原图作者:Febin_Raj
教程作者:软件基础营50期-A41-candy
教程指导:如如酱w
交作业:#优设每日作业#
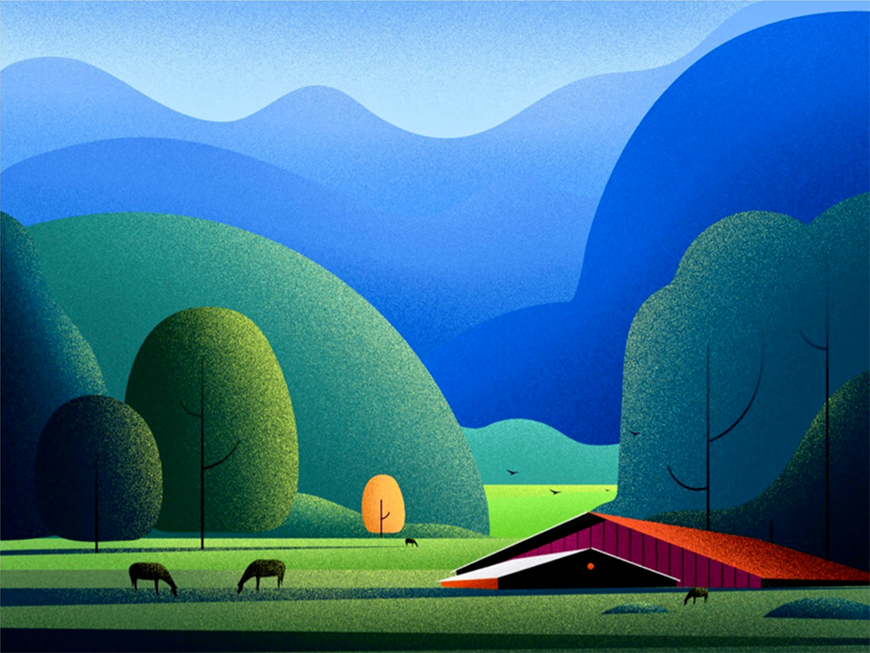
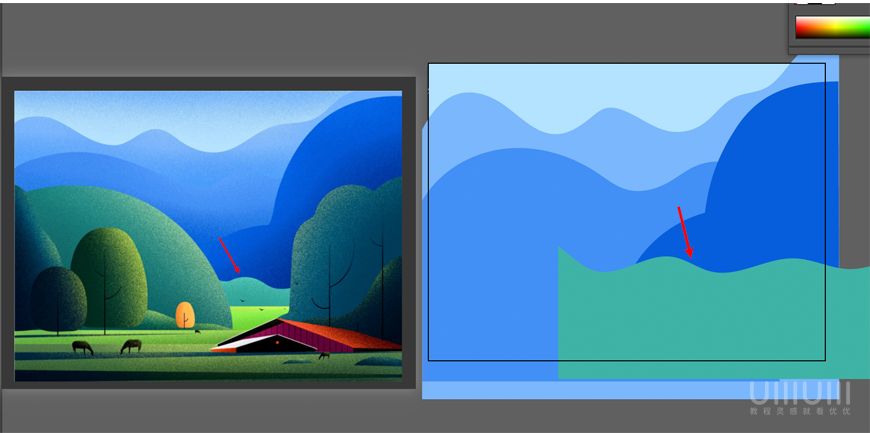
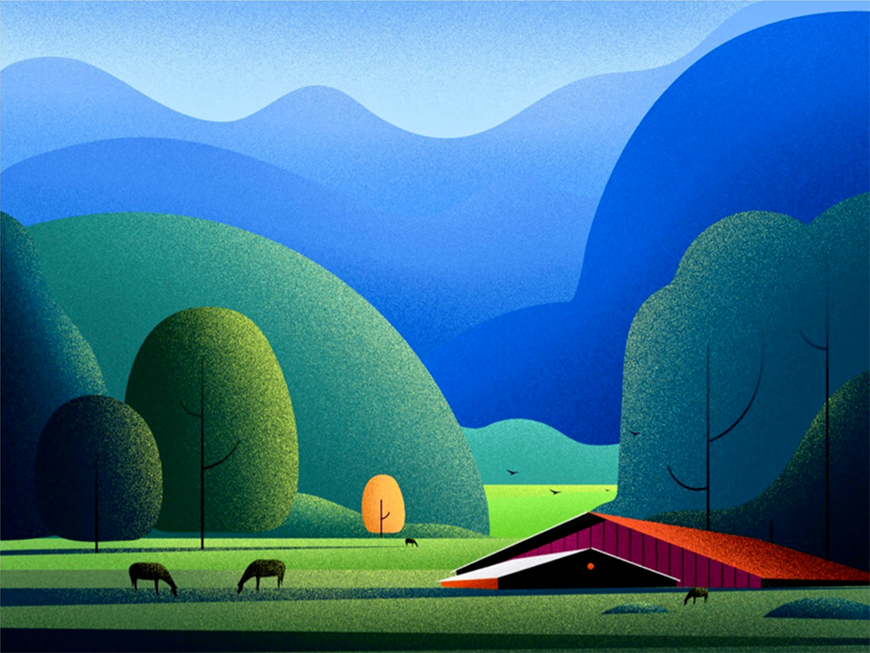
首先我们来分析这张风景插画,由远及近,我们看到蓝色的天空和山,绿色的树和大草原,一棵黄色的树和红色的棚屋很抓眼球。细节上看,有吃草的动物和飞翔的鸟,草原存在不同的颜色过渡,以及树和房子的影子。这张图还大面积地加了燥点。据此,我们按照以下步骤进行绘制:1.新建文档并创建天空背景—2.绘制山体—3.绘制草原及树木—4.绘制棚屋—5.绘制动物—6.绘制前景的小山坡及影子—7.保存AI文件—8.在PS中添加燥点及其他细节。

