
这是一个关于我如何使用设计和技术来减少手机干扰和提高工作效率的小故事。
项目概要:
- 项目类型-设计挑战提示
- 角色-产品设计师(调研、产品创意、视觉设计)
- 时间- 1周半
- 目标-减少数字干扰,提高工作效率
一、我是如何遇到这个问题的
前几天,我和一个朋友喝咖啡。我问她的工作进展如何,她说她的工作很好,她很喜欢,但是有些事情影响了她的工作——手机干扰。
她说,她在工作时很容易被手机分心,这影响了她的工作效率,增加了她看屏幕的总时间。
我突然有了些设计的灵感,于是我问了她更多关于这个问题的信息。
1. 用户研究(找出更多关于问题的信息)
那天晚些时候,我在网上搜索更多关于这个问题的信息——它为什么会发生,它是如何发生的,它如何影响人们,谁会受到影响等等。
这些是我搜索的问题:
- 你在工作中是如何分心的?
- 是什么让你在工作时分心?
- 你如何处理工作中的干扰?
- 分心对你有什么影响?
- 你希望成为什么样的人?
我试图在不分心的情况下调查。
这是我在网上找到的:
- “…我常常会工作五分钟,分心两小时…”
- “每隔五到十分钟我就要习惯性地看一下手机,这导致我什么也做不了…”
- “我本来是想用手机找些资料的,但我接着打开了抖音、小红书…”
- “…明明只想看几分钟的手机,一不小心就看了两小时…”
2. 从研究和问题阐述中得到的启示
在了解完情况后,我试图理解问题背后的成因。我从《原子习惯》(Atomic Habits)、《心无旁骛》(Indistractable)、《上瘾》(Hooked)等书以及互联网上的许多视频和文章中找到了关于解释这些分心现象成因的深刻见解。
我以问答的形式将其阐述如下:
用户面临的问题是什么?
用户面临的问题是在工作/学习中分心。
他们是如何分心的?
主要通过两种方式:
为什么会出现这些问题?
因手机分心(问题A):社交媒体让人们养成了分心的习惯。所以,每当有人在工作中遇到低谷(可能每5分钟就会发生一次),他们的内在诱因会告诉他们通过玩手机(或浏览社交媒体)一段时间来应对。

当前问题A的用户旅程:
当用户被推荐分散注意力需要谷歌或Youtube时,会发生两件事(问题B):
启动效应:诸如最近在谷歌上的搜索历史或在Youtube上的视频推荐等与工作无关的内容。

推荐是如何分散工作的注意力?
因为这些只需要点击一下鼠标,所以就很容易分心。
大脑的联想和内部触发:同时,由于Google和Youtube主要用于娱乐,大脑将其作为娱乐的场所,而不是工作或学习。因此,每当我们用这些东西来工作/学习时,就会有一个内部触发器告诉我们,这个地方是用来做别的事情的。
这对他们的生活有什么影响?
- 效率下降了:原来需要2小时完成的工作现在需要2天才能完成。
- 屏幕使用时间增加:使用屏幕时间过长,会影响健康。此外,分在家庭和自我等其他重要事情的时间也减少了。
他们的希望和期望是什么?(要做的工作)
- 减少工作时的干扰。
- 提高工作/学习时的专注力和生产力。
二、目标用户群
年龄:14至35岁,职业:学生和在职专业人士。
在这个案例研究中,我将主要讨论并尝试解决来自手机的分心(问题A)。
三、竞品分析
在进行这个想法之前,我必须做一个竞品分析,了解其他产品如何试图解决类似的问题。
所以我做了一个竞品的市场调查。事实证明,提高工作效率的应用程序并不少见。但有两个产品脱颖而出:Forest和Indistractable。
我会简单地介绍一下它们,并找出其中的不足之处。
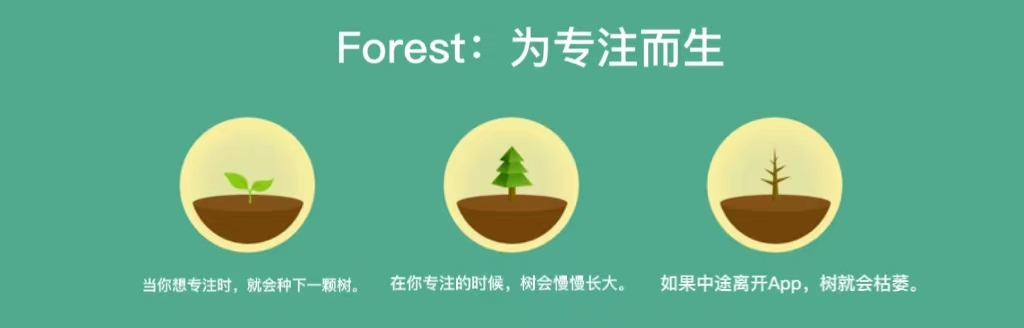
1. Forest
Forest App的工作原理:
Forest会在你专注的时间内种植一棵树(默认为25分钟)。在这段时间内,社交媒体被屏蔽。如果你在这段时间内保持专注,那么植物就会成长为一棵树,你可以把它添加到你的森林中。不断添加树木,使你的森林逐渐壮大。

