教程作者:软件基础营49期-A36-烤肉
教程指导:如如酱w
交作业:#优设每日作业#

首先我们来分析这张风景插画,插画的主体是房子和车,以及天空、街道、电线、电线杆和树丛等装饰物,整体画风是带有透视的描边风格,插画的光影是色块和线条组成的,所以绘制时,我们将按照个7步骤来进行,分别是:新建文档→创建背景→绘制房子和车→添加背景装饰物→调整和导出,现在来一步步详细说明:
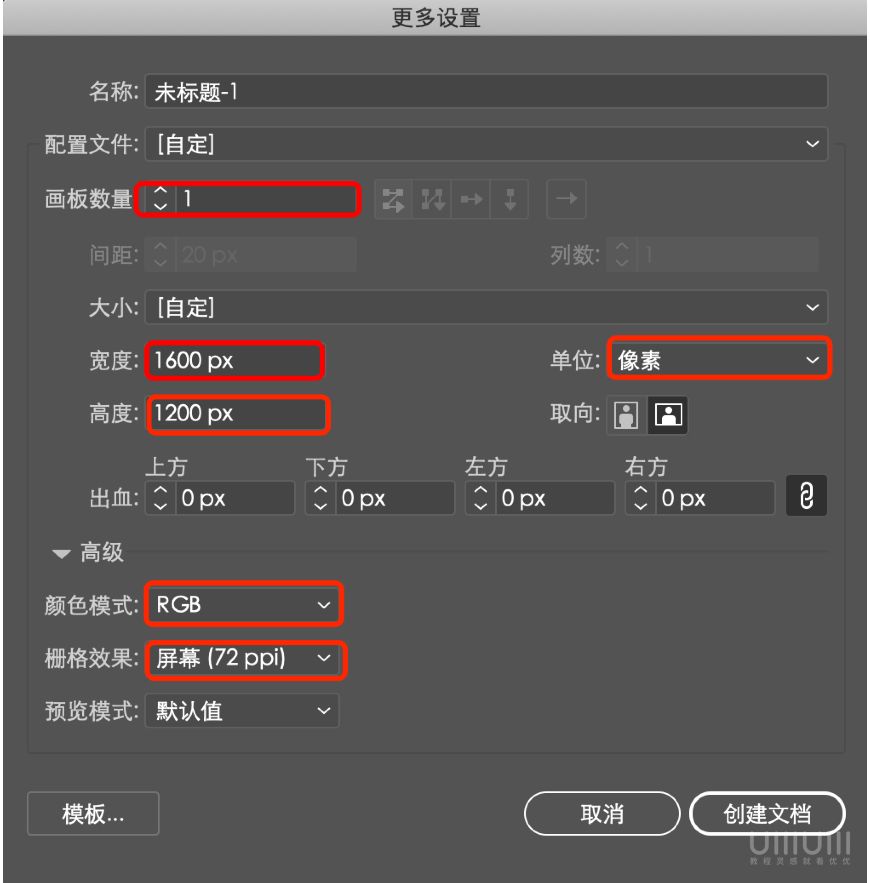
打开Adobe lllustrator,点击文件→新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

