
大家好,我是安全蛋~
不少小伙伴私下问我宣传长图应该怎样制作,所以今天就给大家带来一个从无到有的长图设计思路,看完记得留下评论哦!
1.放下PS,先整理信息
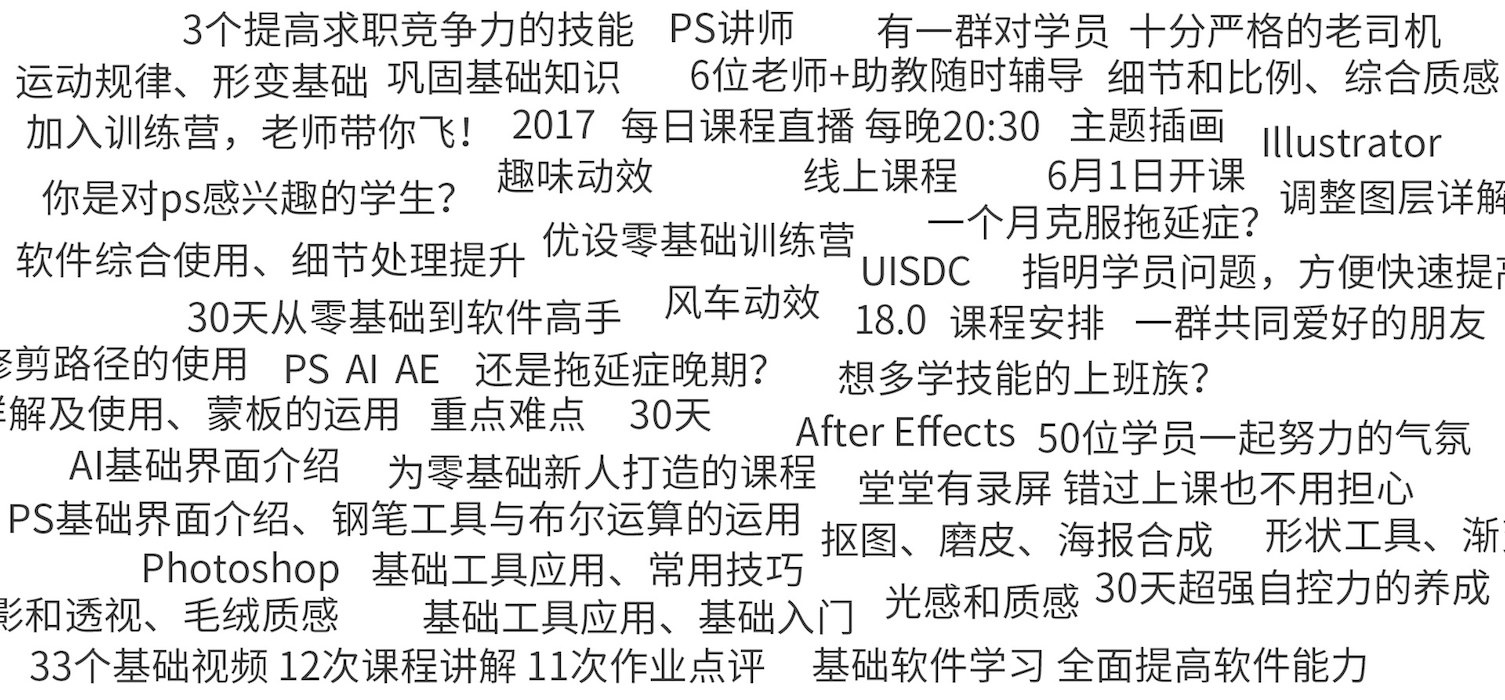
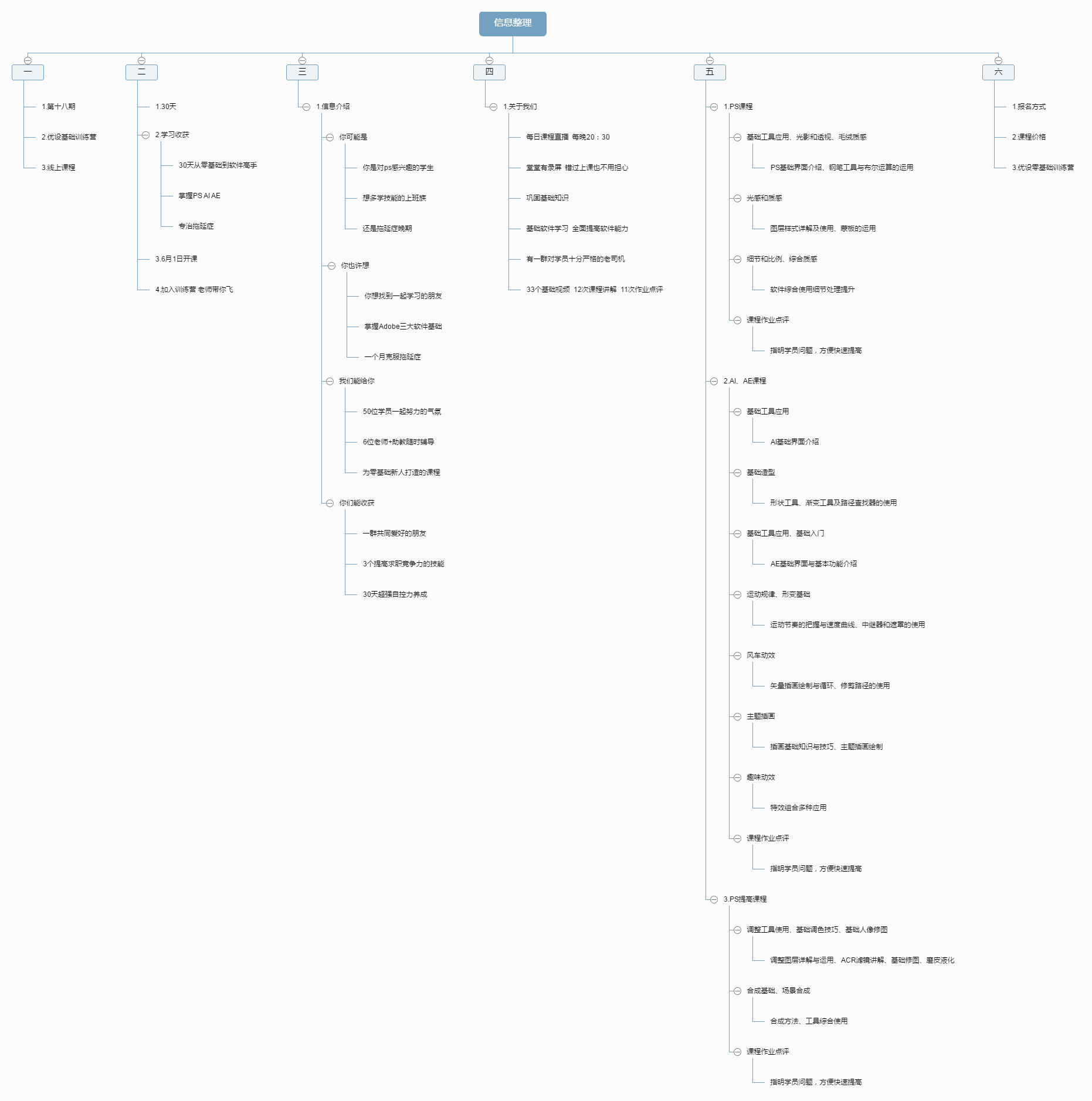
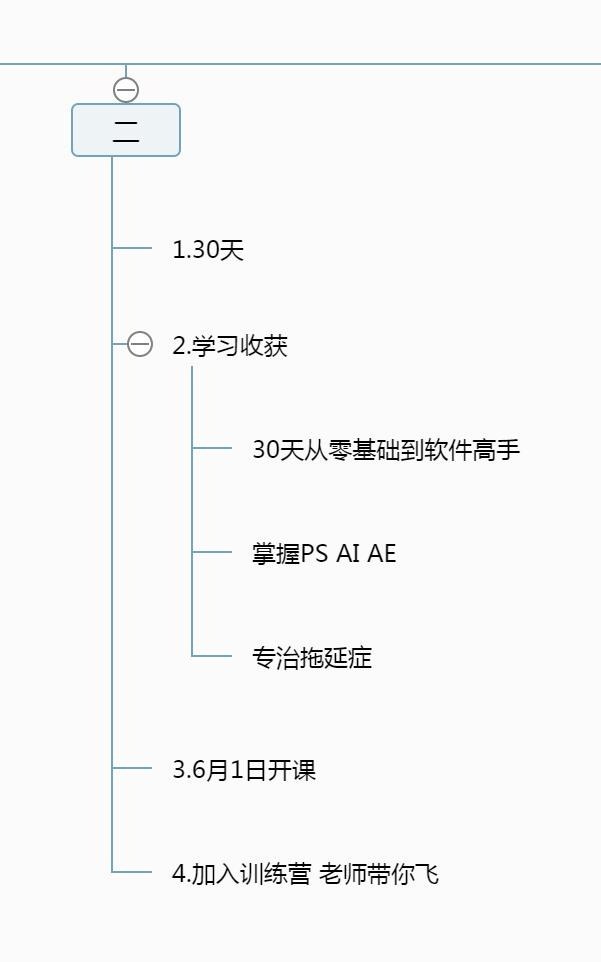
最初,别想着做图,把要表达的信息整理一遍,然后用1、2、3、4之类的等级,把主次信息分清楚。(具体文字, 可以点击顶部大图模式按钮)


