
关键词:表单、表单内组件、承载体、设计模式、设计原则
在我们B端,表单是极其常见的界面,每个设计师每周都会设计至少2-3个表单,而一个业务逻辑稍微复杂的表单,至少反复设计-修改-评审,需要2-3天。
小小的表单中,由于掺杂了业务的逻辑,隐藏着太多的细节,一不小心,我们就有可能遗漏细节。
今天,知果根据自身经验,整理了表单设计的一些要点,和你们分享,期望对你们有所启发。
本文将从以下5部分展开:
搬好小板凳,我们开始吧~
一、什么是表单
表单是用户录入数据和系统采集数据的重要方式,用户通过表单与系统进行交互。
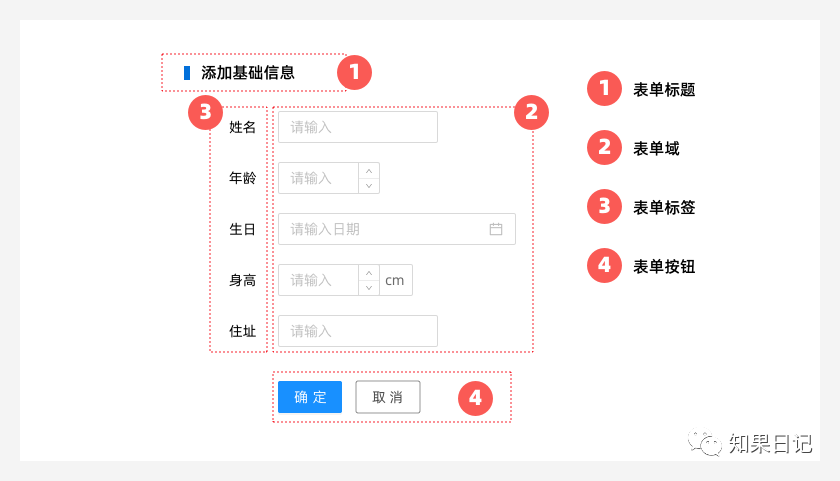
表单由表单标题、表单域、表单标签、表单按钮组成。

1. 表单标题
具有提示作用,告知用户当前表单是用来采集哪些信息的。
2. 表单域
由文本框、复选框、单选框、下拉选择器等组件组成,通过不同类型的组件组合形成收集数据的方式。
3. 表单标签
是用来告知用户每个表单项要输入什么内容的文字,表达清晰的表单标签,可以提升用户的操作效率。
4. 表单按钮
包括提交、取消、继续添加下一条等,是对表单整体的操作。
当然,以上只是通用表单会涉及到的内容要素,一些复杂的表单还会有分组模块、描述模块等的信息,通过更丰富的元素,来为用户创造一个更高效的表单录入环境。
二、表单组件元素
基于业务的不同需求,不同的表单由不同的组件元素组成,但大体上可以分为「简单表单」和「高阶表单」。
高阶表单内含简单表单的组件元素,是父与子的关系。
1. 简单表单
简单表单会有输入框、文本框、复合输入框、树选择器、单选框、时间选择器等组成。
(1)输入框
输入较少的字符总数,使用单行的文本框。

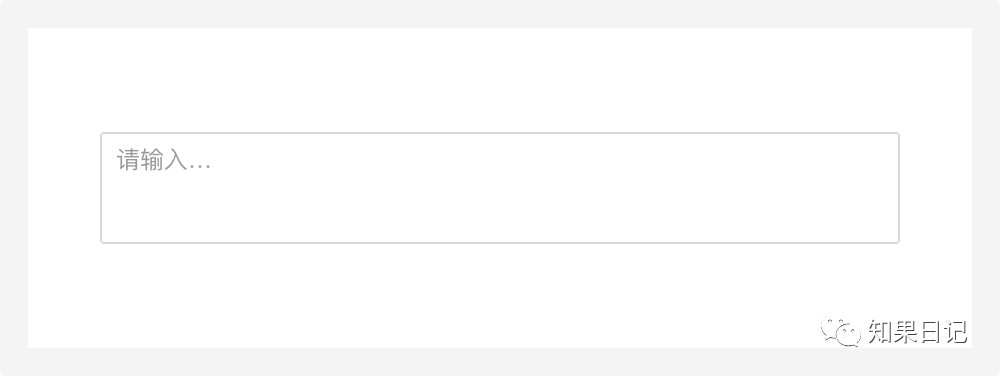
(2) 文本框
输入较多的字符总数,或一段略长篇文本(几百字左右),但不允许用户调整高度,使用多行的文本框。

