
一、按钮的概述
在 B 端界面中,按钮是每张页面都会出现的最基础,最常见的元素,用户的任务流程皆从按钮开始,按钮设计有理有据,可以为界面及产品专业度加分不少。
如果一个产品的界面,按钮的设计规则无规律可循,随意设计,不仅产品用户体验会直线下降,产品所在企业及产品本身的口碑也会受到质疑。同时,按钮作为产品设计规范中的一个部分,如果不加以约束,每种场景都会出现过多的组合方式,导致界面体验无章可循,体验很差。
按钮是用户触发操作的关键操作,用于提示用户按下按钮后将进行的操作,主要由文字和图标组成,可理解为一个操作的触发器。
所以设计师在对于按钮的设计时需要注意多种细节和规范,确保用户体验,按钮的功能类型往往决定了一个按钮的设计方式,是需要强调还是需要弱化;文案是需要强引导,还是直接阐述功能;按钮上是放图标还是不放图标等。
接下来就分享关于B端组件设计中的按钮,我们一起来了解一下。
工作中会遇到的问题:
对于每个设计师来说按钮并不陌生,在每天的设计中,都会使用按钮进行页面设计;但又不是每一个设计师都能够将按钮设计好,因为它存在三个方面的复杂性:

要想解决这些问题,我们需要了解按钮的主要类型和设计细节,以便在各类情况下灵活运用。
接下来就分享关于B端组件设计中的按钮,我们一起来了解一下设计原则。
二、设计原则
1. 按钮的适用范围
我们在设计产品的按钮时,要遵循或者制定设计规范,设计规范就等同于产品的使用说明书,可以帮助设计师规范的设计,提高工作的效率,在整体的页面设计中有更好的体验,同时也帮助开发测试小哥哥们可以更高效工作,使用者也能更加高效的操作,降低学习成本。
现在市面上有很多的大厂设计规范,都非常非常的全面和完善,可以学习和进行参考,每个企业对于规范都有不同的使用范围,我们在做设计的时候也要根据不同的范围进行调整和重新定义。
而企业的规范也会有不同的适用范围,我们做设计时也要根据不同的范围去定义设计。

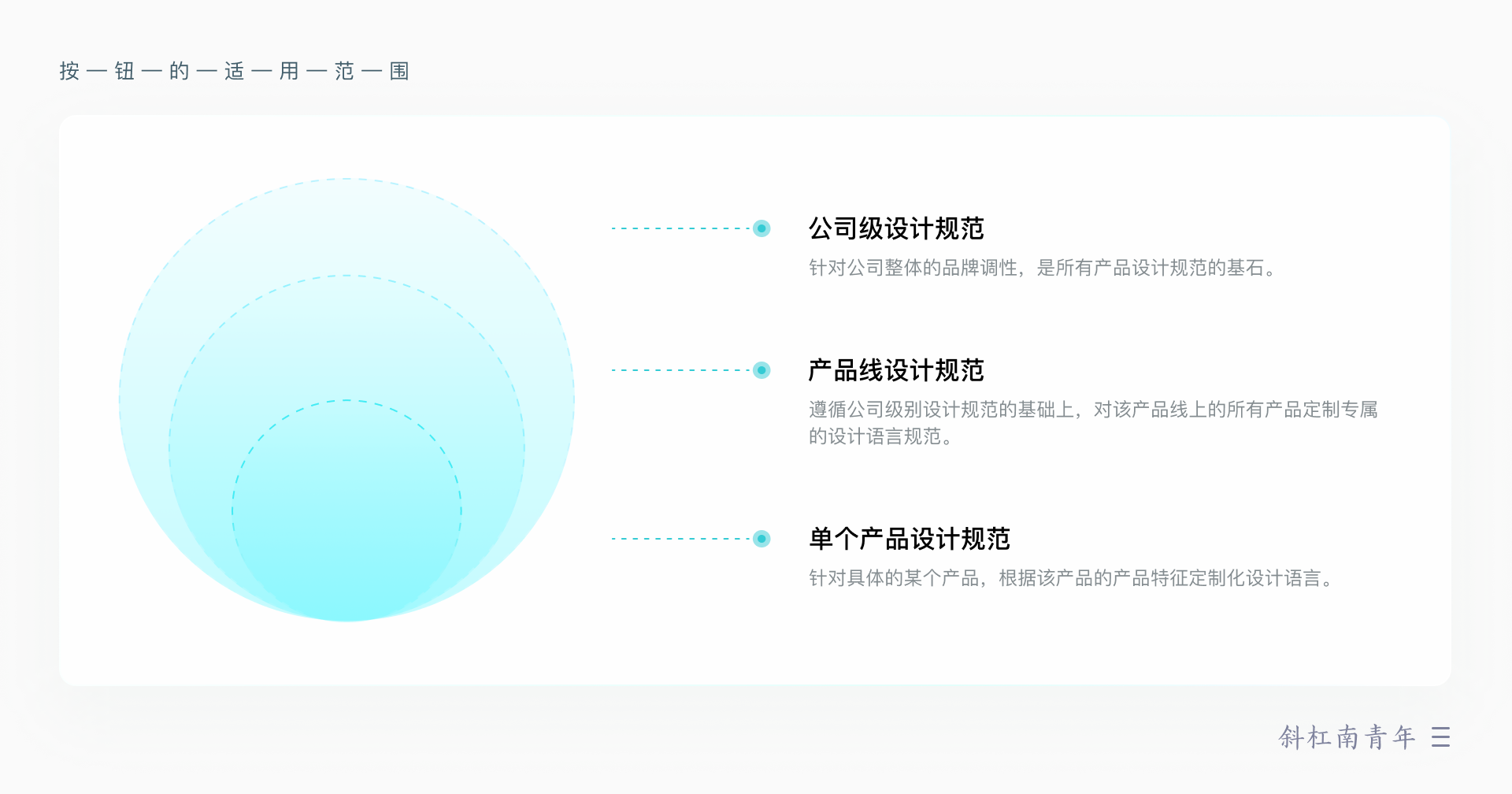
对于大厂企业级的设计规范,都是针对企业整体的品牌调性,这是所有产品的设计规范的基础,其次是产品的设计规范,在依据企业级设计规范的基础上,开始制定产品专属设计语言规范,品牌色,设计语言,交互规范,用户体验等等,具体的产品规范根据产品的特性定制设计语言。
所以我们在建立规范的时候既要有约束,也要有包容性,可能公司会有很多的产品线,一套规范可以同时用在不同的产品线上,满足的范围大,同时满足跨场景的设计需要。
2. 按钮设计要解决的问题
在页面设计中,按钮该如何设计,位置,顺序,方式,视觉的重心强调程度是用户需要快速找到按钮的核心要素,通过按钮的颜色,准确的文案能够快速告诉用户执行的结果,按钮本身的价值目标就是指导用户进行下一步的操作,所以我们需要帮助用户能够快速的找到需要操作的按钮,并且文案告诉用户执行后的结果,同事要避免用户的误操作。
那么我们就来好好的了解按钮吧。
三、按钮类型
依据按钮呈现的视觉重量差异,我们可以通过改变样式将按钮分为主按钮、次按钮、虚线按钮、文字按钮、图标按钮、按钮菜单、按钮中加图标。
1. 主按钮
主按钮顾名思义承载当前页面的核心功能,在日常场景中,通常为新建、保存、确定这一类的正向操作。通过使用主题色填充容器吸引用户视线聚焦,引导用户去关注,操作主流程,强调性较高。
由于重要性高,要让用户一眼就能看见,往往设计的比较醒目。另外主按钮在页面中不宜安排的过多,否则容易相互干扰;而且只有最重要的功能才适合设计为主按钮,因此并非所有页面都需要有主按钮。

