Android Jetpack Navigation基本使用
本篇主要介绍一下 Android Jetpack 组件 Navigation 导航组件的 基本使用
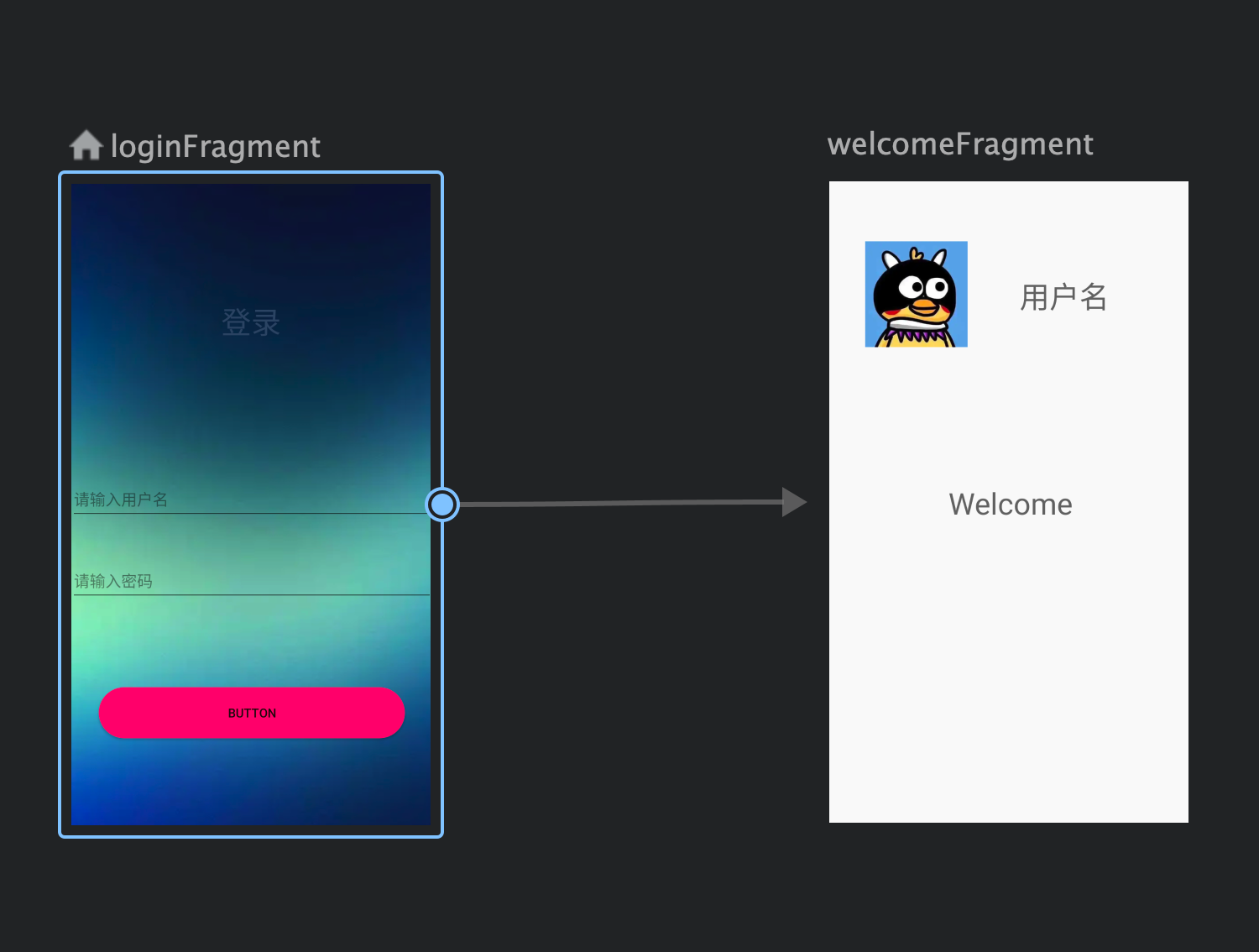
当看到 Navigation单词的时候 应该就大概知道 这是一个关于导航用的,下面我来简单介绍一下 如何使用Navigation组件的基本使用流程,并且一步步 实际操作一番 Navigation ,下图是案例,实现登录到详情的跳转

1.Navigation 基本概念
Navigation 是一个Jetpack组件 支持用户导航,用于在 Android 应用中的“目标”之间进行导航,无论 目标是Fragment,Activity 还是其他组件。
导航组件由以下三个关键部分组成:
- 导航图:在一个集中位置包含所有导航相关信息的 XML 资源。这包括应用内所有单个内容区域(称为目标)以及用户可以通过应用获取的可能路径。
NavHost:显示导航图中目标的空白容器。导航组件包含一个默认NavHost实现 (NavHostFragment),可显示 Fragment 目标。NavController:在NavHost中管理应用导航的对象。当用户在整个应用中移动时,NavController会安排NavHost中目标内容的交换。
简单点 下面直接来操作一下 来体验一下Navigation 的使用流程
2.Navigation 使用入门
2.1 添加Navigation依赖
简单点 只需要设置 navigation-fragment 和 navigation-ui 即可
dependencies {
def nav_version = \"2.4.2\"
// Java language implementation
implementation \"androidx.navigation:navigation-fragment:$nav_version\"
implementation \"androidx.navigation:navigation-ui:$nav_version\"
// Kotlin
implementation \"androidx.navigation:navigation-fragment-ktx:$nav_version\"
implementation \"androidx.navigation:navigation-ui-ktx:$nav_version\"
// Feature module Support
implementation \"androidx.navigation:navigation-dynamic-features-fragment:$nav_version\"
// Testing Navigation
androidTestImplementation \"androidx.navigation:navigation-testing:$nav_version\"
// Jetpack Compose Integration
implementation \"androidx.navigation:navigation-compose:$nav_version\"
}
2.2 创建导航图
导航图是一种资源文件,其中包含您的所有目的地和操作。该图表会显示应用的所有导航路径。
向项目添加导航图,请执行以下操作:
- 在“Project”窗口中,右键点击
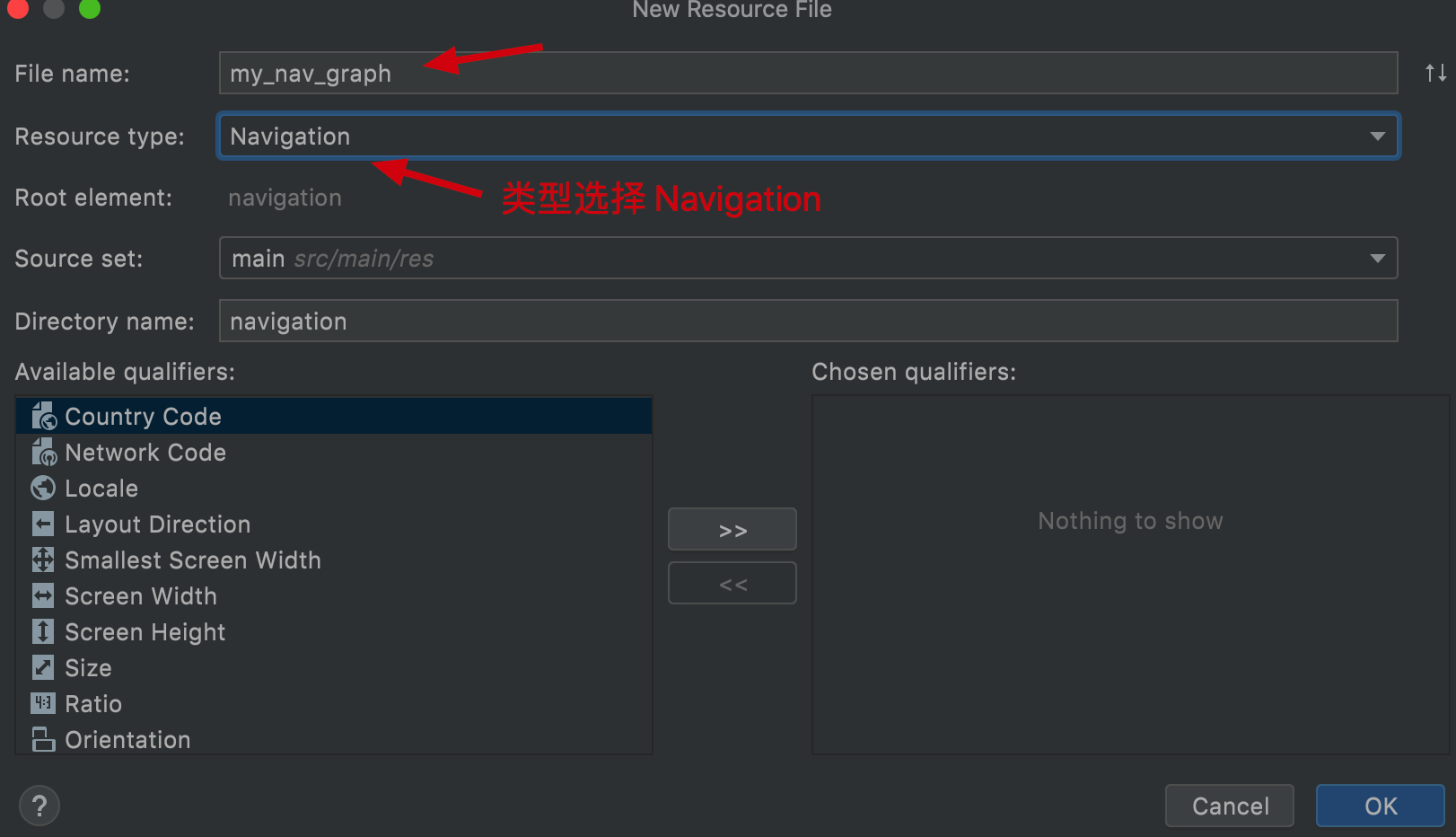