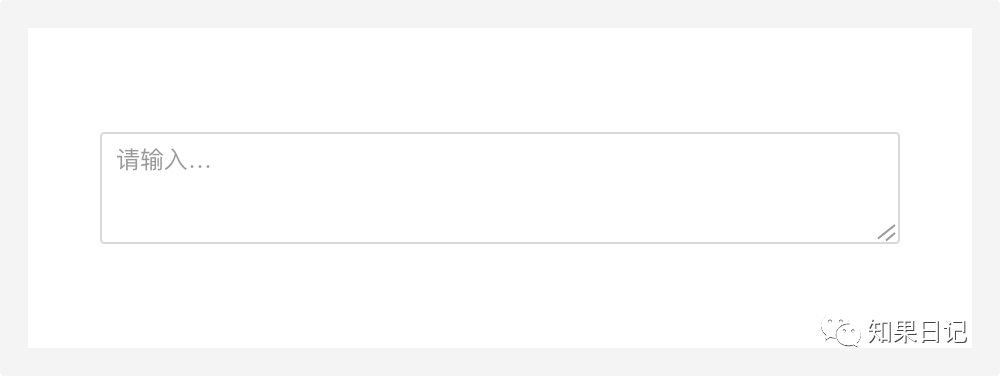
(3)文本域
输入较多的字符总数,或一段长篇文本,但允许用户调整高度,使用多行的文本域。本文域比文本框的灵活度会更高。

