教程作者:就业衔接班02期-38-格蕾丝
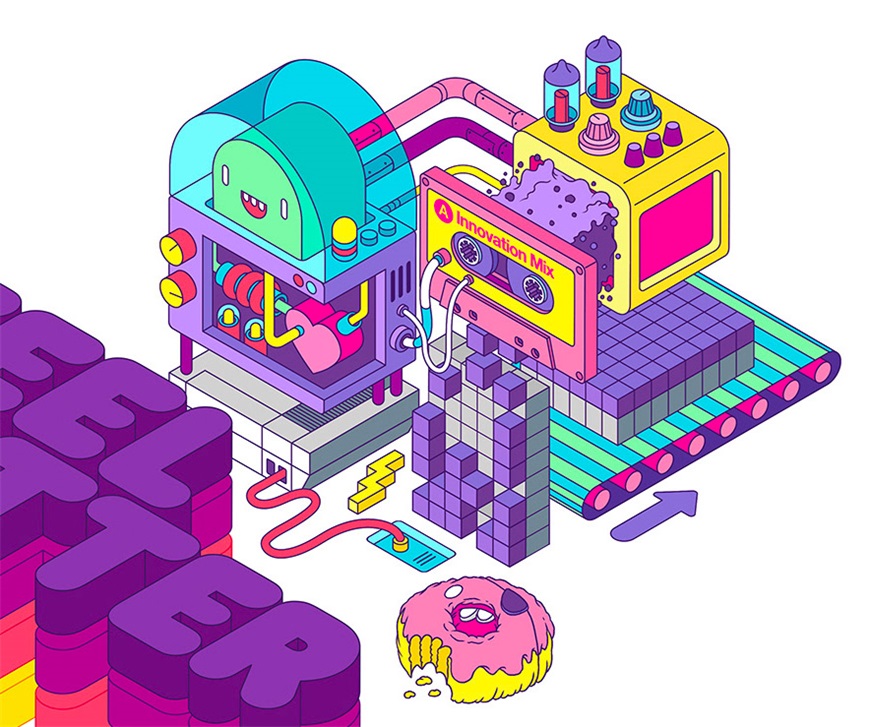
原图作者:Dave Arcade
教程指导:包大有趣
交作业:#优设每日作业#
首先我们来分析这张插画,大致分为4个部分,机器人、磁带盒子、制造机、立方体和滚轴,所以绘制时,我们将按照5个步骤来进行,分别是1、新建文档 ->2、绘制参考线->3、绘制物体->4、添加装饰细节->5、调整和导出,现在来一步步详细说明:

等距视角是一种流行的插画风格,如果你也想要学习这种类型的插画,戳链接让包大老师教你哦!
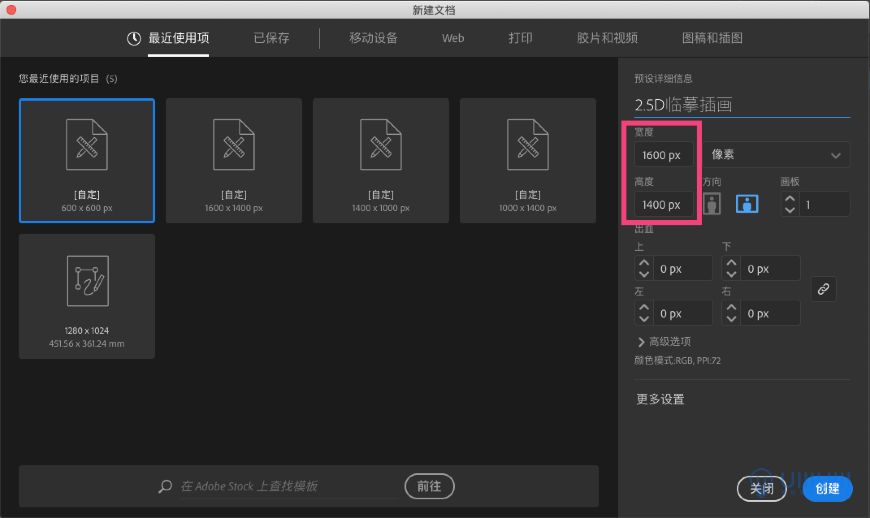
打开Adobe Illustrator,点击文件->新建(Ctrl+N)创建一个新文件,参数设置如下:

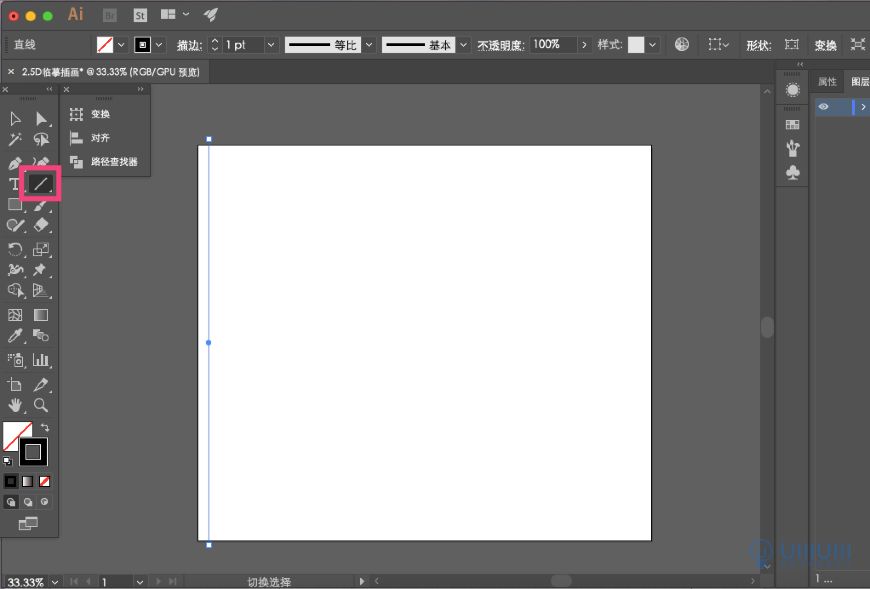
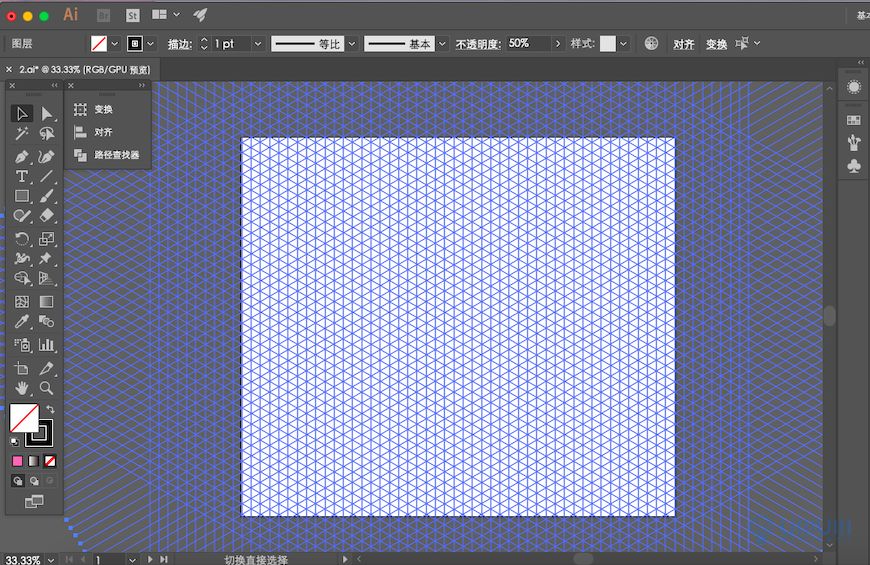
选择工具栏中的直线工具,按住Shift键,画出一条垂直的直线。

