
人人都是产品经理属于我常年存在手机但是却很少打开,但也不会卸载的一款应用。
虽然集结了众多头部大佬的文思泉涌,但这么多年来APP端的UI风格和交互体验始终“停留初心”。
(可能由于大家工作or摸鱼浏览的场景都是在PC端,所以把APP端放养了哈哈(乱猜))
选择这个APP做改版练习,一方面是考虑到有比较大的优化空间,第二也是很久没出作品了锻炼一下动手能力。有不同的观点欢迎在评论区留言。

一、前期调研
1. 产品是什么?
人人都是产品经理是一个专注于产品、运营、设计的多方位交流学习平台,以高质量行业文章为主要载体吸引用户,以工作问答为交流媒介留存用户。同时附带课程、职场招聘等功能。
2. 什么样的用户在使用?
各类PM、运营、交互设计等对产品设计感兴趣的群体,用户年龄集中在20-35岁区间,男性用户远多于女性。
3. 用户想要达到什么目的?
通过浏览文章和相关行业资讯来拓宽视野,与同行们相互交流探讨答疑解惑,提升自己。
二、分析现有功能

首先第一步先去全方位的体验和了解这款产品,分析现有的页面框架、功能流程、视觉UI方面存在的问题,以便于为后续的改版方向提供切实依据。
1. 首页

框架结构问题:
顶部总切换title是【文章】,可下面却包含问答、课程和圈子等范畴,框架结构划分不够恰当。
流量分发效率低:
首页的主要目的是为各个功能模块进行流量分发,目前的页面布局(以文章纵向流为主,中间穿插各种其他功能)图片占比过大,导致首屏只能展示4篇文章,用户触达信息十分受限,屏效比低下。且大量的图片占据视觉重心,对比之下文字标题过于弱化,不利于用户抓住信息点。
Icon表意不当:
右上角更多icon常用于分类的全部展开,这里放在和大title同级别,但内容包含的却不是同一类型,而是专题、作者和早报等不同的功能集合。
2. 问答页

【提问】按钮引导弱:
问答本身是一个带有社区属性的功能,利用用户好奇、学习、答疑解惑的心理、通过用户之间自发的互动产生活跃和留存。这种场景下【提问】是一个非常重要的交互按钮,现在放在右上角不明显且不易触达,影响了用户提问的主动性。
浏览顺序受阻:
【回答亮了】板块是对于问答下的优秀回答单独拎出来一个tab,但这里的浏览行为就有点反人类。正常应该是有问才有答,但这里的浏览顺序目前是:先瞄到回答,然后看看问题,再回头来看回答。这是比较不太合理的。
3. 个人中心

生产者 or 消费者?
用户可以大致分类两类:内容生产者和内容消费者。当前个人中心将发表的文章、参与的问答、点赞粉丝优先展示,可以看出来是侧重于内容生产者,对于绝大多数内容消费者而言并不友好。
关注 or 订阅
【我的关注】和【订阅作者】从字义上理解很容易混淆,这里的产品逻辑是:通过文章可以对作者进行【订阅】,点进作者个人主页则显示为关注。订阅了不代表关注,但是关注了这个人你的订阅则会出现(这里的两种叫法和特意区分个人看来实无必要,没搞懂)。
功能划分混乱:
下方的功能列表划分混乱,粉丝区和上方数据重复。

