
原图作者:MAGDIEL LOPEZ
教程作者:软件基础营40期-A34-逊雪
教程指导:小胡舵主
素材下载:百度网盘 提取码:gqjj
交作业:#优设每日作业#
关于教程
本次教程将带你制作一张渐变风格的创意海报,主要用到了钢笔、渐变填充、模糊滤镜等基础功能,简单快速易上手,赶紧打开PS试一试吧!
你也想做出这么炫酷的海报吗?戳链接让肥子老师手把手教你→点我学习PS海报
教程步骤
- 步骤1
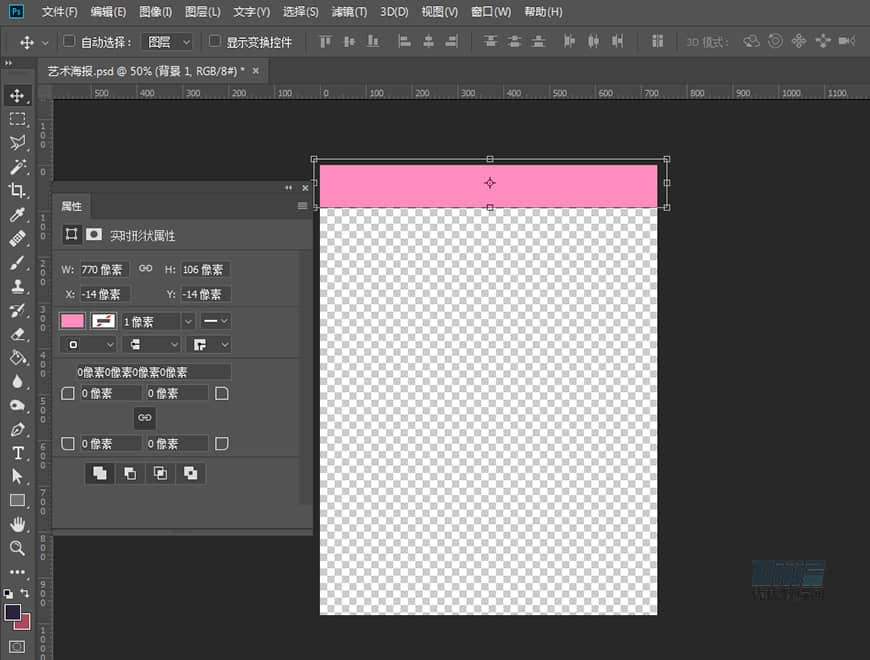
1.1 新建文档,宽高为736×982px,分辨率为300dpi。
1.2 使用矩形工具创建一个770×106px的矩形置于画面顶部(具体参数如图,填充颜色:#fe8cbd),将该图层命名为“背景1”。

- 步骤2
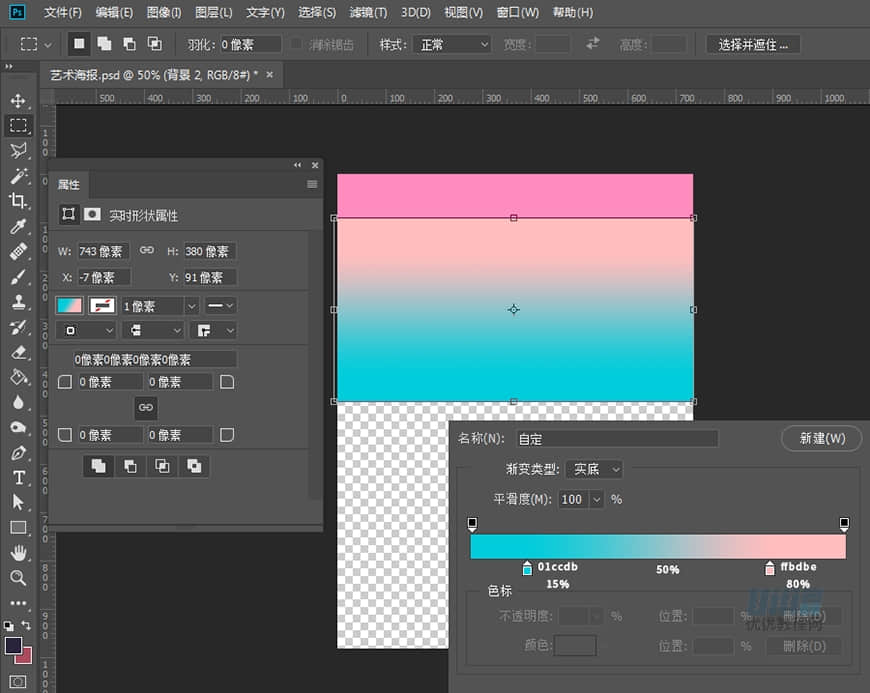
2.1 在“背景1”图层上方新建一个图层“背景2”。
2.2 使用矩形工具创建一个743×380px的矩形(位置及具体参数如图),为矩形填充渐变色(具体参数如图,角度为线性90°,缩放100%,与图层对齐)。

