
教程作者:软件基础营42期-A19-龙猫猫
教程指导:如如酱w
交作业:#优设每日作业#
关于教程
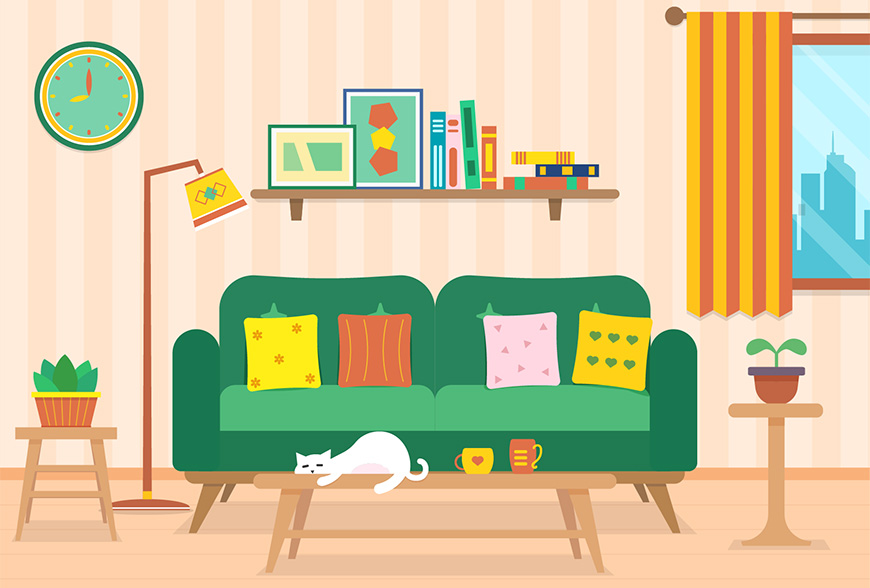
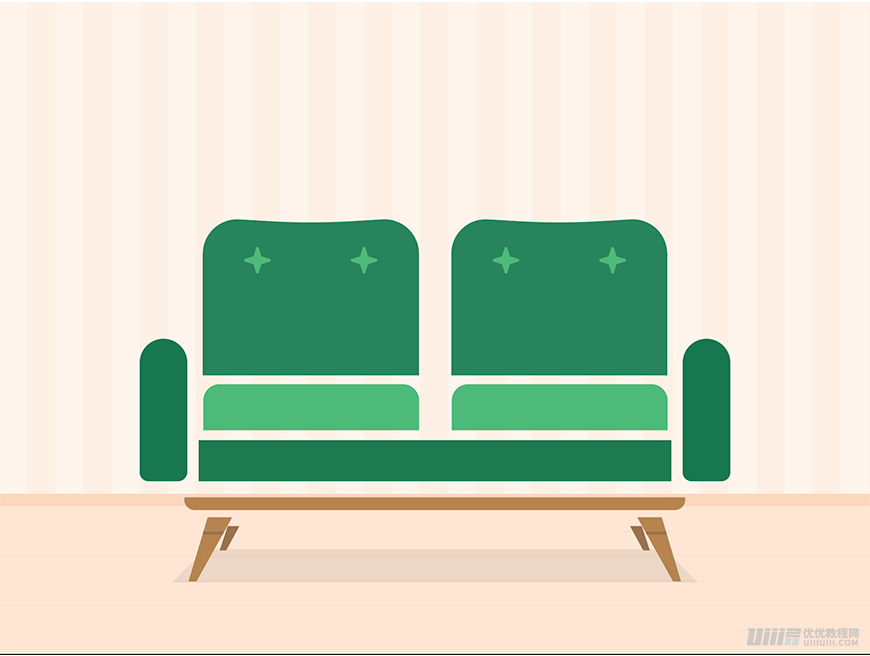
本次教程教你绘制自己的小客厅,简单好上手,马起来练习叭!
如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
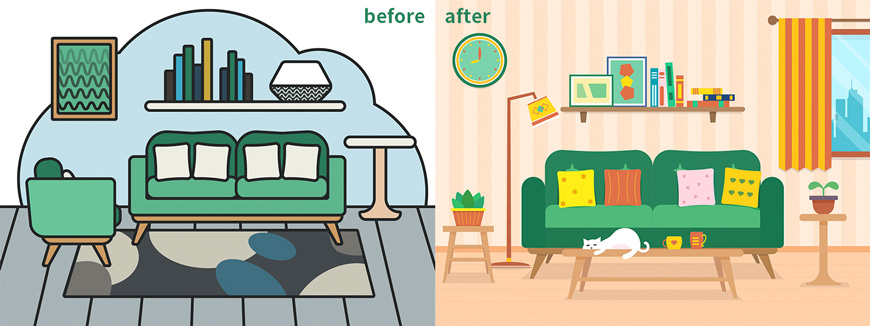
老师指导修改前后对比:

教程步骤
- 步骤 01 构思场景,确定风格和色调
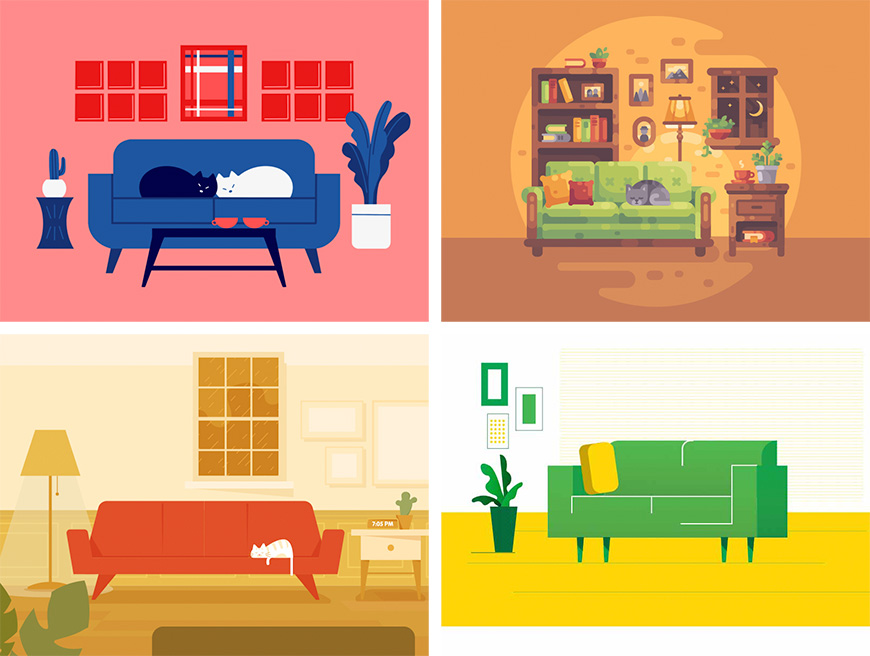
1.1 寻找场景参考,确定场景中的主体物,然后绘制草图


1.2 寻找风格参考

1.3 确定色调

根据参考,我们最终确定插画的主体物是沙发,周围有茶几。植物、架子、书本、杯子、猫咪、窗户、钟表等物品。
- 步骤 02 绘制插画
2.1 新建文档
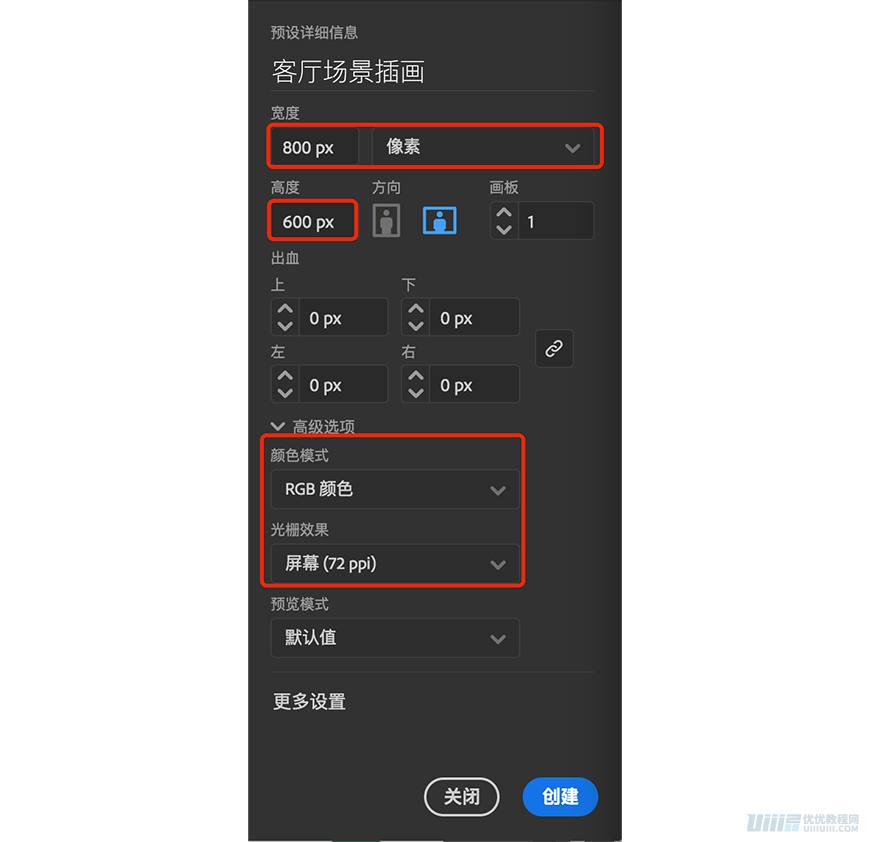
(1)打开AI软件,点击“文件”→“新建”command/ctrl+N,按照下图数据进行设置。

