很多人都非常想学五彩斑斓的渐变LOGO,今天它来了!
教程编写:阿成,至尊宝
本教程由胡晓波工作室出品(授权转载)
渐变色LOGO9大技巧,教你从入门到放弃
本期我们来讲讲骚气设计师门最爱的五彩斑斓的黑,错了,重来,五彩斑斓的渐变色LOGO。时代发展跟技术上的创新,还有受众审美诉求的影响,对色彩的认知也在不断刷新,使得LOGO的应用得到极致发展。品牌力求打造独一无二的LOGO,颜色则是用一个少一个,促使渐变色彩备受青睐,独特的个性情感赋予了LOGO感性的思维。

渐变色相对而言更侧重于表现完整度,熟练软件中的技法问题即可打造出完成度较高的渐变色LOGO。
按照技法的差异,贴心的从入门到放弃归类出9大技巧,每种方法都有一定的差异化,也具备一定的相通与关联性。我们以案例加实操详细分析。


- 01. 简单渐变
- 02. 描边渐变
- 03. 立体渐变
- 04. 叠加渐变
- 05. 混合渐变
- 06. 渐隐渐变
- 07. 几何渐变
- 08. 任意渐变
- 09. 渐变组合技
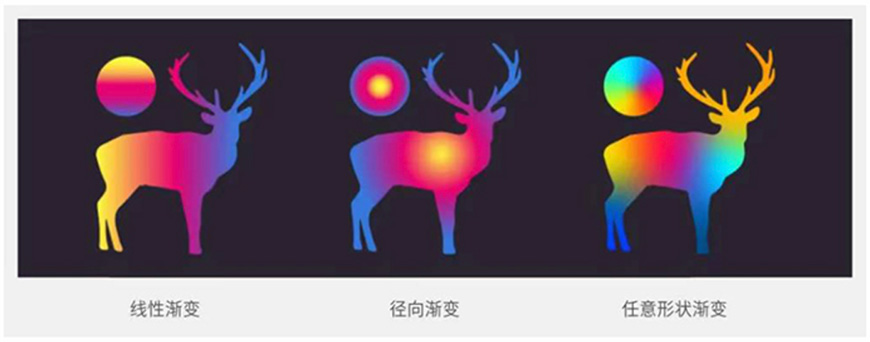
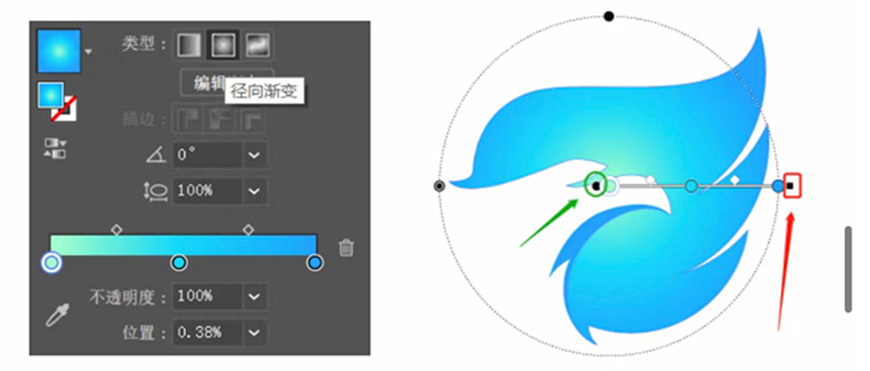
上才艺之前我们先来简单了解一下做渐变色LOGO在Adobe Illustrator中需要用到的功能,甲方爸爸不愿意加钱的情况下可用AI。工具栏自带渐变工具有3中基础类型的渐变,来看下官方释义:
线性渐变:利用此渐变类型可使颜色从一点到另一点进行直线形混合。
径向渐变:利用此渐变类型可使颜色从一点到另一点进行环形混合。
任意形状渐变:利用此渐变类型可在某个形状内使色标形成逐渐过渡的混合,可以是有序混合,也可以是随意混合,以便混合看起来很平滑、自然。
P.S.而线性渐变以及径向渐变分别能在线跟面中应用会起到意想不到的效果。

