原图作者:Inipagi Studio
教程作者:设计师就业衔接班05期-102-小阮
交作业:#优设每日作业#
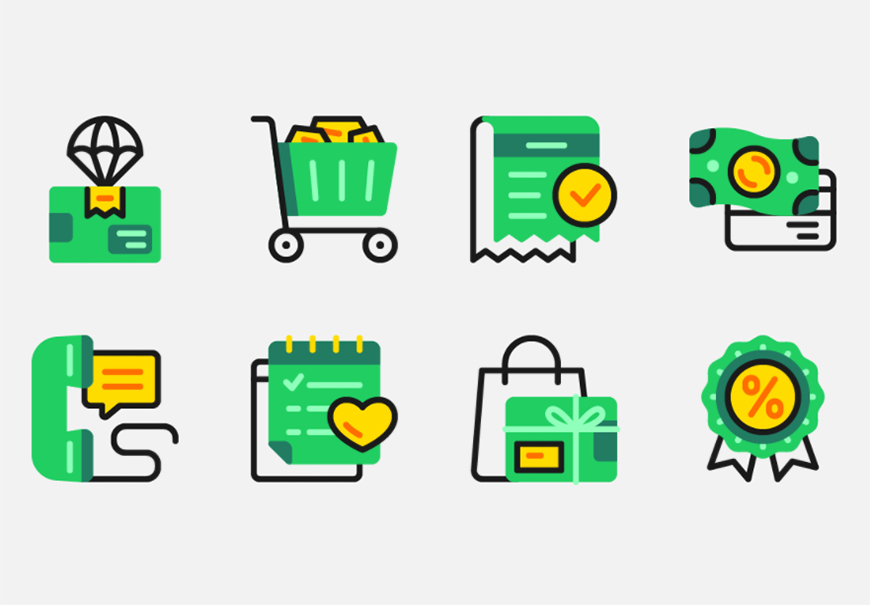
本教程主要讲解如何运用Adobe Illustrator制作图标。这组图标的主题为网上购物图标,整体配色醒目明了,贴切主题。运用的比较多的是形状生成器和钢笔工具。

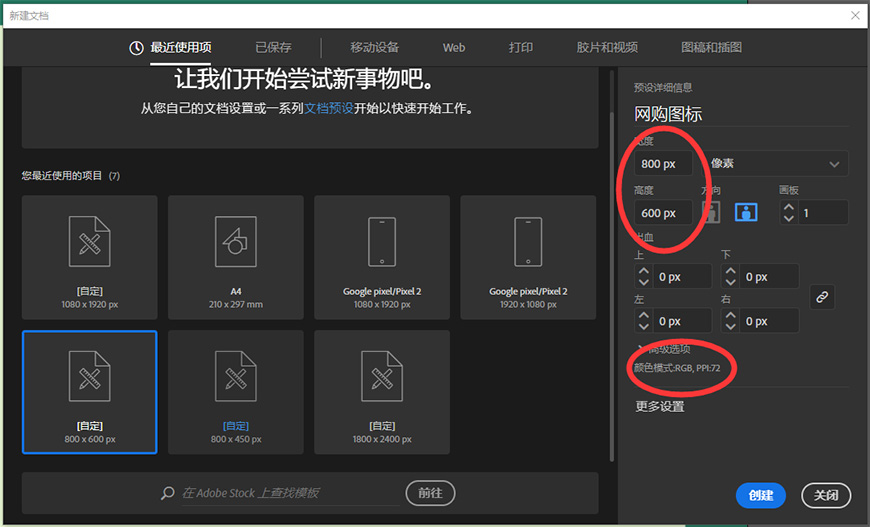
1-1 打开AI新建一个800*600像素的文档

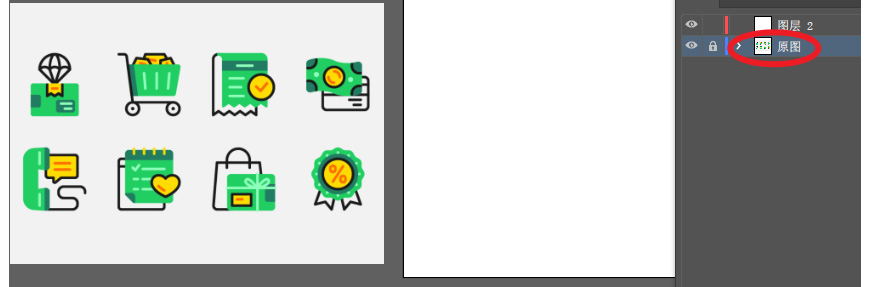
2-1 把需要临摹的原作品粘贴进文档中改名为「原图」并锁住,然后新建图层命名「临摹」将「原图」放在画布旁边对比临摹,并在视图的对齐栏取消所有选项,便于绘制图形时参考


