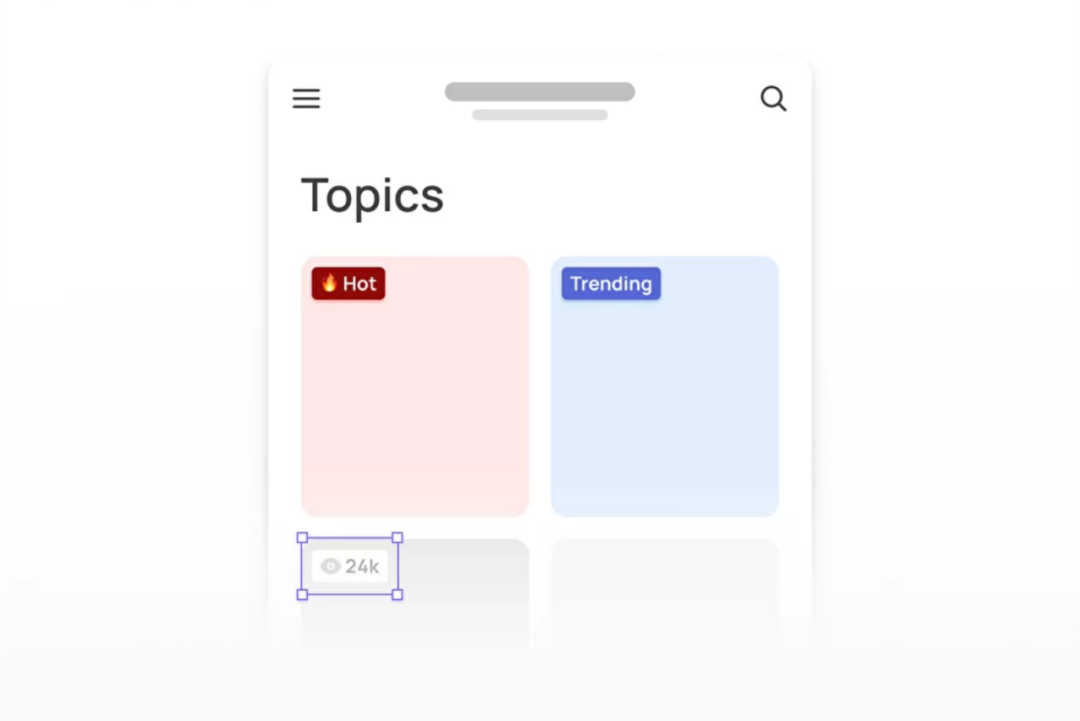
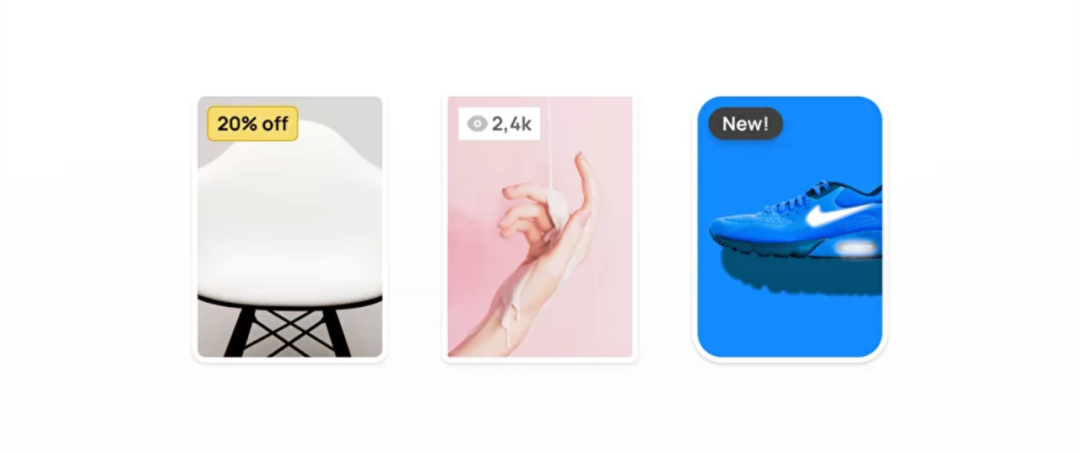
另一种是作为文字标签,放在UI卡片的任意一角,用来展示某个热门的话题或者显示浏览量等。