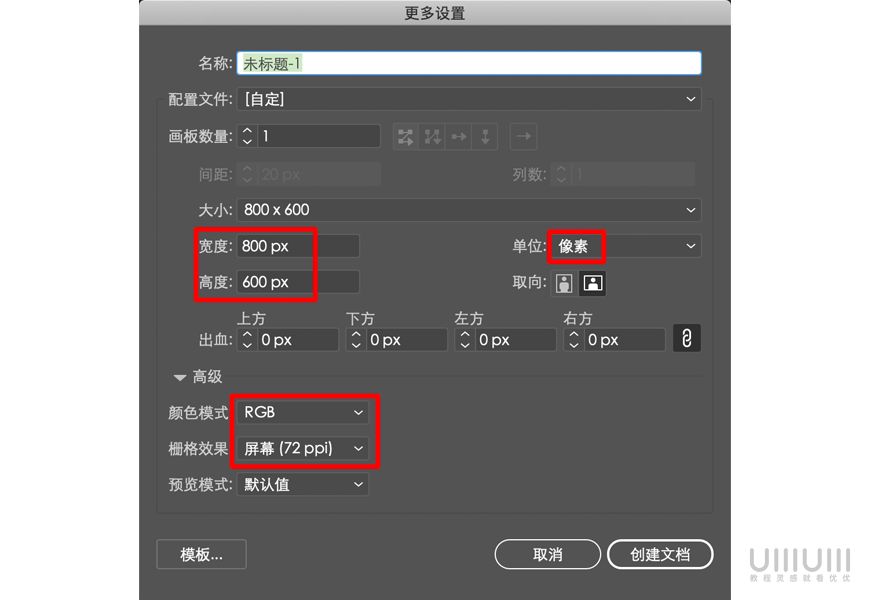
打开AI,点击 文档—>新建创建一个新文档(或快捷键ctrl+N),具体参数如下。

