
教程作者:设计师就业衔接班08期-07-ki豆
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
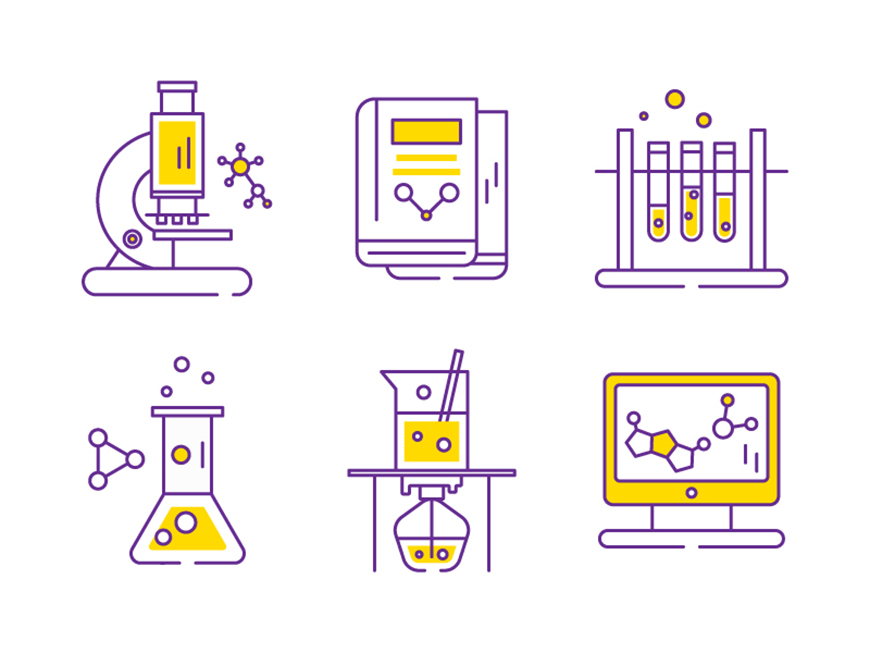
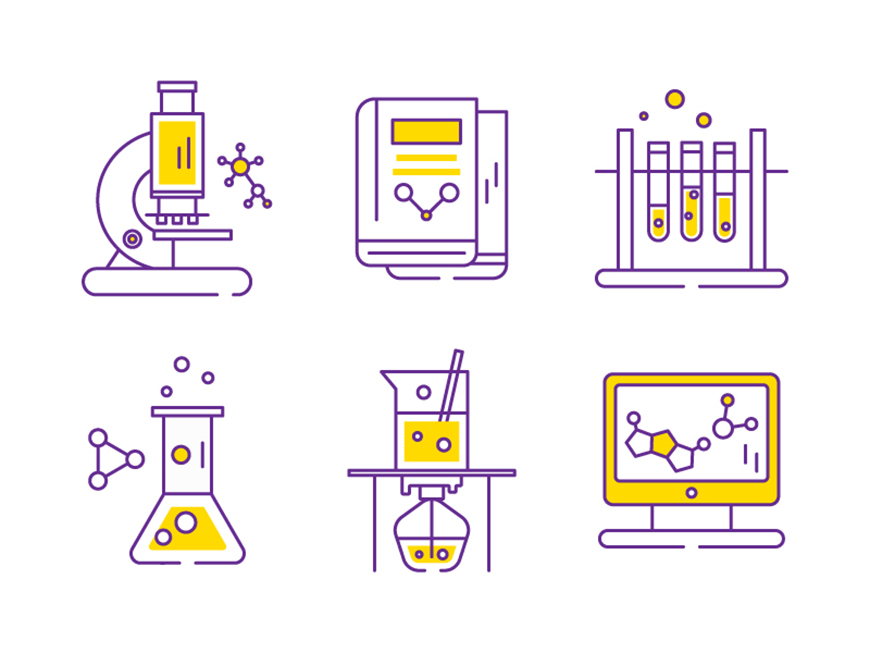
超级简单的一组化学元素小图标,AI零基础小白也能轻松上手,快来试试吧~
你也想学习自己原创同样可爱的主题图标吗?来这里,让讲师如如一对一教你→优设设计师就业衔接班
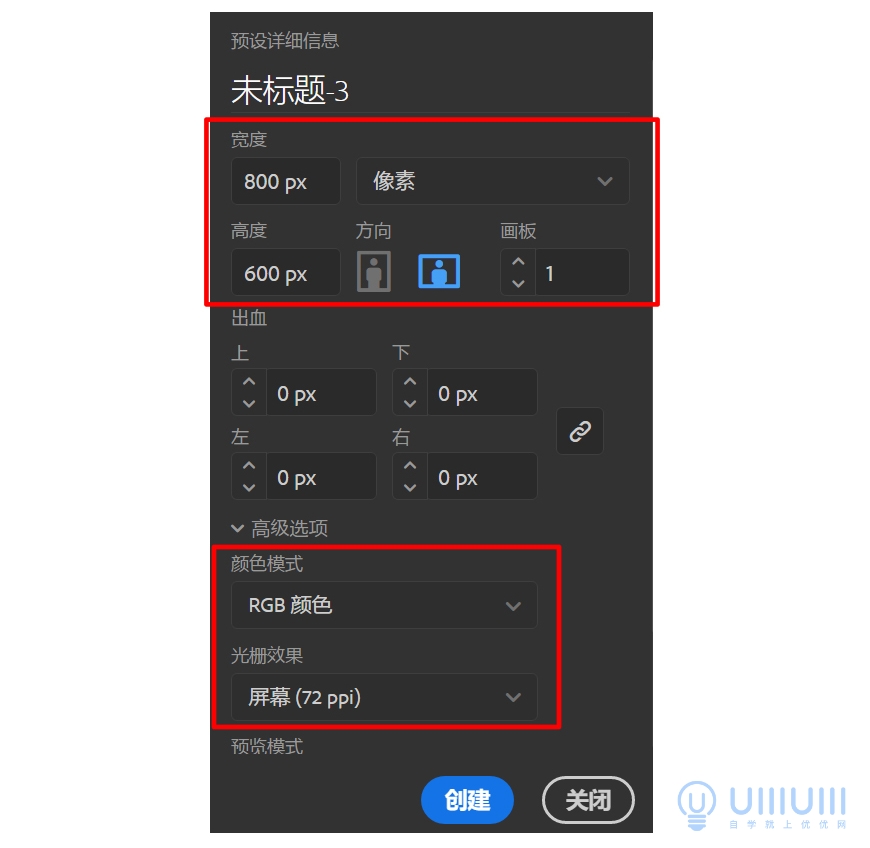
打开AI,新建一个800*600像素的文档,参数如下

