
随着互联网信息技术的快速发展,以及人口老龄化的加重,很多app都在思考如何进行适老化设计,来提升老年人在使用app时的体验。
本文将针对曾经做过的适老化设计的产品,分享当时的所想所做,与大家探讨如何更好的进行适老化设计。
一、项目背景
该项目主要是一个为老年人提供一个线上学习的平台,为老年人退休后的生活提供更多可选择的可能,丰富其生活,弥补其曾经想学习些自己曾经感兴趣的事物却没有时间学习的遗憾。
二、前期调研
前期调研主要从社会、经济、市场入手,通过桌面调研分析适老化产品设计的意义所在。从用户侧调研,初步了解用户心理及生理特性。
- 社会侧:基于对当前社会人口情况的调研,我们了解到我国老龄化程度正在加速加深,基于老年群体进行针对性设计,提升这一用户群的app操作体验势在必行。
- 经济侧:基于对当前国情经济的调研,我们发现老年群体的生活水平有在不断提升,生活方式和价值观也有在发生变化,老年人的生活也正在由生存型转为文化休闲型。
- 市场侧:目前针对老年群体的产品设计在市面上还是比较少的,所以适老化在线教育的设计有助于弥补老年人精神文化层面的空白,温暖老年后的生活。
- 用户侧:目标用户群的空闲时间较多,但由于人类生理的变化,用户视觉、听觉等器官感受多多少少都有些下降,记忆、智力等也会有所下降,这些都会导致用户在使用app时存在些许障碍。而我们所需要做的就是帮助用户解除这些障碍,让他们在使用app时也有很好的体验。

三、用户画像
通过定性和定量分析,提取用户共性,进行用户画像建立。
本项目针对目标用户,分析相关调研数据,将用户分为良好整合型、目标明确型、被动依赖型三种类型的用户,并提取不同用户的行为特点和诉求。详情见下图。

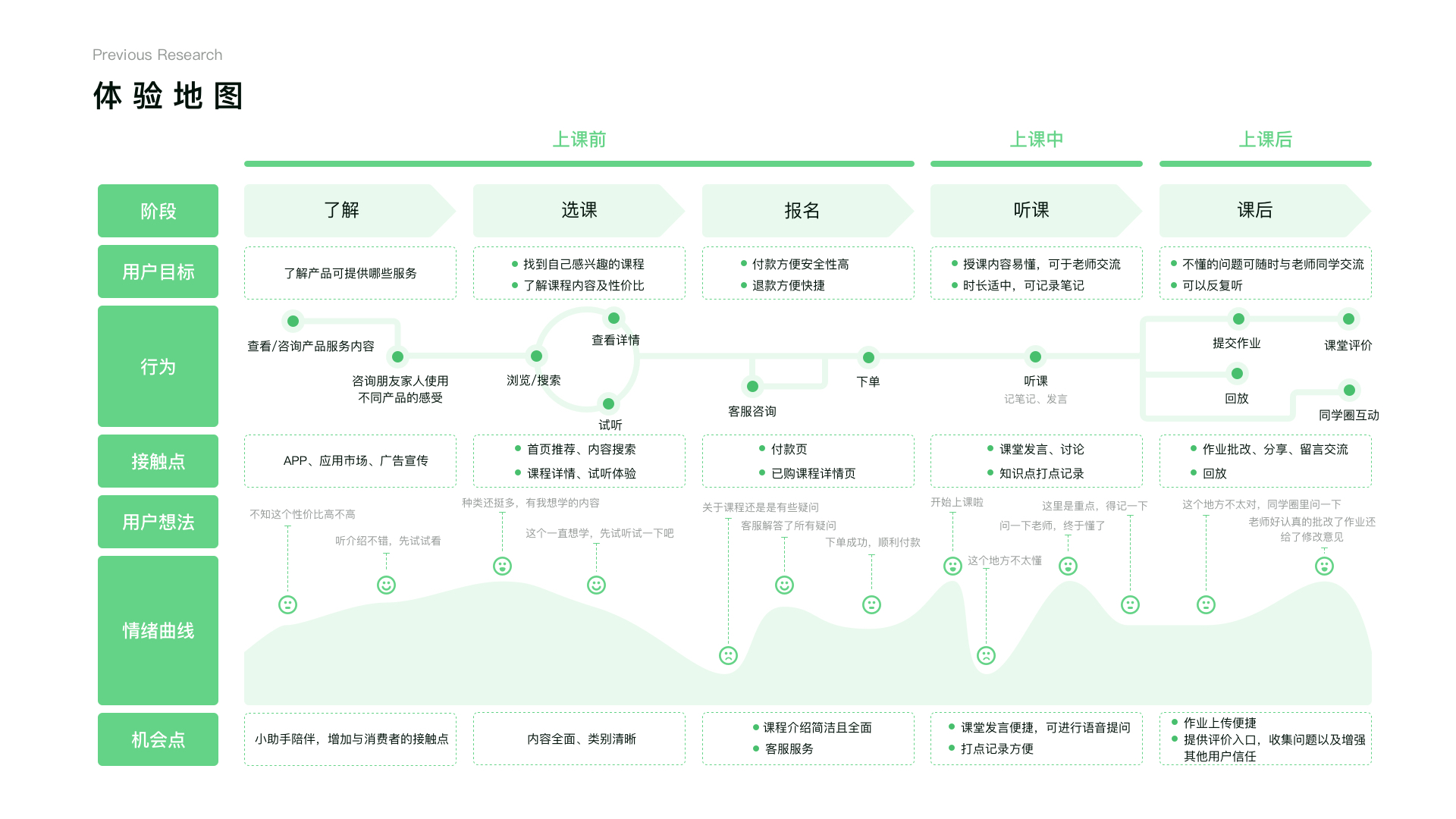
四、体验地图
通过业务分析,了解本项目用户主要任务路径为了解-选课-报名-听课-课后,五个阶段,针对这五个阶段结合前期的用户调研,进行体验地图绘制,分析每个阶段的机会点,即找到设计的发力点在哪里。
- 了解/选课:这部分主要是思考如何可以快速提升用户获取信息的效率,帮助用户快速找到他想学习的课程
- 报名:完整的付款及退款流程,增强用户信任感
- 听课:完善课堂听课环节所需的功能,并需考虑老年用户群简单易用,学习成本低
- 课后:完整的课后服务流程,包含作业批改、分享、同学交流等,帮助用户巩固学习内容,增强用户粘性,达到学习的目的。

