
教程作者:君小阳(授权转载自公众号:这logo怎么了)
交作业去这里→#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

咦~大家看着眼熟吗?是不是和14期讲的logo形式差不多?没错,还是通过断开形式营造出一种层次和立体感。
好了,废话少说,马上开干。
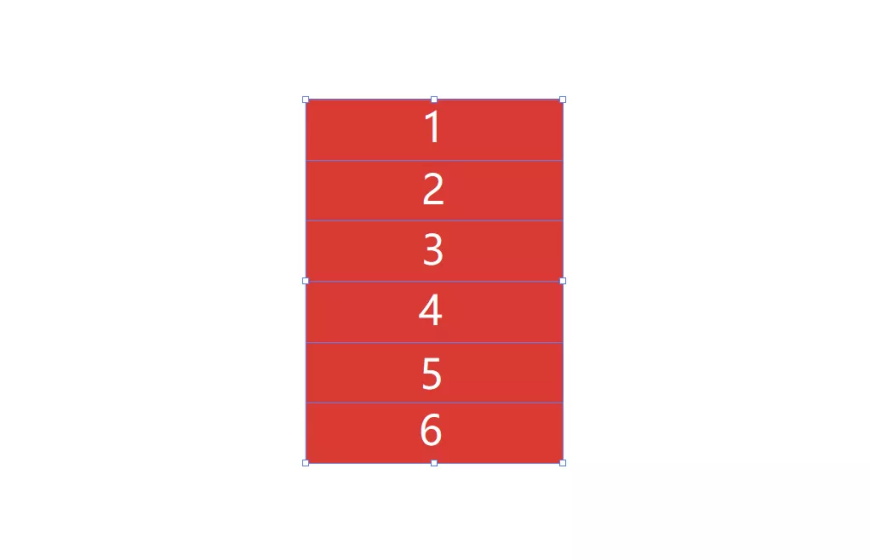
,首先画一个矩形1,然后向下复制5个,标上数字方便讲解后续操作,如下图:

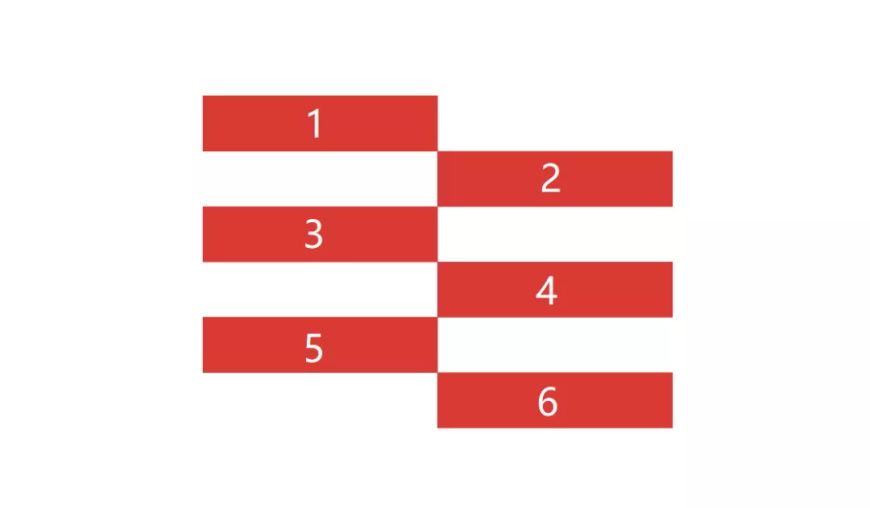
,将第2、4、6个矩形向右平移,分别和第1、3、5个矩形收尾相接,具体如下:

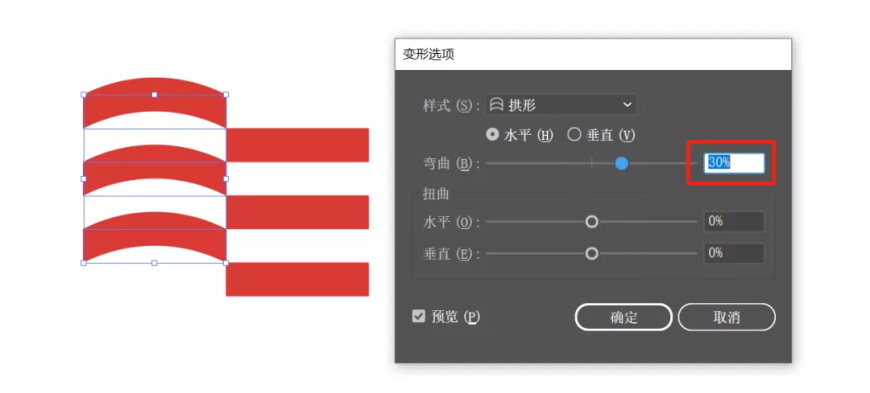
,对矩形135执行效果-变形-拱形,具体参数如下:

同样,我们对矩形246执行同样的命令,只不过弯曲的参数改为-30%,效果如下:

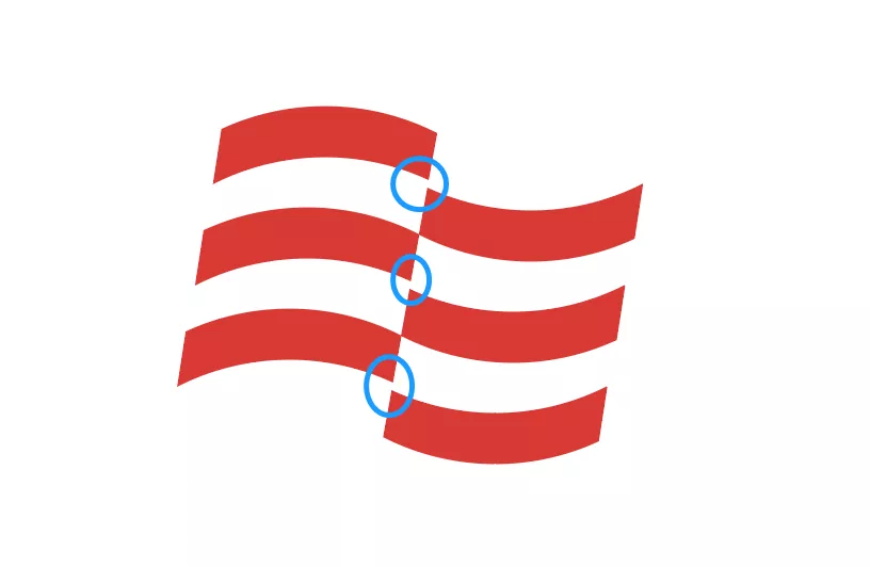
,选中所有图形,执行对象-扩展外观,然后右键倾斜10°,效果如下:

PS:千万不能先执行倾斜命令,否则矩形的边会对不上,如下图:

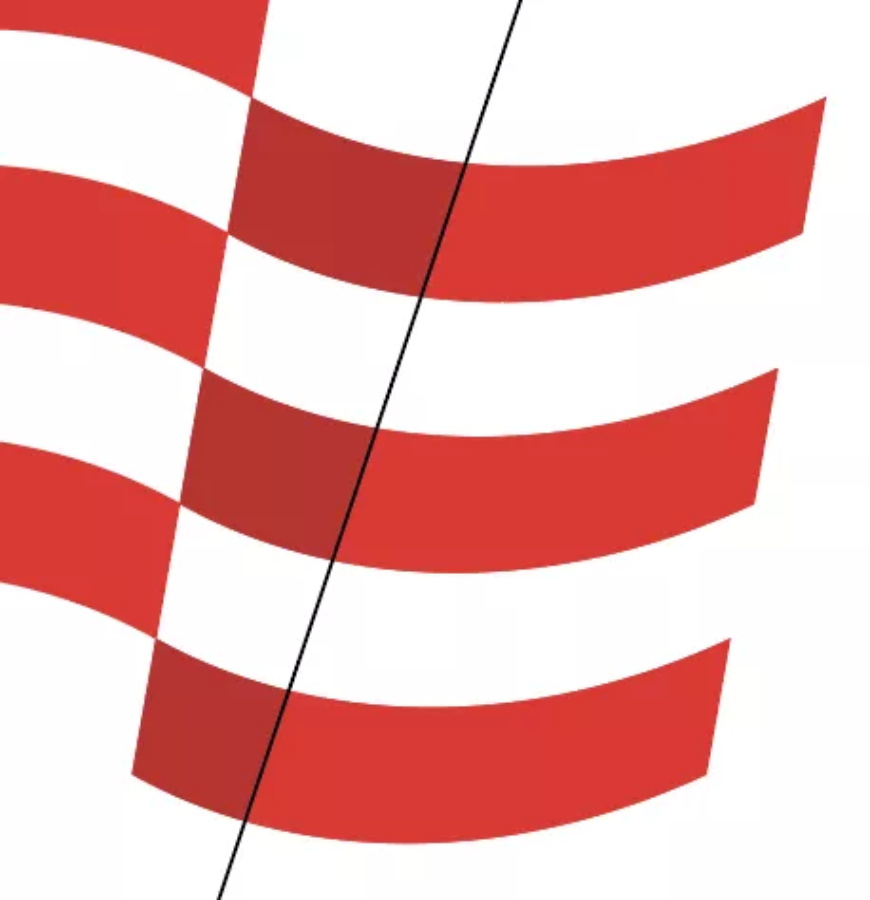
最后一步,加阴影。将矩形246各复制一个,然后画一个斜线穿过这3个矩形,用形状生成器工具(shift+M)减掉斜线右侧多余的部分即可。

好啦,今天的小技巧就讲到这里,我们明天见鸭~
来源:https://uiiiuiii.com/illustrator/1212431710.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园