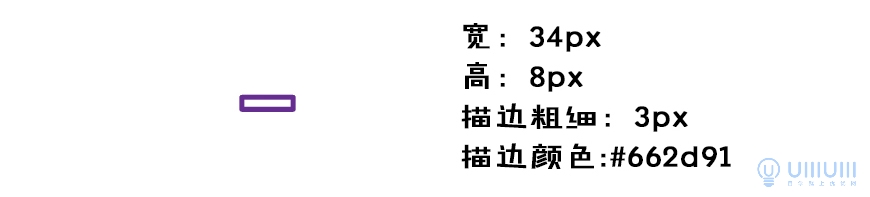
2.1 新建一个矩形,宽为34px,高为8px。关闭填色,描边颜色设置为#662d91,描边粗细为3px。
(接下来的图标描边颜色皆为#662d91,描边粗细皆为3px。)

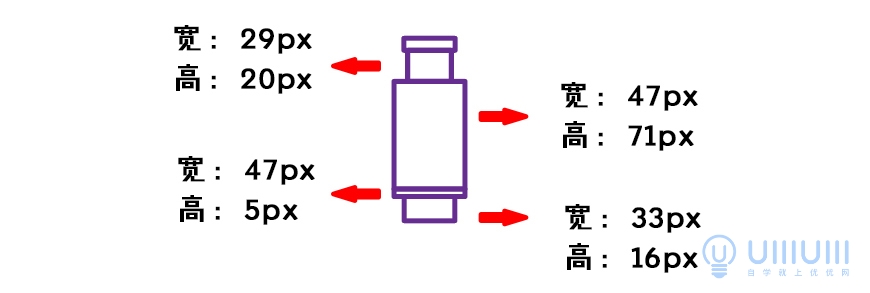
2.2 新建四个矩形,参数如图,并将这些矩形如图进行组装。

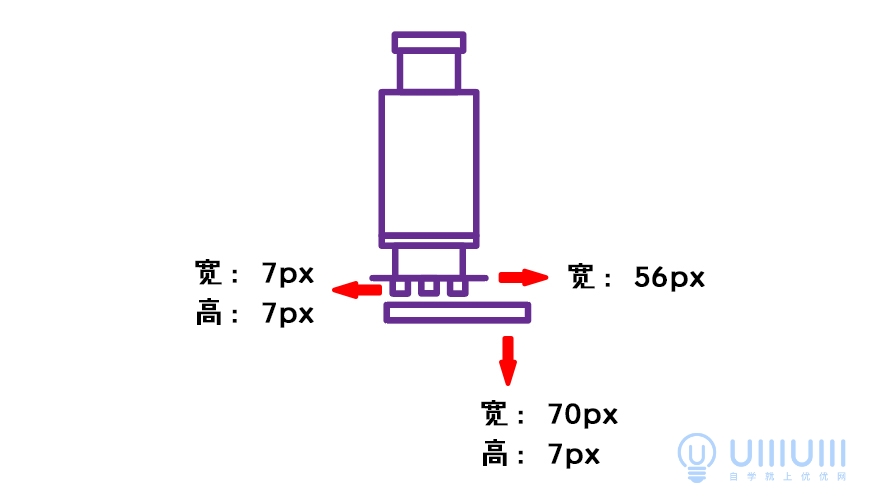
2.3 新建一条直线,宽为56px,新建三个矩形,宽和高都为7px,作为显微镜的镜头。新建一个矩形,宽为70px,高为7px。如图进行组装。