2. 次按钮
次按钮是在日常场景中运用最广泛的的一种按钮,也称之为次要按钮,视觉呈现上相较于主按钮较“弱”。通常有描边和文字组成的字线型、背景填充(中性色或较浅的主题色)和文字组成的字面型两种,用于按钮区没有主次之分的平级按钮,强调性中等。
如果我们有许多具有相似重要性的行动在一个屏幕上,或不确定要选择哪种按钮,次要按钮永远是最安全的选择。

3. 虚线按钮
虚线按钮在日常场景中属于低频操作按钮,容器内只有简单的虚线边框,视觉上弱于次按钮,常用于场景中的添加操作,强调性较低。

4. 文字按钮
类似次按钮也是页面中大量出现的按钮类型。由于只以文字形式出现,视觉上层级较弱,可以和次按钮区分一定的层级关系,通常在列表设计中被大量使用。
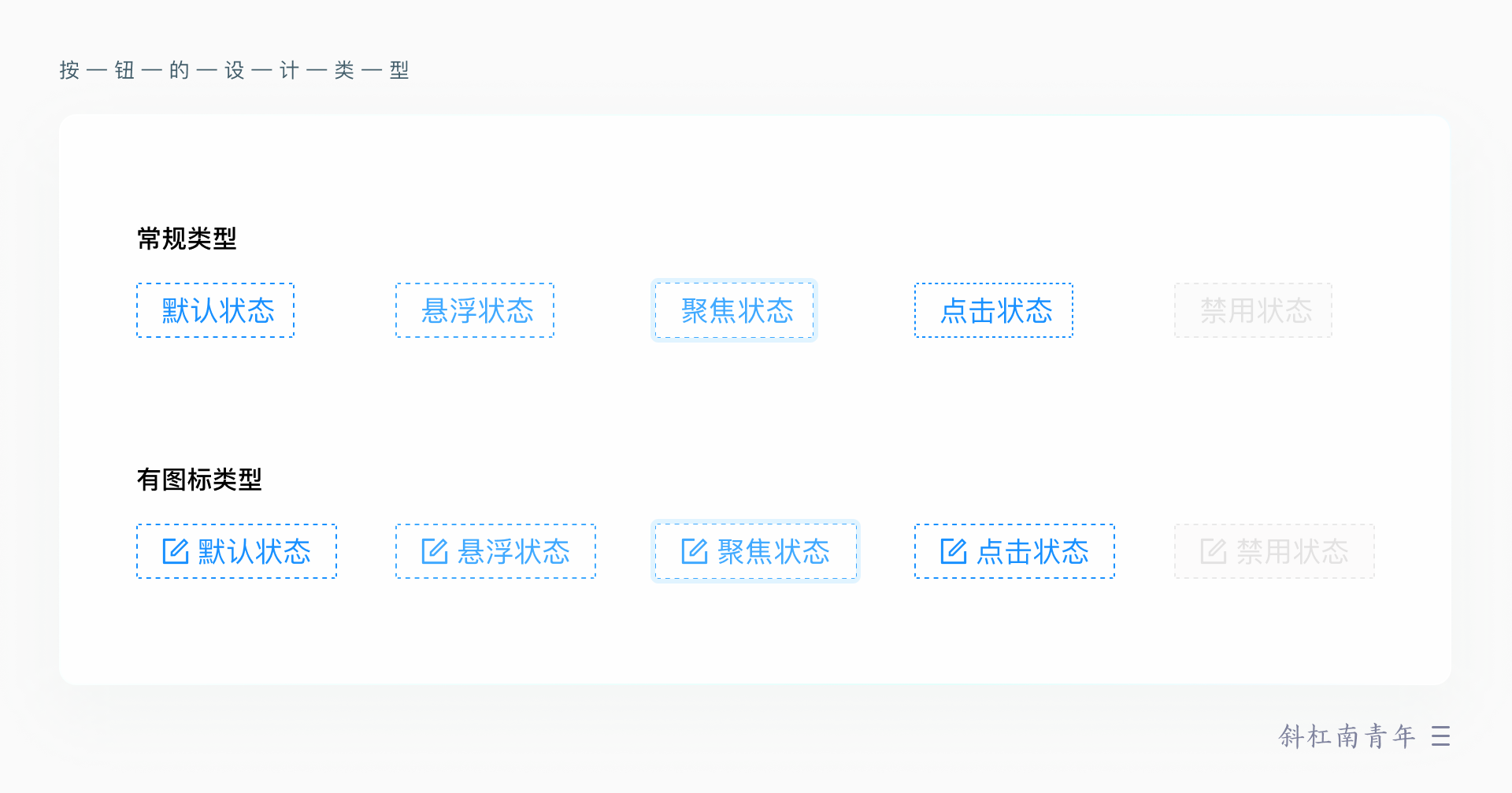
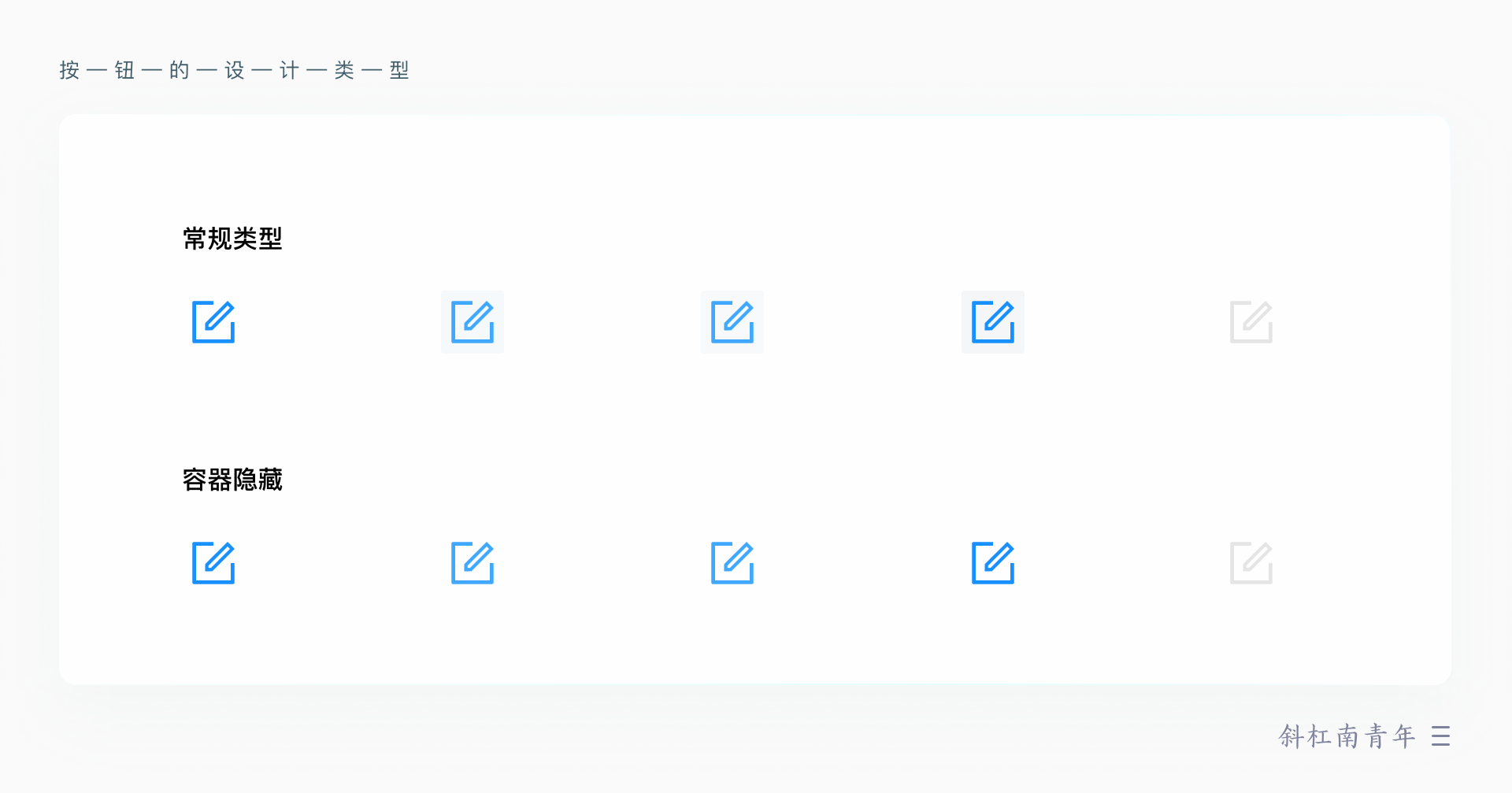
文字按钮常见也分为两种:一种是各种状态下容器边界都是隐藏的,一种是在hover、press、active状态下容器有背景色填充(较浅中性色)的。
不管哪一种形式视觉感受都较弱,通常用于不太明显的操作,强调性较低。