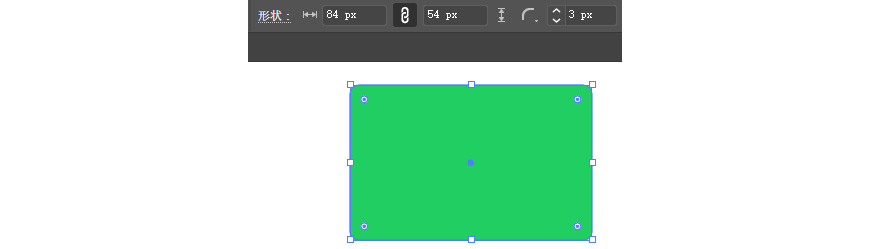
3-1 使用矩形工具描绘一个矩形(宽度84px,高度54px,取消描边,填充颜色21ce62,弧度3px)

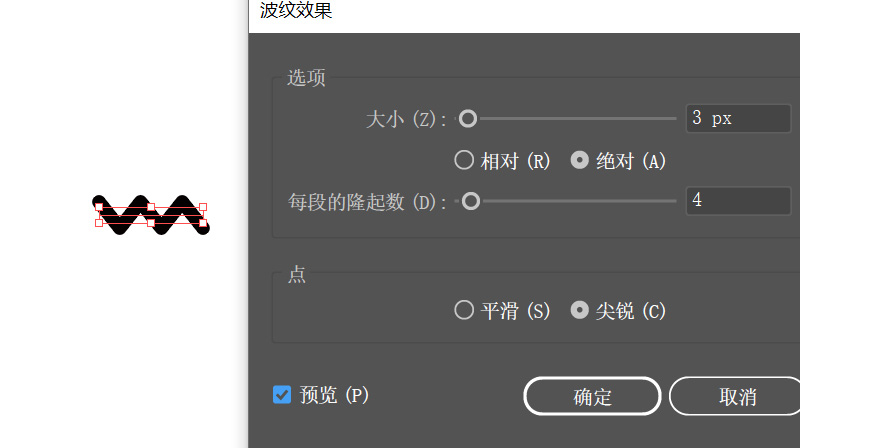
3-2 用钢笔工具勾勒出一条直线(宽24px,填充颜色:000000,描边为3PT) ,然后在效果栏找到波纹效果设置,设置好数据,然后扩展外观

3-3 用钢笔工具对齐曲线的交叉点用矩形工具画出一个矩形, 用形状生成器生成生成形状,删掉多余直线(填充颜色:ffdc00,描边颜色:000000,描边为3PT),选中两个矩形进行对齐





3-4 用剪刀工具对齐锚点剪短,在对象栏使用扩展,把剪断的直线删除;选中剩下图案进行扩展,缩短一点黑色描边部分,使黄色部分与绿色举行对戏





3-5 用钢笔按照原图勾勒出短直线(圆头端点,圆头链接,描边3pt,颜色为ff6f00)CTRL+G编组为装饰

3-6 用矩形工具描绘出一个矩形(宽度24px,高度17px,取消描边,填充颜色21ce62),用小白工具选中右边两个锚点,拉出4px的弧度

3-7 用矩形工具描绘出一个矩形(宽度30px,高度17px,取消描边,填充颜色21ce62,弧度2px),再用钢笔工具临摹原图画出两条直线(圆头端点,圆头链接,描边3pt,颜色为8ffdba),并居中对其,Ctrl+G把所有图案编组为图案一