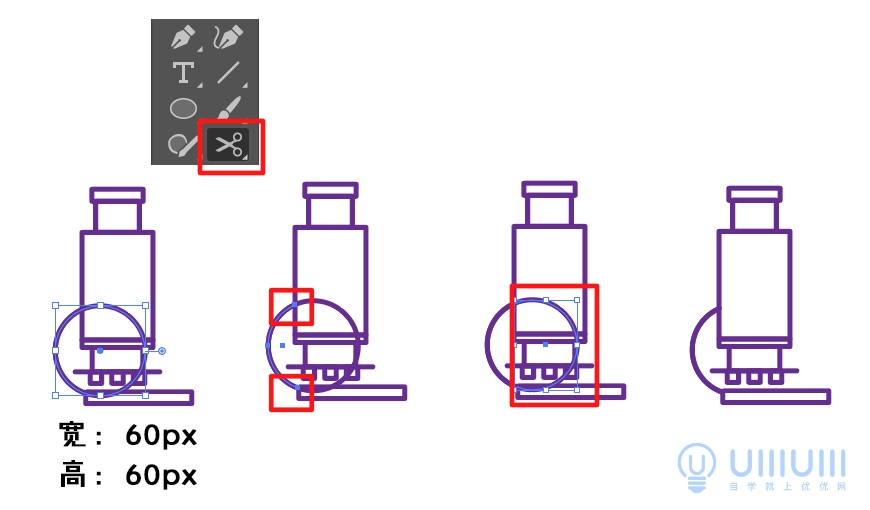
2.4 点击椭圆工具,按住shift键,在图中相应位置画一个宽高各为60px的正圆。点击剪刀工具,分别点击圆形与两个矩形的相交处添加锚点,选中圆形的右边,按delete键删除右边,得到图中的图形。

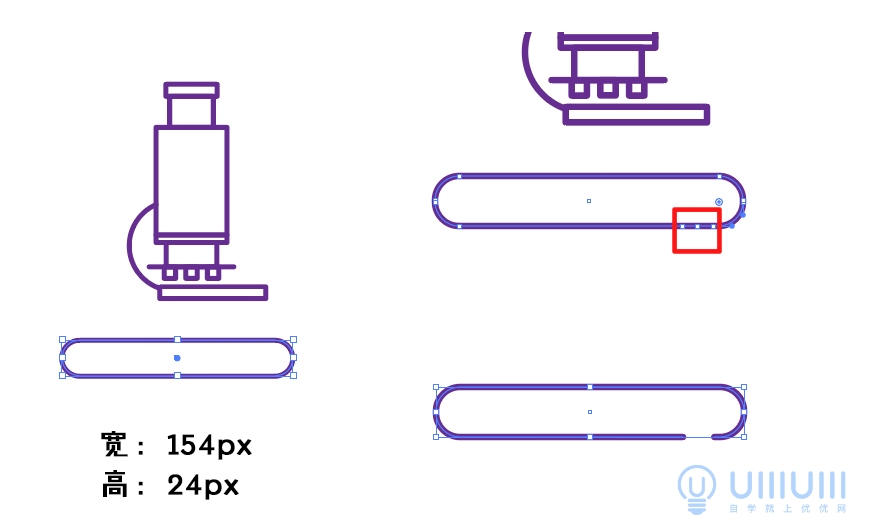
2.5 使用圆角矩形工具画一个高为154px,宽为24px的圆角矩形。使用添加锚点工具在图中位置添加三个锚点,用直接选择工具选中三个中间的锚点,按delete删除,得到以下图形。