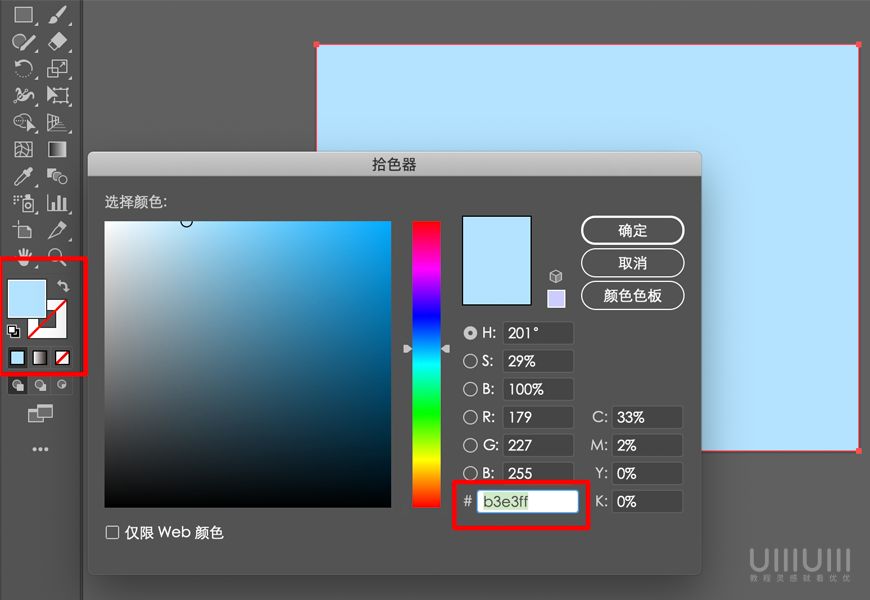
接着我们创建天空背景,新建一个800*600的矩形,参数如下。

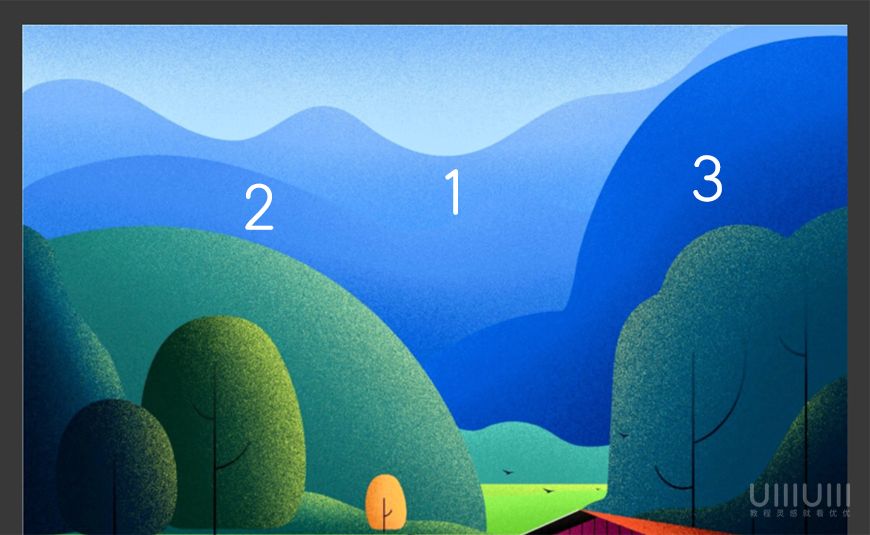
我们按照1->2->3的顺序依次绘制。

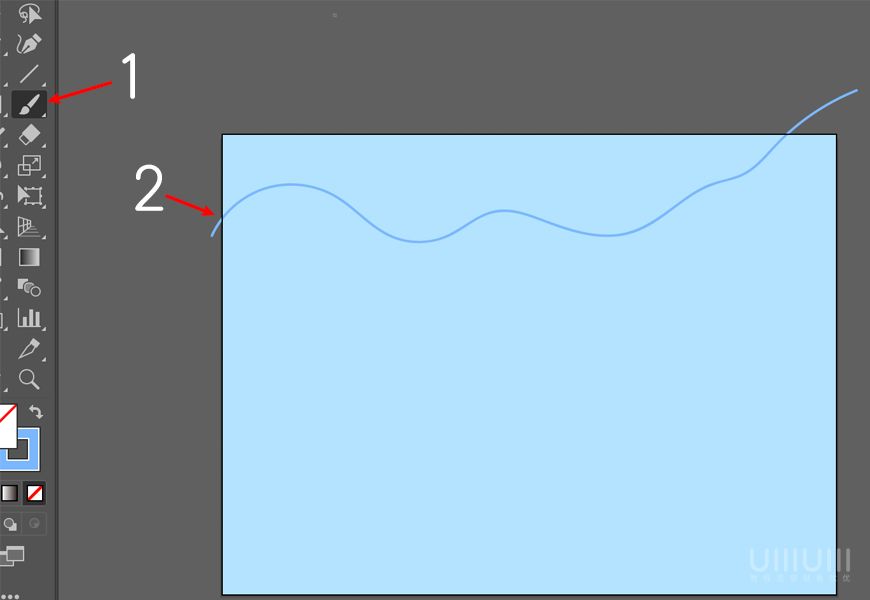
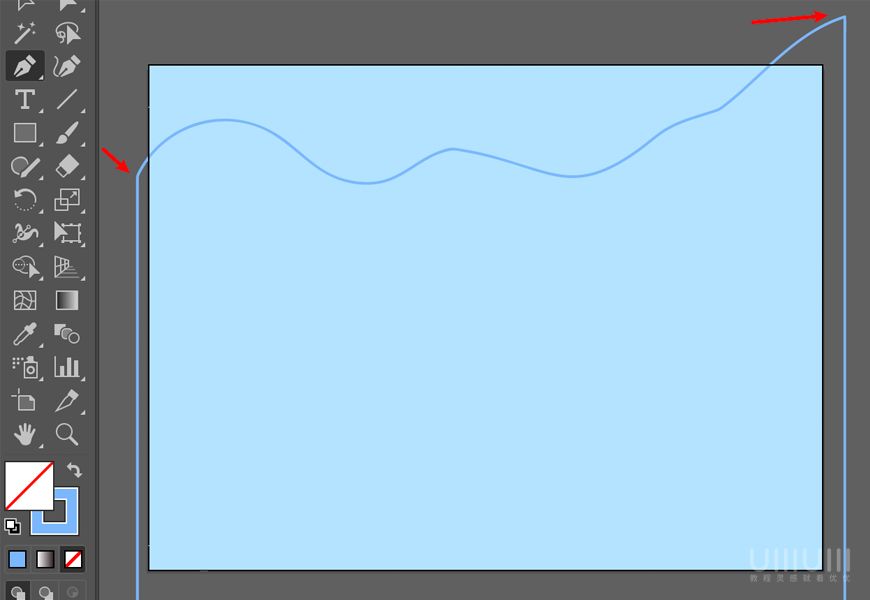
我们可以用画笔工具绘制山体的起伏,(1)用画笔描出路径;