Forest是如何工作的?
产品的不足之处:
- 没有特定的休息时间:在完成专注时间(比如25分钟)后,人们很容易再次沉迷手机,而不是休息,使得Forest只能有效一次。
- 无返回触发:Forest没有提供任何触发器来再次使用该应用程序。虽然用户可能想再次使用它,但如果没有触发器,他们可能会回到他们的旧习惯。
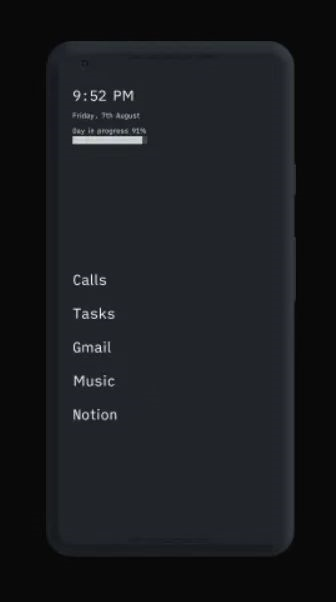
2. Indistractable Launcher
不可分割是一个最小的应用程序启动器,它可以改变你的手机的整体布局,包括主屏幕。

Indistractable主屏幕
产品的不足之处:
- 不屏蔽社交媒体和通知:虽然Indistractable成功地为用户访问社交媒体应用增加了一些阻碍,但它并没有屏蔽他们。此外,通知也没有被阻止。所以,如果有人正在工作时,手机突然弹出一些通知,他们可能会因此分心。
- 难以接受:我们的目标用户是容易分心的人,可能在他们的主屏幕上有社交媒体和其他令人分心的软件。所以突然切换到一个完全不同的环境对他们来说有点不知所措,他们可能想要换回来。
Indistractable试图在手机中创造一个完整的生产力中心,但我想创造的是只在你工作/学习时让你保持生产力的东西,之后一切照常。
面向不同用户群体:我认为Indistractable的建立是考虑到了不同的用户群。这些用户可能已经开始尝试提高效率,并有某种自我激励。
我们产品背后的想法是,逐步将高度分心的用户从有强烈社交媒体习惯的人,转变为在工作中高效的人,并有空闲的时间做其他活动。
四、解决方案构想
社交媒体已经在人们心中形成了强烈的习惯。我需要逐步打破这个习惯,在他们身上形成一个新的好习惯。
要打破一个习惯,我必须:
- 使其不明显(隐藏它)
- 使其不吸引人
- 让它变得艰难
- 让它不令人满意
这些内容来自《原子习惯》。
HMWs:
现在,像通知和外部触发器这样的东西很容易被应用阻止,但我在这里做这个应用的主要目标是:
- 阻止内在诱因,抑制工作/学习时使用手机的冲动。
- 确保产品具有足够的吸引力,这样用户就不会删除它,变成原来的方式。
我也受到拉维康特海军的这句话的启发 “像狮子一样工作,而不是像牛一样” 。
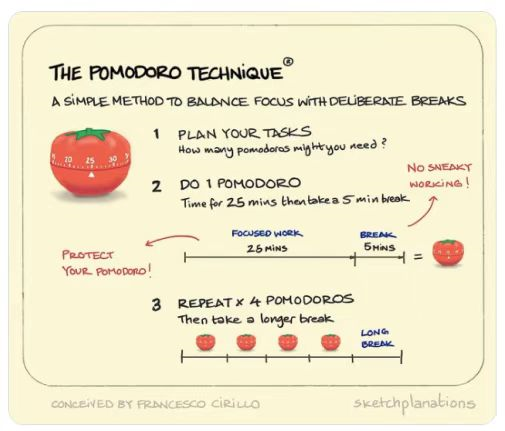
简单的想法-使用番茄工作法:
我一直在使用“番茄工作法”,它对我很有效。Pomodoro添加了其他一些功能似乎是一个可行的解决方案。如果你不知道番茄工作法是什么,让我来解释一下:

正如我之前所说,研究表明,工作效率低下的主要原因是内部因素。
盯着一个有很多不确定因素的大任务或项目是很不舒服的。因此,我们转而使用社交媒体来逃避,并改善我们的情绪。
为什么要使用番茄工作法?
- 有助于将大项目分解成小任务 -它让你在接下来的25分钟内高度专注于一个小任务,而不是被很多事情压倒。
- 平衡专注时间和充分的休息时间 -每一次番茄钟都是专注于完成任务的时间,每一次休息都是一个重新设置的机会,让你的注意力回到你应该做的事情上。
现在的问题是我如何把番茄工作法、设计和技术结合起来,让用户养成新的习惯:
也许我可以奖励那些在工作时远离手机和干扰的用户,而惩罚那些使用手机太多的人。
五、介绍POMO-DO
Pomo-do是一款基于番茄工作法的高效应用。