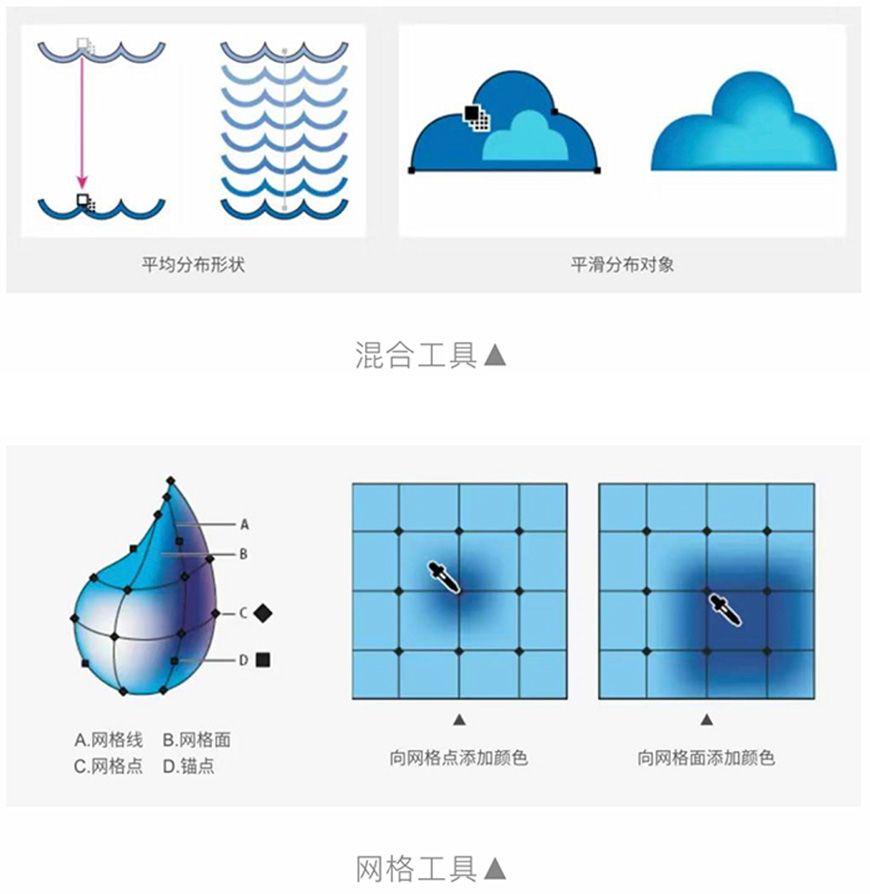
为了实现更多骚操作,另外还需要请出「混合工具」和「网格工具」两位臭弟弟,同样的,在工具栏便能找到。简单了解后我们进入正题。

