
长久以来,我们一直强调 B 端设计,最重要的输出产物不在于样式,而是交互。优秀的交互设计可以显著的提升操作效率,更快完成工作任务,从而提升经济效益。
但是要怎么讲清楚它是很痛苦的一件事,理论上的交互原则,和真实工作场景遇到的困难很难匹配。大家会有这种感觉:看再多的分享和原则,也做不好交互。
所以,我们要来探讨一些 B 端交互的基本要求和特点,下面用一些近期的案例做简单的剖析。
一、业务优先的全局思维
在 B 端项目中,所有的工作目标,都是围绕在更好的解决业务问题展开的。一个完整的业务需求,必然是包含大量的组件、流程的共同参与。
我们在设计内容的过程中,往往会掉进过度关注某个单元的细节,而忽略整体对整体业务目标、重点的认知,出现本末导致的问题。
所以,针对每个局部的组件,我们一定要思考它在流程中的重要性,使用频率,使用场景。
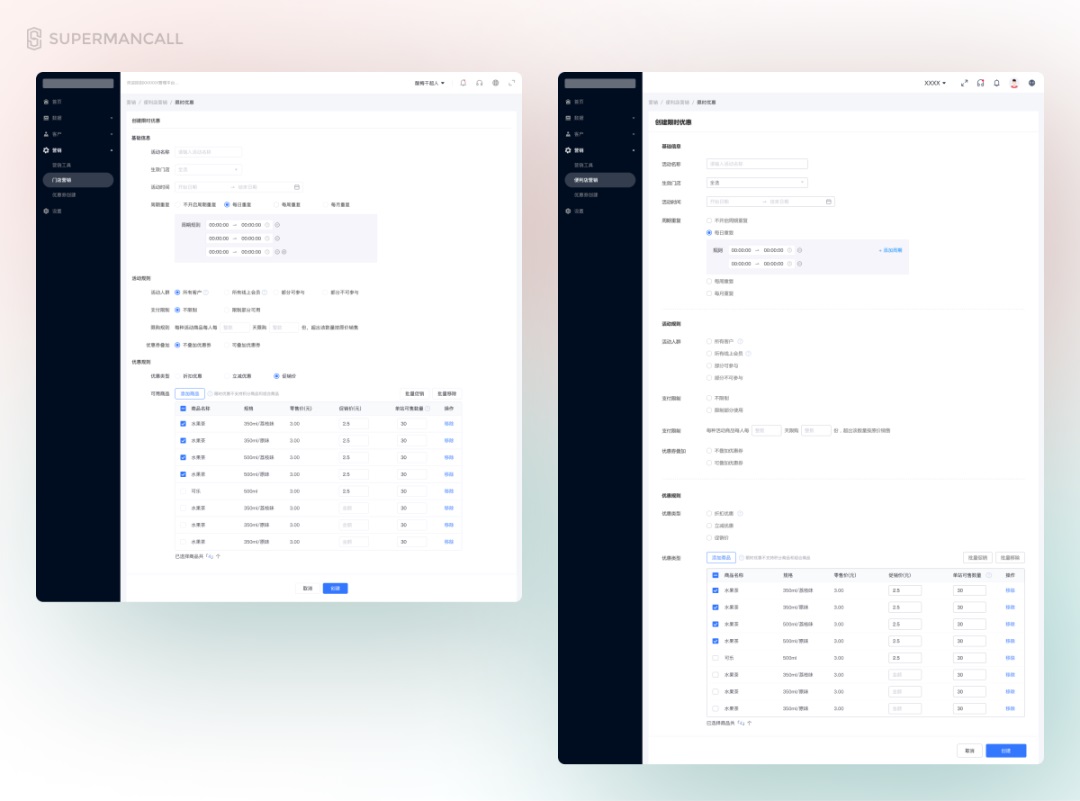
比如前阵子分享的学员案例筛选组件,我们将左侧露出的筛选项进行折叠合并,修改成了右图的结果。

光盯着组件看,可以明确的说案例 1 必然是更好操作的,因为筛选内容可见,操作步骤较少。如果你只想到这里,那么必然是没法处理好交互的。
我拿到这个案例的第一件事,实际上就是搞懂这个页面是干嘛用的,处理什么业务,以及了解目前用户的一些基本诉求。
最后得到的结果,就是操作员来到这个页面,主要查看异常的状态和它们的详情。因为列表本身是根据时间排序的,异常状态没有处理的也通常都在前面。
所以,操作员直接查看列表是最高频的操作,并且表头因为支持排序切换,也是高频操作的内容之一。反而顶部的筛选,只有遇到一些特殊情况,需要将历史中的某些条目筛选出来,才会用得到。在正常使用过程中是会被自动忽略的。
而且目前用户的主要反馈也出现,顶部的筛选过高,每次进页面都要下拉才能看见列表,操作极为不便。
基于这样的前提条件,我就一定会压缩顶部筛选区域的高度,确保下方列表的大多数内容在一屏内可以显示完。
那为什么还要改里面的筛选方法而不是简单做个折叠和展示?
