教程作者:软件基础营49期-B31-欣哥
教程指导:包大有趣
交作业:#优设每日作业#
这是一幅扁平风格的风车景观插画。插画主要由风车建筑、小桥、河流、天空和树木等物体组成。绘制步骤主要包括1.草稿->2.绘制并填色->3.添加细节->4.调整并导出。接下来是详细步骤。

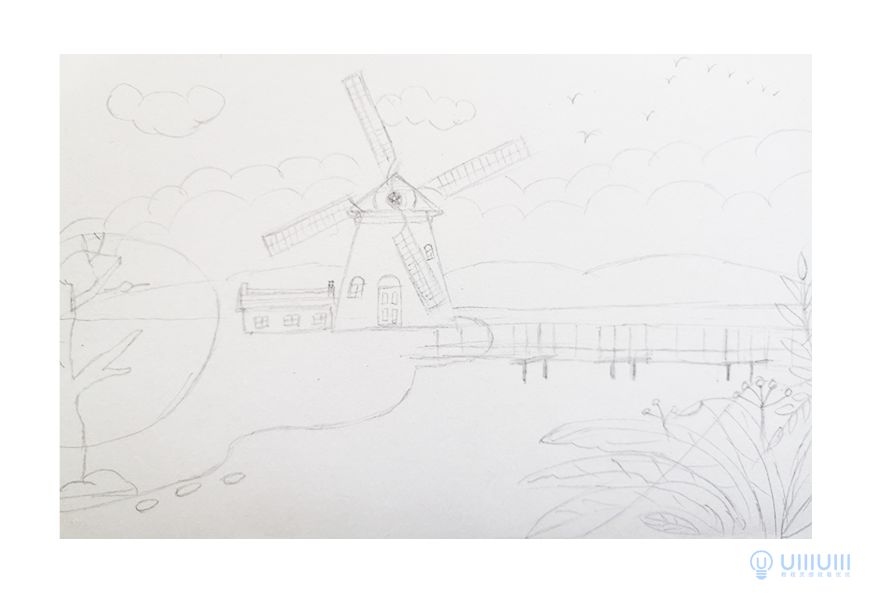
画好草稿,那整个插画就成功一半了。草稿画得越详细,后面的绘制越简单。草稿可以直接用纸笔画,也可以用手绘板或其他的绘制工具画,根据自己的实际情况来。草稿并不是凭空想象,而是基于一些摄影作品或者自己拍摄的照片。比如我这次是以风车为主题进行绘制,那就搜索一些关于风车的照片来参考。不一定要和找的参考图画的一模一样,可以有自己的想法。下图是我找的参考图和画的草稿啦。


草稿画完之后,就可以用AI开始绘制啦。
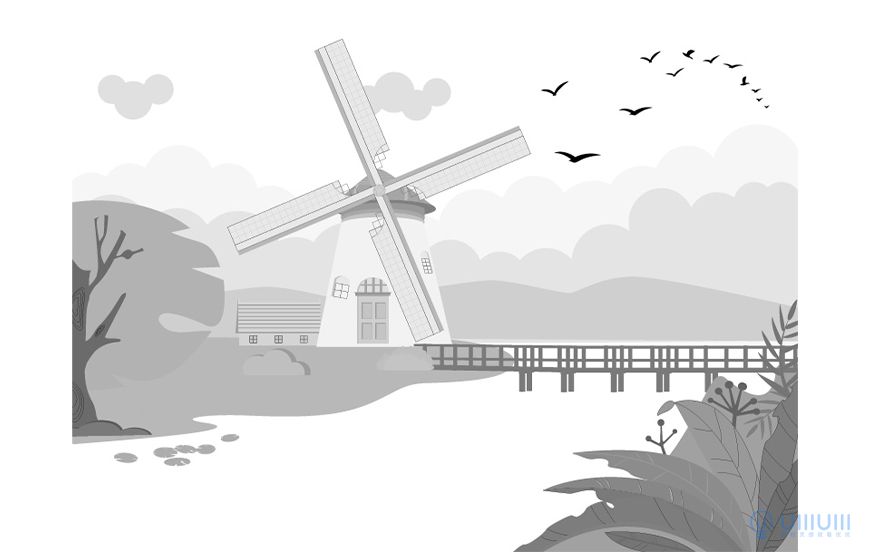
注意:原创过程中,用AI绘制之后可以先用黑白灰调上色,这样可以处理好场景中的明暗和光影关系,再确定色调统一上色。如下图示例:

因考虑到教程篇幅的原因,这里不做阐述。
2.1新建文档
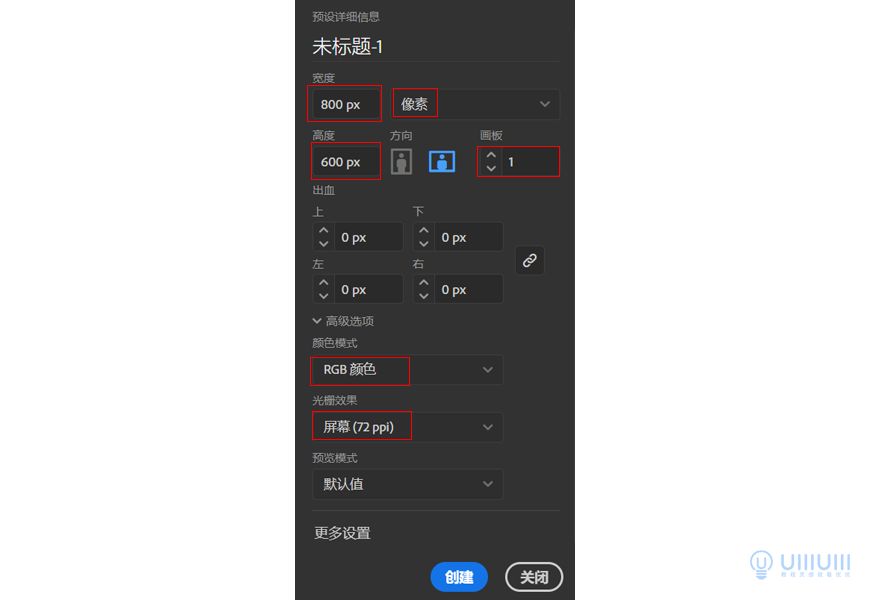
打开adobe illustrator,选择文件-新建,创建一个800px*600px的画板。参数如下:

2.2 主体绘制
因为AI对图层的要求没有PS高,所以可以直接在新建的画板上画。绘制前首先确定在菜单栏->视图选项中打开智能参考线,并关闭了三个对齐效果(对齐效果会对图形绘制产生影响)。另外需要注意:工具栏中没有显示的其他工具,如图层、渐变、路径查找器等,都可以在菜单栏-窗口下拉列表中找到,选中即可。

2.2.1绘制背景
双击图层,更改图层名称为背景。

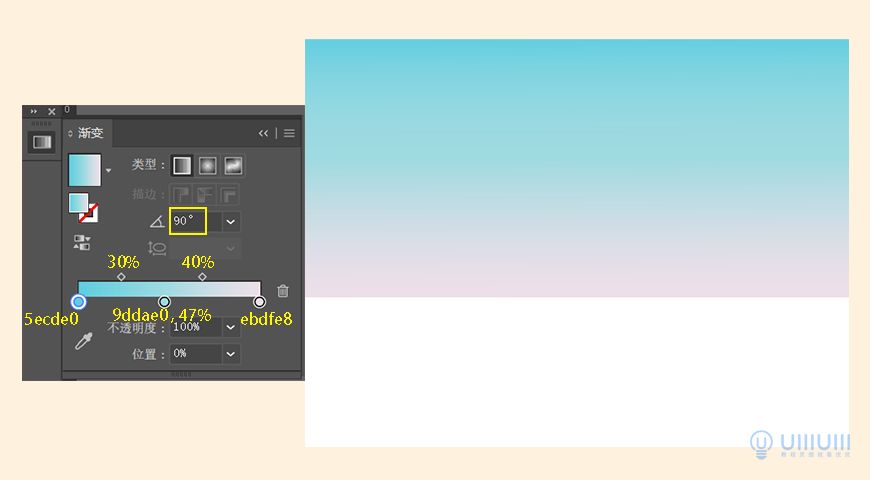
使用矩形工具绘制一个宽800px、高360px的矩形,使用渐变工具填充渐变色,参数如下图。