pomo-do标志
这是应用的基本功能:
- 用户设置任务在集中的工作时间内完成(默认25分钟)。
- 用户选择需要的番茄钟数量和在这段时间内要完成的任务。
- 应用程序在专注时间内屏蔽通知。
- 如果成功完成25分钟的工作而没有分心,应用程序会奖励金币。
- 如果他们分心打开社交媒体或其他分散注意力的东西,则减少金币。
- 金币可兑换品牌优惠。
我将在下面介绍该APP的所有屏幕和我的UX决策。
1. 视觉设计和用户体验决策
现在,这个应用程序的基本功能已经完成了,我将注意力转移到视觉语言上。
我们的目标用户是容易分心的人,所以视觉语言必须是:
- 简约
- 现代
- 严肃
现在我将带你了解Pomo-do的主要任务,即新手引导,开始番茄钟、奖励和用户投资、必要的屏幕、商场和加载时间的机会。
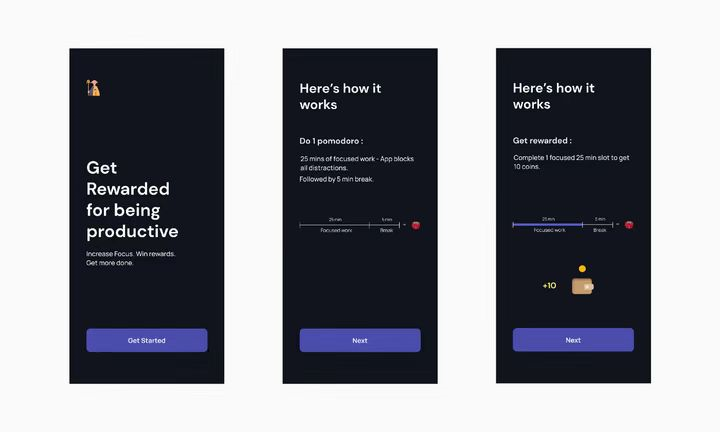
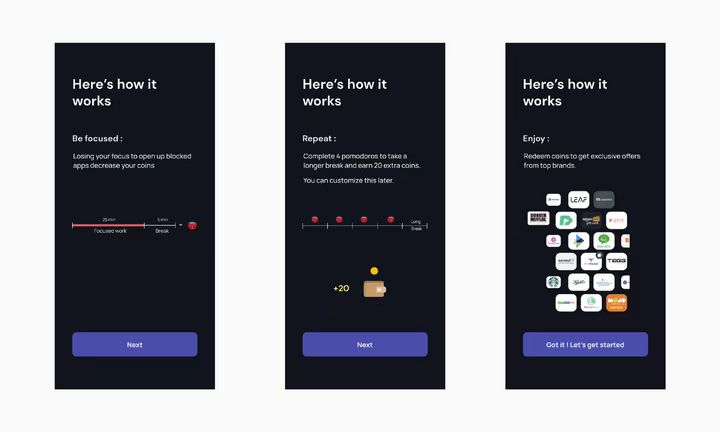
2. 应用程序的新手引导
应用程序的新手引导有4个目标。
它被设计成:
- 达到他们的第一个“啊哈时刻”,即在注册前完成他们的第一个番茄钟 – 为了共赢。
- 可以最大限度地提高注册率
- 它启动了新习惯的多米诺骨牌效应
- 用户处于正常状态,无需删除应用
我把新手引导分为两部分:
- 让用户了解应用程序的工作原理
- 开始他们的第一个番茄钟并创建一个帐户。
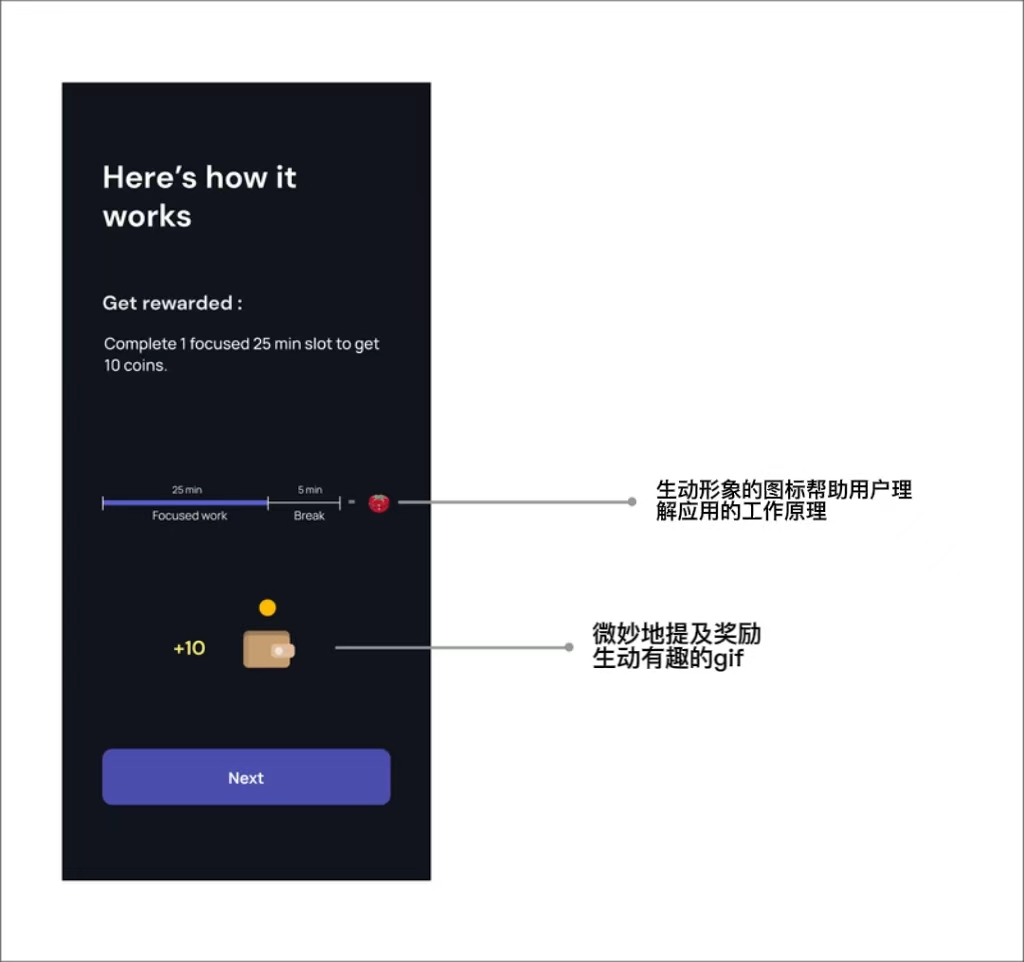
目标:让用户了解番茄工作制和应用程序如何工作。
用户目标:变得更有效率。
用户动机:与高效相关的奖励(包括完成更多工作和从应用中获得金币)。


