
教程作者:君小阳(授权转载自公众号:这logo怎么了)
交作业去这里→#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
今天继续老规矩,给大家10秒钟,先思考一下这个图形是怎么画的。(此处应有十秒钟思考时间)
好啦,废话少说,我要开始表演了。
好啦,废话少说,我要开始表演了。
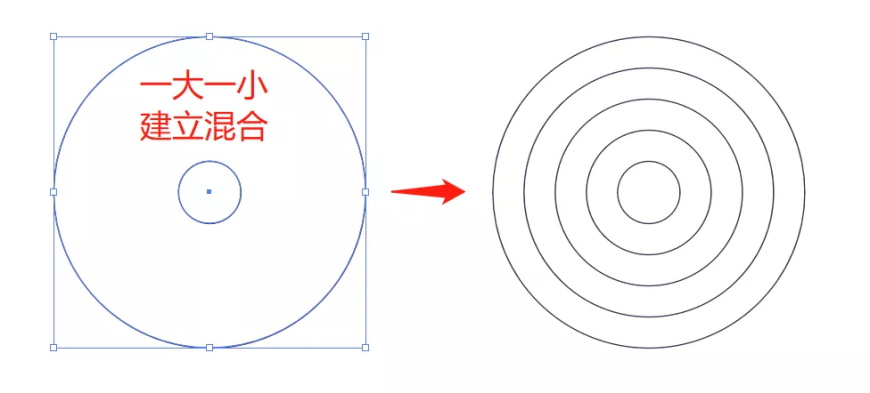
,新建五个同心圆,用混合工具就可以做出来,步数5,这里就不再赘述了。

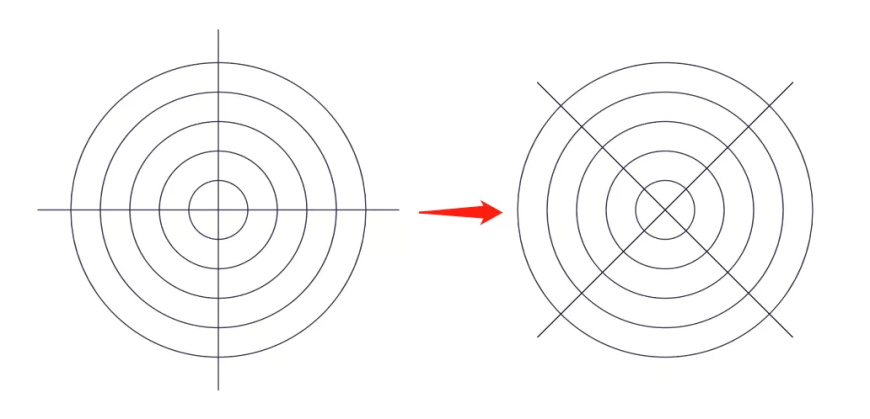
,以上图的圆心为参考点,分别画一条水平线和垂直线,然后旋转45°,如下:

其实做到这里,各位狗子们都应该会做了吧?没错,剩下的就是根据目前的轮廓线把想要的形状抠出来即可。
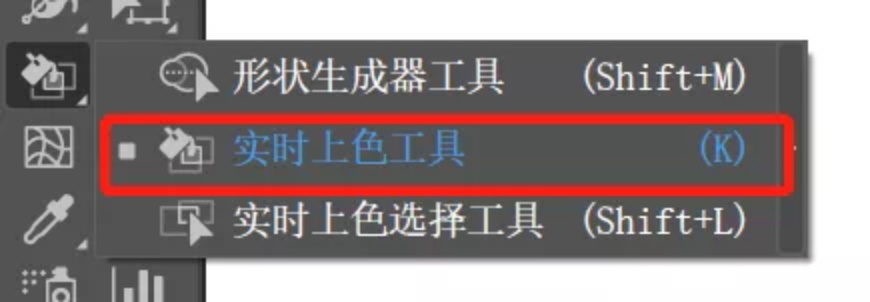
这里有两种方法来完成这步操作,第一种就是利用形状生成器工具(shift+M),第二种就是利用实时上色工具(K),因为之前没有讲过实时上色工具,所以这次就用这个工具给大家做下演示。

