原图作者:Magda
教程作者:软件基础营46期-A15-KK
教程指导:包大有趣
交作业:#优设每日作业#
这是一幅办公场景的 2.5D 插画,一群人在一个「电脑」上办公,我把「电脑」看做一个主体,故先绘制,接下来依次绘制办公桌及桌上细节,以及人物和主体外的细节,我的教程也是按照这个顺序进行设计。
你也想做出这么漂亮的插画吗?戳链接让包大老师手把手教你→点我学习制作AI插画
如果你对AI软件不熟悉的话,可以先从知识树开始学习~

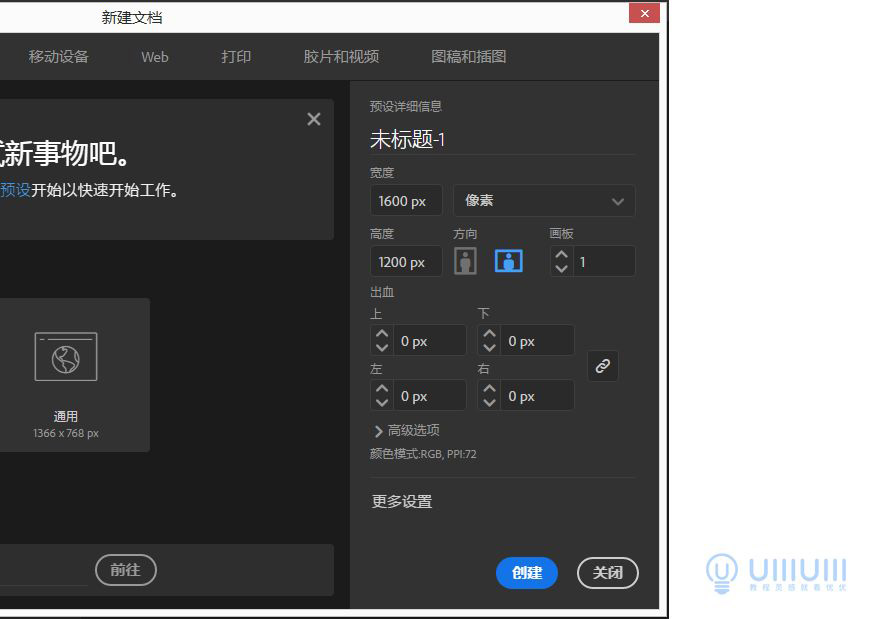
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下

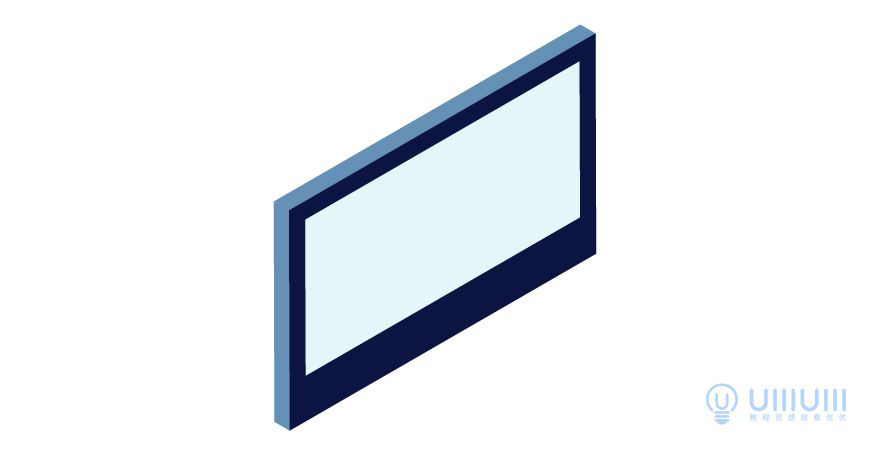
2.1 首先绘制主体左侧显示屏。
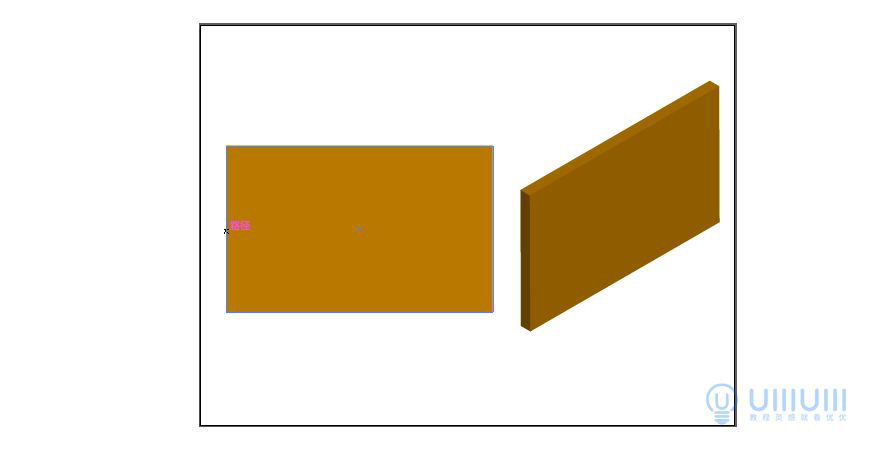
2.1.1 使用矩形工具(快捷键M),绘制矩形,宽度为800px,高度为500px,绘制如下图,(颜色随意)。