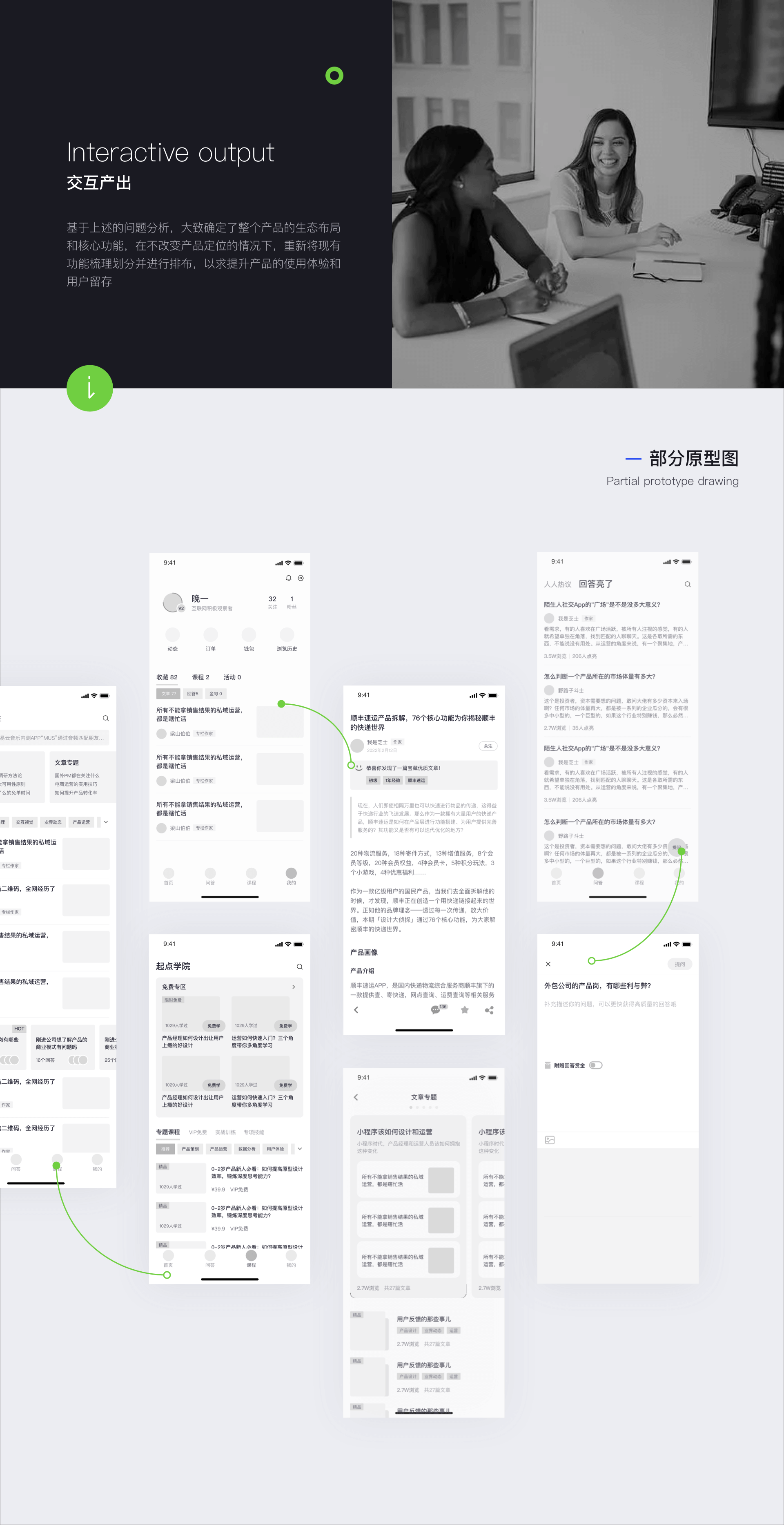
三、交互细节思考

1. 个人中心用什么布局
个人中心承载的功能比较杂,既包含了各种用户数据、设置,还有付费内容。如何去排布功能的优先级、划分结构层级是重点。

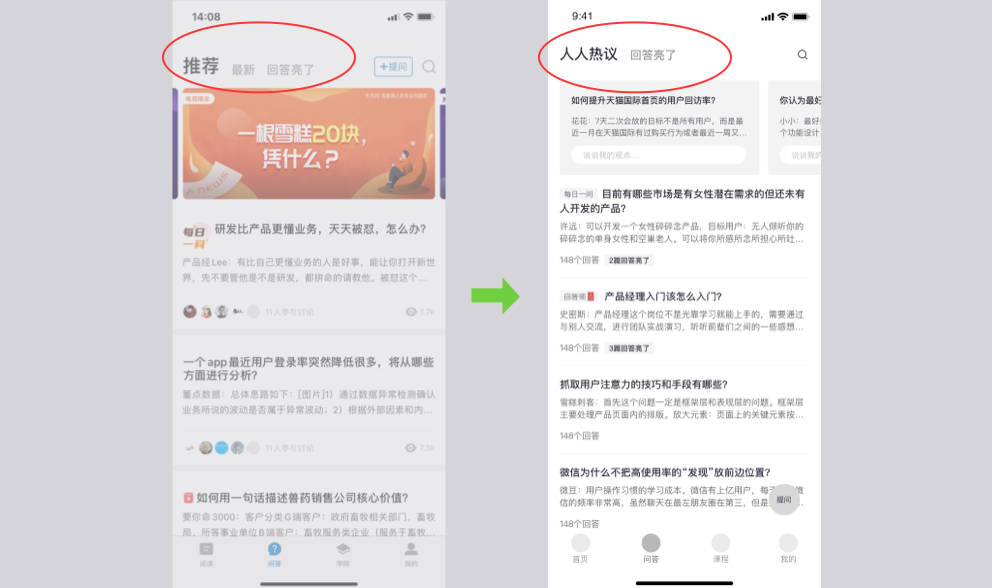
2. 是否需要【最新】板块 ?
什么时候需要放【最新】呢?我的想法是:这关系到内容本身。
比如知乎就没有【最新】板块,因为知乎更注重内容是否专业权威有说服力,时间这个纬度对内容偏好的影响不大,有价值的内容过个几年再去看仍然有价值。而豆瓣小组就相反,甚至【最新】的优先级还要高于【推荐】,因为时间影响到了小组成员对内容的判断和采纳,最新的内容更能满足成员对于信息的需求。

