教程作者:设计师就业衔接班05期-70-Vail
交作业:#优设每日作业#
这次我们要来制作一组魔法“卡罗牌”镭射风格的贴纸插画,因为镭射贴纸的效果跟“魔法”“卡罗牌”的属性比较相似,做出来的效果有一种神秘又现代的风格。
辣么接下来我们来开始制作吧!

镭射材质制作:
镭射材质可参考肥子老师之前出过的一篇教程,用PS制作,相当简单。(参考镭射材质制作就可以了哦!)
以下内容主要介绍四款塔罗牌贴纸的绘制方法~
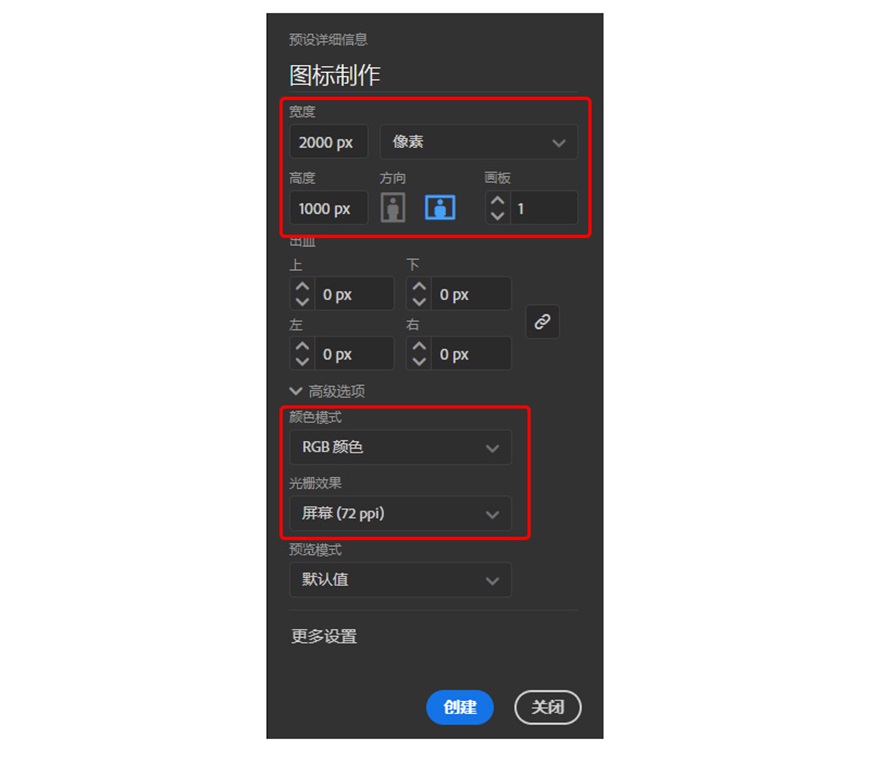
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

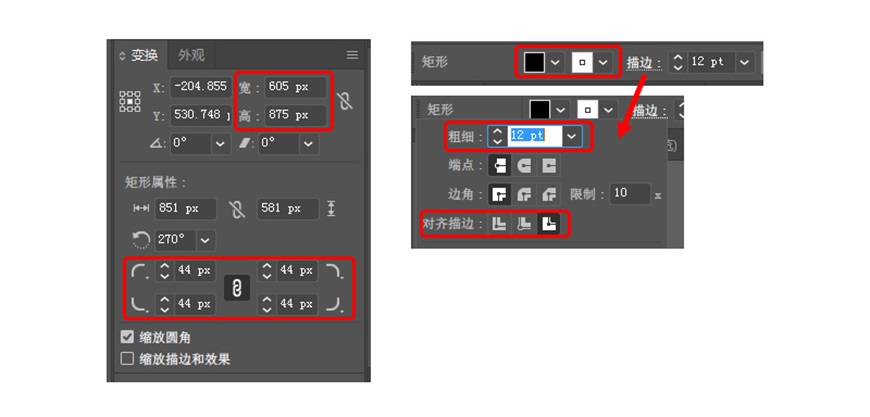
2.1 绘制一个新的矩形,设置填充为黑色,描边为白色,外描边粗度为12pt。(如界面没有【变换】面板,可在菜单栏【窗口】-【变换】快捷键shift+F8打开)参数设置如下:

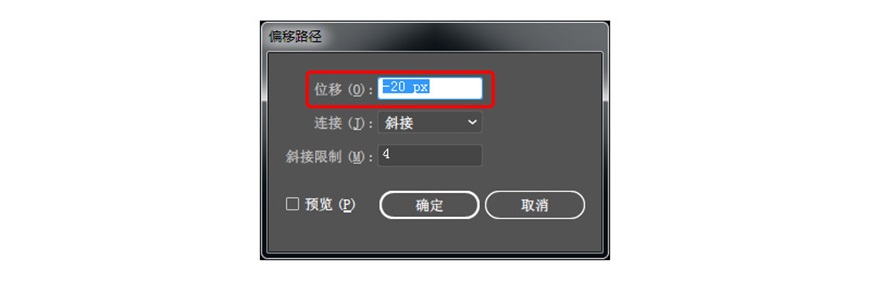
2.2 选中绘制好的矩形,在菜单栏中,打开【对象】菜单-【路径】-【偏移路径】。位移参数为-20px,点击确定。参数如下:

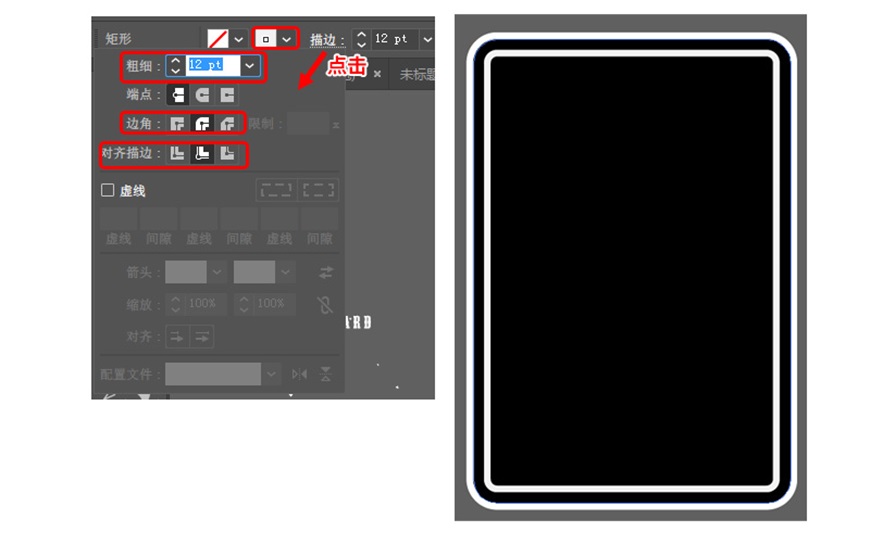
2.3 将偏移得出的新矩形,取消填充颜色,描边颜色设置为白色,描边粗细设置为12pt,描边参数边角改为圆角,对齐描边改为内侧。参数如下:

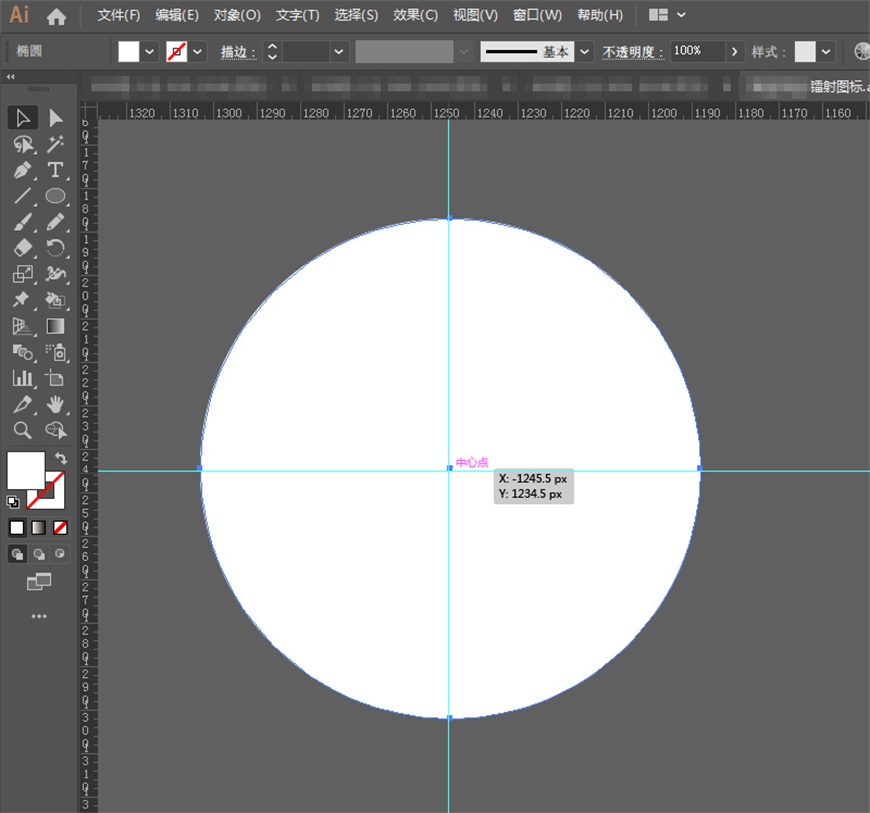
2.4 在空白的地方绘制一个白色的圆,宽度和高度均为115px
2.5 选中白色圆,打开【标尺】,从上方标尺拉一条横向辅助线对齐圆的中心点,从左侧标尺拉一条纵向辅助线对齐圆的中心点。

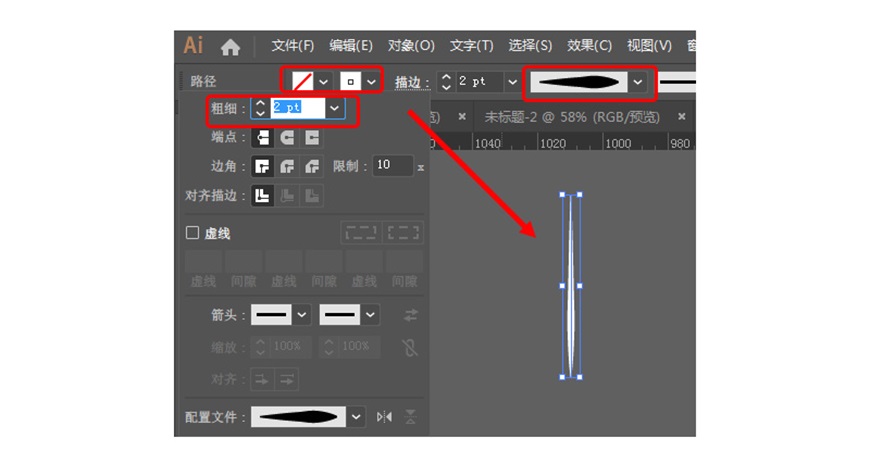
2.6 用钢笔工具,现在任意位置单击鼠标左右,创建第一个锚地,然后按着Shift在垂直下面创建第二个锚点,这样就能绘制一条垂直的路径,路径高度为56px。(结束时按Entel截断路径)。取消填充颜色,描边颜色设置为白色,描边粗度为2pt,描边样式如下图:

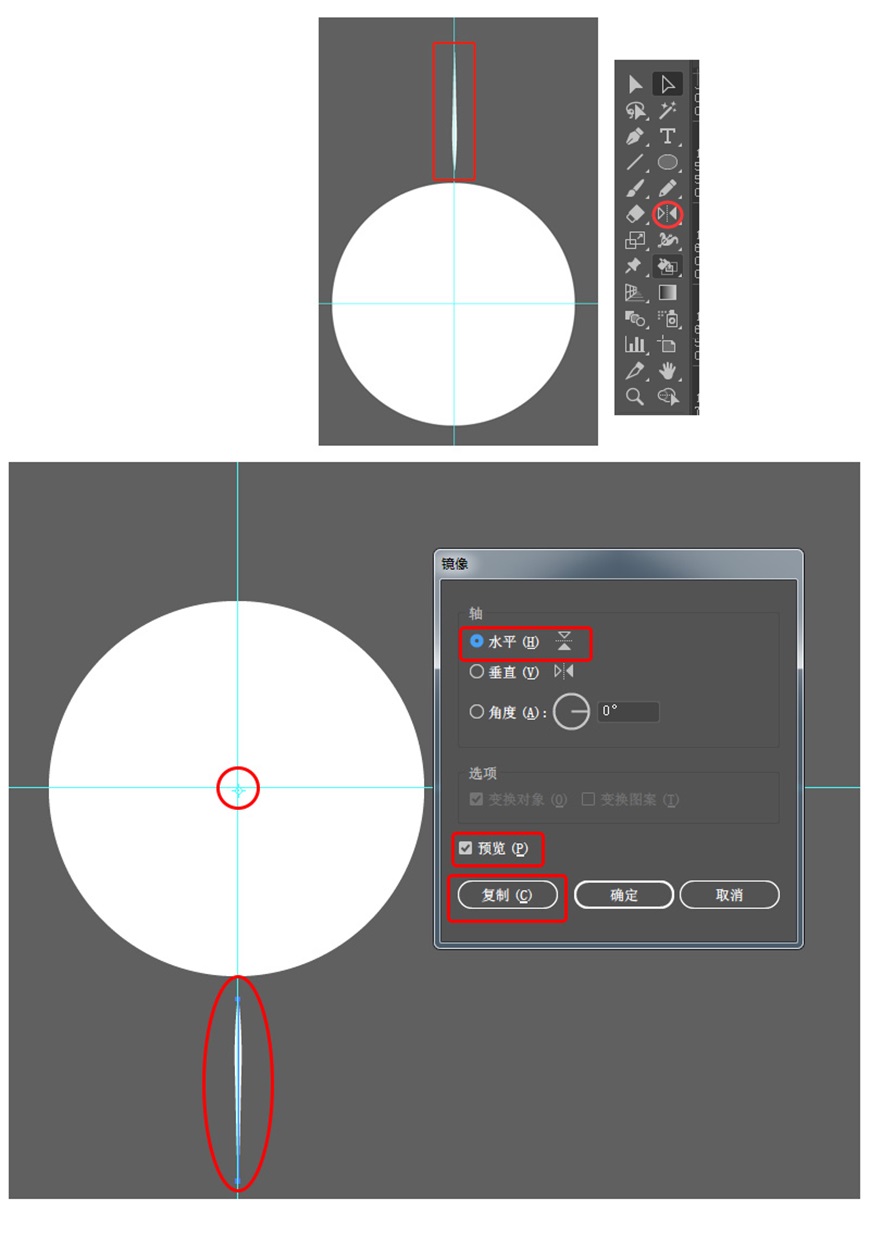
2.7 用选择工具,将刚才绘制出来的线移动对齐纵向辅助线,并且在圆的正上方,使用【镜像工具】按Alt在圆的中心点单击鼠标左键后松开,参数和效果如下图,然后点击“复制”。

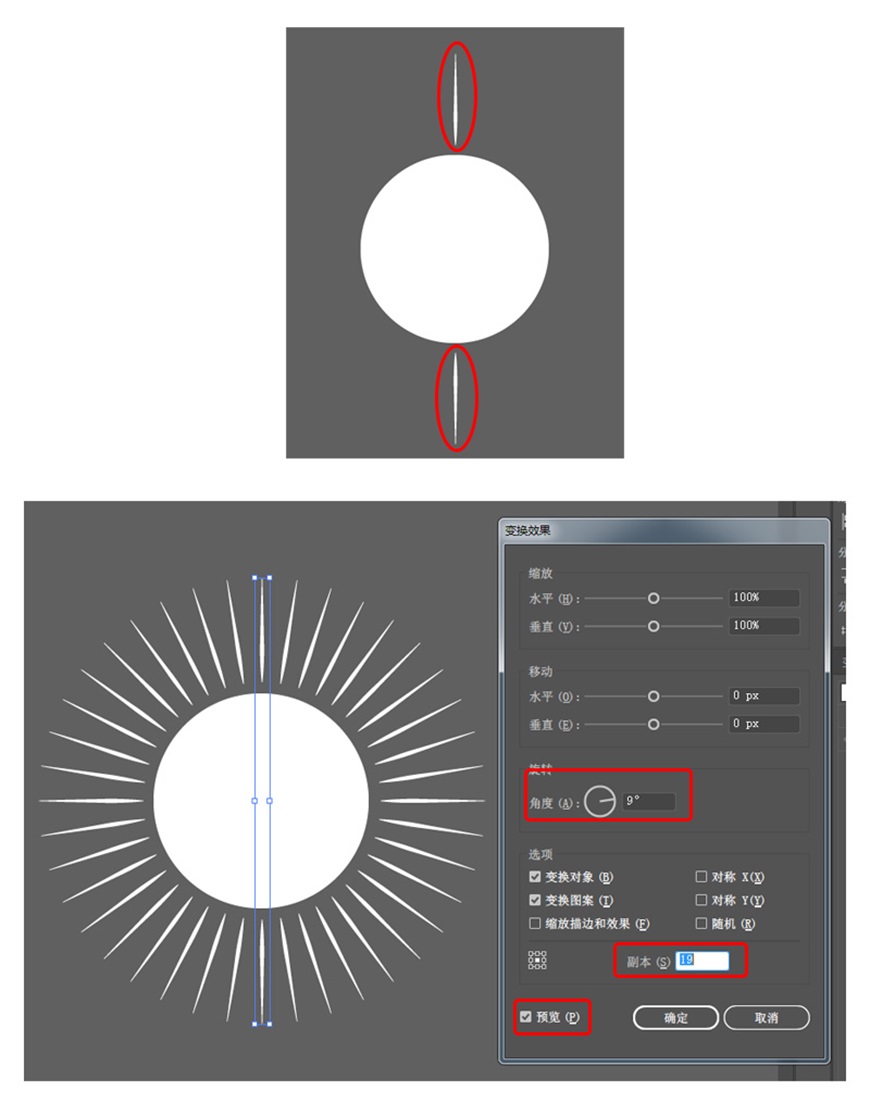
2.8 将绘制出来的两条线段,选中并Ctrl+G编组。在菜单栏【效果】-【扭曲和变换】-【变换】,参数如下:

2.9 选中变换好的所有线段,在菜单栏【对象】-【扩展外观】,然后右键线段-【取消编组】,此时每条线段以对角线的形式依然编组在一起,需要全选所有线段跟圆形,按shift单击鼠标左键圆形,将其反选。在选中所有线段的情况下,菜单栏【对象】-【取消编组】,即可将所有线段单独分离出来。