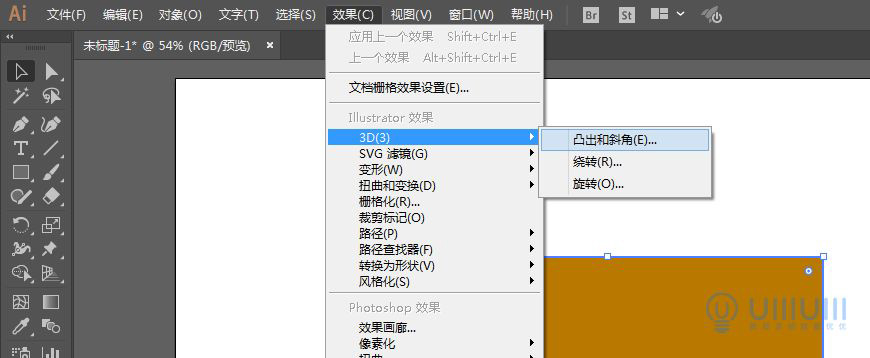
2.1.2 主体是2.5D效果,本次利用的工具是效果>3D>凸出和斜角,

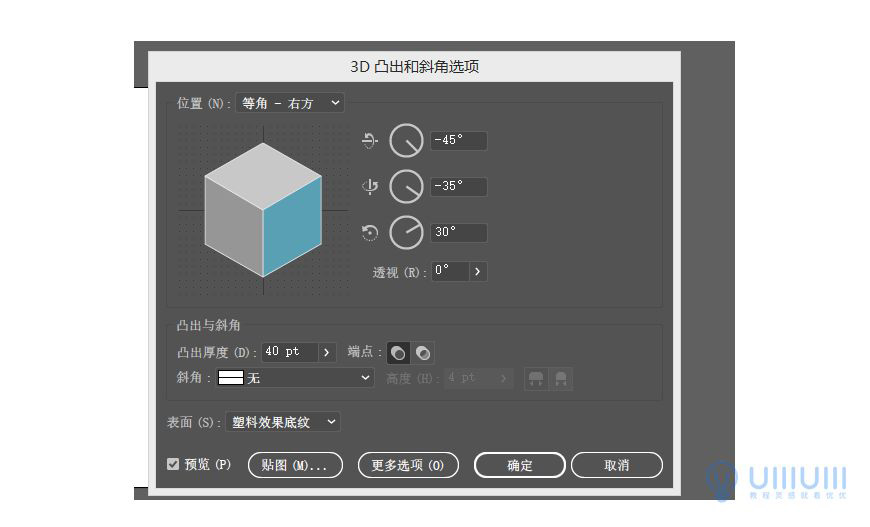
2.1.3 选中绘制的矩形,选择效果>3D>凸出和斜角,位置选择等角—右方,其他数值设置如下,

2.1.4 得到如下图形,

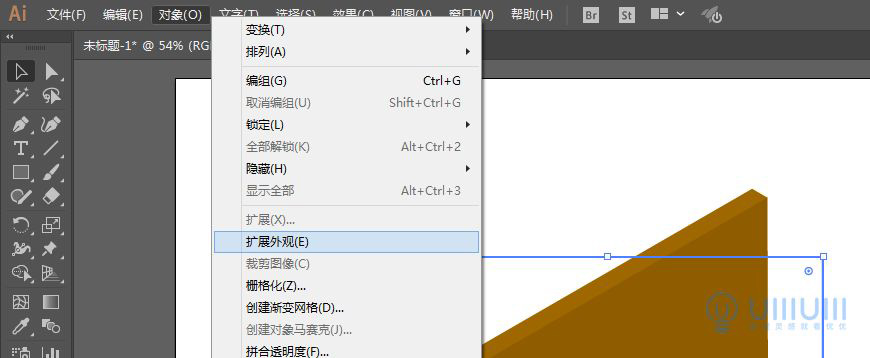
2.1.5 此时图形不能直接操作,需要先选中图形,对其扩展外观(对象>扩展外观)