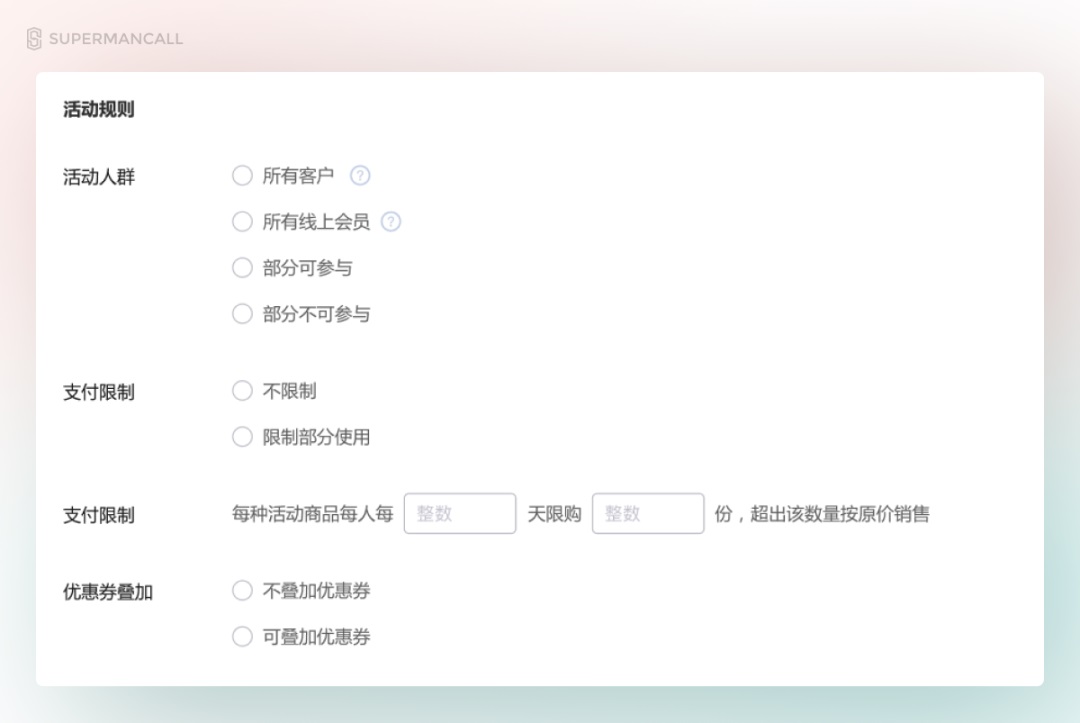
还有一个全局化的考虑,就在对一个筛选组件的设计,就是其它所有页面筛选组件样式的基础。这个页面我们只放了七行,其它页面最多的筛选项最高多达一倍。即使做成折叠的,展开后甚至一屏都放不完筛选内容,比如下面这样的示例。

并且,筛选完之后,这个面板折叠还是不折叠,折叠了的话看结果列表就看不到前面选了哪些。不折叠同样也基本看不见,因为列表需要下拉,把上半部分内容隐藏。
所以,最终进行多列排序的设计,就是舍弃最“初步”的便利性,为业务目标让步。同时基于全局的可用性做预判,对一个低频操作的模块减少过度信息的露出,让用户可以高效完成 1 级信息索引(找到选项标题),然后再去做 2 级筛选。
在长期以来的 B 端项目实践中,我都始终践行业务优先的原则,检查处理的方案能不能满足我上面分析的特征,只有满足不了业务需要,我才会去修改它。