2.2 绘制墙面地面
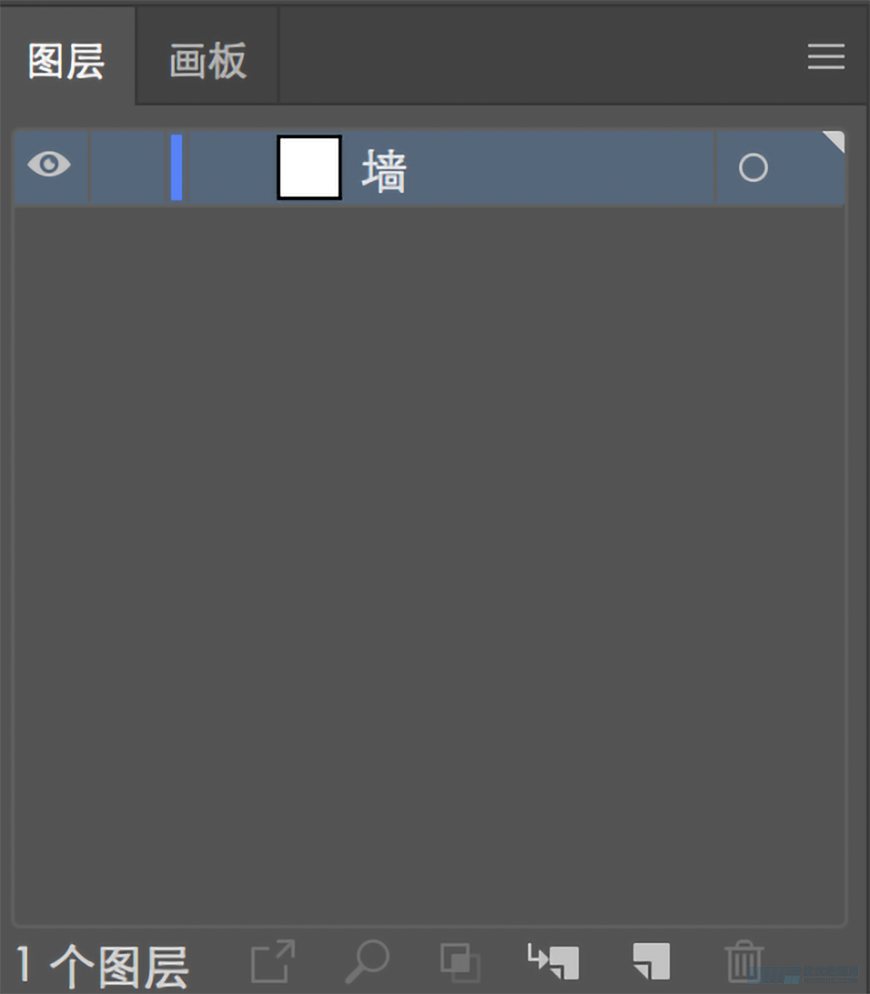
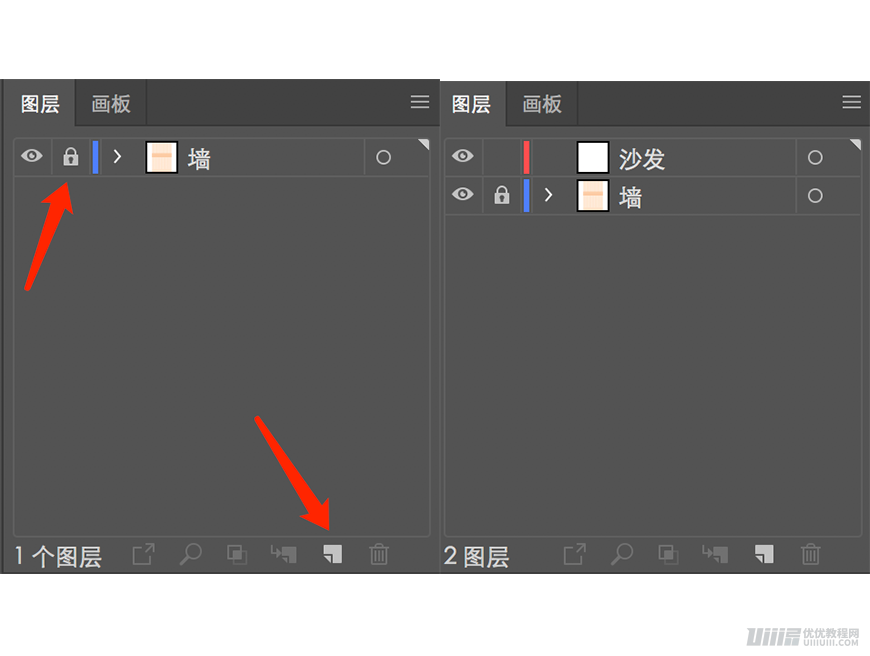
(1)找到图层面板(没有该面板的,可从上方的“窗口”中寻找),给现有的图层命名为“墙”

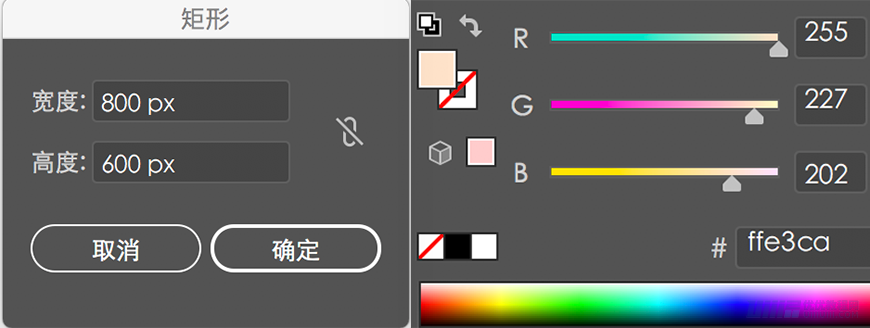
(2)回到画面,首先用矩形工具,新建一个宽800高600的矩形,颜色填充#ffe3ca

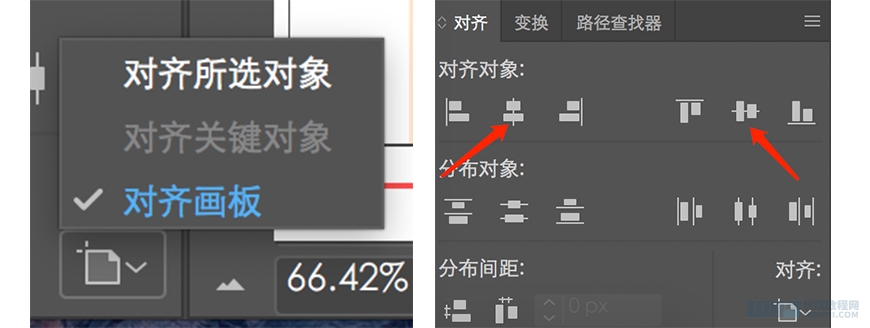
(3)打开对齐面板(没有该面板的,可从上方的“窗口”中寻找),选择“对齐画板”,然后选中矩形,分别执行“水平居中对齐”和“垂直居中对齐”