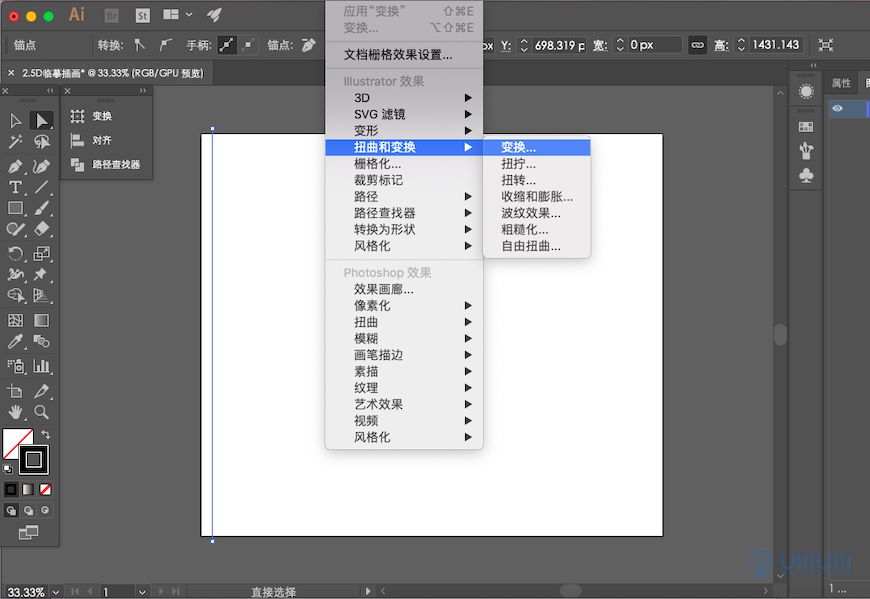
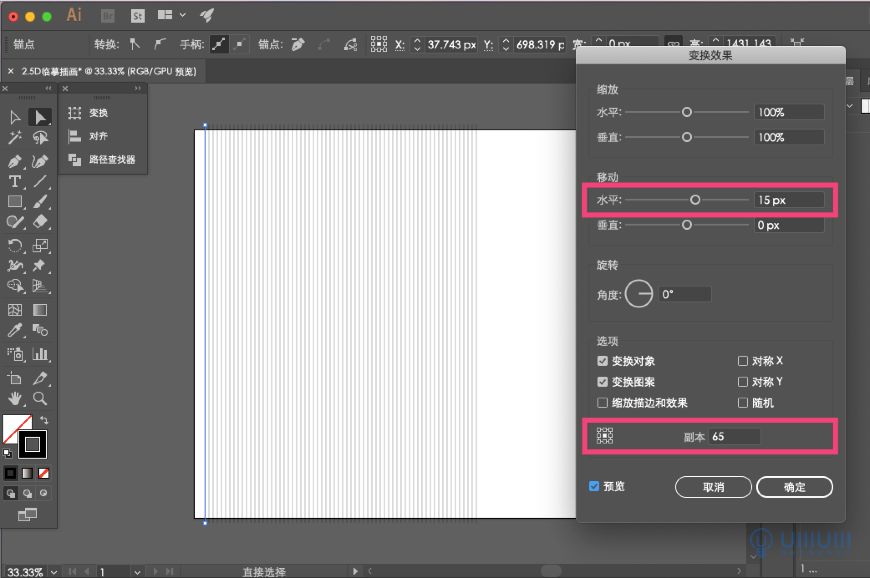
选中直线,点击菜单栏的效果->扭曲和变换->变换,并设置以下参数


