
本文主要面向体验设计师们,文章从B端产品出海,多语言适配后的数据表格案例为基础,分享产品出海前期需要哪些准备,设计过程中的思考,产出的设计策略。希望能够帮助刚刚接触或正在做出海产品的设计师同学,了解出海设计工作的底层逻辑。
一、前言
1. 背景
伴随中国数字经济的蓬勃发展,国内某些业务方向发展迅速,超过了其他国家互联网的发展阶段,使得很多互联网企业选择出海这条道路。
产品出海前期可以适配普适性的国际化适配方案,快速出海。但随着产品的成熟度,由模式验证逐步将会发展到市场拓展阶段时,单纯的国际化适配已经无法满足当地用户对本土化体验的诉求。
在品牌出海热潮的企业案例中不难看出,有优胜者,当然也有人被“超越”。

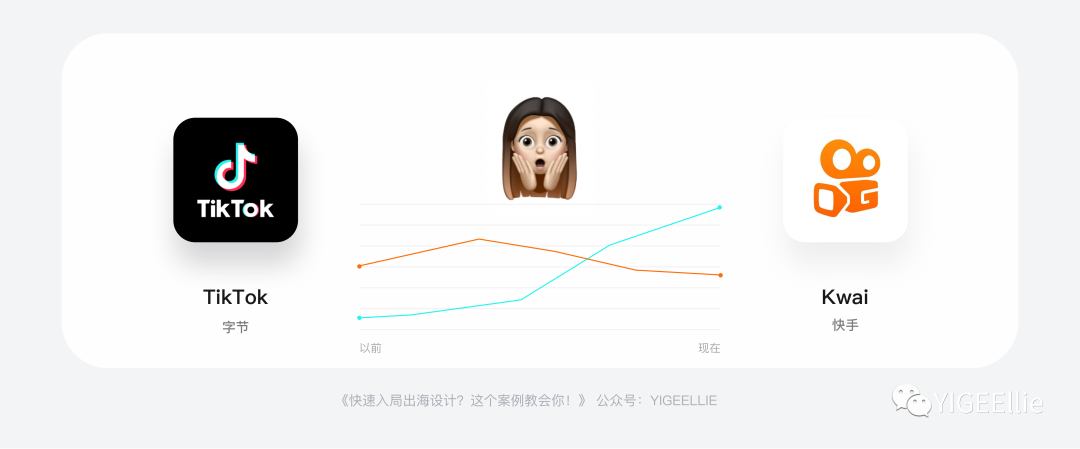
在字节VS快手的先后入局中,TikTok赶超Kwai,除了本身产品策略的优秀把控外,TikTok团队对当地市场有更为深入的了解,体验设计也更符合当地人的使用诉求。相较于快手团队长期驻扎北京,对海外市场缺乏了解,坚持着在海外市场简单复制国内模式的老路子,未对产品策略及时调整,字节TikTok“本土化”落地的设计策略略胜一筹。
传音:一个中国人几乎没听过,却称霸了整个非洲的手机品牌。传音能够在非洲手机市场中占有一席之地原因,就在于他们的团队,针对非洲市场用户人群有自己一套完整的产品体系,本土化设计体验迎合当地用户,能够让用户感受到品牌的诚意,使用起来也非常顺手。
我重复提到的一个词,就是本地化。

本土化设计解决方案:即体验设计本土化,需要弥合当地用户的使用习惯和认知差异,一般成本比较高,但是适配效果也是最好的。
国际化普适性适配方案:系统翻译转化多语言版本,进行统一的覆盖,成本虽然低,但是专业名词较多的产品容易出现行业术语不规范等问题。
国际化+本土化适配方案:一方面在产品基础架构、技术服务、基础体验层面,建设国际化普适性适配方案,同时保留本土化设计拓展空间;另一方面,保证特色业务设计的灵活度,快速适应本土化体验设计诉求。
目前生存下来的出海企业,无一不是擅长本地化运营甚至经营的优秀选手。通过全球化的产品思路与本地化经营策略相结合,出海产品才被赋予了真正的生命力,才让海外用户找到了熟悉的环境和归属感。
2. 遇到的问题

当产品逐渐发展成熟,数据也逐年复杂化。国际化业务的拓展,适配多国语言,除了本身语言适配时需要注意的事项,比如名词专业性、图形设计的全球化兼容度,还需要考虑不同地区的文化差异,用户习惯等。
这就导致设计师在工作中,我们不仅仅是完成功能设计图,还需要帮助产品融合当地的使用诉求和习惯,更灵活高效的落地在不同的国外市场。