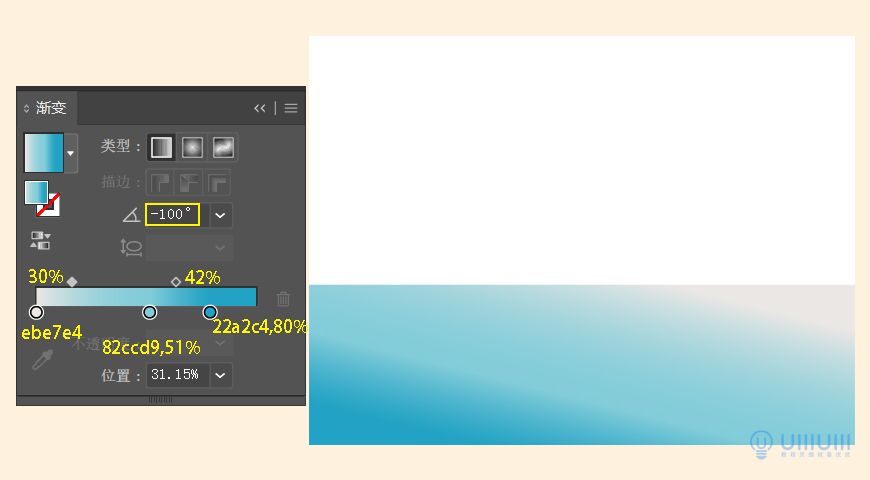
接着再使用矩形工具绘制一个宽800px、高240px的矩形,填充渐变色,参数如下。