5. 链接按钮
文字按钮和链接的在默认外观上基本一致,甚至在有的项目中各种交互状态也一致,比较难区分文字按钮和链接。
所以在设计是需要进行区分,文字按钮和链接做了不同的定义,链接在hover,press,active状态下都有显示下划线,来告知用户这是一个外部的链接;文字按钮则在hover,press,active状态下容器都会填充背景色。

6. 图标按钮
图标按钮在日常场景中的使用频次较高,图标按钮相较其他按钮体积较小,因此布局的灵活性很高。且图标形式给了设计师更多表现的空间,是B端设计中最容易出彩的部分,许多B端产品都通过精心设计的图标按钮传递产品调性和品牌感。
由于没有文字元素,图标按钮容易出现用户理解上的偏差。为避免这一情况,需要在设计时做好用户测试,测试该图标是否符合用户视觉预期。或者当用户Hover时显示Tooltips提示按钮含义,帮助用户理解。

四、特殊按钮类型
1. 危险按钮
危险按钮在删除操作中最为常见,通常是为了警告用户,这个数据删除不可恢复,让用户谨慎考虑。
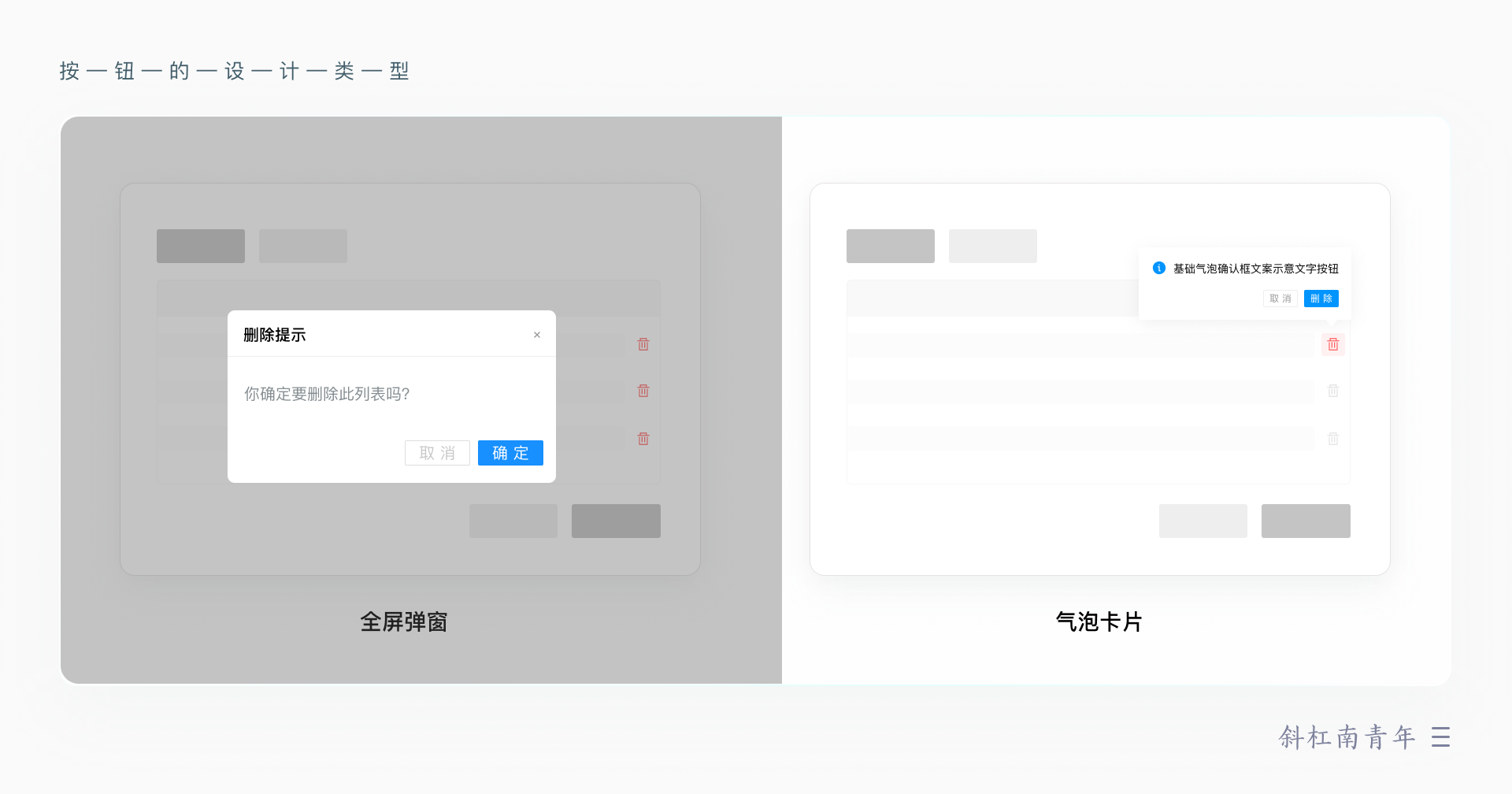
在常见的删除操作中,都需要用户进行二次确认,避免用户误操作当然,在实际业务中,危险按钮不宜过多,如果业务当中无法避免,需要展示多个删除按钮时,推荐采取图标按钮进行展示或者Hover过后将其呼出。