产品出海的设计策略是否能够落地,可以通过以下几个维度进行考量:
交互体验:页面任务明确,用户能够在可控时间内完成工作任务;反馈清晰,操作流畅;输入输出时,本地用户的数据能够展示清晰。
界面体验:文本在页面内展示完整、清晰,保证页面可读性;页面布局和规范符合用户使用习惯和阅读习惯,能够被用户理解。
信息质量:翻译准确,用词地道;行业专业术语的专业度,保证多语言适配时的信息的一致性。
内容体验:本地信息呈现和输入方式能够完全符合用户的阅读习惯,保证用户理解度;文字展示没有拆行和显示不全的情况;页面中的图形,保证全球化的识别度,没有文化冲突。
因B端业务相对复杂,且行业壁垒高,下面针对基础性的数据展示模块,进行案例讲解。
二、数据展示的体验差异点

1. 表格
定义:表格又被称为“表”,它能够收集、整理、组织、分析数据的二维矩阵。
功能:表格能够一次性浏览大量的信息,方便信息之间进行对比,能够快速确定并执行多种复杂的操作。
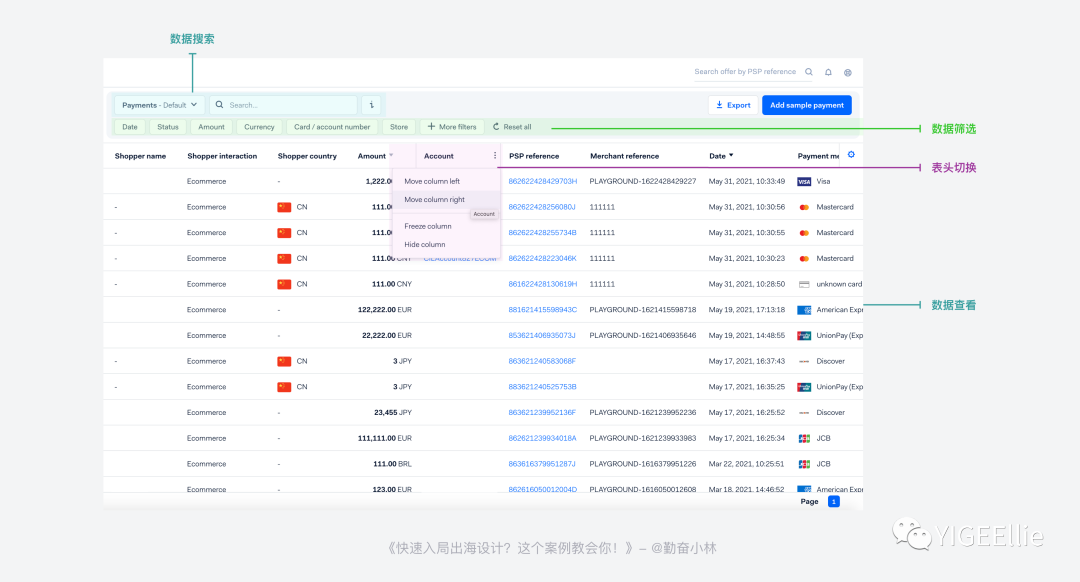
组成:数据检索、数据查看、数据操作
2. 产品英文版适配的现状
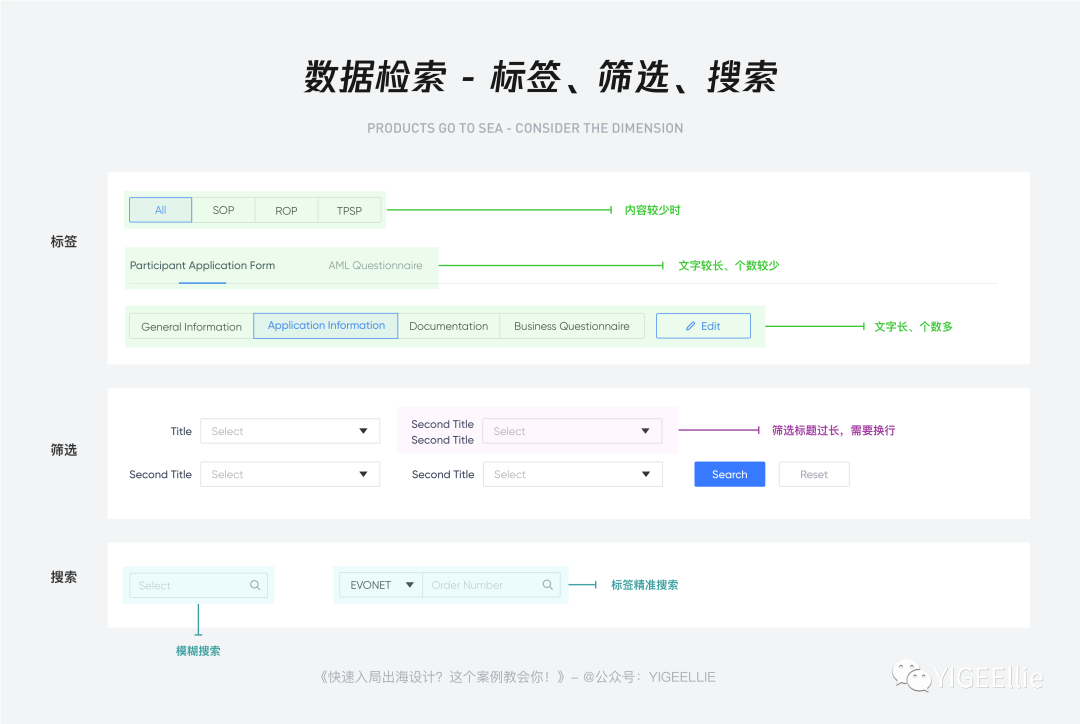
1)数据检索
标签、筛选、搜索的组件长度基本靠文字的长度撑起来,长度不可控,适配多语言后,受语言特点影响,会出现占用横向面积大的情况。