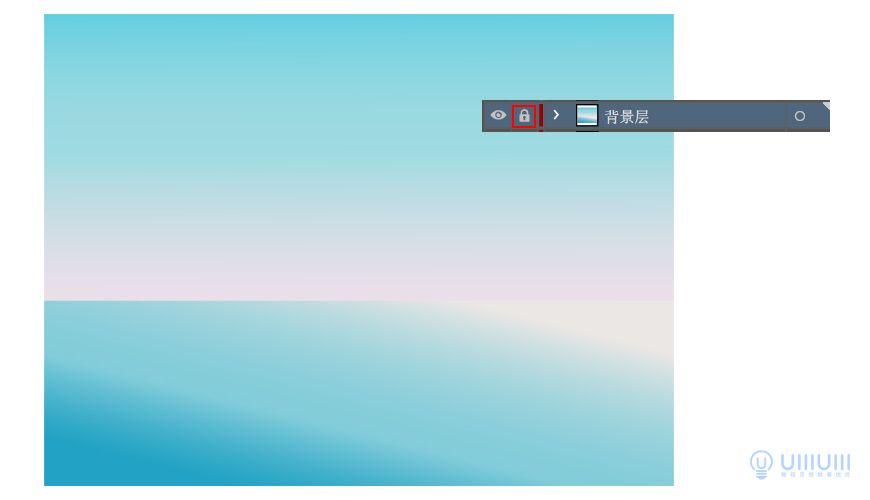
这样背景色就设置好了。将背景图层前面的小锁点开,锁定图层。

2.2.2绘制风车
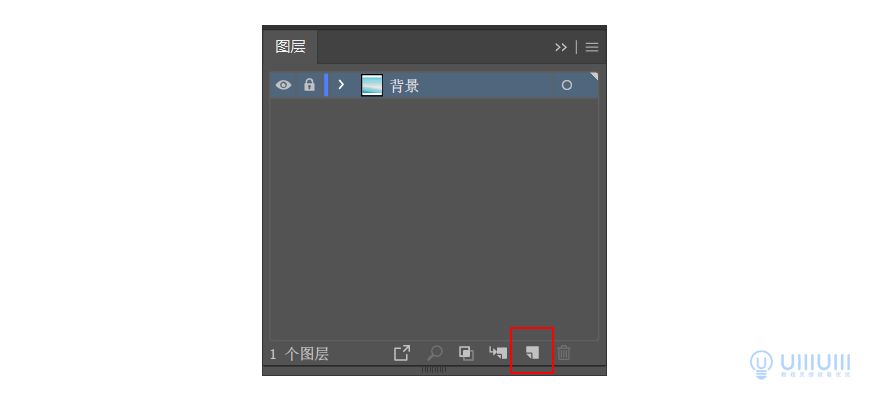
新建一个图层,在新的图层上绘制风车。

风车绘制分为三步:建筑主体轮廓->窗户和门->风车叶片
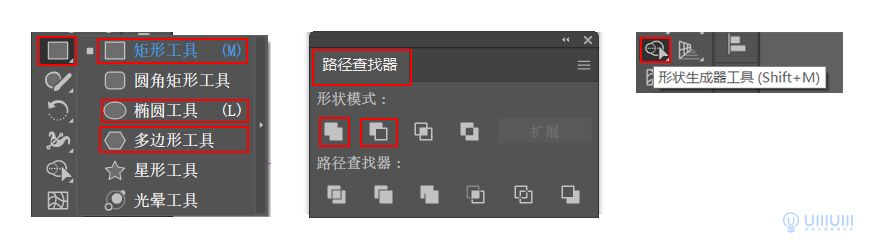
主要使用工具栏中矩形工具、椭圆工具、多边形工具,结合路径查找器、形状生成器工具来进行绘制。

首先绘制建筑主体轮廓。
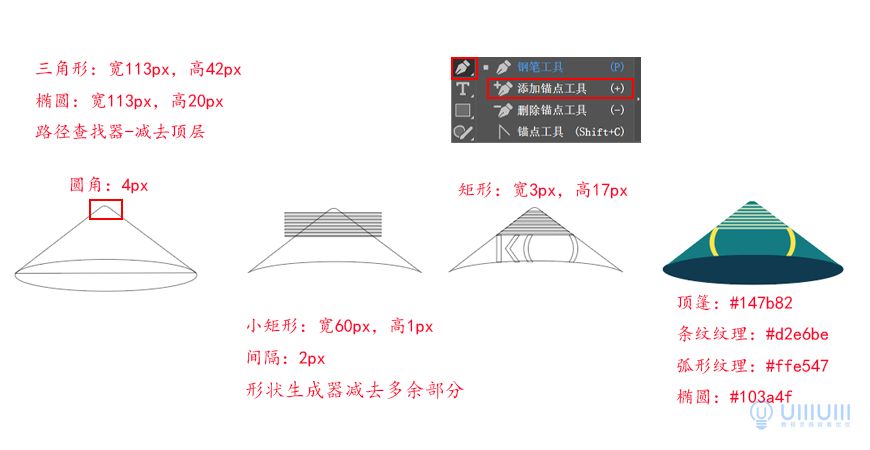
绘制顶篷。
(1)使用多边形工具绘制形状时,不松开鼠标点击键盘“↓”键可减少多边形边数,这样可以绘制出三角形。用直接选择工具(快捷键A)选择顶部的角,调整为4px的圆角。使用路径查找器时,要用选择工具(快捷键V)同时选中两个形状进行操作。