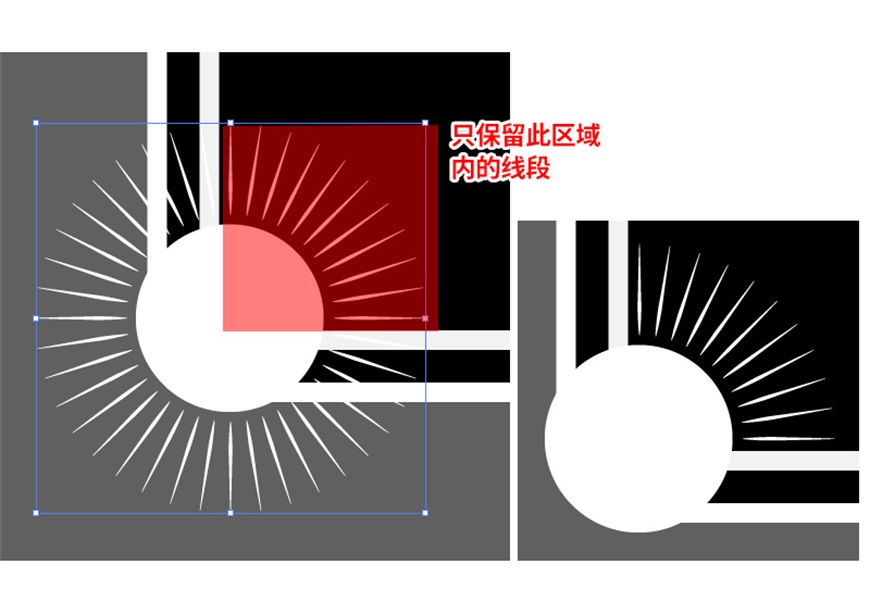
2.10 将所有线段和圆形选中,移动到偏移路径得出的内部白色矩形任一边角,效果如下图,将红色区域以后的线段删除,只保留红色区域的线段。

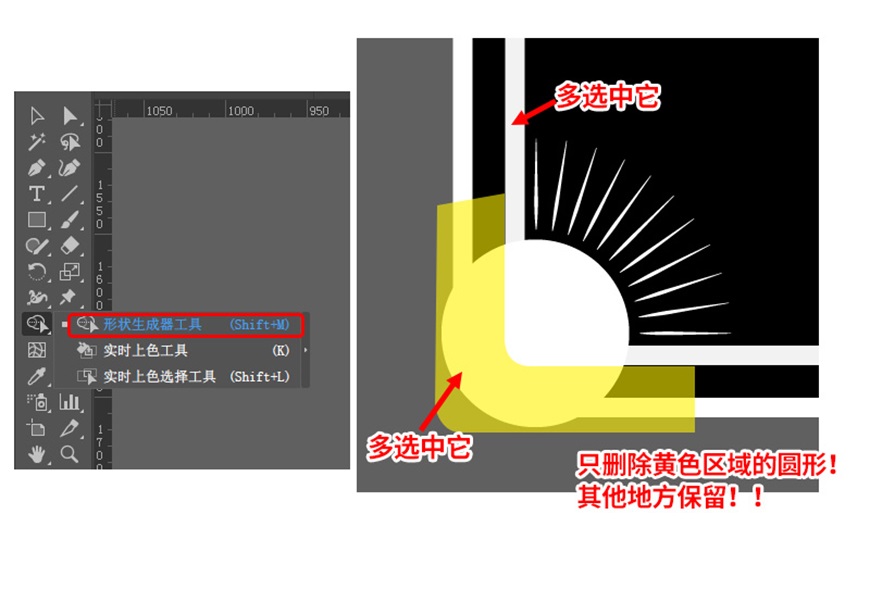
2.11 多选内部的矩形+圆形,使用【形状生成工具】按ALT将黄色区域删除。

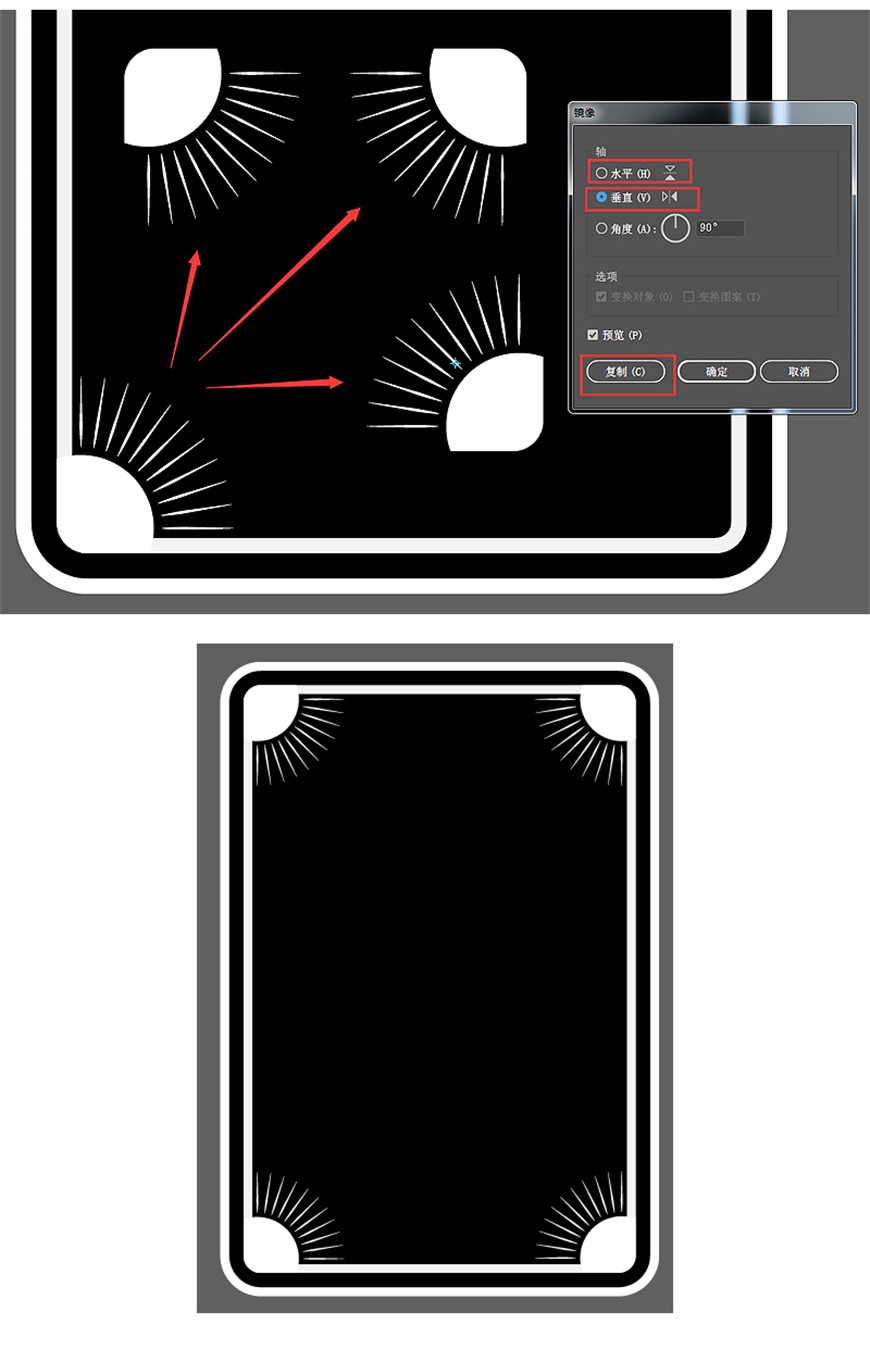
2.12 得出如下图效果后,将修剪后的半圆+线段多选,Ctrl+G编组。然后选中图形,双击【镜像工具】复制多3个半圆+线段的图形放置在内部矩形的每一个角落。