- 步骤3
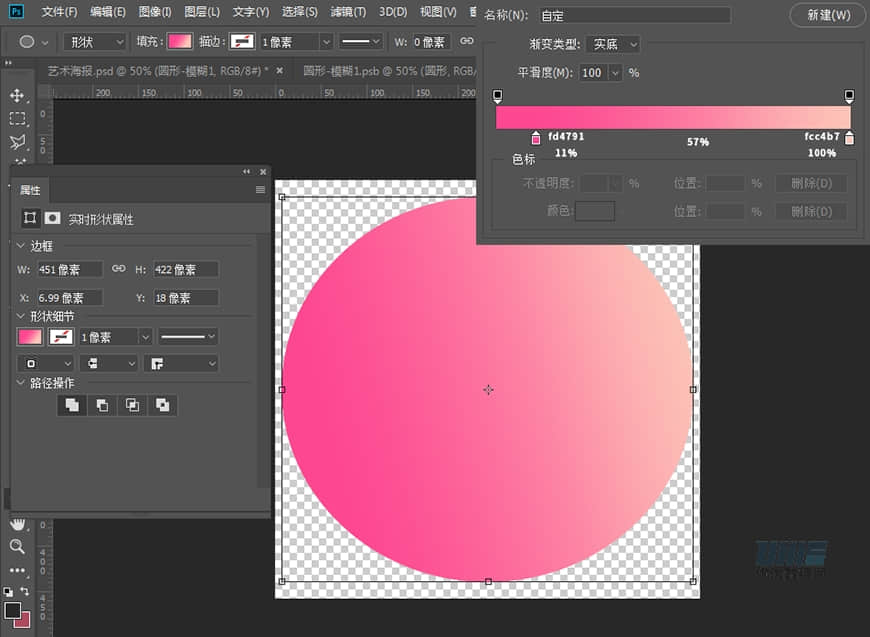
3.1 使用椭圆工具创建一个451×422px的椭圆(具体参数如图),为椭圆填充渐变色(具体参数如图,角度为线性15°,缩放100%,与图层对齐)。
3.2 右键将该图层转化为智能对象。

- 步骤4
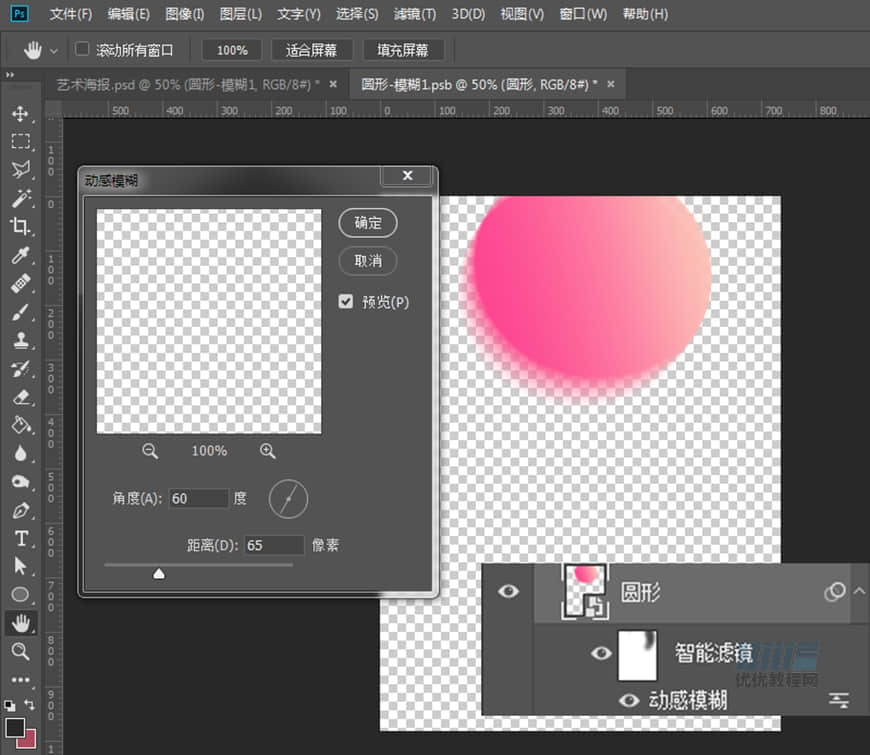
4.1 将该图层命名为“圆形”,滤镜-模糊-动感模糊(角度为60°,距离为65px)。
4.2 在滤镜蒙版中使用黑色柔边画笔,在圆形右侧进行涂抹,使得圆形右半部分不受滤镜影响。

- 步骤5
5.1 选中“圆形”图层,右键转化为智能对象。
5.2 滤镜-模糊-高斯模糊(半径为2px),调整圆形到合适的位置。
5.3 选中“圆形”、“背景2”、“背景1”三个图层,ctrl+G编为一组,命名为“背景”。