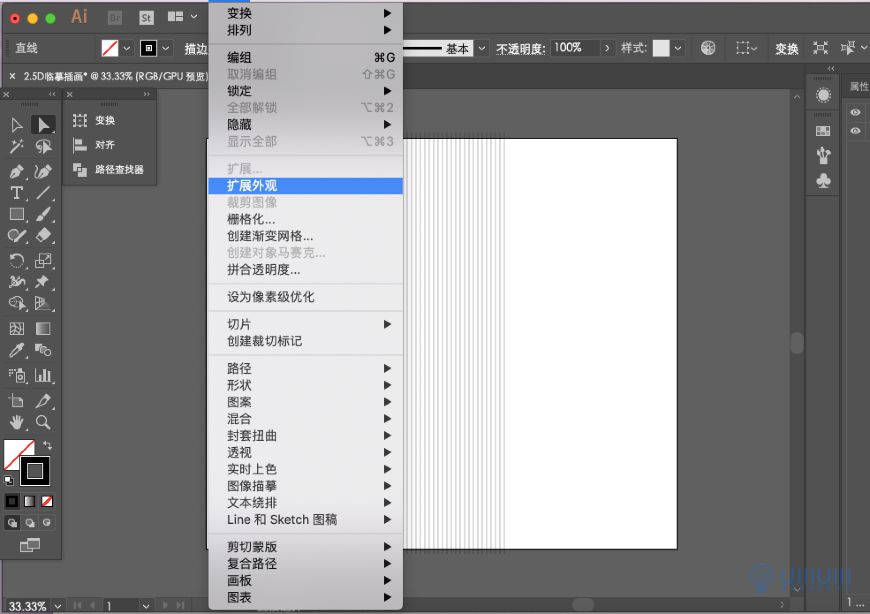
选中变换后的直线,点击菜单栏的对象->扩展外观,对直线进行拓展

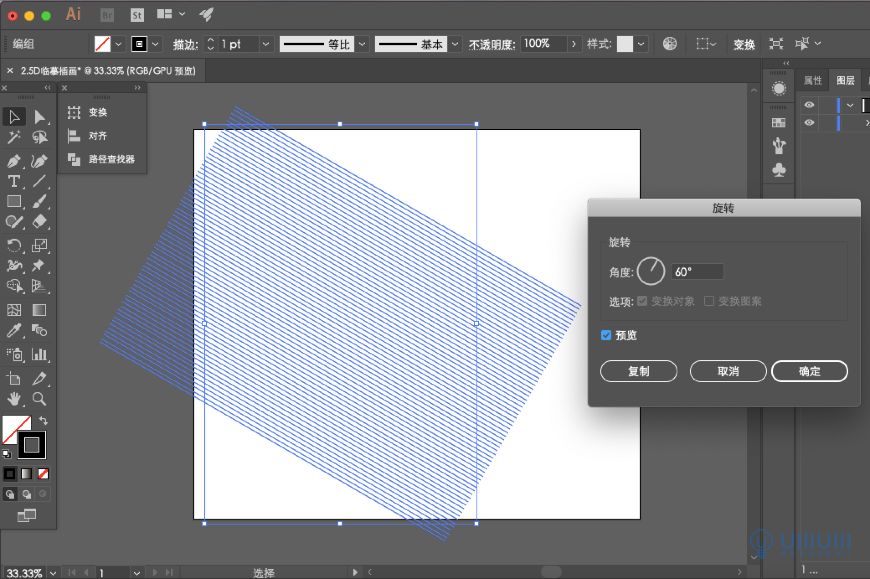
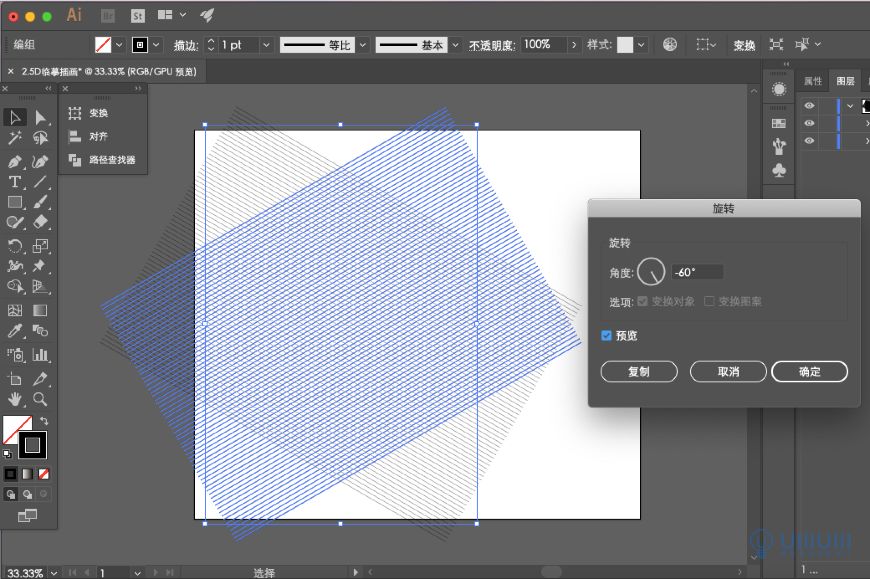
接下来点击鼠标右键 变换->旋转,角度为60°和-60°各复制一个直线图


选中得到的三个直线图并适当放大调整,使得网格完全覆盖画布区域

机器人
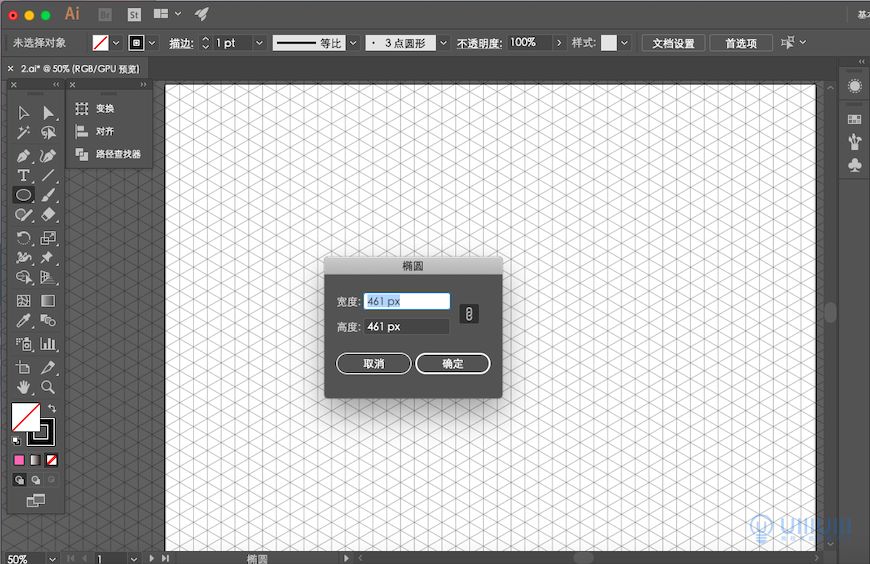
选择椭圆工具,按住shift键拖出一个大小为461 x 461 px的正圆
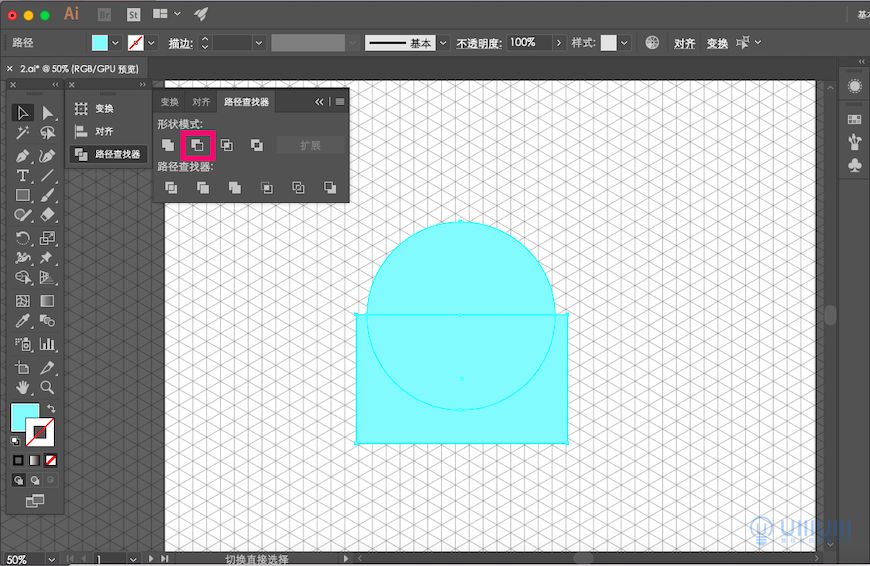
接着选择矩形工具,穿过圆形的直径拖出一个矩形,选中两个图形,点击路径查找器->减去顶层,得到一个半圆


