教程作者:凌旬(授权转载)
交作业:#优设每日作业#
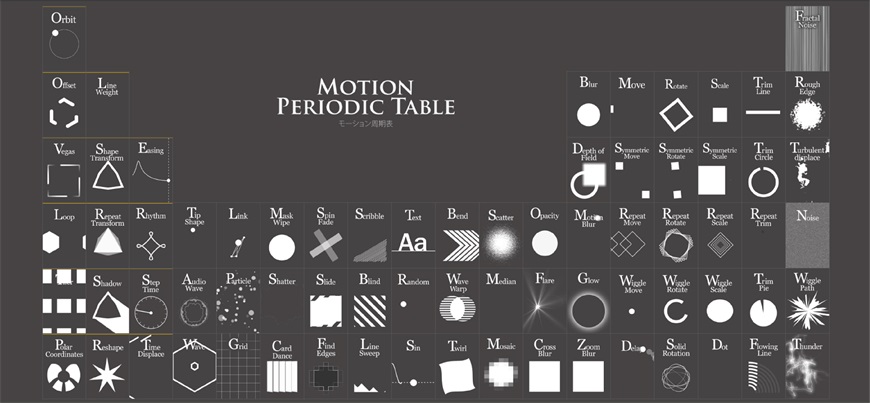
动效周期表是由日本设计师 Kazuki Akamine按照基础动效的特点属性,把他们分成了大家所熟悉的类似元素周期表的形式。

在AE软件中有很多效果预设插件,都值得我们去思考探索,日本设计师Kazuki Akamine编写了动效周期表涵盖了大部分常用效果,把里面的动效逐一解析,更易于对AE软件的学习以及动效的应用。大家可以先看原理,然后尝试制作,下面也都配有相应效果的制作步骤,当然,方法不唯一,大家可以广开脑洞去实现不同的拓展应用。
让我们开始吧!

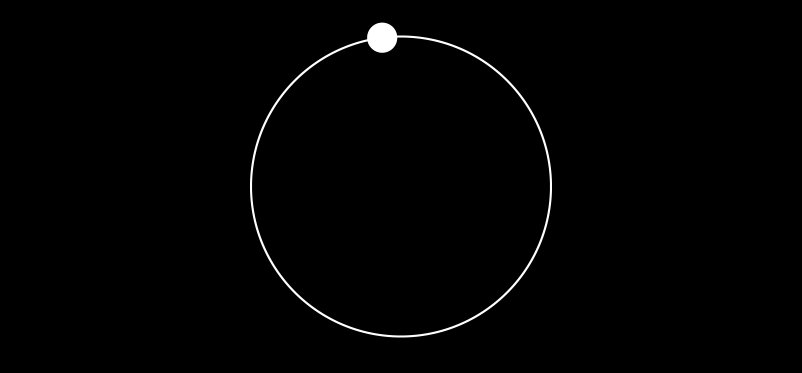
原理: 移动锚点属性使物体与锚点产生距离,为旋转属性添加关键帧或表达式。
步骤: 新建合成,绘制一个圆形,取消填充,保留描边,可将图层命名为圆轨道,其次绘制一个小圆形,保留填充,取消描边,将小圆与圆轨道呈同心圆的状态,中心点一致,然后修改小圆的锚点,使小圆圆心在圆轨道上边缘点的中心上(为保证中心点一致,此处不要移动位置而是修改锚点,因为旋转是以中心点的位置进行的),接下来设置关键帧,在0S时将旋转属性添加关键帧,在2S时,将旋转属性设为360度也就是刚好小圆绕圆轨道一圈(可以通过调整时间的长短来控制小圆的旋转速度)。也可以采用表达式的方法来制作轨道旋转,在上述方法的基础上删除关键帧,按住ALT键同时在小圆的旋转属性前面的码表上单击鼠标左键,为此添加表达式,将表达式改为time*180(意思为每秒钟旋转180度)这样2秒会旋转360度为一圈,即可呈现出轨道旋转的效果。
拓展应用: 可将小圆复制多个,修改不同小圆中表达式的度数值,来实现雷达的效果,也可能将小圆替换成星球,月亮太阳等图形。