- 步骤6
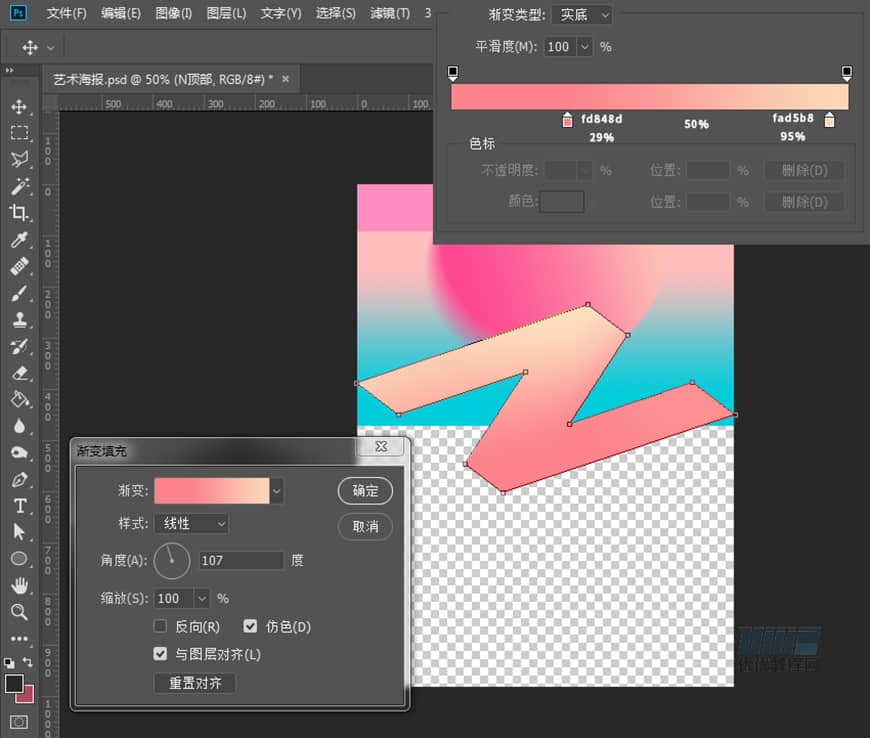
6.1 使用钢笔工具勾勒出字母N的形状,为该图形填充渐变色(具体参数如图,角度为线性107°,缩放100%,与图层对齐)。
6.2 将该图层命名为“N顶部”。

- 步骤7
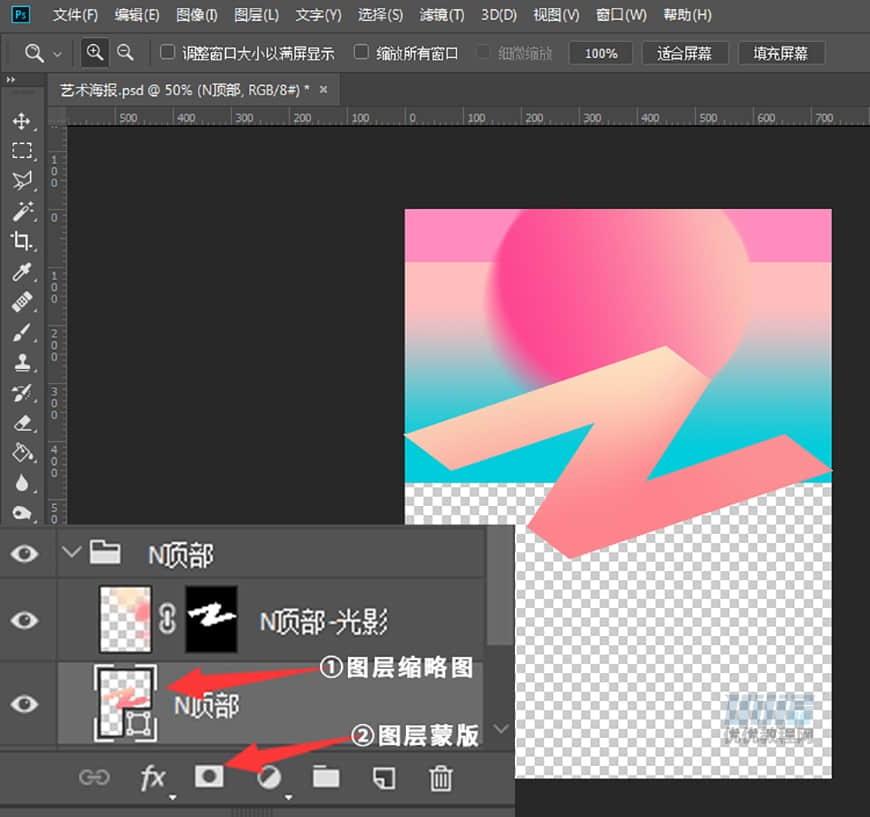
7.1 在“N顶部”图层上方新建一个图层“N顶部-光影”。
7.2 按住ctrl键点击“N顶部”图层面板左侧的缩略图,建立关于“N顶部”的选区。
7.3 在选中“N顶部-光影”图层的状态下,单击图层面板下方的添加图层蒙版功能,为“N顶部-光影”添加关于“N顶部”的图层蒙版。
7.4 最后选中这两个图层并编组,命名为“N顶部”。