通过整理,我们发现如此庞大的信息在单个版面里是无法呈现的,所以我选择以长图的形式来传递信息。既然是长图,信息最好是一个板块接着一个板块,类似PPT是最好的。

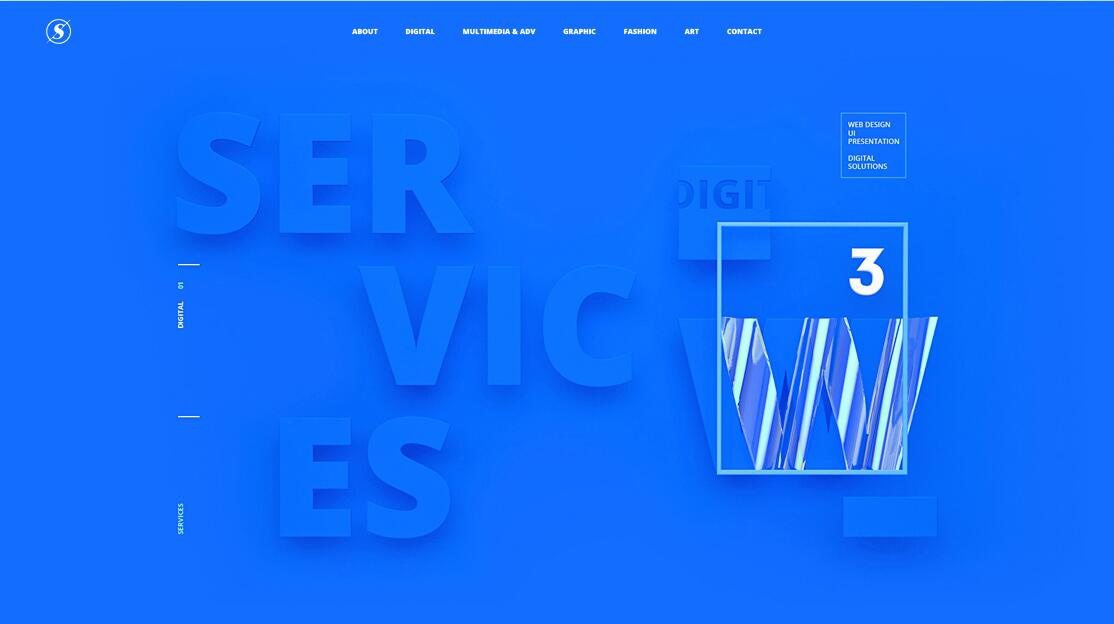
有了明确信息和简单板式,接下来我们再确认设计风格。设计风格这一步很多人都以为是自己想出来的,实际上,借鉴比自己想破脑袋更有效。借鉴,也就是参考时下流行的一些设计趋势,比如前段时间大热的色彩渐变和孟菲斯风格。通常情况下我会将他作为首要参考对象,在第十八期长图设计中我就借鉴了 Vladimir Stebenev 的设计作品。