继续使用矩形工具,画出一个大小为461 x 70 的矩形,选中两个图形,居中对齐,并适当调整位置,通过路径查找器->联集,将两个图形合并形状

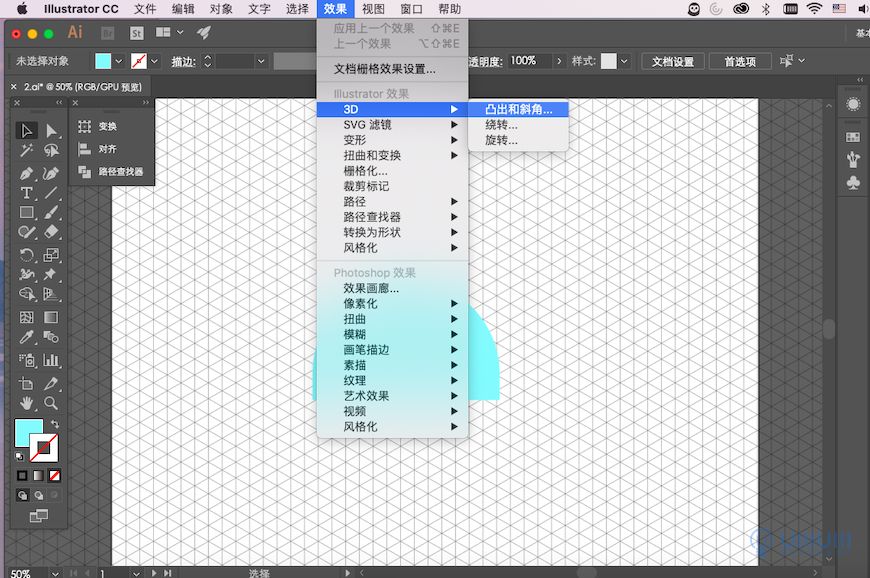
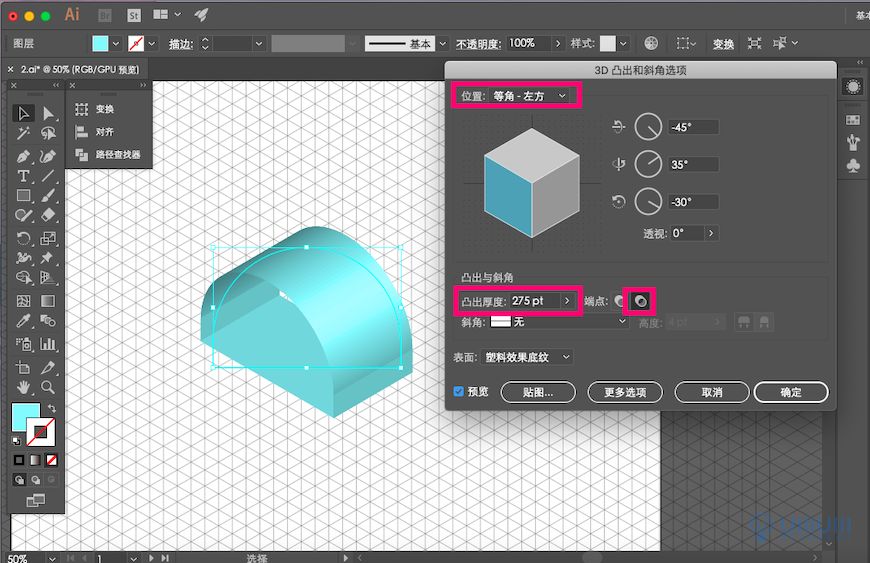
选择效果->3D->凸出和斜角,并设置如下参数,得到如下3D样式