res目录,然后依次选择 New > Android Resource File。此时系统会显示 New Resource File 对话框。 - 在 File name 字段中输入名称,例如“nav_graph”。
- 从 Resource type 下拉列表中选择 Navigation,然后点击 OK。
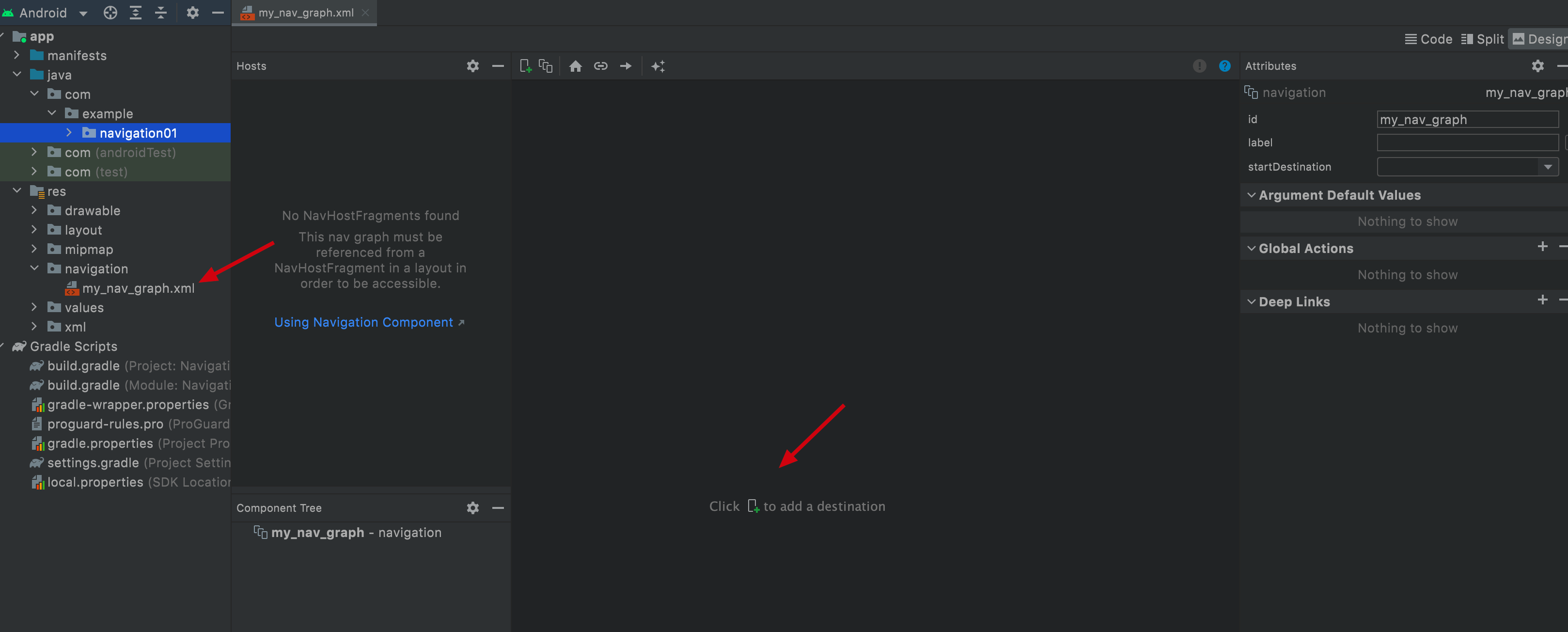
当您添加首个导航图时,Android Studio 会在 res 目录内创建一个 navigation 资源目录。该目录包含您的导航图资源文件(例如 nav_graph.xml)。

新建完成后 就自动 在 res 下面生成 navigation目录,里面存放上面新建的 导航图

2.3 导航图中添加目的地Fragment
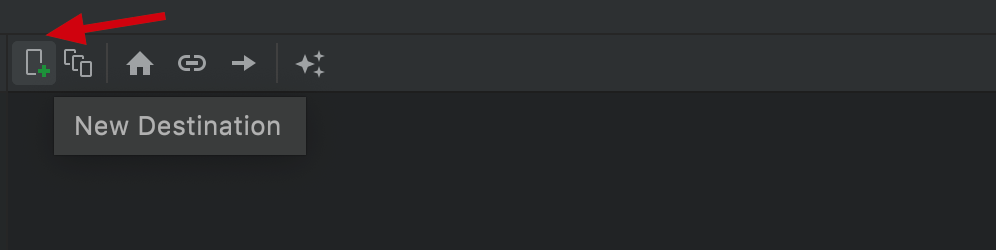
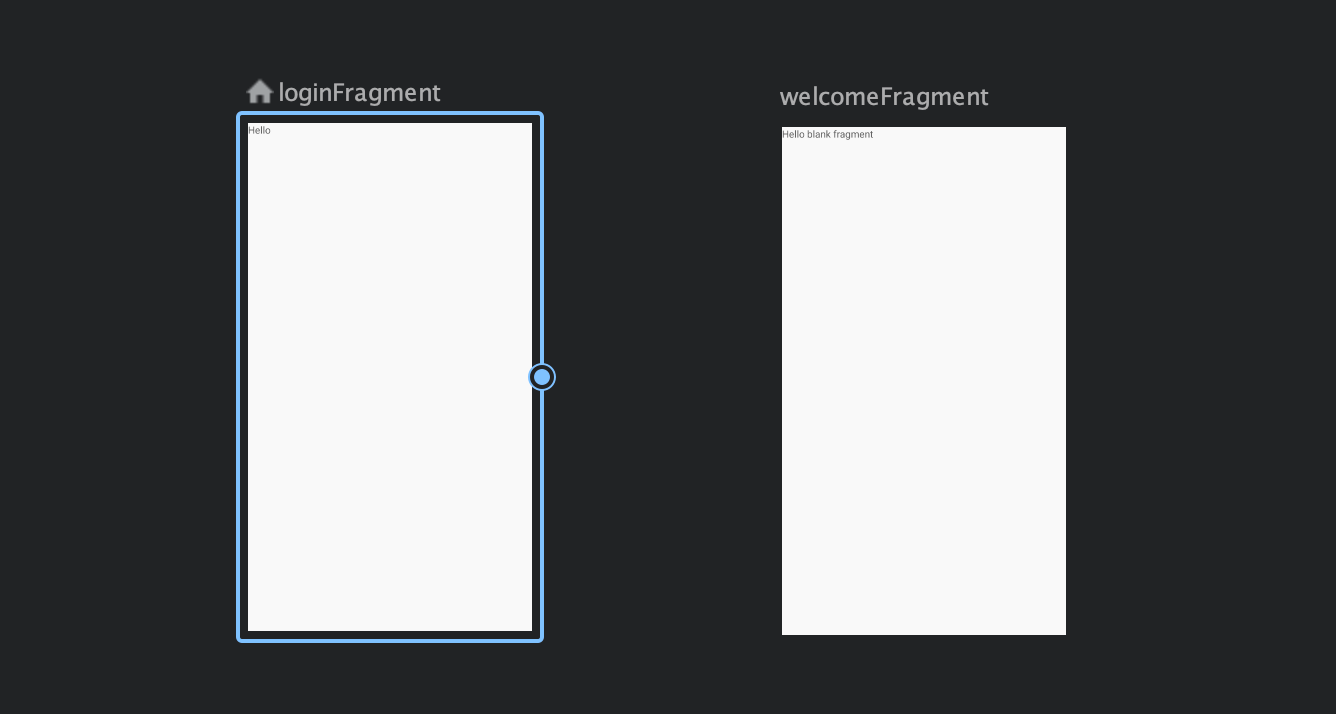
