
版权说明:本文为我的原创文章,请转载时注明作者和备注出处,本文首发于飞屋设计博客
前言
能修炼到自创一种风格的人绝不简单,Dribbble大神MBE就开创了一种新的视觉风格,大家于是把这种风格叫做MBE风格,用这种风格来创作图标或小型插画,看上去简洁、圆润、可爱。几乎是瞬间,这样的风格就风靡了整个互联网UI界。
我们今天就来一起学习一下这类风格,并且运用这类风格绘制一枚图标。
认识MBE风格
这类风格目前的运用之广泛,只要大家都在关注各大网站或APP的界面,就会发现这一趋势。但就只是表面的对元素的借用和拼装,其实并不能完全学会这一风格。
MBE风格的特点我们刚刚已经讲到了,是简洁圆润可爱,一个个看来如下:
1、一般是以粗而圆的线条勾勒轮廓,这一点类似于简笔画,也类似于单线条画。其线条粗细适中,越粗的线条在表现力方面会越接近可爱感,线条的转折过渡很圆润,几乎看不到尖锐的直角。

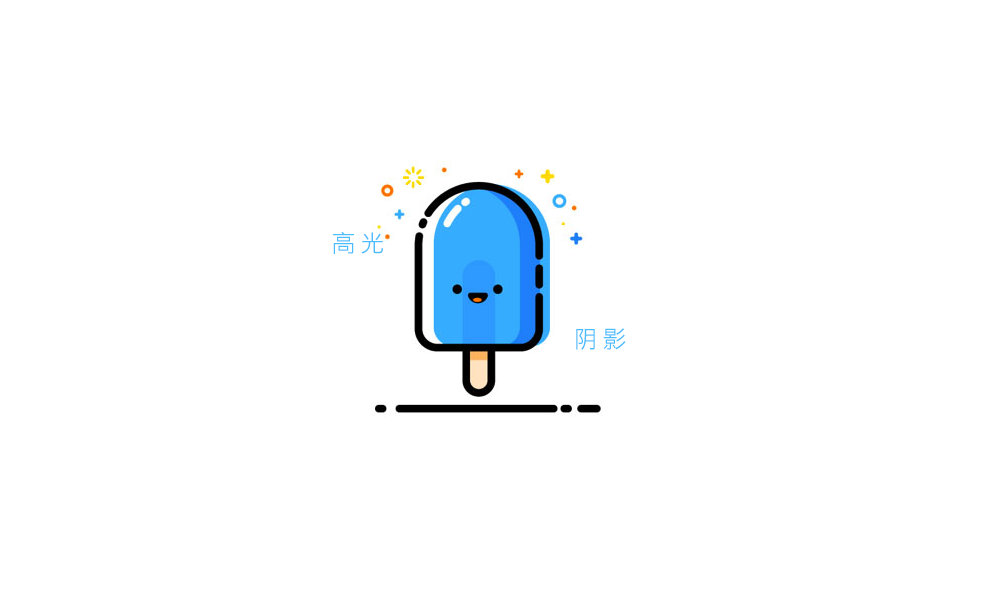
2、填色方面的特点非常明显,填色的色块要偏移原有轮廓一些,以此来塑造高光和阴影效果。再填色色块和线条所形成轮廓之间的偏移所形成的白色会成为一道高光留白,而相对的一方则是阴影。