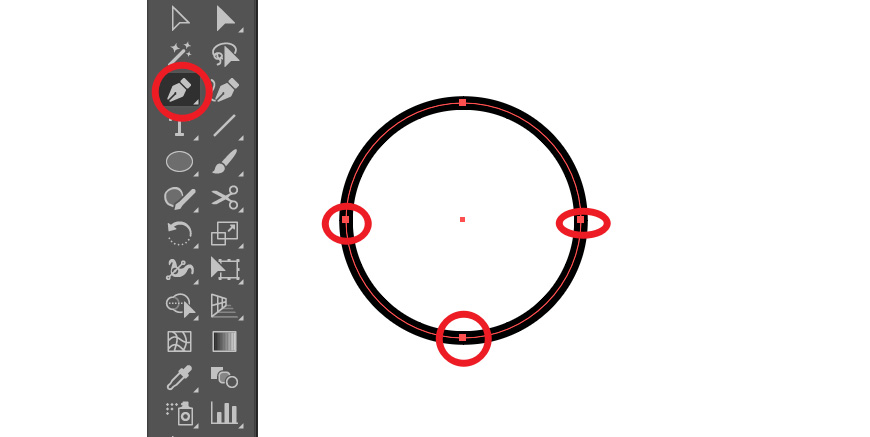
3-8 运用椭圆工具画出一个圆形(直径54px,描边3pt,描边颜色:000000,填充颜色:ffffff),运用钢笔工具对着锚点画出三角形,在运用形状生成齐生成出形状



3-9 在直径上分出三个点,按住ALT加鼠标左键调整杠杆方向,临摹原图用钢笔工具画出曲线(圆头端点,描边3pt,描边颜色:000000),




3-10 运用小白工具,挪动顶部锚点,使锚点与圆弧重合;运用形状生成器把不需要的直线删除,组合成新的形状,并Ctrl+G编组命名为图形二,并把图形二的图层放到图形一下面,组合成图标礼品卡。



4-1 通过分析,购物车的基本造型由矩形进行圆角设置而成。选择矩形工具,在画布上单击,新建矩形(宽60px,高50px的矩形,填充颜色:21ce62,取消描边)

4-2 用直接选择工具(小白)拖动上方两个角是矩形变成梯形,再选中右边两个角拖动小圆点是直角变成圆角(宽760px,高50px,圆角半径4p)

4-3 用钢笔工具在图形5分之1出拉出一条直线,再用小黑选中两个形状后运用形状生成器划分出两个矩形,再按住ALT删去多余的线条


4-4 把右边矩形颜色改为217c62,用钢笔工具在左边梯形拉出一条直线(高22,描边3pt,颜色8ffdba),


4-5 用小黑选中直线和浅绿梯形,进行对齐。并复制多两条直线移动到相对应位置,并把梯形、矩形、直线选中CTRL+G编组命名为购物车篮


4-6 用钢笔按照原图画出一条直线(圆头端点,圆头链接,描边3PT颜色为黑色

4-7 用小白点击上部份转折点把直角拉出弧度,用椭圆工具拉出两个圆形(直径为13PX,描边为3PT颜色为黑色 ),用椭圆工具拉出两小圆形(直径为2 PX,颜色为黑色,取消描边);把小圆放到大圆形的中心点上,CTRL+G编组为购物车