按钮的危险状态一般是指删除/移动/修改权限等危险操作,大部分都需要二次确认。
二次确认主要分为两种交互方式,一种是全屏弹窗,一种是气泡卡片。在强调程度上全屏弹窗更强,大家可以看情况使用。

2. 悬浮按钮
悬浮按钮在B端场景中,主要是帮助用户进行辅助咨询的功能,例如在一些用户需要得到帮助的页面中,可以通过悬浮按钮,使用户在有疑问的页面进行快速提问,帮助用户能够进行快速的跳转,在飞书的应用列表中,其实用户刚开始理解应用列表其实存在一个理解成本,就可以通过悬浮按钮进行展示。

综上所述就是在B端项目中十分常见的几种按钮,不同团队、不同项目都会根据自身的实际项目去定义和使用不同按钮。
我们在设计的时候就要依据按钮视觉重量的不同,将按钮分为主按钮、次按钮、虚线按钮、文字按钮、图标按钮,在强调属性的重要程度上随级别增加递减。
在实际的项目场景中,根据不同需求的强调程度去选择相应级别的按钮,有了这个准则作为指导参考,大大降低了团队在选择按钮时的时间成本。
3. 禁用按钮
禁用状态与其他状态有些不同的地方在于,禁用既是一种状态也是一种操作,虽然是不可点击,而危险、加载表达的都是状态。
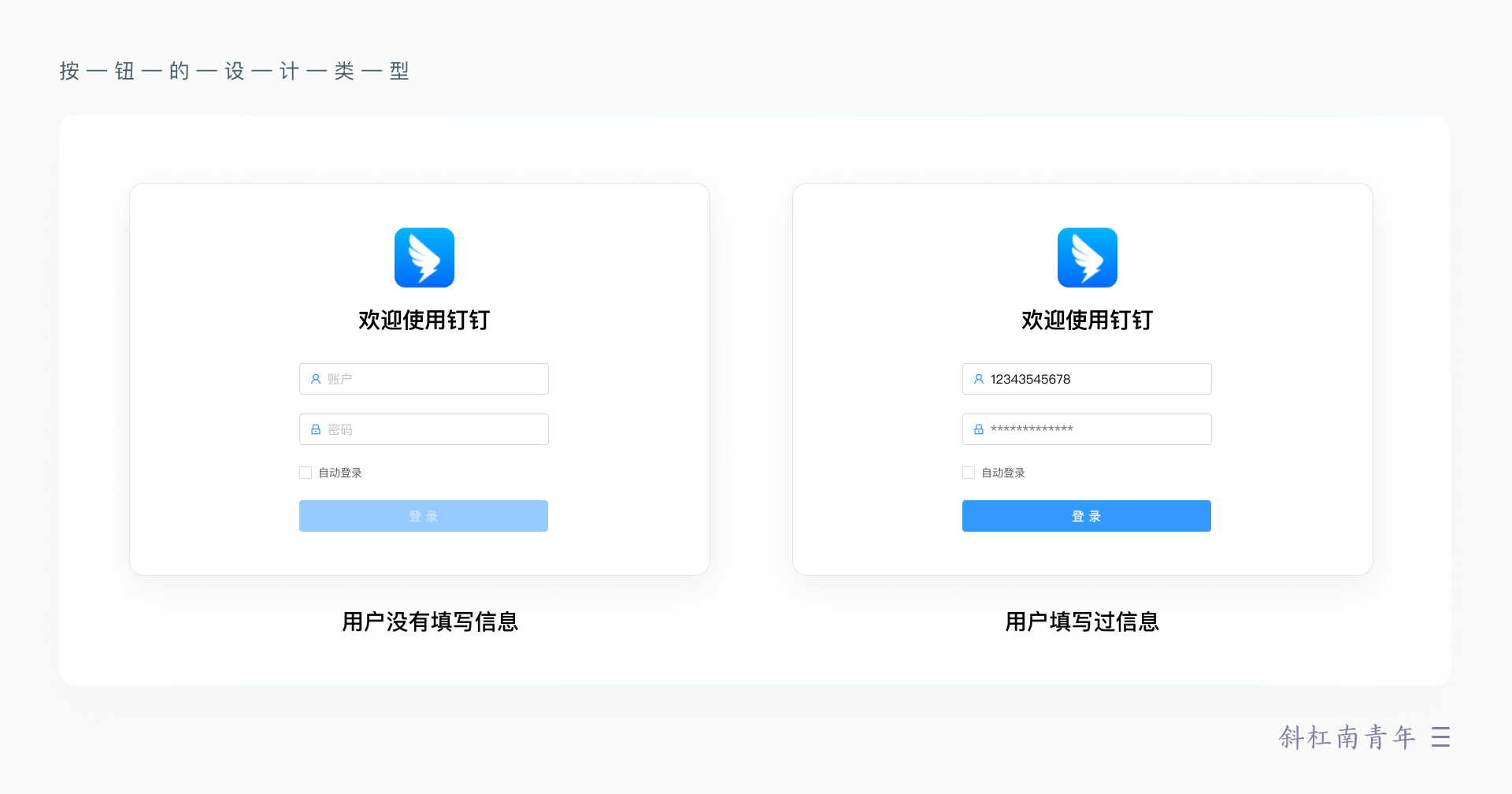
禁用常用在登录、注册等页面,当用户没填写完必填项时,按钮是禁用状态的,这就涉及到禁用与正常状态的切换。