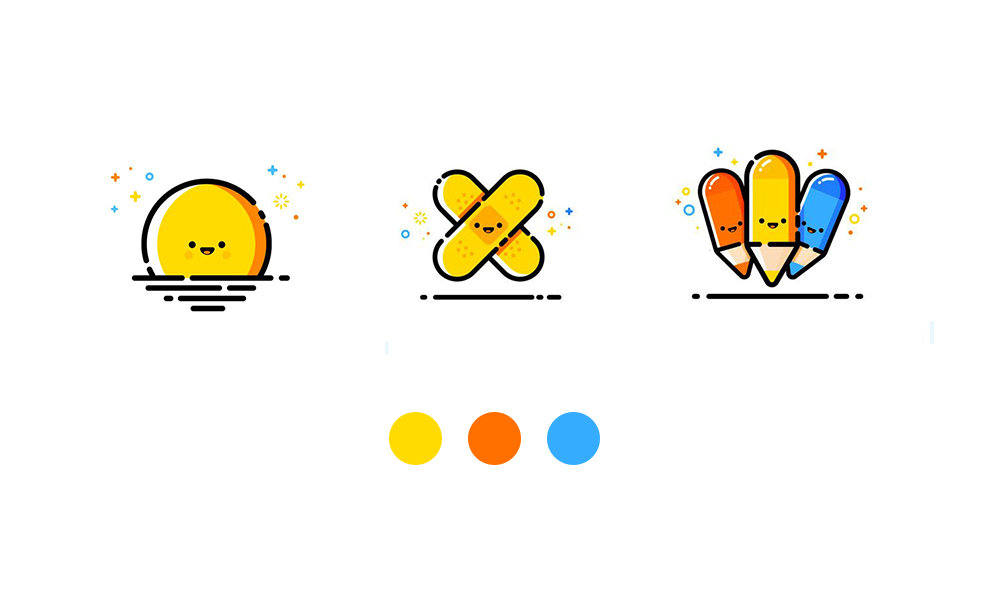
3、配色是简单的橙色、黄色、蓝色,以高饱和度的亮色为主,表现鲜明可爱的特点。适当时候在这个色彩上进行强弱变化,以体现色彩的层次。

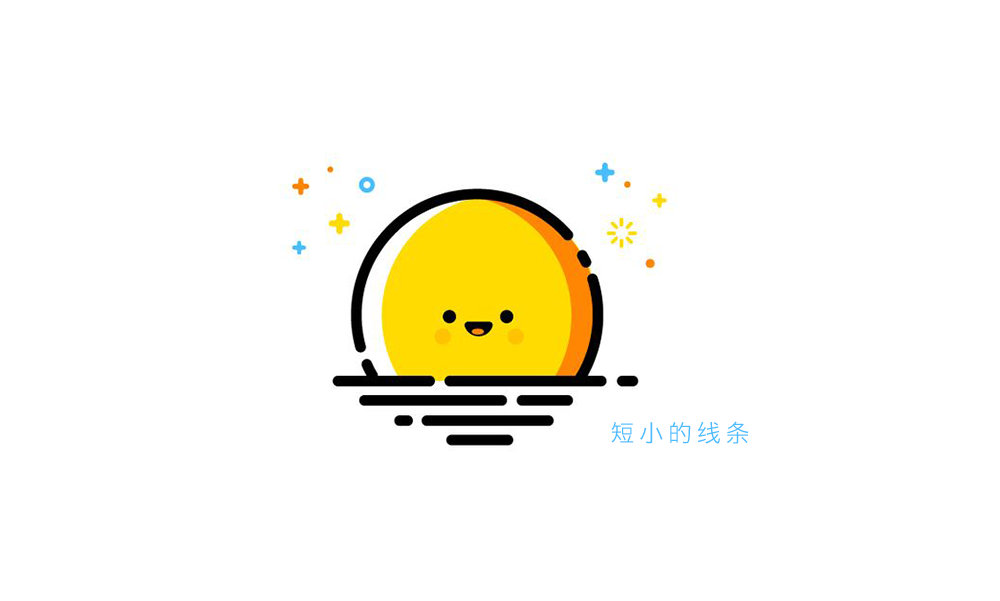
4、线条大多采用一定的“断线”处理,并运用圆点增加线条的丰富感。

5、如果作为插画运用,大都增加许多几何状小装饰。我们把这些小装饰分别命名为“十字形”、“烟花形”、“小圆点”和“小圆圈”,它们以一种随机分散的状态点缀在主题周围。当然,如果用于图标的话,这个装饰会显得累赘。

