
原图作者:Camila Barbieri
教程作者:设计师就业衔接班08期-113-雀斑
交作业去这里→#优设每日作业#
文章编辑:@雪寄草
如何用简单的线条绘制出辨识度高、风格鲜明的人物插画?我们将按照5个步骤来进行,分别是 1.新建文档 -> 2.创建背景 -> 3.绘制人物 -> 4.添加背景点缀 -> 5.调整和导出,现在来一步步详细说明:
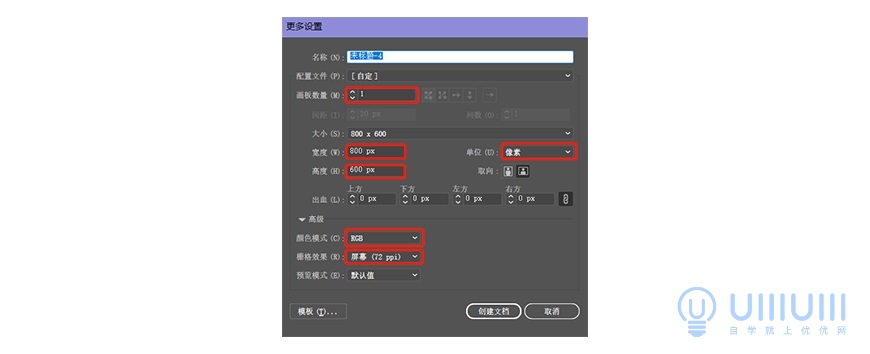
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

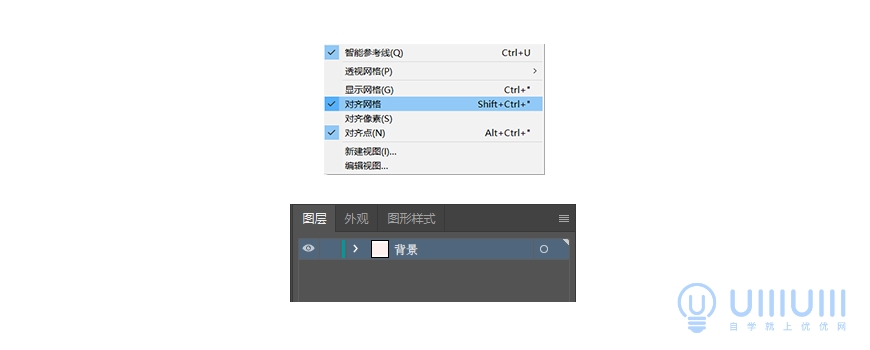
2.1 在绘制前,首先确定已在菜单栏->视图中开启了「对齐网格」功能。找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

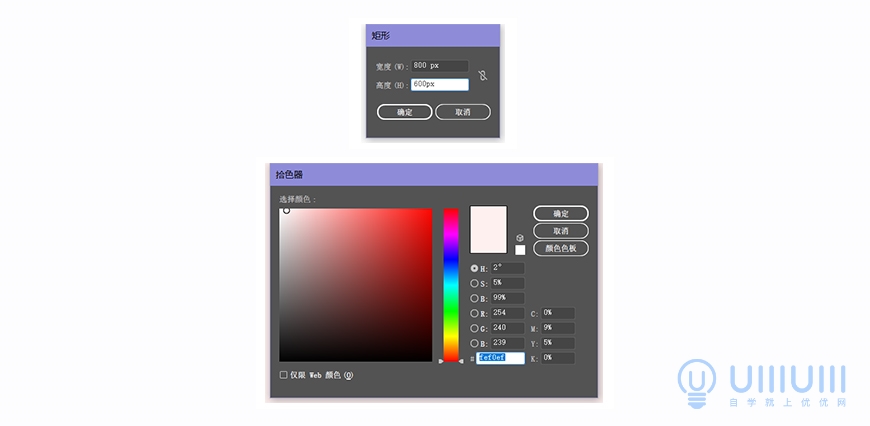
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#fef0ef