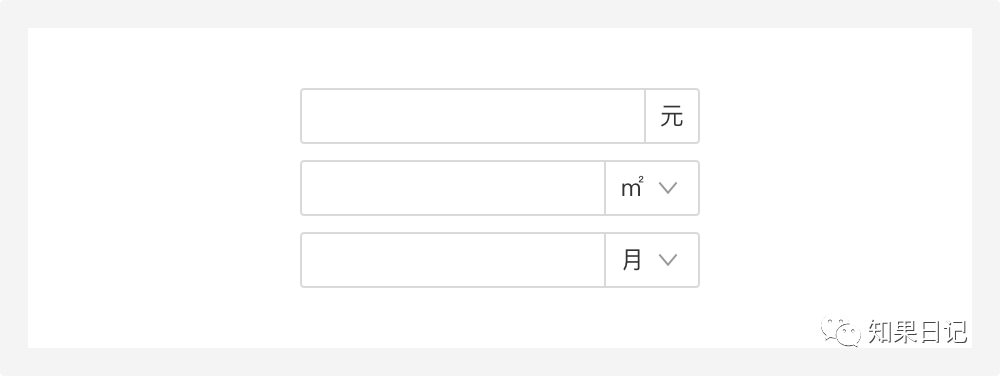
(4)复合输入框
输入内容需带单位,或可以选择单位,使用复合输入框。

(5)数字输入框
对用户输入的内容有规定,比如是数字,使用只输入数字的数字输入框。

(6)卡号
输入内容为银行卡卡号。

(7)身份证
输入内容为身份证号码。

(8) 金额框
输入内容为金额。
(9) 金额框+回显
输入内容为金额,且有大写回显。

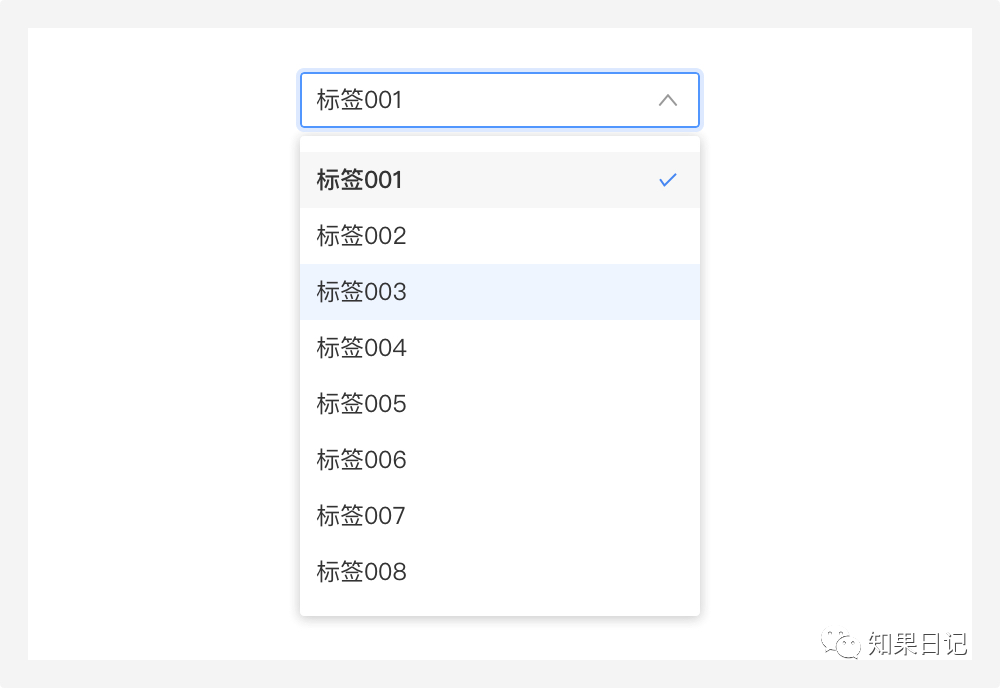
(10)单/多选选择器
允许用户从列表中选择一个或多个选项,且选项数量多于5项,使用单/多选选择器。建议选项按照业务需求进行排序,使用户可以快速找到,并尽量让内容显示完整。

(11)多选选择器(选项连续展示)
输入框内选项以逗号形式分割,内容被全选后,可delete一次性删除。

(12)多选选择器(选项独立展示)
输入框内选项以标签形式存在,只能单独删除。

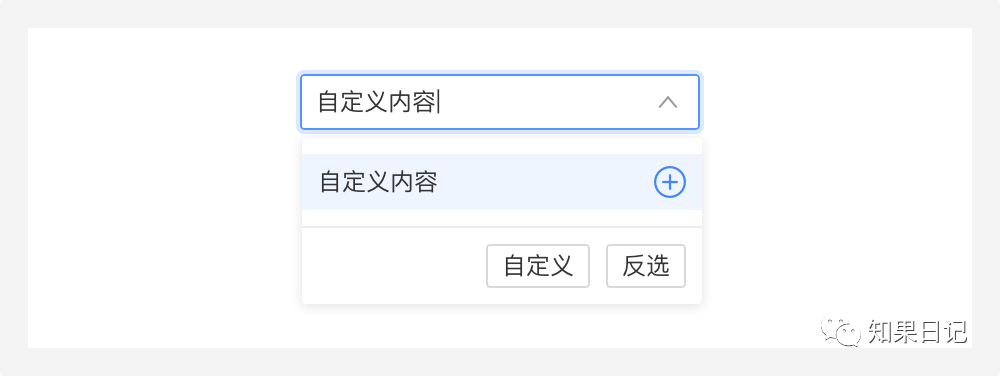
(13)自定义多选选择器
允许用户自定义添加选项,例如在允许用户添加自定义标签类场景中使用。
(14)弹框型选择器
列表选项过多,在下拉面板中展示对用户不够友好,可选择弹框型选择器的弹框来承载更多的数据信息。
用户的记忆程度不同,一部分用户可以通过主动搜索获取选项,一部分用户可以通过在弹窗中直接选择获取选项。