另外,还有其他的特征,比如水平线的存在,以及物体对象的拟人表情。但我个人觉得这些并非一定的要件,可以适当增删。通过了解了这些造型特征,才会知道,看上去简单的风格,实质上并不简单。接下,让我们实际动手来个现场感受。
绘制轮廓线
STEP 01
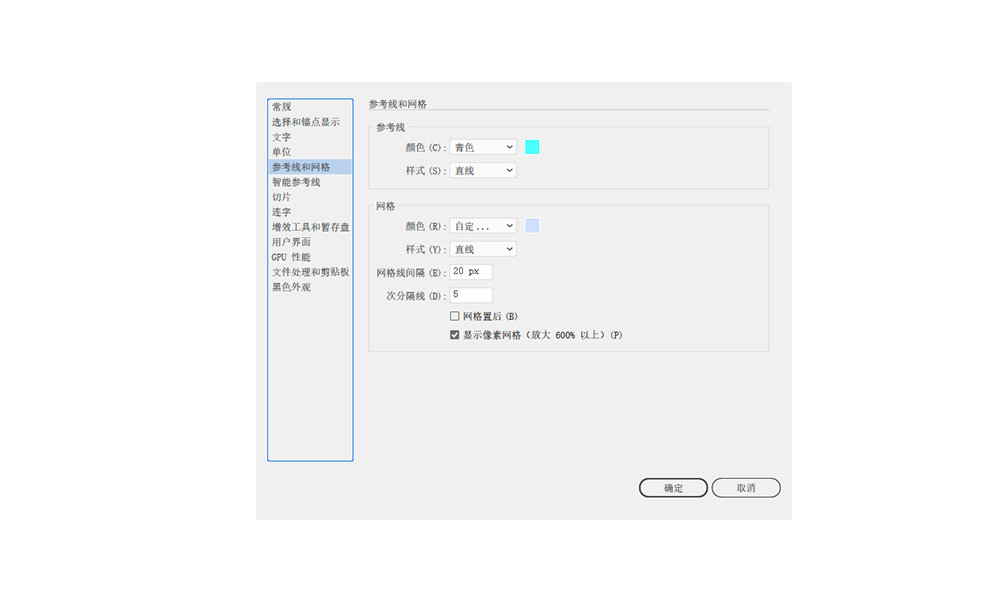
打开AI,新建一个800*1000px的文档。在文档中进入【编辑>首选项>参考线和网格】这一栏中,设置好相应的网格。网格线间隔为20Px,次分割线为5,当然,这个并不绝对。

STEP 02
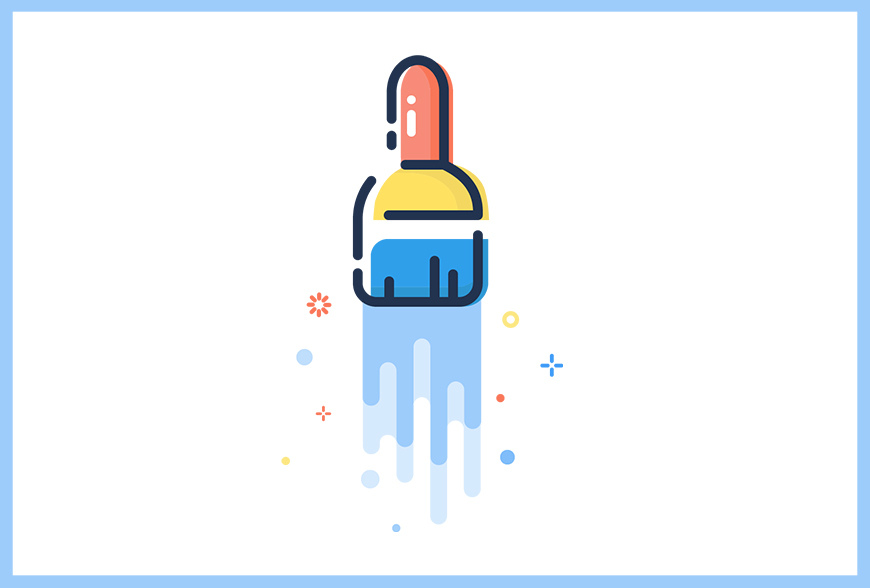
根据我们要创作的主题是“刷子”,绘制轮廓线前可以在草稿上画一画,大致有个轮廓定型后再开始绘制。绘制的线条为18px,色彩为略带蓝的深黑色#22334f
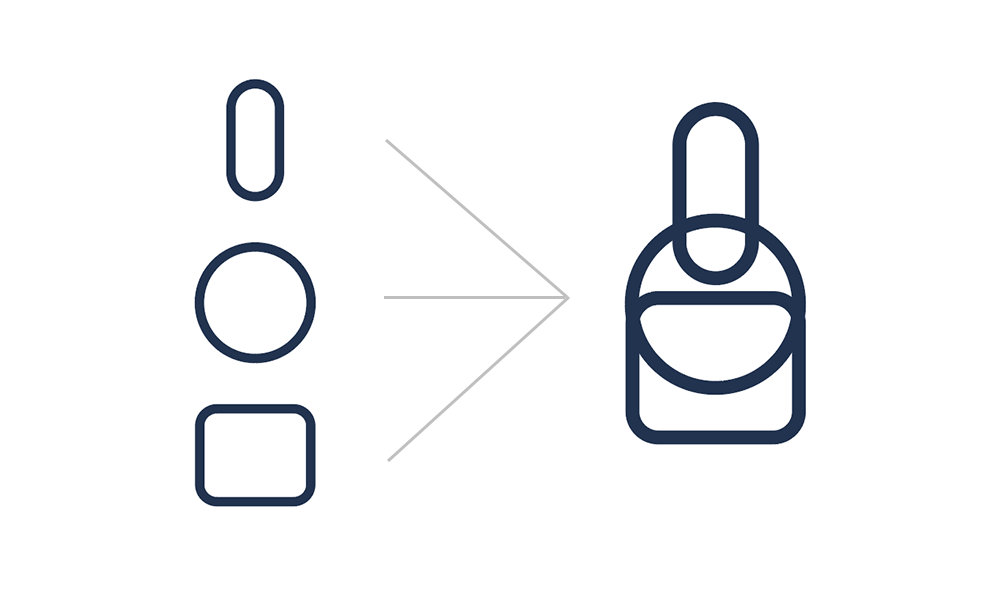
这个世界上所有的物体都可以用这些几何体组合而成。刷子的轮廓基础形利用圆形、圆角矩形等几何工具简单进行组合即可。