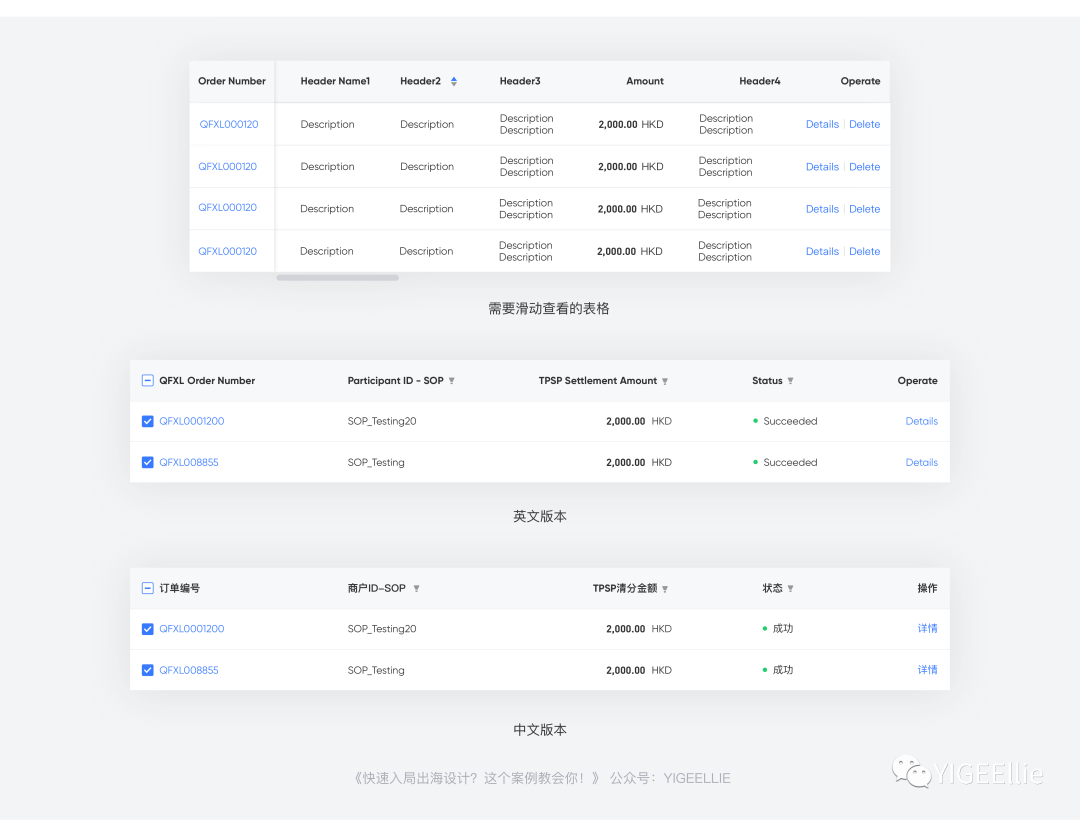
2)数据查看
适配英文后,标题变长,横向面积有限的情况下,展示的数据量有限。如果列数过多,就需要横向滑动查看,国内产品也有很多需要滑动查看的案例,但是多语言适配影响,更容易出现极端情况。

