原图作者:Serj Marco
教程作者:设计师就业衔接班07期-72-菁菁
教程指导:如如的设计主页
交作业:#优设每日作业#
仔细分析原作者作品,我们会发现这些图标可以用基础图形工具和钢笔工具合作完成,难度不大,适合新手学习!
你也想跟着讲师如如学习自己原创同样的精致图标吗?来这里,让如如一对一教你→优设设计师就业衔接班

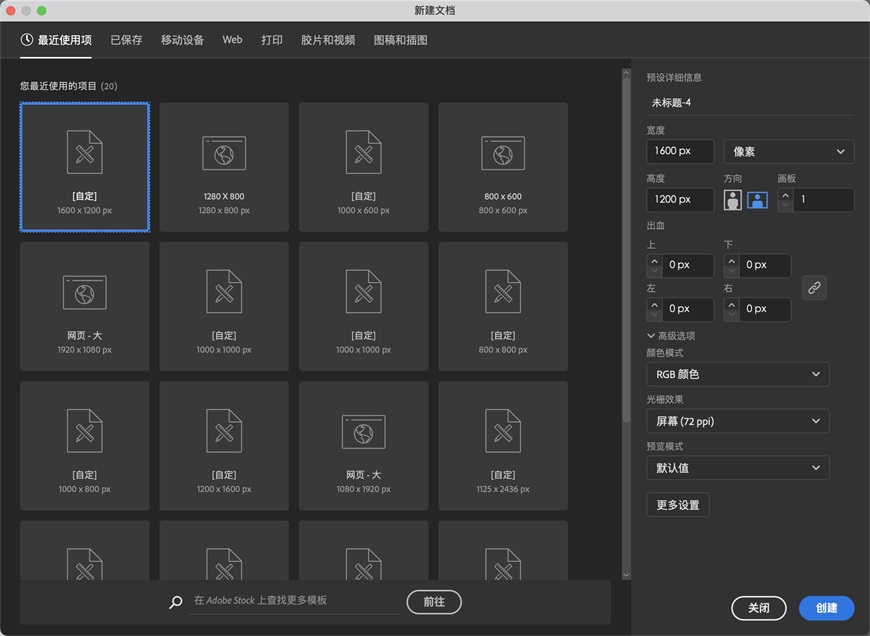
1.1 新建文档,宽1600px,高1200px,颜色模式RGB,分辨率72

2.1 以鸡尾酒杯为例详解,利用【形状工具】绘制椭圆,宽100px,宽50px,描边粗细1px,描边颜色#342e72,填充改为0;复制椭圆,去掉描边,填充颜色改为#7874f2。

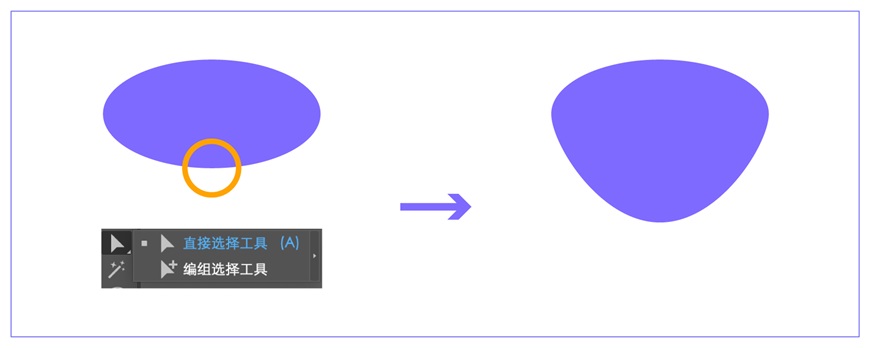
2.2 利用【直接选择工具】,单独点击蓝紫色椭圆下方的锚点,按住shift键向下移动,得到如图所示效果,作为酒杯的杯子。