或者放在内容中,用来突出重要的活动。关于标签组件,还有很有需要注意的设计点,后期设计夹会单独出一篇文章展开讲讲标签设计。

4. 图标
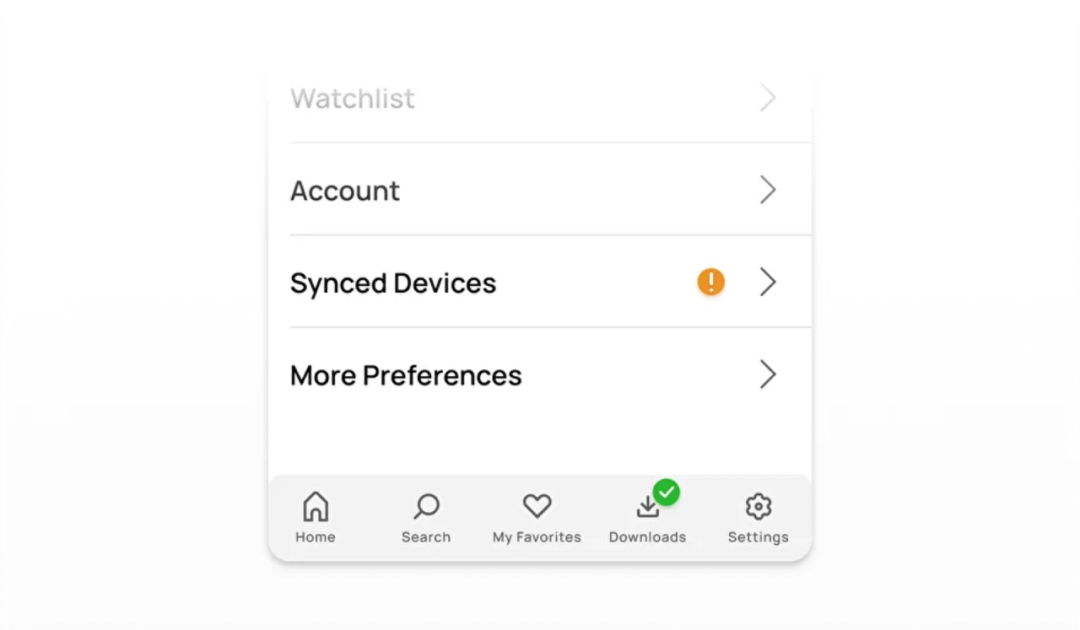
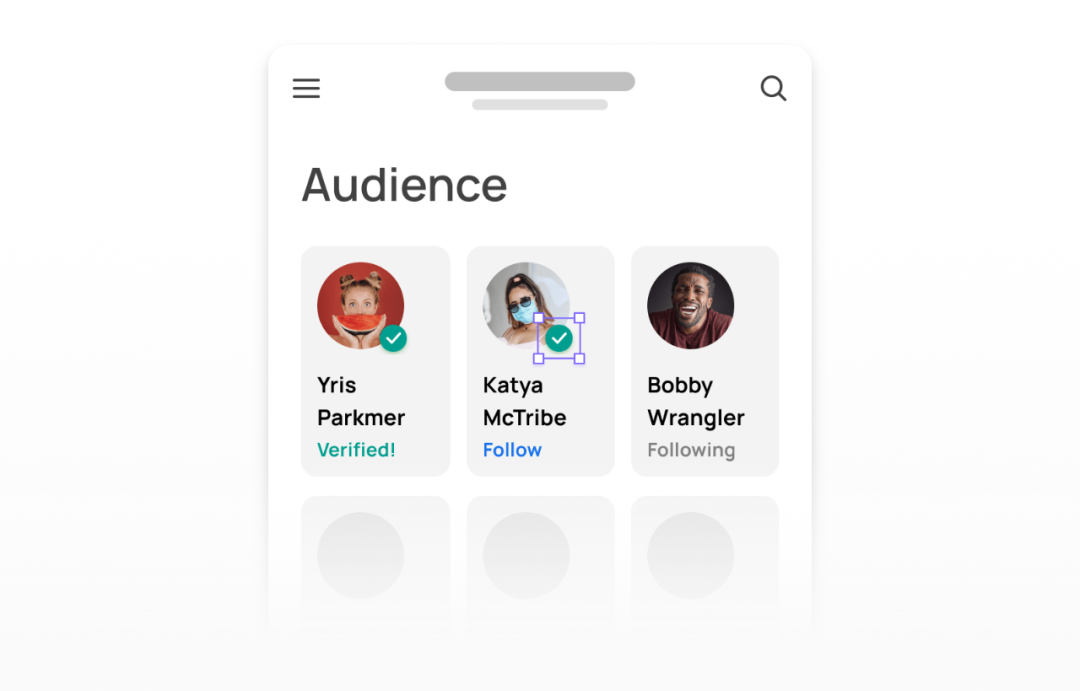
在元素基础上叠加一个图标来显示当前的状态,或者对用户的反馈做出响应,常用的图标状态包括成功、失败、警告。

