教程作者:就业衔接班4期-01-苏苏
教程指导:包大有趣
交作业:#优设每日作业#

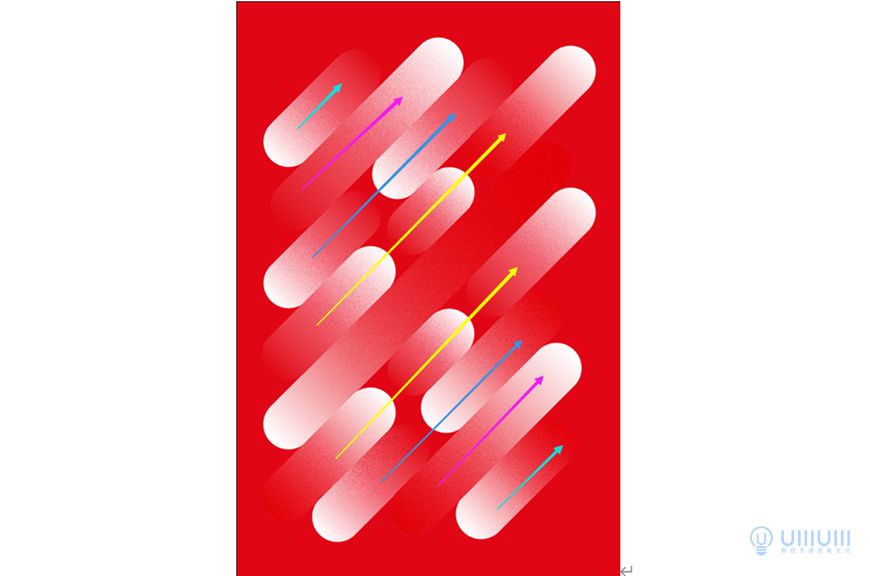
首先我们来分析这张海报,主体是红色和白色,所以绘制时,我们将按照4个步骤来进行,分别是1.新建文档->2.创建背景->3.绘制主图案->4.添加文字,现在来一步步详细说明:
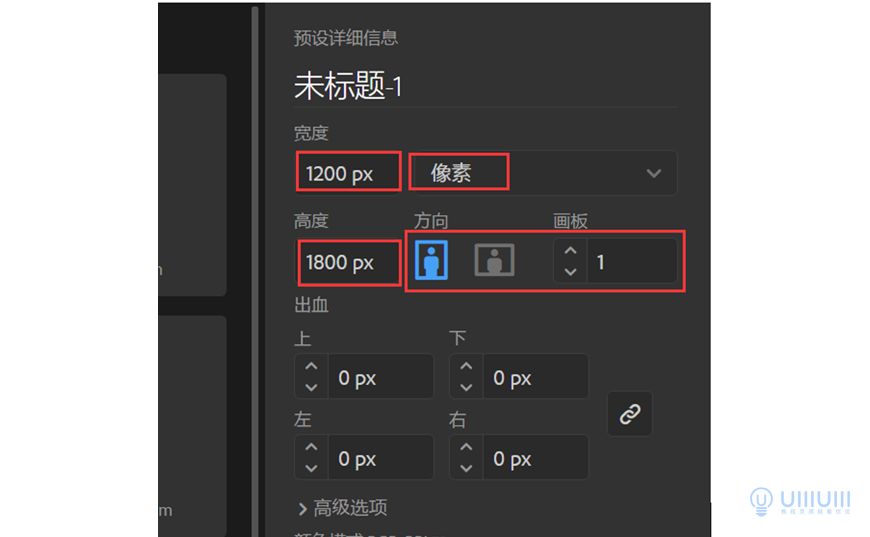
打开Adobe Illustrator AI,点击文件>新建(快捷键Ctrl+N)创建一个新文件,参数设置如下;