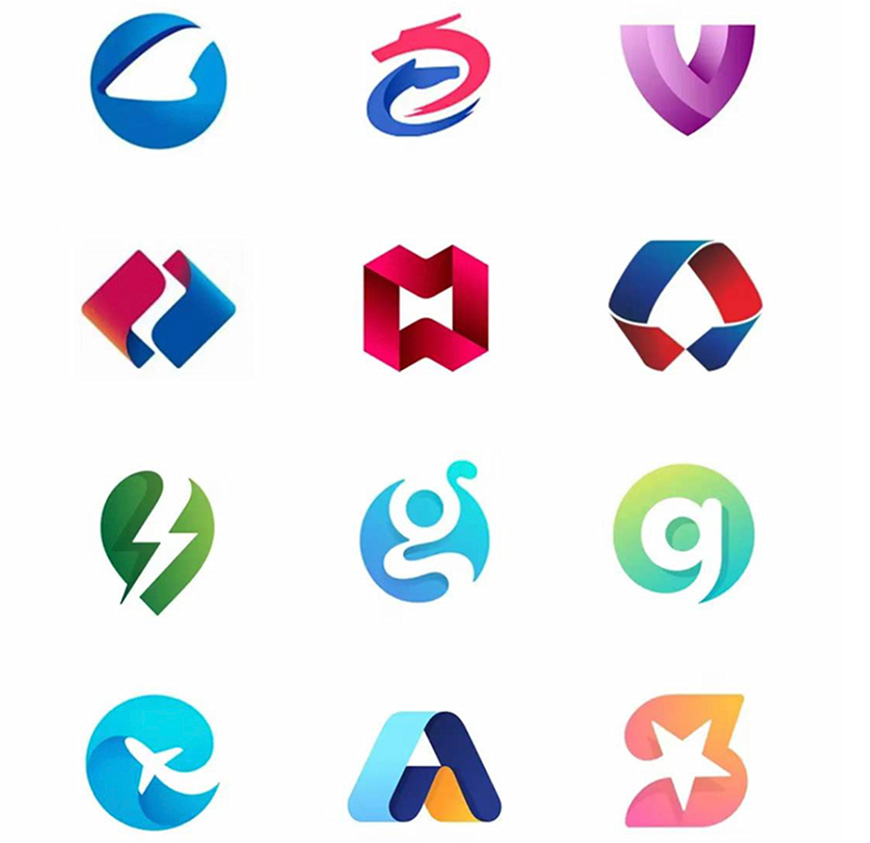
采用渐变效果的色彩配置使LOGO打破了平面化的单一、呆板,使LOGO的视觉效果更加丰富有趣。当造型趋向简单,色彩就有了较大的发挥空间,通过基础的线性渐变及径向渐变,在平铺色彩上增加变化,使不同的色相、饱和度、明度平滑过渡,即可丰富细节,进行个性的塑造,但务必注意颜色但数量不宜过多,以免落入俗套。

实操案例1
简单渐变,顾名思义,操作难度那是有手就能学废。使用AI中的渐变工具,直接拉取一条渐变。你可以通过渐变面板中的圆形小滑块去添加或者调整自己想要的渐变颜色。
第一种方式就是线性渐变,说人话就是按照一条直线的方向来分布颜色。这一步并没有什么难度,所以就不再做过多的步骤截图。

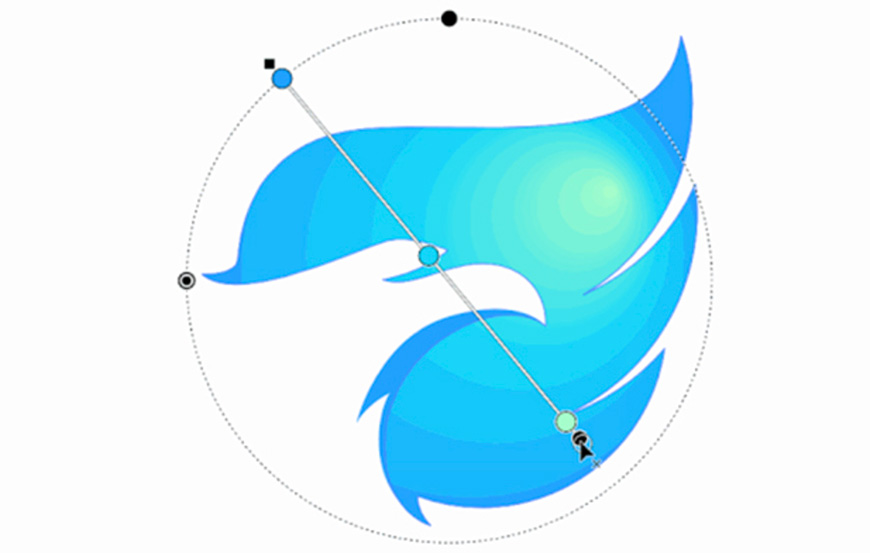
当然,你也可以选择径向渐变。到底选择哪一种渐变方式要按需而定。选中之后,我们就可以通过渐变控制杆最外侧的方形黑色块调节渐变的半径大小,内侧的圆形色块可以较为自由的调整内部的颜色展示位置,如图所示:



基于上一技法,在描边上的效果将有不一样的视觉感受,线构成的空间感,色彩跟随路径过渡,更具有引导性。
例如陌陌LOGO,从深色到浅色的过渡,代表温度与生命力,同时也寓意着人与人通过陌陌的连接从陌生走向熟悉的过程。需要注意的是折角部分容易出现过渡不均匀,注意色标位置的分布。

实操案例2
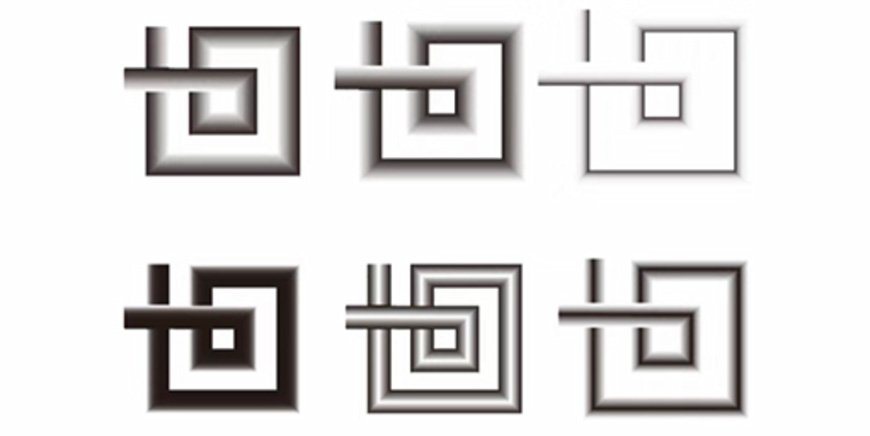
这里我做了一个回字形的小图形,便于让大家直观的了解到描边渐变的几种形式。一般情况大家用的基本都是第一种「在描边中应用渐变」的形式,仔细看第二种,它的优势就是会产生叠压关系,使图形更具有空间感,那么,第三种在logo的实际应用会更少一些,可以发现,它经常出现在创意海报中。这里需要注意的是,「沿描边应用渐变」的线条叠压顺序取决于你线勾勒的线条是哪一块。

跨描边应用渐变可以玩的点是你可以改变他的渐变方向,通过调整颜色布点的位置来实现出不同的视觉效果,以及增加颜色以产生更多的玩法。下面用最简单的黑白渐变列举了一些例子,大家可以进行上色,会具有更丰富的画面效果。

这里我们再实操一个较为常用的「沿描边应用渐变」,通过上面的分析案例可以看出基本都是一笔成型,因为受到此种方式的局限,断开后会产生不流畅的效果,那咱们可以做到举一反三,把两条线叠加在一起,也可以产生不同的效果。

渐变色再有大特征便是使LOGO立体化,更具稳重与质感。
这里介绍两种最简单的手法,一使通过简单切割,使图形分出亮面与暗面,分别进行简单渐变表达出明暗关系,亮面只要错位填充,即可形成立体效果。
另外一种便是通过划分层级关系,将认定为底部的对象上刻画出阴影层即可。

实操案例3
下面让我们通过LOGO之神——胡晓波的案例来进行演示,不要问我为什么不自己做,问就是胡晓波NB!
好,那第一步自然是搭建画面,在前期画草图的过程中就需要考虑到,哪些位置可以做立体渐变,避免后期制作时出现渐变位置过于尴尬的情况。