2.3 选中绘制好的杯子,点击【对象】-【路径】-【偏移路径】,数值改为-10px,修改填充颜色为#ff547a,得到红酒效果。

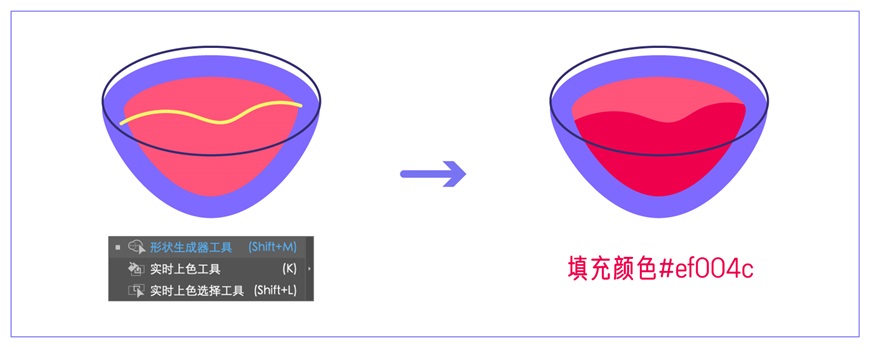
2.4 用【钢笔工具】绘制路径,利用【形状生成器】把形状分开,给下半部分填充颜色#ef004c,作为红酒的暗部区域。

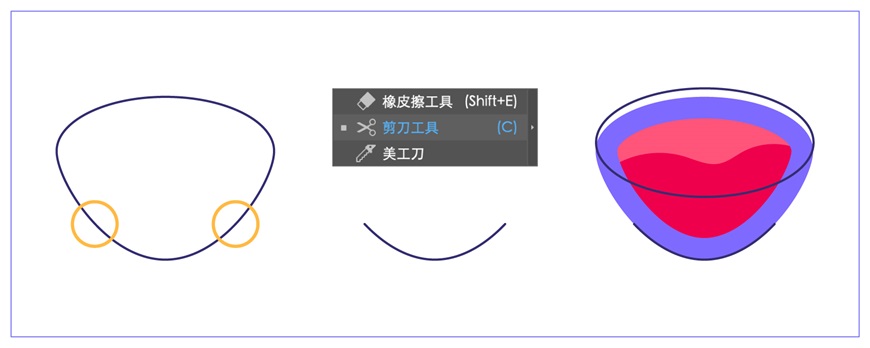
2.5 复制杯子,去掉填充,描边改为1px,描边颜色改为#342e72,用剪刀工具把剪断锚点,得到如图所示效果。

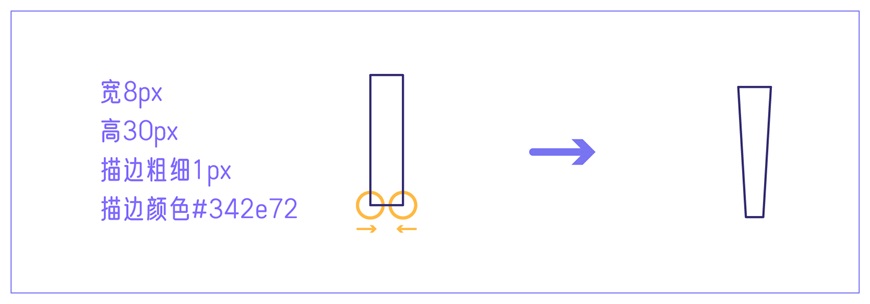
2.6 接着,来绘制酒杯的手柄部分。先绘制一个矩形,宽8px,高30px,描边粗细1px,描边颜色#342e72,用【直接选择工具】向内调整底部锚点,得到如图所示效果。

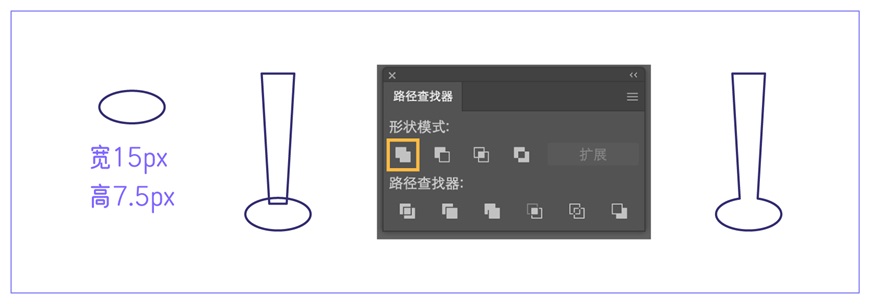
2.7 再绘制一个椭圆,宽px,高px,描边粗细1px,描边颜色#342e72,摆放在合适位置之后,选中矩形和椭圆,点击【路径查找器】里的【联集】,合并两个形状。