3)数据操作
操作按钮的长度完全依靠文字去支撑,如果出现过长文字,操作按钮的长度不可控。

三、借助工具和方法,定位差异点
当我们遇到问题,发现差异点时不知道如何解决,需要借助工具和方法,找寻机会。本土化设计最常见的两种调研方式:竞品分析、用户调研(文化调研)。
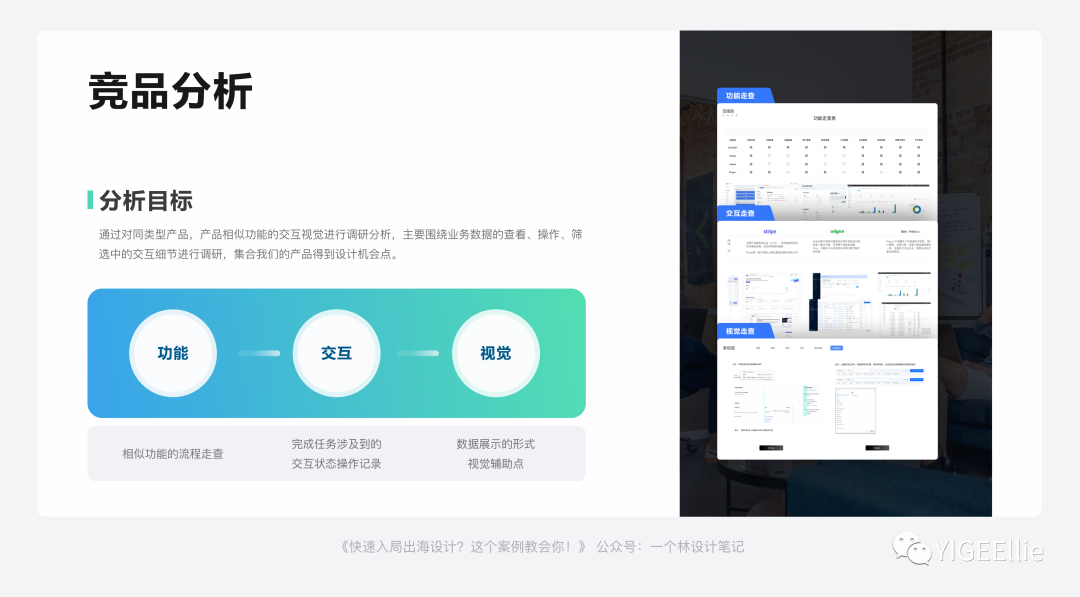
1. 竞品分析
竞品分析:就是根据分析目标,对同类竞争对手的产品,做出具有针对性的客观分析。
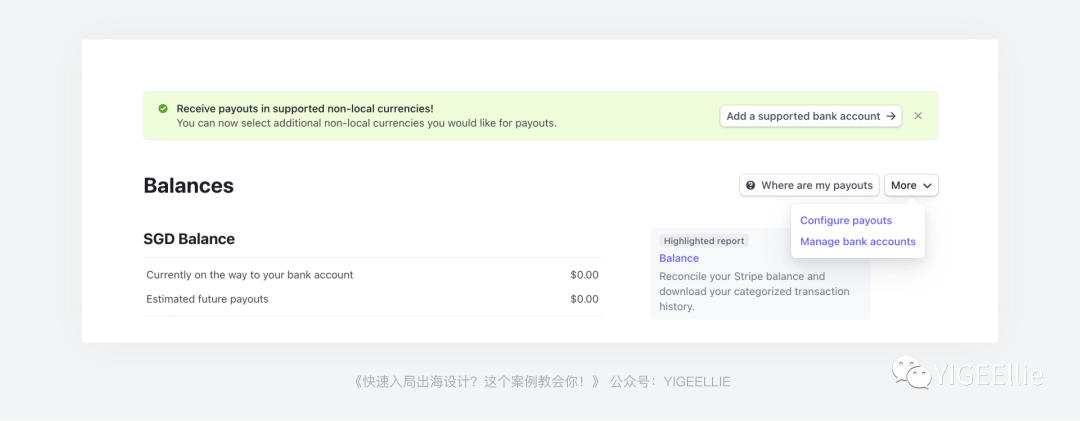
由于这次案例针对的是业务数据这块内容,我们可以选择了业内翘楚性竞品,因为业内产品一般具有相似功能,我们可以从相似的功能的交互和视觉上进行了分析,找到“本地化”设计机会点。
业内翘楚性竞品主要以英文为主,所以我们也找到了在适配英文方面的普适性适配规则。