而不是虚空树靶,光靠各自的 “觉得” 来讨论,这样的讨论不仅没有质量,而且不会获得有效的结果。
二、同理心和角色目标带入
做产品和交互,对用户的理解优先建立在共情和同理心上。
了解用户,最好的方法不是你做了科学的实验,应用完善的理论,而是你自己成为用户!可惜很多设计师都想不明白这个道理,过度追求数据或者调研方式。
在上一个案例中,也有同理心应用的部分,自己作为用户知道这个页面操作的重点,在权衡利弊的过程中你自然知道应该选择什么,放弃什么。
下面再看另外一个学员案例,也是表单,但是是需要用户完整填写的大量表单内容。

在右侧的改版里,我把单从横排改成了竖排,从原本省空间的方案改成了不省空间的方案,和上一个案例截然不同。
为什么?看看下面的细节先。

如果真当自己是用户,看一遍自己做的设计,给自己定个操作的目的,并尝试在这些内容做选择,那么你选择到这种模块,就必然开始混乱起来。
上下的内容离得太近了,比左右同行同级元素还近,这样会极大损害信息识别的效率和操作顺畅度。尤其当我核对前面单选项是否选对的情况,阅读起来更是痛苦。

而我们把内容进行上下排序,将亲密性表现得更合理,那么操作的舒适度就会显著的上升。至于多出来的高度,作为用户你沉浸在表单输入过程中,为什么会关注多出来的那点高度?
好吧!如果一定要用理论方法来分析,那可以堆砌一堆的理论解释:
- 亲密/对齐性:上下排序的亲密性可以完美符合左对齐视觉引导,以及不同模块跨度的划分
- 菲兹定律:左对齐的选框位置距离极短,除了滚动外鼠标就负责上下移动,而不用全屏幕流浪
- 心流理论:用户视线不要轻易被打乱,就容易沉浸到完成当前目标,而不是关注怎么设计美观
- ……
理论可以拿来在 PPT 里强化自己方案的说服力,但前提是别自己绕进去,纯粹通过理论的堆积来认为自己设计的是合理的。