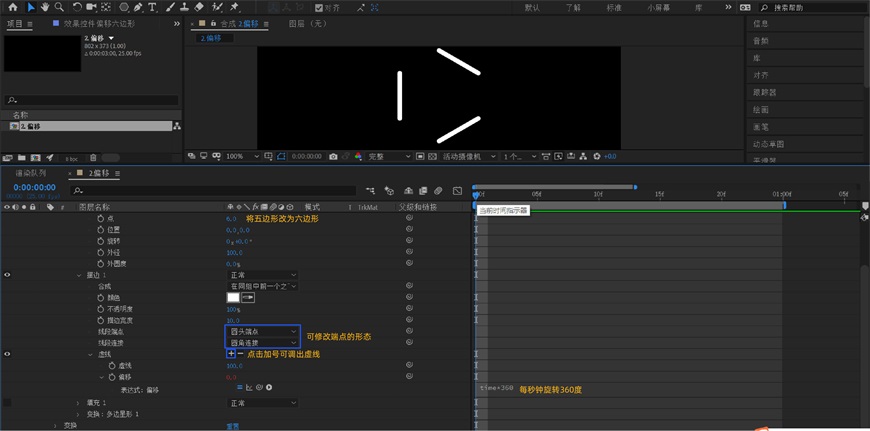
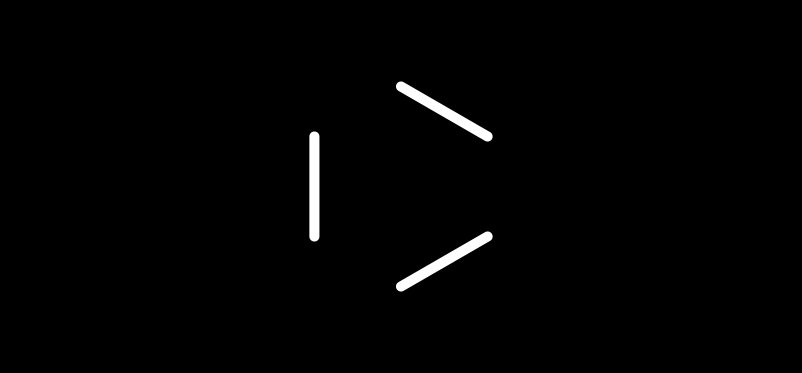
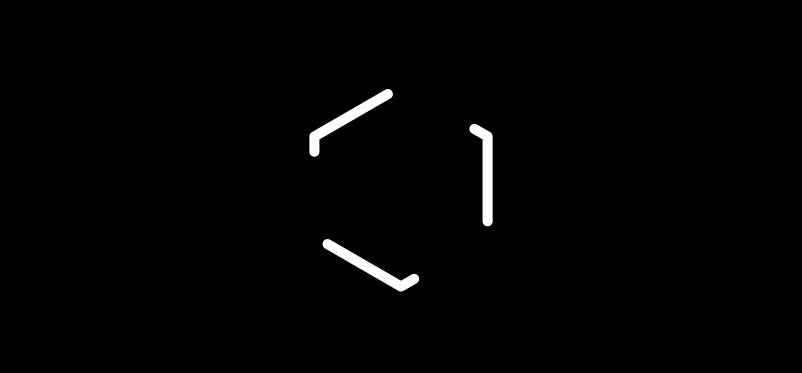
原理: 调节描边的虚线属性以及修改偏移的数值
步骤: 新建合成,双击多边形工具绘制出五边形,在属性-点中改为6,将图形变为六边形,打开描边属性,修改描边粗细,线段端点可改为方头端点,线段连接可改为圆角连接,打开虚线,点击加号,将虚线数值改为100(可根据想达到的效果字行调整数值),然后给偏移属性添加表达式为time*360(意思为每秒钟旋转360度),即可呈现出运动沿着形状的路径旋转的形态。
拓展应用: 可设置内框,外框,内部图形,调整它们的虚线间隙或者将六边形换成其他图形等。