五、设计规则
1. UI规则
考虑老年用户群的用户生理及心理特征,为保证产品上文字的可读性,在视觉设计层面主要遵循WCAG 2.1(内容无障碍指南)AA级的设计原则,定义合适的颜色、文字、图标规范。规范详情可见下图。
2. 交互规则
关于交互规则,主要考虑需增强产品的容错性、兼容性和易操作性。
- 容错性:由于老年人接触移动终端设备时间较短,操作行为可能未必同常规操作行为相同,会存在误操作较高频的情况,所以在产品设计中需考虑提升产品的容错性,尤其是在提交、支付等较重要的环节增强容错性设计,给予用户更多的安全感。
- 兼容性:主要考虑老年人使用的移动终端低端设备较多,所以在产品研发阶段,需增加设备的兼容性,不要因设备性能问题而影响用户体验。最好以轻量化设计为主,摒弃低频功能。
- 易操作性:针对老年人的产品设计最需要考虑的问题就是降低学习成本,考虑如何提升产品的易操作性。主要可以从一下四个角度切入设计:
交互热区:一定要大,保证其可操作性。
手势操作:千万不要出现复杂手势设计,主要以点击、滑动为主就够了。若有去观察老年人的操作行为的话,就会发现他们在操作app时就是使劲按,他们很少会使用其他手势。
反馈:由于老年人的生理特性,感知觉相较于年轻人较弱,所以在给予用户反馈时,效果一定要强烈,最好可以有手机震动的反馈效果,增强用户感受,同时增常反馈时长。
操作辅助:可以融入读屏、语音输入等便利服务。