点击上面的菜单 + 就可以新建 destination 了

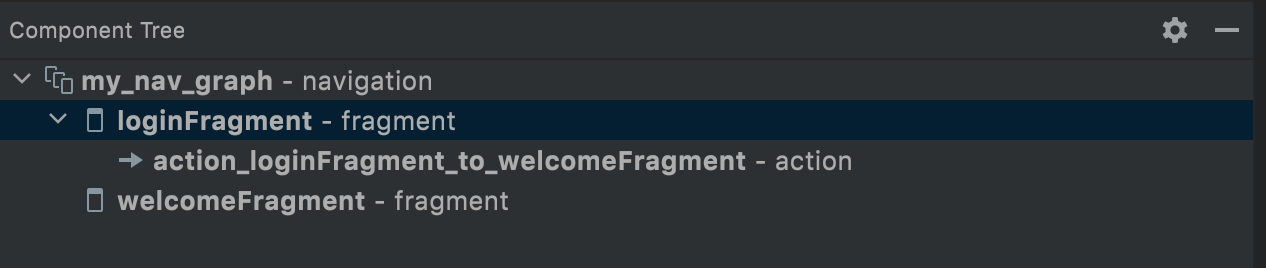
新建了2个 fragment ,一个是 loginFragment 一个是 welcomeFragment

把他们两个连起来 从 loginFragment 到 welcomeFragment ,会自动生成一个 action

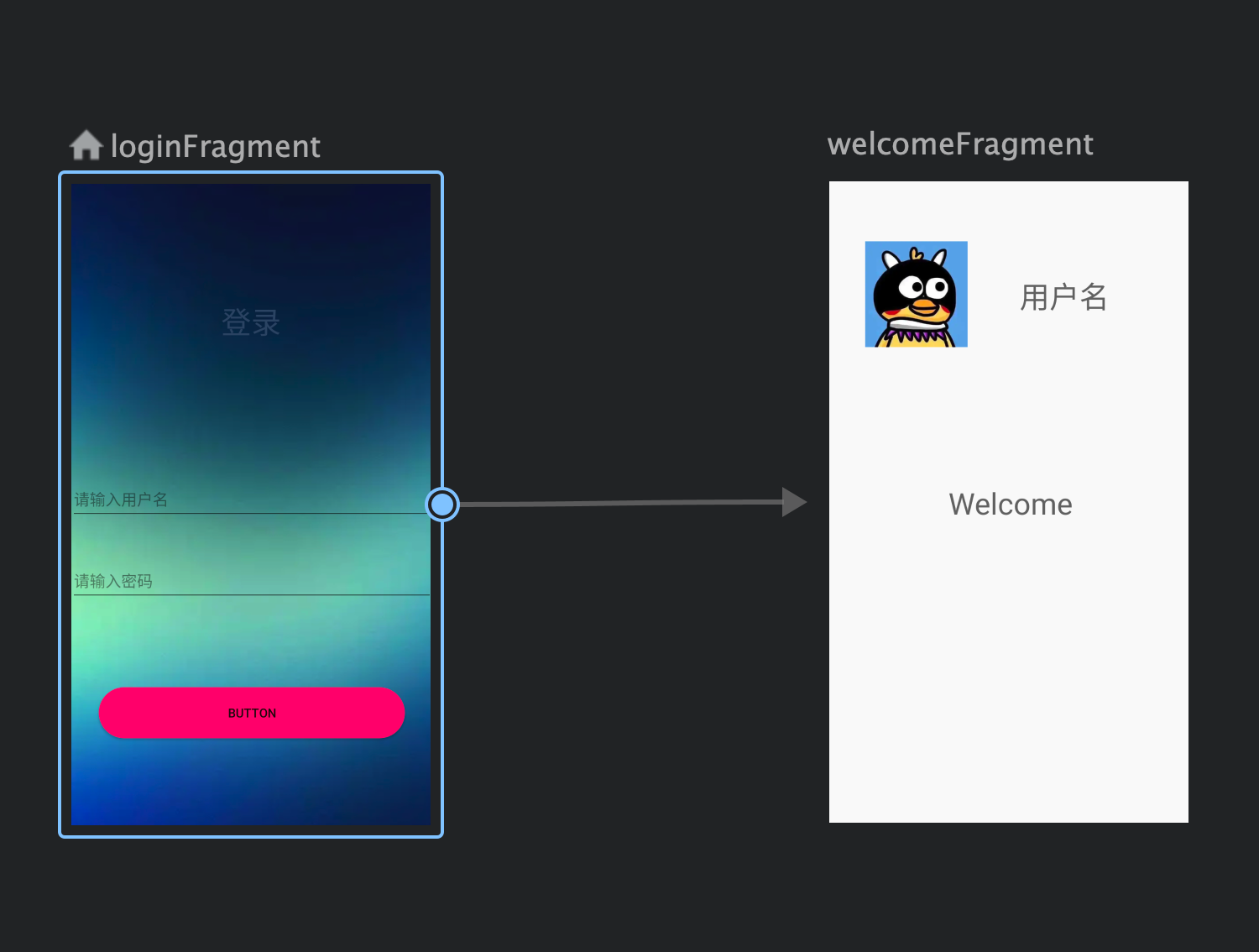
顺便稍微美化一下 loginFragment 和 welcomeFragment

2.4 Activity添加 NavHost
导航宿主NavHost 是 Navigation 组件的核心部分之一。导航宿主是一个空容器,用户在您的应用中导航时,目的地会在该容器中交换进出。
导航组件包含一个默认 NavHost 实现 (NavHostFragment