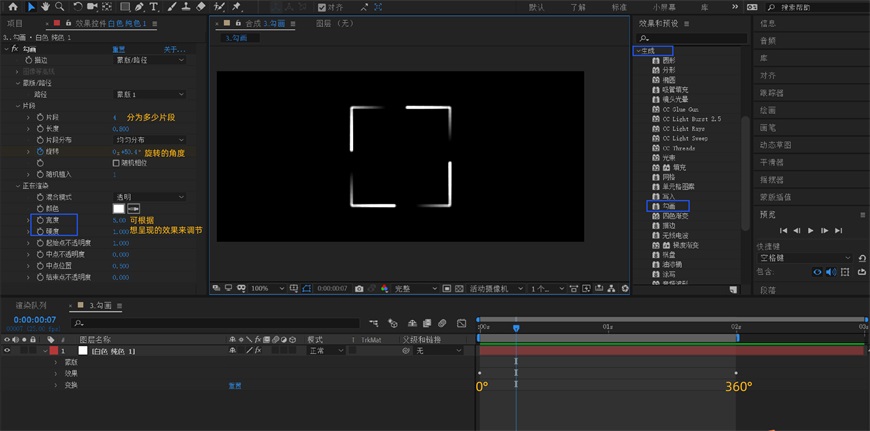
原理: 为纯色层添加蒙版,为蒙版路径添加勾画效果。
步骤: 新建合成,新建一个白色纯色层,选中纯色层绘制正矩形即为纯色层添加蒙版,在效果和预设中找到勾画,将勾画拖拽到纯色层中,在FX勾画中将描边选择蒙版和路径,路径里选择我们画好的矩形即蒙版1,片段属性改为4(需要X条线就改为X),混合模式选择透明,颜色,宽度以及硬度可根据需要自行调节,然后为旋转设置关键帧,在0S时将旋转属性添加关键帧,在2S时,将旋转属性设为360度也就是一圈。
拓展应用: 可用钢笔绘制蒙版,做出心电图波动的状态,或多个形状组合成旋转的轮胎等等。


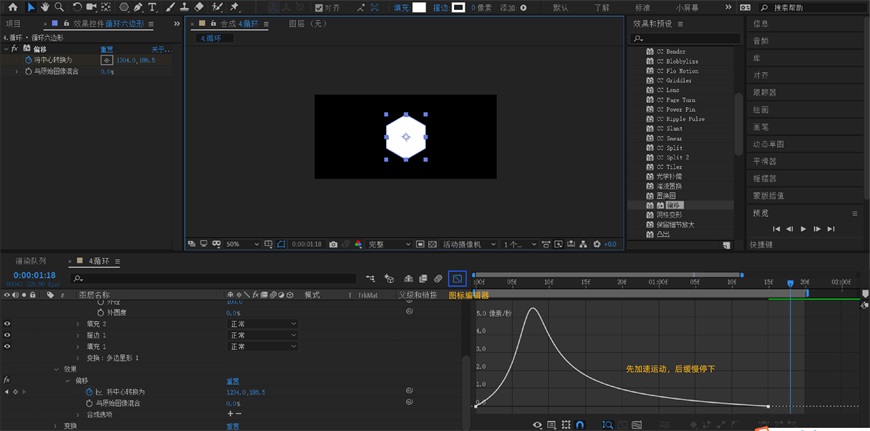
原理: 偏移效果的调节。
步骤: 新建合成,新建六边形,在效果和预设中找到扭曲下的偏移,将偏移拖拽到六边形上,然后为FX偏移中的“将中心转换为”这个属性加关键帧,在0S时添加关键帧,在1S15f时,把将中心转换为属性的X值改为1204(可根据合成大小以及六边形大小自行调节,让六边形重合的数值即可),将工作区切到1S20f,给六边形一个稳定的时间,此时预览,六边形会呈现匀速运动,可打开图标编辑器,改变匀速运动为先加速运动后缓慢停下的运动轨迹,然后所有关键帧设置缓动(选择关键帧按F9键或选择关键帧,然后菜单栏找到动画-关键帧辅助-缓动)。
拓展应用: 可做UI界面滑动效果,长条过渡,循环效果等。


