
教程作者:王猛奇(授权转载自公众号:胡晓波工作室 )
交作业:#优设每日作业#
随着电商的发展,详情页的设计在营销体系扮演着越来越重要的角色,在详情页设计中,除了详情页首屏重要性外,产品卖点的重要性也毋庸置疑,能让消费者快速了解产品并关注产品。
但是,往往在实际的详情页设计中、很多人对产品卖点图标设计进行了忽视,草草了事,—个好的产品卖点图标对于整个产品详情页会增色不少。

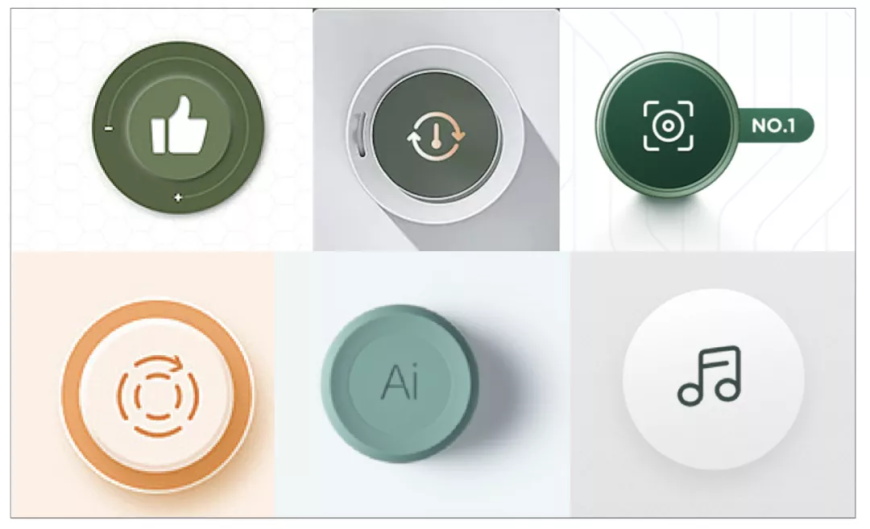
图标类型千变万化,但是万变不离其宗,都是以「线性、面性、线面结合」为主线,结合透明度、渐变、质感、拟物、3d 等等表现方式多维度进行交叉设计。
今天就来跟大家分享一些比较基础的详情页图标设计方法,让你的详情页锦上添花。

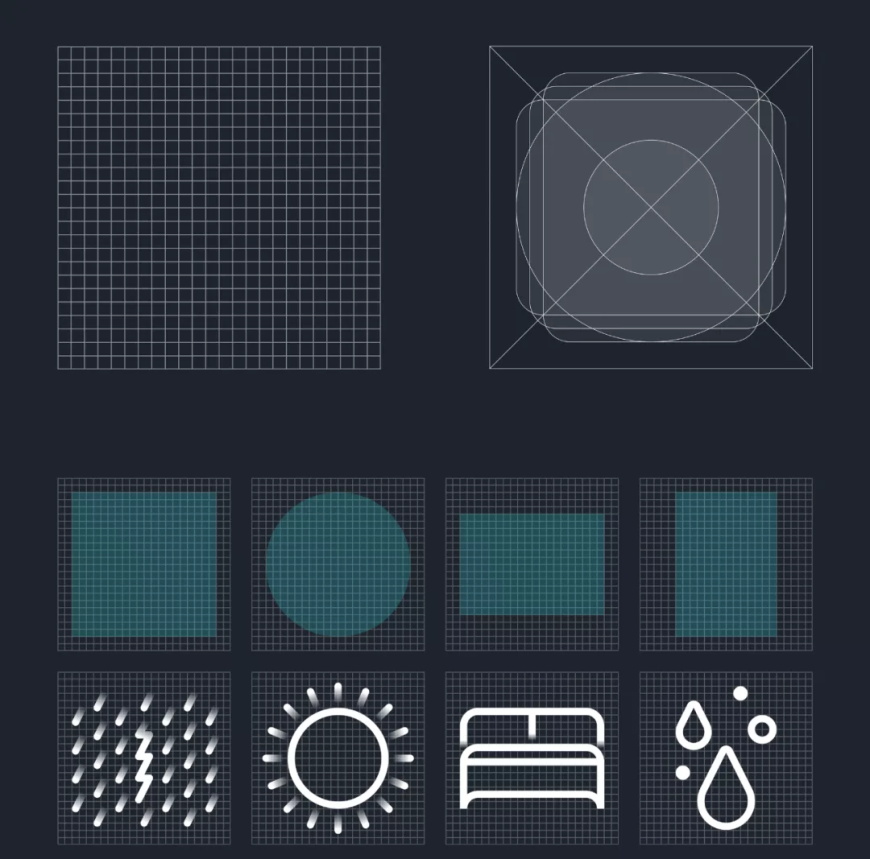
各种图标中,线性、面性、线面图标是最基础的,也是大家用的最多的图标,线性图标顾名思义是使用线条勾勒的图标,图标线条的粗细表现具有不同的视觉感受,细线轻量、直线硬朗、曲线柔美。
在此基础上,我们还可以对图标进行颜色、透明度、渐变、线面结合等表现方式对图标进行更丰富的拓展表现。