断线的艺术
STEP 03
断线是这一风格最为显著的特征,断线处理可以增加线条的丰富感,甚至产生一定的光影感觉。这在线条画中是常常会用到的。
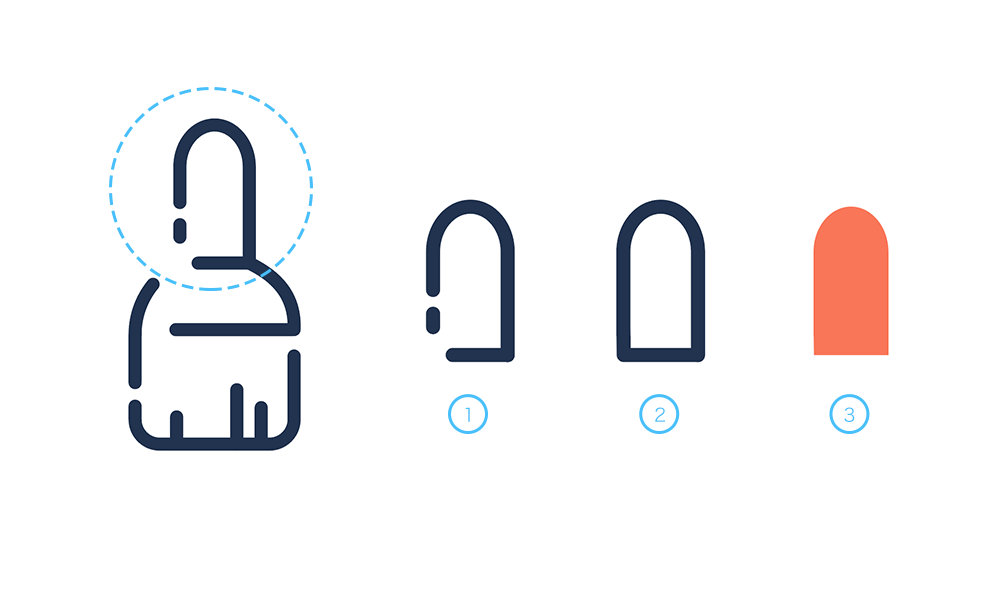
还记得我们在教程《运用黄金分割绘制鸡形图标》里教给大家用“形状生成工具”对不需要的线条进行删减的方法么?这里同样沿用这样的方式,先选中所有对象,利用形状生成工具,删掉多余的线条。删掉以后就剩下一个外轮廓,再通过直接工具或钢笔工具增加相应的线条,以表现足够简洁又清晰的刷子的形象。
这里的线条要注意工具栏上方的“描边”,点开其描边参数面板,端点和边角都选择圆角。

STEP 04
在水平和垂直方向的线条可以采用“直接选择工具”对路径的锚点进行调整,而圆弧形的路径,则可以采用剪刀工具或钢笔工具。断线的技巧曾经在我的教程《线体几何:用AI绘制单线装饰风格海报》中也有详细介绍。

