
对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错。
但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然的去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享20个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
一、信息分类
相关联信息需要进行归类,我们日常无论是浏览新闻类还是商品类产品,习惯都是阅读标题后直接阅读内容,能够更加沉浸。
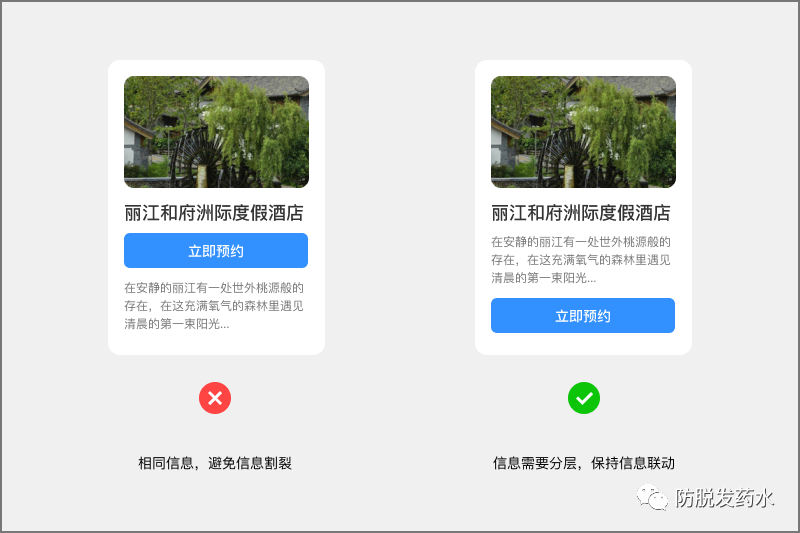
1. 左侧为什么错?
信息维度来讲标题与说明文字具有强关联性,中间强插一个按钮会把文字信息割裂,另一个维度,酒店标题是作为吸引用户后续阅读的聚焦点,它需要通过更加具有利益点的内容吸引用户进行预约购买,此时添加按钮,会使用户阅读距离上增长,无法在最快时间获得相关信息,影响用户获取信息效率,并且在两段文字具有关联性时,用户浏览顺序被打断,会造成短暂疑惑,降低阅读效率。
2. 建议正确做法
无论是什么类型的产品模块,我们在设计中应当做好信息分层,当两段内容元素具有关联性时,他们应当作为一个整体给用户展现。
相关原理:接近原则、相似原则、共同命运原则。