4. 加载按钮
在B端后台场景中按钮的loading状态是很常用的,比如在导出数据的按钮上由于后台数据量较大等待时间往往超过3秒,此时加载动画可以减缓用户等待的焦虑感。
需要注意的是,操作成功或失败都需要有及时的消息提示。
但在后台庞大的数据中,等待时间甚至会超过1分钟,仅仅有一个加载动画还不够,还需要加上进度条,体验进一步提升。
有了进度条体验明显提高了,但用户在页面等待数分钟依旧是焦虑的,那我们还可以告诉用户,你可以去做其他操作。

5. 幽灵按钮
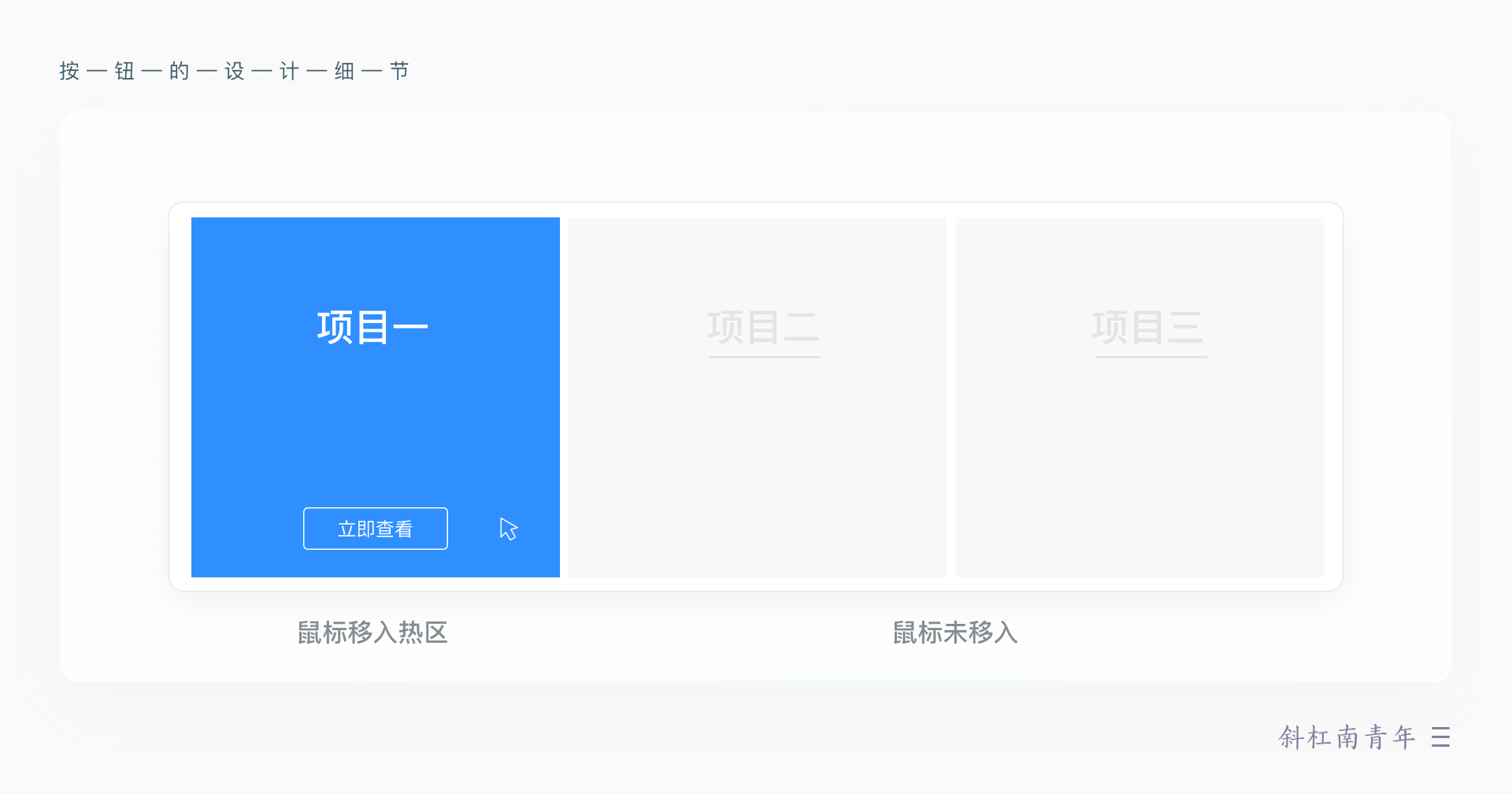
幽灵按钮主要出现在官网首页,在复杂的背景图片中按钮和边框反白。完美的融入背景,明显但又不突兀。