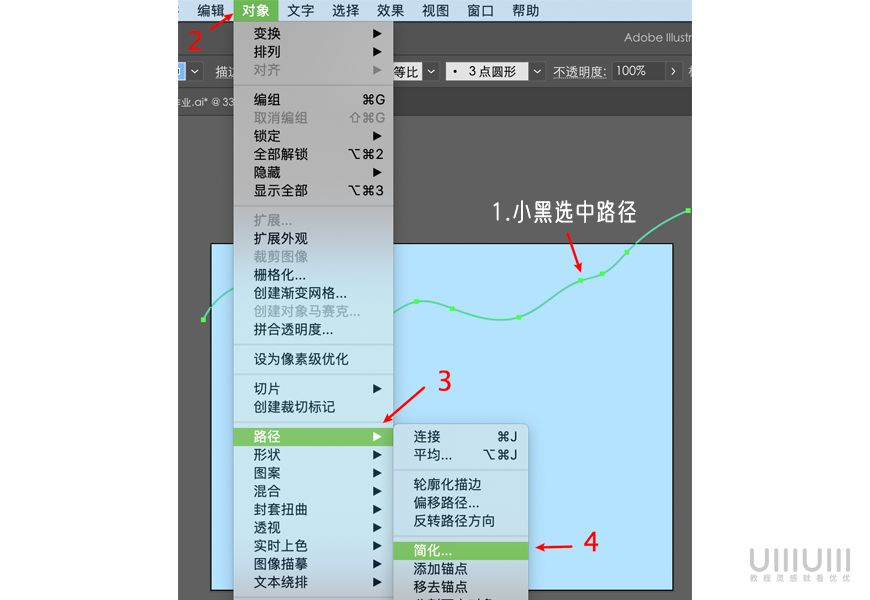
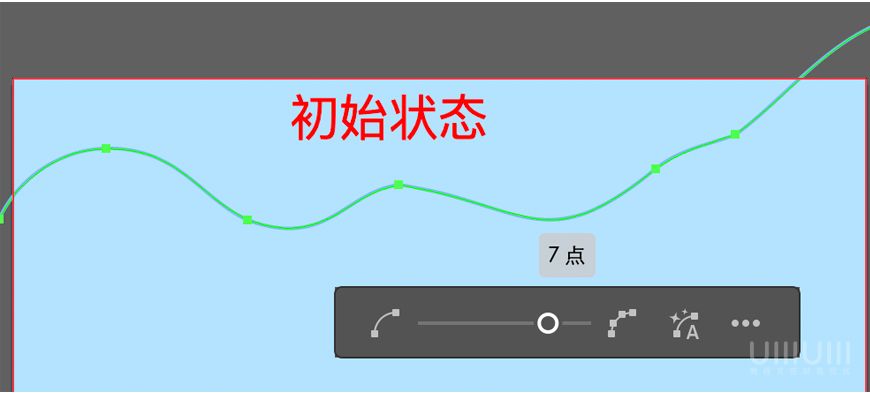
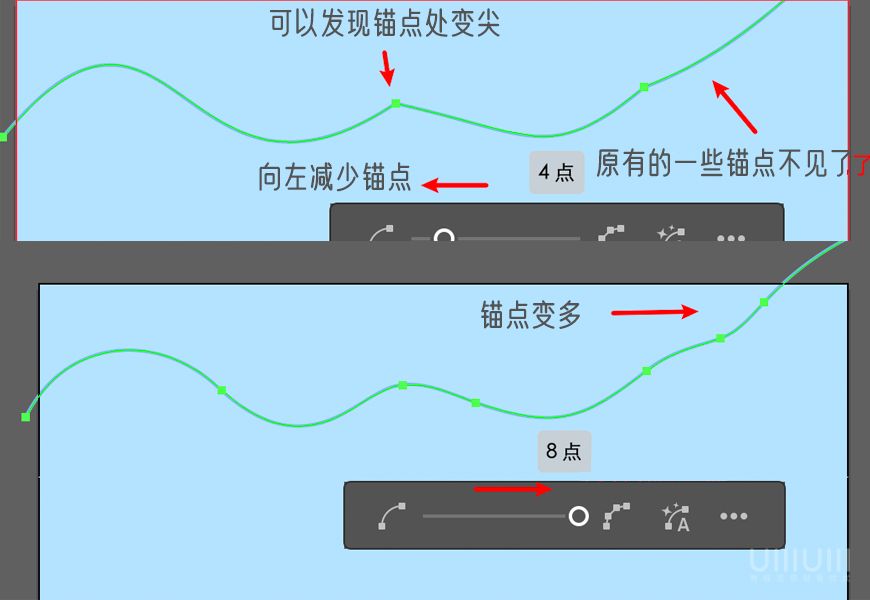
(2)根据需要的效果调整锚点数量;