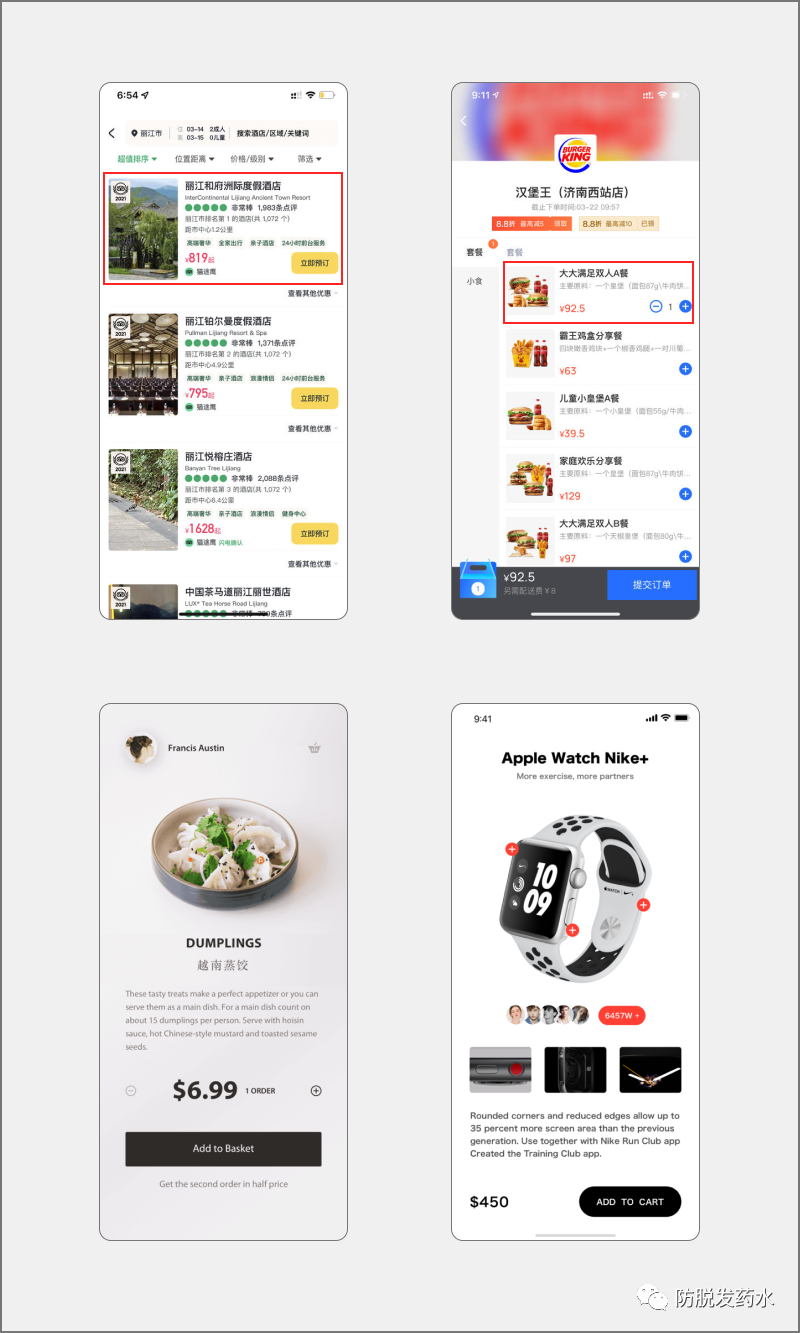
3. 实际产品中的应用

二、层级区分
两个独立的且不相关的元素,需要进行视觉区分。
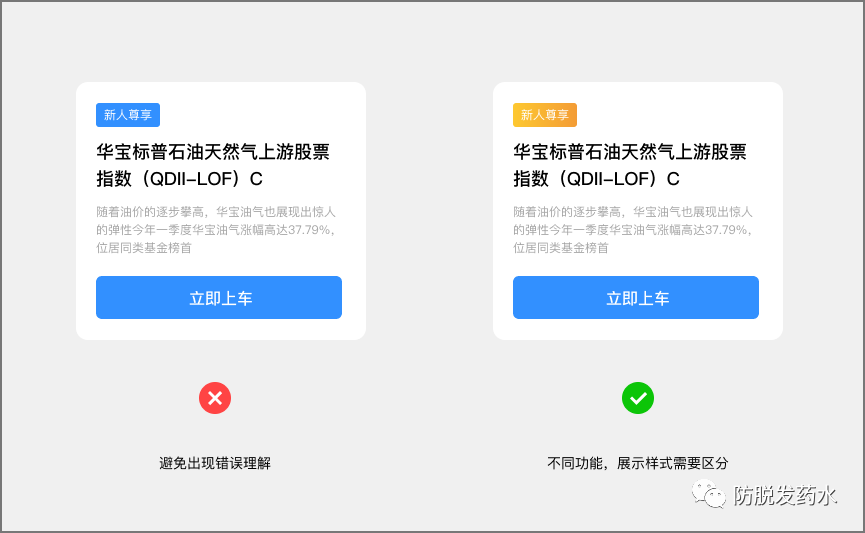
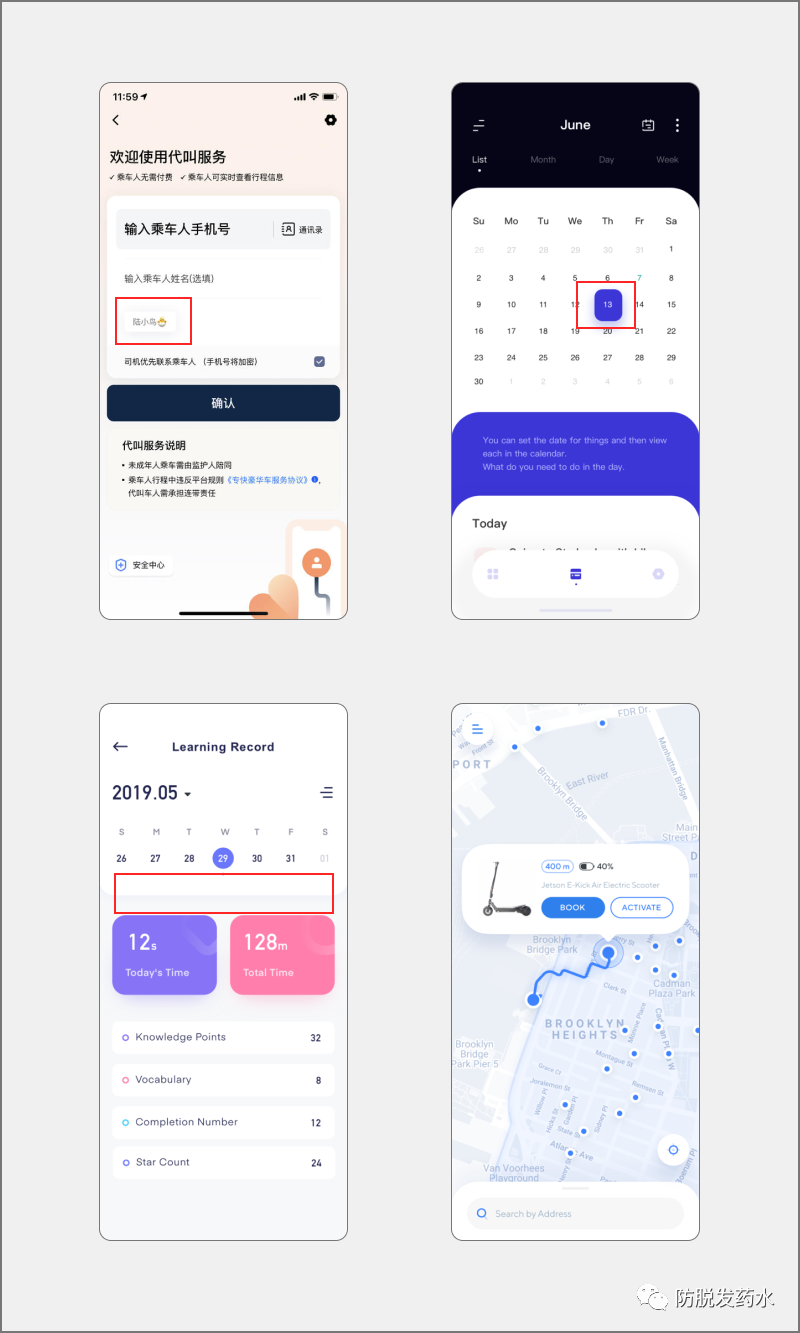
1. 左侧为什么错?
我们可以看到,新人尊享的标签颜色与按钮颜色存在冲突,在页面中看到模块会产生误解,新人尊享和立即上车两个是不是都可以点,当点到“新人尊享”标签时却发现没有任何反馈,就会影响用户体验。
2. 建议正确做法
我们在设计时应当对信息维度进行视觉区分,例如“新人尊享”定位是标签,主要目的是作为信息提示存在,而“立即上车”是按钮,目的是让用户进行下一步操作,所以我们遇到类似的设计时应当对不同信息维度做差异化处理,即所看即所得,既能表达出内容本身的含义,也不会造成体验上的损失。