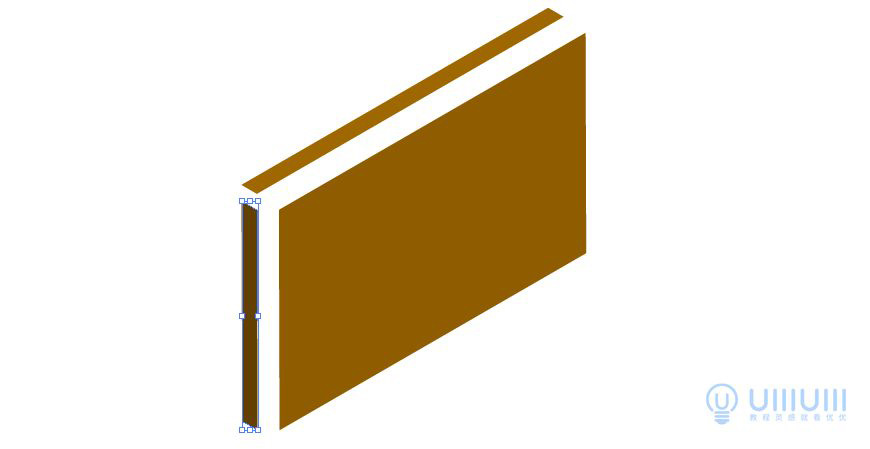
2.1.6 继续选中图形,鼠标右击,取消编组,连续两次,

2.1.7 获得如下图形,

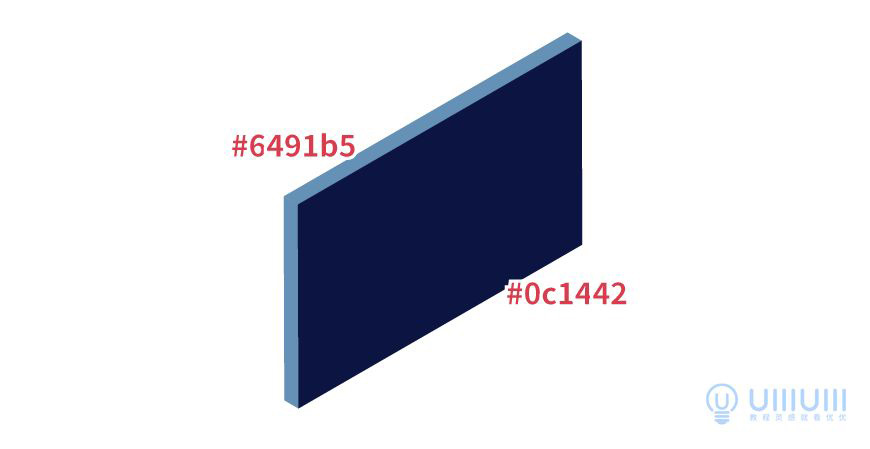
2.1. 8 对图形各个面填充颜色,数值如下。

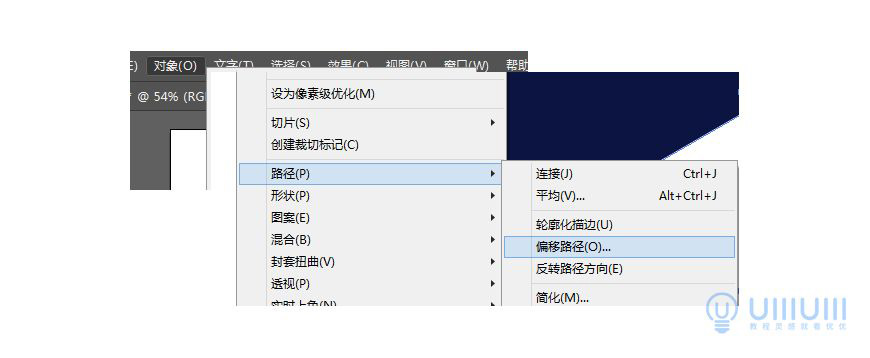
2.1.9 显示屏就绘制好了。下面绘制屏幕,选择最右面的图形,进行偏移路径操作,(对象>路径>偏移路径)