让我解释一下背后的设计决策。


其余的部分很容易理解,并通过gif图片和奖励来吸引人。
新手引导的第二部分:开始他们的第一个番茄钟和注册。
目标:让用户做他们的第一个pomodoro并注册。
之前的接触点:用户已经了解了一切的运作方式,现在已经准备好开始。

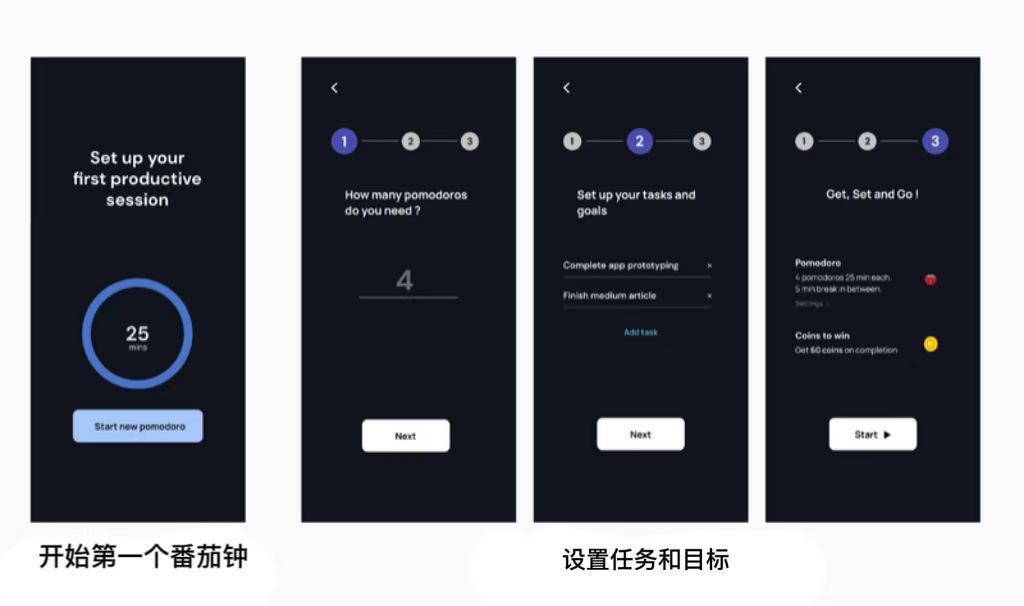
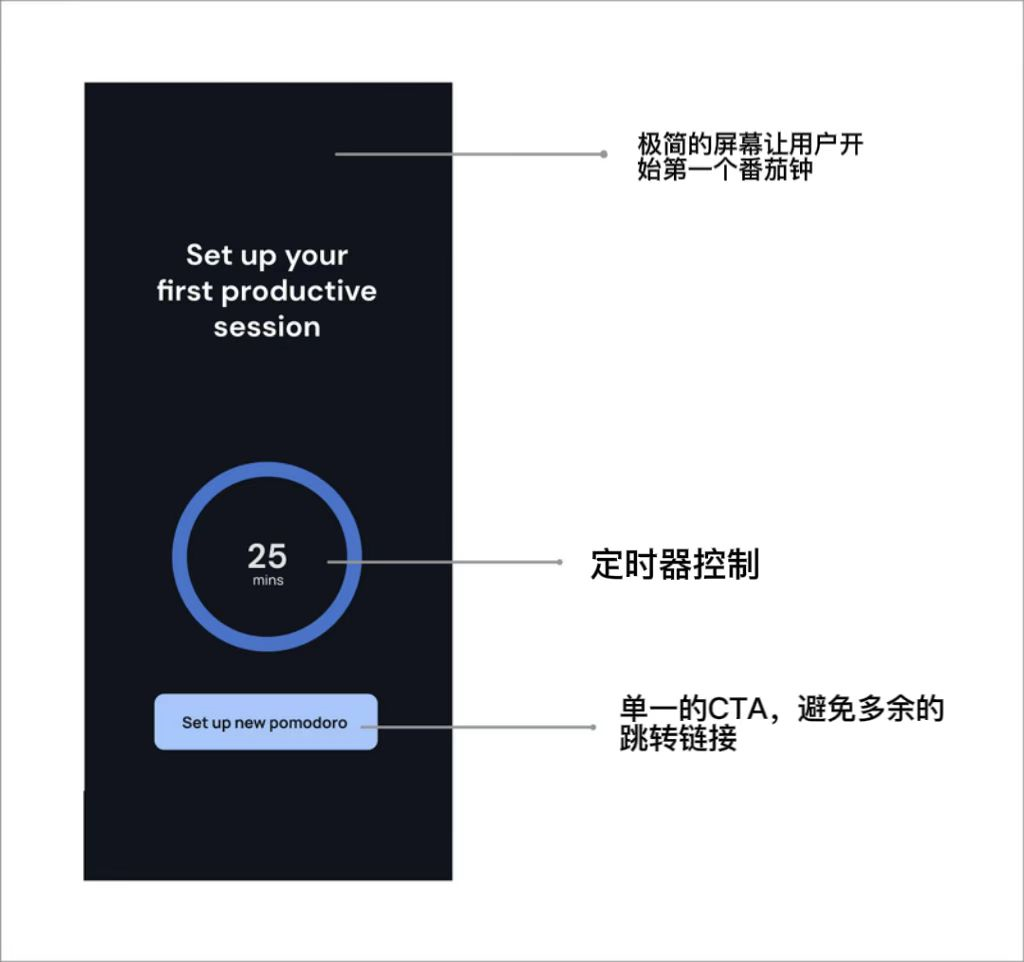
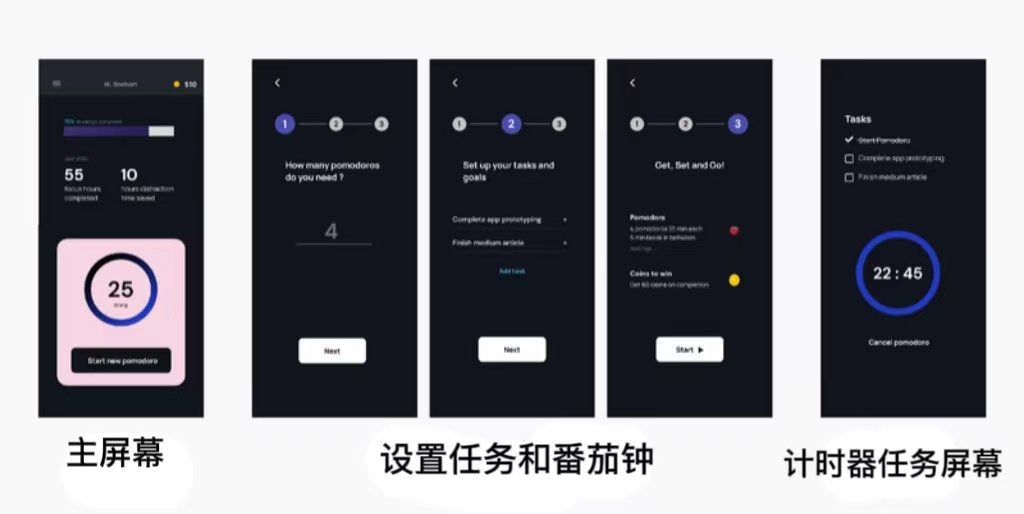
1)设置第一个番茄钟