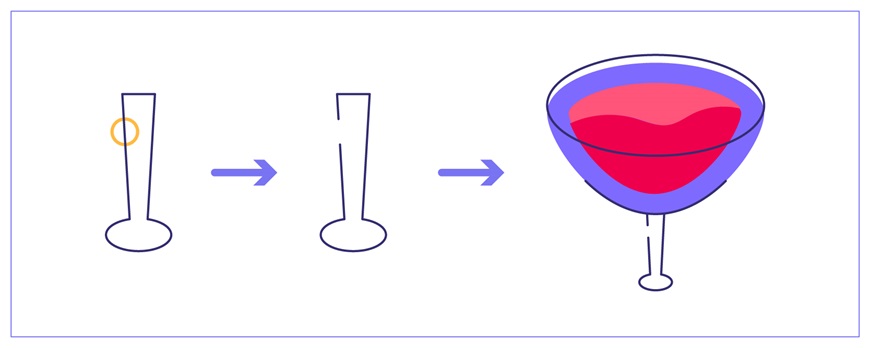
2.8 接着,利用【剪刀工具】剪断手柄的路径,并如图摆放至合适效果。

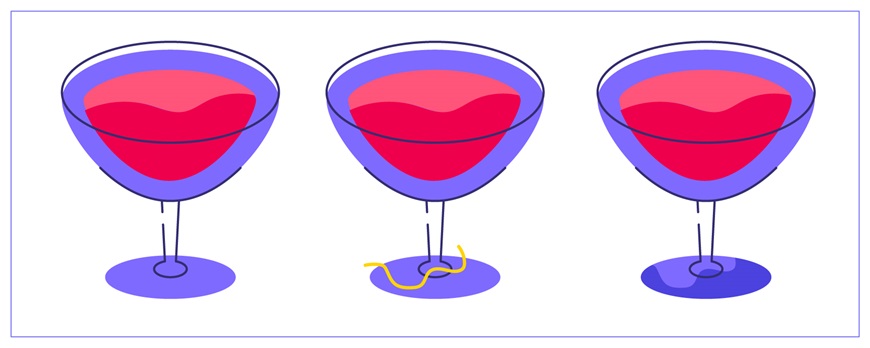
2.9 绘制一个椭圆,宽60px,高20px,填充颜色#7f6aff,用2.4同样的方法,利用【形状生成器工具】,分割出暗部区域,填充颜色#4b42de。

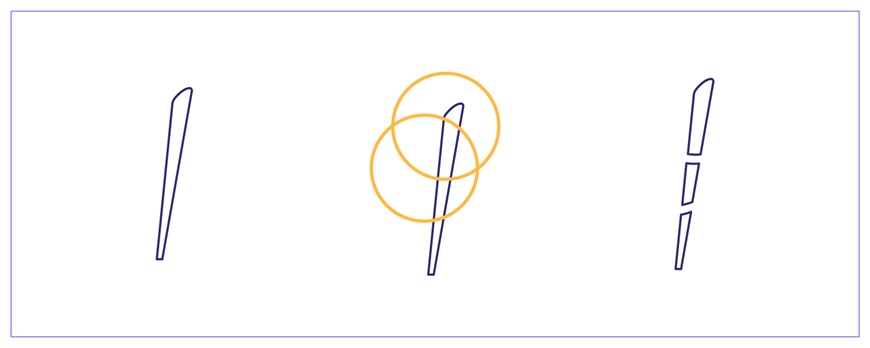
2.10 接着绘制酒杯里的小食。先用【钢笔工具】勾勒如下图左的形状,描边粗细1px,描边颜色#342e72,再绘制两个圆形摆放至如图所示位置,用【形状生成器】把形状分开。

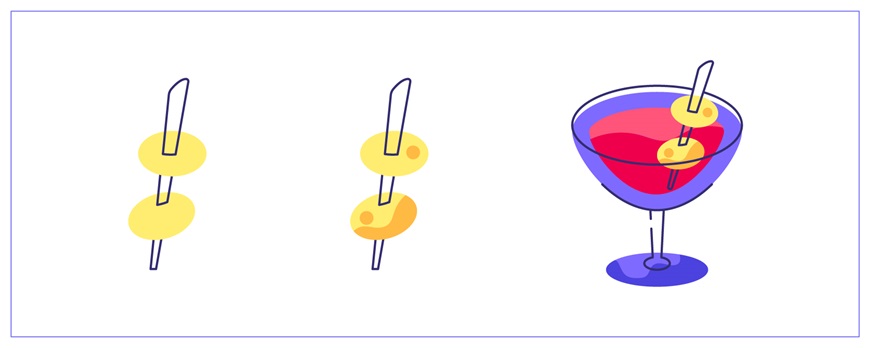
2.11 再绘制椭圆,宽18px,高12px,填充颜色#ffed70,复制一次之后,用【钢笔工具】和【形状生成器】制作出暗部区域,填充颜色#ffba44,并摆放至合适位置。