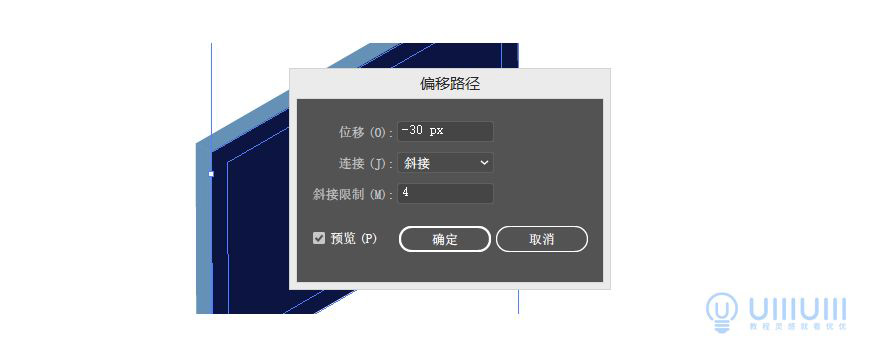
2.1.10 数值设置如下,

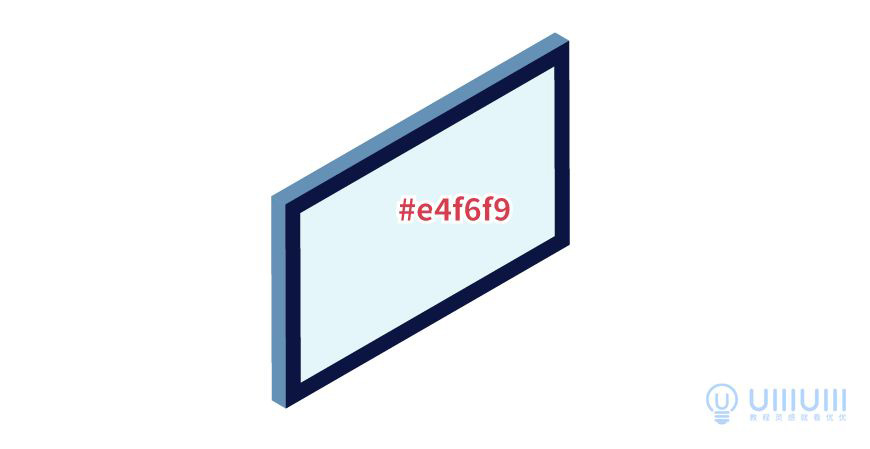
2.1.11 操作得到的图形,鼠标右击取消编组,填充颜色,数值如下,

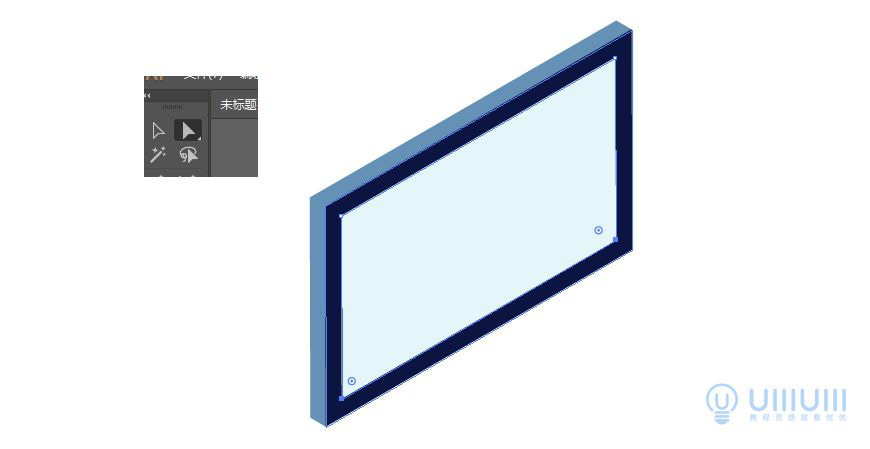
2.1.12 在对操作得到的图形利用小白工具,选中底端两个锚点,

2.1.13 按住Shift+ 向上方向键,(箭头按5次),移动50px,得到如下图形,这步是为了给下方主体组合时留出空间,