(3)用钢笔连接两个锚点,再用小黑选中山体,取消描边,改为填充,色值为7bb7fc,如下。


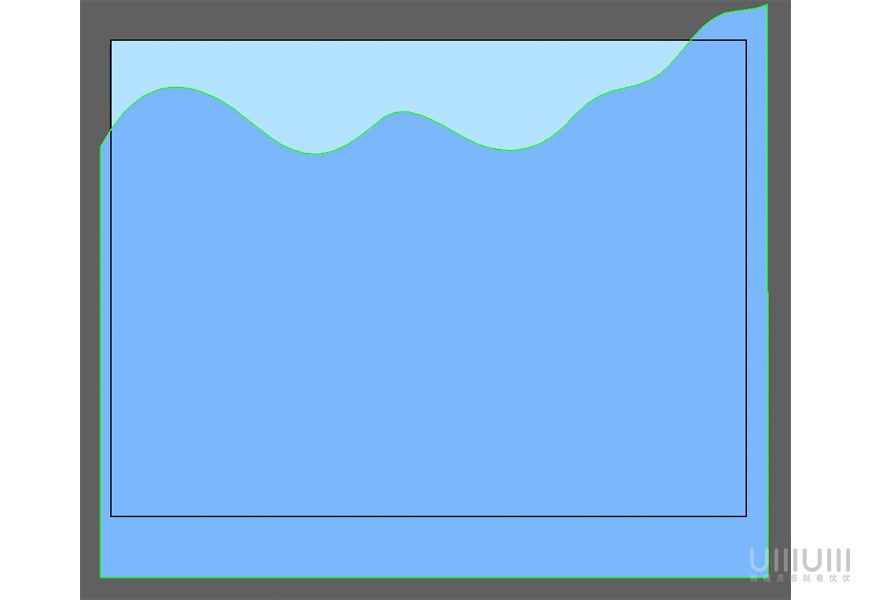
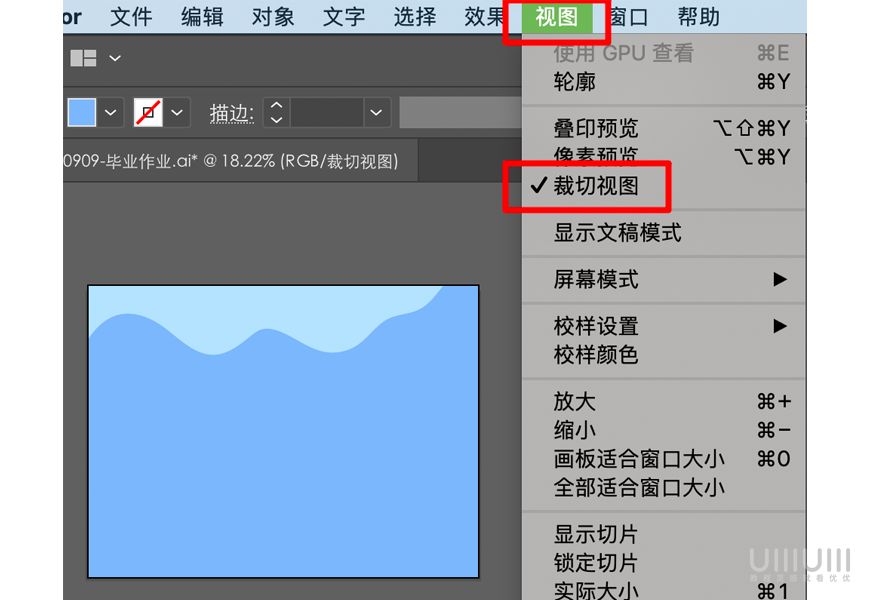
此时第1个山就画好了。超出画板的部分没关系,只要打开 视图->裁切视图 就可以只看画板内部的内容了。

