
优秀UX细节创新设计让用户感到方便、贴心、可靠、安全、愉悦。UX细节创新设计并非都来自一刹那的灵光乍现, 创新能力也不是少数人只可意会不可言传的一种天赋,优秀的UX细节创新设计其实有章可循,创新能力是可以通过后天培养提升的,更多内容可参阅《伟大的小细节》一书。
本文分享技巧——必经流程简化。
必经流程简化的设计思路:当可以预判用户可能的一系列操作时,交互设计上应该将这系列流程做简化处理。
这种简化包含两种类型:
简单行之有效的办法就是操作流程记录法,记录下不同场景用户达成某一项目标的完整流程,在流程各节点中寻找可以判断用户意图的节点,跳过不必要的流程,或者合并必要流程。
操作记录法设计产品Tips:
- 画出完整流程图,不仅有助于察觉可以优化的地方,严谨的流程分析也是发现设计漏洞的重要手段。
- 不要局限于自身产品流程设计,用户完成一项功能可能需要在不同的网站和App中切换操作,要将这些操作也纳入设计范围。
01 设计讲解 – 登录注册
注册/登录是网站、手机App必备的基本功能。随着移动互联网的普及,为防止恶意注册账户,许多网站、手机App在注册时都会使用手机号作为账户,并需要通过短信验证才可生效。
为了省掉用户手动输入短信验证码的麻烦,一些App提供了获取验证短信并自动填写短信验证码的功能,如日韩、东南亚非常流行的聊天软件LINE。
目前国内的一些App也支持这样的功能,如“爱鲜蜂”。爱鲜蜂是一个较为特别的案例,本文以爱鲜蜂为例进行讲解。

LINE获取到验证短信后会自动填写短信验证码:

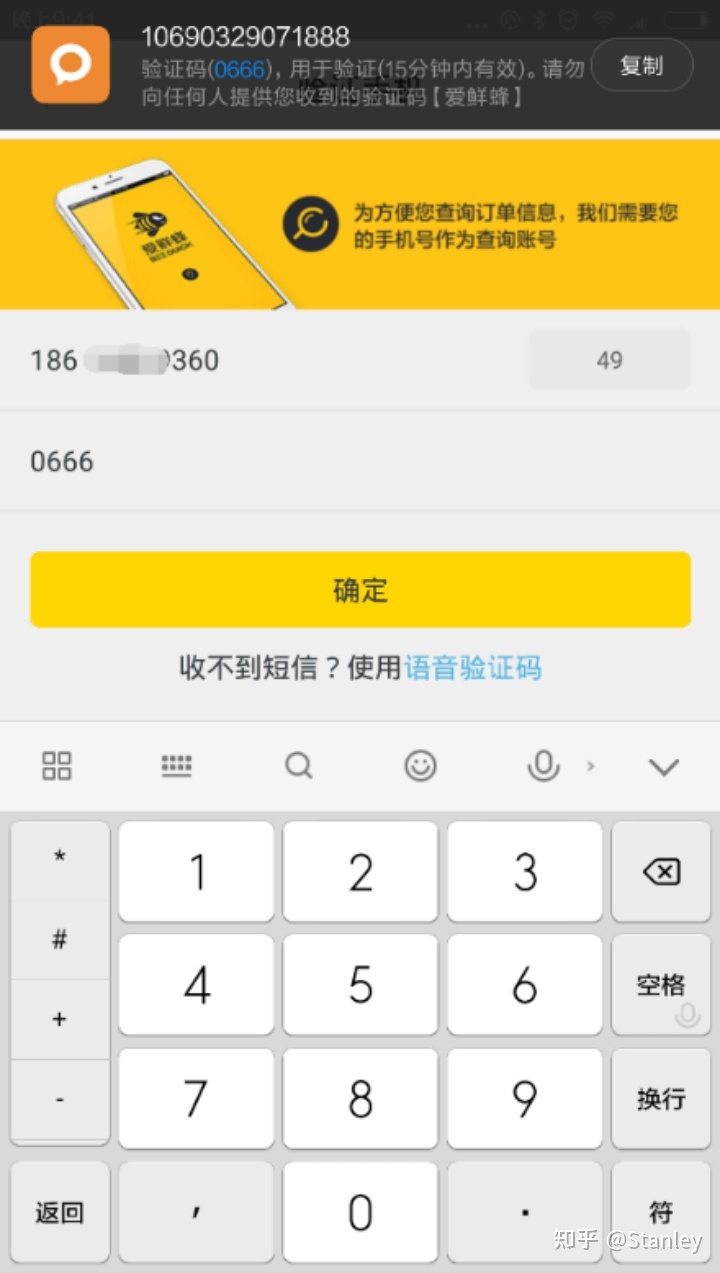
爱鲜蜂注册页面及MIUI短信提示框
第二张截图的主体是爱鲜蜂的注册界面,当输入手机号点击获取验证码后,爱鲜蜂会读取短信,并将短信中的验证码自动填写到验证码输入框中;而界面的顶部则是MIUI的短信提示框,它也根据短信内容判断出这是一条短信验证码,点击右边复制按钮,即可复制验证码,直接粘贴至验证码输入框内即可。
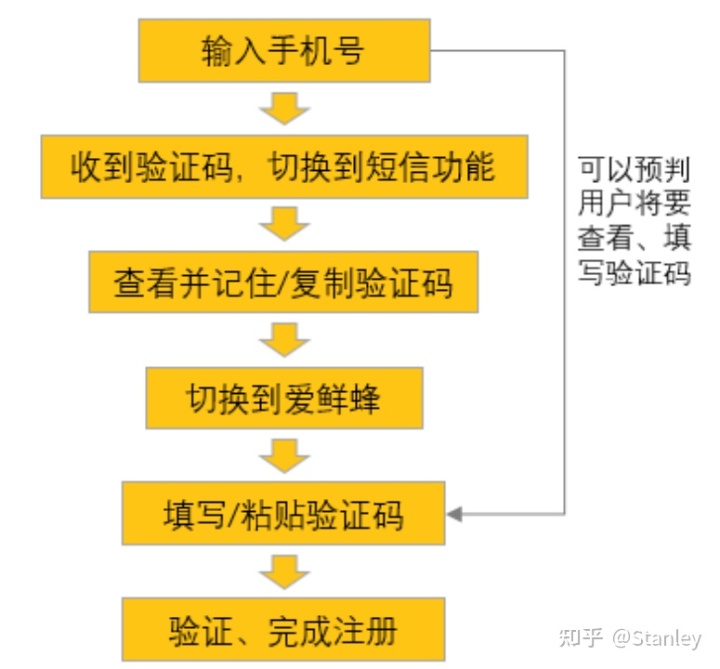
单纯站在爱鲜蜂注册功能的设计者的角度,一个完整的注册流程只需要包含如下环节:

乍一看并没有可以优化的空间,这里先阐明功能实现的设计思维与需求解决设计思维的区别,前者只要求功能设计运转正常合理即可,而后者除了需要完成前者所需要实现的功能外,还需有代入感,把自己当成用户,设计时就不能只局限于自己所提供的服务了。
基于需求解决的设计思维,一个完整、顺利的注册流程应该是:在输入手机号与填写验证码之间,用户还会需要切换到短信功能、记住验证码或者复制验证码、返回到“爱鲜蜂”App 中,然后才是输入或粘贴验证码。

流程中,切换到短信功能、记住验证码或者复制验证码、返回到“爱鲜蜂”App中、输入或粘贴验证码是用户必须要做的事情,此时为了优化用户体验,技术人员可以用技术手段,帮用户完成这部分操作(读取手机短信内容、识别短信中的验证码、复制验证码并粘贴到验证码输入框中)。
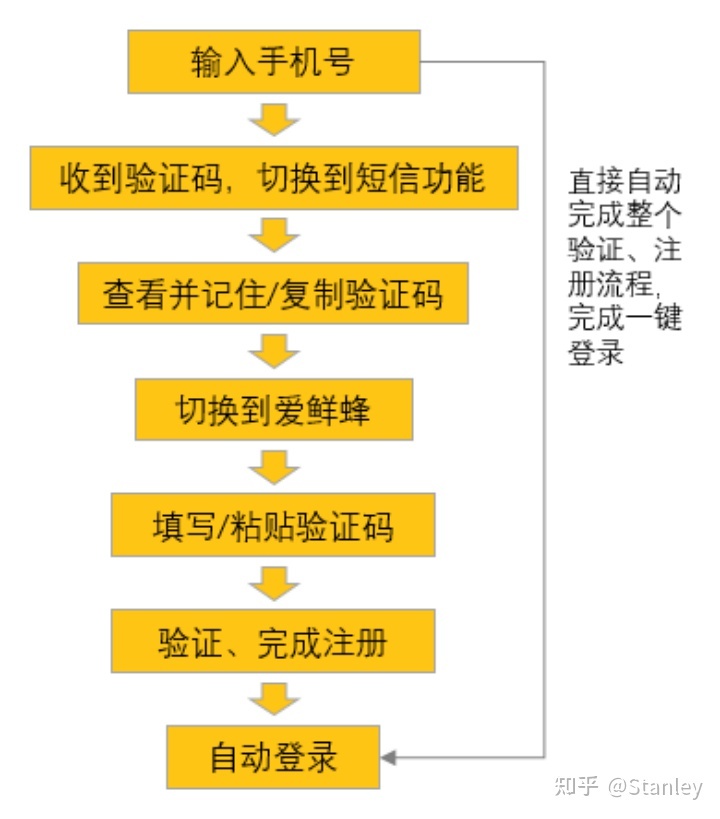
那我们再往前思考,既然自动帮用户填写好验证码,为什么不直接帮助用户完成验证并登录呢?可以先思考几分钟再看后面的内容。