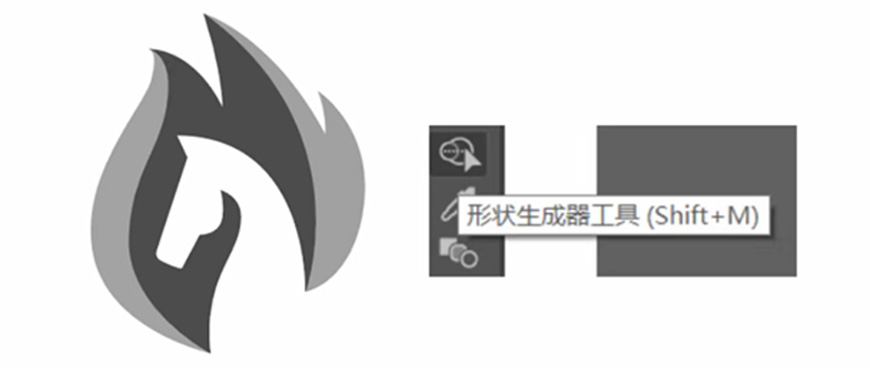
再用钢笔工具把需要做立体渐变的位置勾勒好之后,用形状生成器工具把这3个部分生成为独立的图形。

最后只需要按照咱们前面讲到的简单渐变的方式,就可以实现出来,需要注意的是,在每一块图形交接的位置,颜色需要一深一浅,才可以形成立体效果。
大家可以仔细观察下面作图三个渐变色块交界处的颜色,颜色的明度对比越强,立体效果越强。

第二种相对来说会更简单一些,只需要在勾勒出LOGO的剪影之后找到合适的位置,然后我们修改底色同色系较深的颜色,即可形成在底部的视觉关系,一般来说这种位置多为转角处,会较为和谐的产生阴影关系。

叠加渐变,在渐变色已有透亮的色彩感受中继续深化,将LOGO基础元素进行叠加排列,从而产生重合部分。
刻画方式有三种,一是通过路径查找器选出交集部分重新着色;二是在基础元素上色后透明度添加叠加模式即可;三是将顶层元素制作透明蒙版,使其透出底色。

实操案例4
LOGO的部分我们不再赘述,直接来看一下此类渐变的实现方法。这里我们再次拿到来波哥的LOGO作为演示案例,不为别的,只因为老板做的LOGO大气,好用,大就是好!以后希望老板能在众多员工中,多看我一眼。知道我日日夜夜的思念着波哥的…大?
好了,回归正题,这里同样需要把图形用形状生成器给拆分开来,便于我们后期调整。

此类方式的关键点在于重叠部分的颜色要尽量符合常理,也就是说两个颜色叠加在一起的时候,通常颜色会深一些,与PS中的正片叠底的道理相似。

单色叠加可以大致分为三种:
1⃣️你可以使用一深一浅两个单色叠加后产生一个中间色
2⃣️两个单色叠加后产生第三种纯度与明度相近的颜色
3⃣️两个颜色叠加后产生的第三种颜色是补色,如下图:

顾名思义,运用混合工具将每两个不同大小、不同颜色的对象进行一个颜色平滑或者指定数量的过渡。而不会出现描边渐变折角过渡生硬且不能形成块面感或大小变化的弊端。从而实现更饱满与层次感、空间感的视觉效果。

实操案例5
利用AI中混合工具产生的渐变并不单一,如果你想玩,可以用很多种效果出现,通过改变色块的颜色、数量、大小、位置,每一种属性的变化,都会对最终的画面效果产生较大的影响。双击混合工具,会出现调整窗口,常用的选项是通过指定的步数来调整颜色过渡的感觉。

下面的几种展示仅作为抛砖引玉。

在前面几种技法的基础上,将渐变色渐变到白色或者背景色,整体气质将更具迷幻或速度感,如果是通过透明度来实现,将更透气并且富有活力。

如小米MIUI系统新一代图标,3个模块使用不同渐变色进行填充,加上轻微渐隐效果,整体轻盈通透,与高占比例的年轻活跃用户青春、时尚性格相吻合。

实操案例6
这里由于我们的底色选择白色,毕竟我还是个纯洁无暇、年少懵懂的孩子,不懂花花世界的红灯酒绿,(突然为自己会这么多成语而感到骄傲是怎么回事呢…)
所以我们渐隐的颜色就需要从一个颜色到白色的过渡,那么我们可以不停地调整方向,找到一个自己舒适且又不那么累的角度。
也可以调整渐隐颜色的面积大小,不过我还是喜欢长一点,贯穿始终的那种感jio。