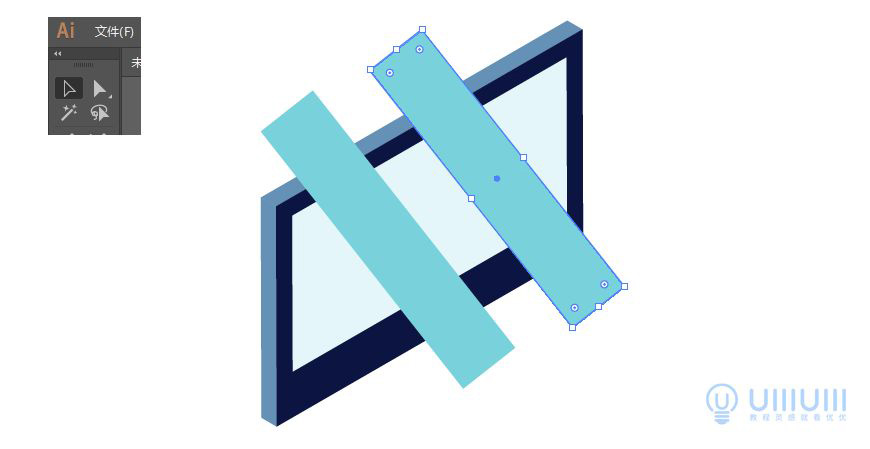
2.1.14 下面绘制屏幕反光,矩形工具(M)绘制矩形,利选择工具(快捷键V)调整位置和大小,选中图形,按住Alt,拖动鼠标左键,即可获得与选中图形相同的一个新图形。

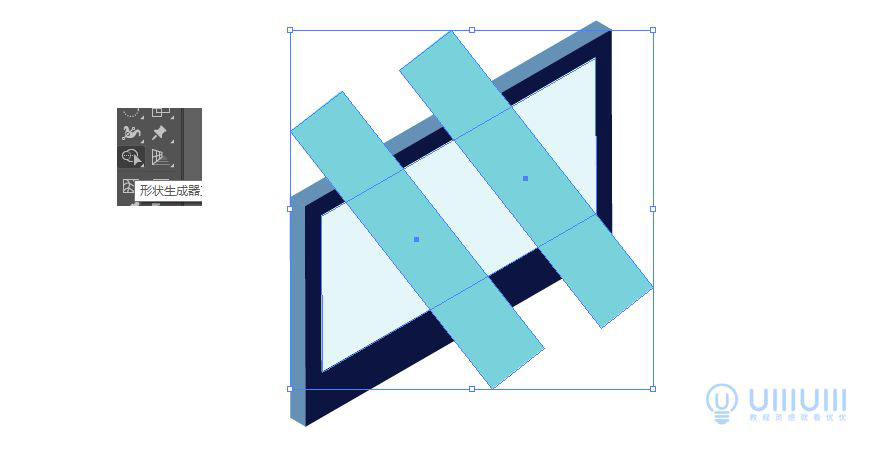
2.1.15 选中屏幕图形,快捷键Ctrl+L,Ctrl+F复制粘贴,选中此图形和反光两个图形,在左边工具栏找到形状生成器工具,按住Alt键,鼠标左击减去不需要的部分,