这里说一下借鉴和抄袭的区别,抄袭是对原作的复刻,而借鉴是学习原作的手法,用在其他设计作品上,例如前段时间比较流行的MBE风格作品。

在Dribbble和Behance上有很多很多优秀的设计作品,他们往往基于曾经出现过的设计风格,比如孟菲斯风格早在20世纪80年代就已经流行过。这里推荐一下#优设每日艺术风格# ,很好的总结了各个设计风格的特点,并且提供了很多案例。 
好,言归正传。
通过参考 Vladimir Stebenev 的设计,我们可以看到强烈的弥散阴影风格。当然对与一个招生长图来说,原作的颜色并不是太吸引人,所以我有了一个大胆的想法,将渐变与弥散阴影结合,这样就有了一个明确的设计方向。
2.拿出草稿本
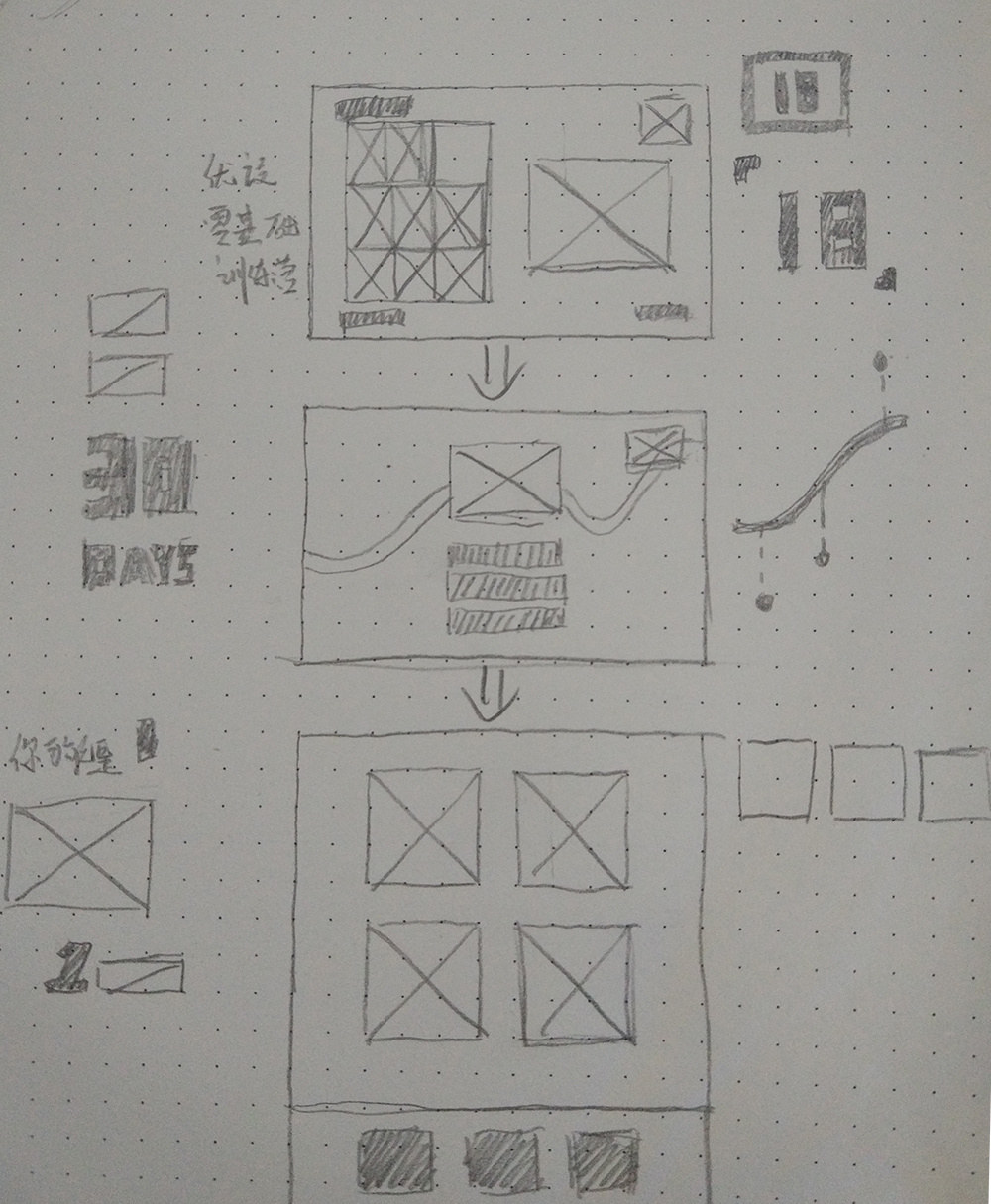
明确设计方向后,我习惯在纸上打个草稿。关于最开始的草稿,越粗糙越好,你看到的那些精致草稿,往往是优化到吐血才发到网上的,别被骗了。
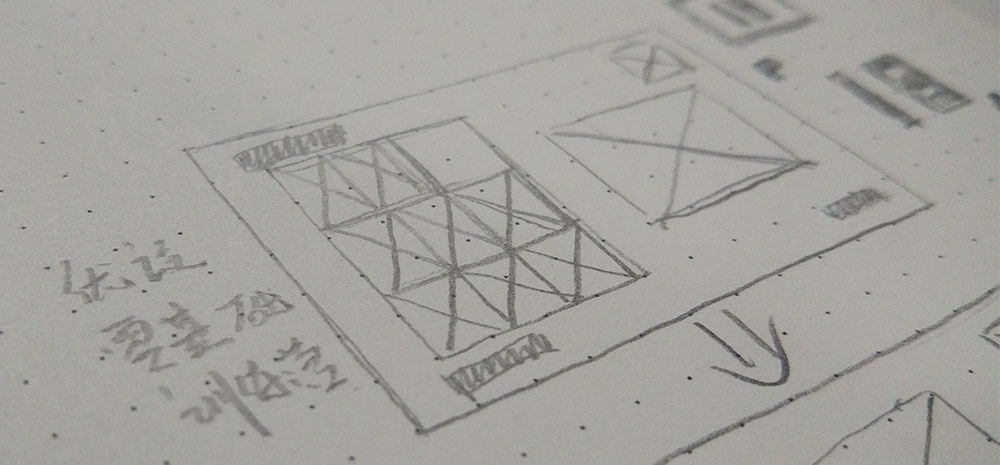
以第十八期长图为例,在纸上从上往下画出9个矩形框,确认信息范围,得到一个简陋却完整的设计框架。接下来要做的是,在每一个板块内放入相应的信息。
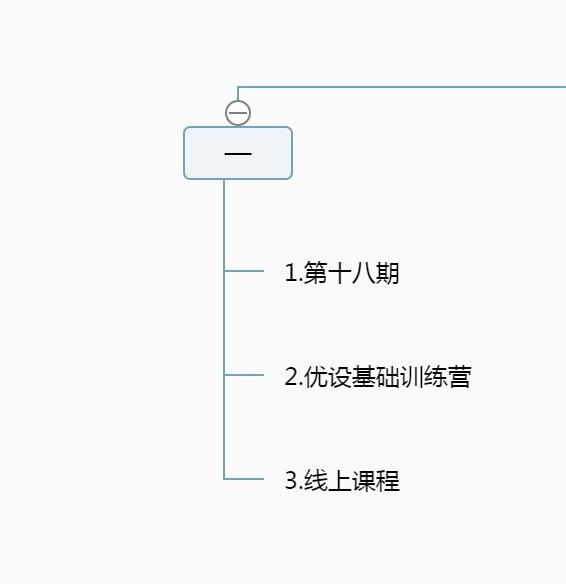
