
原图作者:Ghani Pradita
教程作者:设计师就业衔接班06期-106-阿宁
交作业:#优设每日作业#
本期教程为你带来一套粉蓝配色商务风格矢量图标的绘制过程,详细拆解了每一个组件的绘制技巧,非常适合新手学习喔~
你也想学习绘制同样的矢量风格图标吗?来这里,让老师一对一教你→优设设计师就业衔接班
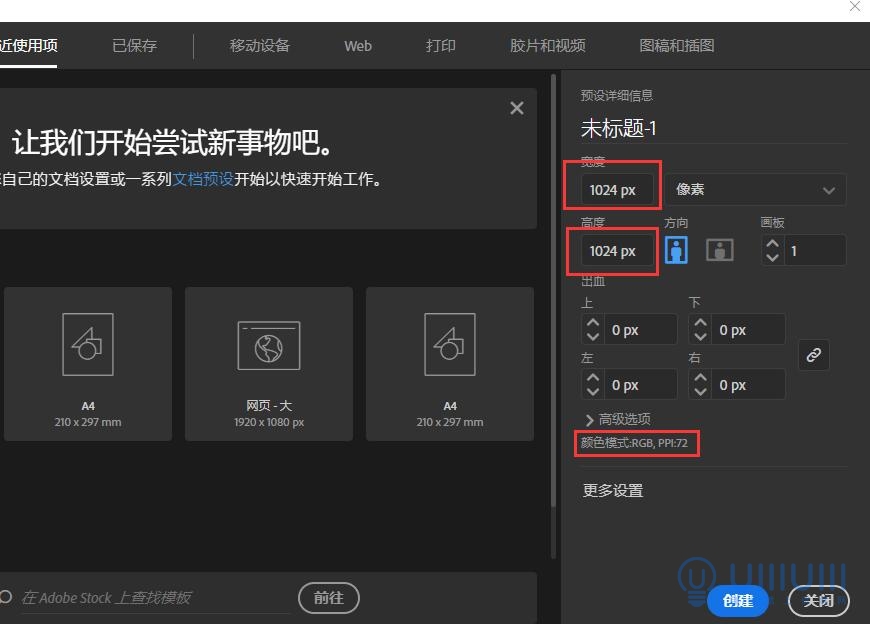
1.0 打开Adobe Illustrator 创建1024*1024的画布

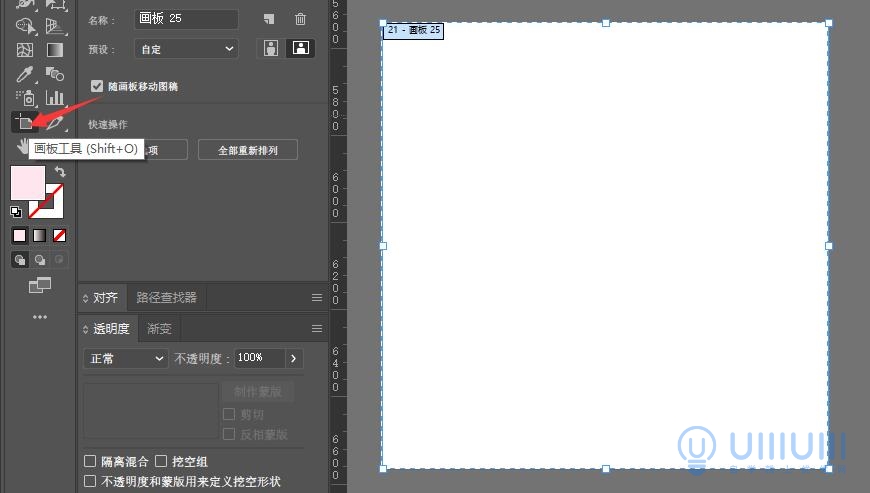
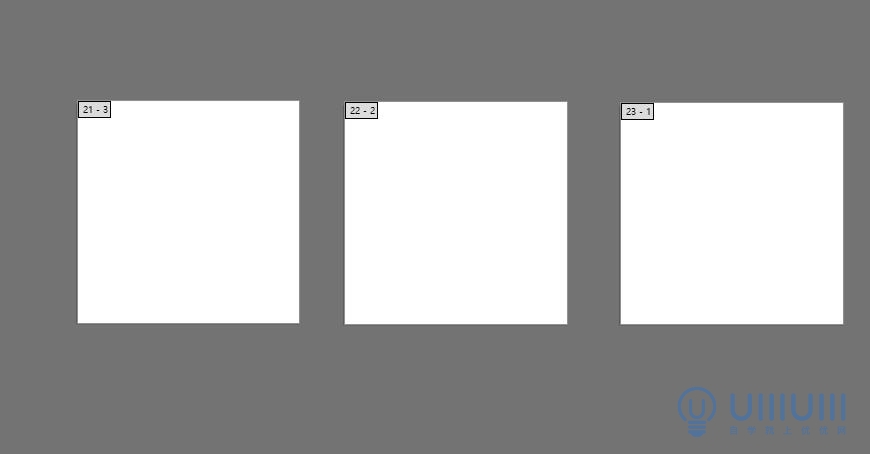
1.1 选择画板工具(shift+o)再创建两个均为1024*1024的画板