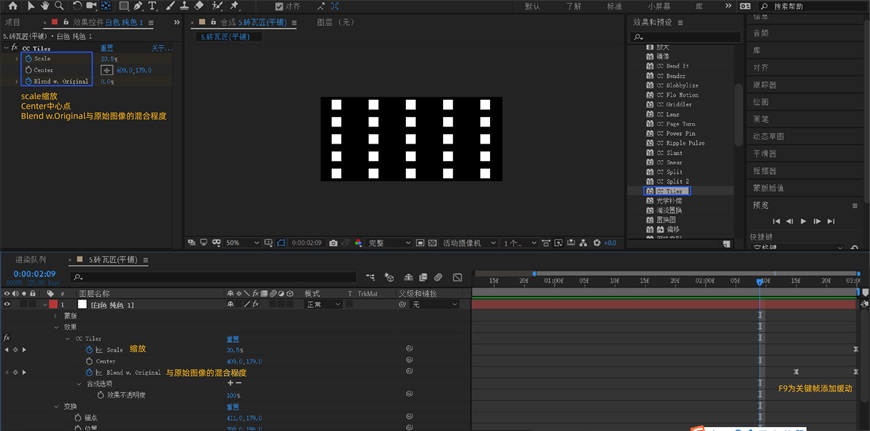
原理: 为纯色层添加蒙版,为蒙版路径添加CC Tiler 。
步骤: 新建合成,新建白色纯色层,为纯色层建立一个矩形蒙版,然后在效果和预设中找到扭曲下的CC Tiler,将CC Tiler拖拽到纯色层上,可以看到有三个属性,scale为缩放,Center中心点,Blend w.Original为与原始图像的混合程度,在0S时为scale添加关键帧,然后在3S时把scale数值调到10%,这样就可以实现由一到多的平铺的效果,然后在3S时为Blend w.Original添加关键帧数值为100%。将时间标尺向前移动10f,将Blend w.Original的数值改为0,这样整体就有了循环衔接的感觉,最后为关键帧加上缓动。
拓展应用: 可替换其他形状,或一些图片来尝试做出更多有趣的效果。


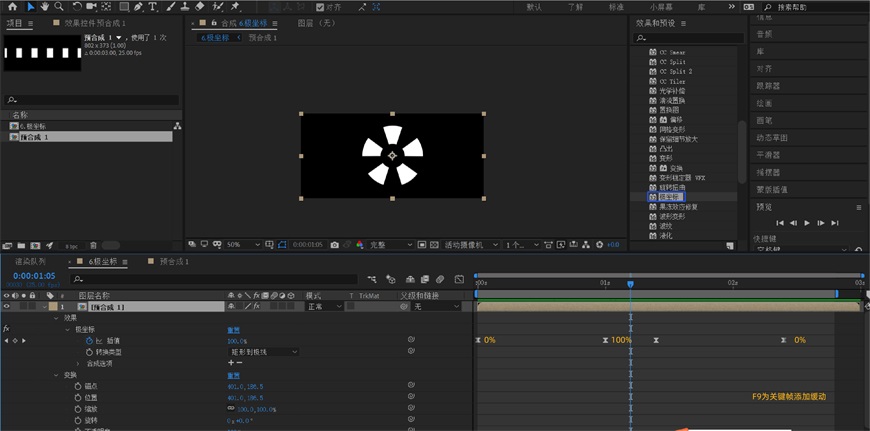
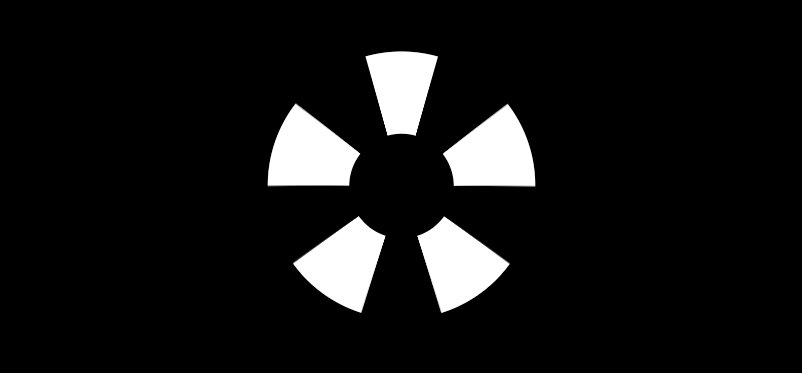
原理: 为图形添加极坐标效果。
步骤: 新建合成,新建一个矩形,然后想矩形横坐标的位置调为0,然后复制出5个矩形,将最后一个矩形的横坐标调到803(根据合成大小来设置即可)选择6个矩形,单击水平均匀分布后添加预合成,然后在效果和预设中找到扭曲下的极坐标,将极坐标拖拽到预合成上,把转换类型改为矩形到极限,然后为差值添加关键帧,0S时为0%,1S时为100%,2S时为0%,为保证整体过度自然,可在中间在相同关键帧让此状态产生停顿,最后整关键帧添加缓动,参数如下图所示,仅供参考可自行调节。
拓展应用: 可用网格或矩形拉长或只保留描边等图形来制作,也可多个图层结合成多个预合成制作出更多的效果。