六、设计方案
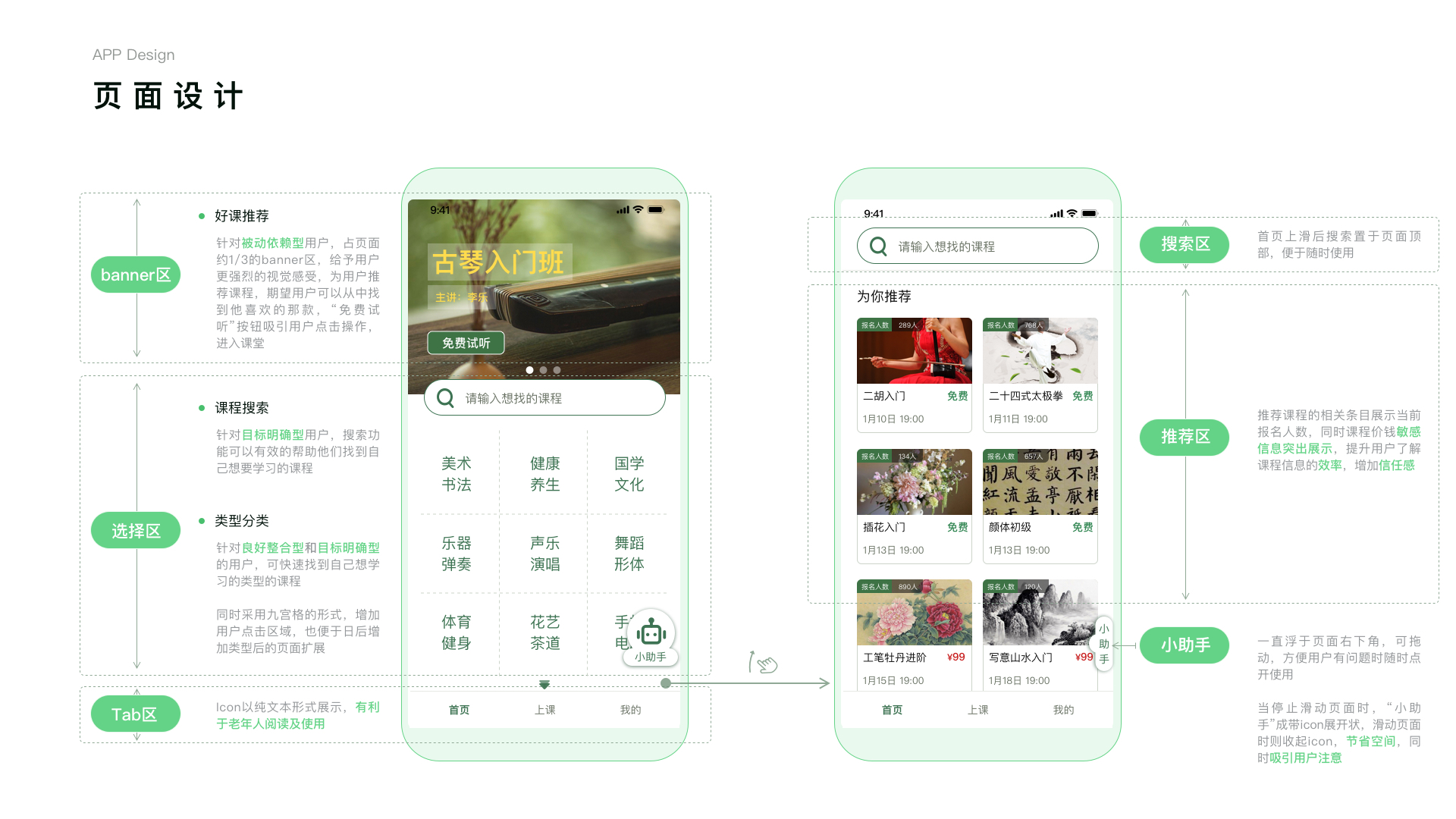
1. 首屏的设计
- banner区:主要针对的用户群为“被动依赖型”,为其推荐课程,占页面1/3的banner图,给予用户较强的视觉感受,同时设置“免费试听”按钮,为用户进入课程提供快速通道。
- 课程选择区:主要分为搜索和类别选择两个区域。搜索区为“目标明确型”用户提供服务,帮助他们快速找到自己想要学习的课程,且页面上滑后,搜索区至于页面顶部,便于随时使用;类别选择区为“良好复合型”和“目标明确型”用户提供服务,该区类别按钮以文字形式展示,有助于提升用户阅读效率。
- Tab区:考虑老年人生理特征及行为习惯,以纯文本的形式展示。且tab仅有“首页”“上课”“我的”三个最主要的功能标签。
- 推荐区:推荐的课程条目信息包含报名人数以及价格,提升用户获取信息的效率,帮助用户更快的找到自己感兴趣的课程。
- 小助手:会一直浮于页面右下角,可在用户需要的任何时候提供帮助服务。减缓用户在不知如何操作时的焦虑。