第一次番茄钟周期和注册
让我解释一下 —
屏幕的目标:使用户开始他/她的第一个pomodoro

开始第一个番茄钟
如你所见,这里唯一的CTA是开始一个新的番茄钟。这是因为:
- 不会跳转到其他的链接 -因为它是屏幕上唯一的东西,用户更有可能开始一个新番茄钟,而不是跳转链接。
- 渐进式展示 -它向用户展示的内容刚刚好,以免用户不知所措。
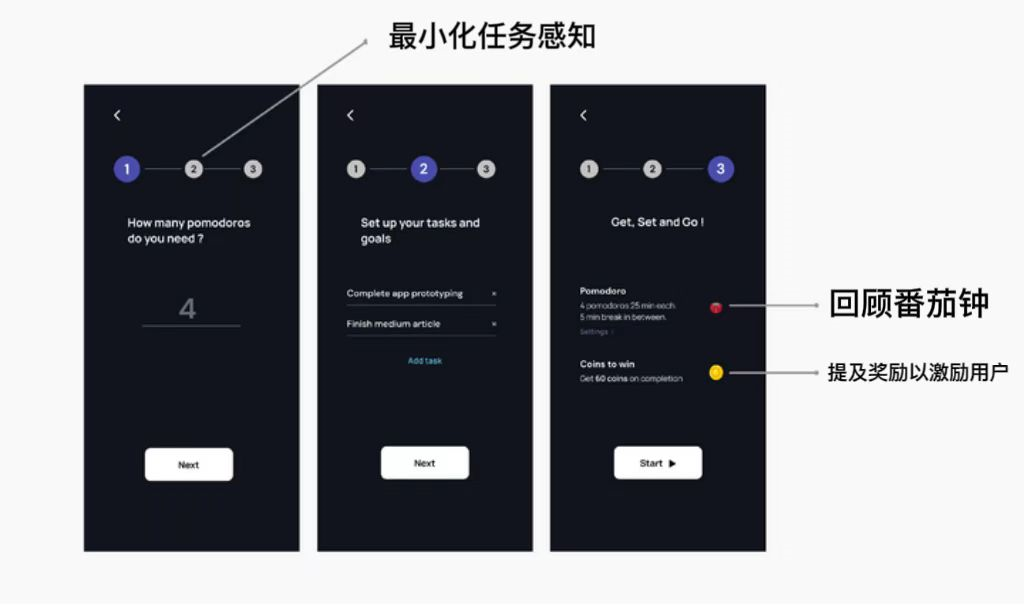
3. 设置番茄钟周期
目标:从用户那里获得番茄钟和任务的数量。