(15) 树选择器
树形结构层级不深,在2-3级之间。
一级节点在5个节点左右,二、三级节点个数相对较少,使用具有树形结构的树选择器。

(16)表格选择器
单一维度信息无法让用户做出选择,需要为用户呈现更多的数据信息才能让用户做出合理判断时,使用可以展示更多数据信息的表格选择器。
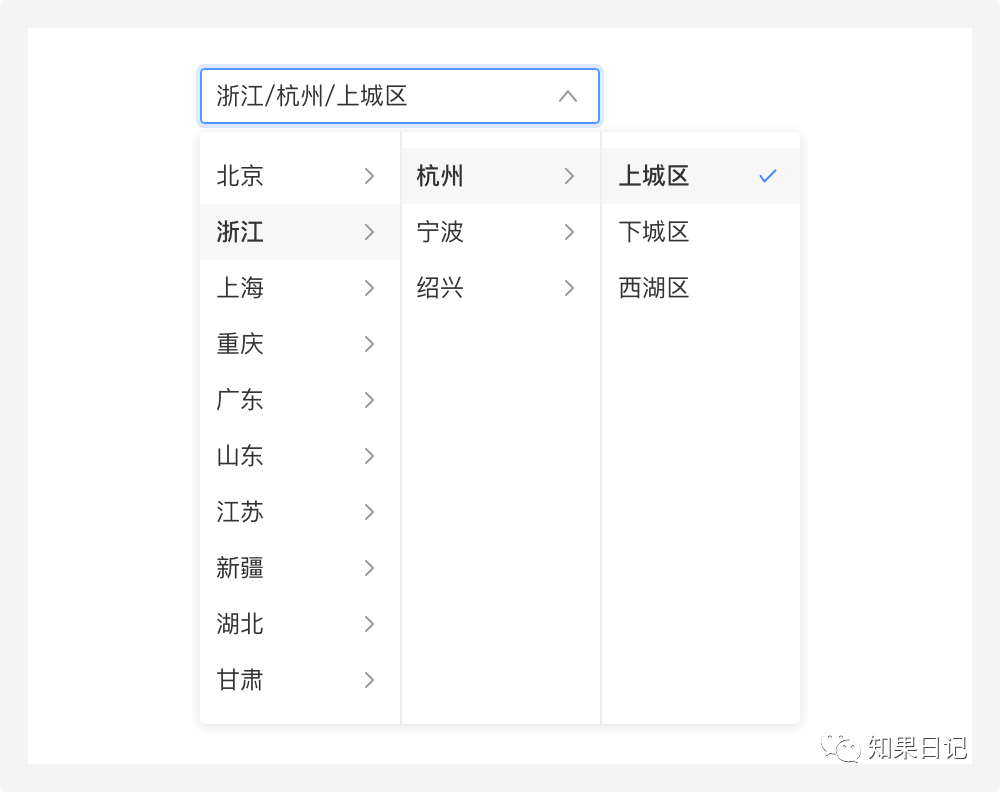
(17) 级联选择器
树形结构层级不深,在2-3级之间。
一、二、三级节点个数都相对较多,使用树选择器纵向展示不利于用户查找,建议使用一、二、三级节点分开展示的级联选择器。

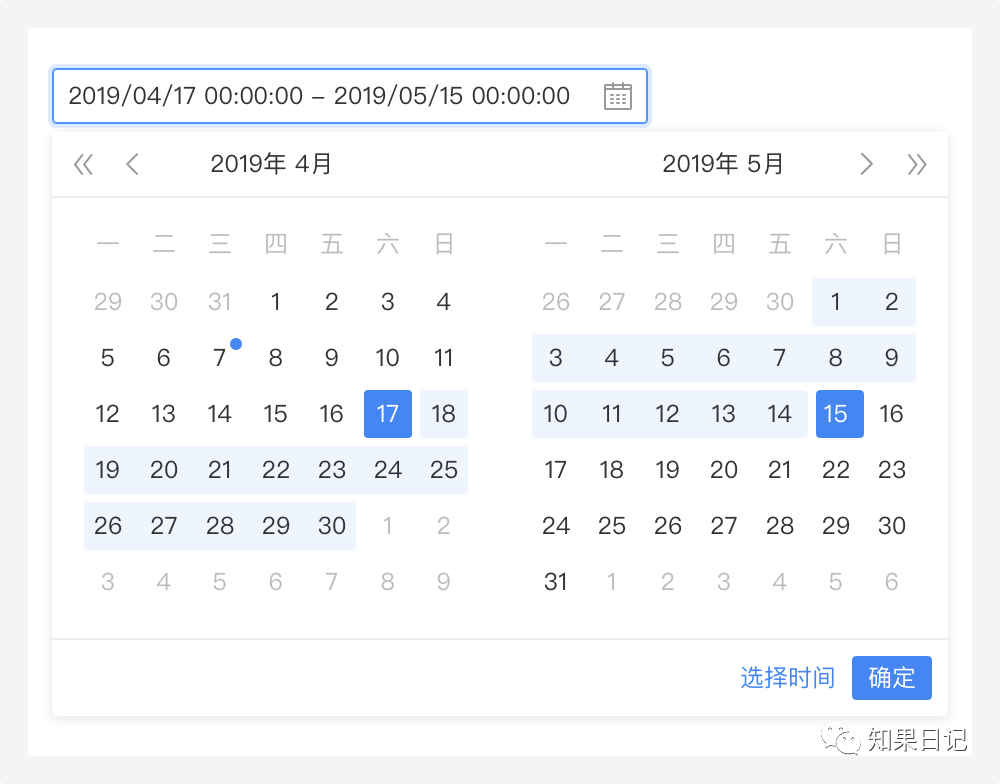
(18)日期/时间/日期时间选择器
为用户提供了一种可视化的方式去浏览和选择一个日期、一个时间、一个日期时间或日期范围。