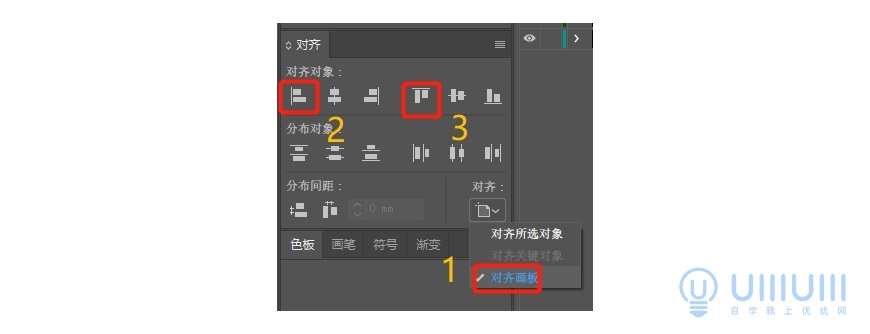
2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):


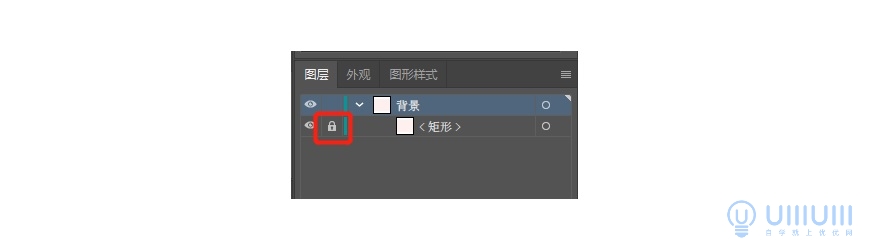
2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 首先绘制人物的脸部。新建图层,将图层命名为「人物」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

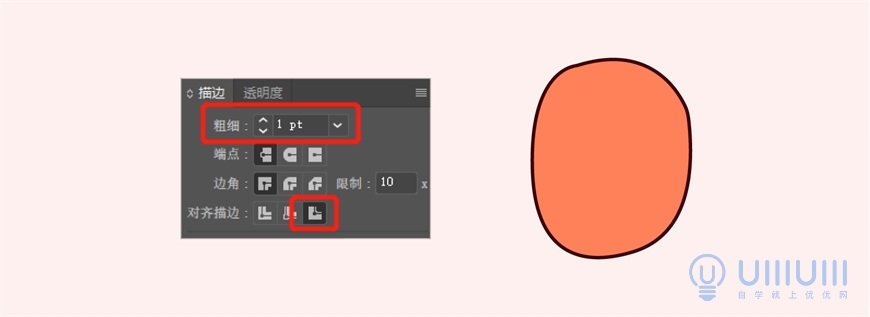
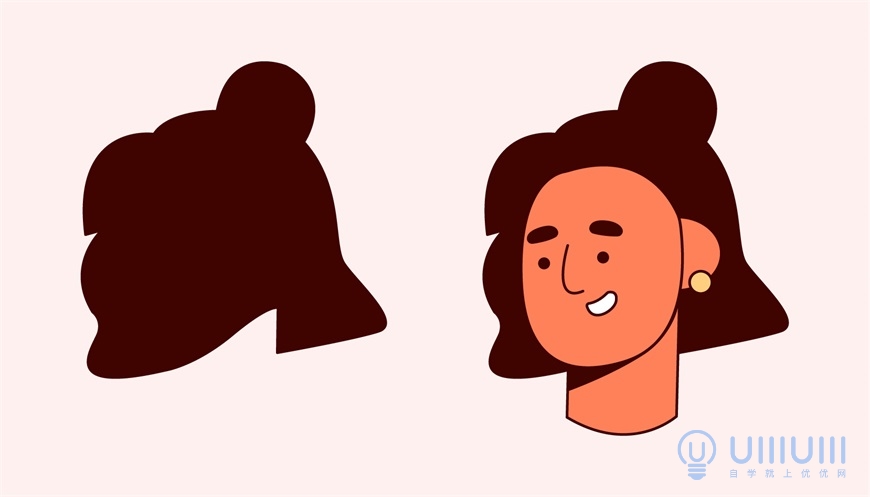
3.2 选中「人物」图层,首先绘制人物的脸部轮廓。使用钢笔工具(快捷键P),绘制脸部轮廓,描边颜色为#3f0300,尺寸1pt(接下来所有用到描边的部分皆为统一参数),注意描边设置为外侧对齐,填充颜色为#ff815a。完成后如下图:

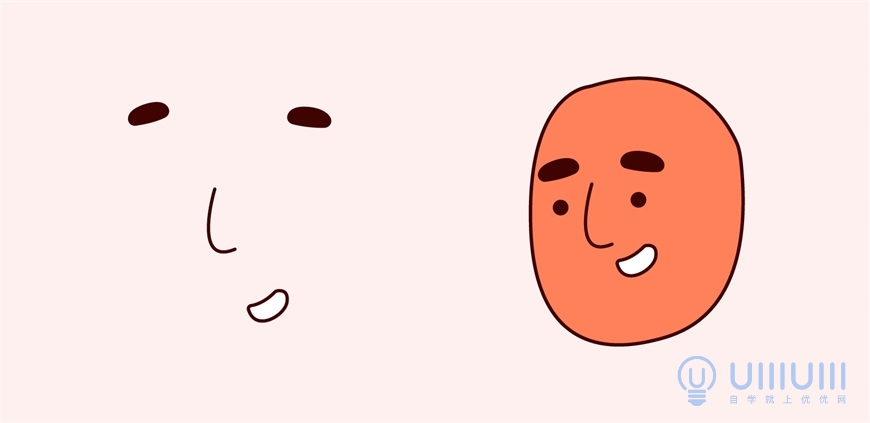
3.3 接着绘制人物的五官,眉毛、眼睛、鼻子部分关闭描边,填充颜色为#3f0300;嘴巴部分打开描边,填充颜色为白色。完成后如下图:

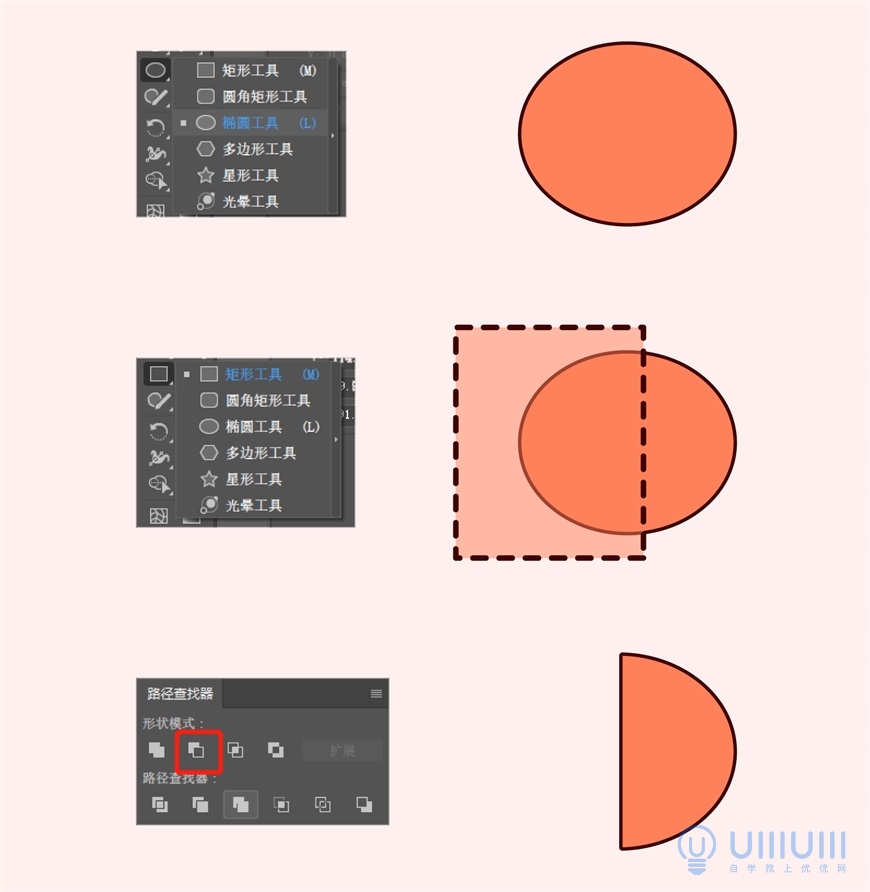
3.4 接着绘制人物的耳朵和耳饰,使用椭圆工具(快捷键L),绘制一个宽12mm,高10m的椭圆,再随意拉取一个矩形,覆盖住一半椭圆。再选中两个形状,使用形状模式中的减去顶层,得到半圆形状的耳朵,填充颜色和脸部一样,为#ff815a;