- 步骤8
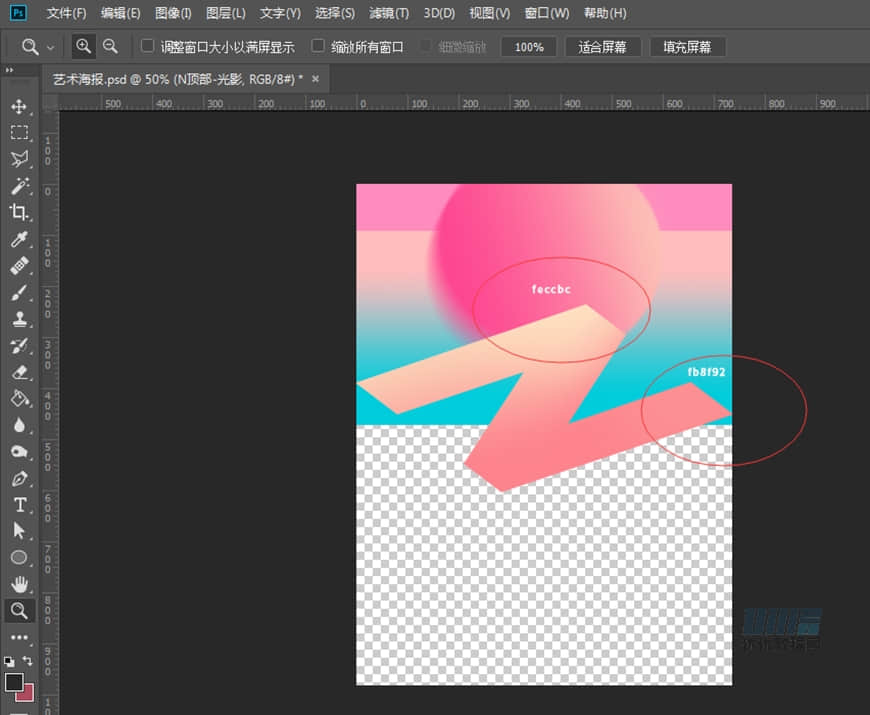
8.1 选中“N顶部-光影”图层,使用柔边画笔分别在N的上方和右侧进行涂抹,颜色分别为#feccbc和#fb8f92(具体位置如图)。

- 步骤9
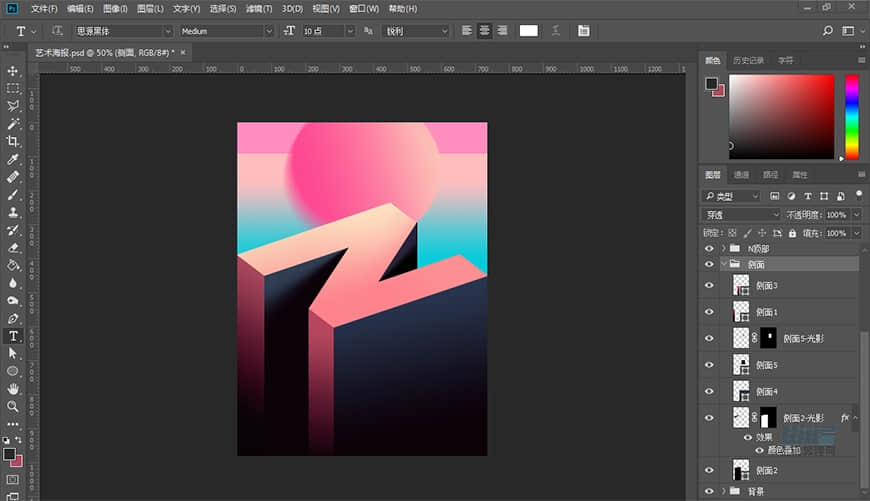
9.1 在图层组“N顶部”和“背景”之间新建图层组“侧面”。
9.2 其中各图层顺序如图所示,下文不再赘述。