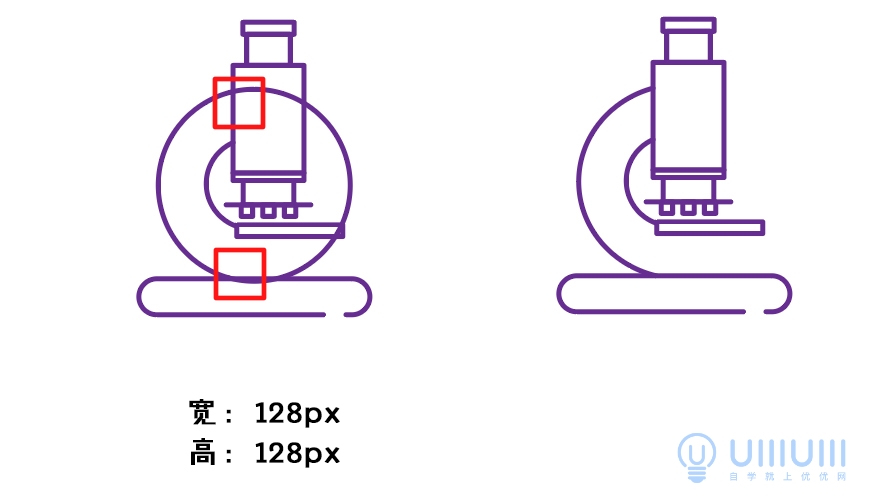
2.6 使用椭圆工具,画一个宽高各为128px的正圆。和2.4相同的步骤制作以下图形。

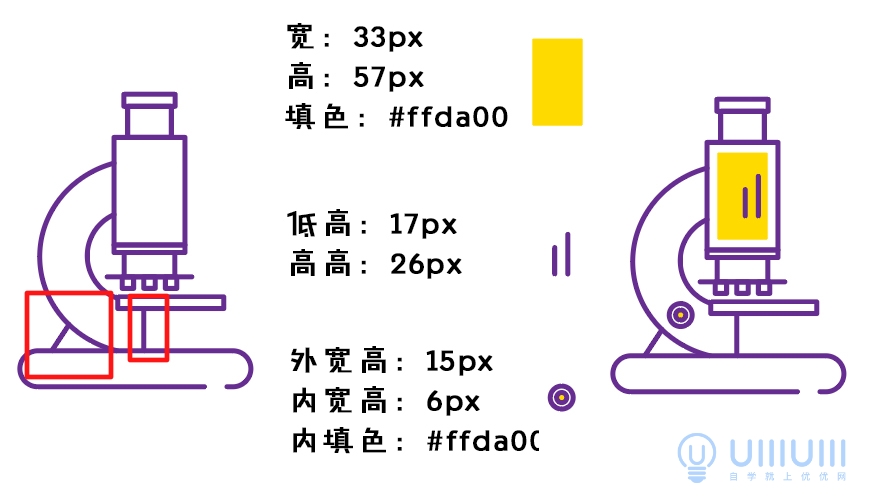
2.7 使用钢笔工具分别如图位置进行连接,绘制两条路径。新建一个矩形宽为33px,高为57px,填色为#ffda00。新建两条直线段,分别为17px,26px。新建两个正圆,外圆为15px,内圆为6px,内圆填色为#ffda00,如图进行组装。
(无特殊说明则图标填色皆为#ffda00)