如果感觉单纯的渐隐还不够好玩,那你可以结合前面讲到的立体渐变去做更丰富的画面,具体的咱们后面会讲到。

几何渐变,与其他色彩平滑过渡的渐变色不一样的,通过多个块面填充邻近色模拟出渐变色的节奏感,如同马赛克效果,简约LOGO类似于Low Poly(低多边形)风格。当将块面增加到一定程度以及组合出具象形态,Low Poly风将更加强烈、硬朗、纯粹且干净利落。

再如Office系列LOGO亦是异曲同工。图标通过色彩区分各应用,营造个性化效果,采用大胆、淡雅、友好的色调像Office办公软件的演进历程致敬。

通过上面的参考图我们可以看到,通过大量的色块拼接可以让一个图形产生立体感,或是又节奏的明暗变化,那所以此类渐变的关键点就在于色彩的选择,以及搭配。
第一种方式,可以选择同色系,但不同明度、纯度但颜色,需要注意的是在勾勒好图形的轮廓后,需要考虑到图形内部的亮暗位置的区分,以便于后面填色。

第二种就是采用多色拼接,那么颜色拼接的技巧大致可以分为两种,一种是遵循色环的顺序,但并不是说一定要按照色环的顺序去排列,可以适当跳跃一个颜色;另一种则是采用对比色,以此来产生极强的视觉效果。
实操案例7
下面的实操案例选择的就是同色系的色块拼接方式,可以看到不管是多色还是单色拼接,前期都是你要把图形足够的几何化,且分割好色块,后期都可以进行调整。

这里我选择了单色的紫色以及第二种紫红色到淡淡的橘黄过渡,毕竟哪个男人不爱骚紫呢?这里大家可以看一下下面两个色环,颜色的分布位置,以及最终效果。
通过任意形状渐变,或者网格工具,可以打造出平滑、自然的渐变效果,具有层次丰富,贴近自然的特性,随着Apple、Instagram等品牌在自己的宣传使用这种效果,在App图标中,尤其影视娱乐,摄像美拍等领域撅起一股风潮。

实操案例8
对,你没有看错,还是哪个男人的LOGO…我太爱了,无法自拔。
在LOGO中,几乎很少用到网格工具,一般来说任意形状渐变已经足够满足绝大多数的效果,所以我们下面的案例来使用任意形状渐变进行演示。
此类渐变看似复杂,实则并不难,有了前面渐变的基础后,做这种渐变只需要把控好色彩的搭配,通过颜色锚点的分布位置来把控各个颜色占比的大小,就不会出现太大的问题。

第二种方式也是比较好玩的,它在点与点之间会形成一条曲线,你可以让多个点之间的联系产生不同的节奏,同样也需要注意颜色不能过多,避免太过花哨,无法把控。

熟悉前面的技巧之后,当觉得初级表现满足不了当前情况,可以考虑做加法,所有的技巧都是可以叠加组合使用的。通过分割更多层次、进行多次叠加、或者刻画丰富的高光及阴影能使LOGO更立体,更精致,满足特定需求的品牌。
类似字母R将鸡的负形与渐变手法结合,通过层次刻画细节;将蜂鸟翅膀进行渐隐,体现拍打翅膀的节奏等,表现度和创意度都得到了极大的提升。

实操案例9
最后一种方式其实就是把前面的一些技法做了加法,通常来讲,常用的就是立体+叠涩,渐隐+立体+简单渐变等等,就不再一一赘述,大家可以自行尝试一下,像我旁边的同时,每天沉迷渐变无法自拔,像极了情窦初开,懵懵懂懂的小少男。
好了,大家可以分析一下,下面两个LOGO用了哪几种方式。

好了,我们这期就到这里了,不多说了,我去洗澡了,让我们下期再渐渐渐……
来源:https://uiiiuiii.com/illustrator/1212292402.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园