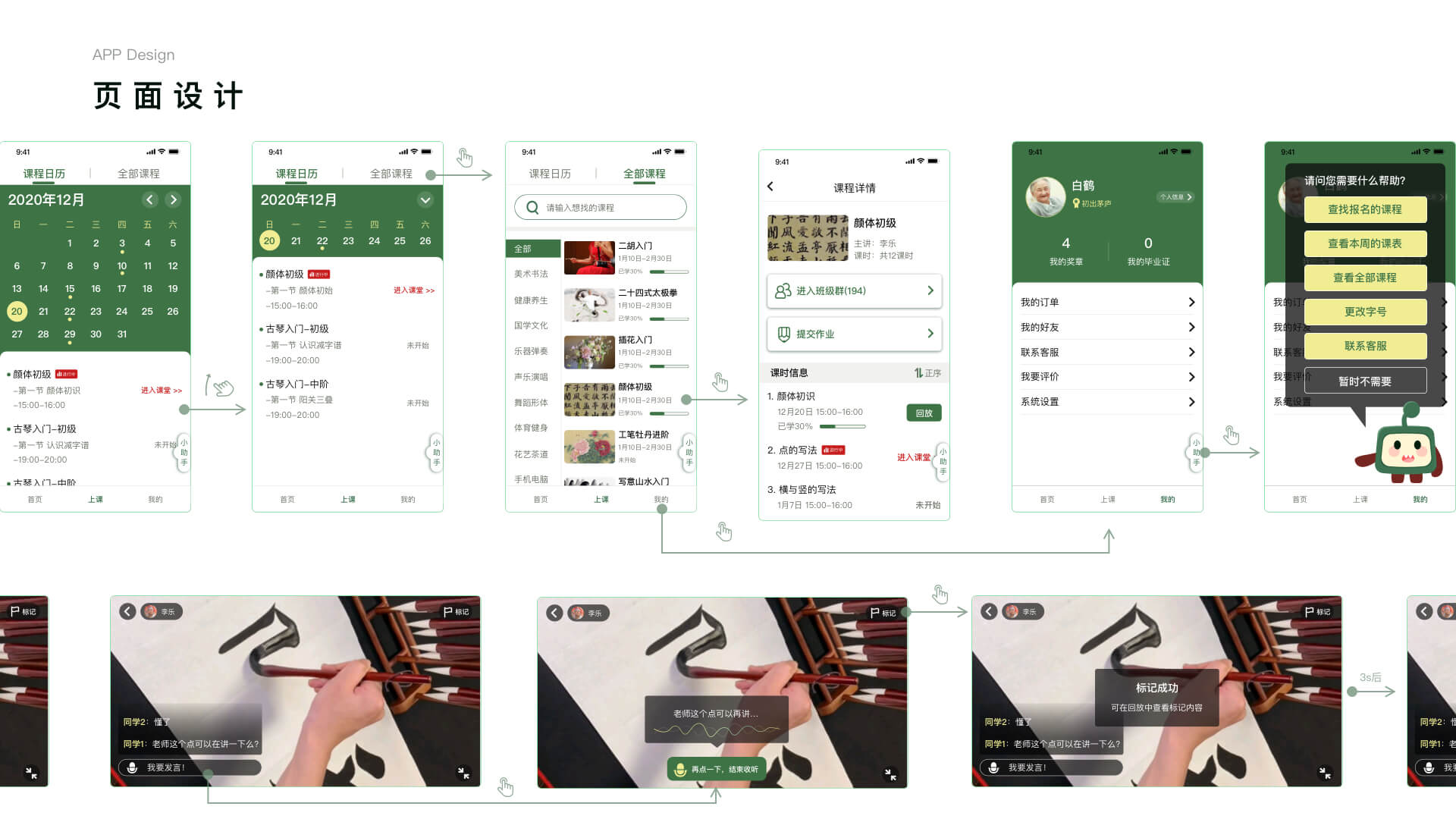
2. 课程详情页与报名成功
- 简练化设计:课程详情页进行简练化设计,提取课程名称、价格、上课时间等用户最关心的信息至于页面顶部,以及将课程特色用标签的形式呈现,提升用户提取信息的效率。
- 情感话设计:恰到好处的情感化设计可以有效的帮助我们拉近与用户的距离。报名成功时的情感化设计主要从以下三个角度着手:
购课成功后的仪式与安全感:报名成功后由助手小机器人进行报名成功后的信息播报,给予用户较强的操作反馈,以及贴心的有关课程的温馨提示。消除老年人在付款后不知是否成功的焦虑与不安。
交互反馈时的共情与同理心:拟人化的小机器人助手,且包含语音播报,照顾视力不是很好的用户,给予用户陪伴的温暖。
反馈结束后的收起与关联性:收起时有动效相关联,告知用户小机器人收到了哪里。

3. 其他页面
与课程信息有关的页面,有效展示上课进度,并提醒上课时间,使产品更加智能化。
上课页面提供标记功能,帮助用户在复习阶段可以快速找到重点的地方,同时在打标记时提供语音记录的方式,使操作更加便捷。

七、总结
适老化设计或者说包容性设计(适用的面应该会更大些),是我们在进行产品设计时都应该进行思考的问题,我们的产品面对的用户越来越多元化,也期望每个用户群在使用产品时都不会感觉到为难,都会有很好的体验!
附:
WCAG 2.1快速指南:https://experienceleague.adobe.com/docs/experience-manager-65/managing/accessibility/qg-wcag.html?lang=zh-Hans
给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/pd/5521421.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园