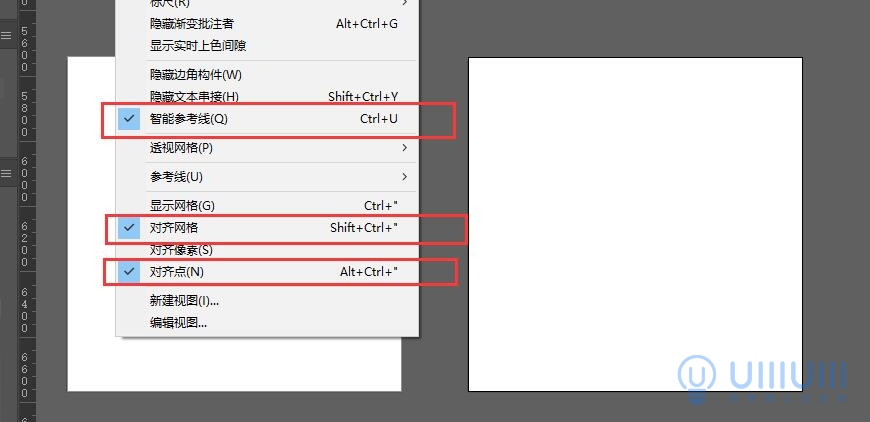
2.1 在绘制前,首先确定已在菜单栏>视图中开启了「智能参考线」「对齐网格」「对齐点」功能

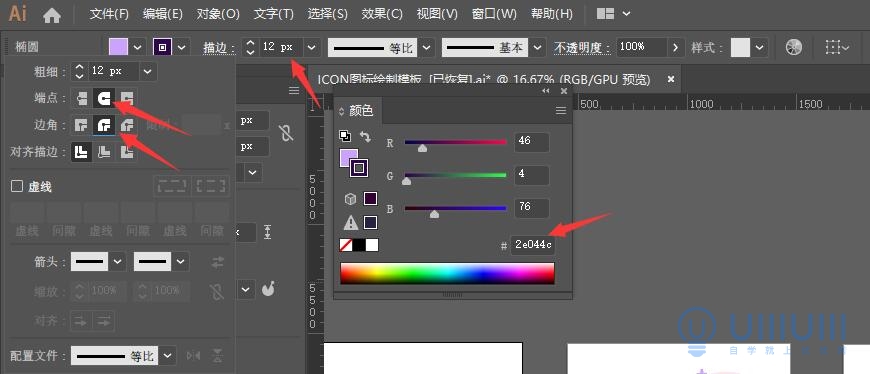
2.2 关于描边 如无特意说明,描边一律均为12px,颜色为2e044c,圆头端点,圆角连接