2.8 绘制一个宽和高各为6px的正圆,再绘制一条14px的直线段,将其水平对齐。选中圆加线段,点击旋转工具,按住alt键点击直线段下端锚点.。

设置角度为72,选中预览,点击复制,连按三次ctrl加d重复操作,得到以下图形。将右下角的圆删除掉。

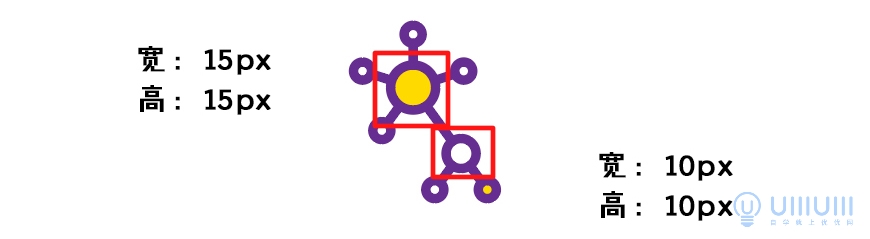
2.9 在2.8的图形上绘制一个宽高各为15px的正圆,填色为#ffda00。如图2.8创建新的圆加直线段的组合,将角度改为60。创建一个宽高为10px的正圆,填色为#ffffff,放于新建的组合中心上方,将2.8图形的直线段延长连接上新组合。

2.10 将以上图形如图组装,一个显微镜图标就做好啦~~

3.1 新建一个矩形,宽为109px,高为155px。使用选择工具,将锚点修改为图中数值。

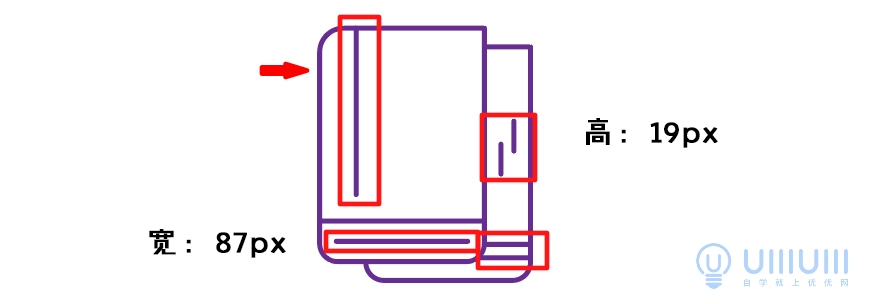
3.2 选中图形按住alt键复制,将新图形放于旧图形上方,如图所示位置。利用钢笔工具从图形左上方如图拉出一条直线,在右下角如图拉出两条直线做底下书的厚度。绘制一条宽为87px的直线段,作为上面书的厚度,置于图中位置。绘制两条19px的直线段,置于图中位置。

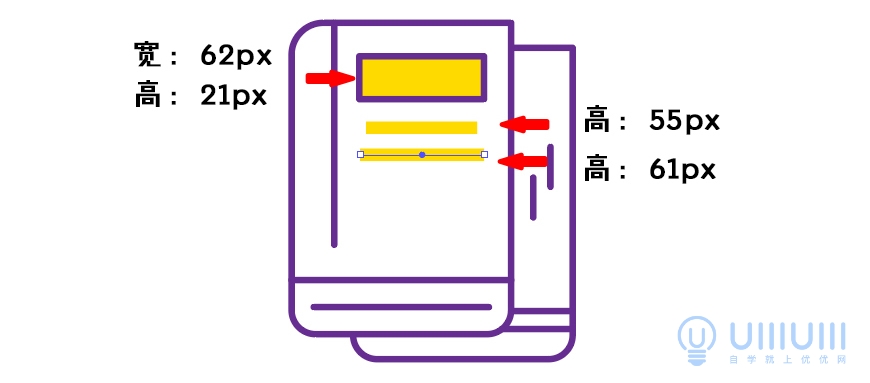
3.3 新建一个矩形并填色,宽为62px,高为21px。新建两条直线段,分别为55px和61px。如图组装。