以上是线体的部分,我们就完成了。接下进入填色的环节。
三色配色
之前我们谈到MBE风格的配色主要选用橙色、蓝色与黄色进行搭配。这里,我们也继续沿用这一配色方案。
STEP 05
填色的形状要位于轮廓线下方(即不遮挡轮廓线),并且和轮廓线所形成的各部分轮廓一致,因此,在此我们可以借用轮廓线,将其复制后进行断线后的锚点重又连接,形成一个封闭形状后,关闭描边,并对其进行橙色填充,橙色值为#9dccfb

STEP 06
就按上一步的方式,填充完所有的形状。形状的位置与轮廓线形成一定的“错位”。

STEP 07
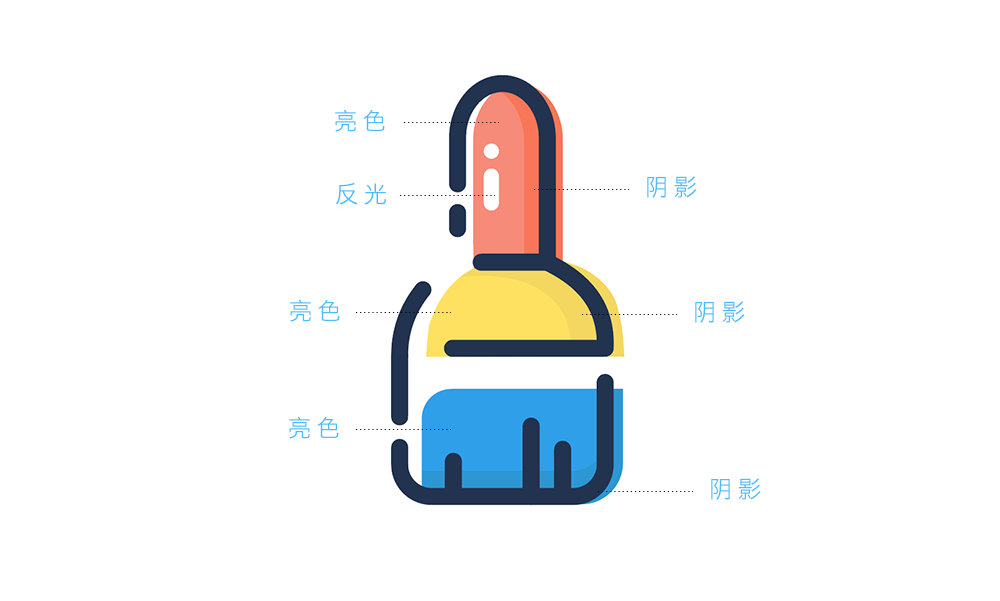
高光的位置位于左方,而阴影位于右方,在填充光面与阴影的时候,要做到对此心中有数。在亮的位置再增添一定的反光效果,反光就用白色的线条进行表达。下图中我们用亮色与阴影来标识。

STEP 08
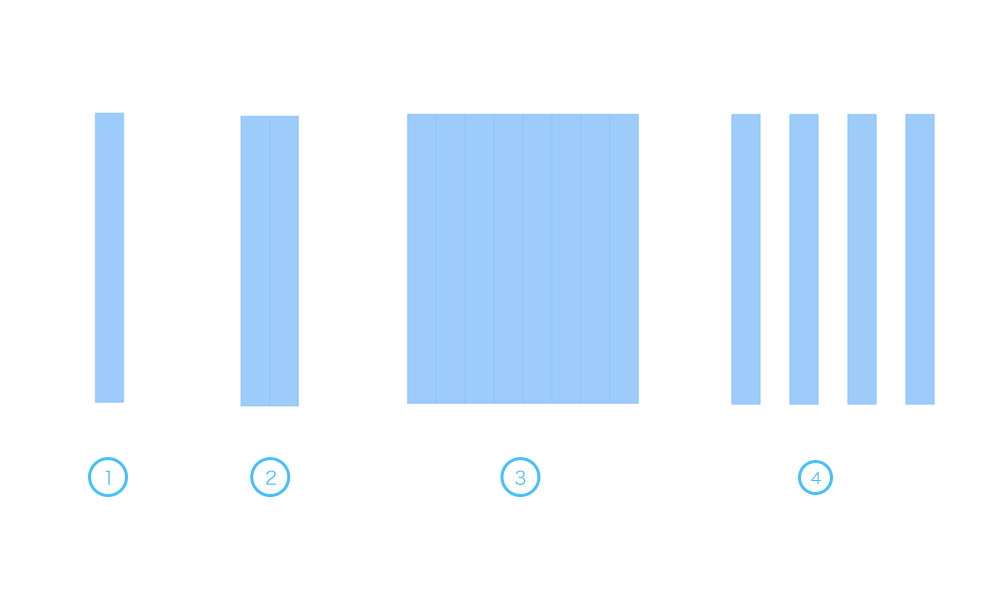
由于是笔刷(有人说只是普通的刷子),好吧,不管是什么,它能刷出一定色彩。因此,我们为它增加一个笔刷刷过的痕迹。绘制这个笔刷痕迹,先用矩形工具创建一个30*300的矩形,填充色为#3e9bf7。然后再复制一个矩形,将其向右移动30px,不断复制到8个矩形并列时停止,将其间隔的矩形删除。