3. 实际产品中的应用

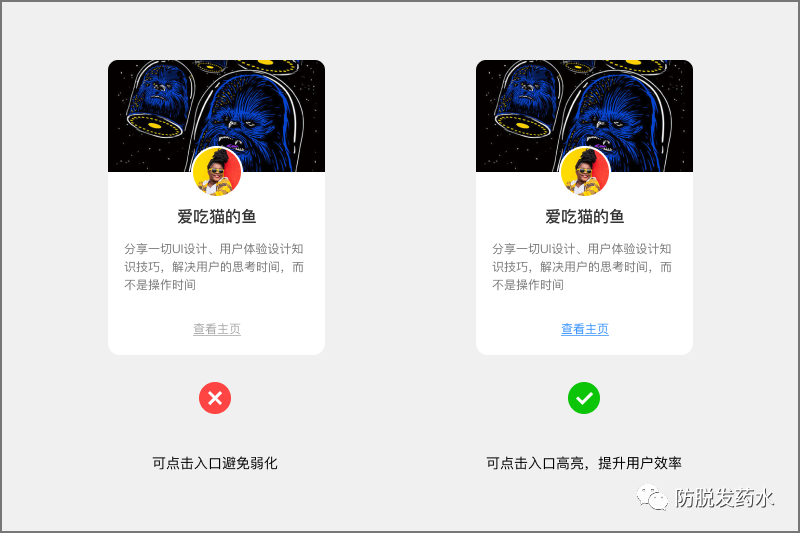
三、突出热区
当模块具有按钮、文字链、图片入口等需要下一步操作的关键元素,需要进行高亮显示,以此帮助用户快速定位目标。
1. 左侧为什么错?
图中“查看主页”入口使用了灰色字体,虽然文字添加了下划线,但是在识别度上还是不够强烈,在复杂页面信息中,用户需要进行下一步操作时,很难定位到入口,极大的影响用户的选择效率。
2. 建议正确做法
无论是在页面中还是模块中,当需要用户进行下一步操作时我们可以进行视觉高亮处理,右图中个人信息模块“查看主页”使用文字高亮加下划线进行处理,通过颜色让用户快速定位入口,且不影响用户正常阅读,若使用色块按钮进行突出,模块会冗余,过于喧宾夺主。