(2)选中小矩形,按住alt键可以复制一个,往下移动2px,然后按CTRL+D,重复之前的步骤6次,选中所有图形,点击形状生成器工具,按住alt键,等黑色箭头右下角出现“-”减号时,点击三角形外多余部分删除,得到条形纹理(条形纹理可能因为位置不同而数量不同,大家可以自己确定数量)。
(3)弧形纹理是用钢笔工具在竖着的矩形两条边上各添加一个锚点,并且用直接选择工具分别选择这两个锚点往左移6px,再将这个锚点拉圆角到最大,这样绘制而成。选中这条纹理,点击鼠标右键-变换-镜像-垂直-复制,这样就画出另外一条弧形纹理,然后将它放到对称的位置,
(4)填色,然后选中所有形状CTRL+G编组。
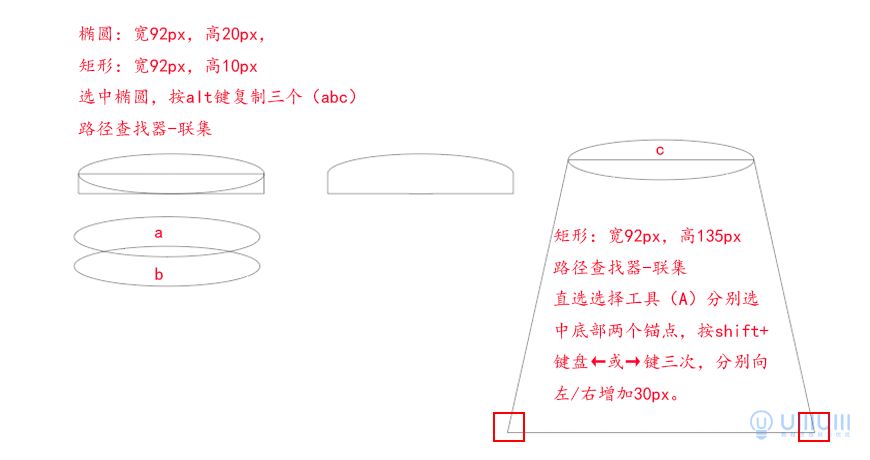
接着绘制建筑主体。