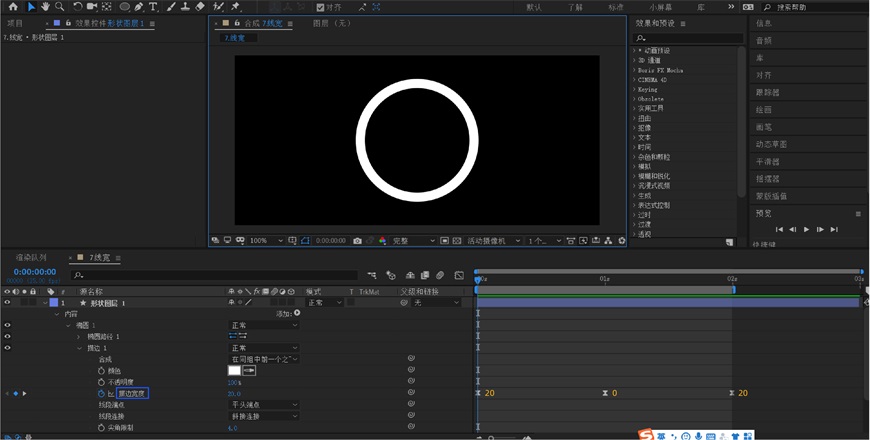
原理: 为图形添加描边宽度的效果。
步骤: 新建合成,绘制一个圆形,取消填充,描边改为20,然后找到内容-椭圆-描边-描边宽度,为描边宽度添加关键帧,在0S时数值为20,在1S时数值为0,然后在2S时复制第一帧关键帧,最后选择全部关键帧添加缓动。
拓展应用: 可以添加缩放,做成小爆炸的效果或者添加多个圆形做成水波纹的效果等。


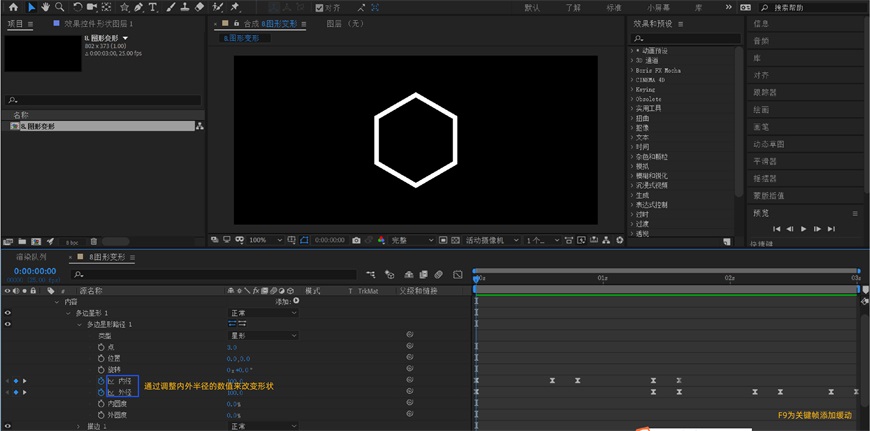
原理: 调整多边形内外半径。
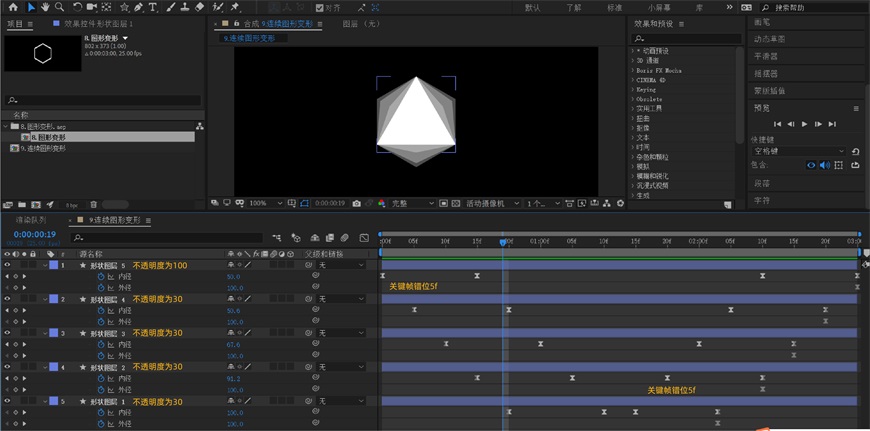
步骤: 新建合成,绘制一个星形,在内容-多边形-多边星形路径中,把点改为3,然后内径和外径均改为100,此时图形由星形变成了一个六边形,然后在0S时为内径和外径添加关键帧,在20f时把内径改为50,在1S15f时把内径改为100同时为外径添加关键帧,在2S10f时把外径改为50,在3S时把外径改回去初的100。此时整体过度会比较快,我们可在每次变化中间让图形停顿5帧,然后为整体关键帧添加缓动,如下图所示。
拓展应用: 可以和其他效果结合使用,形成更多有趣的效果。