在首页图里,所要传递出的信息不多,一是“18期”,二是“ 优设零基础训练营 ”,三是“线上课程”。在这里我就将“优设零基础训练营”与“18期”进行一个左右分布的排版,这样的布局能够得到一个平稳的视觉画面。然后将第三层级的“线上课程”与第一层级的“18”放在一起,并顺移至右上方,更能平衡左右信息面积。为了平衡剩下的画面,我还在画面其余三个角落加入元素,使其平衡。


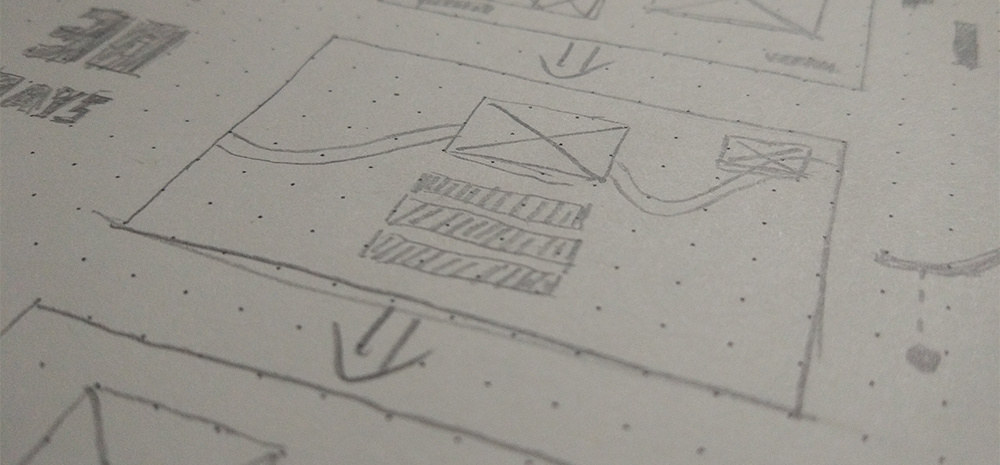
在课程收获的板块,主要信息是“30 DAYS”以及30天学习的收获,还有开课的时间。在这个板块里,我使用了一个居中布局,把所有信息放在中间,更加直观。并在背景放置了一条曲线,象征着在平坦的路面上曲折前行,代表进步,同时引导视线到开课时间。