- 步骤10
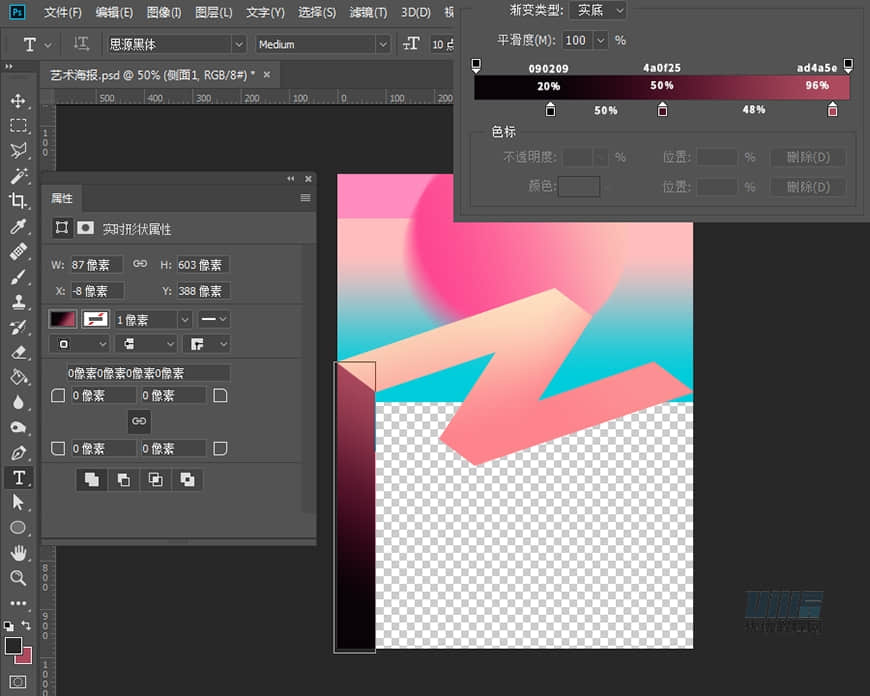
10.1 使用矩形工具创建一个87×603px的矩形(具体参数如图),为矩形填充渐变色(具体参数如图,角度为线性60°,缩放319%,与图层对齐)。
10.2 将该图层命名为“侧面1”。

- 步骤11
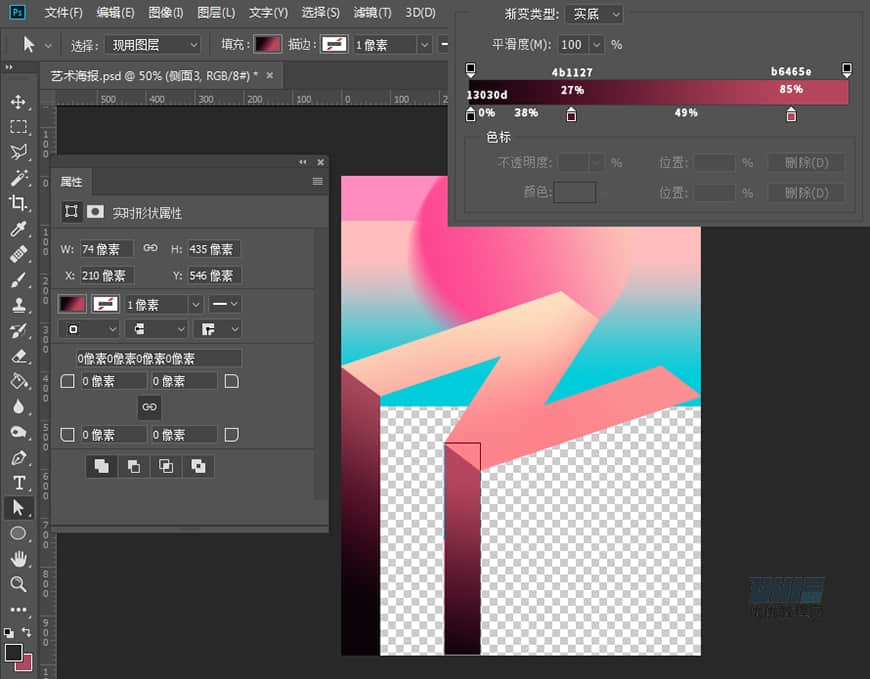
11.1 使用矩形工具创建一个74×435px的矩形(具体参数如图),为矩形填充渐变色(具体参数如图,角度为线性80°,缩放319%,与图层对齐)。
11.2 将该图层命名为“侧面3”。