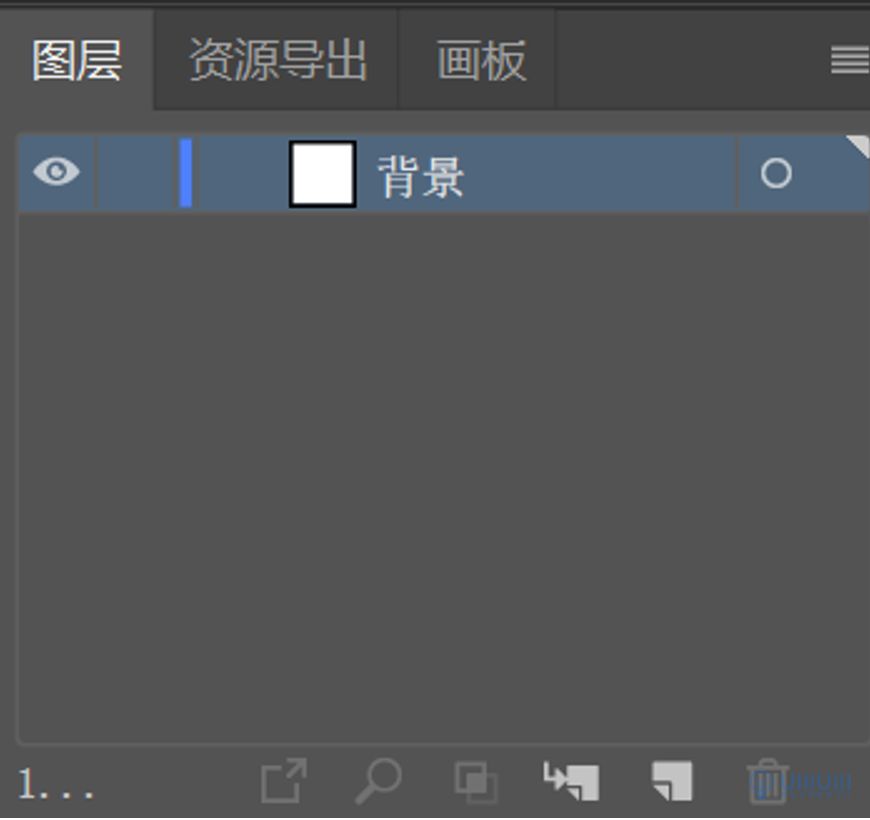
2.1 找到AI的图层面板,双击图层名称处,将名称修改为「背景」

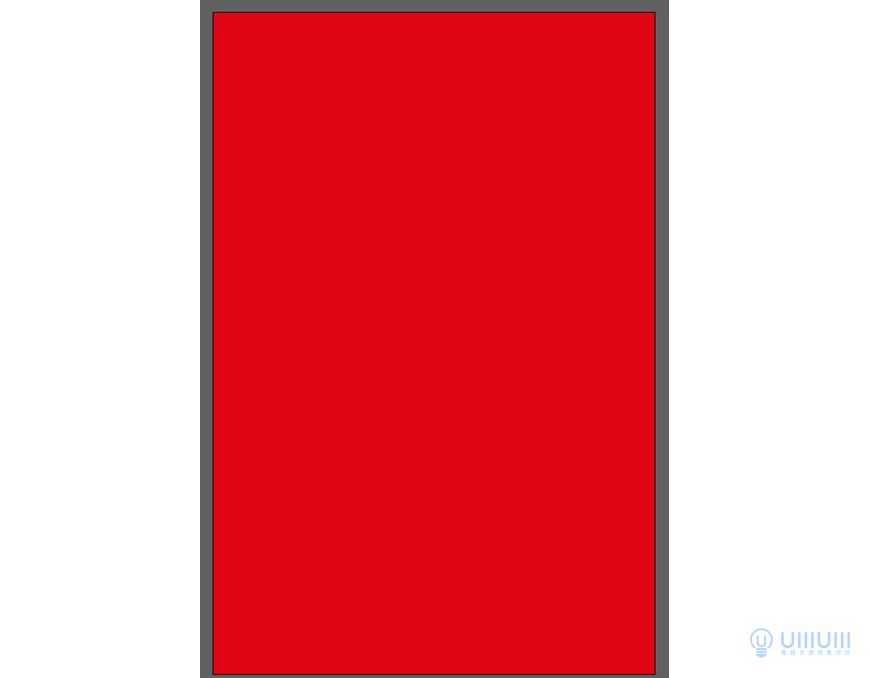
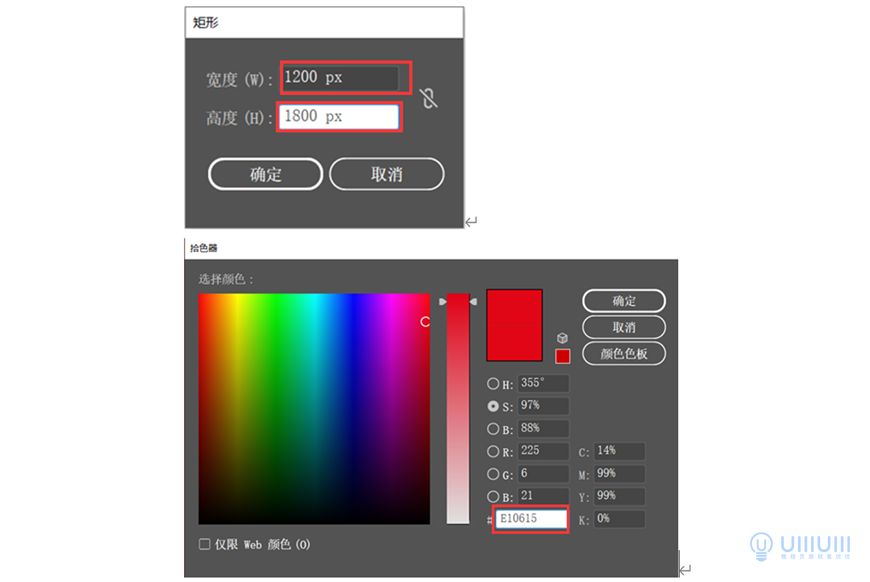
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变成十字形后,在画板点击一下,如下图,输入数值,绘制一个1200x1800px的矩形,颜色填充为#E10615


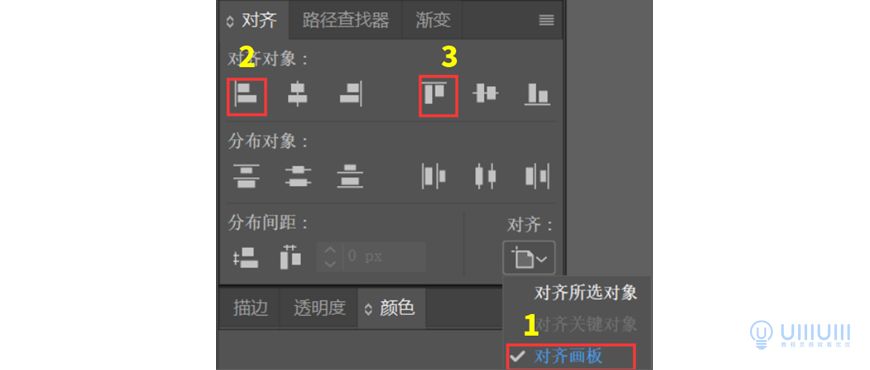
2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了)

2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了

3.1 首先绘制圆角矩形。新建图层,将图层命名为「图案」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方