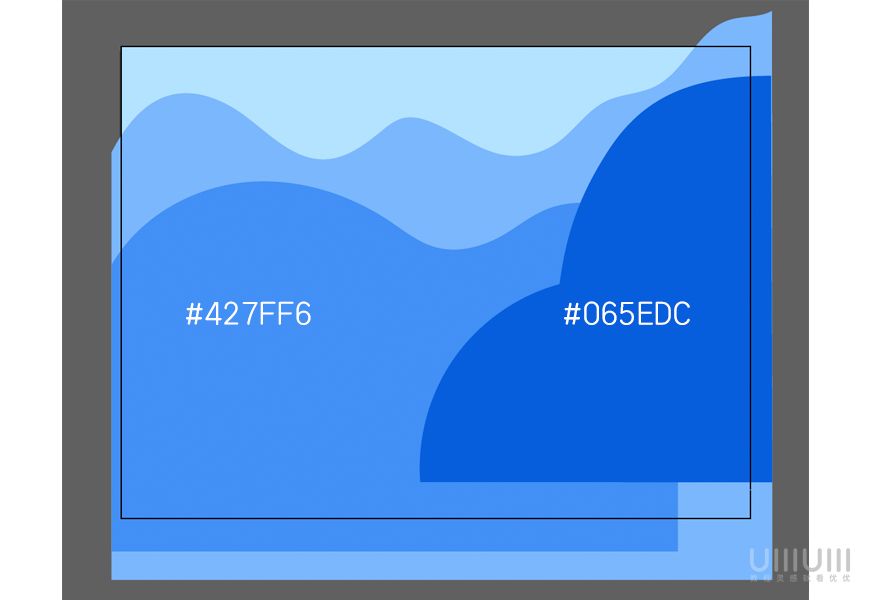
按照同样的方法绘制第2、第3个山,效果如下。

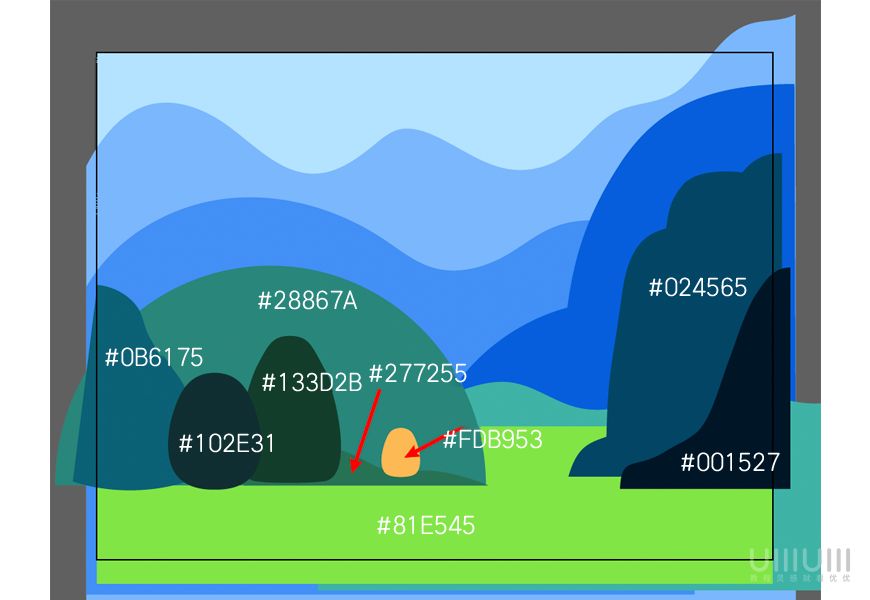
同样地,可以绘制出这个绿色的小山坡,色值3eb3a6。

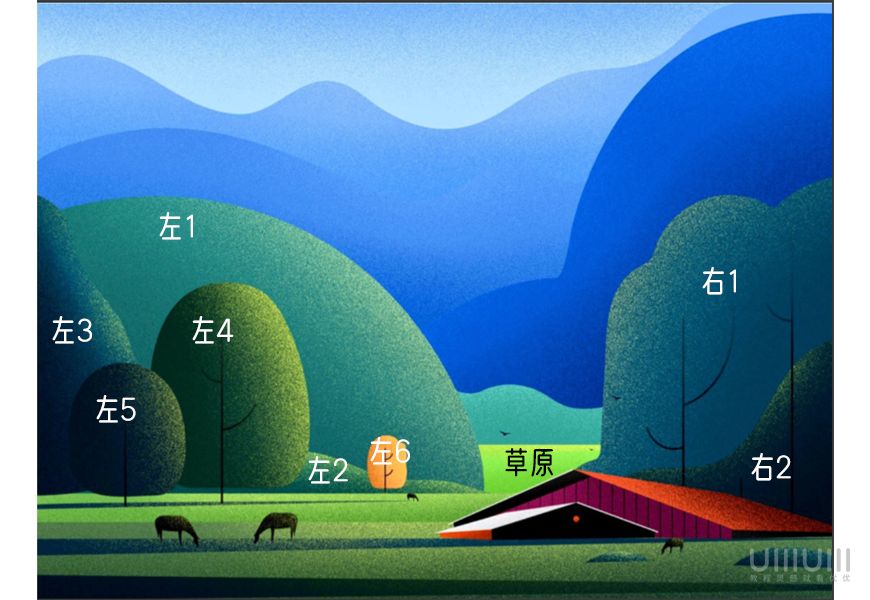
这一步的绘制方法与上一步大体一样,主要是分析每个形状的顺序。我是按照草原->左(1~6)->右(1、2)的顺序绘制的,如下。