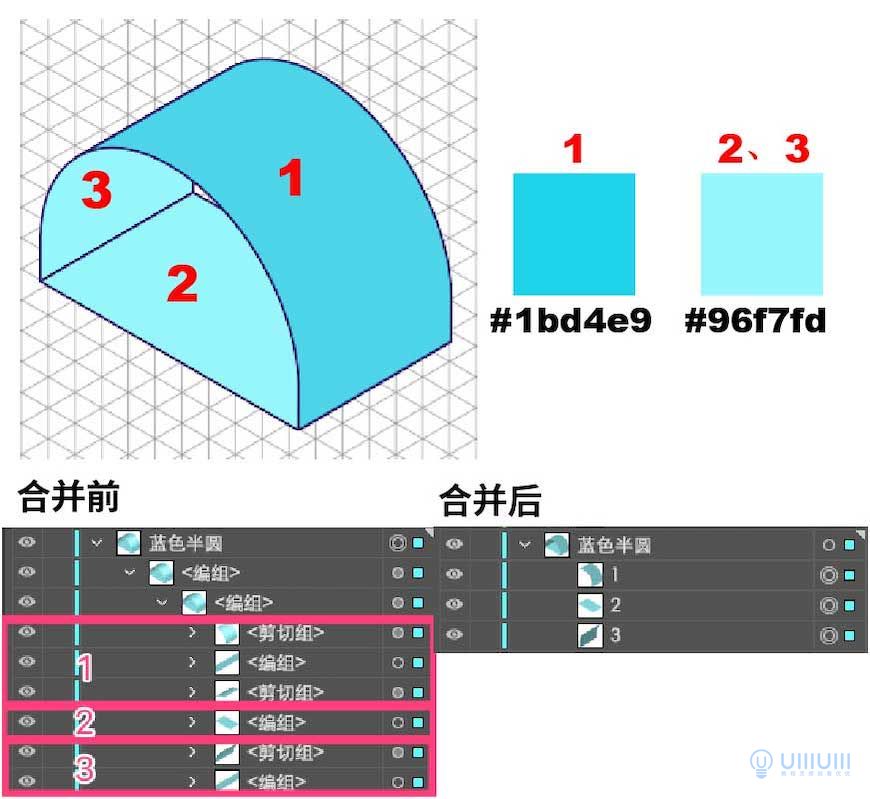
选择菜单栏的对象->扩展外观,将扩展后的形状分别联集,合并为三个形状分别填充颜色


添加2 pt描边(#2a1964),并编组命名为”蓝色半圆”

*此处的描边颜色和参数用于全图
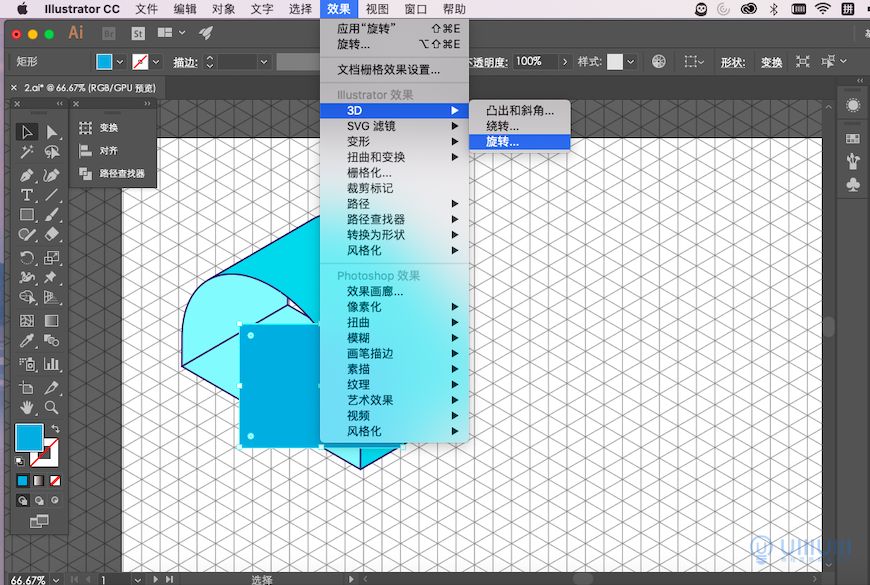
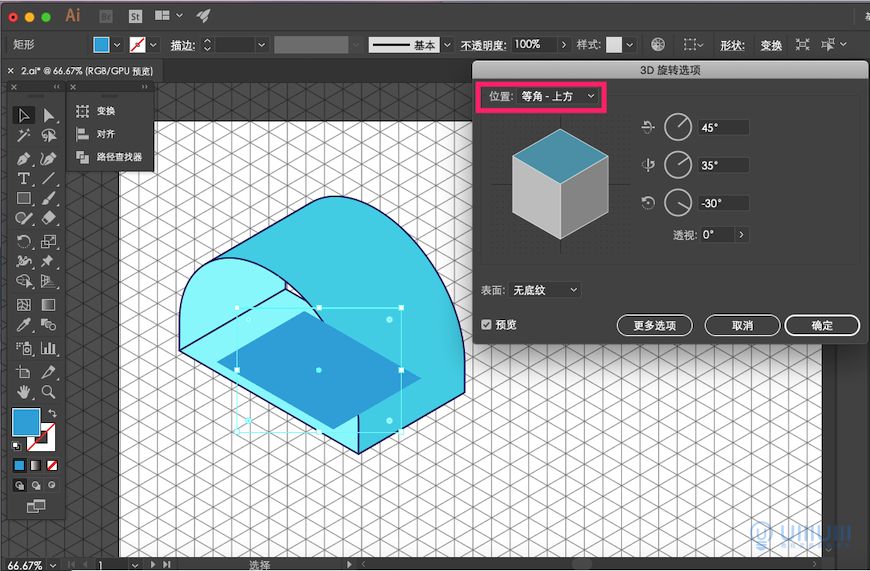
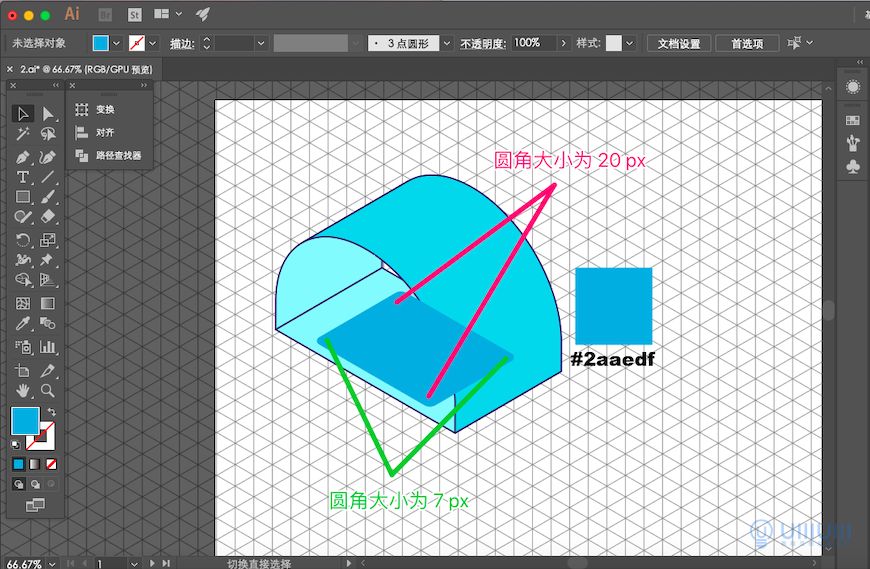
然后制作半圆底面蓝色镂空的部分,选择矩形工具做出一个大小为300 x 227 px的矩形,并对齐使用效果->3D->旋转,位置使用 等角-上方