在常见问题板块,文字信息比较多,所以采用了四方格的形式,这样不会在阅读上造成障碍。然后在板块下方,加入PS、AI、AE的图标,表明课程所教的软件。

往后的步骤都是顺着这个思路,根据信息的数量,决定布局。

3.安安心心做视觉效果
首页图是最重要的,它决定了整张长图的基调,而且根据微博的展示效果,它是优先显示的。
根据草图将信息放置在合适的位置,而角落元素最好与课程有关,所以我用PS、AI、AE和UISDC作为补充,左下方添加矩形,平衡画面。由于矩形与UISDC距离较远,所以添加年份加以连接。接下来我们可以用参考线,将这些信息以及元素做规范。

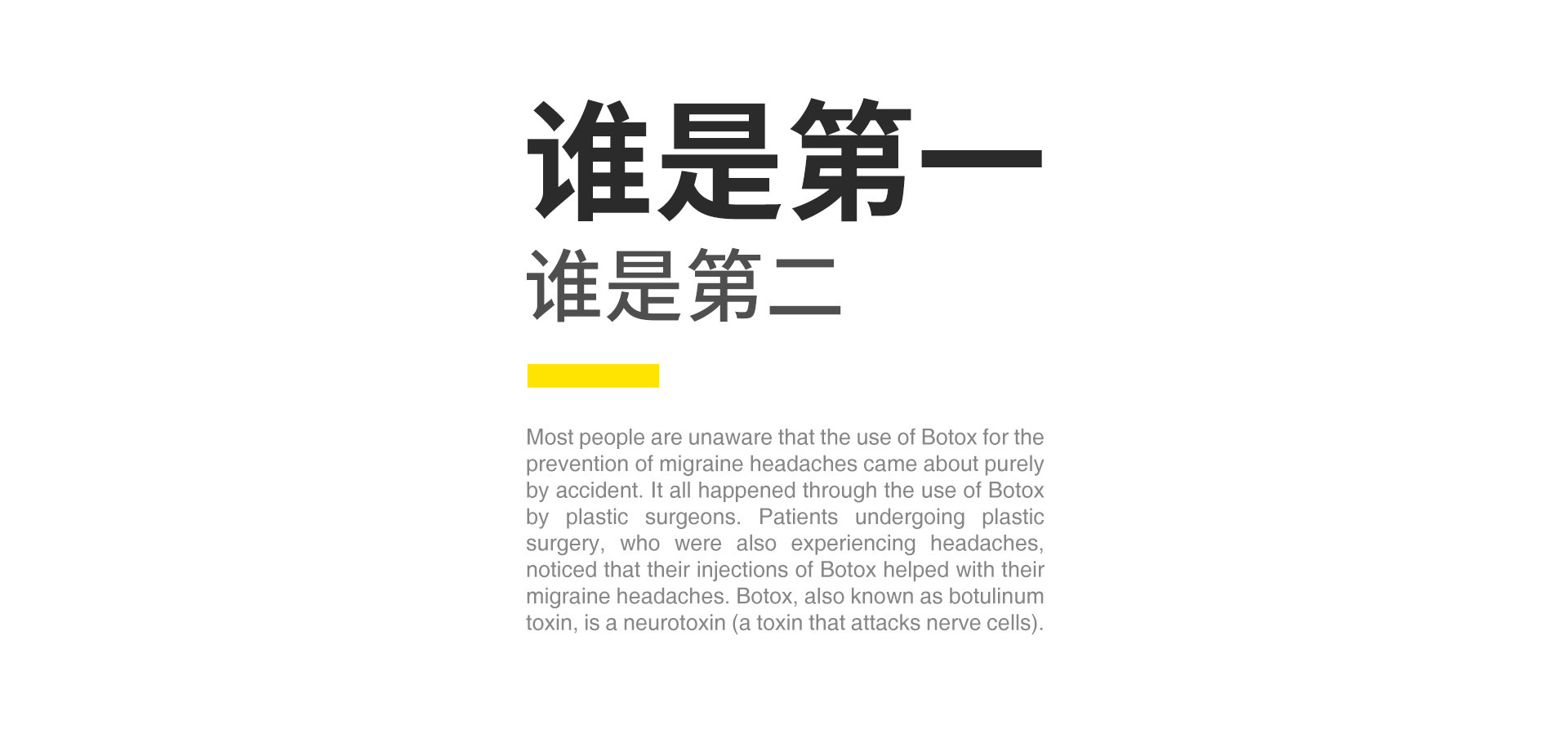
当然我们要时刻注意层级关系,在这个页面里谁是第一,谁是第二,根据层级加粗、放大以及缩小。

信息摆放好以后,我在背景上加入了一些图案,让画面更丰富,同时起到引导视线的作用。注意,不要图案抢了主体。
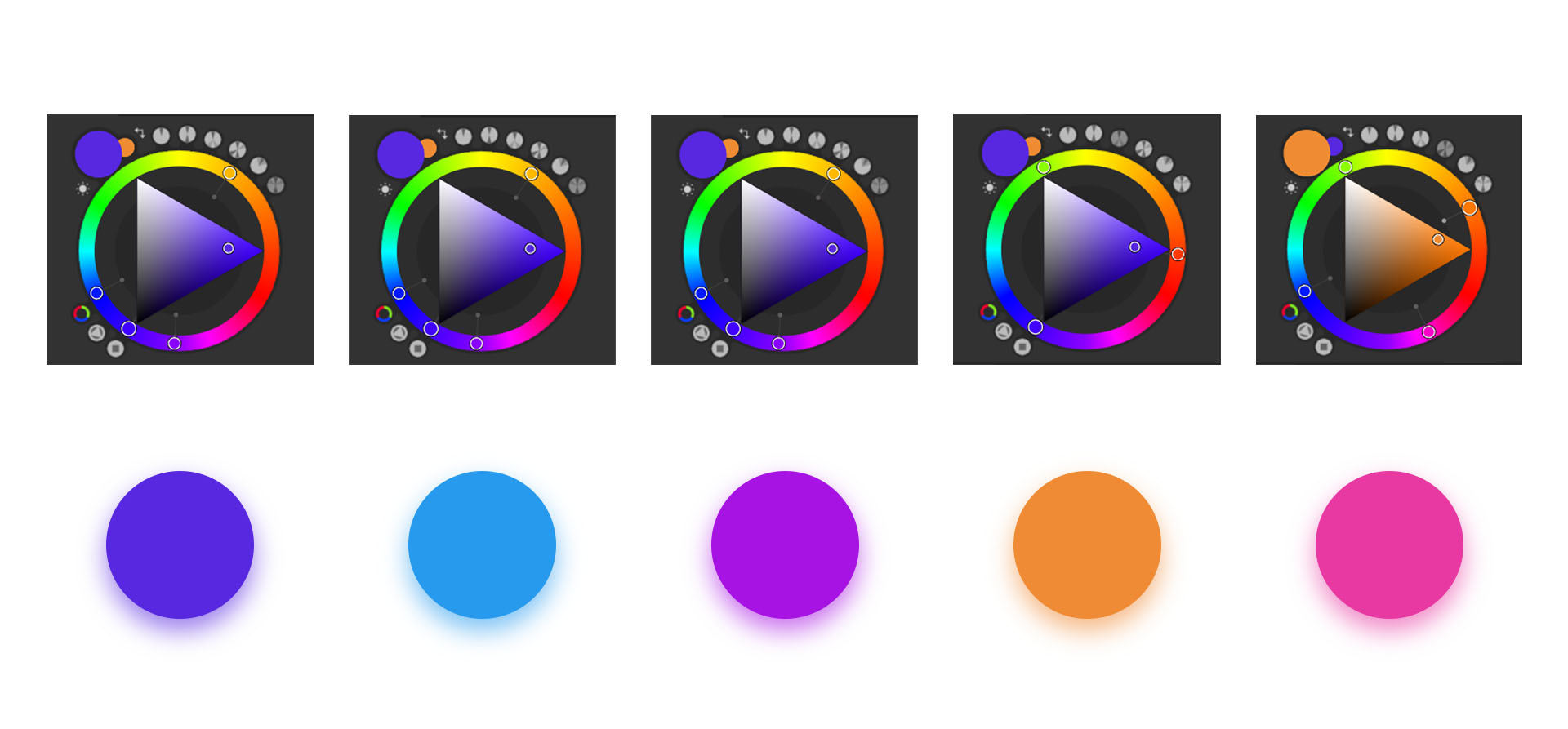
最后,就是细节与配色了。添加弥散投影,在配色上使用亮丽的颜色,能更加吸引用户的眼球。我在这里选择蓝紫色作为一个主色, 通过邻近色原理得到蓝色与紫红色, 想让画面更加亮丽就可以利用对比色的原理,确定辅色橙红色,再通过邻近色得到桃红色。



顺着这个思路和手法,我们来看看最终的成品。

最后,为了让每个版块有联系,我用一根黄线将每个版块相连,整体的设计就完成了,后面只要慢慢调整配色和细节就行了。
教程到这里就告一段落了,欢迎私信评论一起学习讨论。总之,希望你有所收获~
报名训练营请私信→ @优设基础训练营,最新教程请关注→ @安全蛋 ,最新设计干货请戳→优设网,更多精彩教程尽在优优教程网~
来源:https://uiiiuiii.com/photoshop/12123240.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园