4-8 用钢笔按照原图勾勒出线条,再用形状生成器生成生成出形状(圆头端点,圆头链接,描边3PT颜色为ffdc00)CTRL+G编组为吊牌放到购物车图层下面


4-9 用钢笔按照原图勾勒出3条短直线(圆头端点,圆头链接,描边3PT颜色为ff6f00)CTRL+G编组为装饰放到吊牌图层下面,完成图标购物车


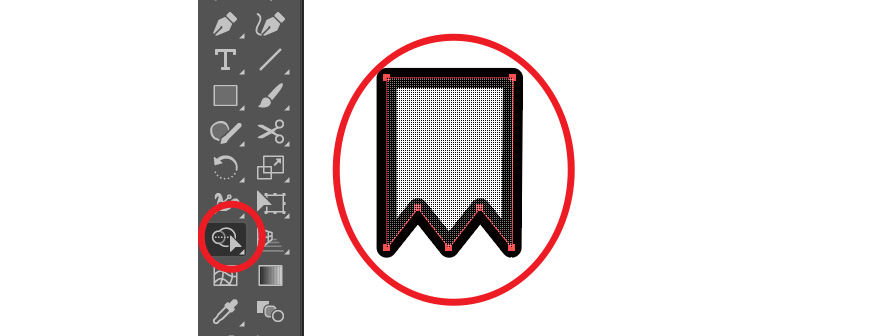
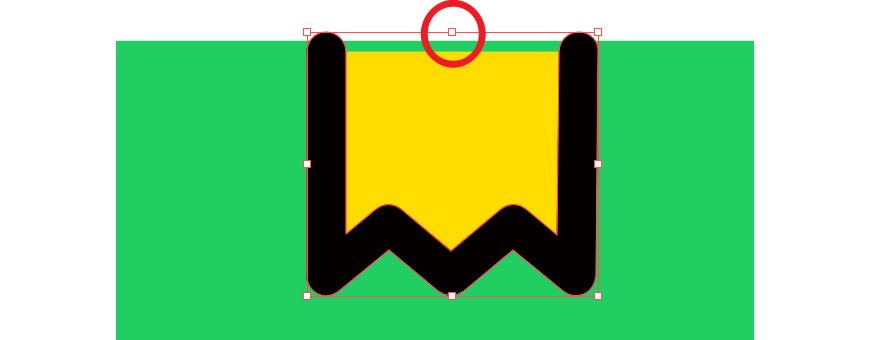
5-1 用钢笔工具勾勒出一条直线(宽62px,填充颜色:000000,描边为3PT) ,然后在效果栏找到波纹效果设置,设置好数据,然后扩展外观



5-2 对齐曲线的交叉点用矩形工具画出一个矩形, 用形状生成器生成生成形状,删掉多余直线



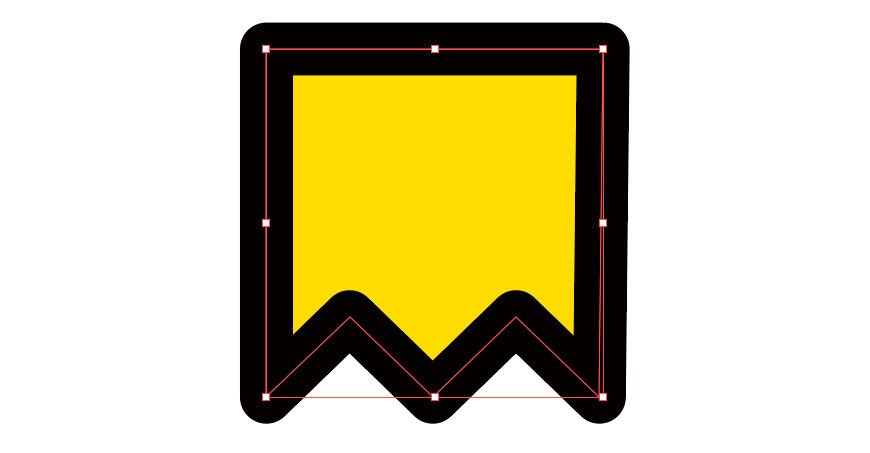
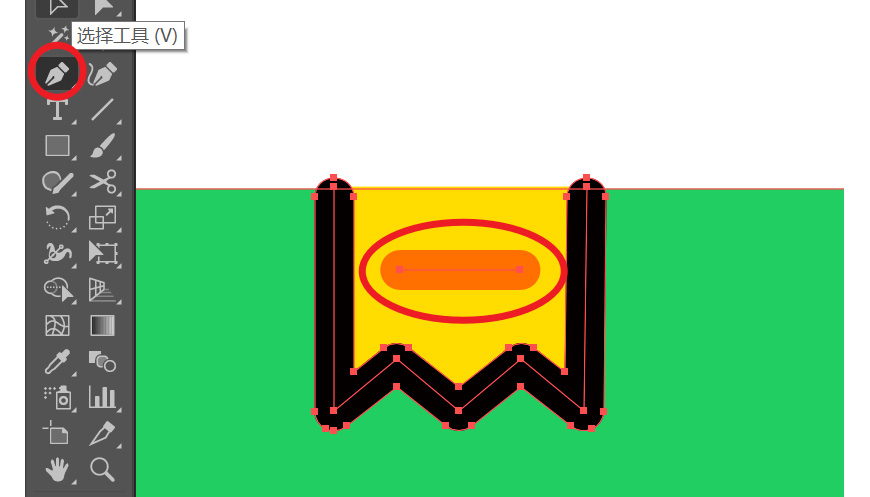
5-3 复制矩形,斜上方移动一点。在交叉处用矩形工具画一个矩形,用小白选中上面两个角拉出弧形,再复制多一个平移到另一边