在分析竞品的同时,需要深入的理解自己的业务产品,才能做到知己知彼。
1)深入理解自身业务
首先,我司业务数据展示内容,具有以下几个特点:
内容特点:列数很多、列标题长
交互特点:想要完整查看所有内容,表格需要不停的左滑
操作成本:新用户查找数据效率低;下载数据操作流程较为复杂
使用人群:使用诉求不同,使用成熟度参差不齐

产品体验设计工作需要在以下几点上发力:
明确设计目标后,有针对性的分析竞品,了解竞品,无论是同行业的翘楚,还是有相似业务的产品,都可以成为我们【竞品分析】的对象,不要被局限住。
2)有针对性的分析竞品
走查竞品的数据搜索、数据筛选、标题表头切换、数据表格查看。

以上是一个例子,我们要根据自己的需求,找寻竞品与自己产品的差异点,综合考量后进行分析决策。
2. 文化调研
文化调研针对的内容是用户的生活习惯、工作态度、软件使用习惯等价值观方面的内容。特别当是一个产品需要落地于不同地区和国家时,产品设计必须尊重文化差异,避免文化歧义等内容的出现。
我们使用的理论框架:霍夫斯泰德文化维度模式。
它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。

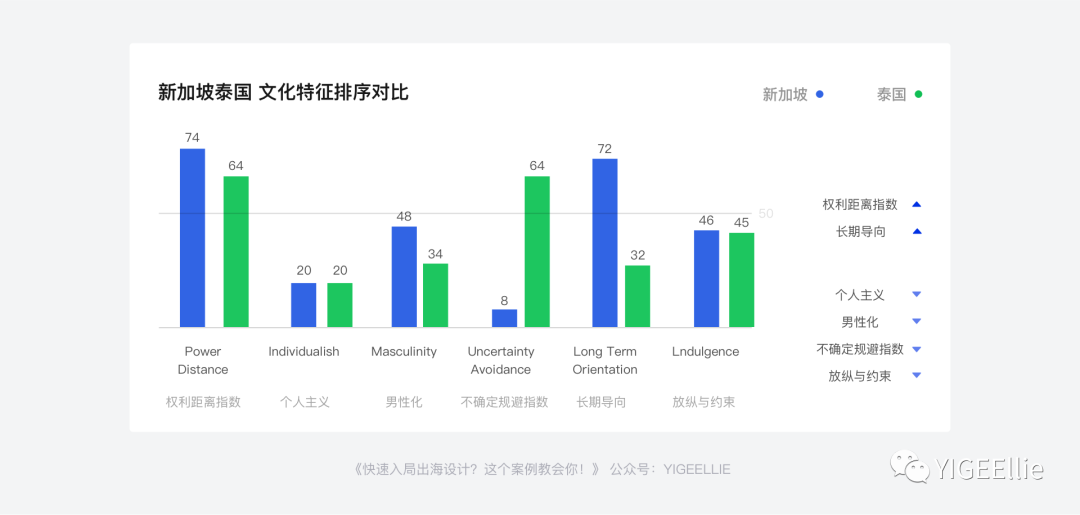
该理论总结了衡量各文化价值观的六个维度:

了解用户的生活习惯,对工作的态度,使用软件的习惯,更深入了解当地用户,去解读他们的行为倾向。据此从产品的外观、交互、功能、内容点上剖析,产出普适性的适配方案和设计策略。继续在【本土化】设计上进行探索。

1)文化差异
对比分析新加坡和泰国两地在文化价值观上的差异,可以看到新加坡与泰国在个人主义和放纵与约束两点上的得分几乎一致,权利距离指数与男性化两电话上也接近趋同,但是在不确定规律指数和长期导向上就有明显的区别了,我们可以对这两点进行分析,在设计方案上做出区分,其他内容则可以合并同类项,提高我们的工作效率。