接着绘制耳饰,使用椭圆工具,绘制一个宽3mm,高3mm的椭圆,填充颜色为#ffce7f。放置在耳朵上,完成后如下图:

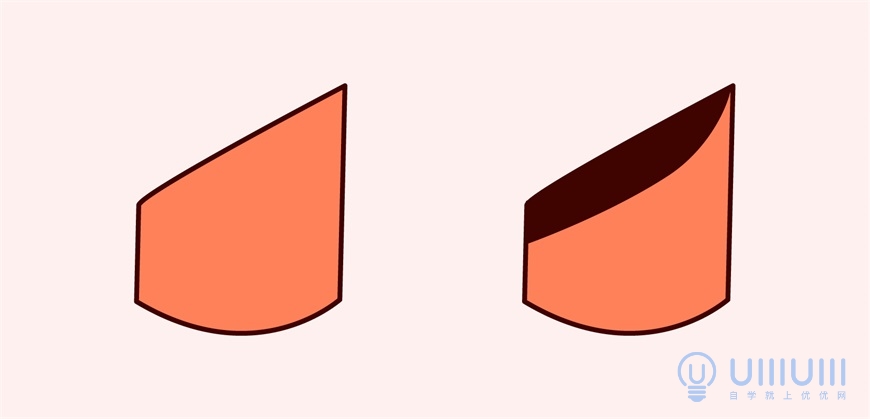
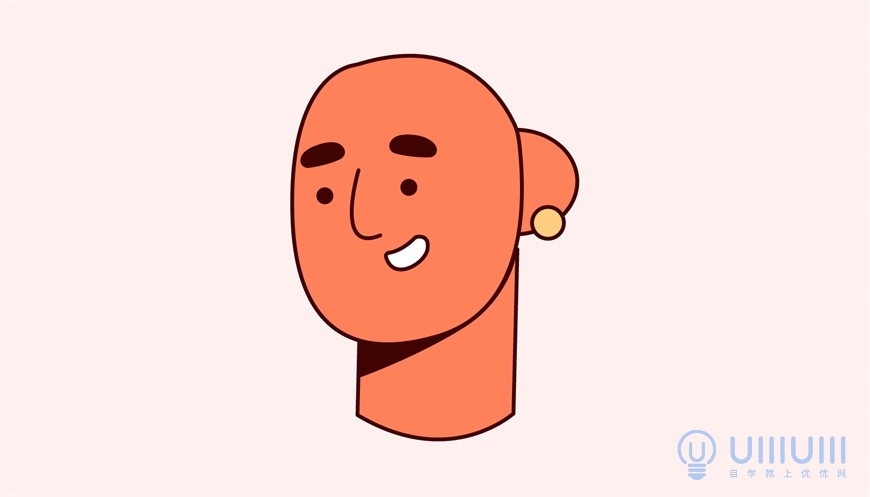
3.5 继续绘制人物的脖子,使用钢笔工具,填充颜色为#ff815a,再绘制出脖子上的暗部阴影,填充颜色为#3f0300,完成后如下图:

到这一步脸部就绘制完成啦,脖子部分要置于脸部下方,使用快捷键( Ctrl+Shift+[ )即可将形状置于底层,最后注意可以选中全部形状编个组,方便后续调整形状顺序。