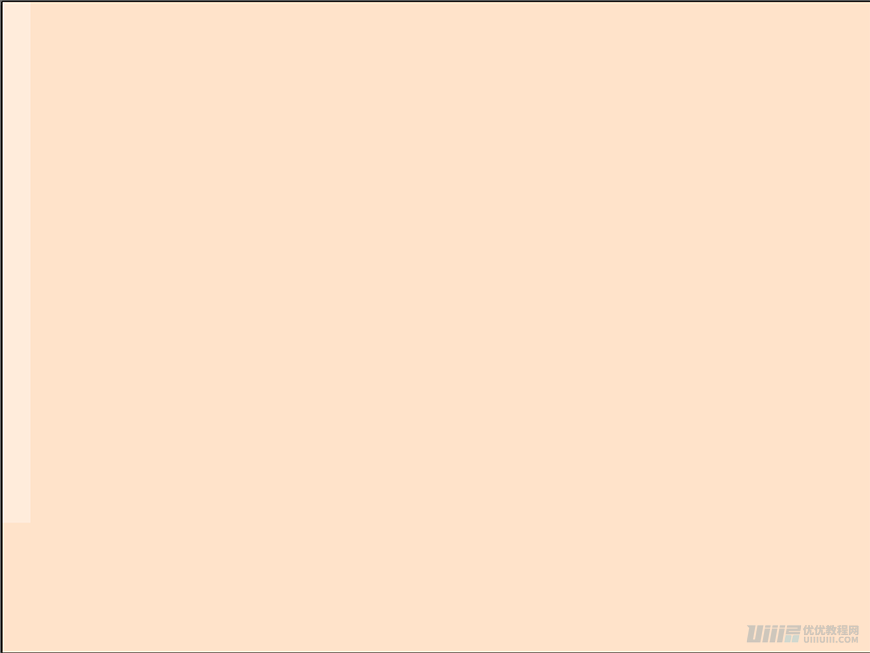
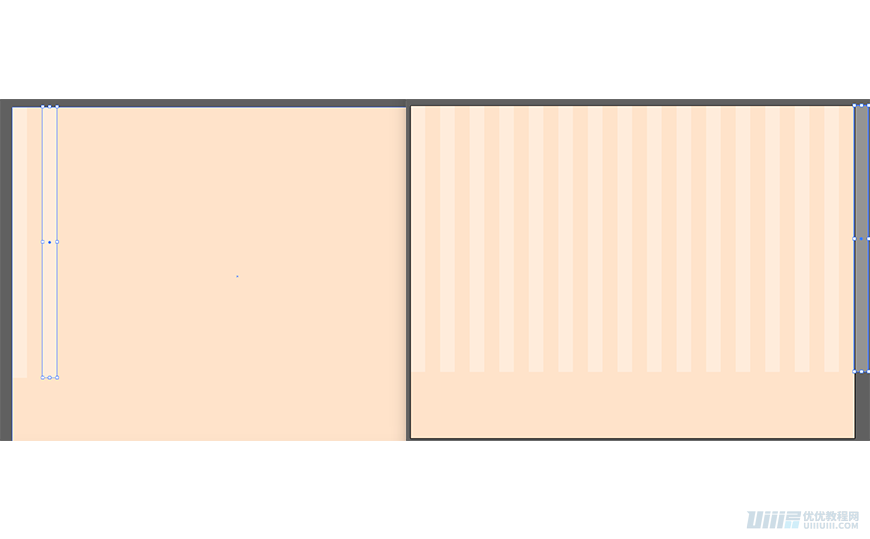
(4)新建一个宽26高480的矩形,颜色为#ffffff。透明度设置为33%。同时把矩形对齐到画板的左上角

(5)按住键盘上的option/alt和shift,同时用鼠标向右拖拽该矩形,进行水平方向的复制。拖拽出新的矩形后,不要做其他任何操作,直接点击comman/ctrl+d,重复上一步操作,复制出更多矩形。

(6)选中所有浅色竖长的矩形,command+G进行编组,然后将整体的宽度调整到如下状态。墙纸就绘制完成。

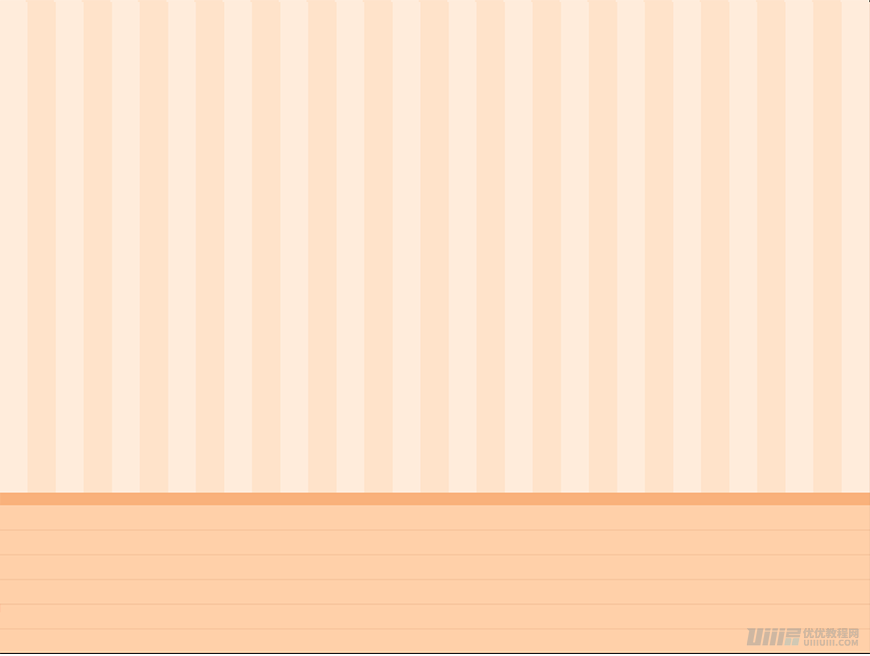
(7)用矩形工具,新建一个宽800高136的矩形,颜色填充#ffd0a9。将矩形居中对齐画板底部。
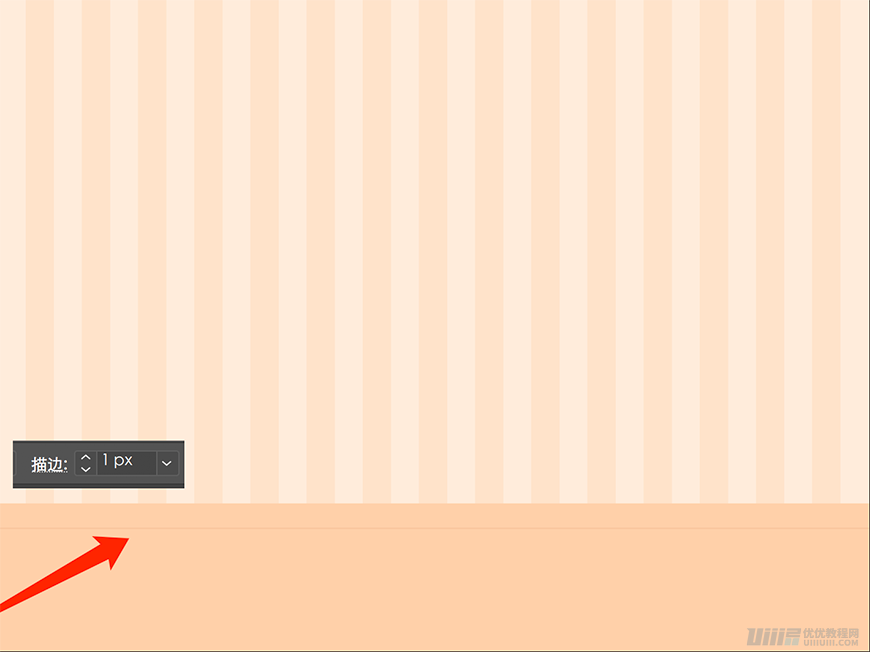
(8)使用钢笔工具在如下位置绘制一条直线,给直线的描边填充颜色#b7834f,描边宽度设置为1px。