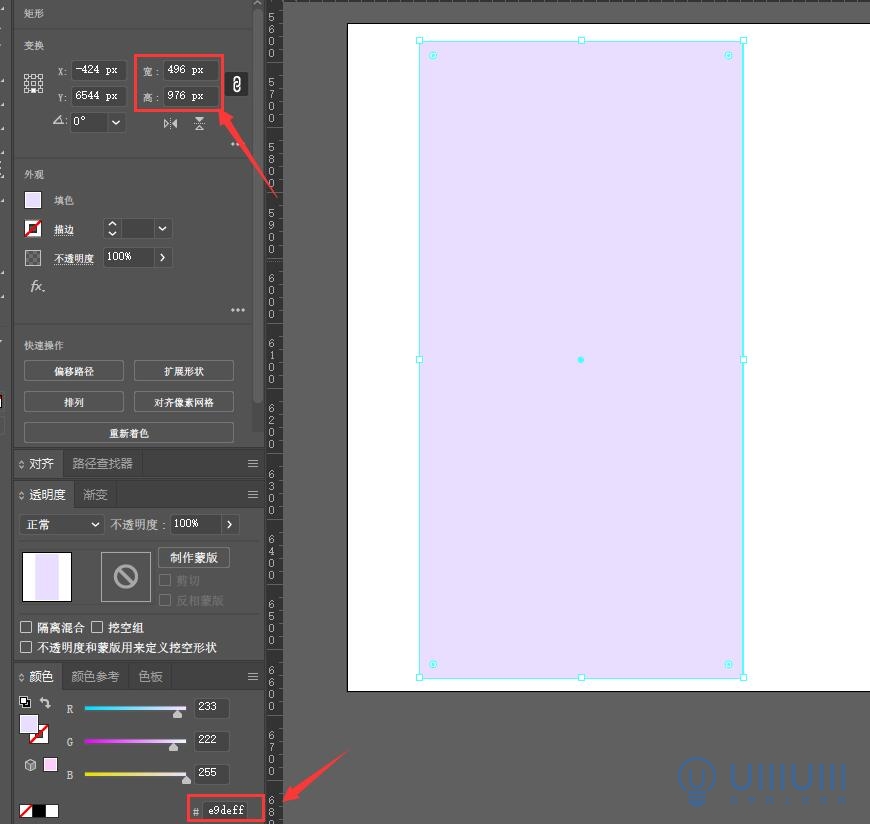
2.3 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个大小496*976的矩形,颜色填充为e9deff

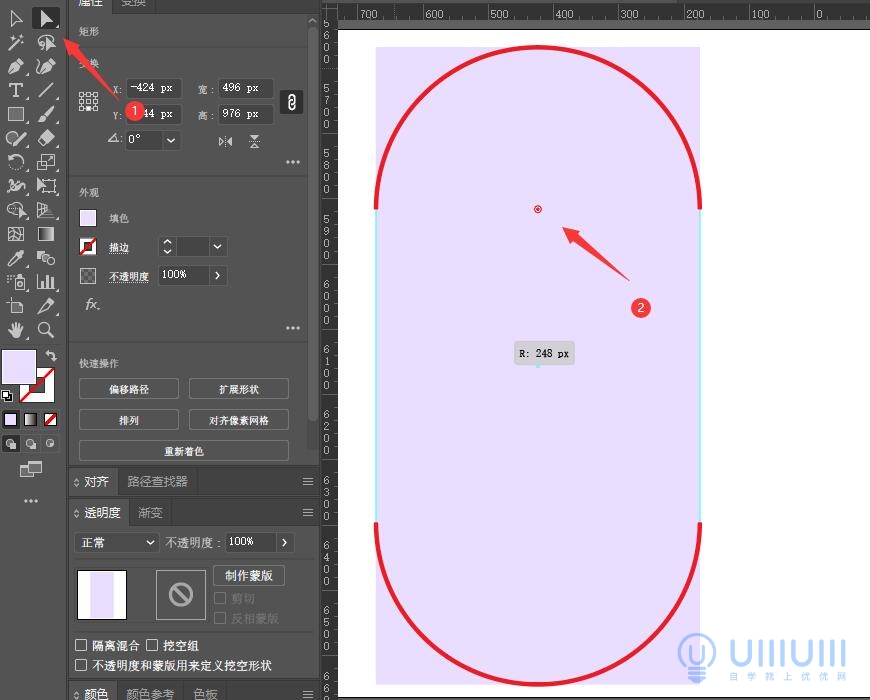
就此得出一个矩形用“直接选择工具”将其所有直角拉圆

2.4 ctrl+c ctrl+f将其原位置复制出一个图形,填充颜色为ffe5ed
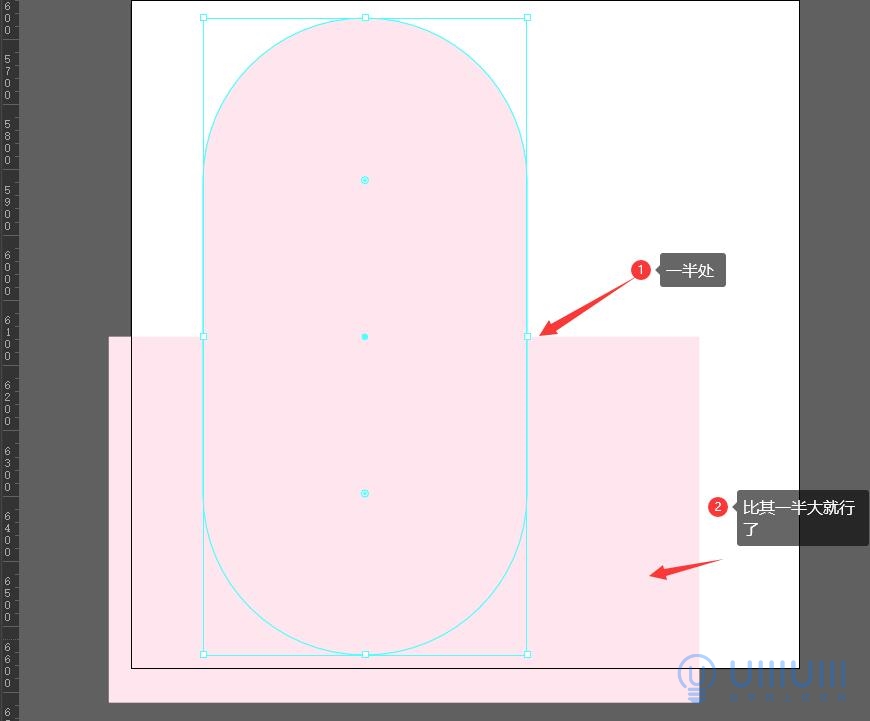
绘制一个比他大的矩形工具,并放置到复制出来图形的上方,并且要在其一半处

