
我对写作是又爱又恨。这取决于题材、写作的目的,以及文章发布后的数据是否好看。但不可否认的是书面形式在交流中的重要性,尤其是在清楚及有效地传达设计目的、设计流程和用户旅程方面。
这让我想起皮克斯动画工作室出品的《机器人总动员》中的一个场景,舰长迈克雷十分滑稽地试图用声音翻开一本操作手册,喊它“曼纽尔”并且命令它“传达指示”,但无济于事。

图片1: 在元宇宙生活多年后的人类
来源:电影《机器人总动员》
作为设计师,我们倾向于根据自己的经验来判断哪些是重要的。每当我的父母让我教他们一些简单的手机功能操作时(例如:如何使用蓝牙传输文件、图片;如何发送动图消息等等),我总得提醒自己,现在对我来说习以为常的操作,在父母那一辈看来可能并不简单。
就像电影《机器人总动员》里《重返地球操作手册》的设计师一样, 我们可能没有考虑用户的舒适度及他们对产品的熟悉程度——例如电影《机器人总动员》中《重返地球操作手册》需要一本操作指南。即使是经过充分研究和验证的设计,适当地让用户熟悉产品,并为他们提供各种体验和熟悉产品的资源,不仅对建立与用户的信任至关重要,而且对增加产品对更广泛的用户基础的可访问性也至关重要。
一、用户指南与新用户引导的差别
1. 新用户引导
用户首次打开APP的时候的引导页。
想想看:当你初次打开APP时,或者当你使用APP的新功能时,新用户引导就会弹出来介绍操作步骤,并指出界面中的关键UI元素。

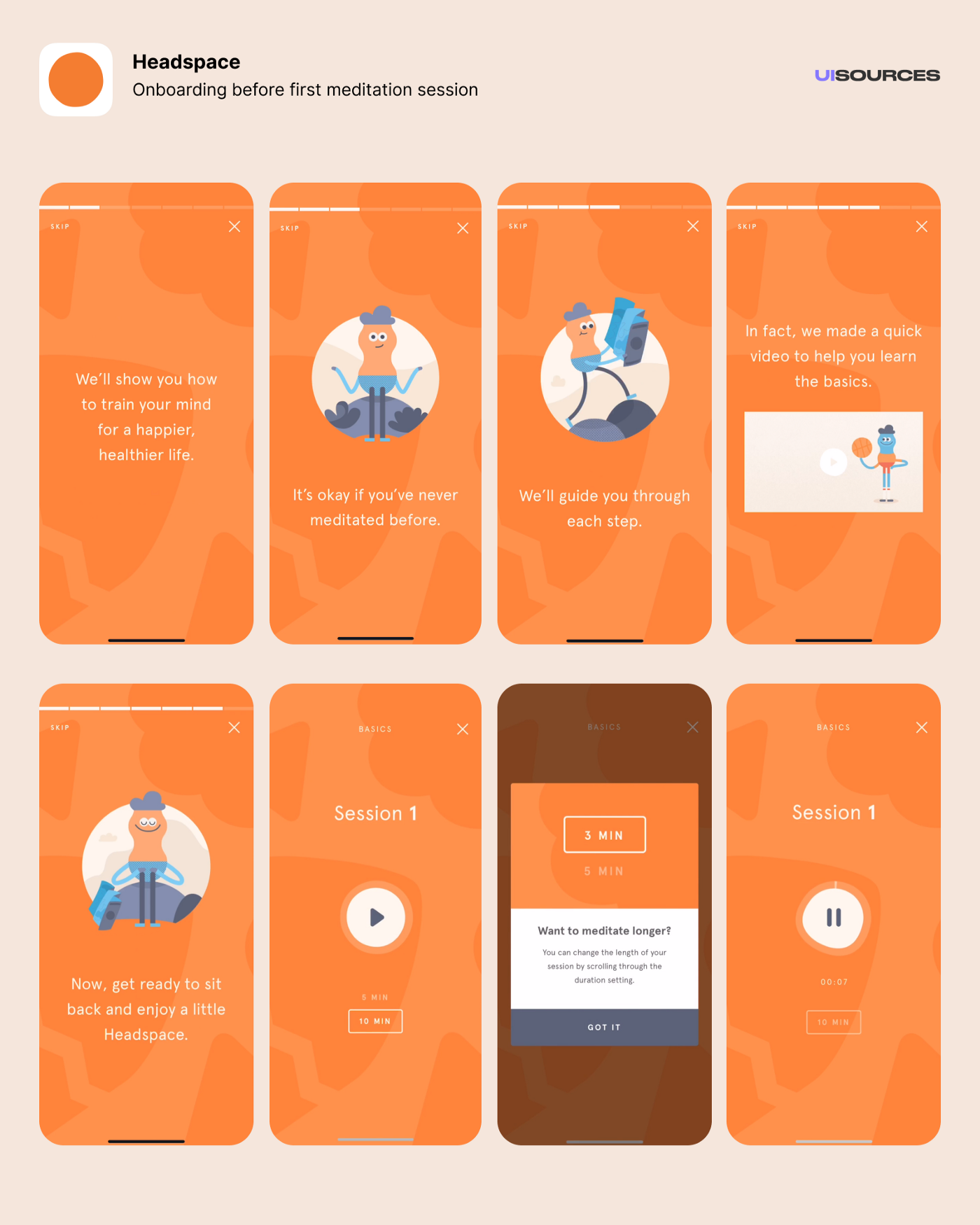
图片2:Headspace 为初次冥想用户设计的新手引导流程。
它给用户营造好产品的基调和氛围,让用户了解基础的操作方式。
2. 用户指南
详实的操作教程。
随着用户对APP熟悉程度的增加,他们会有不熟悉的操作,需要一些操作示范。用户指南解决了这些问题,并且用户指南的形式也多种多样,FAQ、视频演示、GIF。