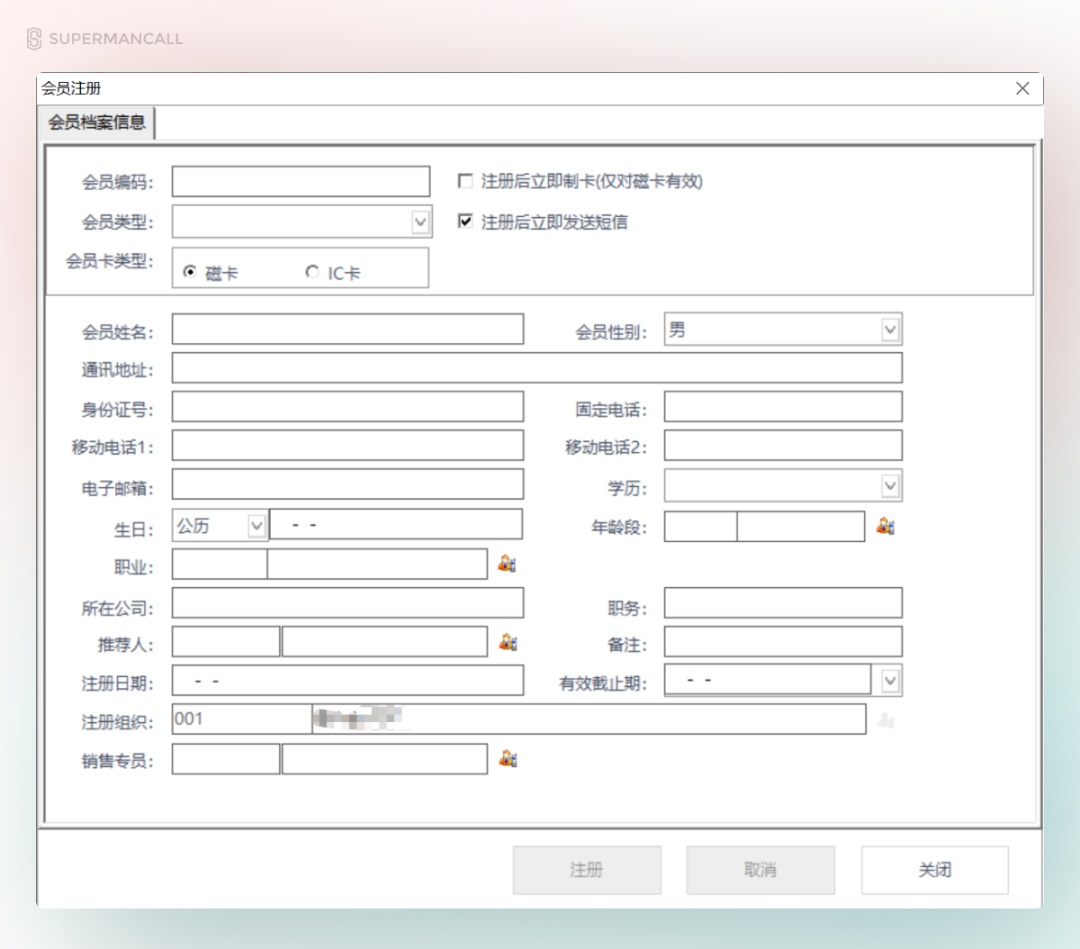
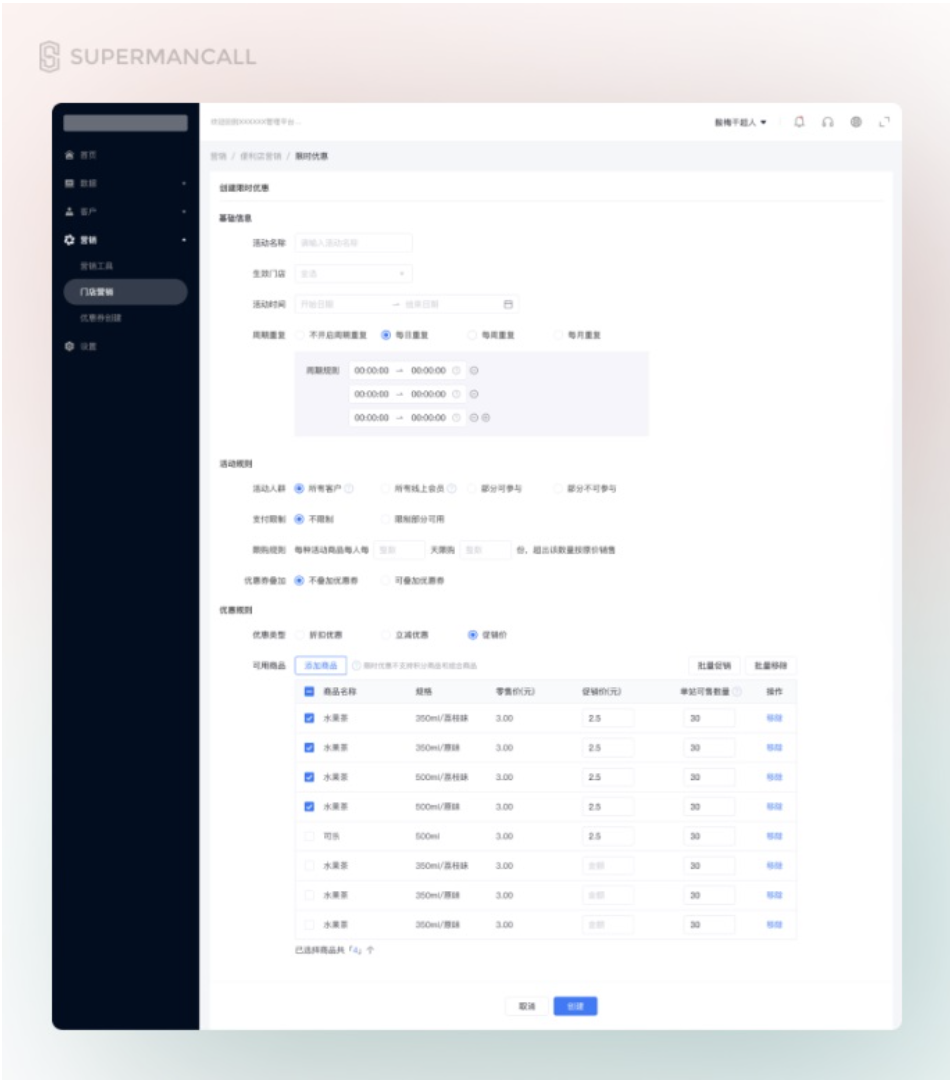
再看看下面这种表单页的案例,多列设计来让画布被填满的设计,思考下到底是为了设计而设计,还是为 “用户” 设计?

三、字段信息整理的必要性
第三点,就是有效的整理需要的设计模块的字段信息。从产品层面去理解该模块的诉求,信息层级,状态类型。
有很多复杂的组件,如果我们直接动手画,是行不通的。主要问题源自需求层面的复杂性,不仅字段非常多,而且它们是有层级关系,集联性质。
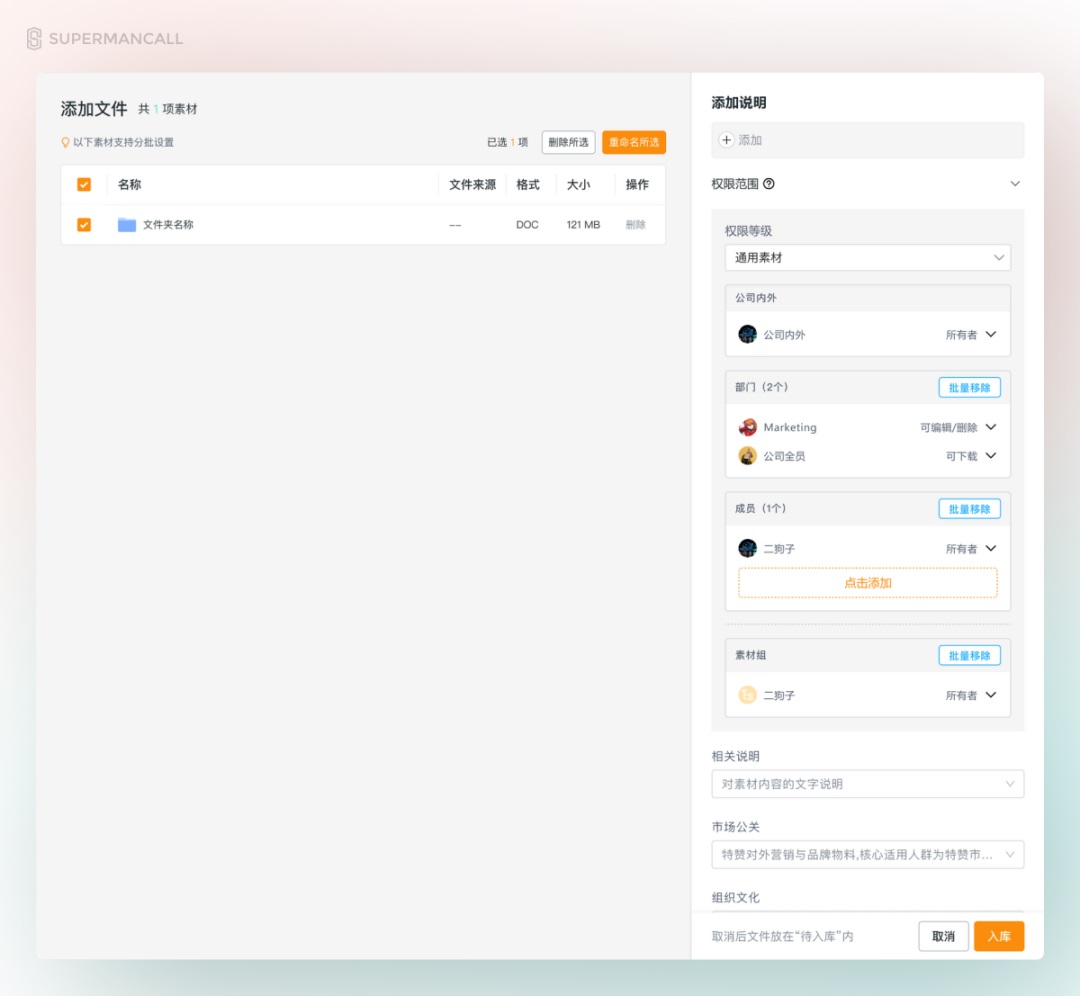
比如再看下图的学员案例,一个在公司平台上传公共文件时,进行素材权限编辑和信息管理的组件。

在这个模块中,包含的功能和可操控的元素非常多。从整个面板的标题开始,作为最顶层的信息,向下可以延伸出不同的子模块和对应的二级标题。