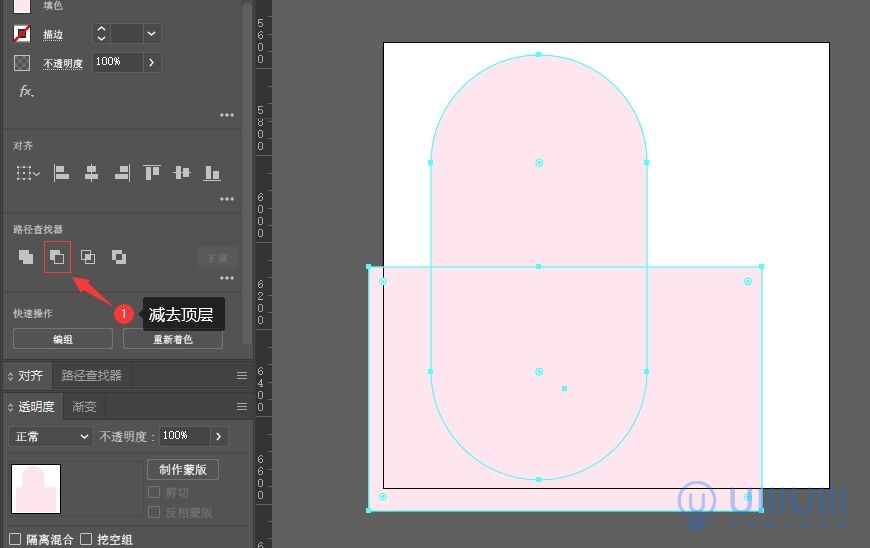
2.5 选中这两个图形,然后路径查找器>路径查找器的减去顶层

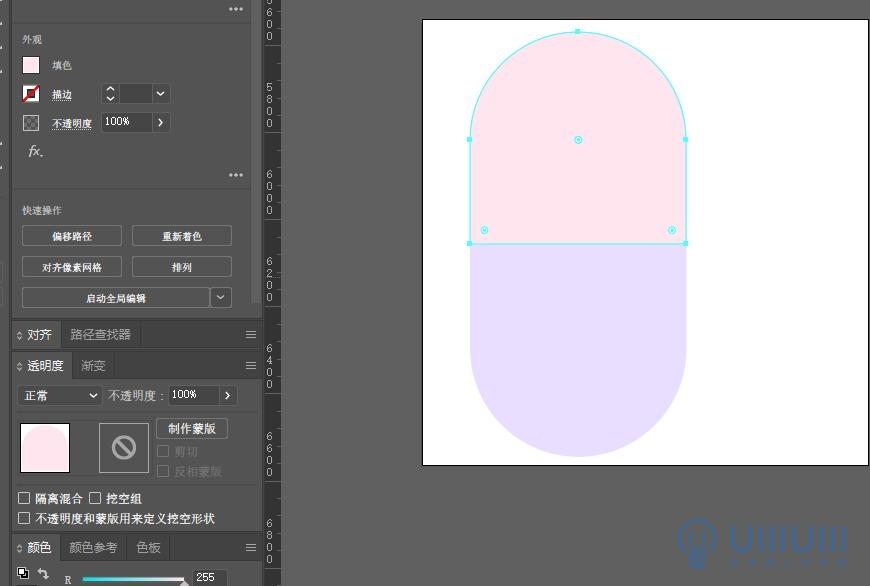
得出一个新的图形

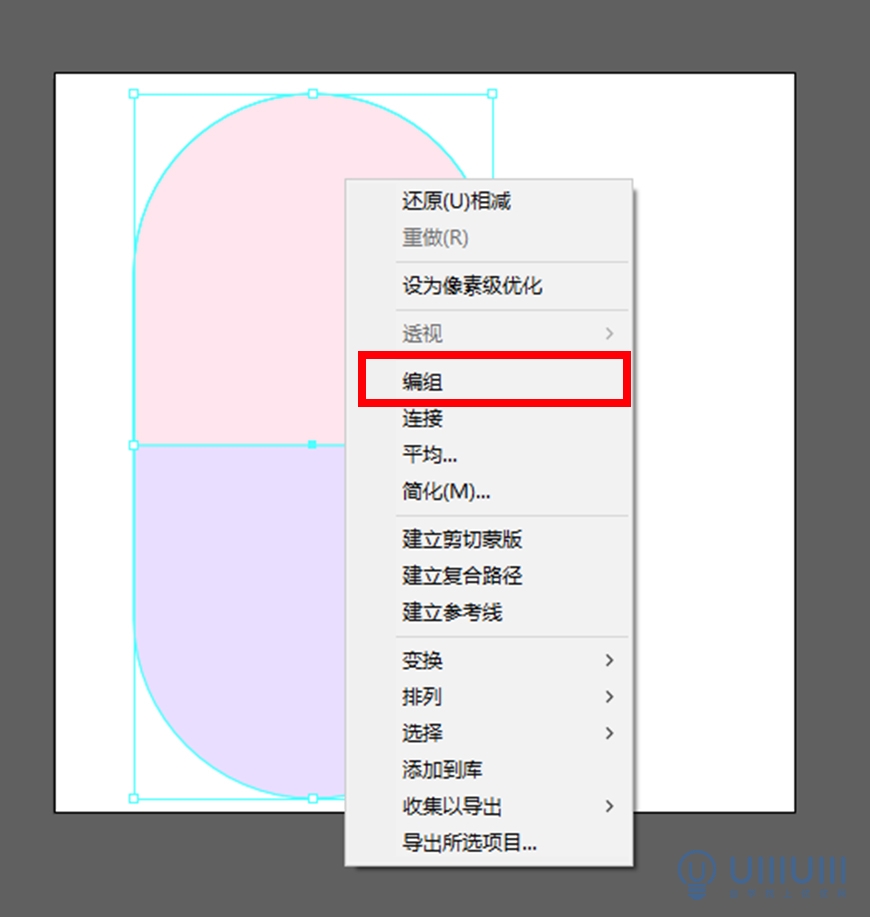
最后选择这两个图形并编组

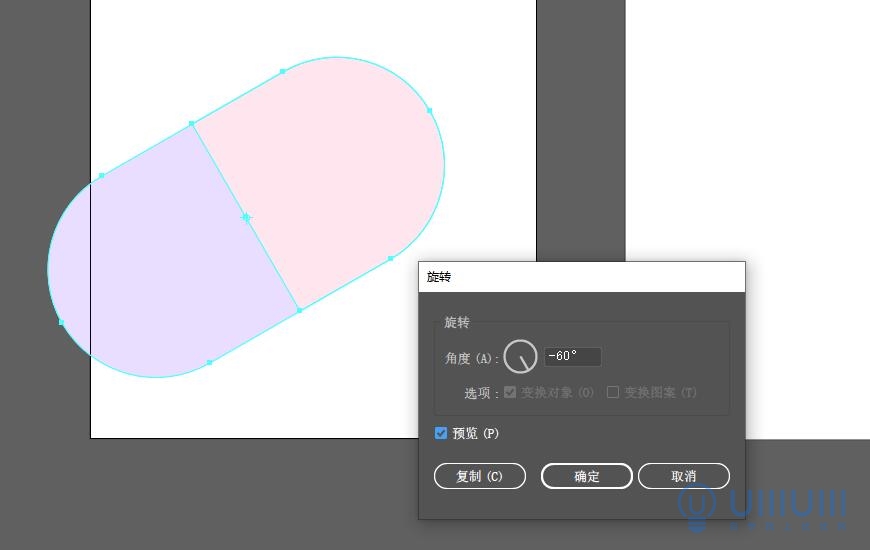