(19)单选框
Radio所有选项默认可见,方便用户在比较中选择,选项不宜过多,一般在2-5个之间,同时会有一个选项处于选中状态。

(20)筛选单选框
界面要求设计紧凑,又需要对表格数据进行单维度筛选时,使用按钮+Radio形式的筛选单选框。

(21)多选框
Checkbox用于在一组选项可以多选时使用。单个复选框可以表示在两种状态间切换。

(22) 筛选多选框
界面要求设计紧凑,又需要对表格数据进行多维度筛选时,使用按钮+Checkbox形式的筛选单选框。

(23)滑动输入条
滑动输入条可以在连续或间断的区间内,通过滑动锚点来选择一个合适的数值。可以在调节音量,电脑屏幕亮度,色彩饱和度等方面使用。

(24) 带数字框滑动输入条
在用户需要精确数值时,使用带数字框的滑动输入条。

(25)开关
用于切换单个选项的状态。开关本身可以表达清晰状态的情况下,可以不在开关上加文字。在标签无法表达清晰的情况下,建议在开关内加入例如“禁用/启用”等说明状态的文字。

(26)穿梭框
穿梭框左边为待选元素区,右边为已选元素区,用户点击穿梭按钮,完成元素在两个区域内的移动。

(27)带排序穿梭框
允许用户将常用或者重要的元素靠前排序,自由调整元素顺序。

(28)树/表格穿梭框
元素的展现形式不同,使用不同的穿梭框形态。树形结构使用树穿梭框,表格类数据使用表格穿梭框。

(29)直接上传
一般用于不需要预览效果的文件上传,同时选择文件后直接完成上传动作。文件上传需要提供明确的文件大小和文件格式。

(30) 手动上传
一般用于不需要预览效果的文件上传,同时选择文件后需要手动点击页面上的上传按钮才能完成上传动作。文件上传需要提供明确的文件大小和文件格式。

(31)显示缩略图上传
一般用于需要显示预览效果的文件上传,同时选择文件后直接完成上传动作。文件上传需要提供明确的文件大小和文件格式。

(32)拖拽上传
把文件拖入指定区域,完成上传,同样支持点击上传。文件上传需要提供明确的文件大小和文件格式。

(33)图片上传
一般为图片上传。图片上传需要提供明确的图片大小和图片格式。

(34)评分
当需要为内容进行评分时使用。

2. 高阶表单
高阶表单由锚点、树组件、标题、步骤条、描述组件等组成。
可以说,高阶表单在一定程度上可以看出我们设计师的信息组织能力在哪个等级。
组织得好,用户录入效率几倍提升;组织的比信息平铺展示还复杂,用户录入数据要么链路冗长,要么半途而废。试想,我们自己有没有因为表单录入复杂或链路冗长,从而放弃了操作表单的情况。
(1)锚点
当页面上同一层级的分块信息很多,需要页面滚动条支撑查看更多信息的时候,使用可供跳转的锚点链接,达到快速在锚点之间跳转的作用。

(2)面包屑
当系统拥有两级以上的层级结构时,面包屑能显示当前页面在系统层级结构中的位置,并能向上返回(返回非只有上层,而是任意层级)。

(3)树组件
树形控件通过逐级大纲的形式来展现信息的层级关系,是用户在信息查看和浏览时的一种高效模式。使用树形控件组织信息的时候,用户可以在不同节点间来回切换。

(4)标题
标题组件服务于页面内的内容信息,起到为内容信息分组的作用,帮助用户更快速的查找信息。

(5)可折叠标题
当页面内容信息较多,在简单分组的情况下,用户依然需要通过滚动条查找处于页面底部的信息,使用可折叠标题来收纳内容。允许用户关注重要信息,将不重要的信息折叠起来。