在图标绘制的时候,要注意图标的线条粗细,图标大小的视觉均衡、线面的比例、繁简的对比。

案例走起,这次我们来做点波波课堂的图标,我们要做一个名师授课的图标。
讲到人物,很多人会想到人物图标怎么画才好呢?首先,人有个得头所以画个圆,有个身体,画个半圆,然后这样那样图标就好了。
好了,插上电源,打开 ai,我们说干就干!


嗯,到此为止,一个线性图标完成,除了上面线面组合的形式外,你还可以对线条添加颜色,或同色系、或对比互补色、或黑白加品牌色、还可以对线条进行渐变处理等等表现手法让图标更出彩。

你学废了吗?


刚才的有人说太简单了,做起来不过瘾,希望上点硬菜!

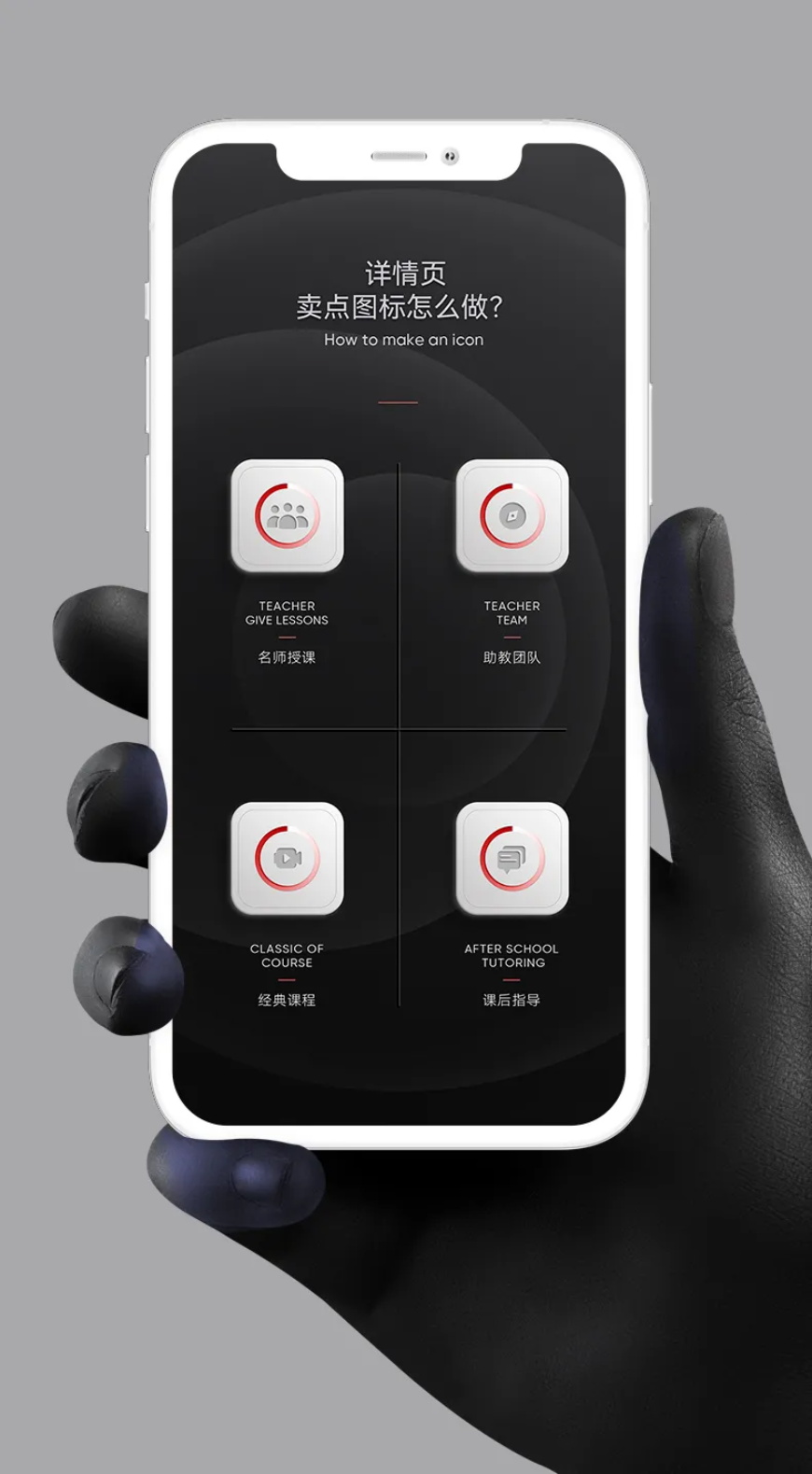