图片3:苹果技术支持,通过图片文字有机结合,
指导用户完成故障排除和新产品更新。
二、为什么新用户引导页中不囊括所有指南呢?
新用户引导页的内容要仔细挑选,按照功能的重要与核心程度,分前中后期分级开放功能。因此,新用户引导页不会囊括用户指南的全部内容。用户指南填补了主要用户和边缘用户的必要空白,为用户提供了有用的参考,并为设计师提供了逻辑文档。
接下来,我会结合自身的经历来聊聊设计用户指南的好处。
三、为什么要设计用户指南呢?
简单来说,有以下三个层面:
用户指南不只是对公关有用,对消除用户的顾虑也有帮助。用户指南将用户引向他们的Aha时刻,他们在用户指南里学习如何完成新任务,使用特定功能,更重要的是,了解产品的价值。
1. 关于用户
当考虑设计用户指南的效果和有效性时,我们可以参考关于好老师和好辅导的影响的教学研究。 2006 年一项关于辅导对学习态度、学习习惯和学业成绩影响的研究发现,教材和后来的关于如何从文本中学习的教程显示出学习和记忆力的显著提高。
在产品和设计方面,有效的用户指南可以增加新产品功能的可发现性,指导用户完成工作流程,并提供常见问题的解决方案。反过来,优秀的指南会让FAQ需求变少,让服务更快和让用户满意度更高。
关于满意度,根据 Zendesk 对其 2021 年用户体验趋势报告的分析,他们发现用户满意度基准和指标反映了用户支持团队的绩效,包括工单响应时间、用户支持材料和用户指南的清晰度。
为什么设计师要关心用户满意度? 因为满意度反映了痛点,痛点反映了未满足的需求,而未满足的需求影响设计。 接下来,我们将进一步讨论如何设计个人的用户指南来帮助改进设计。
2. 关于设计师
在 Codex Health 实习的第一天,除了优化当前的产品功能外,我还负责设计用户指南和维护 Zendesk 系统。
最初,我不理解为什么要为这些琐碎的工作费心?我想设计炫酷的界面,我想设计吸引人的动画和体验,并学会向团队和客户安利自己的创意。
但随着我对设计用户指南愈发得心应手之后,我开始意识到这项艺术可能不止于此。作为一名设计师,用户指南可能只是提供了一些被忽视的见解。
从表面上看,用户看到的只是你表面上传达的信息。设计用户指南帮助我们站在不同的角度思考问题。我们必须从用户的角度来看待我们的产品,而不受个人偏见、内部运作的背景知识、目的和设计决策背后的逻辑思考的影响。
3. 关于设计
最终,在思考设计用户指南对用户和设计师的好处的过程中,设计本身将会得到改善。 “用对方能理解的话解释专业术语”;“学习某样东西最好的方法就是教会别人”。用户指南的设计就是如此。用户指南可以暴露出当前迭代或更新的不足之处并可能激发未来的更新和产品优先级。
四、如果用户指南设计得不好会怎样?
清楚、简明和连贯对于有效地引导用户至关重要。如果设计指南时没有遵循这三个原则,它可能暗示了比糟糕的表述更深层次的问题,包括:
用户指南是这些潜在问题的试金石。 有时候,更具体一点就足够了。 但是,特别是对于更复杂的系统或工作流,用户指南是对逻辑上的用户流的心理检查,因为它是为特定的受众设计的。
原文作者:Josh Lu
原文链接:https://bootcamp.uxdesign.cc/the-magic-of-user-guides-80f9718f76b4
译者:贺贺,人人都是产品经理实习生
本文由人人都是产品经理实习生 @贺贺 翻译发布,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
来源:http://www.woshipm.com/pd/5337810.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园