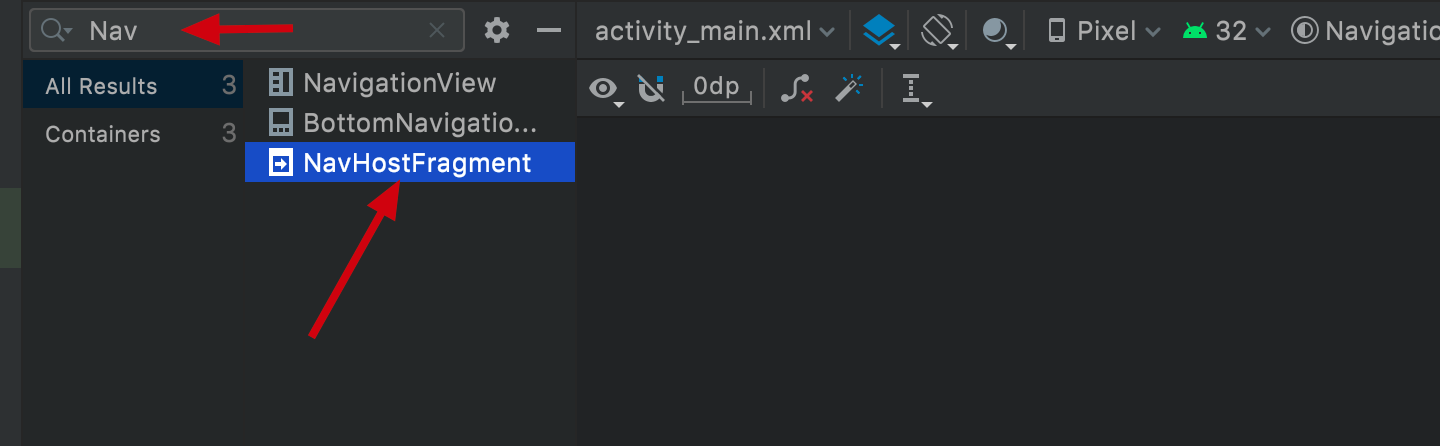
下面在MainActivity 中添加一个 NavHostFragment

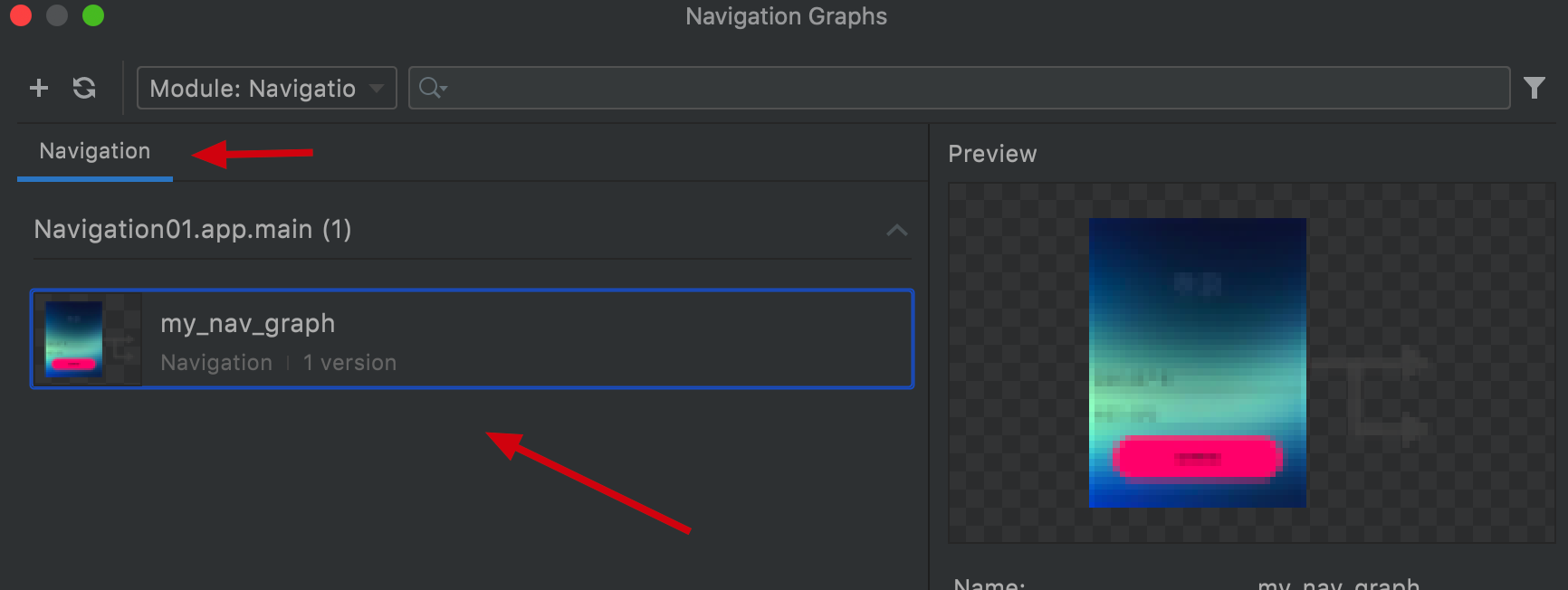
拖入 Activity中 它会自动展示出可用的 Navigation Graph 导航图,就是上面创建的 my_nav_graph,选择它即可

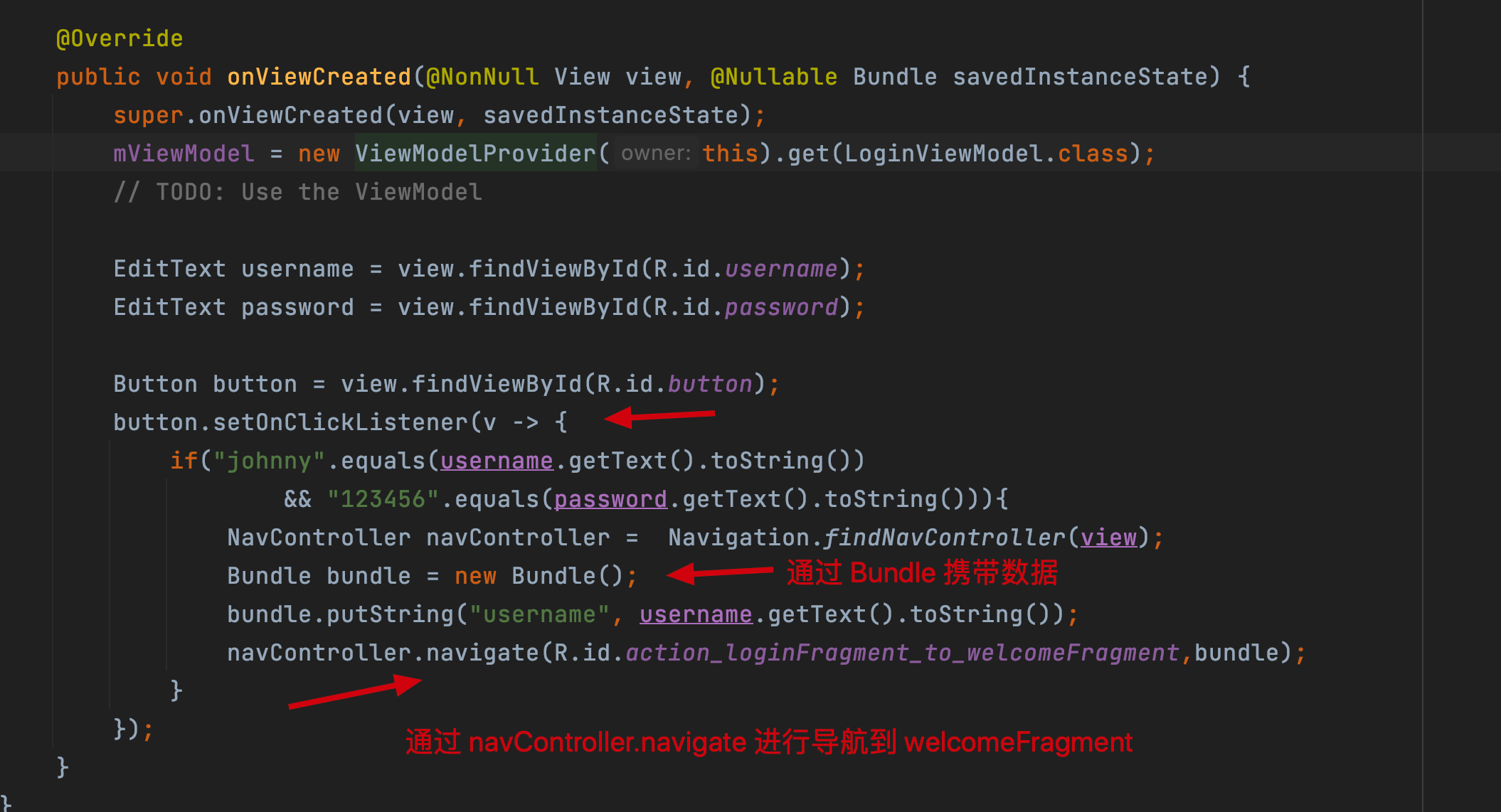
2.5 LoginFragment 代码编写
navController.navigate(R.id.action_loginFragment_to_welcomeFragment,bundle);
核心代码如下,就是获取 输入的用户名和密码 并且携带用户名 导航到 welcomeFragment