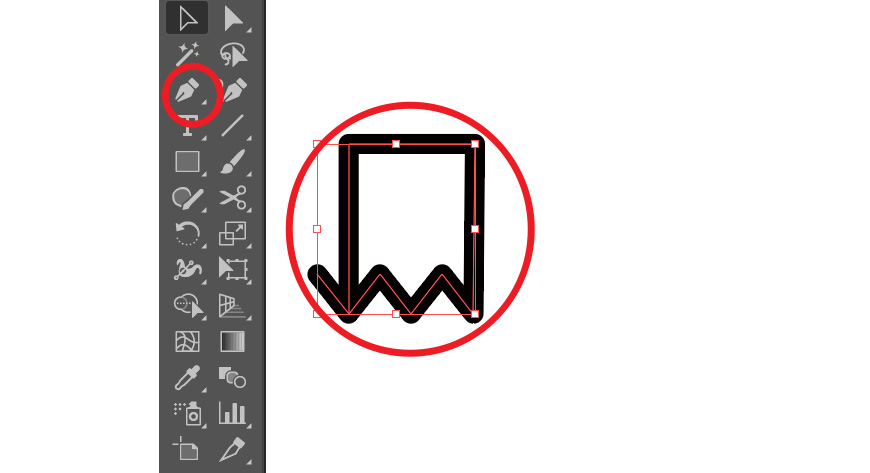
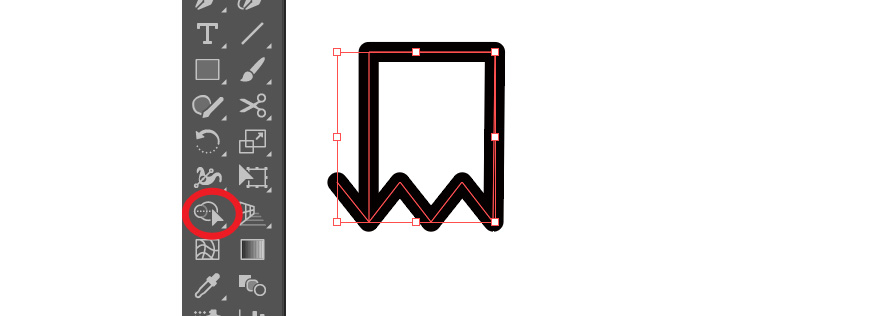
5-4 用钢笔工具(颜色:000000,粗细3PT)连接矩形和弧形的端点,再用形状生成器组成两个形状,上面形状命名为面,下面图形命名为底