但现在线框的幽灵按钮越来越少了,更多的实心按钮。

6. 开关按钮
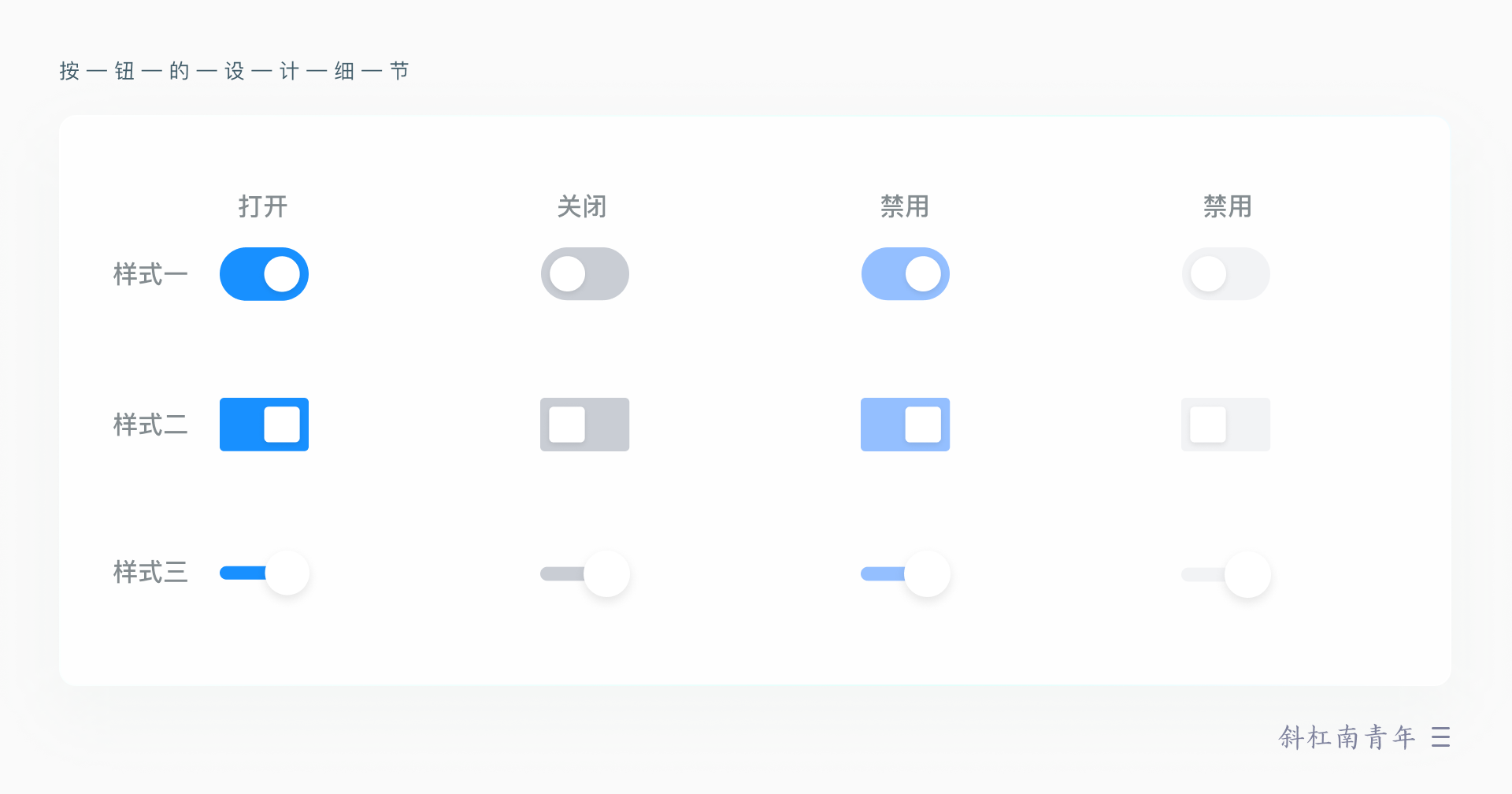
常见的开/关、暂停/播放是最典型的切换按钮。按钮的状态为两种:默认状态和按下状态。鼠标单击按钮后按钮处于按下状态。所以切换按钮也可以称为两态按钮。
与单态按钮不同的是切换按钮点击后依旧停留在本页面,如果是暂停/播放按钮可以通过画面感知到状态,因此不需要在按钮上额外的表示当前状态, 只需要提供预期操作即可。
但如果是开关按钮,当前页面是无法感知到状态的,那么在按钮上表示当前状态就非常重要了。如果我们仅通过按钮中圆的位置作为区分,是无法分清当前状态的。
因此,我们通常会运用颜色、图形、文字、提示信息等多种方法来达到表达按钮状态的目的。