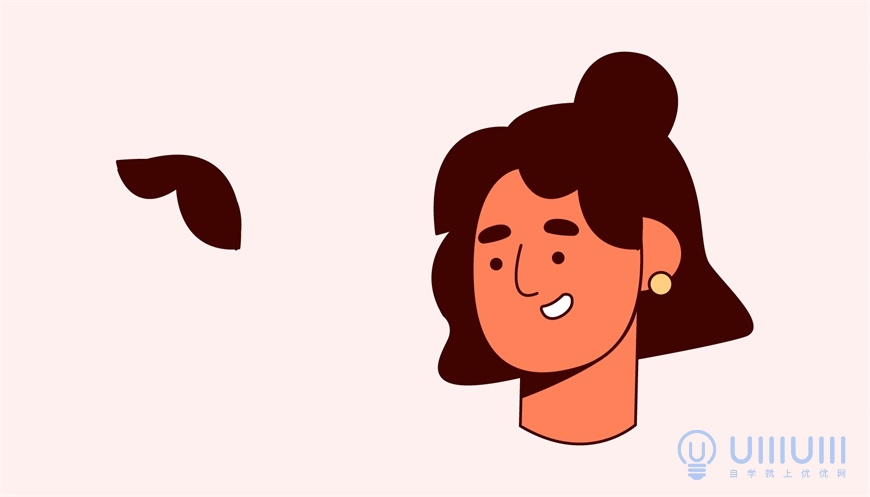
3.6 继续绘制人物头发,使用钢笔工具,填充颜色为#3f0300,注意要将头发分为「后面」、「前面」两部分,因为「前面」刘海部分是需要在脸部上面的。
被脸部遮盖住的部分线条可以不用特别规整,这样我们就得到了「后面」部分头发,完成后如下图:

接着绘制「前面」部分头发,注意形状顺序是在最上面的,同样可以使用快捷键( Ctrl+Shift+] ),将形状置于顶层,这样我们就完成了头发部分的绘制,完成后如下图:

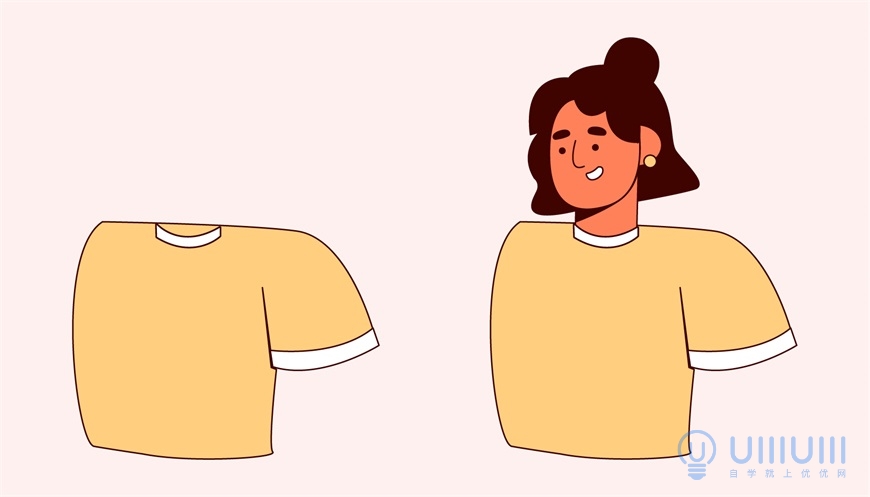
3.7 人物的头部全部完成啦,继续绘制人物的身体部分。首先是人物的上半身。用钢笔工具绘制T恤部分,填充颜色为#ffce7f,领子和袖口填充白色,完成后如下图:

然后随意绘制T恤上的线条,关闭填充,描边颜色为白色,完成后如下图:

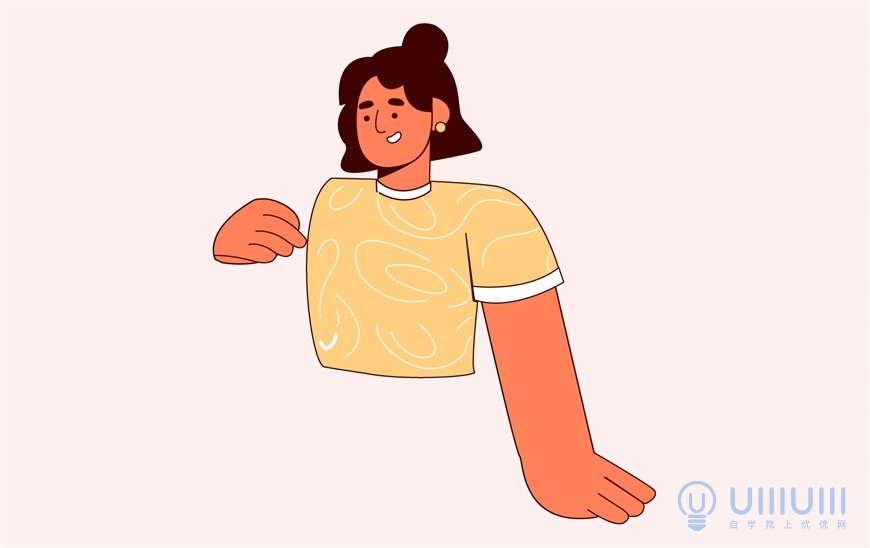
接着绘制人物的左胳膊,填充颜色为#ff815a,完成后如下图:

最后绘制人物的右手,注意这里会被身体其他部分遮盖,所以底部线条不需要很细致,填充颜色为#ff815a,完成后如下图:

3.8 接下来绘制人物抱着的猫咪,先绘制猫咪的头部,脸部填充白色,花纹填充#d9501d,这里先绘制出脸部,再用椭圆工具绘制圆形,部分覆盖在脸部,使用「形状生成器工具」,按Alt,将多余的部分删除,完成后如下图:

继续绘制猫咪的耳朵,外部填充颜色为#3f0300,内部关闭描边,填充颜色为#fd8181;再绘制猫咪的五官,填充颜色为#3f0300,完成后如下图:

继续绘制猫咪的身体部分,包含上身、花纹、花纹光影、胳膊、尾巴,这里依然是有些将被遮盖的部分,线条比较潦草,不影响最终效果,完成后如下图:

猫咪就全部绘制好了,我们将猫咪和人物放在一起看看效果吧~
PS:因为还是半截,所以底部看着很奇怪,等接下来绘制好人物腿部,就没问题啦。

3.9 接着绘制人物的裤子,裤身填充颜色为#51683c,裤脚填充颜色为#708e5d,完成后如下图:

继续绘制袜子以及袜子的花纹,注意这里用到了制作猫咪花纹时一样的方法,既先绘制出袜身,再用椭圆工具绘制圆形,部分覆盖在袜身,使用「形状生成器工具」,按住Shift,将多余的部分删除,完成后如下图:

最后绘制人物的另一只腿,方法及颜色都和前面一样,完成后如下图:

到这里,我们人物部分就绘制好啦,完成后如下图:

4.1 创建「背景点缀」图层,注意放在「人物」图层下方,并暂时将「人物」图层隐藏掉,方便制作。

4.2 首先用椭圆工具绘制出两个圆形,大小分别为宽高96mm、宽高92mm,关闭描边,填充颜色分别为#ffdeb0、#ff9993,完成后如下图:

4.3 接着用椭圆工具绘制出两个圆形,大小分别为宽高55mm、宽高17mm,关闭填充,描边大小为6px,描边颜色为#ff9993,再加上白色圈圈,描边大小为3px,完成后如下图:


4.4 最后绘制波点圆形,首先绘制一个宽高61mm的圆形,再点击效果->像素化->色彩半调,调整色彩半调参数,完成后如下图:


点击「对象」-「扩展外观」,此时波点多了一层背景,再依次点击上方的图像描摹、扩展,此时波点变成了可编辑状态,再选择取消编组,到这里就可以将波点和背景分离了,完成后如下图:

取消编组之后,我们选中全部波点,就可以更改波点的填充颜色了,填充颜色为#888291,再复制一个小的出来,将填充颜色修改为#665c63,完成后如下图:

背景点缀部分全部做好了,完成后如下图:

4.5 现在我们的人物插画就全部完成啦!
4.6 最后,我们来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成png格式。


来源:https://uiiiuiii.com/illustrator/1212423230.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园