设置番茄钟周期:
- 最小化任务感知:因为这对用户来说可能是一个有点乏味的任务,所以我把屏幕分成3部分,以最小化任务感知。
- 番茄钟回顾:在开始番茄钟之前,用户会看到对番茄钟内容的回顾,并可以在需要时编辑设置。
初始动机 : 要赢得的金币也会在番茄钟前显示,以激励用户。
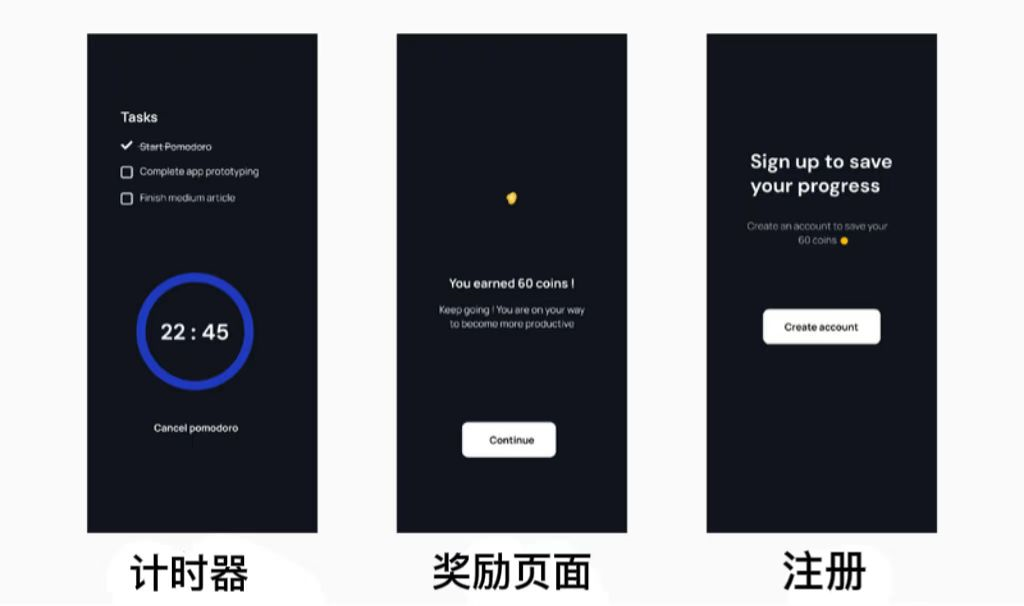
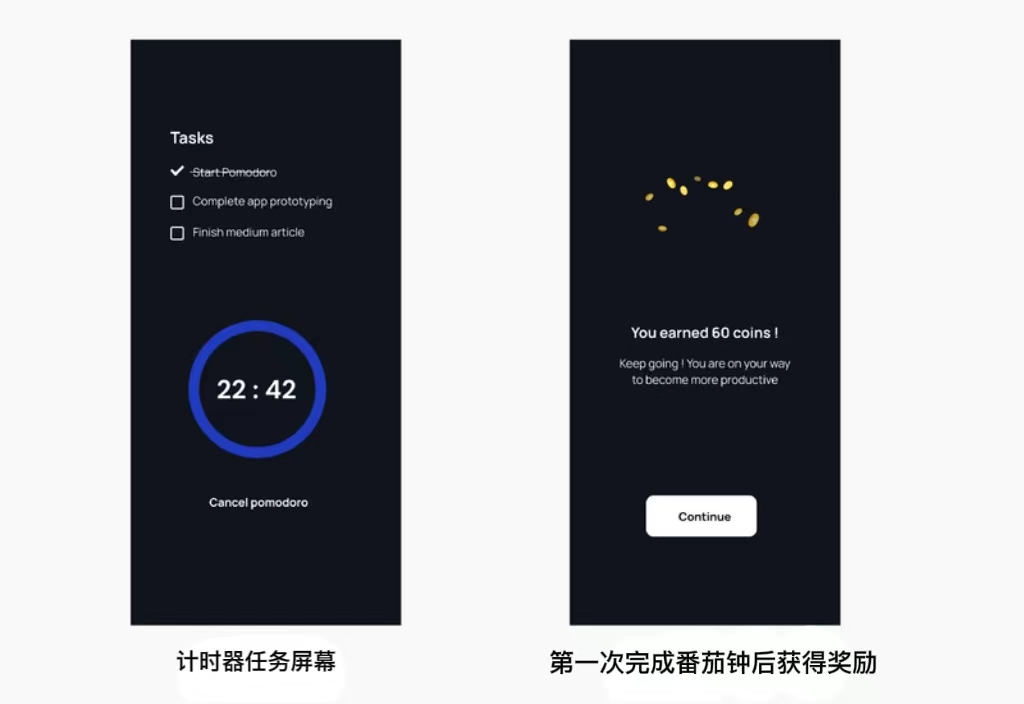
4. 进行番茄钟并注册
当番茄钟正在进行时,会发生以下情况:
- 计时器任务屏幕,该界面包含剩余任务和番茄钟
- 屏蔽通知,避免用户分心
- 番茄钟结束后,用户会获得金币作为奖励。

我将在接下来的章节中更多地讨论定时器任务屏幕和奖励,以及它们如何帮助用户实现他们的目标。
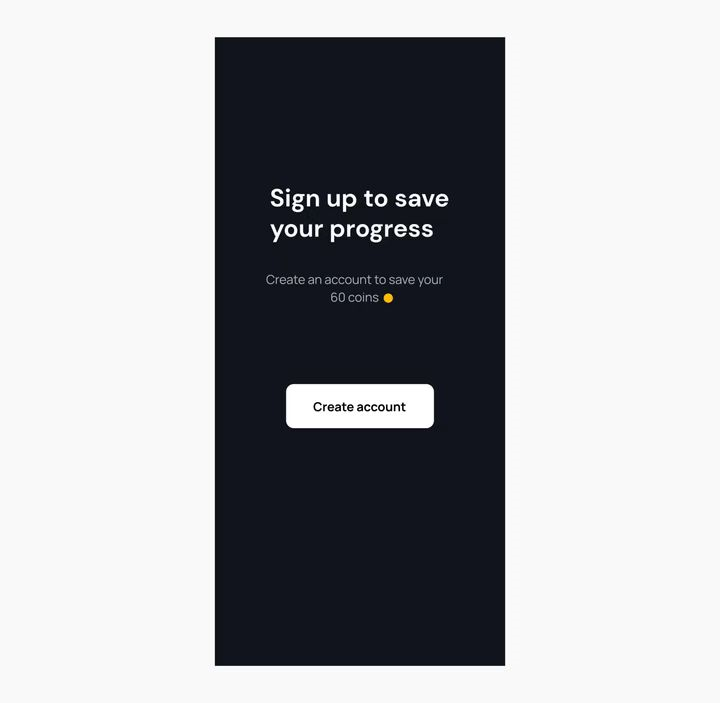
回到新手引导,在获得奖励后,用户会非常兴奋和积极。因此,这是让他们注册的好时机。这是因为:
- 基于货币奖励的互惠性:当用户获得价值时,他们便会觉得有必要进行回报(在此体验一段富有成效的游戏并获得奖励)。
- 对投入时间和获得奖励的损失厌恶:用户不想失去奖励,因此想要注册。