1.草原:创建一个矩形即可。
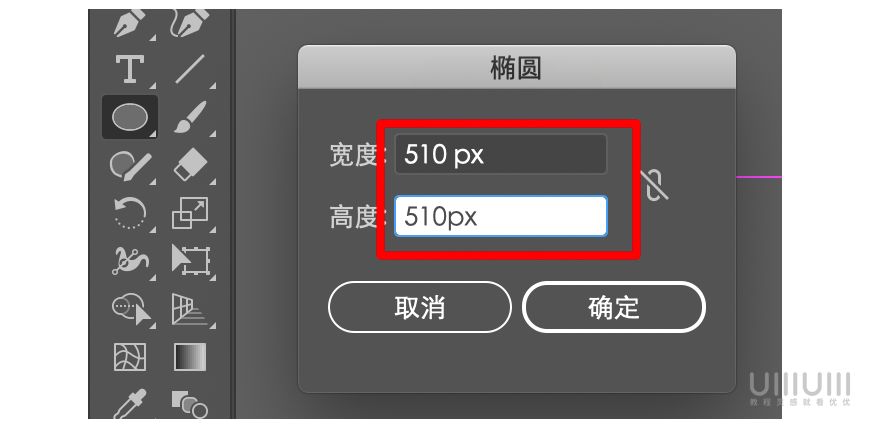
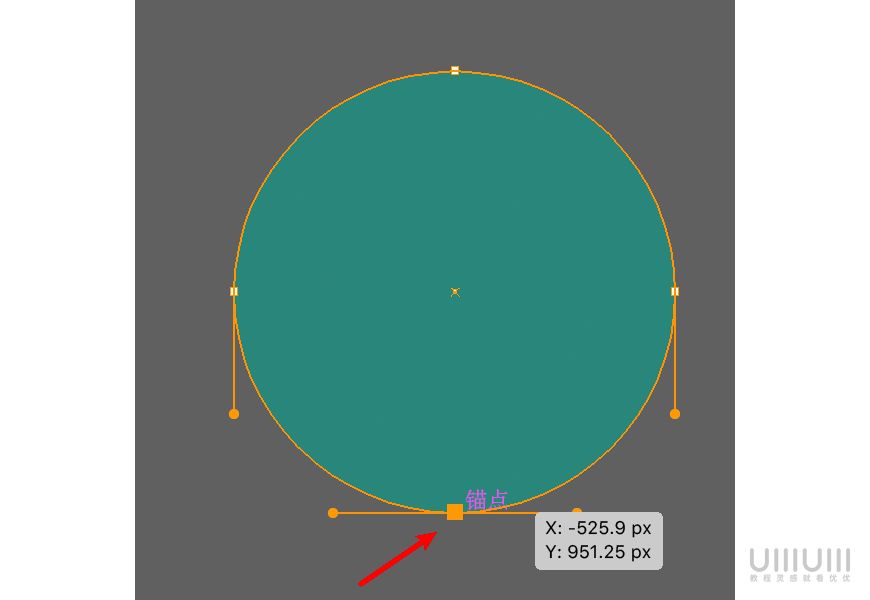
2.左1:绘制一个圆形(选中椭圆工具,在画板中点一下,调出椭圆对话框,参数如下,点击确定);再用小白工具选中最下面的锚点,按Delete键删除,即可得到半圆;


3.左2、3,右1、2的绘制方法与第二步山体的绘制一样。
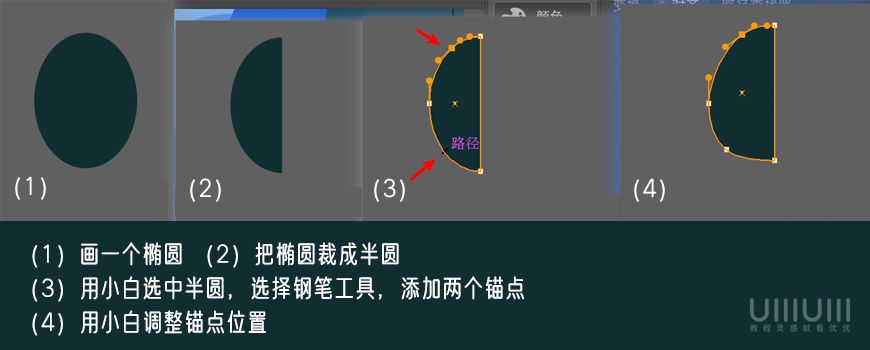
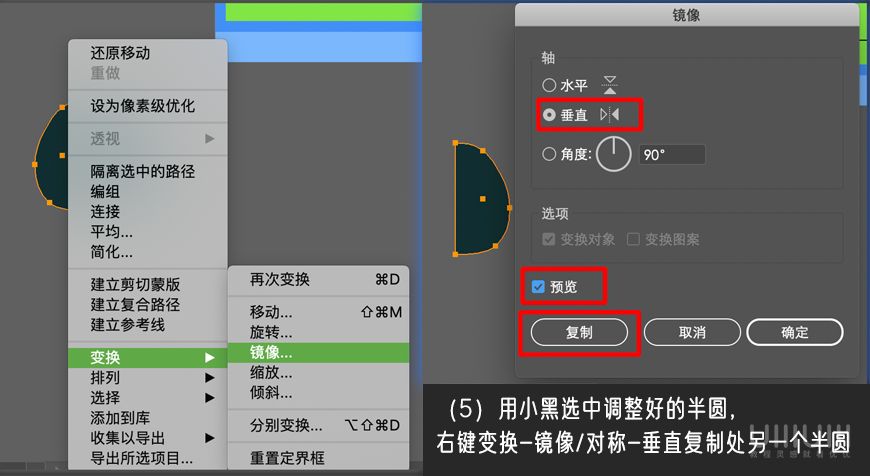
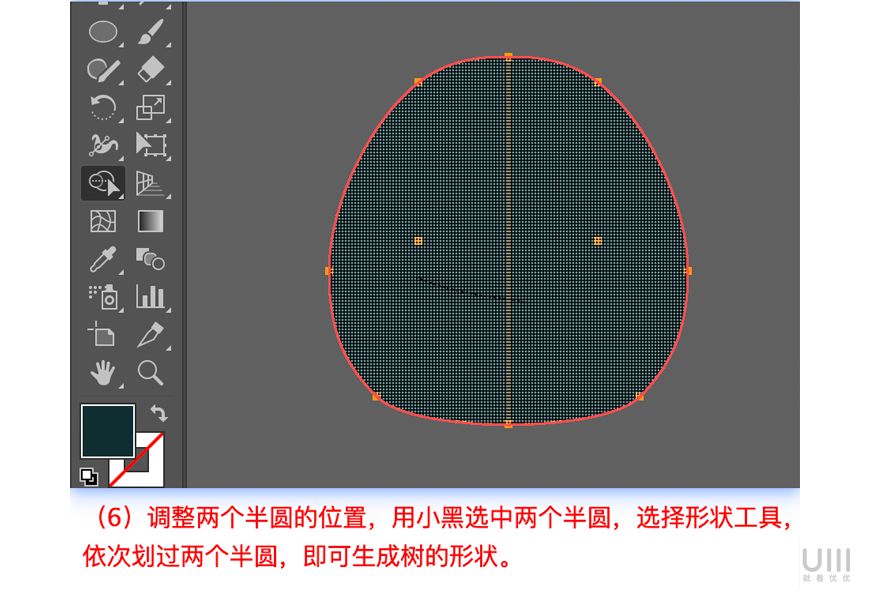
4.左4、5、6的绘制方法如下,以左5为例。