原理: 在图形变形的基础上进行多图形的变换。
步骤: 可在第8个效果的基础上来制作,将第8个效果的描边改为填充,然后复制出4个图形,全部选择按U键,显示出带有关键帧的内径和外径,将第一个图形的不透明度改为100,其他图形的不透明度改为30,先将除了前两个关键帧之外的关键帧向后移动,先调整前两个关键帧,调整图形出现的时间,每个图形相隔5f(从形状5到形状1),然后将第二组变化的关键帧移动到第一组变化结束之后(相同关键帧可以删除,如想中间有停顿也可保留并移动相应位置),每个图形相隔5f(从形状1到形状5)以此类推,如果变化更多的形态皆如此(1-5,5-1,1-5等等)
拓展应用: 可以变换其他的图形来进行处理也可结合其他效果。


原理: 为预合成添加CC Scale Wipe效果,结合遮罩。
步骤: 新建合成,把之前的第8个效果拖拽过来或者重新练习制作出第8个效果,将形状图层添加预合成(因为六边形的边界有局限性,,创建合成后边界就变成了合成的边界)然后在效果和预设中找到过渡-CC Scale Wipe,将CC Scale Wipe拖拽到预合成上,Stretch表示拉伸(最长到达边界为100,负数是向反方向进行拉伸)Center表示中心,Direction表示方向,接下来把Stretch数值设置为100,Direction数值改为120°,然后将预合成进行复制取消效果,因为作者图中是镂空的所以,我们再次复制刚刚复制好的取消效果后的预合成,将后面两个合成再次建立预合成并且为他们建立轨道蒙版,选择Alpha反转遮罩,然后将形状图形的缩放改为80(此时预览动画,会发现在变换过程中描边会有所变化),所以我们为缩放添加关键帧,0S为80%,15f为70%,20f为70%,以此类推。
拓展应用: 可以将阴影的颜色进行更改或为中心点添加关键帧做出更多有趣的效果。


原理: 为纯色层添加多个蒙版结合改变形状的效果。
步骤: 首先用AI软件绘制出四个图形分别是:正矩形,四角星形,圆形和七角星形,然后打开AE新建合成,新建纯色层,然后到AI里选择第一个正矩形复制,到AE中选择纯色层然后粘贴(后面三个图形也是同样逐一粘贴过来,注意要选中纯色层在粘贴),这样在纯色层上将产生四个蒙版,将蒙版1的混合模式改为相加,蒙版2.3.4的混合模式改为无,然后在效果和预设中找到扭曲-改变形状,将改变形状拖拽到纯色层上,源蒙版(优先想显示的蒙版)选择蒙版1,目标蒙版(改成哪个蒙版)选择蒙版2,弹性选择超级流体(里面选项是由生硬的变化到柔软的变化逐一递减的选项),在0S时为百分比添加关键帧数值为0%,然后选择FX改变形状进行复制,一共复制出四个,分别调整源蒙版和目标蒙版(如下图),因为百分比0到百分比100,,饿过程就是源蒙版到目标蒙版的过度,我们逐一调节关键帧(具体变化时间和停顿间隔可以自行调节),最后为所有关键帧添加缓动。
拓展应用: 可以绘制其他图形作为蒙版或结合其他效果。