7. 组合按钮
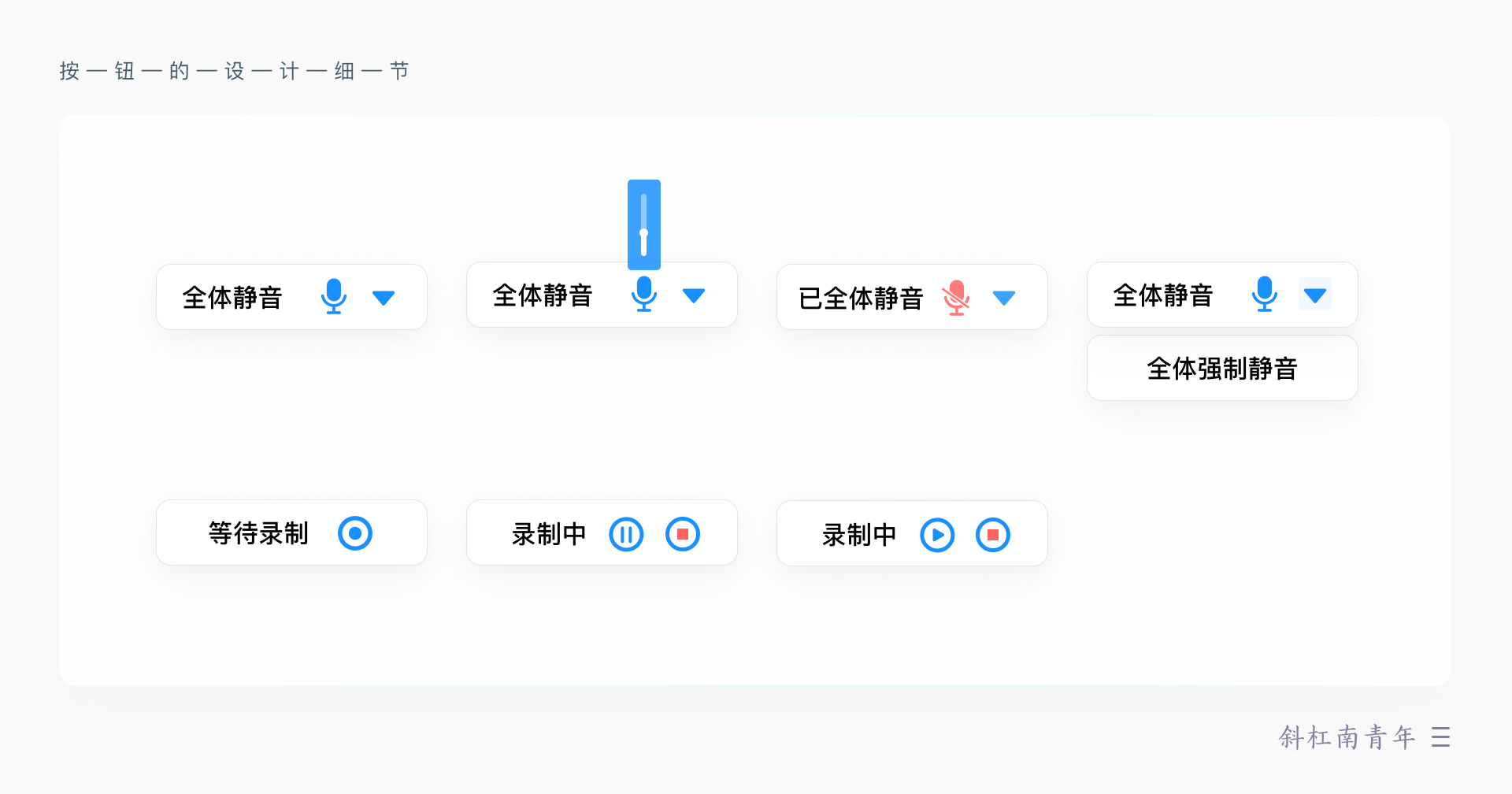
在一个会议视频的专业会控项目里,我遇到了更为复杂的按钮,需要同时展示状态、预示动作以及按钮菜单。我将其称为组合按钮。
在全体静音功能按钮中,鼠标移入话筒icon出现音量调节杆,单击后变为“已全体静音”,通过文字和icon表示当前状态,下拉菜单中可切换为全体强制静音。

全体静音功能的文字和icon都是展示状态,但在录制功能中,icon是预示动作。
由于每个人对图形的理解不同,为了将风险降为最低在整个产品设计体系中,组合按钮中的文字都是描述状态。
在组合按钮中需要注意的有两点:
五、按钮的细节
1. 按钮拆解
通过对一个按钮的拆解,可以将按钮分为容器、背景、图标、文本、描边、圆角等基本元素,每种元素的视觉呈现都会反过来影响按钮的外观。不同风格、不同气质的产品,需要相应的处理的影响按钮视觉呈现的各个元素。

2. 按钮圆角
根据产品的调性,按钮的圆角不仅仅体验的整个产品调性认知,同时也是用户在使用产品过程的体验感受,那么合理的科学的,适合产品气质特征调性,符合用户预期和认知的圆角元素,对整个产品的使用体验的提升有很大的关联。
圆角按钮所带来的不仅仅是圆角大小的视觉表现,这里的圆角不仅仅局限于按钮,圆角适用产品中的每个元素,提前合理的规划各种元素圆角,更会对整个产品的一致性大有裨益更多是影响着用户对整个产品整体认知,以及用户在使用产品过程中的具体感受。
合理科学、适合产品气质特征、符合用户预期和认知的圆角元素,对整个产品使用体验的提升是有很大的帮助的。
- 直角按钮:四角垂直过度,有棱有角,给人以尖锐,强烈,不易接近,在大多产品中很少遇见。多个直角按钮近距离排列,由于直接张力的存在,相邻的按钮在视觉感受上会被弱化,同时也给你不敢点击的感觉。
- 圆角按钮:四角圆滑,过度柔和,多给人亲近,舒适,好接近,这是大多数产品使用的,会存在圆角大小之分。圆角按钮更加的好区分,再满足产品需求的时候,适当的圆角会更加的合适。

当然圆角也不是越大越好,相同尺寸的按钮,圆角越大对在页面中的视觉占比越小,操作的容易性越低。尤其在B端与下拉菜单进行联动时,也会受到大圆角(全圆角)的局限,使下拉菜单和按钮的组合适配显得比较突兀。

3. 按钮宽度尺寸
在实际项目中应用中,虽然web端没有像移动端一样需要考虑手指点击的大小,但是设计合理的尺寸,以及适合的间距也是非常重要的。
我们发现按钮中的文本字数≤4能够满足大多数场景。为保证大多数按钮的长度一致,就需要在定制按钮组件时给按钮中的文字区域一个基准宽度,当文字的实际宽度大于基准宽度时,按钮的宽度随着文字的实际宽度增加而增加;当文字的实际宽度不大于基准宽度时,按钮的宽度就是文字的基准宽度+左右padding值。

4. 按钮大小
在 B 端产品中,按钮通常有 4 种尺寸。大按钮主要使用在全局性操作的界面上;中按钮通常为标准按钮,其基本随时随地出现;小按钮主要使用在下拉面板或一些需要使用到小按钮的地方。
备注:计算标准按钮高度的方法(仅供参考),文字字号 2.4 倍或 2.5 倍,计算出来的值取最靠近 4 的倍数的数字。例如 12 号字体在 2.4 倍数值为 28.8,距离 4 的倍数最近的为 28,因此标准按钮高度为 28px;14 号字体在 2.5 倍数值为 35,距离 4 的倍数最近的为 36,因此标准按钮高度为 36px。实际项目需求中,不同场景用到的按钮大小(按钮的高度)也会有所不同。在我们的项目中我们将通用按钮划分为大(large)、正常(normal)、小(small)、超小(extra small),按钮高度分别对应着36px、32px、24px、20px。