到这里,草原和树都绘制好了,树干等会儿到ps里加。

如图,我们先大致将棚屋分为三部分。

1.左侧主体部分的绘制:
(1)先绘制一个五边形(可以用一个三角形和一个矩形组合起来,也可以绘制一个矩形,在顶边中点处增加一个锚点,调整该锚点的位置);

(2)黑色的门洞形状与上述五边形一样,可以用偏移路径得到,步骤如下。


由于两条竖直的边太短,偏移路径后长度变成0了,此处需在三角形下补充一个矩形′¬′最终效果如下。

(3)绘制竖条纹。





(4)绘制屋檐等部位。


到这里,左侧主体区域就画完啦!
2.右上侧屋顶:用钢笔工具绘制一个近似平行四边形的形状,注意事项如下。

3.右下侧房屋侧面:

现在小棚屋终于画好了,调整到裁切视图看一下~

1.绘制马:可以将原图的马复制到一个新图层里,调低这个图层的不透明度,再新建一个图层,使用钢笔工具描出马的形状。

再用小白工具调整锚点,使马的形状更为逼真自然。调整好以后,用小黑工具选中,复制出另外三匹马,调整位置和大小、镜像。

2.绘制鸟:同样使用钢笔工具描原图,再复制其他几只,调整位置、大小即可。

1.可以发现,原图草原的颜色存在过渡,因此,在草原上再添加两个矩形。注意调整图层顺序。

2.绘制影子:使用钢笔工具绘制。依然要注意图层顺序,可以放到小棚屋图层之下。

3.绘制前景的两朵小草堆:用钢笔工具绘制一个不太规则的半椭圆。再复制出另一个来,调整大小和位置。

画到这里,我们所有的色块都做好了。由于分图层是个个人习惯问题,所以教程中并没有写。但是,无论你分了几个图层,都要进行如下操作,方便在PS中进行处理:点击图层面板右上角的三条小横线图标—>释放到图层(顺序)。对你的每个图层都要进行此操作。

调整好以后,就可以存储啦~选择一个位置,存储为AI格式即可。

存储完以后不要急,还需要导出为psd格式。一定要勾选“使用画板”呀!

打开刚才导出的psd文件,准备添加燥点啦!
1.添加燥点的方法一。以天空为例,在天空图层之上新建一个图层,右键“创建剪切蒙版”,或将鼠标放到两个图层之间,按住ALT键即可创建剪切蒙版。
(1)选择画笔工具,吸取天空的颜色,然后按照箭头所示抛物线的方向选取一个较深的颜色。
(2)调整画笔,选择柔边圆,大小为500像素以上,模式改为溶解;

(3)在图层的顶端轻轻扫过,为天空添加了燥点,同时颜色也有了过渡。

2.燥点的添加方法二。以最左侧的树为例,创建剪切蒙版,选取画笔,调整大小及溶解模式,选取树木原来的颜色。
(1)将图层的混合模式改为“正片叠底”。

(2)为了使剪切蒙版仅作用于树的形状上,需要调出树的选区——将鼠标放在树图层的缩略图上,按ctrl键。

(3)再选中剪切蒙版,用调整好的画笔在左侧轻轻扫过,得到如下效果。

(4)添加环境光。仔细观察原图,发现树的右上角有环境光。再新建一个剪切蒙版,将画笔颜色调整为白色或黄色,将图层的混合模式改为“柔光”,在选区的右上角轻轻扫过,得到环境光的效果。

按ctrl+D取消选区,对其他需要添加燥点的图层进行同样的操作。
3.绘制树干。
以下图这棵树为例,添加完燥点以后,新建一个树干图层。

选择柔边圆画笔,大小调整为8像素,选取一个较深的颜色,从树的影子处开始向上画,再画出两个树枝。

其他树的树干也用同样的方法画。
到这里,我们就全部处理好啦,来看一下最终的效果~

最后,一定要保存呀!首先存储一个psd格式的,然后可以导出一个png格式的。

选取电脑上一个位置存储就好啦~

来源:https://uiiiuiii.com/illustrator/1212300670.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园