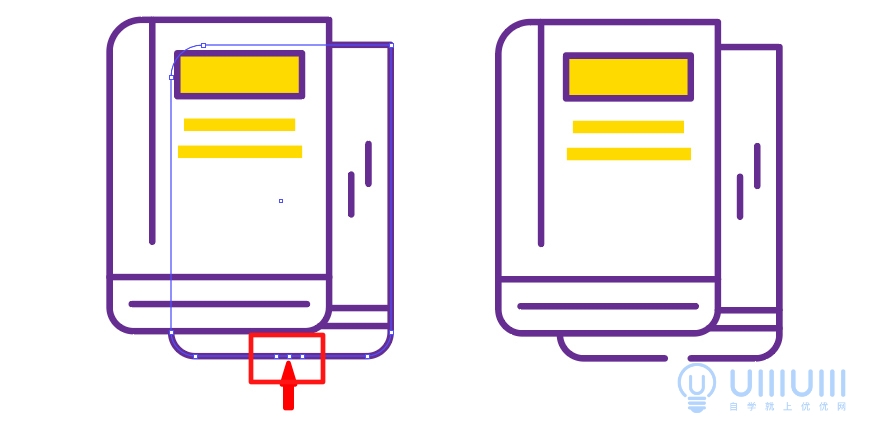
选中下面的书,使用添加锚点工具在图中位置添加三个锚点,选中中间的锚点,delete键删除,得到以下图形。

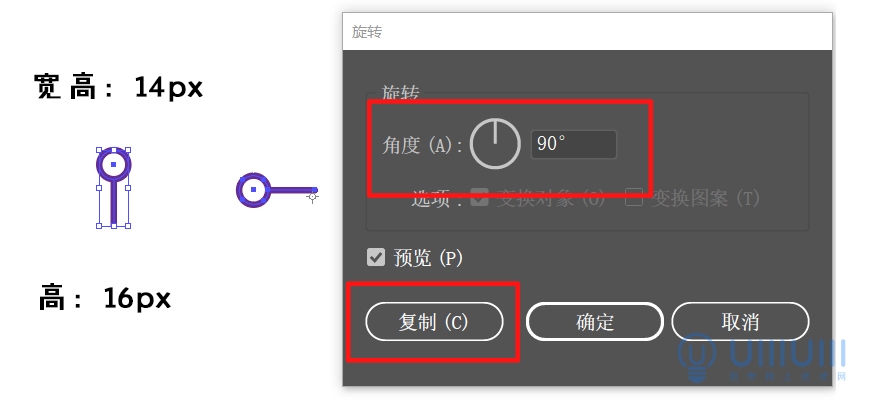
3.4 新建一个宽高各为14px的正圆。新建一个16px的直线段。如图,将其对齐。选中圆加直线段。点击旋转工具,选中直线端点的锚点,按alt键,将角度设置成90°,点击复制,ctrl加d操作两次。

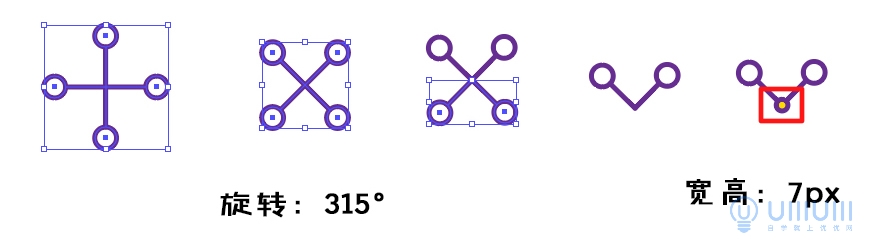
得到第一个图形,将光标放于图形外右下角,出现旋转工具时,旋转数值315°,得到图2。选中图二下方两个圆加线段,delete键删除。新建一个宽高各为7px的正圆,放置于中心交点如图所示。

3.5 将图形按照以下进行组装,化学书的图标就做好啦~

4.1 新建一个圆角矩形,宽为176px,高为15px。新建一条直线段,宽为175px。使用添加锚点工具在圆角矩形相应位置添加三个锚点,delete删掉中间的锚点,得到以下图形。新建一个矩形,宽为12px,高为128px。按住alt键向右拖动,复制到图中位置,试管架就做好了。