除了为用户带来方便的细节设计能力外,严谨是比此类细节创新更重要的品质,之所以不能设计成填写手机号便可自动登录,主要原因有以下两点:
当然,如果能够妥善处理好这些问题,一键注册登录也未尝不是一个优秀的细节设计。
02 设计案例
1. MIUI
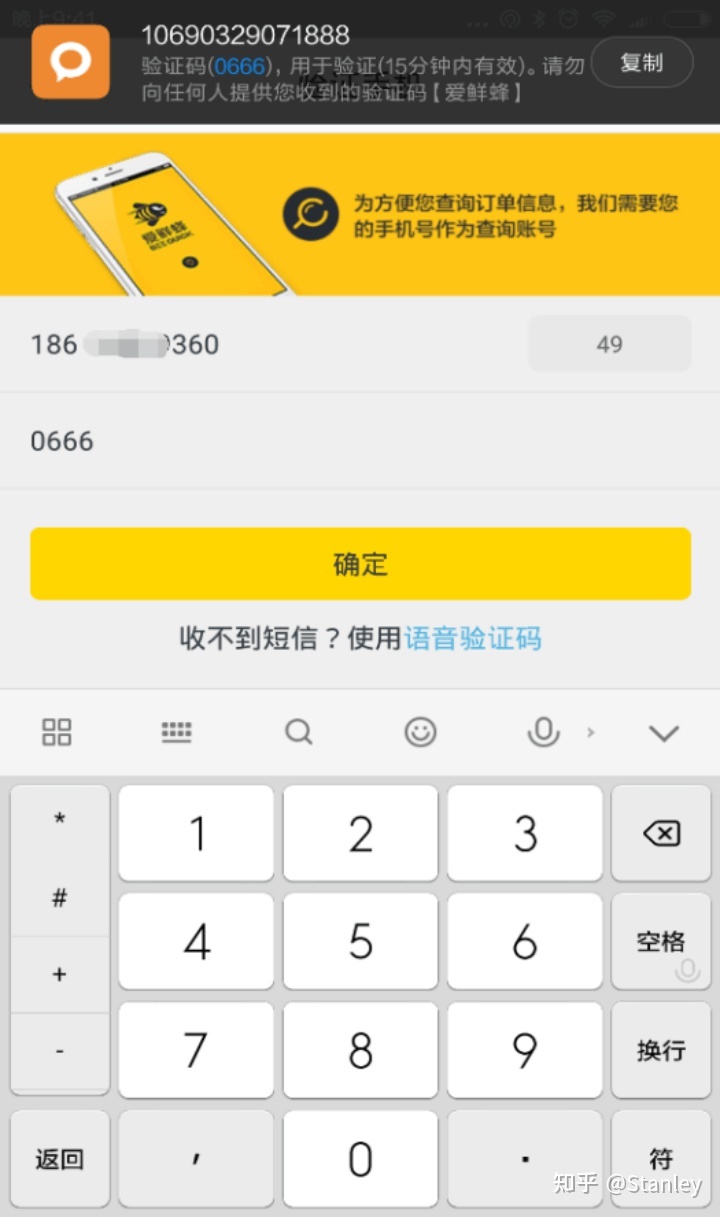
前面爱鲜蜂注册页面顶部的短信提示框同样是基于用户的行为预判的优秀细节设计,MIUI系统能够识别收到的短信是不是验证短信,如果是验证短信,则短信提示框右侧提供一个复制验证码的按钮,用户点击该按钮,MIUI会提取短信中的验证码复制到手机的剪贴板中,并提示:MIUI已经帮您复制好短信验证码,直接粘贴即可。
这样用户就不必切换至短信功能中阅读或复制验证码,在当前操作界面中即可完成验证码的复制、粘贴。