- 步骤12
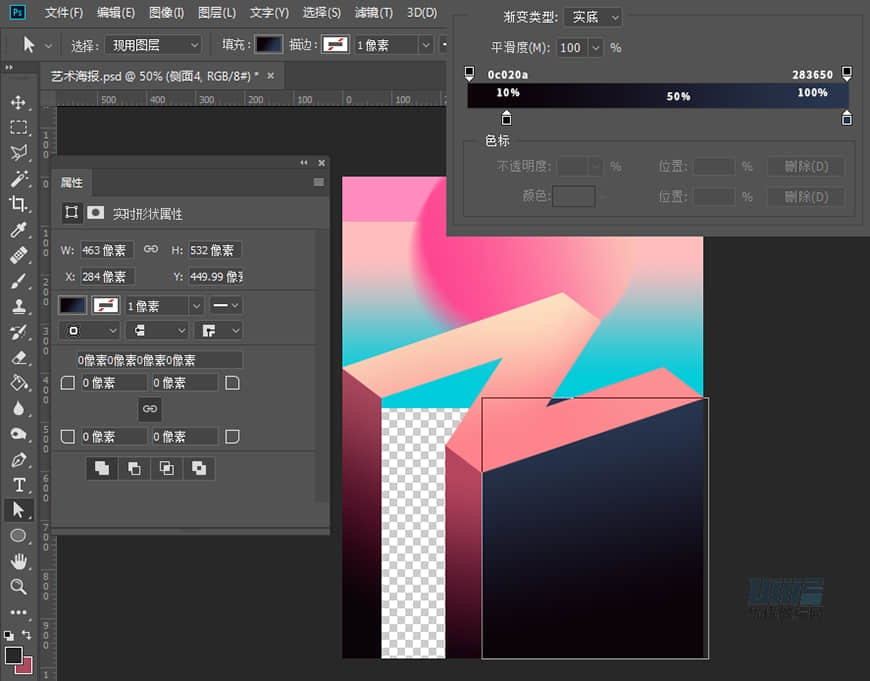
12.1 用矩形工具创建一个463×532px的矩形(具体参数如图),为矩形填充渐变色(具体参数如图,角度为线性102°,缩放80%,与图层对齐)。
12.2 将该图层命名为“侧面4”。

- 步骤13
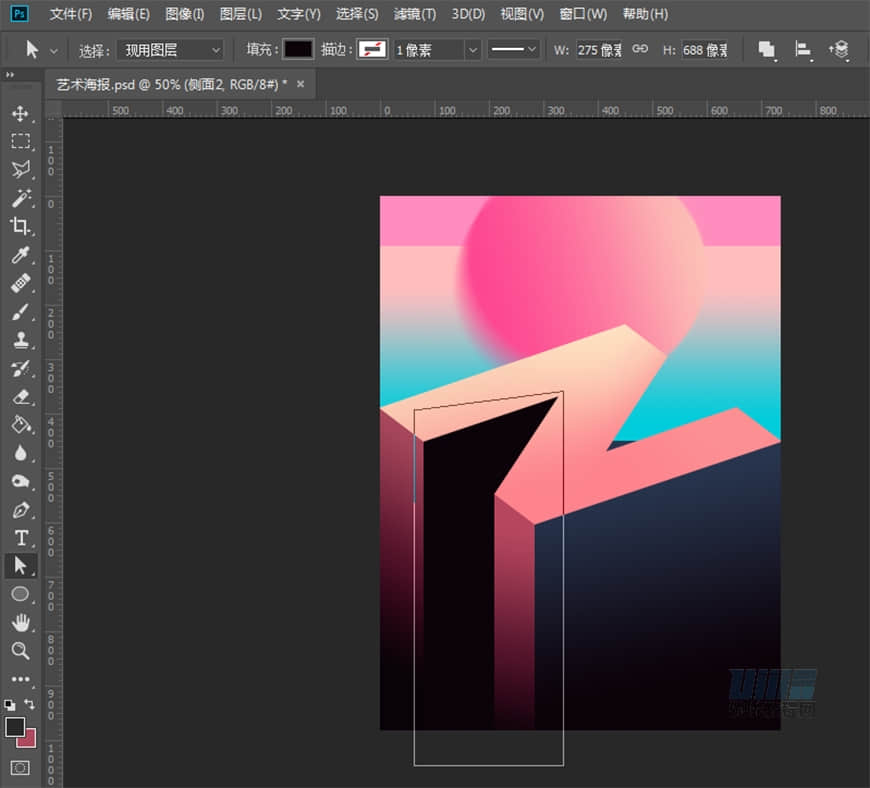
13.1 用钢笔工具创建一个如图所示的四边形(填充颜色:# 0c020a),使“侧面1”和“侧面3”之间的空隙被完全覆盖。
13.2 将该图层命名为“侧面2”

- 步骤14
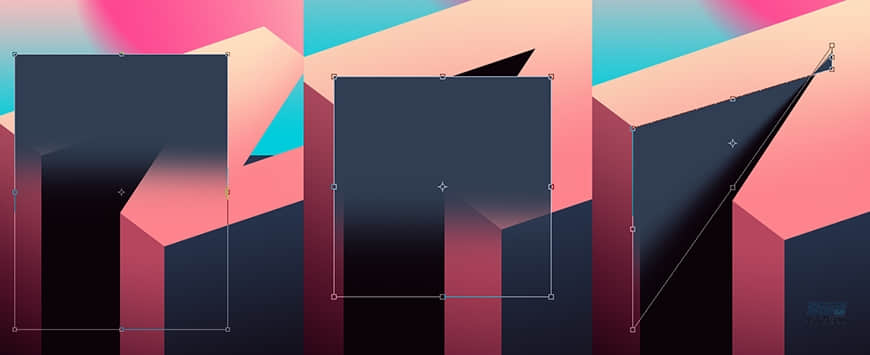
14.1 新建图层,使用矩形选框工具创建一个比“侧面2”面积稍大的选区。
14.2 使用柔边画笔在顶部涂抹(颜色:# 303d52),形成渐变效果。
14.3 Ctrl+T对该选区大小进行微调,然后右键选择斜切功能,对该选区的边缘角度进行调整,从而形成左边渐变范围较大、右边渐变范围较小的三角形。
14.4 将该图层命名为“侧面2-光影”。