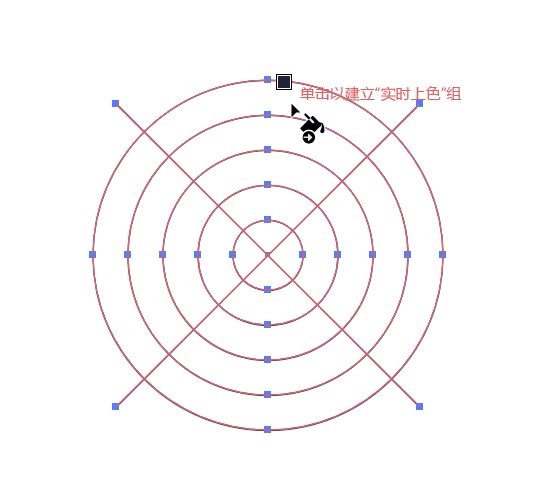
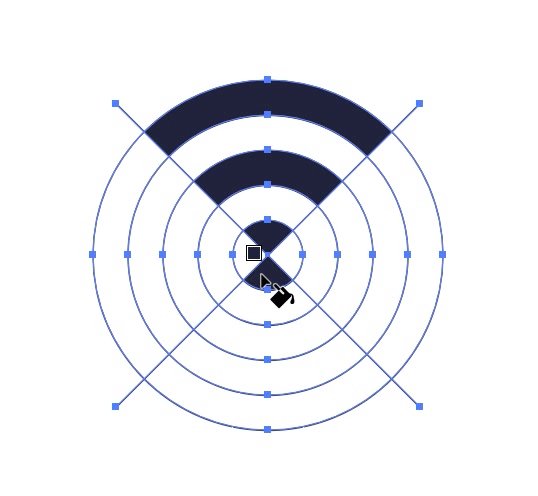
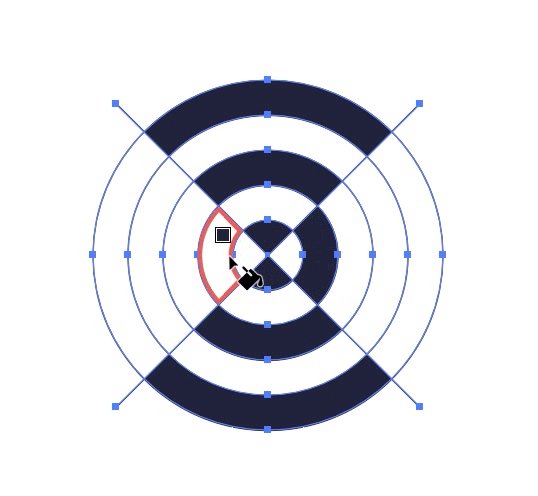
实时上色工具就位于形状生成器工具下面,非常好找。在上色之前,先将第二步做好的圆和线用(V)全部选中,然后切换到(K),再shift+X(将描边色转换成填充色),之后就可以点击鼠标左键点选相应的位置即可自动填色,下面看下动图。

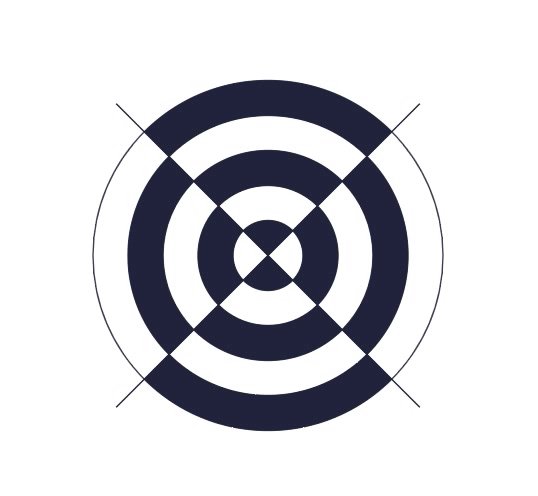
,最后执行对象-扩展,再取消编组两次,就可以把填充的部分抠出来了。
好啦,今天的小技巧就讲到这里,我们明天见鸭~
来源:https://uiiiuiii.com/illustrator/1212444602.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园