六、用户习惯和潜在的顺序原则
1. “F”和“Z”型的视觉浏览规律
- F模式:这主要在一些以文字为主的网站出现,例如博客。指用户通常会沿着左侧垂直浏览而下。按钮跟随内容模式下进行阅读。
- Z模式:由于从左到右自上而下的阅读习惯,用户首先关注的页头水平方向上的内容,是相对重要的视觉落脚点。当视线抵达底部时,又遵循着从左到右的习惯模式,关注最底部的内容。

大框架上主按钮和次按钮顺序为主按钮靠右原则设计,符合“Z”型阅读模式+费茨定律。当页面内容主要为文本浏览时,若要同时出现主次按钮,主按钮在次按钮左边原则,符合用户“F”型浏览模式。
所以按钮的排版也有相对应的规律和方法论可以驱动设计。
2. 展示数量
按钮的数量展示是指在一个按钮区中,按钮数量的多少。B 端产品有三种按钮数量放置的方式,以下只有第三种是推荐的。
第一种,能提供给用户的按钮都展示出来,唯恐用户找不到。
第二种,适当做了按钮的收敛,但不清楚所以然,就是把一些按钮象征性的放到了“更多”中。
第三种,对业务的目标和用户的界面操作场景非常熟悉,有条有理的将按钮合理展示,既保证用户能顺利操作,又保证产品界面整理有序。
总体来说,建议一个按钮区的按钮数量尽量控制在 5 个以内,多余 5 个置入“更多”中。
3. 归类聚合
归类聚合是指具有相同含义的按钮需要归类展示,例如新增、删除、修改、查看通常在一起;启动和停止、导入和导出、下载和上传都会在一起,不宜距离太远。
4. 按钮位置
按钮的位置是指按钮或按钮组位于内容块的哪个部位,在一定程度上,我们也可以将页面视为内容块,即内容块是包含内容的区块。如果需要结构性的将一个内容块进行有序化切分,通常由 Header、Body、Footer 三部分组成。

- Header:放置在 Header 的按钮,通常是一些全局性质的操作,例如编辑全部数据、切换视图展示、批量删除等。但是这些按钮应该放左侧、中间、还是右侧呢?
- Body:放置在 Body 的按钮,通常是对跟随的内容直接操作,例如编辑单条表单项、编辑某部分表单区块等。但是这些按钮应该放在哪里呢?
- Footer:放置在 Footer 的按钮,通常是全局完成类的操作,例如取消、确定、保存等。但是这些按钮应该放在哪里呢?
- Header、Body、Footer 按钮位置根据“F”和“Z”型的视觉浏览规律给出如下使用建议。图中蓝色为主按钮,白色为次按钮。

5. 按钮顺序
按钮顺序是指按钮组中,不同按钮的顺序应该如何放置,这里的顺序包含两层:第一是主按钮与次按钮的顺序;第二是同类按钮之间的顺序,例如次按钮和次按钮的顺序。同个产品中,按钮顺序保持一致,不仅利于提升用户的操作效率,同时会减少用户的操作出错概率。
当按钮组位于 Header 和 Footer 区时,主按钮和次按钮顺序为主按钮靠右原则设计,符合“Z”型阅读模式+费茨定律。当按钮组位于 Body 区时,若要同时出现主次按钮,主按钮在次按钮左边原则,符合用户“F”型浏览模式。
除了以上基础的设计建议外,还有以下三个设计原则需要遵守:
方向性原则
返回、前进、上一步、下一步、撤销、重做等按钮都是具有方向性的,假如按钮的放置位置是符合其方向性的,用户的认知成本就会很低。
相关按钮临近原则
让相关的操作按钮更相近,这样不仅在视觉上增强用户对他们的相关性认知,而且距离越近越容易操作。例如保存、保存并返回首页;发布、定时发布。

大家在设计的时候,可以运用以下步骤去思考:
第一:制定自己所负责的产品设计规范的内容块中按钮组的设计位置,例如 Footer 区按钮组的位置在哪里(可以区分场景也可以不区分,由产品覆盖的业务范畴决定)。
第二:制定主次按钮的位置(是否区分场景也看产品情况)。在阿里云平台设计规范中,主按钮都在左侧;而在 antd 中,主次按钮位置是分场景的。
第三:制定按钮组中每个按钮的顺序,建议参考 2.10 中的三个设计原则。
七、按钮的交互方式
除了视觉样式,按钮还带有交互方式。按钮只有带上了交互,才真正开始为用户服务,它是用户输入信息的口子,是系统接收信息的口子,更是人机友好交互的口子。
1. 点击按钮后出弹窗,例如新增、删除

2. 点击按钮后关闭、退出当前操作,例如保存对表单的操作

3. 点击按钮后关闭、退出当前操作,例如保存对表单的操作

4. 点击按钮后出现下拉等浮层反馈,例如下拉菜单、表格“更多项”操作、工具栏“更多项”操作

5. 点击按钮后跳转页面,例如步骤类操作中的下一步、页面类新增表单

6. 鼠标悬浮在按钮触发面板类反馈,例如用户设置、换肤

八、总结
其实最快速的学习和熟悉方式,就是去看市面上已有的设计规范,了解最底层的规则,在学习和使用时尽可能的让规则能够符合习惯用法,让用户更容易的接受和学习。
按钮虽然只是一个很基础的设计元素,但是在整个的设计中却扮演着很重要的角色,对每个组建进行拆解,无论是组件的状态,类型,在实际工作中就要思考如何正确的使用,都是需要我们学习的,同时更多的体验市面上的产品,只有多去体验,才能更好的熟悉和完善自己的体系。
此外,B端设计师可以把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上,辅助业务挖掘,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题和实现价值。
本文由 @斜杠南青年 原创发布于人人都是产品经理,未经许可,禁止转载。
图来自 Unsplash,基于CC0协议。
给作者点赞,鼓励TA抓紧创作!
来源:http://www.woshipm.com/pd/5430015.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园