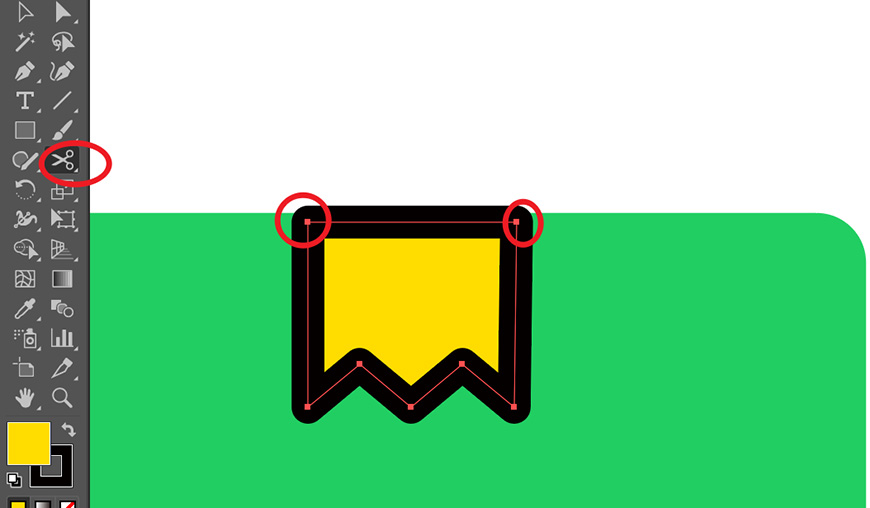
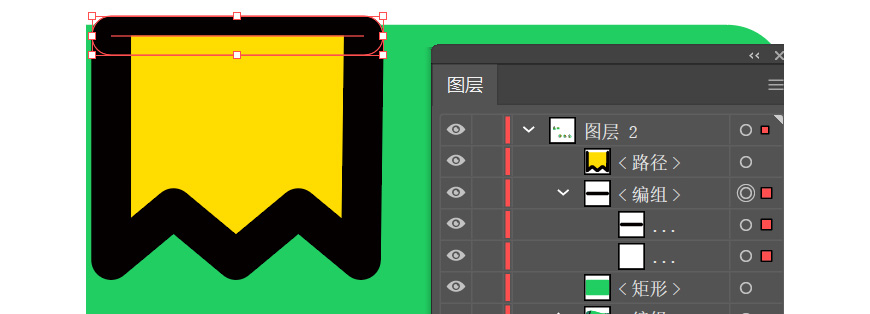
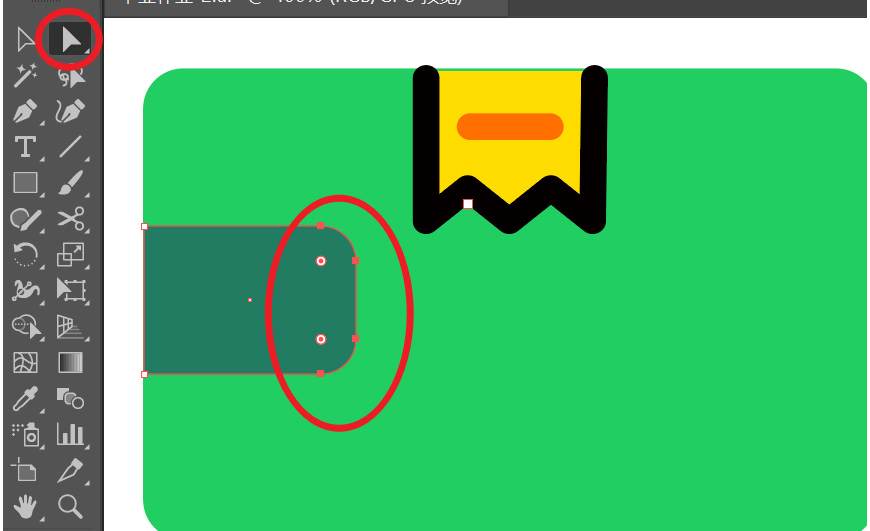
5-5 在上面的图形5分之2处用矩形工具画一个矩形(填充颜色:217c62,描边颜色:217c62)命名为装饰,,上面的矩形填充颜色(填充颜色:21ce62,描边颜色:21ce62),底部矩形(填充颜色:ffffff描边颜色:000000)


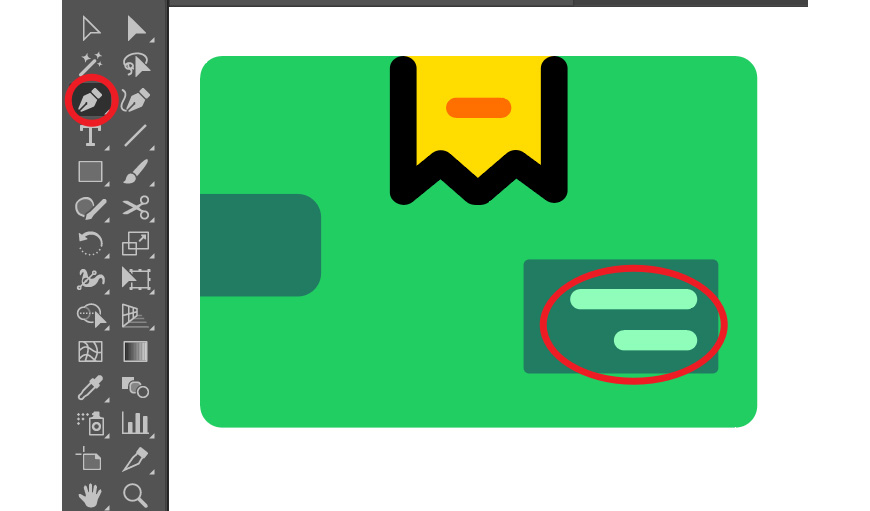
5-6 用钢笔工具在装饰图层拉出一条直线(描边3pt,颜色:8ffdba),对齐居中;在面的下部用钢笔工具画出三条直线(描边3pt,颜色:8ffdba)