这次做个有点点立体的图标先看看成品效果。

Step1-图标基础样式
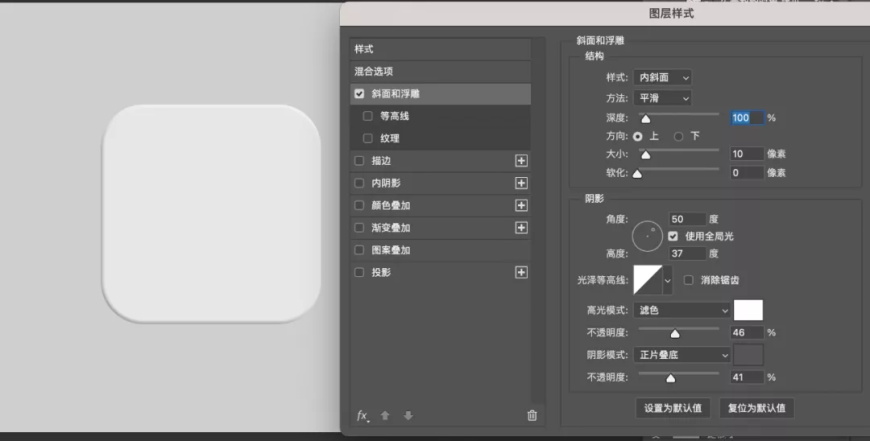
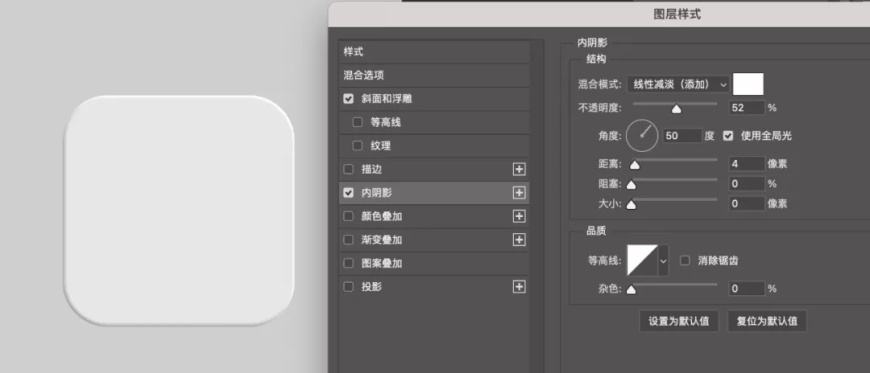
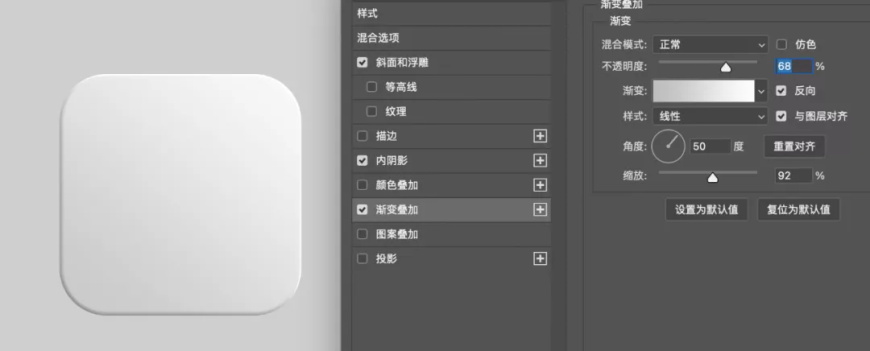
在 ps 中新建个 1000×1000px 的文件,背景填充灰色。选择矩形工具,按 alt 键调出参数面板,画出个 512×512px 圆角矩形,圆角半径 100px。并给圆角矩形添加图层样式。
至此,图标基本效果出来了,是不是很简单!
以上参数及颜色自行调试,了解过程,不用死记参数。