新加坡不确定规避指数:8,属于不确定性规避程度低的国家。
新加坡当地有83%的人信教,主要教派高达5种。新加坡政府实行宗教自由政策,提倡宗教与族群之间相互包容,和谐共处。那么当地的民众,信仰自由,自身会有较强的安全感,对变化包容性也会更强,有着轻松的生活态度,对新兴事物接受能力也很高。
泰国不确定规避指数:64,属于不确定性规避程度高的国家。
泰国是佛教之国,90%以上的民众信奉佛教,他们保守克制,有很多文化禁忌。比如女性避免触碰僧侣,男性避免触碰女尼,公共场所,男女不可有太亲密的举重,在泰国当地不可讨论关于国王和王室的话题,有可能触犯法律。民众受到较为传统的文化影响,心理上受到约束,往往对新鲜的事物保持克制的状态,不愿意承担一些风险。
举例:比如我们平台对于泰国管理员使用的平台版本,制定了个性化的皮肤颜色,去迎合泰国当地的喜好,尊重文化差异,是我们做出本土化适配的第一步。因为新加坡民众对新鲜事物的接受度很高,我们可以尝试一些更为创新的设计,他们也能够很快适应,这个时候就可以在符合用户使用习惯的基础上,做出一些改变,反而能获得客户的好评。

新加坡长期导向:70,属于长期取向国家。
长期取向的国家,民众注重坚持和借鉴,愿意计划未来,设定长期目标。那么对于B端产品出海,除了本身业务优秀,还需要符合当地用户的期待,我们要秉持长期主义,把内容做精做细,不断满足用户的使用诉求,获取更多的续费。
泰国长期导向:32,属于短期取向的国家。
泰国人的消费观念也趋向于短期取向,很多人会提前消费,花将来的钱享受现在的生活,存储率很低。想要跟泰国客户长期合作,除了本身要满足客户的需求以外,还需要不断制造“惊喜”,偶尔放出一些新鲜的想法,证明我们在努力的为他们提供服务,让他们感受到钱没有白花,体验上做到让用户满意,续费率和深度合作也会随之而来。
2)用户调研:习惯差异
B端的场景下,我们很难使用共情的能力,去还原用户场景,所以尤为需要通过充分的调研,围绕用户角色以及使用场景去做特征的洞察。

除了在文化价值观上的差异点,还需要对去当地民众的生活习惯、工作习惯、使用习惯进行一个了解。文化价值观能从一方面表现出当地民众的行为习惯,但是也需要结合当地的实际情况进行落地分析,比如泰国和新加坡同为东南亚地区的国家,但在习惯上也有明显差异:
生活习惯:
虽然同为东南亚地区,泰国用户普遍生活水平较低,有90%以上的民众信奉佛教,他们很少尝试新鲜事物。但新加坡用户工作之外热衷于自己的兴趣爱好,时间利用充分,有兴趣尝试和感受新鲜事物,对其他国家带来的新技术也具有较强的包容性。
工作习惯:
新加坡人工作严谨,在亚洲中,除了中国和中国香港,便要属新加坡的工作时间最长了。
泰国人享受生活,工作:早9晚5,一周工作6天,对工作效率非常看重,习惯早点做完事早点下班。
使用习惯:
成熟的使用人群,可以看密度很高的数据表格;新手用户,需要标准化的服务,新手引导。
3)设计差异
文化价值的不同,在对应到四个设计方向:外观、交互、内容、功能,都有哪些不同点呢?

外观:在视觉表现上,不同文化价值观下的用户需求有所区别,除了在品牌色上发力,我们还可以在界面组件规范进行调整,由于B端产品本身的业务特点就是严谨、科学,我们发挥的空间不多,一般在工作台、项目看板、缺省页插画、图标设计上结合本地化体验需求进行设计,有共性的地方当然也可以一套方案适配,节省资源。
交互:B端产品的使用门槛和业务壁垒比较高,那么我们交互设计上,尽量简洁直观,符合用户的操作习惯,配合新手引导等等。当产品适配多语言出海后,虽然不同地区的客户,有些具有探索精神,但是他们也不会希望在一个办公软件上消耗过的时间。
内容:B端产品多语言适配后的产品,还是要在内容准确度上下功夫去认真校验,避免用户在使用时语义的不清晰。内容传达的严谨、专业度,话术清晰明确,用户认同感强,操作效率高。
功能:功能设计是产品经理负责的内容,交互设计师协助,平衡产品功能与用户体验。B端产品专业度高,所涉及到的功能操作较复杂,公司一般会对新手有培训工作,配合引导手册,我们能在设计上进行优化点,都是去帮助用户提升功能操作效率的,比如新引导,情感化设计助力等。
3. 组件库
如果一个UI组件库,能够符合大众的普遍审美,并且提供良好的交互体验,作为设计师或者开发者都会进行参考和应用。特别是有些组件库还提供了国际化适配的内容和功能,可以为产品出海提供帮助,我们在设计时也可以进行参考和应用。