每个二级标题下,还有不同的下级元素。我们不仅要有效处理这些关系,同时还要分析权限的字段内容,它们包含了:权限类型标题、对象、对象权限、选择、删除、添加。
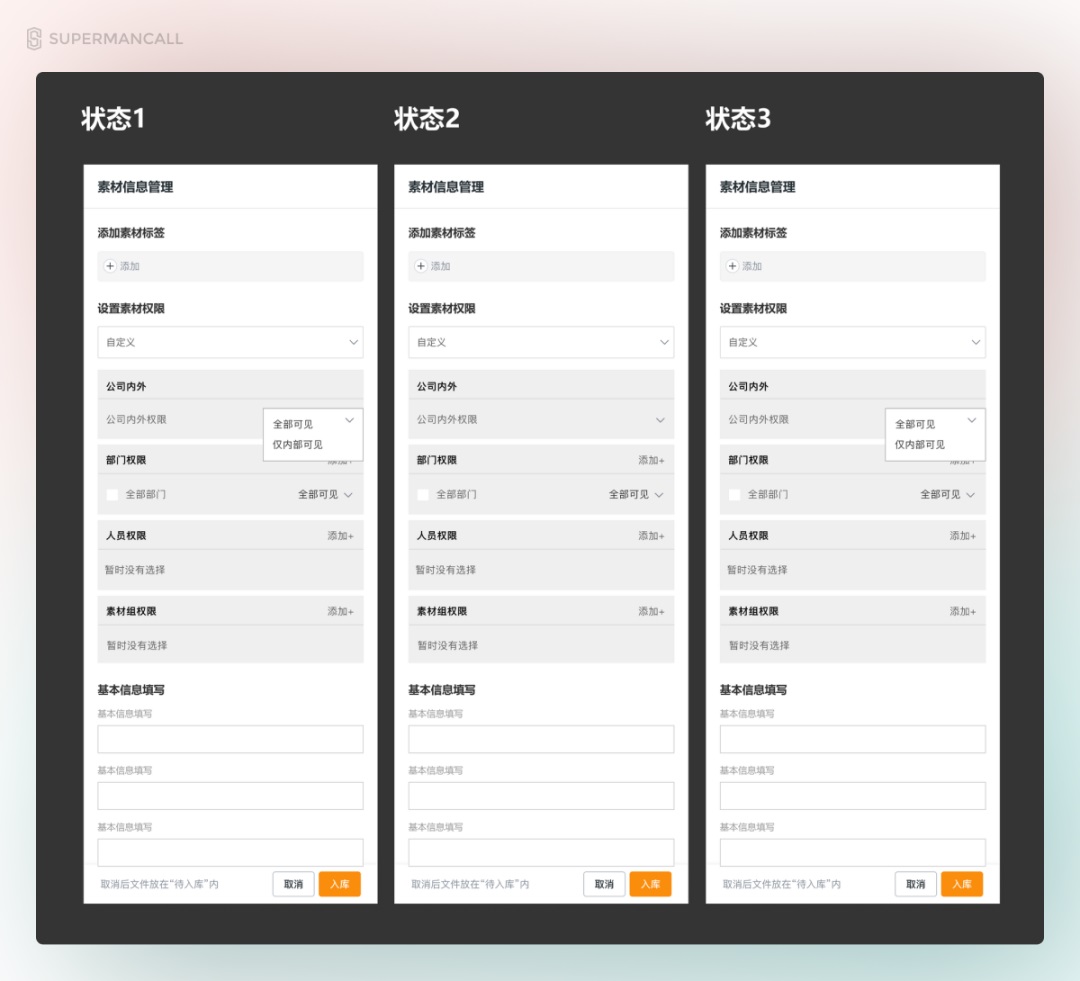
这时候,我就会用文字的方法把这些信息整理出来:

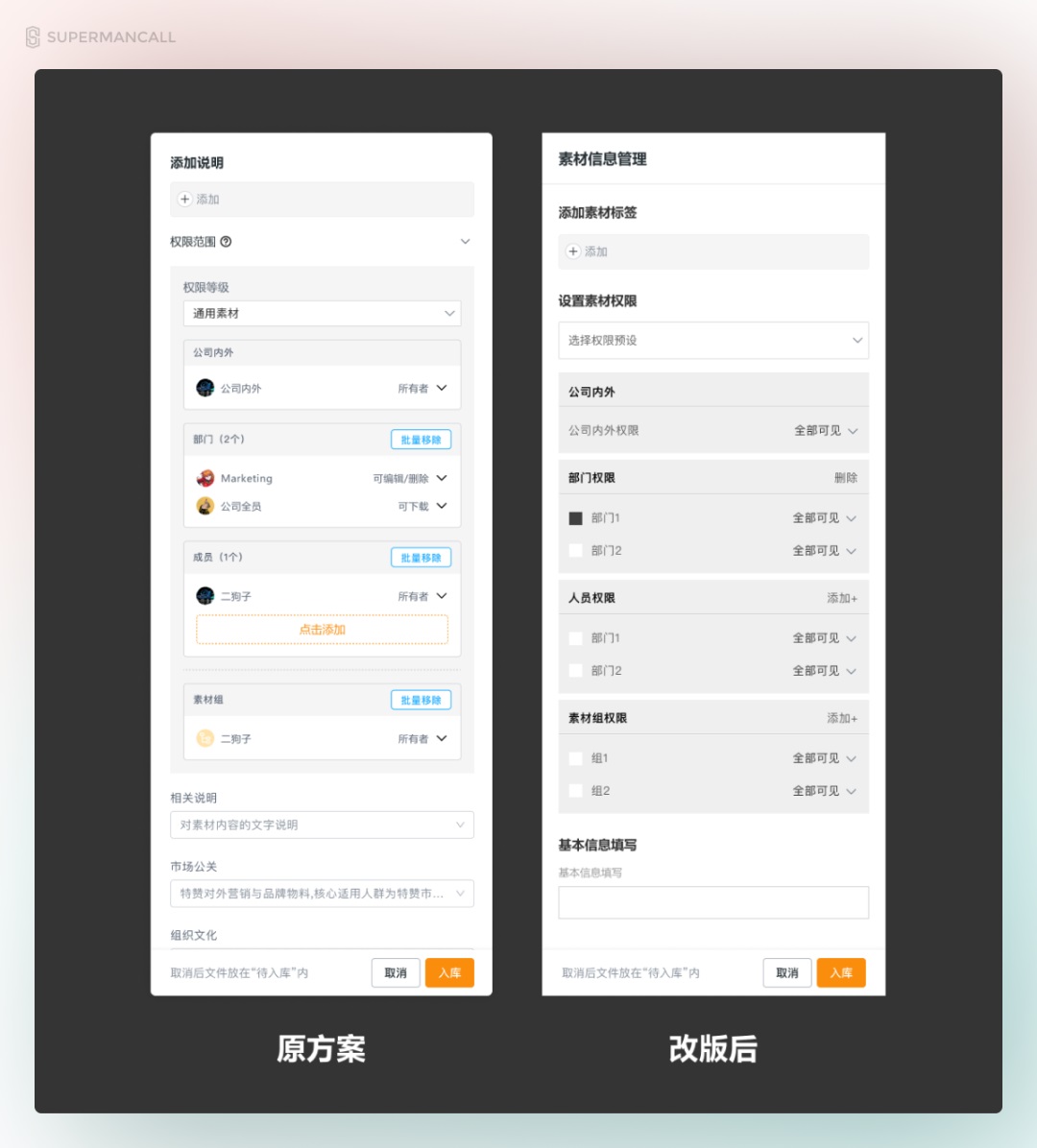
然后,重新梳理不同层级结构,再完成不同状态的兼顾,缩减无效的按钮,尽可能降低信息的复杂程度。下面是改动后的案例(只做了原型)。


交互的很多工作并不在设计软件上,而是要跳出软件和设计稿,去理解实际的产品需求、信息、字段。除了一些树状图外,必要的交互流程图是无法省略的。
多种工具导图和原型的共同作用,才能帮助我们在复杂的需求环境下 “试” 出足够多的方案找到最满意的那一个。