(9)按住键盘上的option和shift,同时用鼠标将条线向下拖拽22px,进行垂直方向的复制。拖拽出新直线后,不要做其他任何操作,直接点击comman/Ctrl+D,重复上一步操作,复制出四条线。
(10)使用矩形工具,新建宽800高12的矩形,放置在如下位置。地板墙面就绘制完成。

2.3 绘制沙发
(1)由于物品较多,我们每画一个物品就单独建一个图层,方便后期调整修改。找到图层面板,将图层“墙” 锁起来。同时点击下方创建新图层按钮。给新建的图层命名“沙发”。

(2)沙发基本可拆分为一下几个部分,我们逐个绘制。

a. 绘制沙发背。
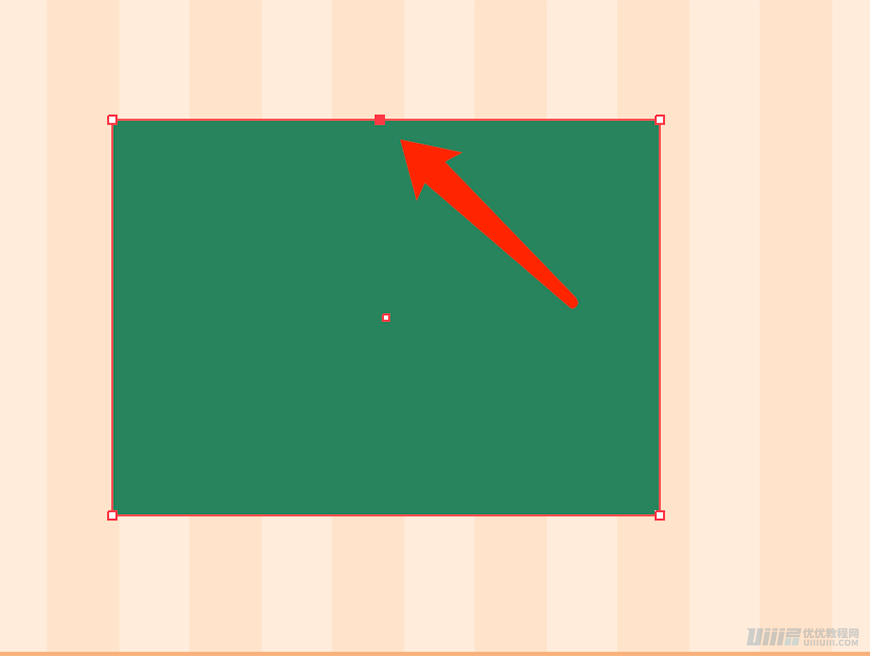
新建宽198高143的矩形,颜色#28845c。选中矩形,用钢笔工具在矩形的上边中间添加一个锚点。