Element-UI是目前针对于 Vue 开发 PC 端项目的时候所使用到的一个主流 UI 库,是现在基于Vue非常好用的桌面端UI组件库。
特点:文档清晰,学习成本低;提供的组件足够使用;UI的风格符合目前大众的普遍审美。
如果你想要做一个公司级别的产品,那么Element-UI基本可以满足,但是在样式上,难免存在同质化。
官网:https://element.eleme.cn/#/zh-CN

AntDesign提供了一套非常完整的 组件化设计规范 与 组件化编码规范,大幅提高了部分产品的设计研发效率及质量。Ant Design 与 G2 的代码质量和文档质量都非常高,算是阿里提出 “大中台,小前台” 后外面可见的杰出作品。
可以适配多种语言,在设计时进行针对性参考,但是注意阿拉伯语适配存在瑕疵。
组件库:https://preview.pro.ant.design/list/table-list/

Fusion Design是阿里巴巴开发的一套企业级的中后端UI解决方案。致力于解决设计师和前端在工作协同、产品体验一致性、开发效率方面的问题。
特点
- 主题多样, 通过配置平台切换主题
- 丰富且优质的 React 组件
- 设计稿-> 组件 -> 区块 -> 项目模板,提供全流程的开发工具与设计工具
组件库:https://fusion.design/pc/component/table

vuetify 是麻省理工学院的开源项目,文档同样支持全球化,它是基于 Android Material Design 风格的一个 vue 前端组件库。
vuetify 上手的难度会比 elementUI 要高一些,主要是因为国外的人的思维和国内的人还是有一些不同,所以这就导致了 vuetify 对于国内来说会难免有一些水土不服,但是在出海设计的本土化中,存在一定的借鉴意义。
特点:
https://vuetifyjs.com/zh-Hans/
四、聚焦问题,产出方案

1. 数据检索:方便可控
助力用户在搜索数据时,更简洁易用。
1)搜索:多语言适配需要留足空间,方便展示提示信息和用户书写。
基于中文本身的特点,很多词语可以简写,打乱组合后几个字就可以概括一句话的意思,但是英文有时很难做到这点,所以我们在考虑搜索框的宽度时,除了考虑中文状态,还需要考虑适配多语言后的多种情况,尽量给文字留足可拓展区域。
①如图案例:点击搜索后,搜索框的宽度变长,方便书写;那么在不使用时,默认宽度也没有占用过多的横向空间。

②搜索项过多,新区域进行承载
特别是专业度高,业务复杂的数据表格,可搜索的内容非常多,无法一一罗列出来时,可以用弹窗去承载内容,给客户清晰的提示。

2)筛选
国内适用的平铺筛选,在多语言适配中容易出现占用过多屏幕的情况。
①高频筛选外露,低频筛选项收起
我们可以根据产品实际使用的情况,进行筛选项的高频低频划分,通过前端埋点的手法,获取使用数据,把使用最高频次的筛选项外露,其他内容进行收纳。节省空间,合理利用屏幕。
②低频筛选项使用气泡卡片承载,提高屏幕利用率,节省屏幕空间
低频筛选项虽然收起了,但是使用时展开,还是会占据屏幕较大的空间,这时我们可以使用以下这个方法,将筛选项的内容使用气泡卡片去承载,应用状态下,也能保证屏幕的利用率。

③ 表头筛选,减少屏幕滑动
使用表头筛选的前提,是相互替换的几个表头,要具有可替代性。切忌盲目使用,影响用户浏览和判断的效率。

3)标签
tab切换的标签名称需要精简,当标签长度超过一定限制后,会降低用户操作的效率,提升判断的成本,多语言适配时,需要专业的翻译同学帮助翻译和简写,避免出现极端情况。