原理: 添加缓动和调整运动曲线。
步骤: 新建合成,绘制一个圆形,然后为位置属性加关键帧,由于真实事物是不存在匀速运动的,所以我们可以为关键帧添加缓动效果,并且调节图表编辑器,使圆形由快向慢的向前运动直到停下。然后用钢笔绘制一条与运动相符的线段,可为圆形上下加入一条虚线对比更明显,让虚线成为小圆的子集,跟随小圆运动而运动。
拓展应用: 可以结合矩形与其他图形做成转场的效果。


原理: 缓动,曲线速度让效果更有节奏感。
步骤: 新建合成,绘制一个多边形(去掉填充保留描边),将点改为4,然后为外圆度添加关键帧,0S时为0°,在15f时为-612°,在1s5f时为-612°,在1s20f时为0°,然后为所有关键帧添加缓动,然后调整图标编辑器,形成先快后慢的运动轨迹,然后在15f时为形状添加关键帧,1s5f时旋转90°,在1s20f时为90°,在2s10f时为180°,并为所有旋转关键帧添加缓动,调整图标编辑器的速度。
拓展应用: 可以添加旋转,缩放,让更多图形融入形成带有更强的节奏感的效果。


原理: 理解这个表达式:Math.floor(time*x)*y即x表示每秒旋转的次数,y表示旋转的幅度。
步骤: 新建合成,绘制椭圆,取消填充保留描边,作为钟表的外框,然后绘制一个矩形,然后点击添加一个中继器,副本改为36,让位置为0,然后调整旋转角度为10°(360/36),作为表的刻度,绘制一个圆形作为重心,绘制矩形作为指针,然后为指针的选择属性添加表达式Math.floor(time*5)*10可以这样理解{(Math.floor(time*x)*y] 即x表示每秒旋转的次数,y表示旋转的幅度},然后钟表就会按阶梯变化进行运动。
拓展应用: 可以绘制吃齿轮旋转的效果,添加不同表达式可使不同齿轮旋转效果不同。


原理: 无线电波和时间置换效果。
步骤: 新建合成,新建纯色层,效果和预设中找到生成-无线电波,添加到纯色层上,然后把无线电波里的多边形的边调为6,波动的方向调为30°,开始宽度和末端宽度调为10,颜色可以改为白色,新建纯色层添加图层样式为渐变叠加,将样式改为角度,然后新建合成选择将所有属性移动到新合成,新建调整图层,给调整图层添加时间置换效果,将时间置换图层改为渐变,最大位移时间改为0.5S,时间分辨率改为4(将画面分为4部分),然后在2S时为六边形里的频率加关键帧,数值为0,然后在前一帧时关键帧数值改为1。
拓展应用: 调整频率,位移时间等等,尝试发现一些新效果。


原理: 修剪路径以及表达式。
步骤: 新建合成,绘制一个六边形(要勾选贝塞尔曲线路径),然后为六边形添加修剪路径,在效果和预设中找到滑块添加到六边形上,在修剪路径中的结束属性添加表达式,并将表达式关联器拖拽到滑块上,在0S时为滑块添加关键帧数值为0,在2S时滑块数值为100,然后绘制一个圆形,找到六边形的路径进行复制,到小圆的位置上(要在0S时)进行粘贴(如出现偏差手动调节因为路径是按你第一次绘制的路径产生的如中途有移动都会产生一定的偏差),为小圆的位置属性添加表达式,找到添加Property-valueAtTime(t),用鼠标选中t,然后将表达式关联器拖拽到滑块上,因为滑块动了100步,小圆运动时间是2秒所以表达式后面需要除以100乘以2,然后圆形每次画过的端点都加一个关键帧并为关键帧添加缓动,然后调整运动图表,让整体的运动更加自然,然后在6S时加滑块的数值改为0,加缓动并调节速度。
拓展应用: 可以利用滑块做出多样式的转场效果等等。