在这里与新手引导原型交互
5. 进行高效番茄钟的主屏幕和流程
现在,在新手引导和初次体验之后,用户将转向主应用流程。
在这里开始一个新的番茄钟的流程类似于新手引导:

让我来解释一下每个屏幕及其在帮助用户方面的重要性。
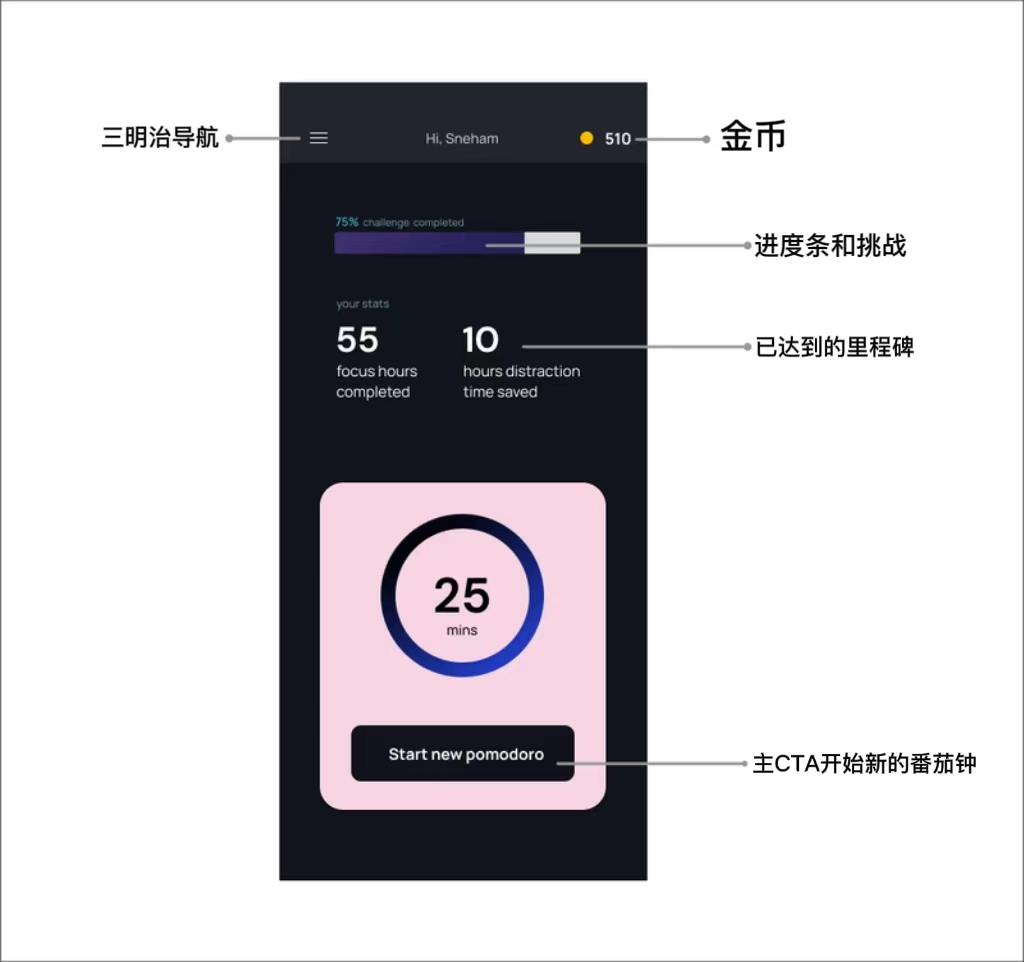
主屏幕:
主屏幕是用户打开应用程序后的第一个触点。
目标:主屏幕的主要目标是激励用户开始一个新的番茄钟,同时不要让他们分心去做其他事情。

主屏幕:
用户的第二次以及后续的与产品互动非常重要,因为他/她可能不像在初始阶段那样有动力。所以,我需要激励他们开始一个新的番茄钟。屏幕上的每个元素及其背后的设计决策如下:
- 挑战进度条。显示挑战完成的程度。这里有一个蔡格尼克心理效应,它鼓励用户开始一个番茄钟并完成挑战。我将在接下来的章节中更多讨论关于挑战和用户投资的内容。
- 用户统计:用户的目标是提高工作效率,减少分心。统计数据以小时为单位显示用户完成目标的时间。而且,随着用户做的次数越来越多,统计数字也会增加,这就加强了用户成为一个更有效率的人的目标。
- 主CTA:主CTA在屏幕上占据了最多的视觉权重,从而促使用户开始一个新的番茄钟(菲特法则)。
- 三明治导航:设计主屏幕所面临的挑战是尽可能顺利地促使用户开始新的会话而不受干扰。但由于主屏幕还必须有链接到其他东西,如商场、应用设置等也必须包括在内。因此,我没有把设置等其他选项放在底部导航栏,因为那里离手指很近,用户很容易分心,而是把它们都放在侧面的三明治导航里。该菜单位于 “ow “区域,使其更难被用户触及。

三明治菜单在 “ow “区域内

介绍完番茄钟设置屏幕,我将继续介绍“计时器任务屏幕”。
计时器任务屏幕:
当番茄钟正在进行时,通知会被屏蔽,并显示定时器任务屏幕。
目标:让用户在学习/工作过程中充分投入。

