列表标签
表格是用来显示数据的,那么列表就是用来布局的
列表最大的特点就是整齐、整洁、有序,它作为布局会更加的自由和方便。
列表可以分为无序列表,有序列表,自定义列表。
无序列表
ul标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用li标签定义。
基本语法
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
各个列表项之间没有顺序之分。
ul标签里面只允许放入li标签。但是li标签里面可以放入任何的元素。
有序列表
字面理解就是对列表项元素进行排序啦
我们使用ol标签定义有序列表,列表排序以数字来显示,并且使用li标签来定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
有序列表会自动给我们的列表项排序。
ol标签里面只允许放入li标签。但是li标签里面可以放入任何的元素。
自定义列表
自定义列表常用于对术语或者名词进行解释或者描述,自定义列表的列表项没有任何的项目符号。
语法格式
使用dl标签用于定义描述列表或定义列表,该标签会与dt(定义项目/名字)和dd(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词解释1</dd>
<dd>名词解释2</dd>
</dl>
dl里面只能包含dt标签。dt和dd的个数没有限制,经常是一个dt对应多个dd。
表单标签
表单的主要目的是用来收集用户信息。

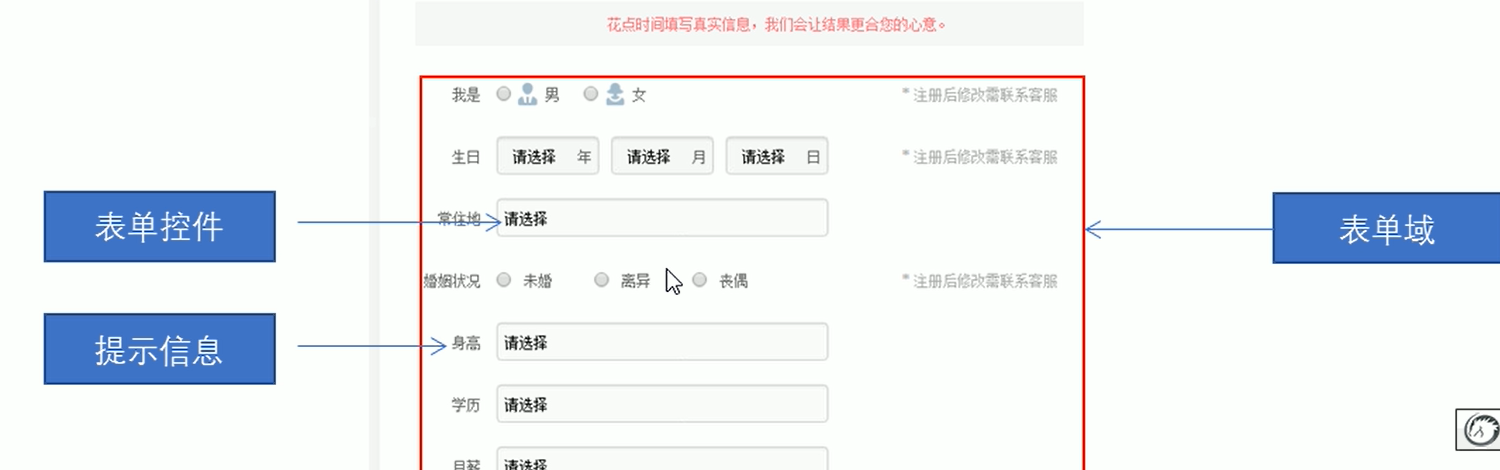
在HTML中一个完整的表单通常由表单域,表单控件(也称为表单元素)和提示信息三个部分构成。
表单域
表单域是一个包含表单元素的区域。
在HTML中,form标签用于定义表单域,以实现用户信息的收集和传递。
form会把它范围内的表单元素信息提交给服务器。
<form action = \"URL地址\" method = \"提交方式\" name = \"表单域名称\">
各种表单元素控件
</form>

常用的属性
| action | URL地址 | 用于指定接收并处理表单数据的服务器程序的URL地址 |
| method | get/post | 用于指定表单数据的提交方式,其取值为get/post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件
在表单域中可以定义多种表单元素,这些元素就是允许用户在表单中输入或者选择的内容控件。
1、input输入表单元素
在input标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(文本,字段,复选框,掩码后的文本控件,单选按钮,按钮等)
<input type=\"属性值\" />
input单标签,根据type属性值的不同,可输入的表单元素不同。
在此插入图片
input标签的一些其他属性
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中,主要针对于单选框和复选框 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
注意:
1、**name 是表单元素名字这里性别单选按钮必须要有相同的名字name,才可以实现多选1 ****
2、name和value是每个表单元素都有的属性,主要给后台人员使用。
3、name表单元素的名字,要求单选按钮和复选按钮都要有相同的name值。
input的另外两个属性submit和reset。
submit和reset
<input type=\"submit\" value = \"提交\">
<input type=\"reset\" value = \"重置数据\">
button
点击button不会提交数据,主要用于如获取短信验证码。(后期结合js来使用)
<input type = \"button\" value = \"获取短信验证码\"
file
主要用于可以如用来上传文件(文件域)
上传头像: <input type=\"file\">
label标签
label标签为input元素定义标注(标签)
label标签用于绑定一个元素,当点击label标签内容内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for = \"sex\">男</label>
<input type = \"radio\" name =\"sex\" id = \"sex\"/>
由此可知,label标签的for属性应当与相关元素的id属性相同,二者才能建立联系。
2、select下拉表单元素
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用select标签定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
....
</select>
在select中至少包含一对option。
在option中定义selected=\"selected\"时,当前即为默认选中项。
3、textarea
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用textarea标签。
用于定义多行文本输入的控件。
<textarea rows=\"3\" cols =\"20\">
文本内容
</textarea>//cols=\"每行中的字符数\",rows=\"显示的行数\"。(后期使用CSS来改变大小,在此可以做了解)
以上内容来自[黑马程序员前端Web全套教程,会打字就能学会的Web前端课程_哔哩哔哩_bilibili](https://www.bilibili.com/video/BV1RK4y1X7qd?p=62)
来源:https://www.cnblogs.com/kuangsun125/p/15770810.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园