四、检验是说服力的最优途径
最后,就是自己也拿不定主意,或者你的方案就是说服不了产品、开发的常见情况,怎么办?
那就是真实的做测试和投票!
B 端比 C 端最大的优势之一,就是如果真要做用户调研和测试,容易了无数倍。不管是给客户做方案还是做公司内部项目,你的目标用户群体是非常固定而且容易联系的。
当我们在交互方案上僵持不下的时候,就不用纠结或者通过开会的撕逼来做决策。而是把这交互方案的高保真原型做出来,给对应的目标用户做测试。
比如上面表单的案例中,新老两个案例,你都可以快速用 Axrure 或者 Protopie 等软件实现高保真的交互原型,1:1 还原真实操作场景。
你可以从下面制作的初步案例中查看操作结果:


请在电脑端打开,才能还原真实操作:
原案例:https://cloud.protopie.io/p/f20dc7a0eb
改后案例:https://cloud.protopie.io/p/42c51829cd
这时候,方案哪个有效不就根本不用争论,交给目标用户去使用和投票不就明了了嘛?B 端交互方案的决策权,可以由目标用户来主导,而我们要做的就是去建立这样的决策机制,如何快速的来生成不同交互方案,并让目标用户决断。
不要再在无穷无尽的 “你觉得”、“我觉得” 中损耗项目进度了……
五、结语
以上,就是一些 B 端交互设计中的思路实际解决流程。这些也是我最真实的工作状态下解决问题的方案,所以并不想写一大堆理论来欺骗自己了(狗头保命)。
希望大家能从中获得收获!
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/ucd/5346444.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园