(6)多级标题
有些业务场景中,一级标题不足以可用,标题需要多层嵌套,给用户展现信息的层级,便于用户理解。

(7)tabs标签页
提供平级的区域将大块内容进行收纳和展现,保持界面整洁。

(8)步骤条
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。

(9)描述组件
当表单填写复杂的时候,需要通过描述组件来给出“表单填写的步骤,为什么要填写的原因,填写完后有什么样的权益”等。

(10)卡片
卡片和标题组件组合使用,或者单独使用,通过卡片可将表单信息依据填写逻辑结构化拆解。卡片内容的组织顺序:位于首屏的卡片,承载的内容更重要;位于下方的卡片,承载的内容略显次要。
 三、表单承载体
三、表单承载体
了解表单是由哪些组件元素构成后,我们再来看看表单是被哪些载体承载的,包括了页面、弹窗、抽屉。
1. 页面:
当表单由页面去承载的时候,说明表单的内容已经非常多了。对页面级表单,我们通常先需要整理表单内容的分类,属于一类的信息放归拢到一起。
例如银行账户类参数需改时,可以将累计净流入份额上限、申购失败款项、密码生成规则等申请规则类信息归为一组;将是否支持经办人、未做交易变为休眠账户等账户信息规则归为一组,保证用户查找信息快速。
同时,页面级表单需要配有返回操作,保证用户来到表单页时,可以来去自如。
对于页面类表单,由于会在大小屏上均出现,因此要考虑适配规则。
目前,遇到过的规则有三种:

页面类表单按钮放哪里也是我们在整理表单设计规范时不可忽略的。
遵循的思路是:表单内容未满一屏,表单按钮跟随表单域;表单内容超过一屏,内容很多,用户需要滚动录入,表单按钮固定在页面底部。

2. 弹窗
表单最高频的承载体就是弹窗,使用弹窗的表单通常所要填写的信息不会很多,同时弹窗的蒙版下面是数据列表,用户很明确就可以知道自己置身于何处,是在录入哪部分的业务数据。
由于弹窗大小(不适合太大)、位置(居中)等的局限性,导致表单设计上需要考虑较多情况。例如,弹窗要不要随着屏幕适配、要不要有放大缩小功能、要不要可以随意移动、要不要根据不同的呈现内容联动弹窗尺寸等,其实这些功能都是在解决弹窗本身的局限问题。
我们在设计弹窗表单时,可以先将想到的问题逐一记录下来,形成对应的设计清单,当我们遇到弹窗表单设计时,对应清单和业务实际诉求去设计,避免遗漏。

3. 抽屉
越来越多的设计师将使用抽屉承载表单看成了页面级表单和弹窗表单的中间态。抽屉式表单融合了页面级表单和弹窗表单的优势,它既可以承载页面级表单的信息量,又可以和弹窗表单一样不离开主阵地,让用户拥有安全感和掌控感。
前些日子,我们团队内部引发了一个讨论,就是在设计抽屉式表单时,考虑要不要给抽屉式表单加蒙版。我们看了Ant Design的抽屉,它是加了蒙版的,但点击蒙版可以将抽屉关闭,这里就有个问题了,如果表单被编辑过,我们是否需要提示用户“表单被编辑过,你是否依然要关闭”诸如此类的提示呢?
我们也在另外一个中后台系统中发现:它的抽屉无蒙版,用户改过数据,也可以关闭抽屉(无提示),当用户再次打开该表单,数据依然是原来的样子。那么这里也有个问题,用户以为自己改了生效了,而实际没有生效。
我们还发现,在查看列表数据详情的场景下,适合没有蒙版的设计方式,因为用户需要通过不断切换点击来查看不同数据的详情。因此,关于抽屉需不需要蒙版,有了蒙版又该如何控制,蒙版是什么作用等,需要一一搞明白,才能解决这个问题,目前我们正在梳理中,日后整理出来分享给大家。
四、表单设计模式
在表单设计中,有大量的设计模式可以帮助我们设计师在多人协作时,或者项目较为紧急时,又或者项目刚启动时,快速达到一个较好的设计水平与产品质量。
表单虽小,但表单设计模式非常多,今天就给到大家一些常用的设计模式,日后再给大家展开。
关于什么是设计模式,小伙伴们可以看这篇文章了解:B端体验细节
1. 按钮不可用的设计模式
(1)结构化模式
结构化模式是指当用户输入的时候,不是单纯的输入框,而是具备数据格式的组件。
例如验证码、IP输入,都可以采用结构化模式。结构化设计模式的优势在于所见即所得,不会少输入,也不会多输入。