2.6 选择已经编组好的图形旋转(快捷键 R )-60°

最后将其放置到合适的位置

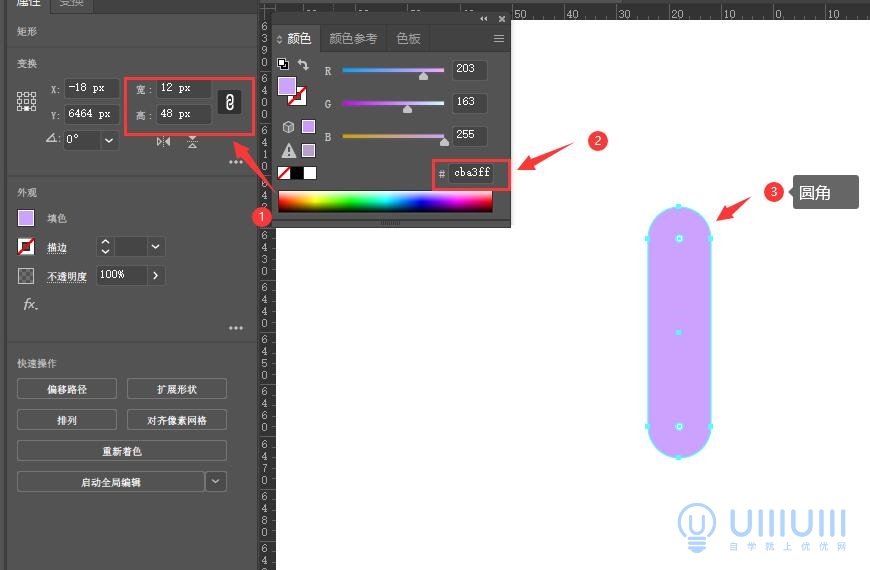
2.7 绘制一个大小12*48的图形,并用直接选择工具做成圆角,填充色为cba3ff

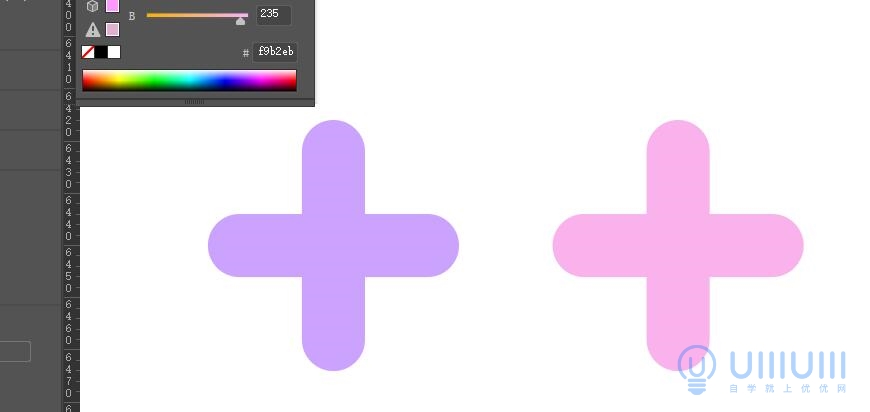
2.8 选择这个图形,ctrl+c ctrl+f 原位复制出一个图形,然后将其旋转90°,并编组,和复制出一个修改填充颜色为f9b2eb