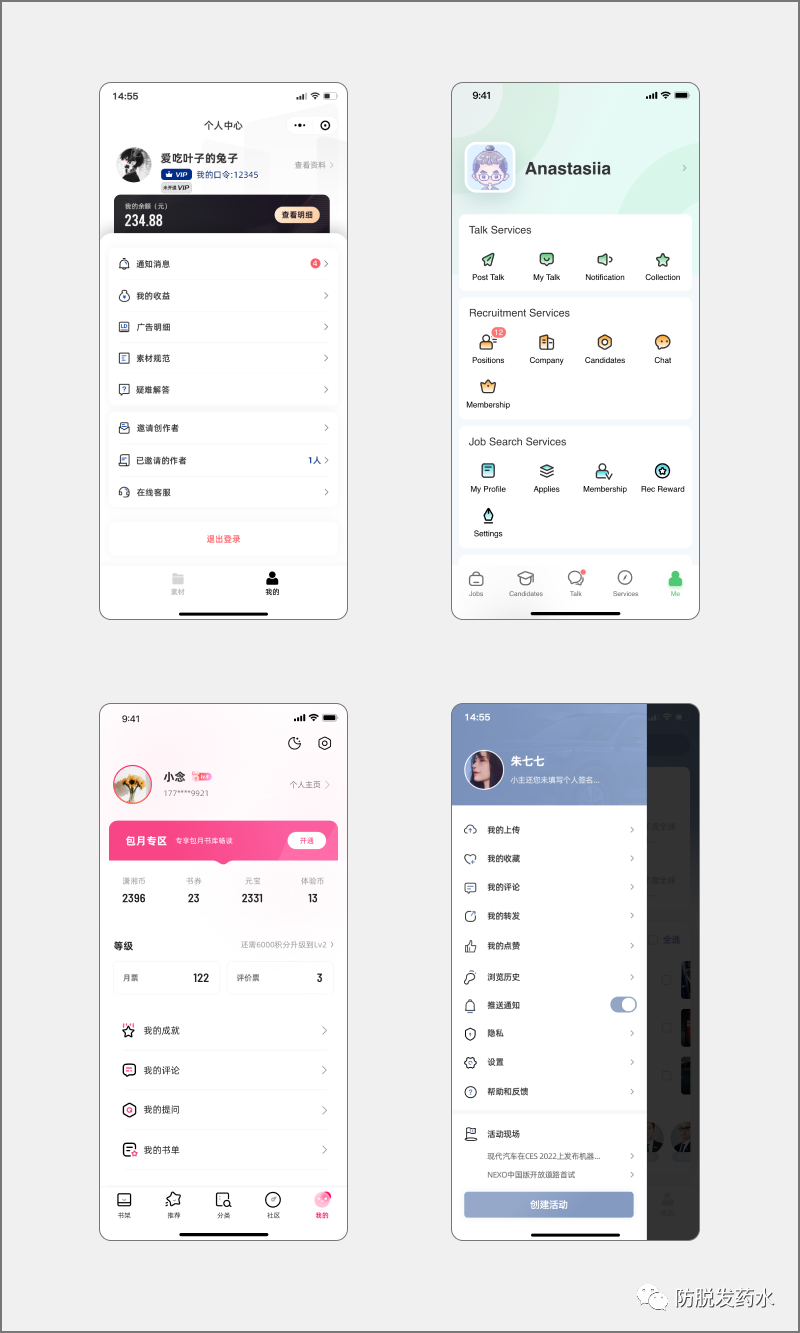
3. 实际产品中的应用

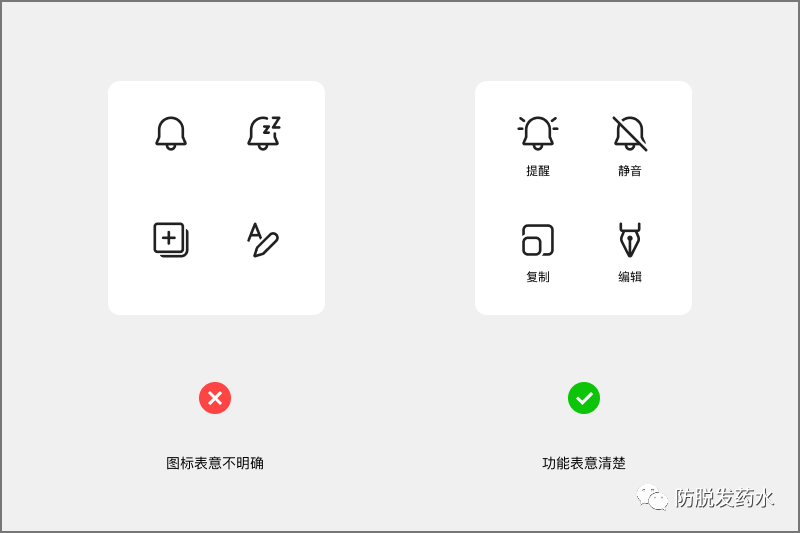
四、图标表意明确
设计中经常会遇到图标相关设计,无论是通用图标还是金刚区、百宝箱图标,我们都需要注意图标的表意是否匹配功能。
1. 左侧为什么错?
我们看左边的图,如果把文字去掉仅仅通过图标是否能够清晰的了解功能的作用,其实并不能,图标与功能本身并不匹配,对用户使用时会造成严重的歧异,造成没有安全感。
2. 建议正确做法
如右图中,我们在设计新的图标时只需要进行稍微注意下,就能够解决图标表意的问题,在认知层面解决用户的困惑,降低认知障碍。