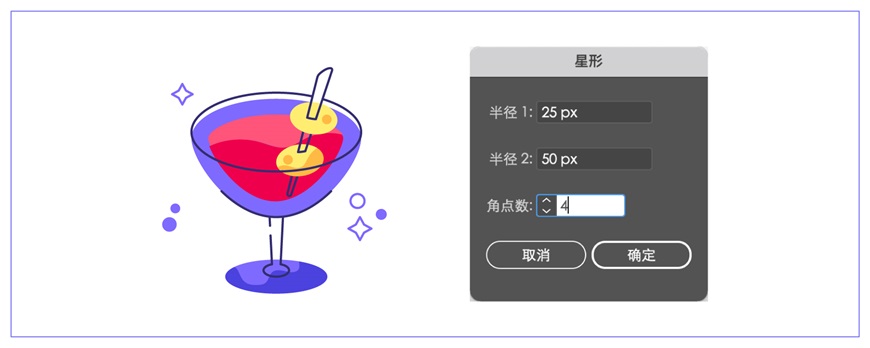
2.12 接着,绘制一些小圆形和星芒作为装饰物,星芒可以用星形工具,调整边角数为4,就绘制好了。

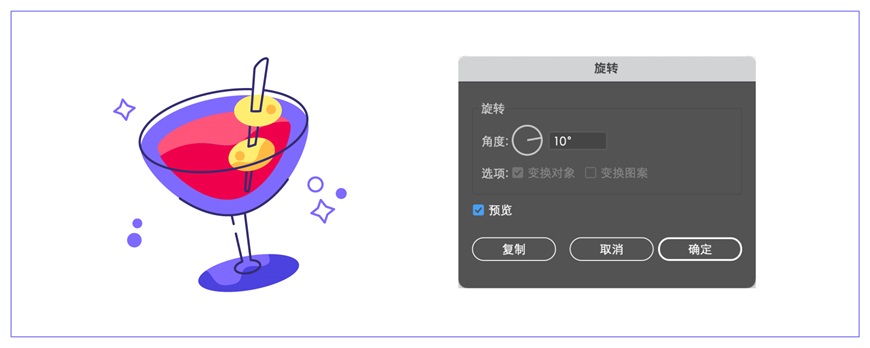
2.13 绘制好后,选中所有绘制好的形状,按ctrl+g编组,鼠标右键-旋转,角度10。

2.14 绘制椭圆,宽110px,高40px,填充颜色#d3ebf2,放置在酒杯下方合适位置。

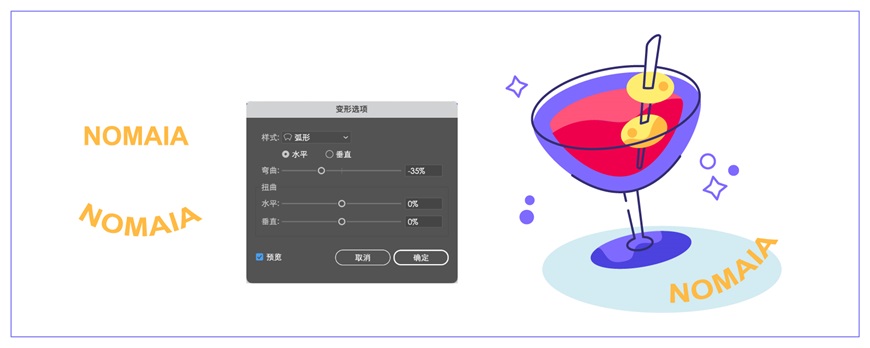
2.15 最后,输入英文,字体Arial,填充颜色#,点击菜单栏里的【效果】-【变形】-【弧形】,再手动旋转一下位置,摆放在如图所示位置。

2.16 最终效果

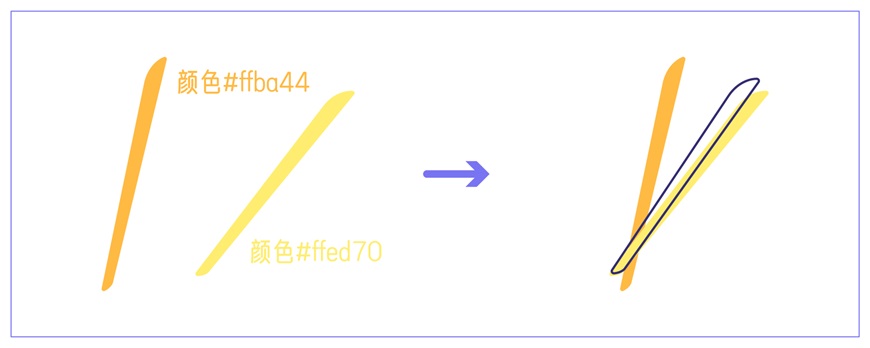
3.1 利用钢笔工具绘制筷子,颜色分别为#ffba44,和#ffed70,复制右边的筷子之后,往左边稍微移动一点,去掉填充,描边粗细1px,描边颜色#。