STEP 09
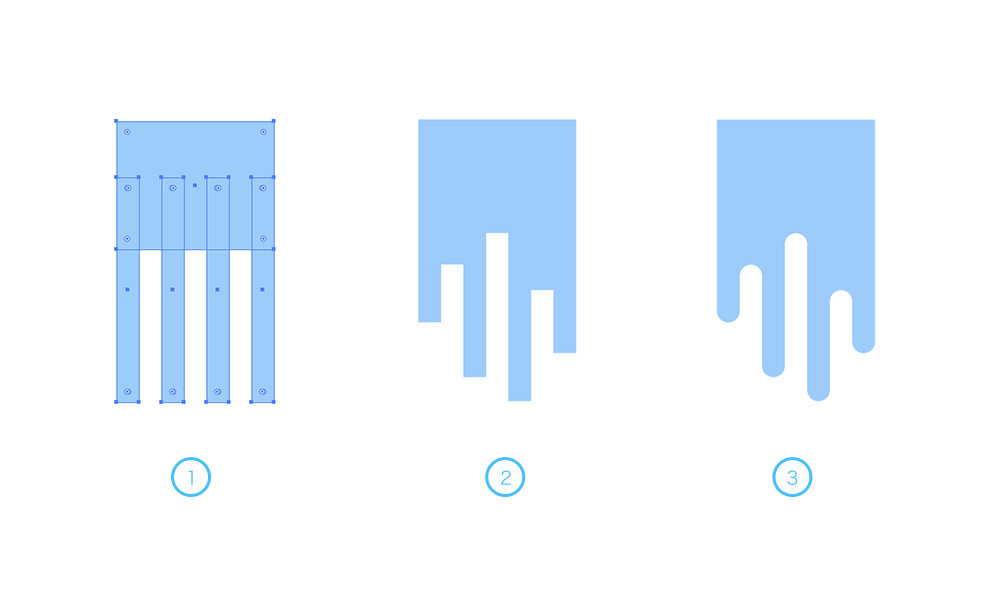
在上一步的矩形之上再增加一个与其宽度相当的矩形,并利用“路径查找工具”将其合并为一个路径。合并后,就可以选中锚点适当修饰其矩形条的长短,使其变得更为随机。调整好以后,选中矩形条的锚点,使直角变为圆角。

STEP 10
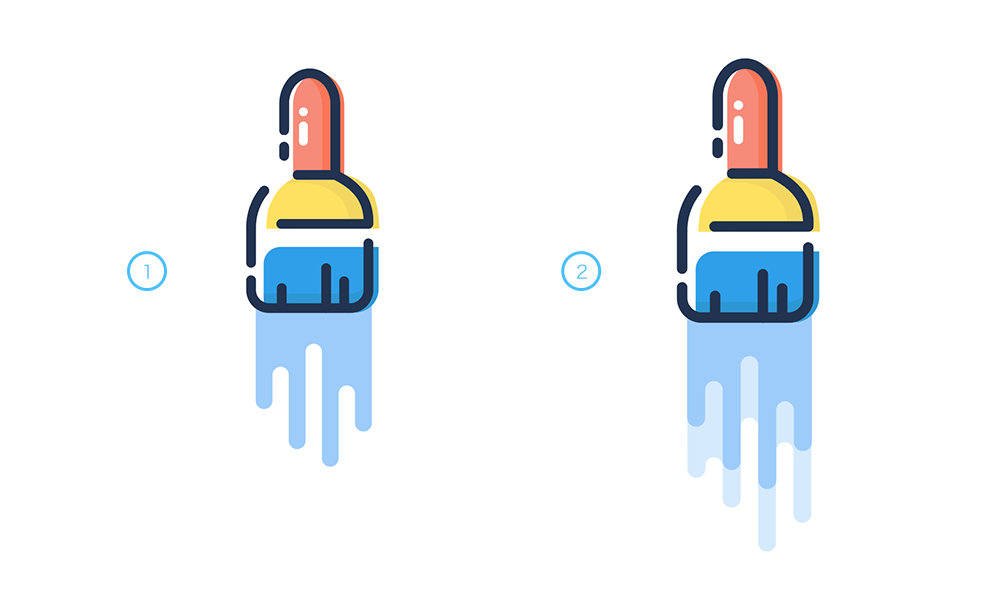
利用同样的方式再绘制一个痕迹,填充色为#d6eafd,更为浅淡的蓝色在这里表现了色彩的层次感。