然后拓展外观并联集、填充颜色#2aaedf,给1、4设置圆角大小为20 px,2、3设置圆角大小为 7 px,最后添加描边并命名为“蓝色镂空”

调整图形排列位置,使其放置在“蓝色半圆”的1图形下面

最后选中1号形状,点击控制栏的不透明度(或菜单栏的窗口->透明度),选择混合模式为正片叠底,不透明度调整为60%

接下来用做蓝色半圆同样的方式继续做出做出绿色头部
半圆大小为270 x 135 px
矩形大小为270 x 101 px
然后合并形状,并添加3D效果:

3D效果做完后,扩展外观,并在合并为两个形状后填充颜色和描边,命名为“绿色头部”

调整图案排列位置,使“绿色头部”放置在“蓝色镂空”上面,适当调整位置使边缘线对齐

下面来制作头部的细节
眼睛用矩形工具来绘制,大小为20 x 52 px, 添加旋转效果,并拓展外观
填充白色,然后调节圆角大小,参数如下,最后添加描边:

嘴巴的部分先绘制一个78 x 78 px的圆,和矩形减去顶层,得到一个78 x 39 px的半圆,复制一层
再绘制一个78 x 15 px的矩形,和得到的其中一个半圆合并形状

将两个图形水平居中对齐并编组

给嘴巴添加旋转效果之后拓展外观,添加颜色和描边

继续制作牙齿部分,绘制出大小为18 x 9 px的半圆,再绘制 18 x 14 px的矩形,与半圆合并形状,复制另外两个,并把三个编组命名为牙齿
一样添加旋转效果之后拓展外观,添加白色和描边

然后调整图层,将做好的眼睛,嘴巴和牙齿部分编组,放置到绿色头部的上一层
我们继续来制作头部旁边的按钮
先绘制一个半圆,调整大小为54 x 28 px
然后鼠标右键选择变换->对称

选择水平,复制一层椭圆,调整大小为54 x 20 px


用钢笔工具画一个矩形,连接两个椭圆,大小为54 x 12 px,调整3个形状水平居中对齐,并合并形状

复制3层,填充颜色,调成图层位置并水平居中对齐,然后添加描边

旁边的圆柱按钮,绘制一个大小为36 x 36 px的圆,添加3D效果->凸出和斜角,位置设置为等角-上方,凸出厚度为20 pt,然后拓展外观,并填充颜色,得到如下:

将两部分做好的按钮编组,放置在蓝色半圆组的1图层下
以上机器人的头部部分就完成了,效果如下:

下面是身体部分的教程
身体部分的细节也比较多,先来制作大体
用矩形工具画出一个大小为461 x 340 px的矩形,做出同样的3D效果

使用直接选择工具调整圆角大小为 13 px,然后拓展外观

合并成两个图形,分别填充颜色,并编组命名为“紫色身体”

继续用矩形工具制作两个矩形,大小分别为360 x 250 px和185 x 250 px
选择菜单栏的效果->3D->旋转,一个调整为 等角-左方 ,一个调整为 等角-右方,并拓展外观



选中两个图形,按住ALT键鼠标拖动复制一层并联集(合并图形),另一个与”身体部分”的两个面分别减去顶层



在这一步的时候注意,如果图案不贴合,可以适当用直接选择工具单独调整某个点的位置,使得使用减去顶层后不会留下残留

将刚刚复制的复合图形填充颜色#68428c,并置于此编组最底层

接着用钢笔工具根据参考线画出边框部分,再放进身体部分对应着调整大小和边缘

调整之后,填充颜色并描边

然后开始制作细节的部分
左边的旋钮部分,需要绘制一个68 x 68 px的圆形,添加3D效果,位置设置为等角-左方,凸出厚度为43 pt ,之后拓展外观合并形状,并添加颜色和描边,再添加上细节


紧接着绿色的水管部分需要用钢笔工具根据参考线绘制出来,并适当调整下圆角

中间一段粗的圆柱体,需要绘制两个圆形,大小分别为55 x 55 px和39 x 39 px,将两个圆形水平垂直居中对齐,添加3D效果,位置为等角-右方,突出厚度为165 pt

拓展外观之后合并成为3个面,填充颜色

圆柱上面的粉色圆环,需要绘制两个椭圆,一个大小为65 x 75 px,旋转设置为330°,填充颜色

按住ALT拖动鼠标左键,复制一层椭圆,调整大小为43 x 49 px,填充颜色,和前面制作好的椭圆执行减去顶层


放在圆柱上一层,并调整边缘,使边缘贴合

复制多两个并编组,添加颜色和描边

另一小截的绿色水管也是用钢笔工具绘制,但是和圆柱的衔接部分需要用直接选择工具和锚点工具进行边缘调整

爱心部分先绘制一个大小为90 x 300 px的矩形,并将圆角调整到最大值,到不能调节为止

鼠标右键点击变换->旋转,分别复制一个45°和一个-45°的矩形,水平分布间距为-170 px,找到路径查找器的分割图形


将多余的部分删除,并把得到的爱心部分合并形状

为爱心添加3D效果,凸出厚度为72 pt,然后拓展外观合并形状,并添加颜色,描边

爱心右边的圆柱,也是和前面提过的圆柱做法相同,绘制两个圆,一个大小为40 x 40 px,另一个为38 x 38 px,两个圆形水平垂直居中对齐,添加3D效果,设置如下参数

拓展图层并填充颜色描边

黄色水管和绿色水管一样,用钢笔工具根据参考线绘制出来,和圆柱的衔接处要调整边缘

最后两个类似小灯柱一样的图形,按如下颜色和参数绘制出相应的图形,并调整他们水平垂直居中对齐


右边的两个水管插孔和上面提到过的做法一样,这里就不展开说明了
大的插孔圆形大小分别为58 x 58 px和34 x 34 px
小的插孔圆形大小分别25 x 25 px和14 x 14 px