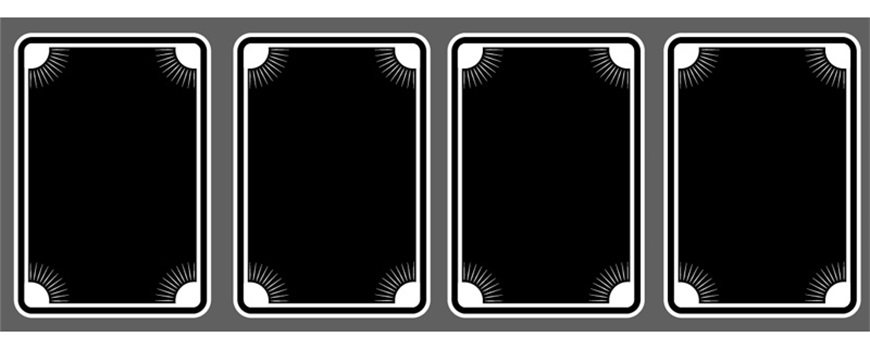
最后我们把整个卡牌模板全选,Ctrl+G编组,复制3个出来。把它们Ctrl+2锁定。

到这一步!我们的卡牌模板制作完成!接下来制作对应的卡牌图形!噶油!
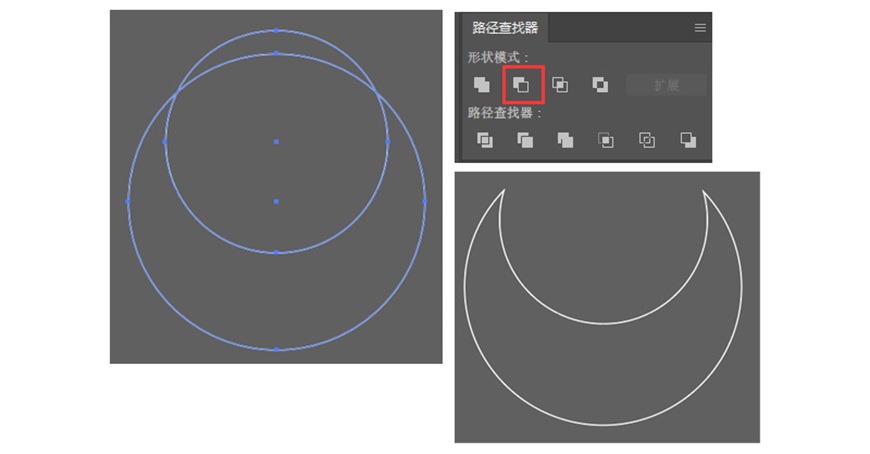
3.1 创建一个300x300px的原型,取消填充颜色,描边颜色为白色,粗细随意。然后Ctrl+C复制,Ctrl+F贴在前面。把复制出来的圆宽度高度改为225x225px,垂直网上移动到大概如图的位置。然后多选2个圆进行布尔运算,得到一个月牙型。最后把描边粗细改为5pt,描边使用居中对齐。效果如下图:

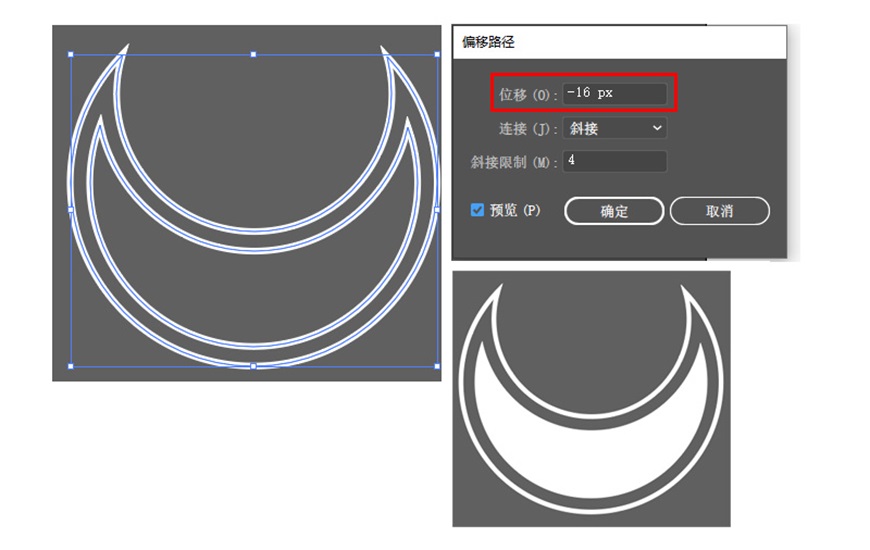
3.2 接着选中月牙型,菜单栏中选中【对象】-【路径】-【偏移路径】位移设置为-16px。把偏移得到的形状填充为白色,描边取消。如图:

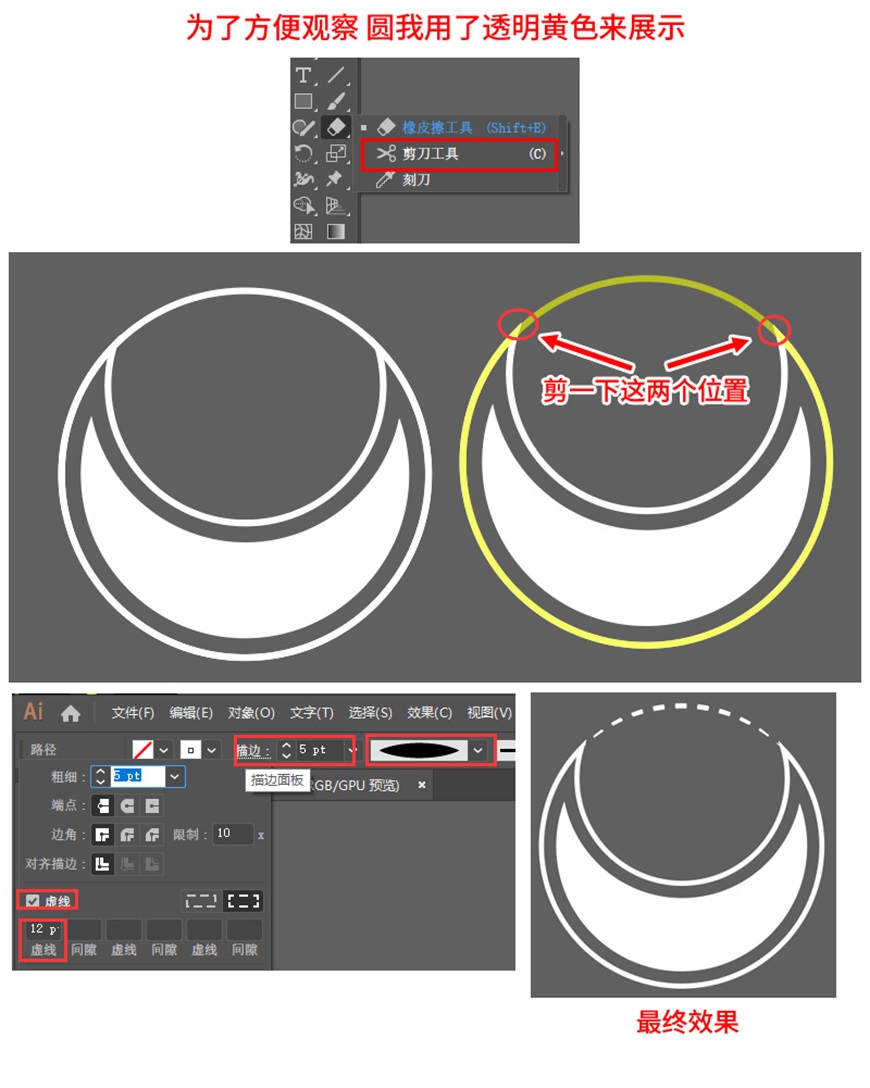
3.3 再创建一个300x300px的原型,描边为白色、5pt居中对齐。然后移动到如图位置,接着用“剪刀工具”剪一下图中红色框位置的点。使之下半圆跟上半圆的路径分开,把下半圆的弧线删除。最后把保留的上半圆描边设置如图:

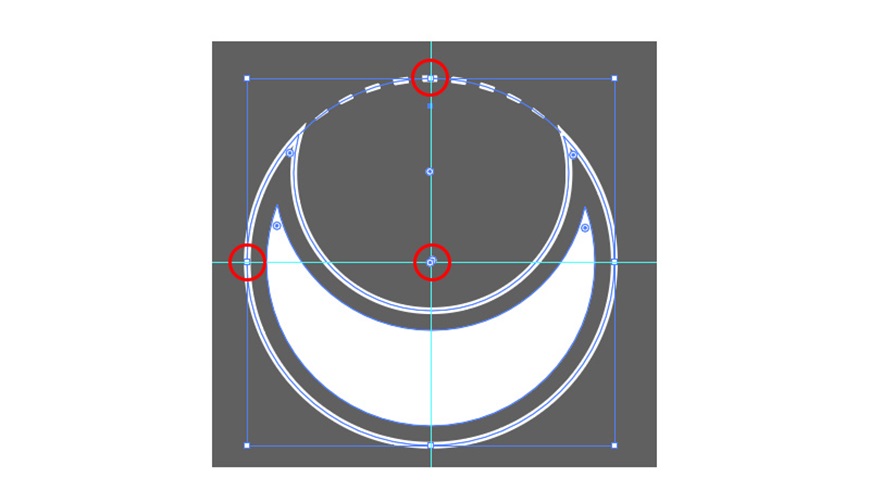
3.4 选中整个图形,用辅助线找到中心点并用辅助线标出来。

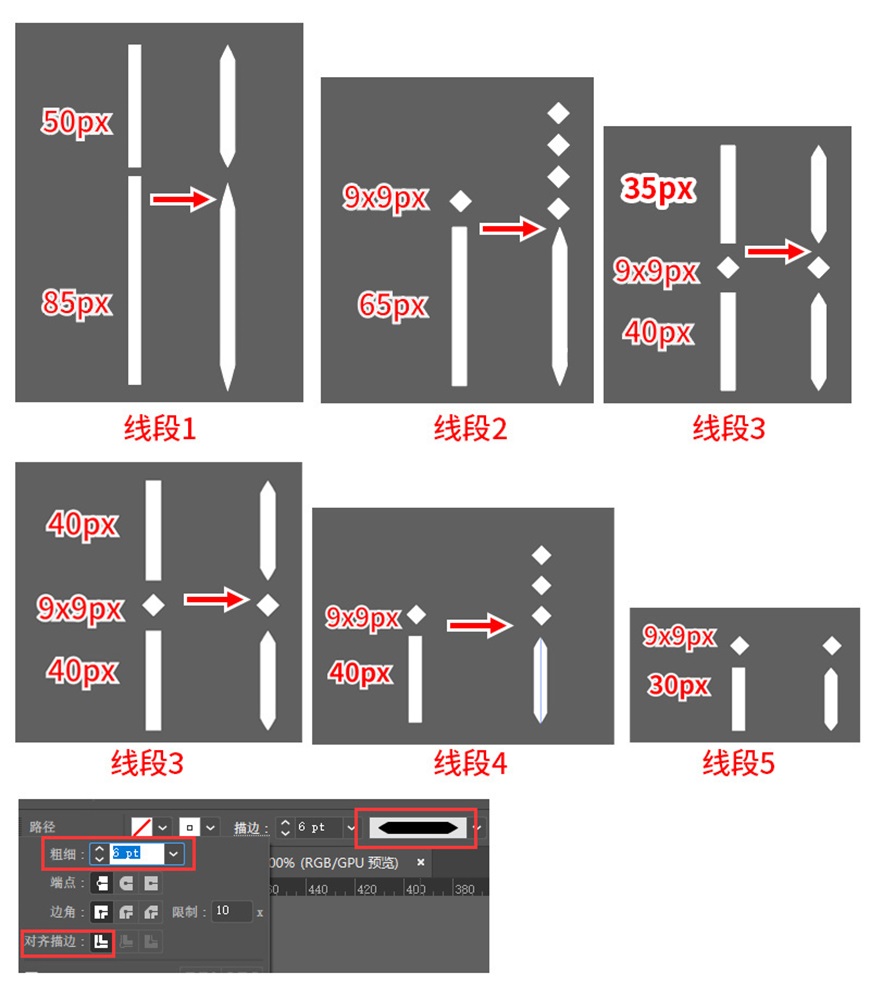
3.5 跟着下图,用钢笔画出5段线条+菱形,描边样式参数如图,并各自为每一段线段Ctrl+G 编组起来,总共5段。