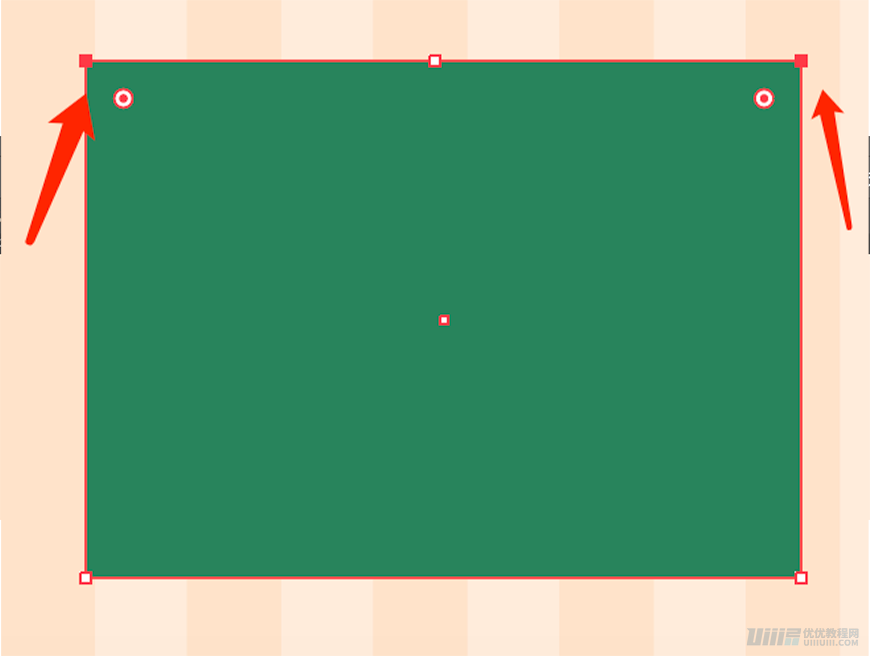
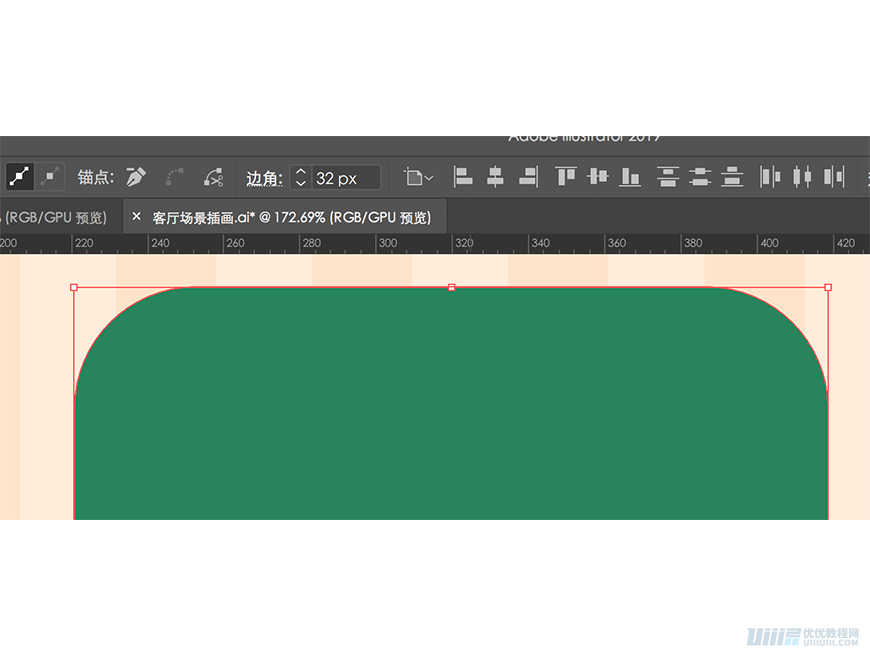
用直接选择工具(白箭头)选择如图所示的两个锚点,并将它们的边角设置为32px。


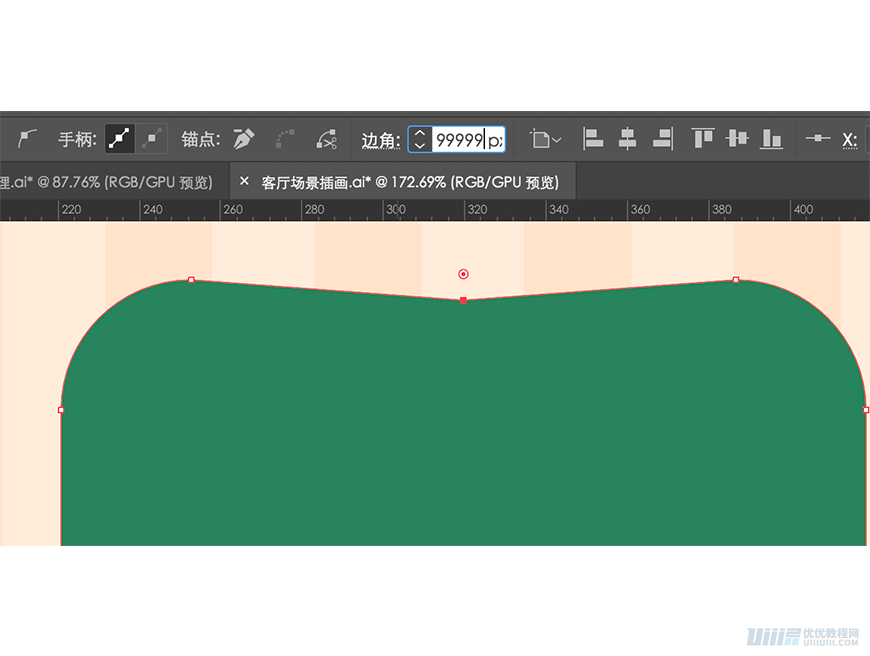
用直接选择工具(白箭头)选择中间的锚点,向下移动5~10px。保持锚点被选中,将它的边角设置为一个很大的数值,比如99999(此处我们希望将边角设置为最大,但又不知道最大值是多少,所以直接输入一个很大的数字,软件将自动填充最大值。)