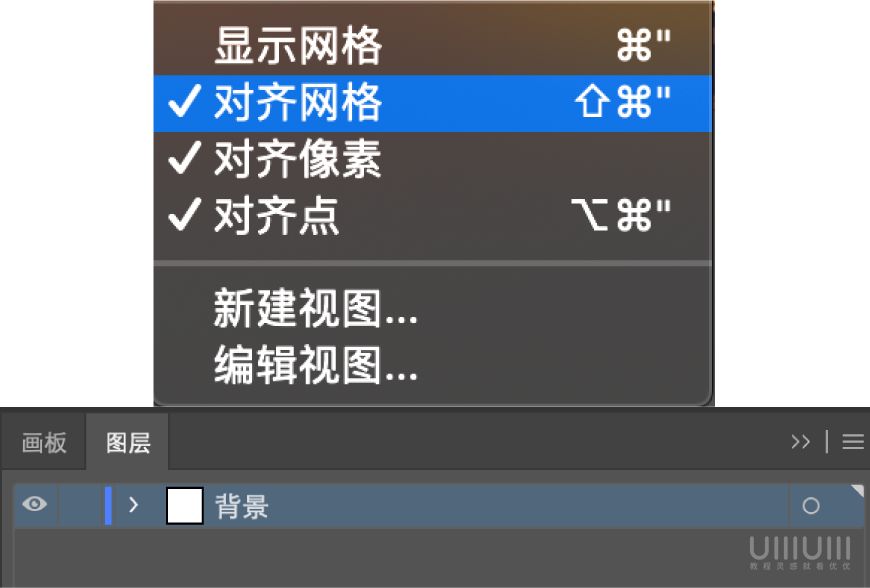
2.1 在绘制前,首先确定已在菜单栏→视图中开启了“对齐网络”功能。找到AI的图层面板,双击图层名称处,将名称修改为“背景”:

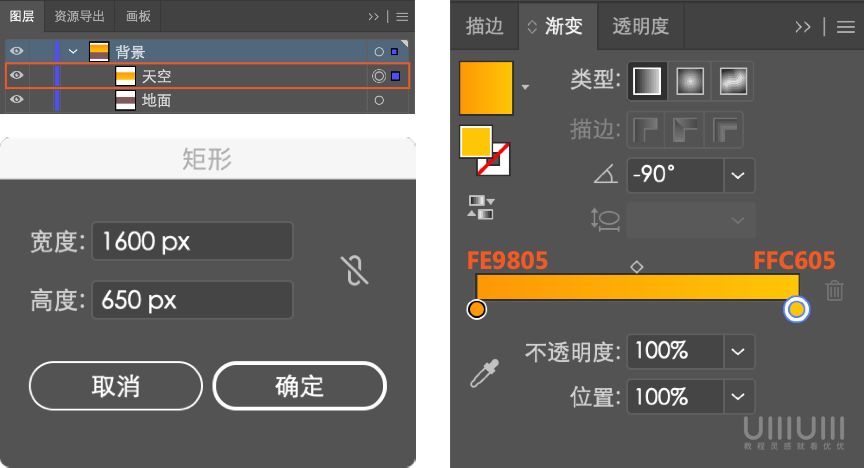
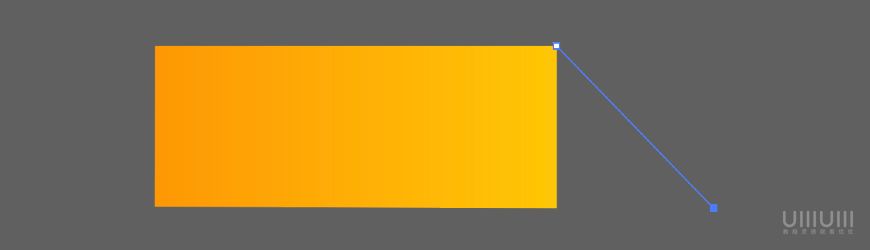
2.2 选中“背景”图层,使用矩形工具(快捷键M),先绘制一个大小为1600 x 650,颜色为渐变色,修改名称为天空:

2.3 天空的阴影,复制天空这个矩形,用钢笔工具画一条斜线,并且设置描边为5pt:



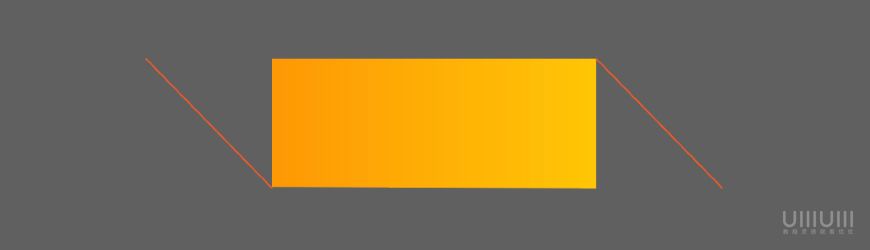
复制这条线到矩形的另一边,对象→混合→建立,再对象-混合-混合选项,设置间距为指定的步数100步:


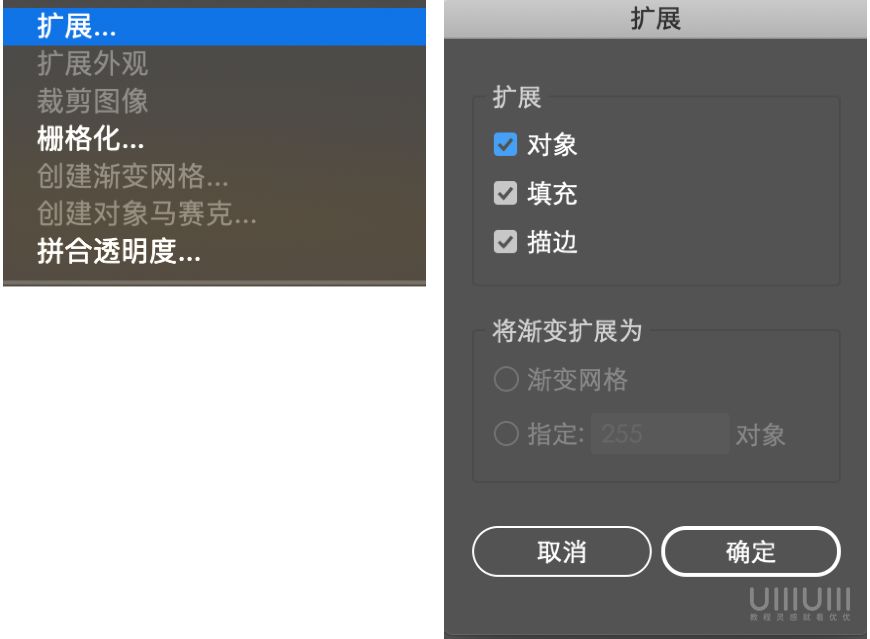
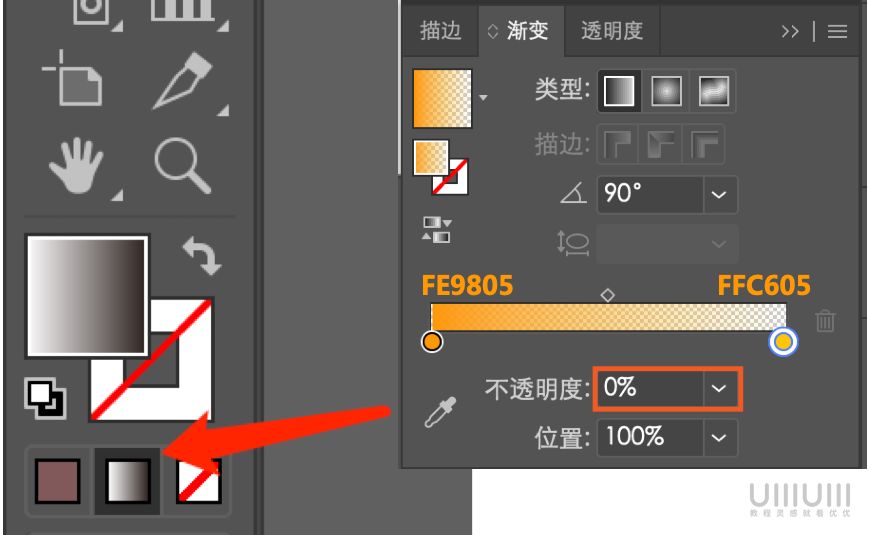
然后对这些排线去掉描边颜色,设置填充色为渐变色:


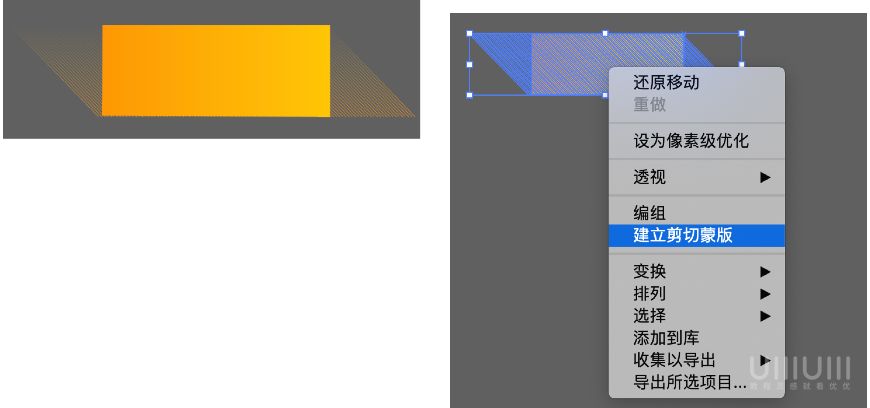
最后再将矩形和排线一起选中,点击右键,选择建立剪切模板:

记住矩形一定要在排线的图层之上,才可以在剪切模板后得到下图的效果:

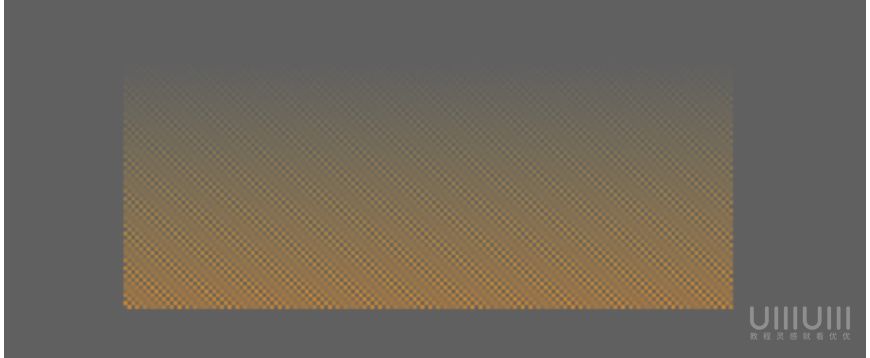
最后将做好的阴影放在天空矩形图层上,再编组,给编组修改名称为天空:

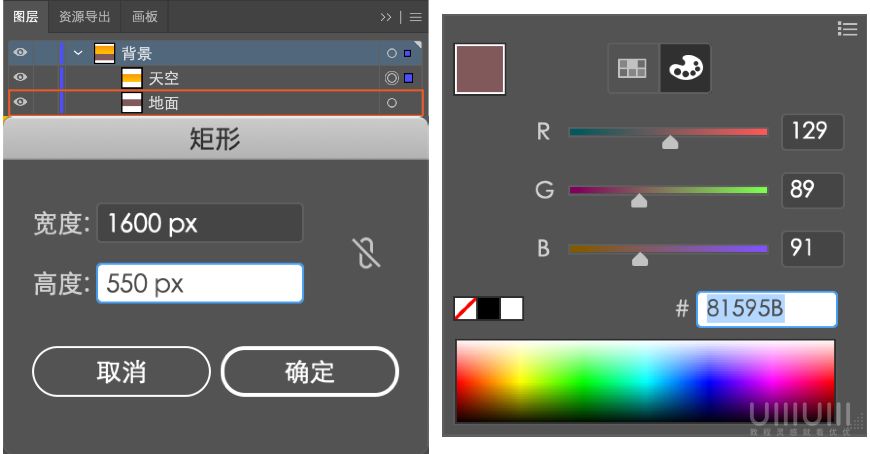
2.4 再绘制一个大小为1600 x 550,颜色填充为 #81595B ,修改名称为地面:

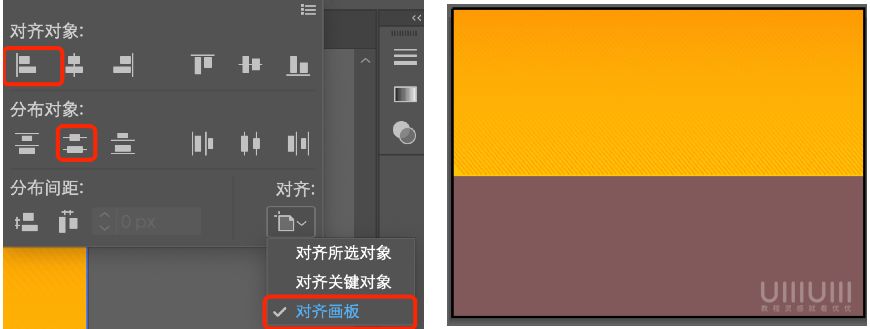
2.5 找到“对齐”画板,将对齐方式设置为“对齐画板”,然后选中刚才绘制的天空和地面矩形,分别点击“水平左对齐”和“垂直居中分布”,将矩形与画板居中对齐:

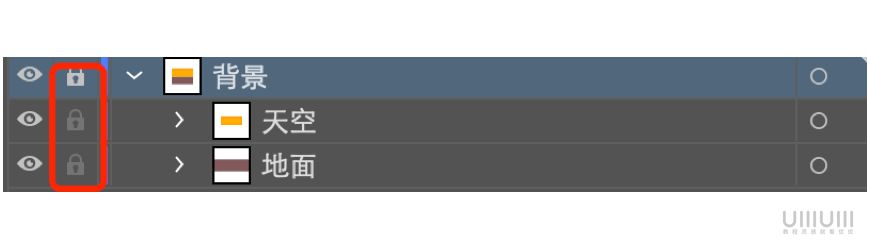
2.6 完成这一步后,将背景前面的“小锁”形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

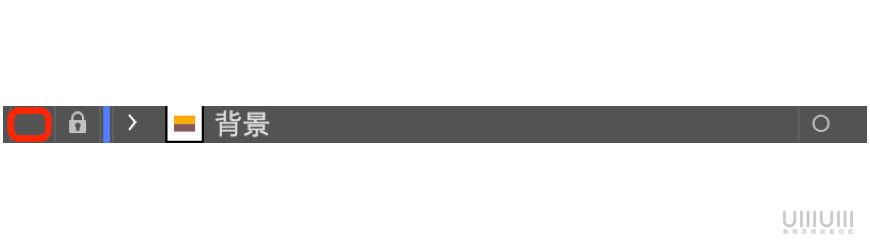
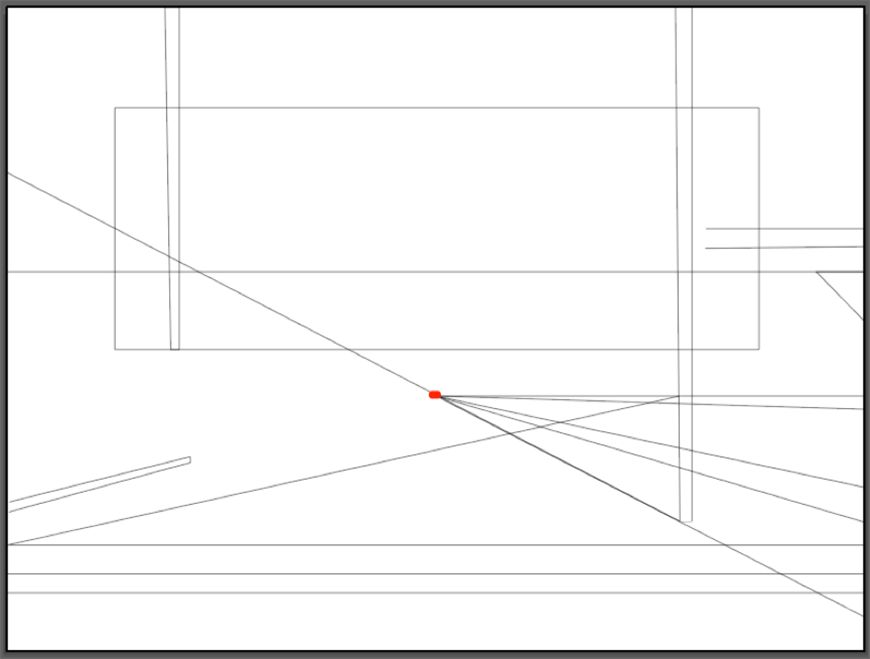
因为插画在整体布局上有透视关系,所以我们得画个透视线,这样好确定图中各个模块的关系,新建一个图层,并且将背景图层隐藏,点击小眼睛即可:

修改名称为草图,然后在原图上找到中心点描出关键的线条,画完后,复制到现在的画板中,再锁住:


4.1 绘制中间房子,可以把房子分成几个部分,分别画出来再拼装,画的时候,也可以调节原画透明度,使用钢笔在原画上描摹,再复制移动到画板中:

4.1.1 房子上方墙面,是由墙面和阴影组成,画阴影交叉部分的时候,先绘制椭圆阴影,再选中墙面和阴影,点击形状生成工具,将交叉的模块选中割裂出来,然后再进行填色:


下图这种鼠标选中区域变成网状后,点击左键,表示建立分隔区域

4.1.2 房梁:

4.1.3 阳台:

4.1.4 阳台装饰物,花用钢笔勾出来,窗户用矩形叠加:

4.1.5 柱子,用矩形叠加:

4.1.6 左边墙,画法同4.1.1的画法,要使用形状生成工具,矩形叠加:

4.1.7 右边墙,画法同4.1.1的画法,要使用形状生成工具,矩形叠加:

4.1.8 最后组装在一起

4.2.1 左边的房子,同样的可拆分为三个部分

4.2.2 左边房子-上,这里需要注意的就是要对准透视线,再用钢笔画出整个轮廓:

4.2.3 左边房子-下,这里主要是画砖,同2.1中画阴影排线一样的方法,画一条线→建立混合选项→扩展,竖着的线,得一根根画了,可以选择画粗线,然后扩展就,最后再用形状生成工具修改交叉颜色:

4.2.4 左边房子-中:

4.3 右边的房子同理,先拆分,再逐个完成,取色可以直接在原图上取:

4.4 小汽车,使用钢笔勾出汽车轮廓,再开始画车窗、轮子,把轮子和车窗放入汽车轮廓后,再画车的其他线条,需要注意的是车子的一些阴影可以通过复制粘贴再修改颜色来实现,最后画车底影子,车底影子在最底层:

主体拼接后:

5.1 花草,最左边的花草,因为比较茂盛,颜色又层叠,所以这里需要先画一片叶子

把这只叶子变成画笔,首先打开画笔窗口,选中叶子,然后创建画笔→艺术画笔:


再使用画笔工具,开始画出三个颜色的草丛,可画出一个复制两个去叠加,每往上一层,可适当减少树叶的数量来增加层次感,需要主要的是,修改颜色,可以通过先扩展再去描边+修改填充:


5.2 再补充其他的装饰物,需要注意,地面也是有阴影色块和排线的,排线的方法同天空排线画法,其他的装饰物都可以用钢笔勾出来后再上色:

最后,我们来导出图片,在菜单栏→文件→导出中选择“导出为“,将图片导出为png格式


本期教程到这里全部结束了,本期大量用到的方法是:
- 拆解→拼接
- 形状生成工具
- 形状堆叠形成阴影
- 自主创建画笔
希望大家在练习过程中多思考、理解制作的思路和操作方法,活学活用。
来源:https://uiiiuiii.com/illustrator/1212280378.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园