对于人人问答这个场景来说,用户期望关注的是热议问题和有价值的答案,那最新的吸引力显然要弱于参与度高的问答,所以单独给一个tab去让用户切换查看的成本是比较高的。所以将顶部切换中的最新拿掉,最新的问答将以权重占比在推荐中展示。
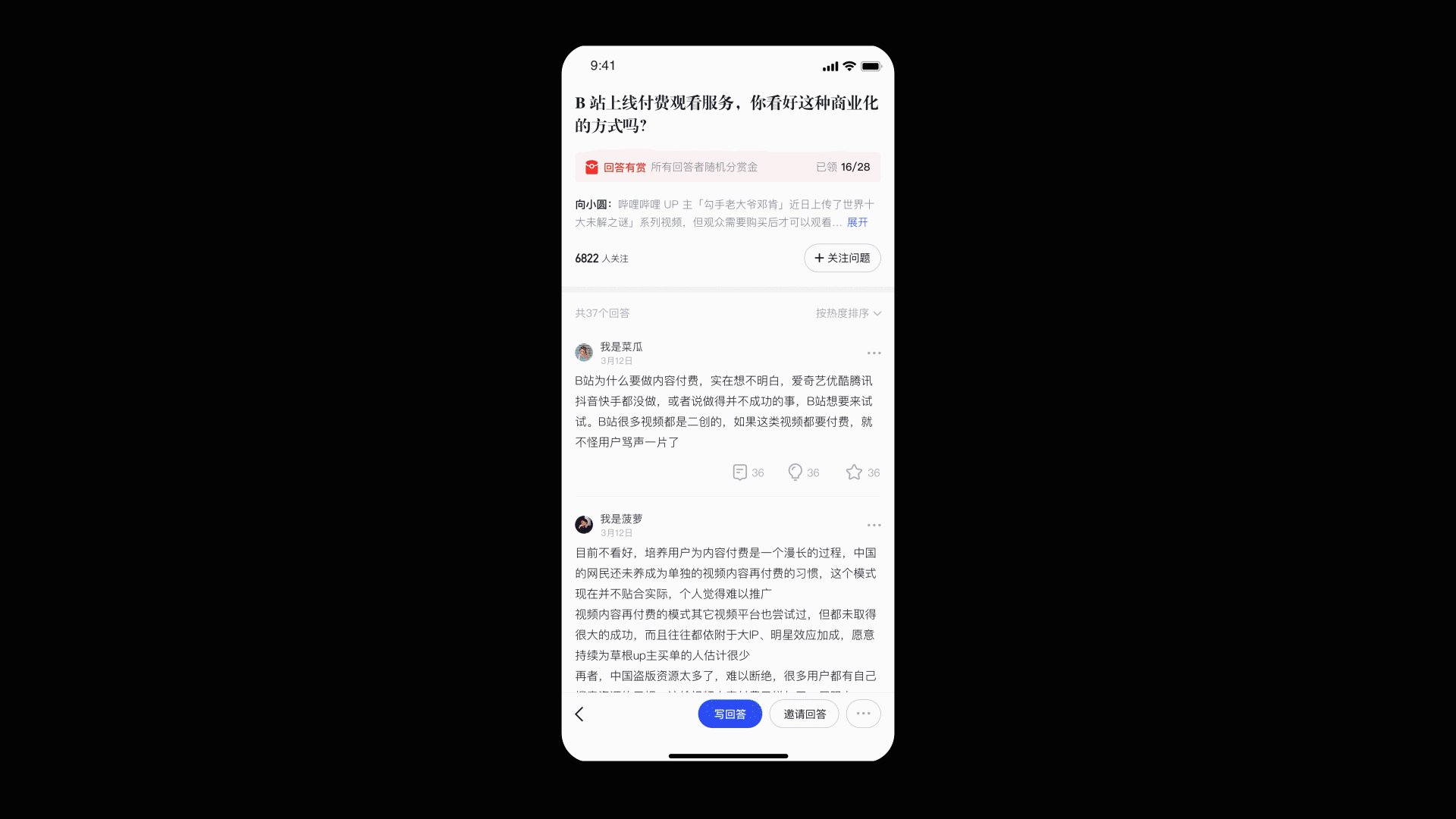
3. 【赏金】按钮跟随键盘还是页面
在原版提问的页面中有一个悬赏红包的按钮,原版是跟随键盘出现,点击开启后页面中会弹起选择框,选择红包类型后才会出现金额选择模块。
原版:

改版后:

四、视觉风格





给作者点赞,鼓励TA抓紧创作!
来源:https://www.woshipm.com/ucd/5529376.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园