旁白小装饰
等待形体完成,就可以为其增加装饰。
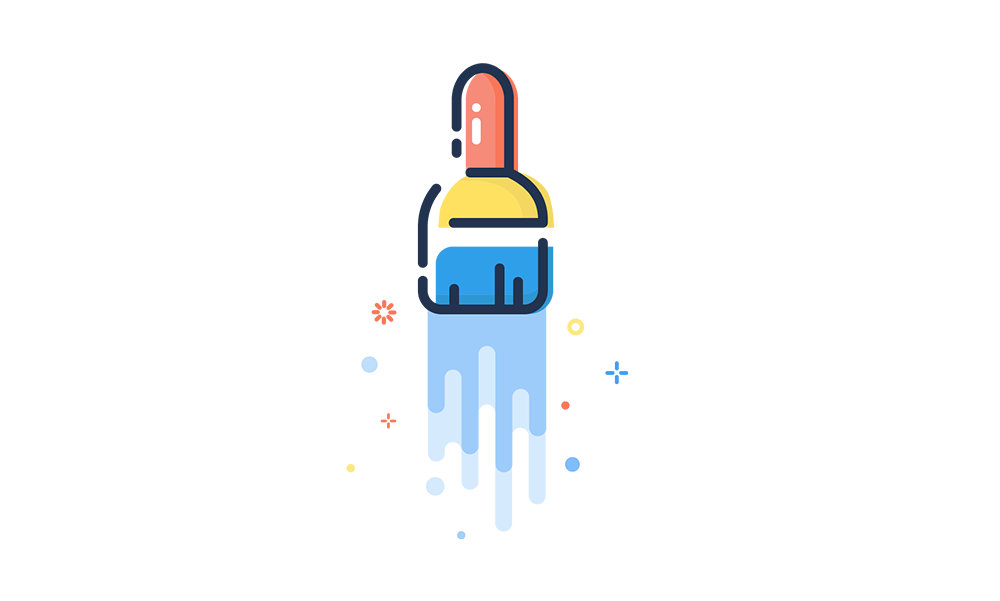
STEP 11
就在对MBE风格的特点4里已经列举了出现的小装饰,这里我们制作出各种类型的小装饰,色彩各异,将其点缀于刷子的旁边。于是最终效果完成。

没有问题是最大的问题
前两天看到一句话叫做“理论是用于解释行为的,理论并不是用于指导行为的”。设计师的感受应该比较深,看到一个好看想要学习的风格,与其搜刮各类文字诠释,不如自己动手做一遍,很多属于自己的问题就浮出水面了。
曾经开始学软件,师傅对我的要求就是:你要练成当你看到一个画面,你就知道是如何做到的。从此,我在逛街、看电视……各种日常里形成了这类思考模式。但这样长久带来了一个弊端,因为习惯于自己用大脑去“操作”,以至于对着电脑就懒怠了,于是很多简单的风格被忽略,甚至被轻视。总觉得这些太简单,不值得动手,总想钻研点更精深的,最后反而得不偿失。
血泪史讲完,现在重新改头换面,那就是:绝不轻易放弃任何可以动手的机会。一条路之所以没有答案,不是因为你懂得多,而就是恰恰因为你懂得太少,只要动手做,你就会发现问题就一个个现身了。别人经验理论的价值,只是一个旁观者,主角仍然是你的手和心。
来源:https://uiiiuiii.com/illustrator/121210545.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园