5-7 选择椭圆工具+shift在画布上新建圆形(直径100px,描边3pt,填充充颜色:ff6f00,描边颜色:000000),用钢笔工具描绘√(描边3pt,描边颜色:ff6f00,圆头端点圆头链接)


5-8 把圆形和「√」Crl+G编组,移动到合适位置,完成采购单图标

6-1 使用矩形工具描绘一个矩形(宽度84px,高度54px,描边3pt,描边颜色:000000,填充颜色ffffff,弧度7px)

6-2 使用矩形工具在大矩形的4分之2处描绘一个矩形(宽度84px,高度11px,描边3pt,描边颜色:000000,填充颜色ffffff),然后用钢笔工具描绘出两条直线(圆头端点,描边3pt,描边颜色:ffffff),一长一短,把所有形状Ctrl+G编组


6-3 使用矩形工具描绘一个矩形(宽度76px,高度46px,描边3pt,弧度7px),使用旗形工具调整数据,然后在对象栏扩展外观(填充颜色:21ce62,取消描边)




6-4 使用椭圆工具绘制出一个圆形(直径31px,描边3pt,描边颜色:000000,填充颜色ffdc00)使用钢笔工具在圆形上描绘出两条段曲线(圆头端点,描边3pt,描边颜色:ff6f00),Ctrl+G编组


6-5 使用椭圆工具绘制出两个圆形(直径9px,取消描边,填充颜色8ffdba)移动到原图位置

6-6 使用钢笔工具在旗形的四个角描绘曲线(描边3pt,描边颜色:000000)全选图层,使用形状生产器生成出4个形状(描边3pt,描边颜色:000000,填充颜色:217c62),然后进行扩展


6-7 删除四个图形黑色描边图层,使用钢笔工具顺着边缘描绘(描边3pt,描边颜色:000000)然后Ctrl+G编组,组合两个形状组成礼品券图标





7-1 使用矩形工具绘制一个矩形(宽度30px,高度88px,取消描边,填充颜色:21ce62),然后用小白工具选择左边两个角拖出16px弧度

7-2 使用矩形工具绘制一个矩形(宽度28px,高度27px,取消描边,填充颜色:21ce62),然后用小白工具选择右边两个角拖出16px弧度,再用小白工具选中左上角用键盘↓按三下,使用镜像变换复制





7-3 移动合并三个图案,用钢笔工具绘制出一条直线,使用形状生成器生成新的图案,两个小矩形颜色改成217c62,再用钢笔工具临摹原图绘制两条短线(圆头端点,描边3pt,颜色:8ffdba),把五个形状Ctrl+G编组命名为电话



7-4 使用矩形工具创建矩形(宽度50px,高度30px,描边3pt,填充颜色:ffdc00,描边颜色:000000,弧度5px),使用钢笔工具画出线段(圆头链接,描边3pt,颜色:000000),使用形状生成器生成新的图形,使用钢笔工具画出两条直线(圆头端点,描边3pt,颜色:ff6f00)把形状Ctrl+G编组命名为对话框




7-5 使用钢笔工具临摹原图画出线段(圆头端点,圆头链接,描边3pt,颜色:000000),用小白工具拉动小圆点,使转角变成弧形;调整三个图形图层,组合成电话预定图标



8-1 使用矩形工具绘制一个矩形(宽度68px,高度82px,描边3pt,填充颜色:ffffff,描边颜色:000000,弧度4px),再使用钢笔工具在矩形5分之1处拉出一条直线(描边3pt,颜色:000000),把两个形状Ctrl+G编组命名为底部图形

8-2 使用矩形工具绘制一个矩形(宽度63px,高度79px,取消描边,填充颜色:21ce62,弧度7px),再使用钢笔工具在矩形4分之1处拉出一条直线,使用形状生成器生成出两个矩形,上部分修改颜色为217c62


8-3 使用钢笔工具在矩形的左下角拉一条直线,使用形状生成器生成出三角形修改颜色为:217c62,再旋转180度,把三个形状Ctrl+G编组命名为顶部矩形



8-4 使用矩形工具绘制一个矩形(宽度6px,高度16px,取消描边,填充颜色:ffdc00,弧度3px),选中矩形按住ALT复制矩形再往右移动13px,然后Ctrl+D重复上一步操作复制多两个图形


8-5 使用钢笔工具按照原图绘制出√(圆头端点,圆头链接,描边:3pt,颜色:ff6f00),再使用钢笔工具按照原图绘制出两条短线和三条长线(圆头端点,描边:3pt,颜色:ff6f00)然后Ctrl+G编组命名为装饰