原理: 结合音乐素材,让波形随音乐节奏而动。
步骤: 新建合成,新建纯色层,在效果与预设中找到音频频谱拖拽到纯色层中,然后把音频素材导入进来,然后把音频频谱中的源改为我们导入进来的音频素材,起始频率和结束频率可以改变图形的样式,频段可以增加或者减少声波线条的数量,最大高度可以限制波形的高度,厚度可以更改描边的粗细,柔和度类似于羽化的感觉,显示选项改为模拟谱线,选择纯色层绘制椭圆为纯色层添加蒙版,将蒙版模式改为无,将音频频谱路径改为蒙版1,然后复制纯色层放大蒙版路径,然后改变参数,继续重复上一部操作,根据不同音乐节奏的不同出现的效果也是不同的。
拓展应用: 可以做不带蒙版的效果或复制多个波形改变参数调节出更多的效果。


原理: 无线电波效果。
步骤: 新建合成,新建纯色层,然后在效果与预设中找到无线电波并为纯色层添加,将多边形的边改为6,方向旋转90°即可。其他参数可以根据自己的喜好来进行调节数值。
拓展应用: 可以做不带蒙版的效果或复制多个波形改变参数调节出更多的效果。


原理: 图形结合光束效果与表达式。
步骤: 新建合成,绘制一个圆形,复制三个,改变大小和位置,然后新建纯色层,在效果和预设里找到光束并拖拽到纯色层上,柔和度改为0,颜色改为白色,调整长度以及厚度,然后选择两个圆形调出位置属性,之后为光束的起始点和结束点添加表达式,关联到两个圆形的位置上,(如果此时光束并没有把两个圆连接上可调整光束的长度),然后复制纯色层,选择其他的两个点重复上述操作,知道点皆两两相连,(共6根),然后为所有的圆的位置加关键帧每隔15f调节一下圆的位置,然后为所有关键帧添加缓动并调节运动速度。
拓展应用: 可以结合移动缩放等效果做出其他有趣的动态。


原理: 粒子效果与插件Particler。
步骤: 新建合成,新建纯色层,在效果和预设中找到CC Particle World并拖拽到纯色层上,为出生率,旋转,粒子寿命,出生以及死亡尺寸添加关键帧,即可得到很多有趣的效果,下面是给大家翻译好的名称,此效果最好使用插件Particler来制作,两者的效果有相似之处。
拓展应用: CC Particle World的翻译如下图所示(大家可手动调节不同的属性来熟悉操作)。


原理: 网格效果的应用。
步骤: 新建合成,新建纯色层,在效果和预设中找到网格并拖拽到纯色层上,大小依据改为宽度滑块,然后宽度为50在0s时加关键帧,在1S时宽度改为150,在10f后再次添加关键帧,让网格宽度保持不动,然后1S后复制第一帧关键帧粘贴到此处,最后为整体关键帧添加缓动。
拓展应用: 可以结合效果和预设中的其他效果来实现更多动态,比如旋转,极坐标等等。


原理: 反转遮罩。
步骤: 新建合成,绘制一个圆形,为缩放属性添加关键帧,让圆形由0经过20f到100%(如绘制的圆过大不到100%到自定义数值也可以),然后复制此图形,讲整体加关键帧向后移动20f,在形状图层1上遮罩设为alpha反转遮罩形状图层2,即可达到效果。
拓展应用: 可以结合变换的效果制作或使用其他蒙版遮罩。


原理: 破碎效果。
步骤: 新建合成,新建纯色层,在效果和预设中找到碎片并拖拽到纯色层上,形状图案选择玻璃(也可以自定义绘制)调节方向,速度以及凹凸深度即可出现效果。
拓展应用: 可调节灯光材质出现更加立体的效果。


原理: 卡片动画的偏移。
步骤: 新建合成,创建矩形,然后在效果和预设中找到卡片动画并添加到矩形上,因为行和列的数值是根据合成大小来确定的,矩形是比合成小的,所有行列要由肉眼去看而不是针对数值去调节,将灯光的强度深度环境光均调节到最大,为Z轴偏移和y轴偏移添加关键帧,复制矩形,删除所有关键帧,在下边图层的最后一帧关键帧对应位置,为复制好的图层的X轴偏移添加关键帧,可以在中间第二次变换是添加5f的停顿,并为所有关键帧添加缓动效果。
拓展应用: 可以结合破碎效果与时间反向,使图形或文字由破碎到复原等等。


感谢大家观看,可以私信我互相交流,互相学习,共同进步!
其他效果会陆续更新!

来源:https://uiiiuiii.com/aftereffects/1212379817.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园