2.9 将这两个十字图形放置到下图的大致位置,然后添加两个16*16的圆,填充色分别为cba3ff,f9b2eb,然后全部编组

2.10 鼠标对着编好组的图形,按alt+鼠标左键按着图形拖动到合适地方

到此,三个图标的背景做好了。
成果图:

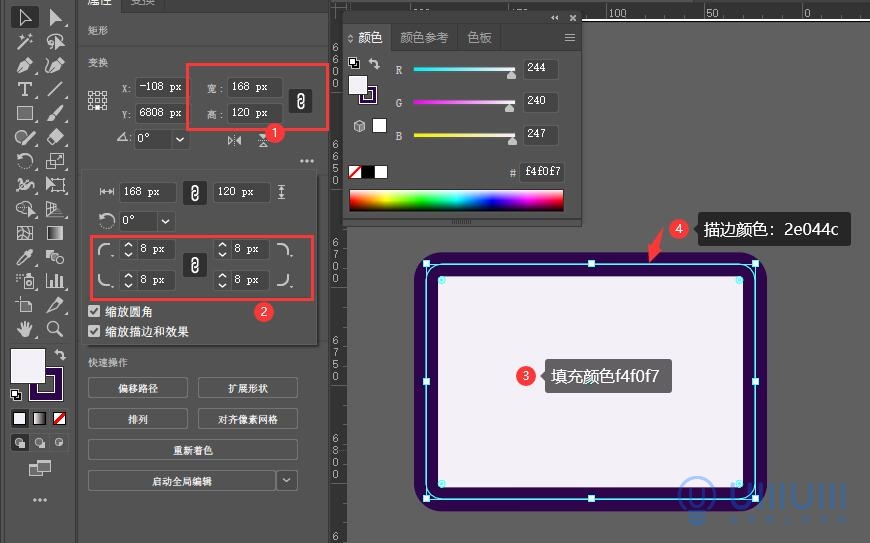
3.1 锁,绘制一个168*120,边角为8,填充颜色f4f0f7,描边为12颜色2e044c(后续如无特别提醒,描边粗细为12px颜色均为2e044c)