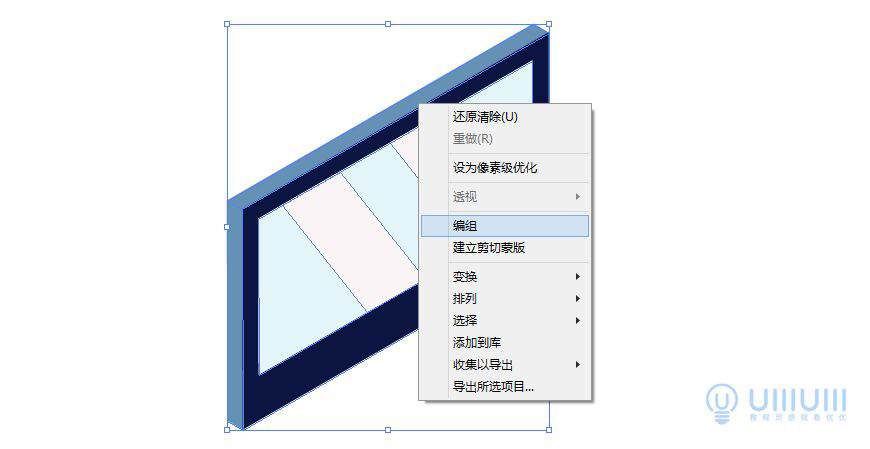
2.1.16 即获得屏幕反光,填充颜色,数值如下,

2.1.17 选中所有图形,鼠标右击进行编组,(也可利用快捷键Ctrl+G,进行编组),即获得显示屏。

2.2 接下来绘制主体底部。
2.2.1 同样使用矩形工具(快捷键M),绘制矩形宽度为500px,高度为800px,如图所示(颜色随意)。

2.2.2 接下来选中图形,选择效果>3D>凸出和斜角,位置选择等角—上方,其他数值设置如下,

2.2.3 得到如下图形,

2.2.4 接下来选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),并对图形进行颜色填充,得到如下图形,

2.2.5 接下来绘制地板的花纹,首先是最外侧正方形框,选中最上面图形,选择对象>路径>偏移路径,数值如下,

2.2.6 得到图形选中,鼠标右击取消编组,接下来去掉颜色填充,选择描边,描边粗细为0.25pt,描边颜色如图。

2.2.7 下面绘制地板上的两个长方形,使用矩形工具(快捷键M),绘制两个长方形,一个宽度为300px,高度为620px,另一个为宽度为50px,高度为620px,填充颜色和两图形距离如图所示,

2.2.8 对这两图形进行编组(快捷键Ctrl+G),然后使用效果>3D>旋转,

2.2.9 数值如下,

2.2.10 效果图如下,

2.2.11 得到的图形,选择对象>扩展外观,放到如图所示的位置,

2.2.12 接下来给地板添加一些细节,使用钢笔工具(快捷键P),绘制一些线段,选中这些线段编组(Ctrl+G),设置宽度为280px,高度为600px,参考图如下,

2.2.13 对这个图形使用效果>3D>旋转,数值与前面相同,只改变位置为等角——上方,其他不变,得到如下图形,

2.2.14 对所得图形使用对象>扩展外观,放到合适位置,选择底部所有图形编组(Ctrl+G),主体的底部就做好了。

2.3 组装主体两个部分。

3.1 绘制屏幕上的物体。
3.1.1 首先绘制心形图案,这里要用到椭圆工具(L)和矩形工具(M),绘制两个直径为54px的圆和一个边长为54px的正方形,并组合成心形,并编组(Ctrl+G),相关数值如图。
3.1.2 接下来绘制加号,运用矩形工具(M),绘制两个长方形,一个高84px,宽30px,另一个高30px,宽84px,组合如下图,并编组(Ctrl+G)。

3.1.3 然后绘制简易小人,首先用椭圆工具(L)绘制一个直径为28 px的圆,为小人的头。用矩形工具绘制一个宽46px,高34 px的矩形,用小白工具选中矩形上方的两个锚点,拖出如图圆角,为小人的身子,接着组合小人的头和身体,两者相距5px,并编组(Ctrl+G)。选中小人,按住Alt,用鼠标左键拖动复制两个,填充颜色,并如图所示组合,并编组(Ctrl+G)。

3.1.4 接下来绘制等号,用矩形工具绘制两个宽80px,高26px的矩形,两个矩形距离为15px,并编组(Ctrl+G)。

3.1.5 下面绘制饼状图,用椭圆工具(L)绘制一个直径为130px的圆,利用钢笔工具把圆划分成三部分(可参考下图),选中所有线和圆,运用路径查找器中的分割,把圆分成三部分,先取消编组再填充颜色,最后用钢笔工具画出饼状图上的线,描边粗细为3pt,整体编组(Ctrl+G)。

3.1.6 接着绘制折线图和一些屏幕上的文字图案展示。折线图利用钢笔工具结合图绘制即可,坐标轴描边粗细为3pt,折线描边粗细为2pt。
3.1.7 文字图案展示则是先用椭圆工具绘制一个宽为44 px,高为64px的椭圆,描边粗细为2pt;在绘制一个宽为70 px,高为90 px的椭圆,两个椭圆组合并编组(Ctrl+G)。选中椭圆组合,按住Alt,按鼠标拖拽复制出一个椭圆组合,如图排列,并用钢笔工具绘制折线,描边粗细为2pt,整体编组(Ctrl+G)。