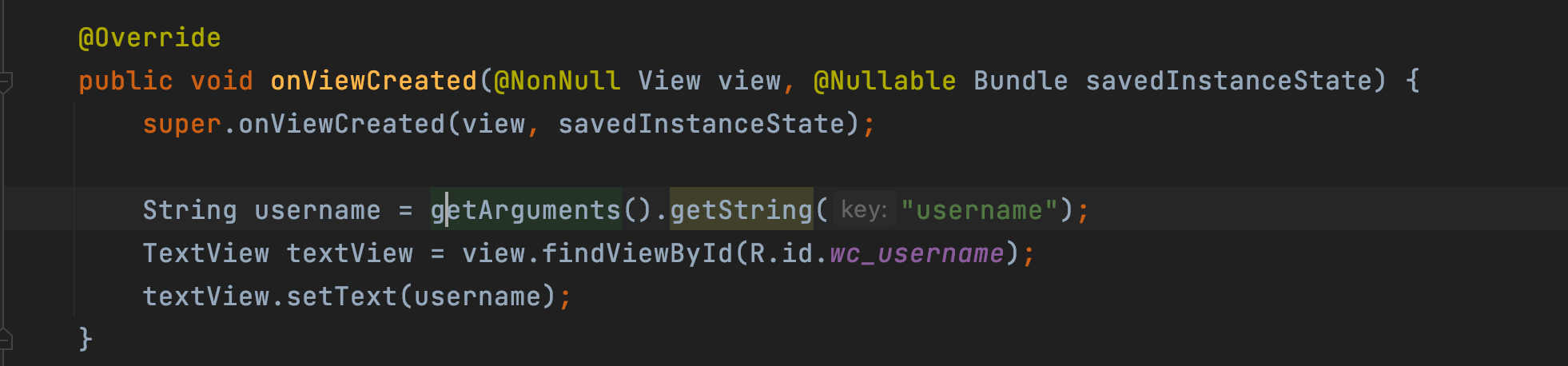
2.6 welcomeFragment 代码编写
很简单就是把 loginFragment 传入的参数 username 获取到 展示在TextView 上即可
注意:通过 getArguments() 去获取 Bundle 的参数

最终效果如下:

总结
本篇主要简单介绍了一下 Navigation 是什么 以及使用它的流程是什么,并且结合实际案例 操作了一番,Navigation 还有很多其他用法,如条件导航、嵌套图、过度动画 等等功能 有机会再操作
欢迎大家访问 个人博客 Johnny小屋
来源:https://www.cnblogs.com/askajohnny/p/16378870.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园