当会话进行时,计时器和任务会显示出来。它显示所有要完成的任务和番茄钟的剩余时间。
任务列表:任务列表是屏幕上两个主要内容之一。
- 它能让用户在工作时专注于列表,也能在任务完成时获得将列表删除的满足感。
- 注意有一个任务(启动计时器)已经被删除。这是因为目标梯度效应。因此,用户更有可能完成所有的任务。
一个边缘案例:
当前流程面临的问题:
如果有人设置了番茄钟,然后去睡觉了,怎么办?然后计时器会继续,用户会在睡觉的时候赢得金币。因此,我必须找到一种方法来阻止这种情况的发生,并相应地编辑流程。
解决方案:在每个番茄钟后添加一个检查屏幕。
将有一个用户驱动按钮在每个番茄钟结束后出现。如果用户未能在结束时间段的10分钟内按下它并确认番茄钟结束,番茄钟将不会继续,并被取消。
新的流程看起来像这样。
旧流程:主屏幕→3个番茄钟设置屏幕→番茄钟工作→奖励
新流程:主屏幕→3个番茄钟设置屏幕→番茄钟工作→完成屏幕→奖励

完成屏幕
必要屏幕:
在进行番茄钟期间阻止分散注意力的应用程序的问题:
在25分钟的专注时间里,用户可能会有打开社交媒体/使用手机的冲动。
但不屈服于这种冲动可能会适得其反,让欲望变得更强。
当他们最终屈服时,缓解欲望的紧张要是还会增加奖励,可能会形成更糟糕的习惯。
解决方案–如果用户分心,就减少金币。
因此,我想到了在番茄钟中给予完全的手机权限,但如果用户浏览列出的应用程序,那么他们的金币就会逐渐减少。

丢失金币的动画
链接到这里的动画。
这样做的原因:
- 没有阻挡,但有不满意的体验 -它不会阻止用户查看其他应用,但损失金币的行为会让体验不佳。
- 不太可能因为损失厌恶而分心-金币离开钱包的实时动画是一个固定的视觉锚点,它创造了一个比阻止(损失厌恶)产生更有冲击力的效果。
- 一个更好的习惯 :从长远来看,大脑会将工作/学习期间使用社交媒体与不满意的体验联系起来。
奖励:
奖励屏幕在番茄钟成功完成后出现。
奖励屏幕很重要,因为辛勤地完成番茄钟后需要有一个好的结果。我们所面临的挑战在于使这个屏幕足够吸引人,这样用户便不会因为长期看到相同的奖励屏幕而感到无聊。
制作奖励画面背后的挑战:使屏幕足够吸引人、不单调用户不会因为长期看到相同的奖励画面而感到厌烦。
解决方案–可变的奖励
为了实现该目标,我想到了一个方案–可变的奖励。所以我设计了不同的屏幕,这些屏幕将在每次番茄钟成功完成后随机显示。

奖励屏幕
屏幕上有不同的GIF和文案,以吸引用户在不同的时间内参与。
挑战和用户投资:
还记得主屏幕上的进度条吗?这是它的起源。
在与应用程序进行了几次互动后,当用户对应用程序有了一定的习惯,我们就会引入挑战。
挑战是用来让用户更投入到应用程序中,并进一步让他们养成高效的习惯。
在获得奖励后,玩家会被要求投入一些金币参加挑战。这个挑战是完成连续几天完成番茄钟的活动,获得的奖励会翻倍。

这有两方面的好处:
- 下一个触发器加载:投资以推送通知的形式加载下一个触发器,提醒用户挑战,并提醒他们每天返回游戏。
- 投入资源与沉没成本效应:用户因为在应用中投入了资源而更看重该应用(沉没成本效应)。
这就完成了Hook Canvas:

用户体验会随着用户随后使用应用而变得更好,并逐渐在用户中形成习惯。
加载页面提示:
当应用程序加载时,Pomo-do试图将加载时间转化为为用户提供更有效率的有用提示。

商场
在商场中,用户可以用他们的金币换取品牌的优惠。

问题B–来自推荐的分心
还记得用户被分散注意力的另一种方式吗?
主要问题是来自以前的搜索和观看历史的推荐。
所以我想把这些推荐完全删除。呈现Pomo-do浏览器扩展。
这个扩展的基本作用是阻止谷歌和Youtube显示推荐。像这样:

这样做是为了不被链接泄露。
六、改进的范围
虽然我已经尽可能用可靠的设计原则来解决分心的问题,但它并不完美。因为我没有在用户的环境中观察他们,所以可能会漏掉一些边缘情况。这只有在我测试Pomo-do时才能知道。以下是一些Pomo-do可能被改进的地方。
- 权限要求 -该应用需要很多关键的权限,如应用使用数据、在其他应用上运行等。对用户来说,提前提供这些权限可能有点难以承受。我们需要找到一个完美的时机来请求权限。
- 等级和朋友 – 增加用户等级和你的好友的流程可能会使应用程序更有吸引力,因为它具有社交性。
- 问题B – 虽然Pomo-do扩展阻止了推荐,但大脑可能仍然会将Youtube和谷歌作为娱乐场所联系在一起。我们尽量不要让他们有这种感觉。
原文作者:Sneham Pal
原文标题:How I made being productive a more rewarding experience: an UI/UX case study
原文链接:https://bootcamp.uxdesign.cc/how-i-made-being-productive-a-more-rewarding-experience-an-ui-ux-case-study-323ec19e8b7b
译者:许绮博,人人都是产品经理实习生
本文由人人都是产品经理实习生 @许绮博 翻译发布,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pd/5566938.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园