3.2 在图中位置绘制一个大小96*72,填充为e4cbf7的矩形

3.3 在图中位置绘制一个大小20*36,填充为ea9f75的矩形,最后用直接选择工具将其直角拉圆

3.4 绘制一个大小120*80 填充为eaa363,描边如上诉所述

用直接选择工具框选上面两个角,然后拉圆


绘制一个68*54 填充和描边均不变的矩形,并用直接选择工具框选上面两个角,然后拉圆
得出下面的图形

3.5 框选这两个图形,对齐>居中对齐>下对齐

得出下面图像,然后选择 路径查找器>减去顶层


到此就做出锁的环了,然后移动到合适地方,最后框选整个锁,并编组

3.6 ALT+鼠标左键 拖动出一个新的锁

Ctrl+【 置于下层

路径查找器>联集

去除描边,填充色为000000,选择不透明度 中选择正片叠底,不透明度为10,就这样做出锁的阴影,最后将锁和阴影编组

3.7 用钢笔工具(P)大致扣出下面两个图形,填充色为f2ddff,最后对两个图形编组

右键–变换–对称

复制

拖动到合适位置,以及修改填充颜色f9f0ff

最后对这个图形编组,就这样做出中间的小图标了
3.8 绘制一个大小480*480 填充为cba3ff,描边粗细12,描边颜色为2e044c

Ctrl+c,ctrl+f 原位复制出一个图形,然后将填充模式更改为描边模式

选择添加锚点工具(快捷键+)在下面的大致位置描边处添加3个锚点

然后用直接选择工具选中新建的三个锚点的中间那一个,然后把他删除(快捷键del),得出下面图形

最后将描边和填充圆编组
3.9 用上诉教导方法绘制出下面的图形大小为388*388,填充颜色为:d00075,右下的描边颜色为a576f5,最后将其编组,以及将其置于顶层(快捷键ctrl shift 】)

选中该图形将其置于顶层

选中这三个图形,对齐对象–水平居中对齐–垂直居中对齐,然后将其编组


然后用上诉做锁的阴影的方法,做出一个圆形的阴影,然后将圆和阴影编组

3.10 用钢笔工具(P)绘制出下面图形,填充颜色为e86b8f

用对称复制方法做出下面图形,并放到合适位置,最后联集

用学过的方法做出下面,并编组
PS:此处描边为圆头端点,斜角链接

绘制出下面图形大小112*112,填充d85088
用钢笔扣一个“打钩”图标
将两个图形编组


将两图形居中对齐,并编组

用学习过的方法做一个阴影出来,并编组

3.11 将三个物件适当摆放,如果图层顺序不对可以更改其顺序
置于底层 ctrl shift 【 置于顶层 ctrl shift 】
后移一层 ctrl 【 前移一层 ctrl 】

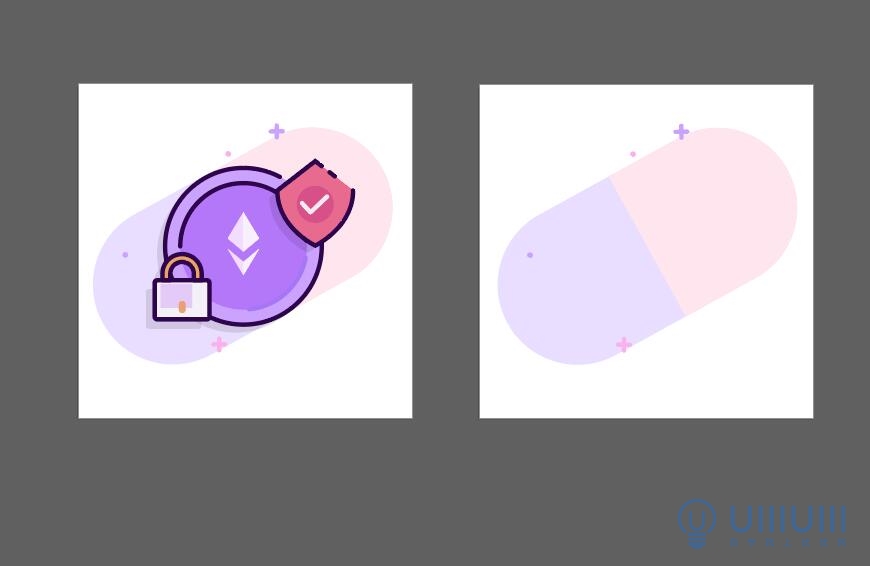
4.0 成果图:

4.1 绘制一个下图图形,宽度为152,颜色任意。对齐方式为右对齐,下对齐

用选择工具款选 白色和蓝色两个图形,然后选择形状生成工具

按着ALT+鼠标左键,点击


绘制一个152宽度的矩形,用直接选择工具,双击右下的点,将边角设置为90


绘制一个矩形,大小任意,如下图所示
框选下面全部图形,然后用形状生成工具(shift m),去除下面箭头所指的地方


选择蓝色图形

用形状生成工具,做成下面图形

4.2 绘制一个136*112,ffe5ed的矩形,并如下图拉圆。

然后复制多一个图形,放置到旁边。

绘制一个192*112,颜色为ffffff

用形状生成工具,做出下面图形

将白色联机,然后置于最底层


移动粉色图形位置

将蓝色图形变成白色

将两个白色图形原位复制出来
将填充模式改成描边模式

用形状生成工具将重叠描边去掉


将描边和粉色图形编组
白色图形编组
用学过的方法做出下面断点

4.3 绘制大小200*120,颜色ffe5ed的矩形

用钢笔工具描边模式,长度64粗细12,d85088。长度104粗细12,e4cbf7的形状

绘制一个大小112*72,颜色e4cbf7的图形

绘制一个圆,大小43*43,描边为9,描边颜色为fb749f

做出纸张的阴影,最后将全部编组

4.4 用学过的方法,绘制下面图形,大小200*200,颜色e86b8f,以及阴影

4.5 制作一个六边形图形
412*358 ,e7c5ff

用直接选择工具,将直角拉圆


复制多一个图形出来,改成描边,删除对应的锚点做成下面图形,最后编组

绘制一个大小200*200,颜色cd87ff的圆

绘制出下面图形,64*32,描边为9,ffffff,最后移动居中,编组

绘制出一个大小160*128,颜色cd87ff,边角为16

在描边下面添加锚点

用直接选择工具拖动其锚点

将下面标注红点的地方,用直接选择工具,将其直角拉圆


和下面的图形垂直对齐,然后置于下层,编组,绘制阴影

4.6 移动位置(在画布上按下面位置摆放好),编组,到此第二个图形做好

5 效果图

5.1 绘制一个 大小464*448 填充颜色e7c5ff,描边为12的矩形

用添加锚点工具,在下图大致地方添加三个锚点,然后用直接选择工具选择中间那个然后删除


5.2 在图中位置绘制大小88*336,填充d0a6ee,边角8

在适当位置绘制第二第三个图形,与前一个图间距约为135,属性都是88*200,填充d0a6ee,圆角8

选择三个图形下对齐,水平右分布,最后选择5.1–5.2的全部图形编组

5.3 绘制一个大小88*336,填充fb749f,边角为8 并且用学习过的方法做出描边断点的效果

在右边绘制一个大小88*208,颜色 fb749f ,边角8,与前一个图形间隔约为150

再绘制一个属性相同的矩形

选择这三个图形下对齐,水平右分布,最后编组

5.4 绘制一个大小464*448,颜色 ffffff,边角16,选择不透明度将不透明度调整为75,最后做出下面图形的描边断点

用钢笔在下图位置绘制两条之间

绘制一个大小168*88,颜色b789e8,边角8

绘制一个大小88*88,颜色f27cad,边角8

将其5.4里面绘制的图形都编组
5.5 选择这三个图形 效果–3D–旋转

选择等角–上方

得出下面图形

放置成下面位置

框选这三个图形,对象–扩展外观

选择下面图形,右键–取消编组,取消编组之后再右键–释放剪切蒙版


选择上面的图形,ctrl+c,ctrl+f,原位复制一个图形,最后将其联集


5.6 选择上面的图形,和下面的图形然后选择形状生成工具(快捷键shift+m)

用alt加鼠标左键,将灰色的图形都去除掉
得出下面图形

最后编组,并移动到背景上面

最后到此,三个图标已经完成

来源:https://uiiiuiii.com/illustrator/1212403716.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园