接着绘制沙发背上的细节。使用星形工具,在空白处点击一下,在弹出的面板中填写一下数值,确定。

给形状填充颜色# 4fba7a。将形状放在合适的位置,用直接选择工具(白箭头)选中,把边角调为2px。然后复制一个,放在合适的位置。
选中两处细节和沙发背,comman+G打成一组。

b. 绘制沙发坐垫和扶手
新建矩形,宽198高42的矩形,颜色#28845c。把矩形上面两个点的边角调为15px。放在如图所示的位置。

将沙发背和浅色坐垫选中,comman+G打成一组。然后把该组合复制一份,放在旁边。同时将两份再打成一组。

新建矩形,宽434高38的矩形,颜色#207a51。将矩形和上面的组合物居中对齐,按图所示摆放。

新建矩形,宽43高130的矩形,颜色# 187750。将矩形上面两个点的边角设为最大值,下面两个点的边角设为8px。同时复制一个,按图所示摆放。

c. 绘制沙发腿
新建矩形,宽460高12的矩形,颜色# b7834f。与上方沙发体居中对齐。选中下方的两个锚点,边角设为10px。

绘制一个矩形,宽19高146,颜色# b7834f。使用直接选择工具(白箭头)调整锚点,把形状变成沙发腿的样子。然后放在合适的位置。

选中绘制好的沙发腿,command+c复制,command+F黏贴在原地。这样新的沙发腿就覆盖在原有的沙发腿上了。选中新的沙发腿,填充颜色# 99714d。

绘制一个矩形压在新的沙发腿上面,只露出想要保留的部分。

打开路径查找器面板(没有该面板的,可从上方的“窗口”中寻找)。选中矩形和新的沙发腿,执行“减去顶层”动作。得到沙发腿的阴影部分。

将沙发腿和阴影部分打成一组,然后复制一份。选中复制的那份,右击,选择“变化”→“对称”。执行“垂直对称”。

将两个沙发腿打成一组,放在合适的位置。
用差不多的方式制作后面的两个沙发腿,颜色为#99714d。

然后是沙发的投影。根据沙发的大小,和沙发腿的位置,绘制矩形。颜色# 9e9e9e,透明度20%。用直接选择工具(白箭头)调整锚点的位置。并将矩形置于底层。


d. 绘制靠垫。
新建正方形,边长70px。
使用添加锚点工具,分别在四边的中间添加一个锚点。分别将四个锚点向内移动5px。
选中四个角的锚点,将边角调整为8px。再选中四边上新添加的锚点,将他们的边角调整为最大值。四个靠垫的颜色分别为:# ffee17、# e07048、# ffd7e2、# ffd217。

四个靠垫上的花纹分别为:花朵、线条、三角形和爱心。线条和三角形用钢笔工具和形状工具就能绘制。花朵和爱心的绘制流程如下图:
花朵:新建六边形。选中形状,找到“效果”→“扭曲和变换”→“收缩和膨胀”,膨胀指数100,得到花瓣。将花瓣和圆形组合,得到花朵。靠垫上的花朵透明度为60%。

爱心:新建两个圆形一个正方形。按如图所示的方式组合在一起。使用路径查找器的“联集”,得到爱心。使用钢笔工具清除多余的锚点,在用白箭头简单修饰一下形状。爱心完成。

将靠垫和花纹组合,放置在沙发上。使用钢笔工具,根据靠垫的位置在下方绘制投影。沙发背上的投影颜色# 28845c,透明度50%,模式为“正片叠底”。沙发坐垫上的投影颜色# 4fba7a,透明度50%,模式为“正片叠底”。

2.4 绘制茶几
新建图层,命名为“茶几”。

茶几部分由:桌子+猫咪+杯子组成。
(1)桌子:桌子的制作方式和沙发底座一样。
新建高14px宽335px的圆角矩形,作为桌面。
新建高70px宽35px 的矩形,作为桌腿的基本形状。用直接选择工具调整锚点位置,使其下窄上宽,略微向外倾斜。
复制桌面的矩形,将高度调整为7px,作为横梁。

(2)猫咪:绘制用两个圆形(直径40px和直径56px),一个变形的矩形,两个三角形,组成猫咪的主体部分。使用路径查找器将其合并成一个形状。再用矩形遮住下方不需要的部分,选中两个形状,使用路径查找器中的“减去顶层”。做成猫咪趴在桌上的状态。
简单调整部分锚点的位置和边角,让猫咪的体态更自然。
用钢笔绘制猫咪手脚线条,使用宽度工具shift+W,把下半部分的描边调宽。形成手脚的样子。
使用螺旋线工具,拖拽出形状后,按住鼠标用键盘上下键调节螺旋线圈数,绘制尾巴。
(所有线条都需在“描边”面板中,将端点和边角调整为“圆头端点”和“圆角连接”)
猫咪脸部由两个圆角矩形和和一个三角形组成。肚皮部分是半个椭圆形。
完成后,将所有绘制好的部分和身体拼接在一起。
颜色:身体#ffffff、肚皮#ffe9f0、五官:#373634。

(3)杯子
两个杯子的制作方法类似。新建矩形(30px X 24px;25px X 32px),用钢笔工具在两侧边上添加锚点。调整杯底锚点的位置。将上下四个锚点的边角改为3-4px,中间两个锚点的边角改为最大值。杯子的把手部分可用椭圆工具和螺旋线绘制,并将描边调整为合适的大小。

将绘制好的几个部分组合在一起,茶几就绘制完成。

2.5 绘制植物
(1)绘制一号植物
新建图层,命名为“植物1”。

a. 植物下方架子的绘制和茶几类似,具体构成如图所示:
架子顶部矩形高为10px,宽为93px。
前面两个架子腿的高度为94px,后面两个架子腿的高度为75px。

b. 植物本体由绿叶和花盆组成。
每一片绿叶是由两个正圆相切得到的。得到形状之后再用直接选择工具微调叶子的细节,最后复制。

花盆是由矩形(66px X 5px)、梯形(60px X 30px)、细长矩形(46px X 1.5px)组成。阴影的绘制方法和之前类似。
花盆上的纹路:用钢笔工具绘制一条斜线,复制一个并且垂直翻转。选中两条线,执行“混合”——“建立”。接着还是选中该物体,在“混合”中找到“混合选项”,间距调整为指定步数,数值为4—5.