01

02

03

04
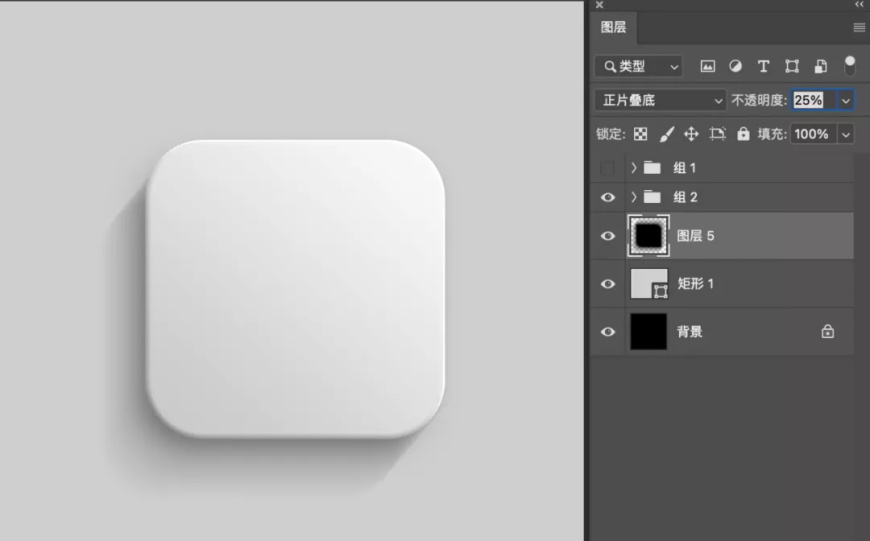
Step2-图标阴影
载入圆角矩形选区,在主体图层 ctrl+j 新建一个图层,填充黑色,转化为智能对象,滤镜-模糊-动态模糊,模糊角度要注意同图标层阴影的角度一致。
然后更改图层模式为「正片叠底」,图层透明度降低 25% (实际参数根据个人实际情况调整)。

Step3-添加细节
到这一步,图标基本完成,但为了不让图标过于简单,我们可以再减加一些细节:增加图标的层次。

01

02

03
Step4-添加内容图标
现在给图标加内容图标,我们还是继续用第 1 节的案例图标来展示

01

02

03
是不是很简单!要不要试一试!