3. 实际产品中的应用

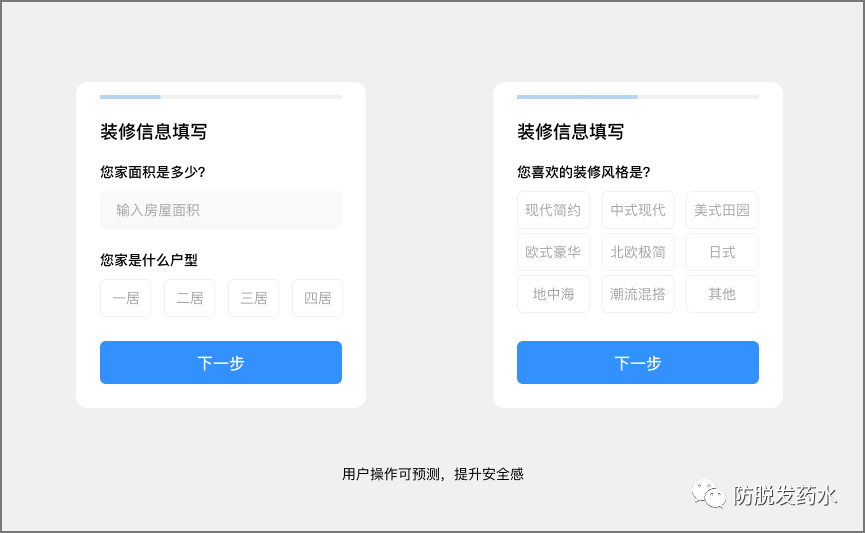
五、状态可见性
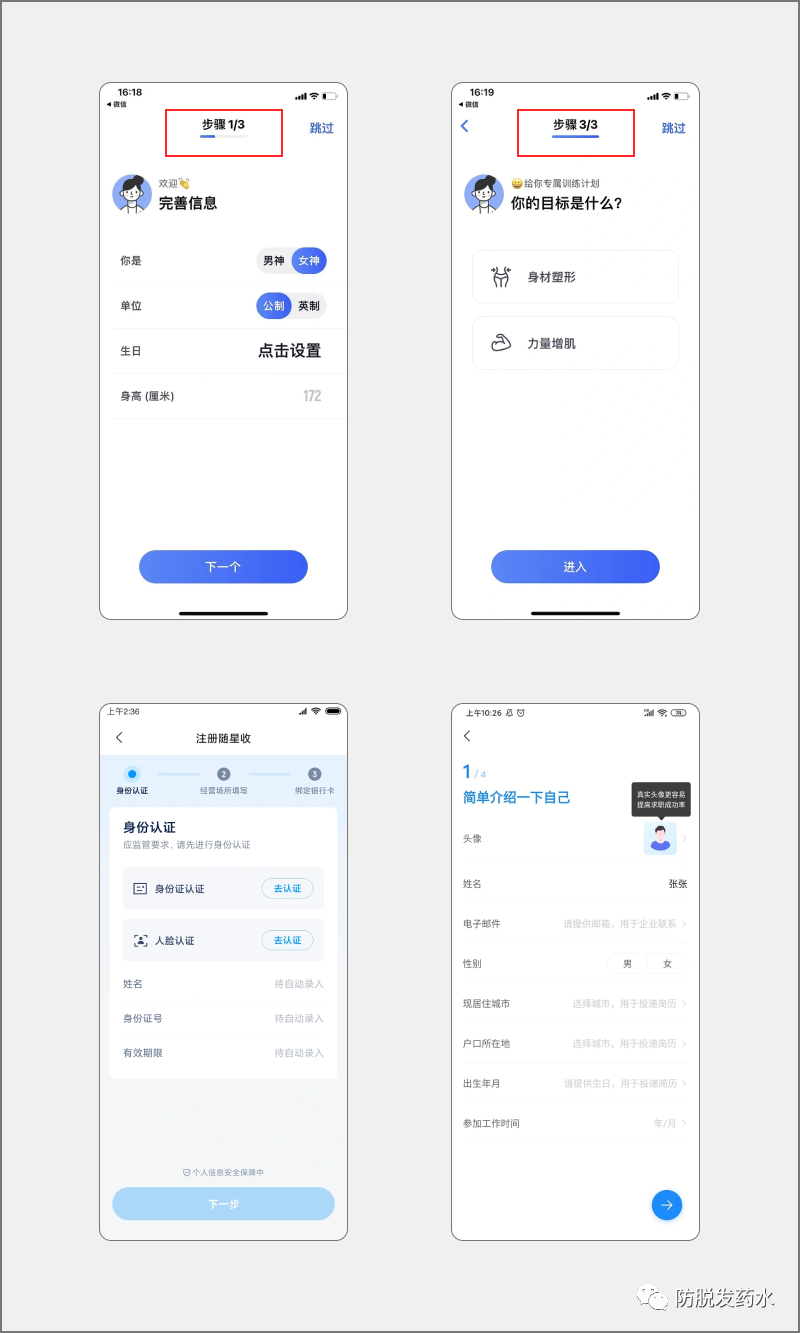
当产品需要用户进行多步骤完成任务时,应当展示系统进度,让用户了解他们的行为操作在界面中所处于的位置。
我们看下图中房屋装修信息填写流程,用户面对这种多流程任务时,耐心往往很低,我们可以在设计时添加系统状态进度条,时刻提示用户当前的节点,此方法应用场景还有注册登录、信息完善等更多场景,目的都是为了让用户达到交互可预测的状态,提升用户体验。