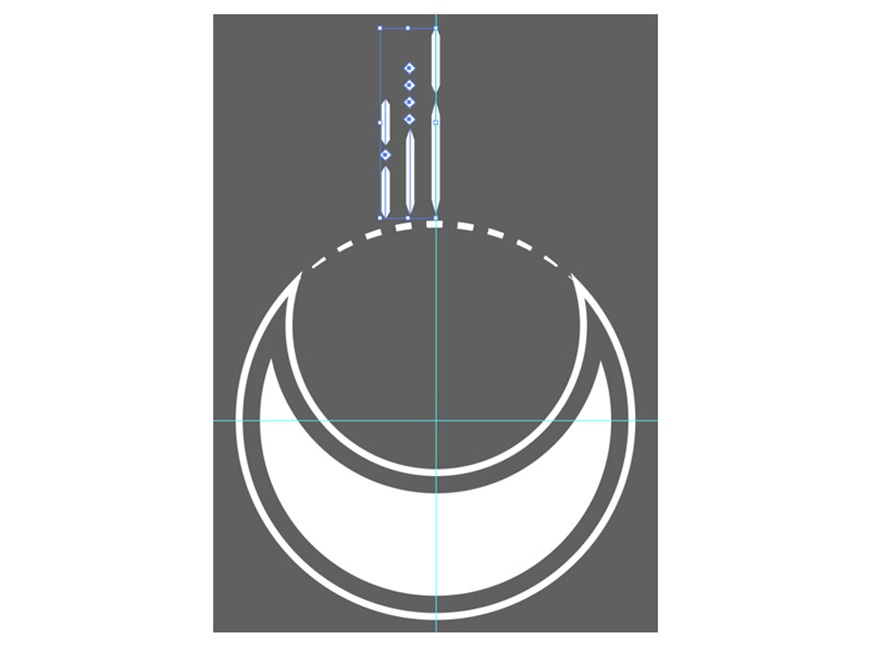
3.6 将“线段1”放置在月亮上方,并居中对齐辅助线,将“线段2”和“线段1”居中对齐、底部对齐,完全重叠在一起。然后选中“线段2”,使用【旋转工具】按着Alt点击辅助线重叠的中心点,旋转参数如图,点击确定。“线段3”操作方法一样,旋转角度为14°,得出如图效果。

3.7 接着把3条线段“编组”,同样用【旋转工具】按着ALT点击中心点,旋转角度为21°,这次点击复制。接着按两个Ctrl+D。再次变换2次。把最后两条线段删除,效果如图

3.8 接下来方法跟上一步雷同,首先要取消第一个线段组,把“线段4”对齐辅助线的“线段1”然后【旋转工具】ALT点击中心点,旋转角度为70°。“线段5”同样方法,旋转角度77°。左半边的放射线就完成了!

3.9 选中左半边所有线段。Ctlr+G编组,然后使用【镜像工具】按着ALT在纵向辅助线点击鼠标左键,参数如下图,做出右边的放射线。

3.10 绘制一个椭圆,宽472px高62px,同样用【剪刀工具】剪段图中红框位置,把下半圆弧线删除,取消填充色,描边如图所示。

3.11 绘制一个22x22px白色填充黑色描边的圆,一个15x15px白色填充黑色描边的圆,描边设置为4pt,放置在刚才会出来的椭圆上,如图:

3.12 绘制一条直线,宽2px 高96px,然后根据图中所表示的每个圆尺寸,放置在对齐辅助线的相应位置。

3.13 用【星形工具】在空白的地方双击鼠标左键,设置参数如图,描边设置为黑色,粗细为0.75pt,然后把图形大小改为46x46px。

3.14 复制绘制好的星形,粘贴,旋转45°,把大小设置为26px,选中2个星形,让中心点对齐。然后选中大星形,【右键】-【排列】-【至于顶层】,然后在菜单栏【对象】-【路径】【偏移路径】位移设置为-3,如图:

那么!到这里我们把绘制出来的星星放置在对齐辅助线相应的位置,我们的“月亮牌”就完成啦!

(大部分的操作都跟月亮牌的方法是一样的,试着举一反三)
4.1 绘制一个155px的正圆。用辅助线标出中心点。
4.2 用【多边形工具】绘制一个三角形,宽度为96px高度为190px。底部对齐横向辅助线,中心点对齐纵向辅助线。

4.3 选中三角形,用【镜像工具】在中心点按ALT+鼠标左边,参数如图。把两个三角形Ctrl+G编组,描边改为粗细5pt白色,取消填充颜色。

4.4 选中三角形编组,在菜单栏【效果】-【扭曲和变换】-【变换】设置参数如下,然后选中这个三角形外观组,菜单栏【对象】-【扩展外观】,然后取消编组。

4.5 选中4.1步骤绘制出来的圆,Ctrl+C复制,Ctrl+F贴在前面,大小设置为268px,取消填充颜色。
4.6 接下来我们绘制8个圆,通过布尔运算,制作出太阳日食的效果。

4.7 将8个代表日食的圆,添加黑色描边,参数如下,再放置在如图对应的位置。亦可用旋转不同角度。(主意圆的中心点要放置在圆环的路径上)

4.8 用【直接选择工具】选中如图上下三角形两个锚点延伸。

4.8 多选圆环+所有三角形,使用【形状生成器】讲三角形内部的圆环删掉。主意删的时候,鼠标停留在圆环的路径上。

4.9 根据下图,绘制三角形。组合成如图所示的形状。记得将所有三角形Ctrl+G编组。

4.10 选中编组好的菱形,放置在图片中的位置。选用【镜像工具】在辅助线中心点按着ALT+鼠标左键,设置参数如图,点击复制。最后把2个菱形进行编组Ctrl+G。(记得一定要编组!)