在一些交友类产品中,可以用图标徽标表示哪些用户已经过实名认证。

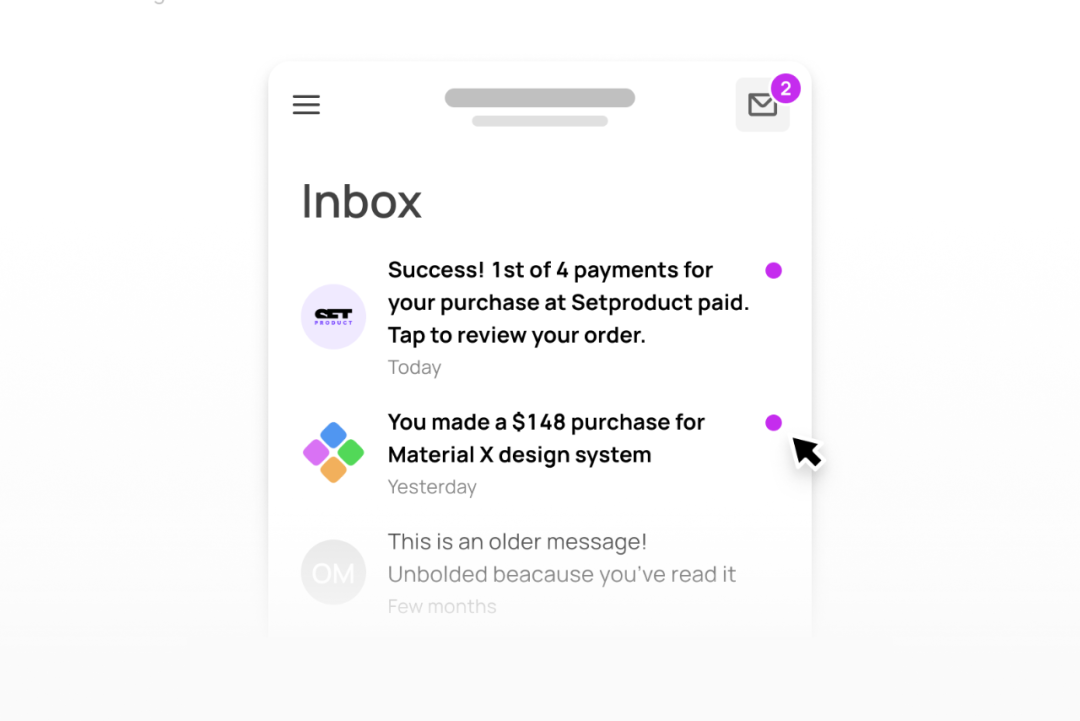
Tips:根据使用场景的需要,一个UI页面中可以包含多种徽标类型。在收件箱中,使用右上角的数值徽标展示新收到的邮件数量,下方纯圆点提示可以明确区分出新邮件和已读邮件。

二、徽标设计的五个要素
虽然徽标看起来很简单,但想要得到一个独特的徽标,仍然需要考虑颜色、圆角、描边、阴影、位置等设计要素。
1. 颜色填充
利用徽标颜色来调整内容优先级。背景色100%的徽标比半透明(不透明度为15–20%)的徽标视觉效果更明显,那么重要的内容优先使用100%的颜色填充,相对次要的内容则使用半透明度的徽标。

徽标的颜色并不局限于某一种,更重要的是要灵活使用,做到在每个页面中都能有效吸引用户视线并且易于识别。

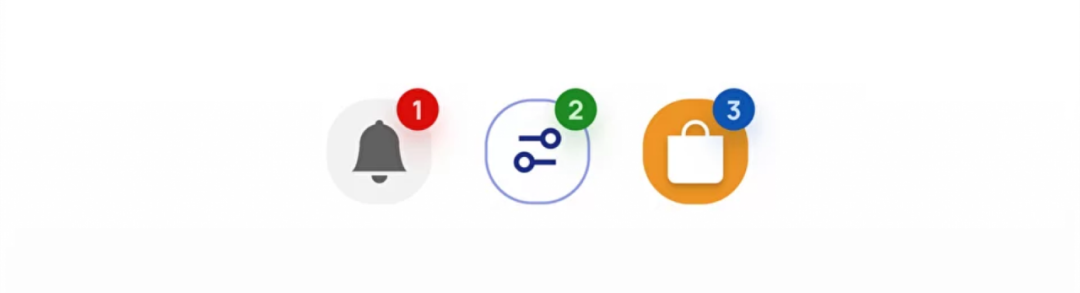
2. 圆角半径
调整徽标的圆角半径来改变容器的外形。除了基础的圆形、方形,也可以考虑使用长条状矩形、气泡形、不规则形状等外形样式。