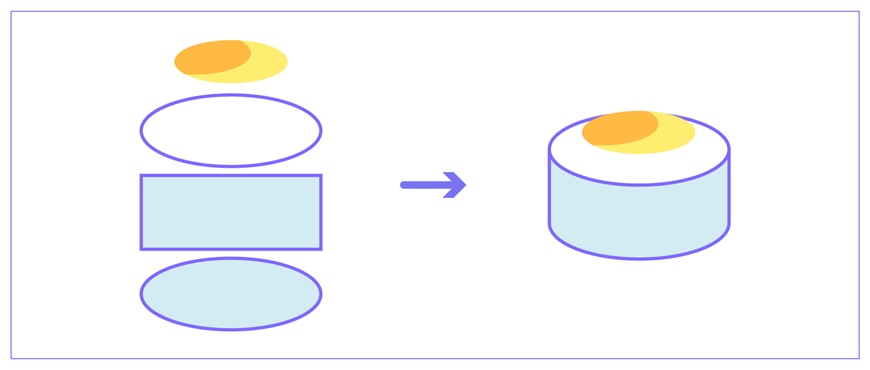
3.2 接着绘制寿司,拆分之后,我们会发现,它是利用椭圆和矩形组合而成的,再用【钢笔工具】+【形状生成器】制作出暗部区域,具体方法和刚才的酒杯是一样的,这里就不再赘述了。



3.3 把绘制好的寿司和刚才的筷子摆放在一起。

3.4 利用形状工具绘制椭圆和餐盘,再加上装饰物,这样就绘制好了寿司icon。

4.1 红酒瓶的酒杯,做法和鸡尾酒是一样的,这里就不赘述了,大家按照之前的方法绘制就好了。

4.2 接着来绘制酒瓶。先绘制3个矩形,如下图左摆放好,然后利用【直接选择工具】移动如图所示锚点,再点击【路径查找器】里的【联集】,合并形状,最后,再用【直接选择工具】调整圆角,实现如图所示效果。

4.3 绘制两个椭圆,与刚才的形状合并起来,并且利用【钢笔工具】和【剪刀工具】,绘制出路径,这样,酒瓶效果就绘制好了。

4.4 利用【钢笔工具】和【形状生成器工具】,绘制出酒瓶的暗部区域。

4.5 利用【形状工具】和【钢笔工具】、【形状生成器】,绘制出如图所示的瓶塞,以及瓶子的商标。

4.6 利用【形状工具】绘制圆形,合并之后,利用【钢笔工具】和【剪刀工具】,绘制出葡萄。

4.7 最后,将酒瓶、酒杯、葡萄,结合在一起,并且添加上装饰,就绘制好了红酒瓶icon。

5.1 果汁杯和冰块的绘制和前面几个icon是一样的,拆分如图:

5.2 接着,绘制一些圆形,去掉填充,利用【形状生成器】去掉多余的路径,制作出小伞的效果,吸管则是利用钢笔直接绘制即可。

5.3 绘制一条直线路径,鼠标右键,旋转60度,按ctrl+d重复旋转一次,然后再绘制两个圆形,利用形状生成器得到如图所示效果,另外一个水果也是同样方法绘制。


5.4 将刚才绘制好的水果放置在合适位置,并旋转果汁杯,再加上装饰,这样,就绘制好了。

6.1 调酒杯的绘制和前面的其他几个图标差不多,这里就不详细讲述了,把造型拆分给大家看看。

6.2 酒杯的盖子和装饰,也是一样的做法。

6.3 绘制一些圆形,摆放至合适位置,合并之后,就得到了葡萄。

6.4 将所有元素摆放好,并添加上装饰物,这样就完成了调酒杯的绘制。

7.1 整个三明治都是用钢笔绘制出来的,以下便一一拆分。




7.2 然后,将所有元素组合起来,添加上装饰,便完成了三明治的绘制。


来源:https://uiiiuiii.com/illustrator/1212417702.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园