4-11 选中编组后的菱形,这时候中心点一定是跟辅助线中心点重合的。然后使用菜单栏【效果】-【扭曲和变换】-【变换】,参数如图。然后选中菱形,菜单栏【对象】-【扩展外观】,随后右键菱形-取消编组,把图中红圈部分的菱形删除。

4.12 用【钢笔工具】绘制一条没有填充颜色,描边属性如图的一条直线。长度为每个三角形的顶角到中心圆的距离。效果如图。

4.13 最后选中中心的圆形,【对象】-【路径】-【偏移路径】位移-14px,取消填充颜色,描边为黑色,粗细为4pt。
4.14 最后使用【多边形工具】,绘制一个黑色三角形。参数如图,同样使用前几部的【镜像工具】和【变换】使之得出一个8角星,在使用【效果】-【扭曲和变换】-【变换】之前,一定要把两个上下对称的三角形进行【编组Ctrl+G】。最后放置在中心点的位置,再画一个圆形。

到这里。太阳牌就完成啦!
(大部分的操作都跟太阳牌的方法是一样的,试着举一反三)
5.1 绘制一个三角形,宽88px高240px。接着旋转成到三角形。然后双击【镜像工具】,接下来我们要用同一个到三角形,通过【旋转工具】制作出3个不同角度的三角形。按住ALT+鼠标左键在如图到三角形底部居中位置,角度参数分别设置为-50° -100° -150°。

5.2 多选复制出来不用角度的3个三角形,使用【镜像工具】在纵向辅助线上按住ALT+鼠标左键,将其复制并翻转到另一边。

5.3 全选所有三角形,使用【路经查找器】-【联集】,并把形状填充颜色改为白色,描边粗细为3px,颜色为黑色。再使用【直接选择工具】将最下面的三角形锚点往下延伸下去

5.4 将制作好的七角星形复制一份到旁边,把宽度改为410px,高度为495px。并且旋转180°。第一个七角星使用【对象】-【偏移路径】位移-14px。偏移得出的形状取消填充颜色,描边为黑色粗细7pt。第二个七角星先去掉描边颜色,然后使用【对象】-【偏移路径】位移-8px,去掉填充颜色,描边为黑色粗细6pt。再次选择七角星,同样使用【偏移路径】位移-16px,将得出的形状取消描边,填充颜色为黑色。最后我们把做好的两个七角星各自分别Ctrl+G进行编组。
5.5 将2个编组好的七角星重叠放在一起。中心点对齐辅助线,效果如图。(注意七角星1的顺序在最上方,七角星2的顺序在最下方)

5.6 双击【星形工具】,创建一个半径2为7px的四角星(半径1数值随意),把大小42x42px,取消描边,填充为黑色;复制粘贴出第二个四角星,大小为65x65px填充为黑色,描边为白色粗细为0.75pt;在复制粘贴出第三个四角星,大小为21px取消描边,填充为白色。接着把他们重叠起来(注意形状上下顺序)。

那么到这里,我们就完成了星星牌的制作啦!

(大部分的操作都跟月亮牌的方法是一样的,试着举一反三)
6.1 绘制一个矩形,大小为185x185px,取消填充颜色,白色描边。旋转45°,再把矩形宽度改为400px,高度为250px。

6.2 使用【直接选择工具】单击鼠标左键激活最上方锚点的“圆角控制点”,在菜单栏上的“边角”设为190°,最下面锚点的“圆角控制点”激活后也一样,“边角”设置为190°。得到如下图效果。

6.3 把刚绘制好的图形描边粗细设置为7pt,内描边。参数如图

6.4 选中形状,使用菜单栏【对象】-【路径】-【偏移路径】位移-16px。得出形状后取消描边颜色,填充色为白色。然后用辅助线标出整体图形的中心点。再绘制3个正圆,大小分别为152px、141px、127px,放置位置如图。(注意箭头标识细节)

6.5 同时多选内部的椭圆和刚才绘制的3个圆形,使用【形状生成器】,按住ALT删掉图片黄色区域。最后把3个圆删掉。

6.6 绘制两个白色的圆,一个大小为50px,另一个为22px。放置位置如下图。

6.7 选择眼睛最外面的白色描边,使用【偏移路径】位移36px。用【剪刀工具】剪短图中红圈位置,把描边参数改成如下图。

6.8 绘制4个圆,大小排列如图。用【直接选择工具】先激活最下方圆的锚点往下延伸,再用【锚点工具】鼠标点击左键该锚点,使之变成“直角锚点”。完成编Ctrl+G编组。

6.9 把编组好的圆放在纵向辅助线上(如图)。接下来用【镜像工具】水平翻转,移动到大概下图的位置上。在把他们两个编组,使之整个组的中心点大概在眼睛附近。之后使用菜单栏【效果】-【扭曲和变换】-【变换】参数如下,得出效果。

6.10 效果出来后,用之前同样的方法,先【对象】-【扩展外观】,然后取消编组,把下面多余的圆组删掉。
6.11 我们把左边复制出来的圆组全部选上,再次进行编组,并且用【镜像用具】按住ALT在纵向辅助线上。复制到右边。

6.12 绘制一个66px白色的圆,同样用【直接选择】工具延伸上面的锚点,并用【锚点工具】使之变成直角锚点,得到水滴形。之后用【路径偏移】位移-12px,得到图形后添加黑色描边,粗细为4pt,选中它在菜单栏【对象】-【扩展】-【确定】。之后编组。
6.13 之后我们用同6.9步骤的方法把左边的水滴形变换出来。具体如图。再用【镜像工具】翻转到右边去。


那么到这里!我们把4张牌牌都已经制作完毕啦。

来源:https://uiiiuiii.com/illustrator/1212388923.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园