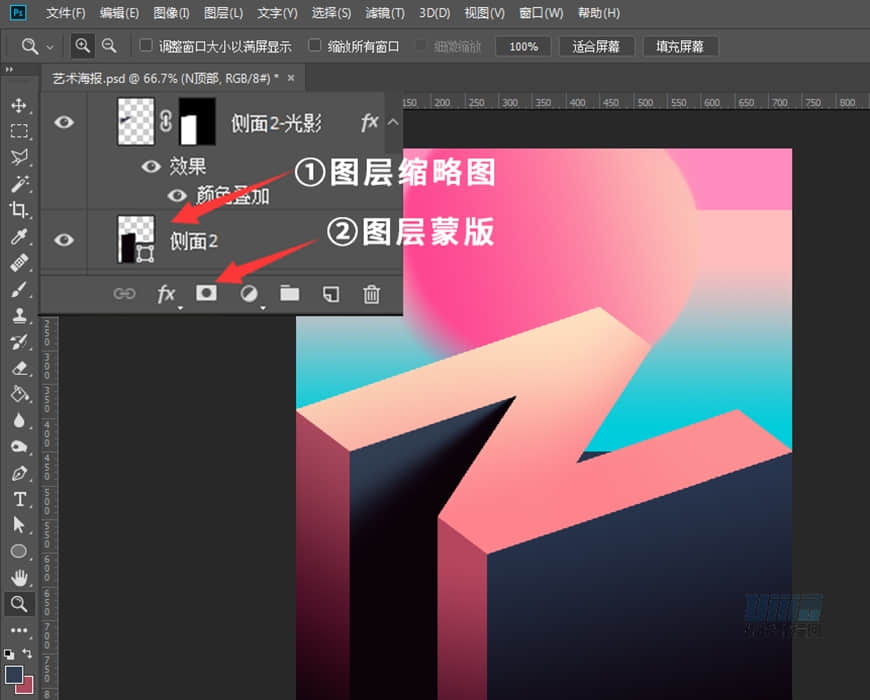
- 步骤15
15.1 按住Ctrl键点击“侧面2”图层面板左侧的缩略图,建立关于“侧面2”的选区。
15.2 在选中“侧面2-光影”图层的状态下,单击图层面板下方的添加图层蒙版功能,为“侧面2-光影”添加关于“侧面2”的图层蒙版。

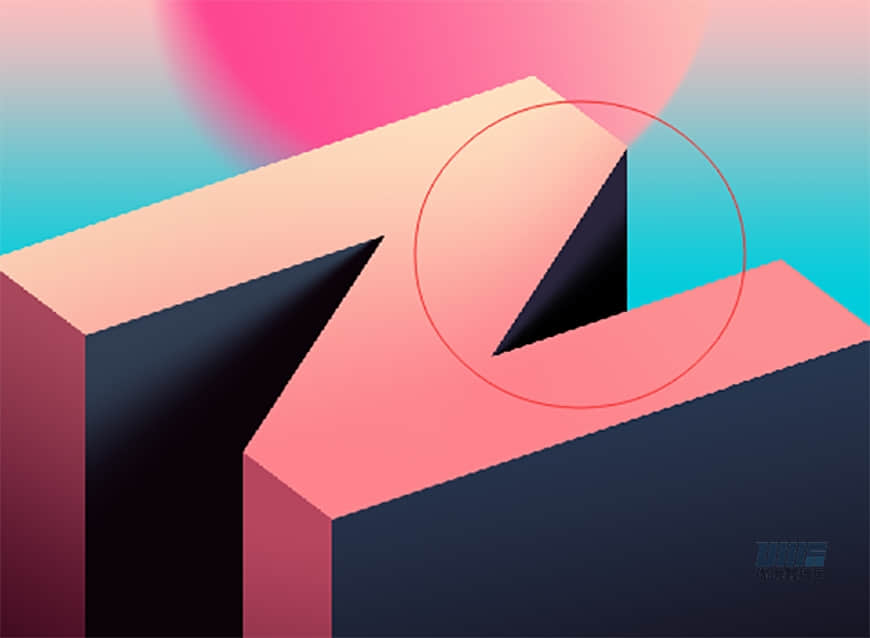
- 步骤16
16.1 重复步骤14、步骤15的方法,创建图层“侧面5”和“侧面5-光影”(柔边画笔颜色:# 29243b)。
16.2 至此,所有侧面全部完成。