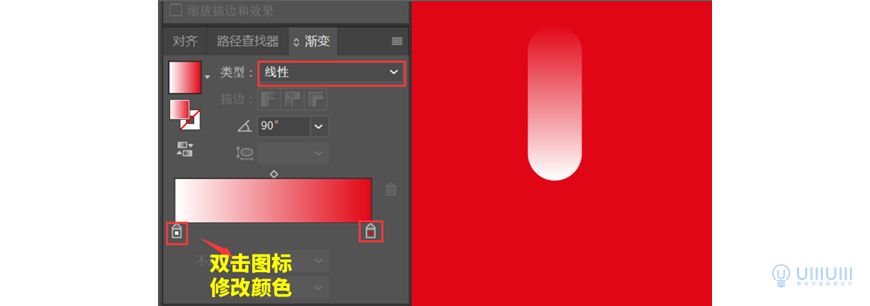
3.2 选中「图案」图层,首先绘制圆角矩形。使用矩形工具(快捷键M),绘制第一个矩形,宽度为451px,高度为156px,填充渐变颜色为# FFFFFF 透明度100%,# E3002A透明度0%,点击直接选择工具,将矩形四角弧形拉至最小,完成后如下图:

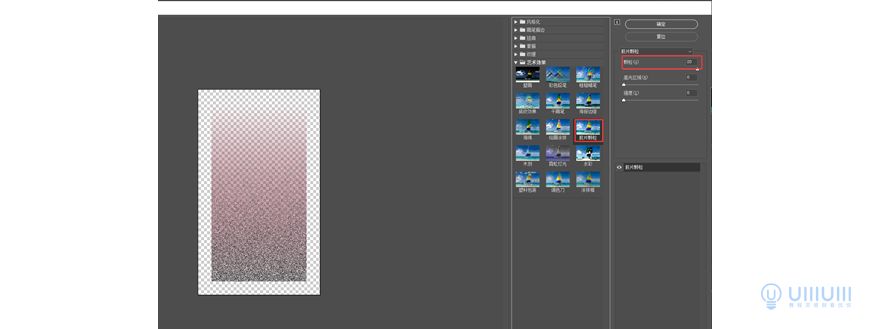
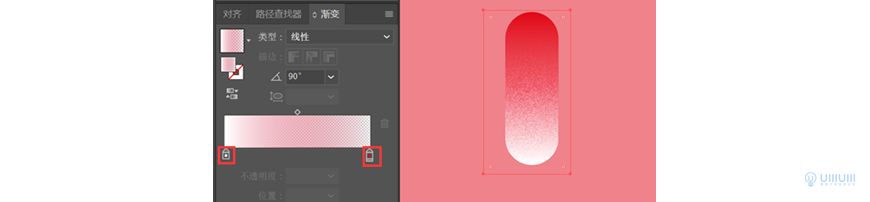
3.3 接着绘制表面颗粒的质感,单击圆角矩形点击进入隔离模式,所操作效果只显示在图案之内。点击效果>艺术效果>胶片效果,颗粒数值改为20,其他选项根据效果可以自由调整,单击图形右键点击变换>旋转-45°完成图如下



3.4 将刚才做好的矩形复制1份,AIt+鼠标拖拽,点击图形,右键>变换>旋转 1800,重复以上动作调整宽度,(注意同色箭头圆角矩形都是一样大小,直接复制即可,同时间距要一致),完成图如下:

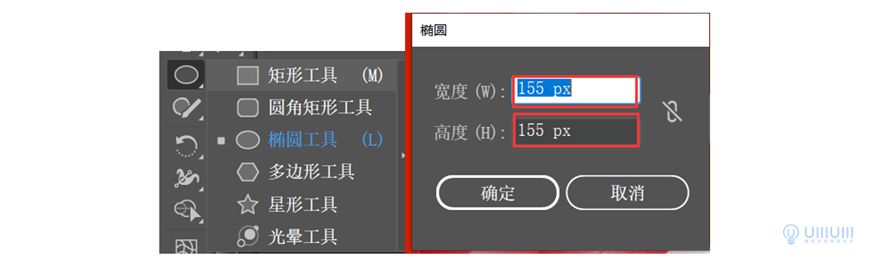
3.5 绘制圆形,选中「图案」图层,首先绘制圆形。使用椭圆工具(快捷键L),待鼠标变成十字形后,在画板点击一下,如下图,输入数值,绘制一个155X155的圆形,填充色# FFFFFF
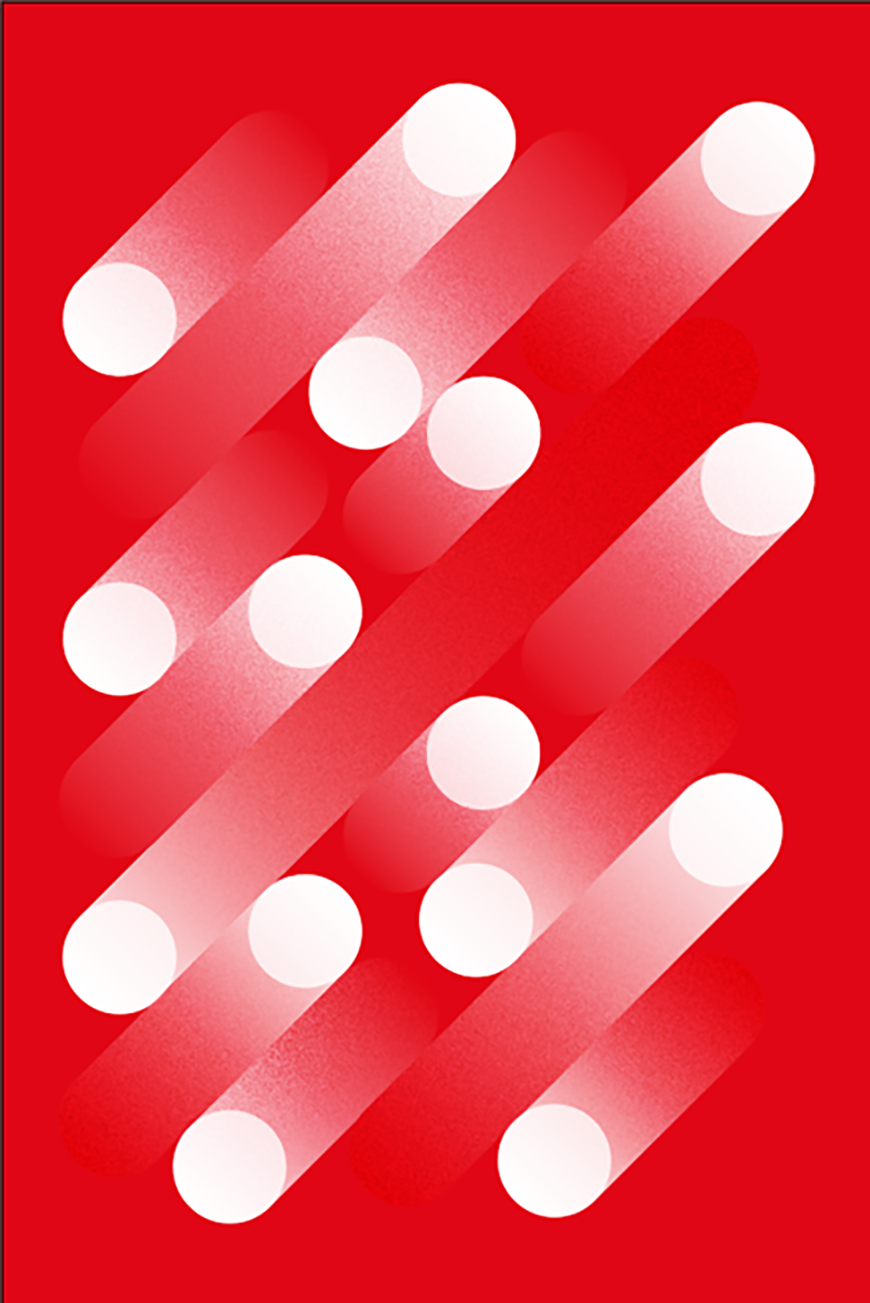
依次与后面白色的图案对齐,完成图如下:


根据自己喜欢的内容可以往上填写啦,主文字体用的汉仪水滴简体,副文用的思源黑体CN,调节字体大小、粗细。

来源:https://uiiiuiii.com/illustrator/1212382416.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园