8-6 使用椭圆工具,绘制两个椭圆(宽度28px,高度48px,描边3pt,填充颜色:ffdc00,描边颜色:000000)椭圆1旋转45度,椭圆2旋转315度,然后把两个椭圆垂直底对齐;运用形状生成器合并成心形



8-7 使用钢笔工具在心形左下角拉出一条曲线(圆头端点,描边3pt,颜色:ff6f00),组合形状完成图标心愿单


9-1 使用矩形工具绘制一个矩形(宽度80px,高度75px,描边3pt,填充颜色:ffffff,描边颜色:000000),使用小白单独选中上部两个角分别往中心移动5下,使矩形变成梯形,再使用小白选中下面两个角使弧度变成13px


9-2 使用椭圆工具描绘一个椭圆(宽度43px,高度60px,描边3pt,填充颜色:ffffff,描边颜色:000000),运用剪刀工具裁剪椭圆路径,通过对象拓展,再删除白色填充图层,把两个梯形和弧形Ctrl+G编组命名为购物袋



9-3 使用矩形工具描绘一个矩形(宽度76px,高度53px,弧度5px,填充颜色:21ce62,取消描边)

9-4 使用矩形工具绘制一个矩形贴紧右边(宽度14px,高度21px,填充颜色:217c62,取消描边)使用小白选中左边两个角修改弧度为2px;绘制一个矩形再左下角(宽度26px,高度18px,描边3pt,填充颜色:ffdc00,描边颜色:000000),使用钢笔工具再矩形中心描绘直线(圆头端点,描边3pt,颜色:ff6f00),Ctrl+G编组命名为卡片



9-5 使用矩形工具绘制矩形(宽度78 px,高度5px,取消描边,填充颜色:8ffdba,弧度2.5px)移动到矩形的3分之1处,绘制矩形(宽度5 px,高度54.726px,取消描边,填充颜色:8ffdba,弧度2.5px)移动到矩形右边的3分之1处,用形状生成器生成十字形状



9-6 使用椭圆工具描绘一个椭圆(宽度6px,高度16px,描边3pt,填充颜色:ffffff,描边颜色:8ffdba),运用小白点击椭圆下面锚点,按键盘↓按钮3次变成水滴型;按住shift旋转45度,使用变换镜像复制另一个水滴形状,然后选择底部对齐





9-7 调整图层顺序组合形状,组成礼品袋图标

10-1 选择多边形工具,按住鼠标右键使用↑按钮增加边数创建12边形(关闭描边,半径42,颜色:21ce62);在效果栏使用波纹效果(大小3pt,隆起数1,)



10-2 使用椭圆工具按住shift描绘出一个圆形(关闭描边,半径为59,颜色:217c62),再使用同样方式描绘一个小圆(描边3pt,半径为41,描边颜色:000000,填充颜色:ffdc00)。选中三个形状进行居中对齐,然后Ctrl+G编组


10-3 使用钢笔工具按照图片拉出一条斜线(圆头端点,描边:3pt,颜色:ff6f00),再使用椭圆工具拉出两个椭圆(高度12px宽度6px,关闭填充,描边:3pt,颜色:ff6f00)然后Ctrl+G编组



10-4 使用钢笔工具画出一条短线(长度8px,颜色:8ffdba),选中直线按住Alt+shift复制一个到下方


10-5 选中两条短线右键使用旋转功能旋转复制90度



10-6 选中四条短线右键使用旋转功能旋转复制30度



10-7 选中原本四条短线右键使用旋转功能旋转复制60度


10-8 把12条短线Ctrl+G编组,放到12边形图层上面

10-9 使用矩形工具画出一个矩形(宽度25,高度50px,描边3pt,描边颜色:000000,填充颜色:ffffff)

10-10 使用钢笔工具在矩形底部中心加一个锚点,再使用小白工具选中新建的锚点,用键盘↑按6下,是矩形变更成旗帜形;然后按住Alt复制多一个形状


10-11 选中一个按住shift顺时针旋转15度,另一个逆时针旋转15度,Ctrl+G编组,移动到12变形图层下面,放到与原图相符的位置,完成折扣标签的图标



来源:https://uiiiuiii.com/illustrator/1212393697.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园