3.1.8 最后得到如下7个图形,

3.1.9 对这些图形分别使用效果>3D>旋转,只改变位置为等角——右方,其他不变,

3.1.10 得到如下图形,


3.1.11 选中得到的图形,选择对象>扩展外观(前面讲过),而后把图形放在主体的合适位置。

3.2 绘制主体底部的细节。
3.2.1 首先来绘制桌子,运用椭圆工具绘制一个宽为380px,高为220px的椭圆,Ctrl+C,Ctrl+F原位粘贴一个椭圆,选中最顶上的圆,按回车键,数值设置如下,移动椭圆,

3.2.2 然后运用钢笔工具画出桌面的的纹路,设置描边粗细为2pt。

3.2.3 下面绘制桌子支撑,绘制两个宽为72px,高为16px的椭圆,一个宽72px,高为40px的矩形,按图所示组合并编组。接着绘制最下底座,是一个宽为150px,高为90px的椭圆,把图形按图中所示组装,桌子就做好了。

3.2.4 接着绘制桌上盆景的水池,首先绘制一个宽和高都为180 px的矩形,使用效果>3D>凸出和斜角,具体数值如下,

3.2.5 接下来选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),填充颜色,利用小白工具分别选中图中所示的锚点,拖拽得到效果图所示的图形。

3.2.6 利用钢笔工具画出水池边缘,如图所示。

3.2.7 填充图中所示颜色。

3.2.8 水池就画好了,接着绘制浮台,矩形工具绘制两个矩形,;一个宽为30 px、高为40 px,一个宽为112px、高为102 px。如图所示进行对齐,选中两个图形,使用路径查找器减去顶层,得到图形用小白工具全选,拖拽锚点拉出圆角。

3.2.9 接着选中图形,使用效果>3D>凸出和斜角,具体数值如下,

3.2.10 选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),然后选中图中所示选区位置,使用路径查找器联集合并图形,并填充颜色,浮台就做好了。

3.2.11 下面绘制浮台上的桌子,先绘制支撑腿,矩形工具绘制一个宽为34px、高为50px的矩形,在绘制两个宽为34px、高为18px的椭圆,如图所示进行组合,并填充颜色。

3.2.12 接着绘制桌面,首先绘制一个宽为90 px、高为80 px的矩形,用小白工具变成圆角矩形,再随意绘制一个矩形和椭圆放在合适位置,选中三个图形,使用路径查找器减去顶层,得到的图形,用小白工具再次拖拽出圆角;接下来用钢笔工具绘制桌上花纹,可参考图片,绘制好以后,选中所有图形使用形状生成器工具,按住Alt,鼠标左键减去不需要的部分;接着填充颜色,全选编组,使用效果>3D>旋转,位置选择等角——上方,其他不变,最后使用对象>扩展外观,桌面就做好了。

3.2.13 用钢笔工具绘制桌子阴影,填充颜色,并组装桌子,效果如图。

3.2.14 接着绘制钱币,首先绘制一个直径为60 px的圆,Ctrl+C、Ctrl+F原位复制粘贴一个圆,直径改为50 px,选中两个图形,利用路径查找器减去顶层,获得一个圆环。选中圆环使用效果>3D>凸出和斜角,具体数值如下,

3.2.15 选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),然后选中图中所示绿色部分,使用路径查找器联集合并图形,并删除圆环里的绿色部分,如图所示。接着选中图中所示紫色部分,鼠标右击释放复合路径。

3.2.16 效果如下图,圆环释放复合路径后,变成两个一大一小重合的椭圆,选中较小的圆,Ctrl+C、Ctrl+F原位复制粘贴两个圆,移动最上面的圆到合适位置,并选择下面的圆,使用路径查找器减去顶层,效果如图所示。

3.2.17 接下填充颜色,然后用钢笔工具绘制顶部高光(可以比钱币大),选中边缘部分Ctrl+C、Ctrl+F原位复制粘贴,接着选中边缘和高光,使用路径查找器取交集,填充颜色,高光就画好了。

3.2.18 下面绘制钱币凹槽,首先绘制一个宽为5px、高为16px的矩形,选中这个矩形Ctrl+C、Ctrl+F原位复制粘贴,复制后的图形利用键盘方向键向左移动两个像素,填充颜色并编组,使用效果>3D>旋转,位置选择等角——上方,其他不变,最后使用对象>扩展外观,凹槽就做好了,放到钱币的合适位置。

3.2.19 接下来绘制桌子上的小物品,首先是文件,绘制一个宽为30 px,高为70 px的矩形(左一),在绘制一个宽为70px,高为40 px的矩形(左三),用钢笔工具绘制出折线表示文字,上边描边粗细为0.75pt,下边的描边粗细为1 pt,然后整体编组,分别对这两个图形使用效果>3D>旋转,位置选择等角——上方,其他不变,最后使用对象>扩展外观,就做好了。