MIUI收到短信验证码后提供复制验证码按钮
2. 搜狗输入法
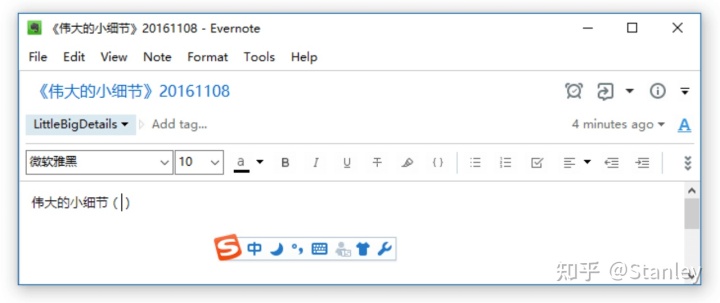
正常情况下,各类括号(如大括号、小括号、中括号)、书名号、引号等标点符号都是成对出现的,既然必然成对出现,那输入正括号后,自动输入反括号,并将光标跳回到括号间,这样输入既方便,也能防止忘记输入反括号。搜狗输入法就这么机智地干了!

使用搜狗输入法输入正括号后,会自动补全反括号,并将光标跳转至括号之间。
3. Google
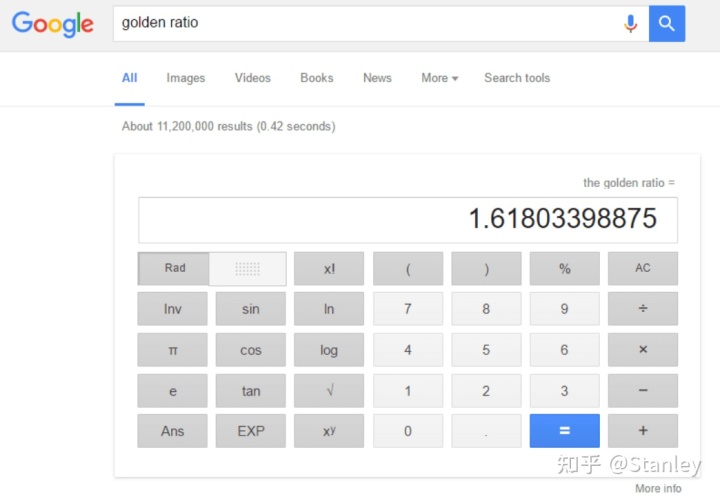
必经流程简化的另外一种情况是必要流程合并。当一位设计师需要按照黄金比例设计一个作品时,正常的流程是:打开搜索引擎>搜索黄金比例>找到有黄金比例具体数值的网页>点击去复制黄金比例数值>切换到计算器计算所需要的对应数值(雅虎、必应、NAVER及国内各大搜索引擎皆可体验)。
Google 对此作了体验优化,当用户使用Google搜索“Golden Ratio(黄金比例)” 时,搜索结果会弹出一个计算器,搜索结果中直接展示黄金比例数值,如果需要计算,就直接继续操作吧!
分析起来,Google先是帮助用户直接将所需要的黄金比例数据提取出来,省去用户一个个网页去查找的烦恼。而后是考虑到了用户可能会使用该数值进行计算,又直接提供了一个计算器,方便用户直接计算。
更进一步,Google将两者合并到一个界面中,用户可能只需要一个黄金比例数值,并不受影响啊,不是么!