实际产品中的应用

六、轻量投影
在界面中阴影的作用是用来做信息层级区分和视觉效果装饰,因此在使用时需要注意阴影的大小,现实世界中阴影是随处可见,大楼阴影、植物阴影以及人的阴影等等,这些阴影是生活中的一部分,而在UI设计中,阴影则是界面的一部分,它可以根据界面中各种元素模块进行使用,但在设计中我们要避免过度使用,试想一下我们在生活中阴影会刻意成为我们关注点吗,因此在页面中也是同样道理。
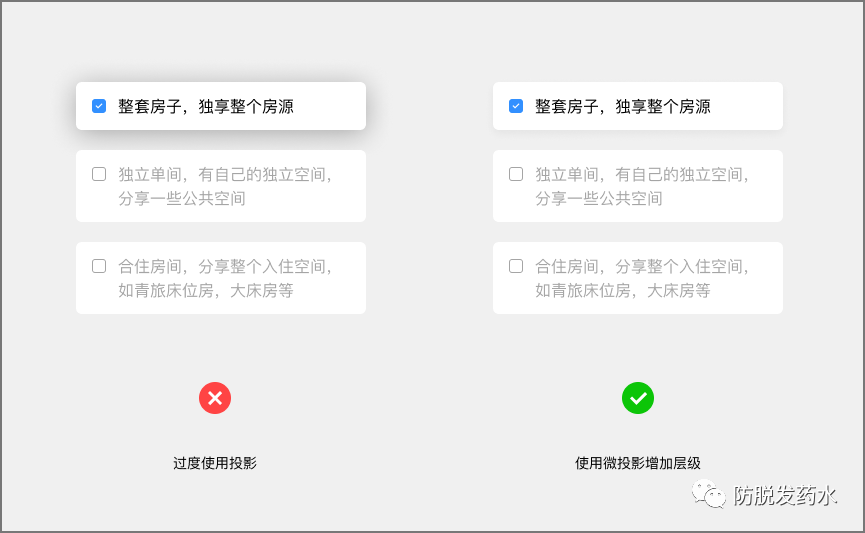
1. 左侧为什么错?
我们看左图中的阴影,在这个房屋出租表单选择模块中阴影是用来告知用户已选择该表单,给一个视觉强提示,但在图中,阴影的范围以及深度都是用过度,在页面中不仅会喧宾夺主,还会影响基础的美观度。
2. 建议正确做法
如右图中,在模块中若该元素已经有状态提示且需要阴影作为辅助进行突出,在设计时需要避免大面积深度阴影,使用轻量阴影即可起到辅助提示作用,既保证了页面美观,也不会影响使用。

3. 实际产品中的应用

七、Z形阅读
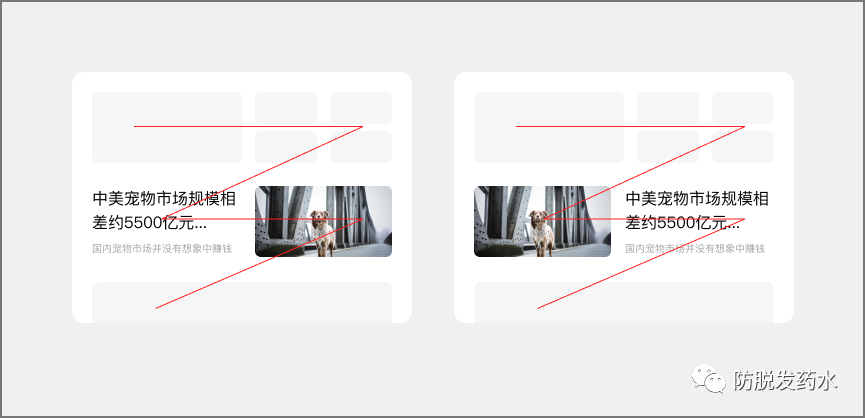
z形原理也被称为“古腾堡原理”描述了在查看元素均分的设计时眼睛的运动规律,根据这个原理验证用户的眼睛从左上角到右下角以“Z”运动轨迹浏览内容。
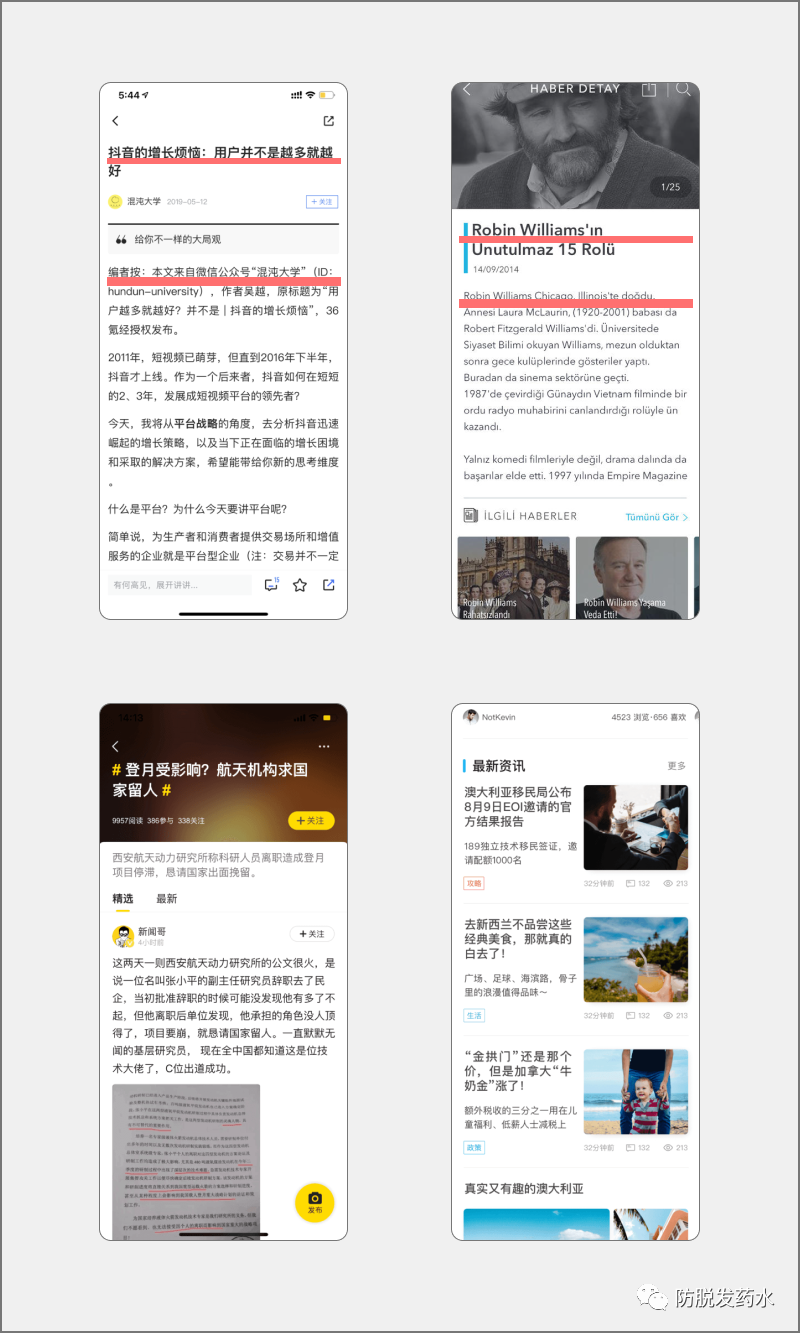
1. 更适合网页
z形阅读习惯适用于大面积的可视区域,需要根据浏览习惯,把重要的信息快速呈现给用户,一般会用于网页设计中,在新闻类产品中通常会出现大面积文字,需要通过图片引导用户去关注该模块,因此根据z形浏览顺序可以在对应的视觉点放置图片。
2. 建议正确做法
我们在设计内容复杂的网页时,建议根据产品诉求和用户目标,合理的放置元素,以此来达到目标,另一方面根据z形浏览顺序,可以让用户不会产生视觉疲惫,每个视觉点停顿时看到元素都是不同,提升用户体验。