2. 数据查看:高效易用
1)控制列数
前面有提到过的一个点,当一个数据表格的使用角色很多,使用诉求很复杂时,我们数据表格列数也会增加,列数需要在产品逻辑和用户体验两者间进行平衡,确保每个用户在使用时,都能够方便快捷的找到自己想查看的数据,这里借助一句设计圈的老话:“设计的尽头是“自定义”,我们可以通过给用户自定义展示内容的权利,来满足他们的使用诉求。自定义列只选择自己想要看的内容即可。
自定义列这个功能,相信很多从事B端行业的同学都已经非常熟悉了,那么在产品出海后,多语言适配的环境下,我们需要考虑到两点是什么呢?
答案:一个是用什么容器承载所有列名称,另外一个是操作时的交互方式。
①承载容器:列数10-15个,可以侧滑出小号抽屉进行配置;当列数超过15个,而且具有分类属性时,我们可以用弹窗去承载。
②交互方式:勾选即展示实时预览和弹窗内配置完成点击确认后相应的两种方式,根据需求特点进行选择。

2)控制列边距
一旦列数增多,我们的页面横向空间就收到了挤压,而且适配多语言后,某些语言会加大文字的横向长度,这个时候,我们需要考虑好极端情况的列边距。提前与开发同学沟通好,在交互文档内标注清晰,避免数据过于紧凑,影响数据识别度。

3. 数据操作:便捷适配
1)操作图标使用具有全球性识别度的图标,避免模糊含义。
图形需要满足用户的认知,可以多去看成熟度高全球性产品和业内翘楚性竞品,它们使用了哪些图标,保证我们选择的图标具有全球识别度。

2)操作图标尽量配合文字一起使用,降低用户操作成本和认知负担。
有很多专业的内容,如果只用图标无法保证能够理解,这时,我们需要文字配合图标进行展示,一个是可以保证用户的使用,另外一点是能够培养用户的使用习惯和图标认知。

3)尽量给操作按钮留足横向空间,避免适配时,出现“叠罗汉”等尴尬事件。
图片中的案例,这个图标它的内容无法简写,必须全部展示才能让用户知道这个按钮的功能是什么,为了保证这样的按钮可以正常使用,我们需要给它们留足空间,跟前端小哥哥也要打好招呼,交接文档要明确清晰。设计验收环节,对这样的例子也要重点验收,保证用户使用时的操作体验。

五、团队协作,检验结果
1. 设计自查,提前预知适配效果
设计方案时,实时预览多语言适配后的效果,保证设计方案的可执行性。在设计过程中,我们需要提前校对文字适配后的视觉效果,这里推荐一个Figma的插件:Translator,能够一键操作更换其他语言,可以帮助设计师检查实际效果。

2. 团队翻译协作,保证信息质量
通常公司对于多语言适配是有专门的翻译团队进行文案校对的,通力协作保证信息质量和翻译的准确性,保证用词地道,正确易读;特别是行业术语统一、专业、无歧义。专业翻译团队校对的主要任务是弥合差异,保证内容体验,特别是符合本地人阅读信息语言习惯,还有呈现和输入方式都要符合当地人的阅读习惯。

3. 开发后设计检验
开发完成后,着重检查字体显示情况:保证文字的可读性:没有出现单词错误或者拆行的情况。优化本土文化融合度:页面的图形,保证用户能够理清晰解,没有歧义或者文化冲突。

六、结语
作为设计师,我们可以从产品内核到感知层再到产品的外延体验层去构建用户对我们的信任,用户也是从从体验产品开始慢慢了解产品,是逐渐深入的过程。所以出海产品的体验设计价值点,就在于弥合与当地用户的体验差异,助力用户与产品建立信任,持续成长到产生依赖,一步步拓展信任关系,最终驱动整体商业效率的提升。
让用户找到了熟悉的环境和归属感,就赋予了出海产品真正的生命力。
这篇文章是基于我个人的工作经验和项目案例进行分享的,难免存在不够全面的问题,欢迎大家分享讨论。因国内互联网的蓬勃发展,很多设计师小伙伴都在从事出海设计相关的工作,那么希望大家一起分享经验,让我们的设计能力有更全面的提升。加油!
相关文章:
https://mp.weixin.qq.com/s/AI9E5WFcsoxfem65XyGqRw《出海产品设计之多语言设计指南》
http://www.woshipm.com/it/5178910.html《中国产品出海启示录》
https://mp.weixin.qq.com/s/LAAVUFaWMuNGHNTcGZW-1Q《出海场景下做体验设计的体系化探索》
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5429136.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园