徽标大多用在原有元素的基础上,所以在设计徽标外形时,还要考虑原有元素的样式和风格,例如原有元素是圆形,那么徽标也应该考虑设计成圆形,这样才能和原有图标统一,跟整个UI页面搭配。
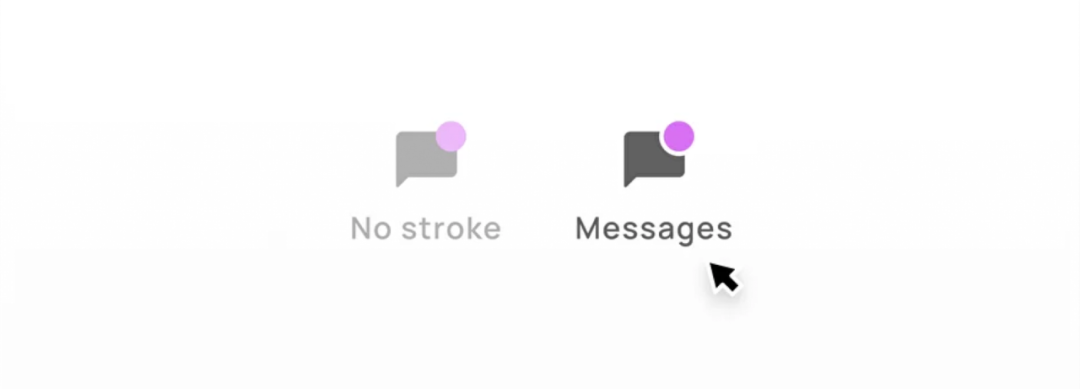
3. 轮廓描边
仔细观察就会发现,大多数徽标并没有和原有元素贴在一起,而是相切一定距离的宽度。
通过给徽标加入与背景色相同的描边,既能将徽标单独展示出来,还能保证徽标在任何背景颜色上都能够被看到。

4. 添加阴影
通过给徽标设置一个平滑的阴影(使用相同的颜色),能够得到一个微妙而优雅的悬停效果。

5. 位置关系
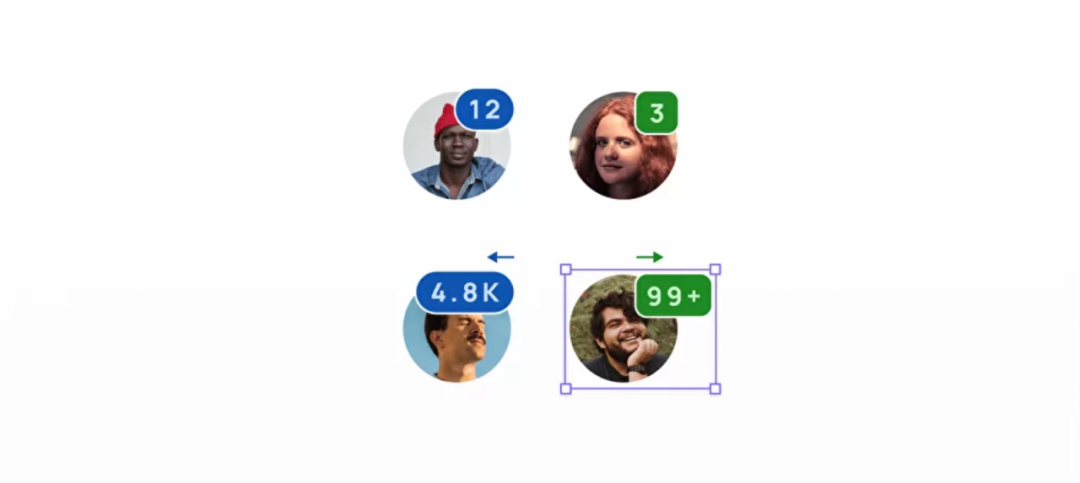
徽标容器的长度根据根据内容量的多少而定,容器长度可以向左、向右或从中心扩展。当徽标向右延伸时,需要注意徽标距离右侧相邻的图标之间的距离,避免徽标太长影响相邻图标的显示。

灵活运用特定的文字缩写可以有效减少内容量并节省空间,例如使用“99+”来表示超过100条的消息,用“4.8k”表示4800位关注者。
三、最后
以上就是徽标(Badge)设计容易忽略的设计点,希望通过这些细节能帮助你打磨和改善产品的体验。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#专栏作家#
来源:http://www.woshipm.com/pd/5333281.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园