3. 实际产品中的应用

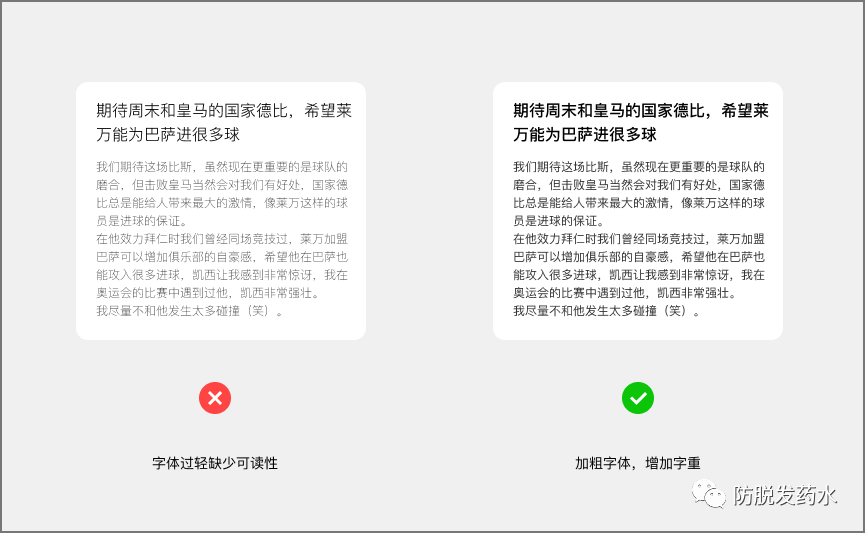
八、合理的字体加粗
在设计大面积文字排版时,应当注意字体粗细,它决定着我们的设计是否易读性高。
1. 左侧为什么错?
左图中可以看到,无论是标题还是内容字体重量都很轻,基本的识别度已经快缺失了,而且正文内容通常都是成百上千字,长时间阅读这种纤细的字体很容易出现视觉疲劳。
2. 建议正确做法
在设计UI界面中,无论是长文字体还是模块元素字体,我们都要注意字体的重量,要具备基本的识别度,保证用户在阅读时不会出现困难。

3. 实际产品中的应用

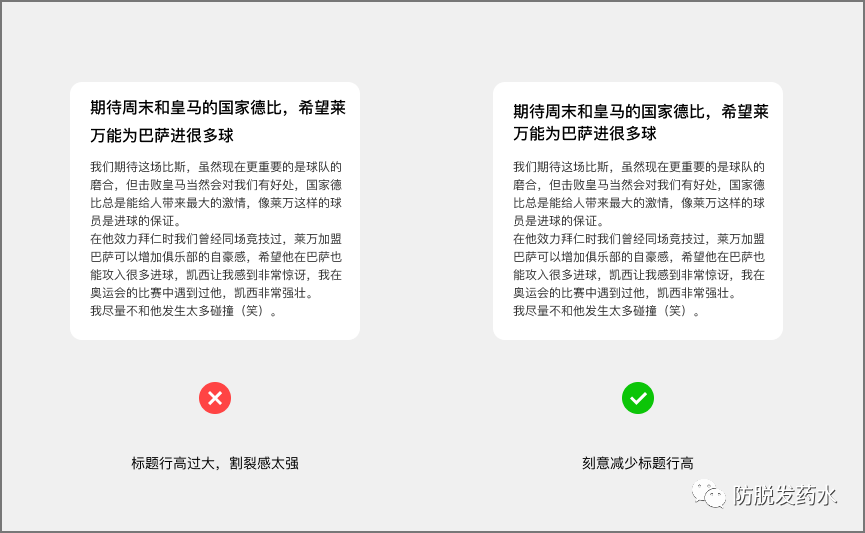
九、刻意减少行高
行高并不是越大越好,在设计文本段落时,有时候刻意减少行高,能够使易读性更加高。
1. 左侧为什么错?
我们可以看到,左图中标题行高过于大,与正文的间距层级出现了明显的割裂,用户阅读时从第一行到第二行的眼球跳动时间会变得更加大,所耗费时间更加长,我们自己感受下左图的阅读,是不是会发现有明显的疲惫感。
2. 建议正确做法
与正文的处理方法相反,在长文本段落时,我们会刻意增加正文的行高,那是因为正文通常文字非常多,并且上下段落都很紧密,需要我们通过增加间距来提升阅读空间感,而标题内容正常偏短,因此可以提升标题的紧凑感来增加阅读效率,例如正文行高1.5倍,标题行高可以使用1.3倍,具体可以根据产品规范进行调整。