在Google中搜索“Golden Ratio(黄金比例)”
4. 淘宝
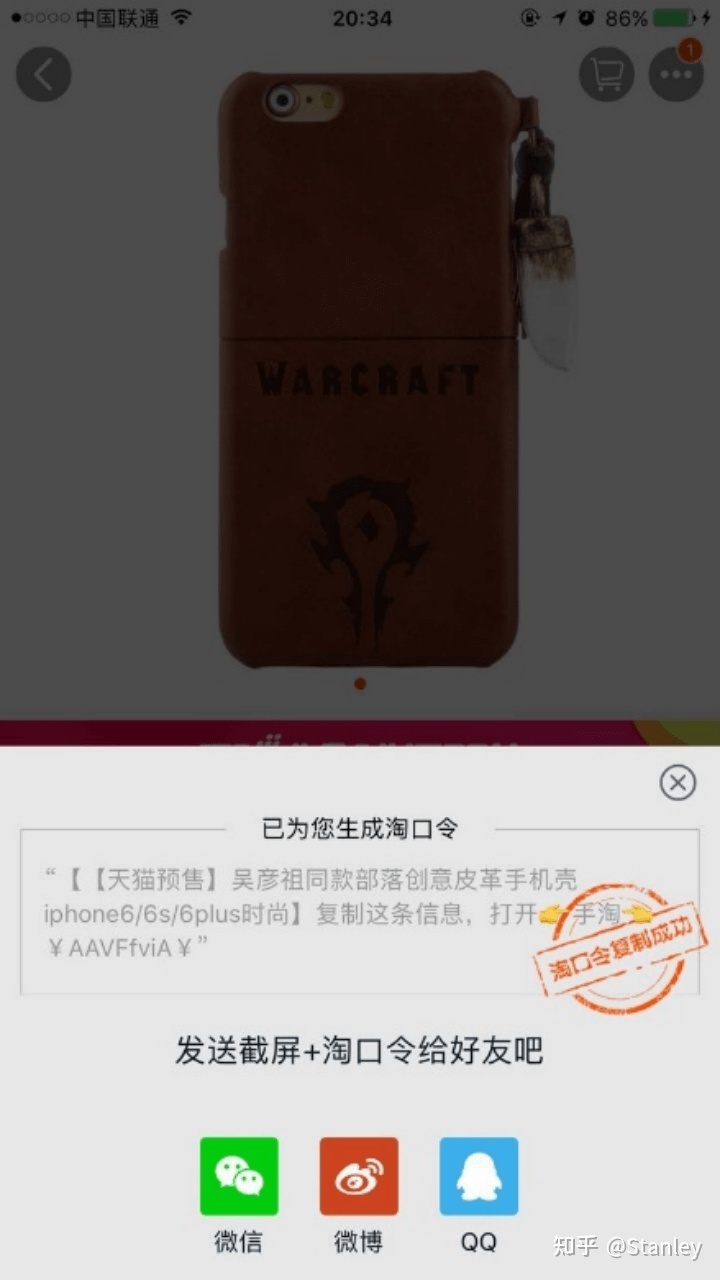
同样也是必要流程合并的细节创新,这个细节创新多少有点儿无奈— App出于商业和安全性的考虑,微信屏蔽了手机淘宝App的分享链接,从手机淘宝并不能直接分享链接给微信好友。
于是手机淘宝创造性地发明了“淘口令”。可很多用户还是习惯使用截图给好友分享商品,可收到截图的微信朋友可就有点麻烦了,想要访问这个商品,要么要求好友重新发淘口令,要么根据截图内容去淘宝搜索,不论怎样,都是一件挺麻烦的事情。
当手机淘宝发现用户使用手机淘宝对商品详情页进行截图时,会弹出一个对话框出来告诉你“已经为您生成淘口令”,用户可以选择将截屏和淘口令一并发给好友,这样就避免了好友再次询问淘口令或者使用截图内容去搜索的麻烦。


手机淘宝App商品详情页界面
5. Waymate.de
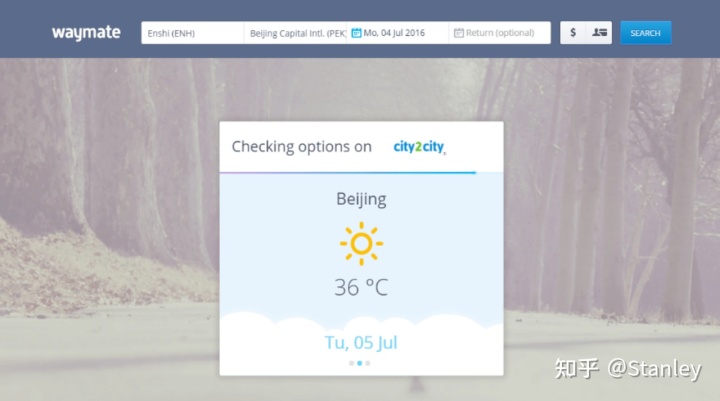
http://Waymate.de是德国一家专门做旅行路线规划的网站,当使用 Waymate.de 搜索一个行程时,加载过程中会显示计划时间目的地的天气状况,提供给用户参考,如果用户正好需要查询,则省去再查询天气的操作,即便用户并不需要这一信息,对用户的操作也无任何影响。

Waymate.de行程加载页面
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5462064.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园