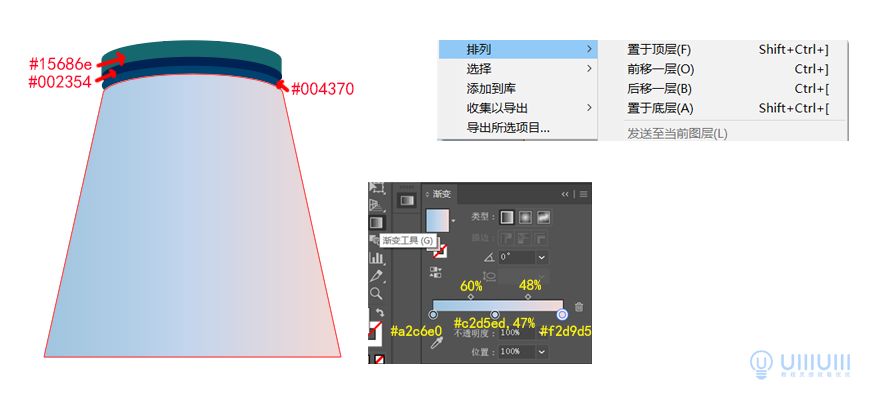
绘制好这些形状之后,填色。然后选中形状,右键-排列调整图层顺序并编组。

这样风车建筑外轮廓就绘制完成了。
接下来我们绘制窗户。

注意:窗户添加了描边。

这样左边的窗户就画好了,右边的窗户同理,不再赘述。
再接着我们绘制门的结构。
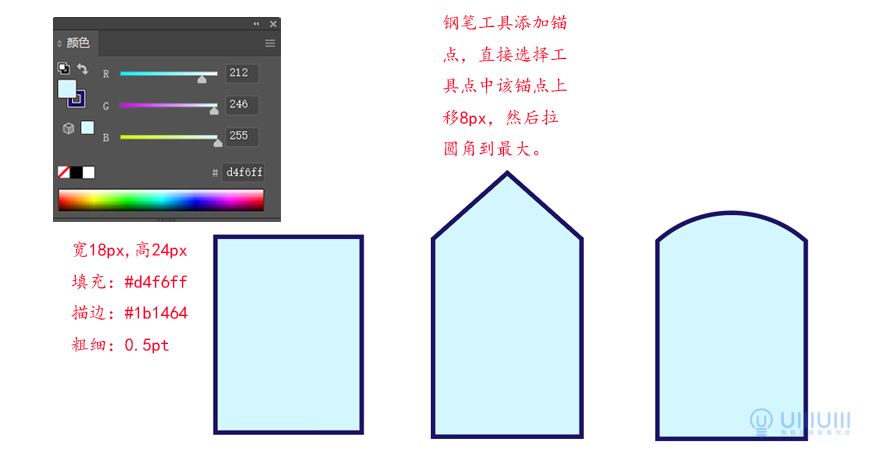
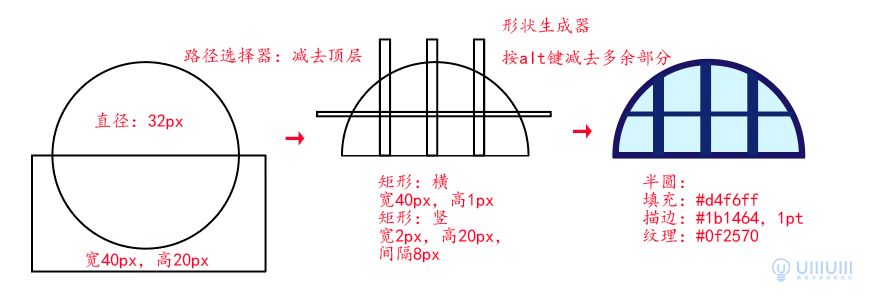
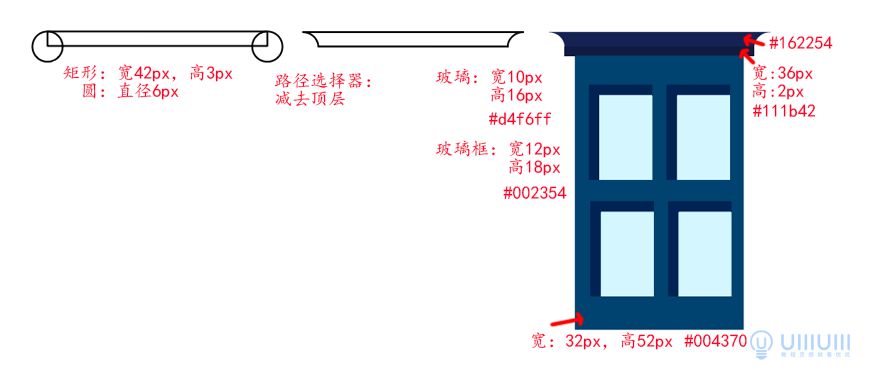
先绘制门顶部的玻璃窗结构。如下:

再绘制门框中间结构并填色。

将玻璃窗和门框合并在一起,并将外框复制一个,填充#05114a,作为门的厚度,这样门看起来就有立体感了。

门的结构绘制完成之后,整体编组,放置在主体内合适位置。
最后绘制风车叶片。
叶片主要也是一些基本形状构成,其中网格和布面的结构稍微复杂一点点。

修改高度和水平分隔线的数量可以绘制出另外两个网格。将三层网格对齐后编组、填色:填充无,描边为#071954,1pt。

钢笔锚点工具,按alt键可分别调整两端控杆方向。
其余形状参数:

将长杆矩形1和网格、布面结构编组(CTRL+G),然后点击旋转工具,按ALT键,用鼠标点中圆心,弹出旋转窗口,角度改为90,点击复制。这样绘制出另外一片叶片。然后按CTRL+D两次,可将全部叶片绘制完成,最后编组。

同样的方法可以绘制出叶片厚度的结构。叶片厚度参数如下:
长杆矩形2:宽4px、高170px,#071954
圆2内:宽高18px,#91250a
圆2外:宽高20px,#611f23
厚度结构绘制完成之后,将叶片所有结构调整到合适位置,然后编组。

放置到顶篷弧形纹理中间,将叶片调整一定角度。这样整个风车建筑全部完成啦,
放到合适位置。

2.2.3绘制小房子
小房子的结构比较简单,方法和绘制风车相同,顶角矩形和屋顶矩形联集后填充渐变色。

参数:
顶角矩形1:宽2px、高4px
侧边三角形:宽3px、高38px,#05114a
纹理矩形2:宽90px、高1px,#05114a
屋顶矩形3:宽90px、高32px
屋顶厚度矩形4:宽90px、高2px,#05114a
窗户小矩形:宽高4px,#66b1e3、描边1b1464、0.5pt
墙矩形6:宽86px、高14px,#9fc1cc
侧面墙矩形7:宽2px、高15px,#82aebd
这样整个建筑部分就绘制完成。将小房子放置在风车左侧靠后一点的位置。