- 步骤17
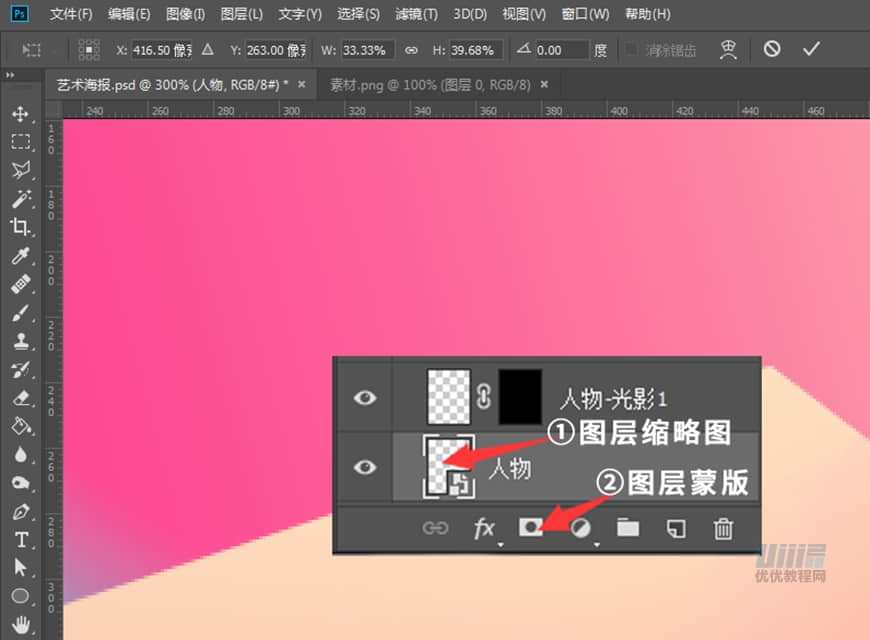
17.1 打开人物素材并拖拽到文档中(若不是智能对象,需右键转化为智能对象),ctrl+T将宽度比例调整为33.33%,长度比例调整为39.68%。
17.2 最后将该图层命名为“人物”并移动到合适的位置。

- 步骤18
18.1 新建图层“人物-光影1”,按住Ctrl键点击“人物”图层面板左侧的缩略图,建立关于“人物”的选区。
18.2 在选中“人物-光影1”图层的状态下,单击图层面板下方的添加图层蒙版功能,为“人物-光影1”添加关于“人物”的图层蒙版。

- 步骤19
19.1 选中“人物-光影1”图层,使用柔边画笔在人物左侧进行涂抹(颜色:# 85345f),使人物与环境光更加融合。
19.2 将图层模式改为变暗,不透明度改为70%(此处模式和数值可根据实际情况进行微调)。

- 步骤20
20.1 重复步骤18、步骤19的方法,创建图层“人物-光影2”。
20.2 为人物添加阴影(柔边画笔颜色:# 342026,图层模式为正片叠底,不透明度为60%,此处模式和数值可根据实际情况进行微调)。

- 步骤21
21.1 复制“人物”图层并更名为“人物-投影”,ctrl+T将角度调整为-160°,双击图层并选择颜色叠加功能(颜色:# 854555)

- 步骤22
22.1 再次Ctrl+T将“人物-投影”的长度拖拽到合适的大小(具体数值可根据实际情况选择),滤镜-模糊-高斯模糊(半径为2px)使人物倒影更加模糊真实。
22.2 随后选中滤镜蒙版,用黑色柔边画笔(不透明度和流量均调低)在靠近人物脚部的投影处进行涂抹,使得该部分不受滤镜影响,整体呈现由清晰到模糊的过渡。

- 步骤23
23.1 为“人物-投影”图层添加图层蒙版,用黑色柔边画笔在靠近人物头部的投影处进行涂抹,使得该部分颜色呈现逐渐变淡消失的效果。
23.2 最后将该图层的不透明度调整为95%。
23.3 至此,人物光影及投影全部完成,各图层的顺序如图所示。

- 步骤24
24.1 最后,在画面四周添加文字作为装饰(字体、字号、颜色等参数如图,可根据实际情况微调)。

- 步骤25
25.2 Shift+Alt+Ctrl+E盖印可见图层,右键将该图层转化为智能对象,并命名为“加噪点”。
25.3 滤镜-杂色-添加杂色(数量0.7%,高斯分布,单色,具体数值可根据实际情况微调),然后检查一下各图层组的顺序(如图所示),最后保存。

最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
如果你也想绘制作这么炫酷的视觉海报,戳链接让肥子老师手把手教你→点我学习PS海报
看完这篇的人还在看……
来源:https://uiiiuiii.com/photoshop/1212185341.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园