三个出气孔用钢笔工具绘制,大小为13 x 82 px,然后添加旋转效果,圆角调整到最大,接着拓展外观

复制3个,添加颜色和描边

按钮部分大小为23 x 23 px,添加旋转效果,做法同上

得到下面的效果

身体部分下面的紫色圆柱,用矩形工具绘制出来,大小为25 x 100 px,调整圆角大小到最大,并添加颜色描边

底座分为两层,一层为矩形,一层为梯形
矩形部分请参照上面的步骤,大小为415 x 330 px,3D效果如下图所示

做到这一步先不要扩展外观,我们来做底座的顶面贴面
选中刚做好的立体矩形,按住ALT键鼠标拖动复制一层,将外观->3D凸出和斜角效果拖移除(如果没有“外观”版面,可以在菜单栏的窗口里面打开)

打开菜单栏的对象->路径->分割为网格,并设置如下参数


选择形状生成器工具,将要合成的图案连接起来


用同样的方法将6号矩形继续作分割为网格,并编组,最后选中所有分割出来的部分再编组,并命名为“底盘贴面1”

打开符号面板(如果没有“符号”版面,可以在菜单栏的窗口里面打开),选中“底盘贴面1”组并将其拖进符号面板,也命名为“底盘贴面1”


侧面用同样的做法,矩形大小为420 x 60 px,按如下参数切割合并,并编组命名为“底盘贴面2”


选中原来的立体矩形,打开外观面板,双击3D凸出和斜角进入3D凸出和斜角选项,点击贴图


在贴图选项里,表面栏可以任意选择立方体六个面填充贴面,红色框框显示的就是你所在的面,我们确保选中的是底盘的顶面/侧面,并在符号栏选择我们刚刚制作好的底盘贴面1/2


贴面制作好后扩展外观,给三个面填充颜色并给其添加描边,命名为“矩形底座”

梯形部分,先用矩形工具制作一个大小为 415 x 70 px的矩形,
用直接选择工具,按住SHIFT键选择左下和右下两个端点,点击鼠标右键->变化->缩放,将两个角等比缩放85%



然后制作3D效果,设置参数如下:

点击贴图,同样给侧面添加底座贴面2并拓展外观,然后给三个面填充颜色并添加描边,命名为“梯形底座”

接着绘制电源和电源插孔
先绘制一个大小为25 x 40 px的矩形,添加旋转效果,然后拓展外观,添加颜色描边
放置在梯形底座的侧面


用钢笔工具绘制出粉色电线

绘制一个34 x 34 px的圆形,添加3D效果,突出厚度为20 pt,然后拓展外观并填充颜色和描边


接着用矩形工具绘制两个矩形,大小如下,分别添加旋转效果,并调整圆角大小

注意两个矩形的左边缘要对齐并贴合,做好的效果如下

机器人后面的三根导管,用钢笔工具根据参考线绘制出来,然后添加细节即可


磁带
磁带大体由以下几部分组成

首先先来制作磁带盒子、卷带和带子的部分
想要让卷带镶嵌在磁带盒子中间,就需要将磁带盒子分为两部分来制作
先画出一个大小为490 x 306 px的矩形,并调整边角1/4为13 px,2/3为10 px

接着用椭圆工具画出两个大小为97 x 97 px的圆形,并将两个圆形水平对齐对齐,水平分布间距为110 px

用钢笔工具画出一个矩形,连接两个圆形,并联集(这一步图形需要再复制一层用于后面的黄色贴纸制作)

选中组合好的形状和刚刚我们做好的圆角矩形,执行“减去顶层形状”(组合形状放在圆角矩形的上面),再添加3D效果


两个卷带也是用3D效果做出,一个大小为145 x 145 px,一个为180 x 180 px,凸出厚度为18 pt

将两个卷带编组,放置在磁带盒子下一层

按住复制一层磁带盒子,调整突出厚度为30 pt,放在卷带下一层,并调整位置


至于中间的带子,可以直接用钢笔工具依据参考线画出来,放置在卷带下一层

大体效果如下:

继续制作黄色贴纸,绘制一个大小为437 x 198 px的矩形并调整圆角大小,1/4 16 px,2/3为13 px,并和刚刚复制好的复合图形执行减去顶层


给黄色贴纸添加旋转效果,适当调整位置与做好的磁带盒子边缘对齐

磁带的下部和前面梯形底座的做法一致,绘制一个大小为336 x 73 px的矩形,用直接选择工具选择下面的两个端点,鼠标右键点击变换->缩放,等比缩放112%。

继续绘制4个大小为25 x 25 px的圆形,调整位置,和梯形执行减去顶层,得到下面的图形

添加3D效果,突出厚度为7 pt

将做好的几个部分编组,拓展外观,分别合并形状并填充颜色

卷带的齿轮部分要先绘制一个圆,大小为65 x 65 px,突出厚度为7 pt,拓展外观并填充颜色

绘制一个大小为20 x 80 px的矩形,填充颜色,选中下端两个点等比缩放150%

选择旋转工具,按住ALT,将旋转中心拖拽到下边中点上,设置旋转角度为45°复制一层


继续CTRL+D复制6层,合并形状,得到下面的图形

再绘制一个120 x 120 px的圆形,至于齿轮形状顶层,选择形状生成器,将中间的部分全部合称为一个圆,填充颜色


用钢笔工具连接其中4个齿的端点绘制梯形,继续用形状生成器合并形状,并填充颜色


为其添加旋转效果,并适当的调整大小和角度,置于前面做的白色齿轮底上层,并拓展外观。
按住ALT键复制一层,编组两个图形为“齿轮”,并置于磁带盒子最顶层

加上细节和装饰,为整个磁带盒子添加描边

最后添加上文字Innovation Mix,字体为Arial(Bold),字体大小为41 px,填充颜色并添加旋转效果

画出大小为55 x 55 px的圆形并填充颜色,用文字工具敲出字母A,大小为30 px,右键创建轮廓

将圆形和字母水平、垂直居中对齐,并减去顶层形状(确保字母层在圆形上一层),添加旋转效果
将圆形和字符串位置调整好后,拓展外观,置于最顶层,得到的效果如下:

磁带上面还有两个插孔,与前面提到过的做法一样,画出圆形后添加3D效果,然后拓展外观并填充颜色,圆形大小分别为32 x 32 px和23 x 23 px

连接磁带盒子和机器人的水管需要用钢笔工具绘制出来
多颜色拼接的需要分来几部分来绘制

制造机
先绘制一个大小为350 x 335 px的矩形,调整圆角大小为45 px,并添加3D效果,凸出厚度为300 pt

将其拓展外观,并填充颜色

继续绘制三个矩形并添加旋转效果,大小和旋转参数分别为:
A: 245 x 208 px,旋转位置:等角-右方
B: 220 x 180 px(确保B在A图形上面),旋转位置:等角-右方
C: 250 x 230 px,旋转位置:等角-左方
然后拓展外观并填充颜色,调整圆角大小,参数如下:


用钢笔工具添加细节,并将当前的图形全部组合在一起,添加描边,效果如下:

下面制作按钮的部分
先绘制两个椭圆,大小分别为:A: 27 x 16 px,B: 40 x 21 px,将两个椭圆水平居中对齐

用钢笔工具连接椭圆的4个端点,绘制出梯形,并和B椭圆合并形状,填充颜色

复制出另外两个,编组并添加描边

用同样的方法做出粉色和蓝色旋钮的上部,椭圆大小分别为A:42 x 25 px,B:55 x 28 px

再绘制两个圆,一个大小为88 x 88 px,一个大小为61 x 61 px,水平垂直居中对齐

将两个圆编组,添加3D效果,参数如下:

拓展外观,并将其他多余的图形删掉,合并为3个面,然后填充颜色

将上部和下部组合起来编组,添加描边和细节

继续绘制下列几种图形,并将他们组合起来,调整图层顺序
顶部 淡紫色椭圆75 x 50 px + 钢笔画不规则图形 37 x 25 px(编组)
中部 淡蓝色矩形 75 x 85 px + 淡蓝色椭圆75 x 47 px(合并形状)
深蓝色镂空椭圆 66 x 40 px(需要制作两个,一个用于减去顶层,一个置于底层做背景)
粉色矩形32 x 19 px + 粉色椭圆32 x 64 px(编组)
底部 深紫色椭圆 55 x 36 px


粉色圆柱底部,需要用直接选择工具和锚点工具调整做出弧形

最后用钢笔工具添加细节


至于制造机和磁带盒子中间这部分气体,需要用钢笔工具绘制出来,泡沫则使用椭圆工具,最后填充颜色并描边

立方体和滚轴
立方体分纵向和横向两个部分,和上面做底盘贴面的做法一样
先做出一个大小为295 x 410 px的矩形,并添加3D效果

复制一层去掉3D效果,分割为网格,参数设置如下:

将此图形拖进符号面板,命名为“纵向立方体正面1”
上面和侧面的贴面矩形大小分别为 295 x 70 px和70 x 410 px,并分割为网格,参数设置如下:


将图形拖进符号面板,分别命名为“纵向立方体上面”和“纵向立方体侧面”,并添加贴面
最后拓展外观,添加颜色和描边

继续做一个大小为295 x 355 px的矩形,分割为网格

选择形状生成器工具,按住AIT键将不需要的部分删除,

将得到的图形复制一层,一个继续用形状生成器工具将需要的部分合并形状,并添加3D效果,一个用来做贴面
*这里注意如果出现部分正方形无法合并形状,可以发大看是否图形和图形之间有间隙,调整一下即可

贴面总共需要制作5个,由其中一个图形拆分,做成4上面和5侧面,将他们制成符号,并添加贴面


纵向立方体上部还有几个零散的立方体,单独绘制一个大小为50 x 50 px的正方形,添加3D效果,厚度为50 pt,拓展外观之后填充颜色并描边,复制多几个正方体并调整位置

最终效果如下:

横向的立方体都是用一样的方法,贴面步骤可以省略直接使用前面纵向的贴面

做出来的效果如下:

至于旁边黄色的不规则立方体,大小为30 x 85 px,复制三个并拼接合并,并添加3D效果,凸出厚度为30 pt,最后拓展外观并填充颜色。

下面制作滚轴部分
先绘制两个80 x 80 px的圆形,并使其两个圆形的水平分布间距为23 px,然后用钢笔工具连接两个圆形的中线绘制矩形,合并形状。接着添加3D效果,参数设置如下:

在制作一个大小为440 x 816 px的矩形,分割为网格,参数如下

分割号后错行填充颜色,制作成符号,用于贴面

这里的贴面和前面的有点不同,是一个曲面的造型。我们看到右边贴图选项卡中,白色是需要显示的部分,灰色是不会显示的部分,在这里我们需要显示的是蓝色,就把蓝色的部分覆盖在白色的范围内


另外一边的曲面需要将图案缩小,使得条纹变窄,一样覆盖在白色的范围

正面的贴面也是适当调整图案的大小,还有注意和两边曲面的衔接

然后来制作滚轴下面的粉色滚轮
绘制一个大小为48 x 48 px的圆形,添加3D效果,厚度80 pt。然后拓展外观并填充颜色。

继续复制另外7个编组,放置在滚轴的下面

这里要注意的一点是,如果直接添加描边,衔接处由于有剪切蒙版会有多余的线条,所以需要合并和调整下图层

将3个部分取消编组并释放剪贴蒙板


然后将1和2部分衔接处的绿色色块合并形状


同理将2和3部分的绿色色块合并形状
接着将3个部分的剪切蒙版合并形状


最后将这个合并后的剪切蒙版和三部分图形再次建立剪切蒙版


这样再去添加描边,就不会出现多余的线条了

最后将旁边的小箭头绘制出来
矩形大小为60 x 175 px,三角形大小为145 x 80 px,然后添加旋转效果并拓展外观

然后调整圆角大小,参数如下:

然后合并形状,并添加颜色和描边
*合并形状的时候如果合并不了,请先将编组里的剪切蒙版删除

最后完成的效果



只临摹不过瘾?想原创自己的插画吗?戳链接了解更多哦!
来源:https://uiiiuiii.com/illustrator/1212353650.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园