4.2 新建一个矩形,宽为17px,高为89px。用直接选择工具将左右下角的圆角半径分别修改为8px,用钢笔工具连接图中两处所示位置,得到以下试管图形。

4.3 选中试管,点击路径查找器中的分割,将试管进行分割操作,鼠标右键取消编组。

选中试管的下半部分,如图所示,点击菜单栏中的对象→路径→偏移路径,设置位移参数为-4px,其他参数如图。点击确定以后,修改得到图形的填色参数,填色和之前的相同。

4.4 使用4.2到4.3相同的步骤制作出另外两个试管,并如图进行组装。

4.5 新建6个圆形,作为小气泡,各参数如图。

4.6 按图中相应位置摆放,一个简单的试管架就做好啦.。

5.1 新建一个矩形,宽为64px,高为7px。再建一个矩形,宽为44px,高为71px。使用多边形工具画一个宽113px,高98px的三角形。用选择工具修改参数,将圆角半径改为10px。

5.2 选中锥形瓶,点击形状生成工具,合并图中三角形头部的路径。

新的形状生成后,选中图中框内部分,点击对象→偏移→偏移路径,如图设置参数。

5.3 关描边,改填充色,用选择工具将尖角转为圆角,参数如图。创建一个宽为35px,高为41px的三角形。在三角形的每个端点放上一个宽高各为15px的圆形。分别绘制六个宽高各为12px,9px,8px,15px,18px,13px的正圆和一个高21px的直线段,如图进行放置。

5.4 使用形状生成工具合并圆内的路径。

得到图形后,使用添加锚点工具同步骤4.1做出如图效果。

5.5 一个简单的锥形瓶就做好啦!

6.1 新建一个矩形,宽为152px,高为4px。新建两条直线段高87px。新建三个矩形,分别为宽5px,高15px,宽53px,高9px,宽6px,高14px。如图进行组装。使用形状生成工具,将多余的路径合并掉,得到以下图形。

6.2 新建一个矩形宽21px,高12px。新建一个五边形,宽70px,高66px。用选择工具将尖角改为圆角。新建一条宽62px的直线段。选中五边形和直线段,点击路径查找器中的分割,鼠标右键取消编组,再建一条高51px的直线段做灯芯。

6.3 选中酒精灯如图部分,点击对象→路径→偏移路径,参数如图,关闭描边,填色同上。

将直线段灯芯的图层调整至最上方。新建两个正圆做气泡,大圆宽高为8px,小圆宽高为5px。新建一个矩形做烧杯,宽为65px,高为92px。使用钢笔工具在图中位置绘制一个三角形。选中三角形和矩形,点击路径查找器的联集,得到以下烧杯图形。

6.4 新建一条宽为108px的直线段。选中烧杯和直线段,点击路径查找器中的分割。得到第二个图形后,鼠标右键取消编组。新建一个宽27px,高94px的矩形,旋转347°得到玻璃棒。选中烧杯的下半部分,偏移路径-10px,其他参数不变。关描边,改填色同上。

酒精灯底部同4.1,制作出如图效果。

6.5 新建三个正圆做气泡,参数分别是宽高11px和宽高7px。

6.6 酒精灯实验小图标也就做好啦~

7.1 新建一个矩形,宽为160px,高为120px,填色同上。再建一个宽为140px,高为88px,填色为#ffffff的矩形做屏幕。建一个宽高各为8px的正圆做按钮。建一个宽72px,高23px的矩形,再建一个宽170px,高15px的圆角矩形,使用添加锚点工具,在图中框的位置添加三个锚点,删除中间的锚点,同4.1。得到以下图形。

7.2 新建一个正圆,宽高各为10px。新建一个直线段宽4px,高25px。选中圆加直线段,旋转351°得到左边的图形。点击旋转工具,选中图形下端的锚点,按住alt键,将角度设置为290度,点击复制。

得到第一个图形后,修改框中圆形的填色为#ffffff。新建一个宽高各为17px,填色为#ffffff的正圆,放置于交点处,如图。新建两条高为15的直线段。

7.3 新建一个五边形,宽为23px,高为24px,旋转15°得到左边的图形。选中五边形,点击旋转工具,点击五边形右下角锚点,按住alt键,参数如图,点击复制。

得到中间的图形后,点击右下角框的锚点,按住alt键,参数如图,再次点击复制。得到以下图形。

7.4 新建两个正圆,宽和高都为10px。新建两条直线段,宽为2px,高为10px。按图中的位置放置,修改中间五边形的填色为#ffda00。

7.5 一个电脑图标就做好啦。

将所有的图标组合起来,一组简单的化学小图标就做好啦~

来源:https://uiiiuiii.com/illustrator/1212427973.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园