(2)绘制2号植物
新建图层,命名为“植物2”。

a. 下方架子和前面的绘制流程类似,具体构成如图所示:
绘制圆角矩形(87px X 13px),把把边角改为最大。完成桌面。
底座的绘制如图所示:新建两个矩形(15px X 112px;65px X4px),将二者合并。用直接选择工具调节底部锚点位置。最后将交界处两个锚点的边角调为最大。

b. 植物本体由花盆和树苗组成

花盆的上半部为圆角矩形(50px X 8px)。下半部的绘制流程如图所示。
先新建矩形(40px X 27px),用直接选择工具调整锚点位置。选中下方两个锚点,边角调大,但不要到最大值。用钢笔勾画直线,放在阴影的交界处。选中花盆和直线,使用路径查找器中的“分割”选项。给分割出来的部分填充相应颜色。


树苗的绘制流程如图所示。使用钢笔勾画出叶片的形状。复制一个,并且垂直翻转。两片叶子叠在一起,使用路径查找器中的“合并”,合成一个形状。再新建矩形作为根茎,和叶子形状对齐。树苗完成。
2.6 绘制书架
新建图层,命名为“书架”。

书架由:架子、画、书三部分组成。
(1)绘制架子。
绘制圆角矩形(340px X 9px,边角为最大值)。
复制圆角矩形,用路径查找器去掉上半部分,填充#9e9e9e透明度30%,移动到合适的位置,作为投影。
新建一个矩形(13px X 21px),用直接选择工具调整成梯形。再复制一份。将两个矩形打成一组,放到投影形状的下方。

(2)绘制画
两幅画均是由基本形状,拼接叠加而成的,具体构成如图所示:

(3)绘制书本
书本全部由基本的矩形和圆角矩形构成,每本书的构成如图所示。大家也可以根据自己的喜好,搭配属于自己的小书本!
注:书架上物件的大小可根据画面中主体物的大小来定。

2.7 绘制台灯
新建图层,命名为“台灯”,并将该图层置于“墙”之上,其他图层之下。

台灯由灯罩、灯柱、灯座三个部分组成。

(1)灯罩的基本是由矩形构成的。
新建矩形后,用直接选择工具将矩形调整为梯形。
再用钢笔工具勾画出直线,放置在梯形需要被分割的位置上。
使用路径查找器中的“分割”,将梯形分成如图所示的几个部分。
分别上色之后,将它们打成一组,旋转到合适的角度。
灯罩上的装饰形状则由三个正方形组成。
(2)灯柱是由一段折线构成的。
使用钢笔工具勾勒出形状适合的线段。灯柱的高度可参照沙发和书架等其他物体的尺寸来定。
使用宽度工具(shift+W)将底部线段的描边加粗。
选中折线,执行“对象”中的“扩展外观”,让其变为形状。(执行该操作后,描边宽度将不可调整,所以执行前一定要确认好)。

与灯罩部分的操作类似,在已有的形状中,分割出需要的部分,填充相应颜色。灯柱完成。
(3)灯座由半个椭圆和两个矩形构成。阴影部分为一个椭圆。
使用路径查找器中的“分割”,将椭圆切去一半,根据椭圆的直径,新建两个矩形,填充相应颜色后,组成灯座部分。
2.8 绘制时钟
新建图层,命名为“时钟”
整个时钟的构成如图所示

表盘上的刻度是由两种颜色的路径组成。指针也是由路径组成。
- 刻度:
用钢笔勾画出合适长度的路径(纵向),给描边填充颜色。在描边面板中,将描边的端点调为“圆头端点”。
水平向下复制出另一个描边后,将两个描边打成一组。
将这组描边原地复制一份(command+C→command+D),将复制的描边旋转60度。
再将最开始的那组组描边原地复制一份(command+C→command+D),将复制出来的新描边旋转120度。
将得到的三组描边打成一组。
第一组刻度完成。
原地复制第一组刻度(command+C→command+D),将复制出来的新刻度旋转30度。
第二组刻度也完成了。
- 指针:
用钢笔工具勾画一长一短两条路径,给描边填充相应颜色。
用宽度工具(shift+W)调整描边粗细,达到图中样子。指针完成。
将指针、表盘、底座等部分组合在一起,时钟完成。
2.9 绘制窗户
新建图层,命名为“窗户”
虽然图中是显示了半个窗户,但我们还是需要绘制出完整的窗户的。

首先把它分成窗帘和窗户两个部分。
(1)窗帘:组成如图所示
窗帘杆由两个正圆和一个矩形组成。使用“路径查找器”中的“合并”将其联结。复制一个,放在下面作为阴影。
窗帘布由多个矩形组成。
新建矩形,用直接选择工具调整为的梯形。
复制梯形,并垂直翻转。填充相应颜色。组成窗帘布的一个褶皱。
将这个褶皱复制三份,并排贴放在一起。完成窗帘布部分。
将窗帘布复制一份,使用“路径查找器”中的“合并”,合成为一个整体,填充阴影的颜色,放在窗帘布后方。

(2)窗户组成如图所示:

窗框:
新建矩形。然后原地复制这个矩形(command+C→command+D)。给新的矩形填充不一样的颜色。
用直接选择工具,选择并移动新矩形的锚点,让它的四边都向内移动相同的距离。
选中两个矩形,使用路径查找器中的“减去顶层”,得到窗框。
建筑部分由多个基本形状拼接而成,绘制完成后,使用“路径查找器”中的“合并”,合成为一个整体。
- 反光:
绘制三个矩形,旋转45度。新建一个和窗框内框大小一样的矩形。放在三个矩形上面。

选中四个矩形,右击鼠标,执行“建立剪切蒙版”


在外观面板,调整不透明度和模式。


投影:窗框的投影由矩形构成。
将窗帘、窗户等,各个部分组合在一起,窗户就完成了。
最终效果

如果你也想学习绘制这样好看的插画,记得戳链接喔 → 点我学习制作AI插画
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI教程!唯美温馨室内场景插画
>> AI教程!教你绘制街道场景矢量风格扁平插画

来源:https://uiiiuiii.com/illustrator/1212201570.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园