3.2.20 接着绘制电脑,首先绘制两个矩形,一个宽为20 px,高为36 px,另一个宽为24 px,高为40 px,把这两个矩形居中对齐并编组,作为电脑的键盘;然后在绘制两矩形,一个宽高均为4 px的矩形,另一个宽为50 px,高为30 px,同样居中对齐并编组,作为电脑的屏幕。键盘图形使用效果>3D>旋转,位置选择等角——上方,其他不变;屏幕使用效果>3D>旋转,位置选择等角——右方,其他不变,最后使用对象>扩展外观,然后把屏幕和键盘组装即可 。

3.2.21 接着绘制桌面散落的文件,形状不规则,直接用钢笔工具绘制即可,绘制完组装编组,参考如下图。

3.2.22 最后把桌面的东西组合起来,效果图如下。

3.3 绘制凳子。
用椭圆工具绘制两个宽度为60px,高度为30 px的椭圆,两圆相距3px,做凳面;然后绘制两个宽为10px,高为5px的椭圆,和一个宽为10px,高为30px的矩形,制作凳腿;再绘制一个宽40px,高14px的椭圆做投影,最后组装起来,效果图如下。

3.4 绘制人物。可以用钢笔工具,或形状工具。
3.4.1 人物一

3.4.2 人物二

3.4.3 人物二手里拿的杯子,两个宽为13px,高为8px的椭圆,一个宽为13px,高为12px的矩形组成,图案为一个宽高4px的矩形,小白工具拖动左上角的锚点,变成四分之一个圆,水汽可以用钢笔工具画。

3.4.4 人物三

3.4.5 人物四


3.5 绘制双头风扇。
3.5.1 首先绘制风扇头,椭圆工具绘制两个圆,一个直径为 80px,一个直径为50 px,两者中心对齐;然后绘制一个宽为8 px,高为40 px的椭圆,利用锚点工具(shift+c)选中两端锚点,得到两端变尖的图形,在使用旋转工具(R)得到如图所示图形,扇叶就做好了,所有图形居中对齐,编组,使用效果>3D>旋转,位置选择等角——上方,其他不变,最后使用对象>扩展外观,效果图如下。

3.5.2 接着制作风扇支架,首先绘制最底下的台子,矩形工具绘制一个宽高均为26px的矩形,效果>3D>凸出和斜角,具体数值如下,

3.5.3 选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),填充颜色。
3.5.4 接着制作台子的图案,矩形工具绘制两个矩形,一个宽为3 px,高为5px,一个宽为20 px,高为5 px,使其上下对齐,并相距1 px,编组后使用效果>3D>旋转,位置选择等角——左方,其他不变,最后使用对象>扩展外观,放到合适位置。

3.5.5 接着绘制台子上方的结构,绘制矩形宽高均为8px,效果>3D>凸出和斜角,具体数值如下,

3.5.6 选中图形,选择对象>扩展外观,对其扩展外观,然后鼠标右键取消编组(连续两次),填充颜色。
3.5.7 此结构需要有杆子穿过,故在侧面是镂空的,接下绘制镂空部分,绘制一个宽为2px,高为3px的矩形,在左边距离底边1px处,把矩形分成两部分,按图所示操作,放在合适位置并填充颜色。

3.5.8 绘制杆子,两个矩形分布为宽35px,高1px和宽40px,高1px,旋转327°,如图。

3.5.9 接着绘制杆子穿过镂空结构的效果,把杆子放到合适位置,选择镂空结构分开的两部分,Ctrl+C、Ctrl+F原位复制粘贴,使用路径查找器取联集,得到的图形连同杆子选中,使用形状生成器工具,按住Alt,减去不需要的部分。

3.5.10 最终效果图。

3.5.11 组装双头风扇,如图。

3.6 绘制主体周围的装饰品。
3.6.1 使用形状工具和钢笔工具绘制小树,参考如下。

3.6.2 绘制植物丛。

3.6.3 绘制分散的植物、云、鸟和脚印。

3.6.4 给主体底部绘制一个台阶。

3.6.5 最后所有物品组合起来,放到合适位置。

3.6.6 最后加上一个直径300 px,填充#F9EFF9的圆做装饰,在随机画一些线条装饰,插画就完成了。

来源:https://uiiiuiii.com/illustrator/1212250514.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园