(2)格式化模式
格式化模式是指在某些场景下,数据有固定的格式要求,但对于用户来说,并不会按照系统要求的格式输入,例如打空格,打英文标点,因此我们要允许用户按照习惯输入,但系统自动格式化。如身份证号、银行卡号。

(3)填空模式
在文本较多,且文本之间非一句话可简单表述,需要中间加入很多用户侧选择的操作时,可以采用填空模式。例如苹果系统「键盘」操作:整句话是“闲置( )秒后关闭键盘背光灯”。

(4)说明模式
对于一些较为难以理解的字段,或者选择某个选项后,期望把重要的信息告知到用户,就需要采用说明模式。采用信息说明模式时,建议文案精简、设计直观,保证用户在无需猜测,便可以根据说明自己操作和成功完成操作。例如密码说明、账号名称取名说明。

(5)线索模式
大家记不记得时间控件中有“请选择日期”,搜索框中会有“请输入IP地址”等线索文字,这就是线索设计模式。假如搜索框中什么文字也没有,用户就会搜索一次错一次,因为设计者没有给用户框定搜索边界。因此线索设计模式可以让界面不言自明。线索模式和提示模式我们有时候会混淆,当然问题也不是很大,我梳理了线索模式和提示模式的区别,大家以后用的时候会更有数。

(6)自动化模式
自动化模式是指用户在输入过程中,系统会不断精确匹配用户所需的内容,从而方便用户在推荐结果中直接做出选择,提升用户选择效率。例如课程搜索、学生姓名搜索等。

(7)联动模式
表单中有些信息是不适合全都平铺展开给用户的,很多信息是因为联动才出现的,它们具有出现的条件,因此我们可以考虑采用联动模式进行设计。

(8)收纳模式
当某个表单项可让用户选择的选项很多时,且有些信息是非高频使用信息,适合收纳起来展示,当用户有需要时再打开。例如更多颜色选择。

(9)默认值模式
当表单中的某些信息用户在选择时基本都为一个值时,可以采用默认值设计模式,这有利于减少用户填写时长。例如女孩子身高基本取值在155厘米~165厘米之间。

(10)校验模式
表单校验有三种设计模式,一种是单条校验,一种是联动校验,一种是整体校验。现在使用比较多的是实时校验(单条+联动校验),这样子给到用户的反馈会比较直接,有助于告知用户如何修复错误。表单中涉及到的设计模式还有很多,下次专门开一篇文章讲。
2. 表单设计原则
在表单设计中,我们如何判断自己或者其他设计师设计的表单是否好呢?是看颜色好看不好看,还是看信息排版整齐不整齐呢?都不是。我们需要以提升用户任务效率为设计目标。
(1)明确
不同的表单组件实现不同的设计目的,在组件使用上要保持明确,例如数据是用户输入还是选择,要从组件上让用户一眼知晓。
友好
友好性可以提升用户操作的愉悦感,针对不同场景任务提供返回、重置、取消、清空等友好性的操作。对于百年难得开启的选项,我们是否给它了合理的位置。对于过程类的操作提示,我们是否考虑到了,让用户感觉系统就像我们的朋友,而不是冷冰冰的机器。
(2)高效
通过合理使用组件和组织表单信息的方式,使用户高效完成表单填写。对于难以理解的字段,需要给出提示说明。对于具有顺序性填写的表单项是否按照逻辑顺序排列了。对于按钮的摆放,我们是否真的思考到位了。
五、写在最后
小小的表单,蕴藏着大大的智慧。
今天我们学习了:
作为设计师的我们,该如何把B端界面设计好呢?
我们可以先从表单设计开始,把表单的里里外外搞清楚了,界面设计就成功了一大半。
当然,表单设计不是今天一篇文章能讲完的。下次知果在和你们唠唠表单设计的其他部分。例如「屉表单交互模式、表单设计模式、表单设计注意点、表单设计有效性度量、实际案例解析」等。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5335884.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园