这次来个有点难度的,更质感点的,本次案例是案例 2 的升级版,先看看成品效果。

Step 1
在 ps 中新建一个 1000×1000px 的文件,背景填充灰色。选择矩形工具,按 alt 键调出参数面板,画一个 512×512px 圆角矩形,圆角半径 100px。
并给圆角矩形添加图层样式。这一部分跟案例 2 大同小异,不清楚的回看第 2 例,这里不再多做叙述。

Step 2
用椭圆工具新建圆形,命名「立体圆」,选中圆形和圆角矩形使其上下左右居中,圆形渐变填充。

Step 3
圆形添加斜面与浮雕样式,样式选择外斜面,让圆形立体起来,大小可以调节立体大小程度。

Step 4
复制圆形,命名「彩色渐变」,并右键清除样式,使用渐变填充,添加内阴影图层样式。

Step 5
复制彩色角度渐变圆形,命名「中心圆」,并右键清除样式,拷贝圆角矩形图层样式到中心圆。

Step 6
复制中心圆,命名「中心小圆」,并右键清除样式进行渐变填充。

Step 7
复制中心小圆,命名「中心立体圆」,并右键清除样式,进行斜面浮雕和阴影填充,为了让圆形更立体,可以点击等高线进行曲线调整,调整到自己满意为止。

①中心立体圆反光阴影
②中心立体圆背面阴影
③中心立体圆正面底下阴影

Step 8
复制图标到中心立体圆中心,添加描边、内阴影图层样式,最后给图标加上阴影。

最终效果,这么简单肯定要试试!


本来说 3 个案例就可以的,谁知道萌萌跳出来说,3 个哪里够,必须要来个不一样的啊,就跟我一样帅,一样酷的那种。
哎,还是太年轻啊~

先看下效果展示

看完效果,开始本次的旅程,不对,教程。
这次我们还是做第一个案例的内容,名师团队,第一步肯定绘制基础的线性图标,具体步骤见第一个案例,这时候人有人要杠,我不会做线性图标怎么办,这里私下推荐 2 个方法。
方法一:百度。方法二:就是下面要讲的。
Step1-绘制线性图标
1、还是回到方法一的问题上,百度,搜索:团队,找到自己理想中合适的图片。有萌萌的加持,我很幸运的找到了自己相要的图片。

2、降低图片透明度。在图片进行人物轮廓绘制,在绘制的时候很多时候需要那么点耐心,很多人在这一步的时候,哎呀,真 tm 难看就干脆不画了!你看我这第一次画的是不是贼难看,没关系,难看,我改,我调整,然后经过不断优化调整线条就变成了右边的了!其实都不难,我们缺少一颗耐艹的心。

Step2-图标上色
1、这次要给图标上个比较炫酷的颜色,上色工具我用 ai 的「网格工具」来上色。首先,我先定义好一组色系。

2、选中衣服,用「网格工具」在衣服中间点下,然后按 shift 键为这个点加色,然后继续点,继续按 shift 键加色,如果中间点的位置不满意,还可以「小白键」移动点的位置,或者移动点的操作手柄。

3、用同样的方法,完成另外2个人衣服的着色。然后给头发和脸部上色,脸部用个红色到白色的渐变。

Step3-图标完善
1、图标直接这样用,不是很美观,所以,我为它加个圆框,让它看起来更整体,然后再加个背景,加个波 bo,让整体更完善。

2、然后就顺手做了个单色版本的,给波波课堂的助教小哥哥小姐姐。当然,你还可以做更多的颜色变化了,这里有个快速改变着色的技巧,选择图标,选择「重新着色图稿」工具可以快速换色。

3、然后拷贝到 ps,给图标做上阴影,让其更有质感。看下效果



写在最后,本次的教程比较基础,重点体现在图层样式的应用上,其实,做图标也就经常用到这几个样式,比如:斜面浮雕啊!内阴影啊!渐变叠加啊!阴影啊!搞清楚了这几个样式,差不多大部分的图标都能做出来,所以大家记得多练习哦!
如果大家对这个详情页图标感兴趣的话,记得三连,后面可以再出一起比较质感点炫酷点的图标,比如现在流行的磨砂玻璃图标,ps 3d 制作立体图标等等。
如果感兴趣的话,记得点赞留言哦!
来源:https://uiiiuiii.com/photoshop/1212472038.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园