2.2.4绘制草地
草地使用钢笔工具勾勒形状。

绘制时,按住鼠标左键不松手,并上下或左右拖动,会出现控杆,调整控杆可以调整线条的弧度;
按住ctrl键可以移动锚点;
调整控杆时,按住alt键,可以只调整一边的控杆

填充颜色#659c76。选中草地形状,按住alt键复制一份,作为草地到河流的延申,用钢笔工具对延申部分稍微做一点调整,填充#4e825e。左边的草地绘制完成。

右边的草地同理。

这样草地就绘制完成了。

2.2.5绘制小桥
整个桥梁的结构都是由大小不一的矩形构成,分为桥面、护栏和桥墩。

使用钢笔工具在桥面和桥面厚度两个矩形中间分别添加两个锚点,然后往下拉3px,再调整一定弧度,给桥面绘制出一点弯曲的效果。

桥墩横梁倾斜角度:右键-变换-倾斜-垂直,角度选择-5°。
在排布栏杆的时候需要注意的是,桥墩上方的栏杆要稍微密集一点。桥面两侧的栏杆要调整图层顺序,视觉上远一些的栏杆放置在护栏下一层。因为桥面有些弯曲,所以栏杆的高度需要适时调整一些。

放在风车建筑前面,横跨两块草地,调整图层位置。

2.2.6绘制山峰
同样使用钢笔工具勾勒形状并填充渐变色。

2.2.7绘制云层和云朵
用椭圆工具绘制一些不同大小的白色的圆,然后用钢笔工具连接每个圆,最后选中所有形状,用路径查找器-联集,就可以得到云朵的形状,调整不透明度为30%。

使用同样的方法可以绘制出另外的云层和云朵。

细节包括近景的花草、中景的树和草丛以及远景的小鸟,除此之外还有倒影和水波。
3.1绘制花草

用同样的方法可以绘制出其他的叶子。
1、叶片:#21453e,叶脉:#006355
2、叶片:上#2b5f69,下#2d5359,叶脉:#1b453d
3、叶片:#007565,叶脉:#2d635b
4、叶片:#006355,叶脉:#007565
5、叶片:#2d575e,叶脉:#286e64
6、叶片:#1e453e,叶脉:#006355
7、枝:#3b2d21,果:#c72f2f
8、叶片:#2b663b
9、叶片:#4c6321

3.2绘制大树和草丛
大树的树干使用钢笔工具勾勒,树纹使用椭圆工具绘制的椭圆变形而来,树冠的绘制方法和叶片相同:先用椭圆工具绘制一个椭圆,然后用钢笔工具勾勒一些不规则的形状,最后使用形状生成器。漂浮在水面上的落叶同理。
草丛的绘制原理和云层相同。
草地的纹理使用钢笔工具勾勒再填色就好啦。
3.3绘制小鸟
同样使用钢笔工具勾勒小鸟的轮廓,然后填色:#051b3b

在画面的右上角多画几只小鸟,稍微变换一下角度,近大远小,越远越低。

3.4倒影
主要是风车建筑、岸边的山峰、大树的倒影。选中这些,然后右键-变换-镜像-水平-复制。由近到远调整不透明度为20%-10%。以大树为例。

注意:小桥横跨河流,和其他的倒影不一样,需要在镜像复制之后进行调整,大家可以自己试试。
3.5水波
水波同样也是用钢笔工具进行勾勒,细长一些,填充#ffffff白色,调整不透明度20%就好啦。
这样全部细节就绘制完成了。
步骤四:调整并导出
将绘制完成的所有结构调整好位置,确保整个插画的整体效果。然后点击菜单栏:文件-导出-导出为,将图片选择PNG模式就行了。

来源:https://uiiiuiii.com/illustrator/1212291924.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园