3. 实际产品中的应用

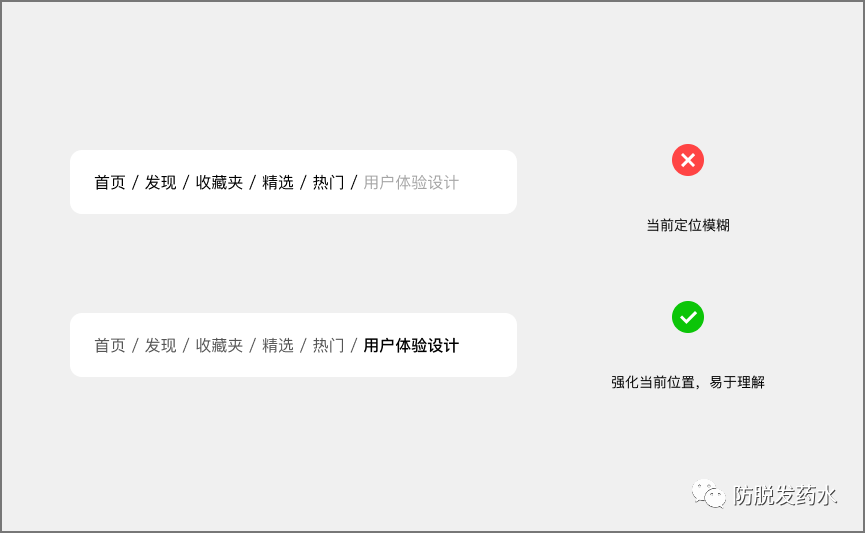
十、面包屑导航的定位
在网页中经常会遇到面包屑导航,用户可以通过点击面包屑导航直达其他页面,因此我们需要注意面包屑导航的层级状态。
1. 为什么错?
首先左图中当前界面的状态使用了置灰处理,这就会出现一个问题,用户无法清晰的查看当前所处位置,认知层面来说,一般在网页中导航区域灰色是可以点击的,而图中把可点击的状态用在当前位置,会产生操作上的误解,影响用户体验。
2. 建议正确做法
在设计网页面包屑导航时,建议用户当前位置使用高亮处理,当用户想进行导航切换时第一时间能够注意到当前所处位置,避免误操作,而其他导航入口可以使用灰度或者其他弱化方式处理,告知用户其他页面可以通过此处跳转,降低用户思考时间,提升体验。

3. 实际产品中的应用

十一、孰轻孰重
当一个模块或者元素内有多个入口时,我们需要保证让核心入口优先级最高,其他入口弱化以此来引导用户完成目标。
1. 为什么错?
左图中可以看到把“立即购买”和“试用”的点击按钮都做成面性,这样会影响用户选择,我们常常说好的体验是让用户选择,但在具有商业化属性的场景中,体验是与业务并存,是需要我们帮助用户做选择,从而在不影响体验的情况下达到业务目标,回来在看左图中,不仅影响了用户自主选择,还没有达到产品的目的。
2. 建议正确做法
当界面中存在多个入口时,我们可以对这些入口进行优先级处理,以突出核心功能为目的,用户浏览界面的动作是大面积扫读的形式,这就意味着我们需要弱化无关信息,既保证了界面的基本美观性,又能够具备良好的体验。
相关原则:易扫原则、奥卡姆剃刀原则。

3. 实际产品中的应用

十二、遵循习惯
用户浏览页面的习惯是由左至右,因此在设计界面中的模块元素时需要考虑信息文字是否违背用户习惯。
1. 为什么错?
左图中其实也不算错,为什么不建议这么做呢,一是在纯文字且无交互的模块卡槽内,文字分散排布不利于用户阅读,二是左图中的这种排布方式不利于后续的功能延展,例如在“为你推荐”处添加可点击事件,那么就需要我们修改布局,这样会造成返工的可能。
2. 建议正确做法
在设计卡片文字布局时建议使用居左形式,这样能够让用户最快速度get到信息点,且后续无论在模块中上下哪个位置进行延展,都不需要进行重新调整布局。

3. 实际产品中的应用

给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/pd/5541414.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园