
教程作者:君小阳(授权转载自公众号:这logo怎么了)
交作业:#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
我第一次看到这个图形就觉得很有画面感,让我想起了水果忍者,唰唰唰~手起刀落,有点儿像切竹子的感觉,哈哈哈哈。
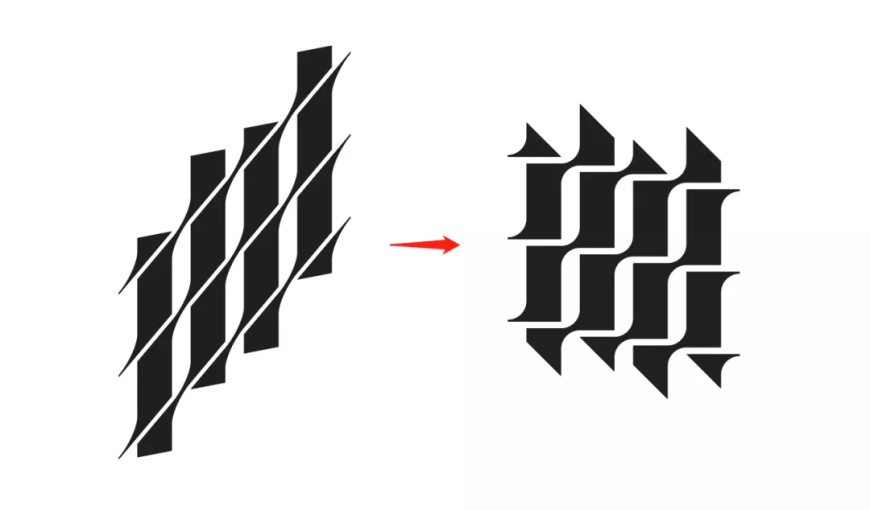
老规矩,我们先看下放大图,然后大家思考30秒先。

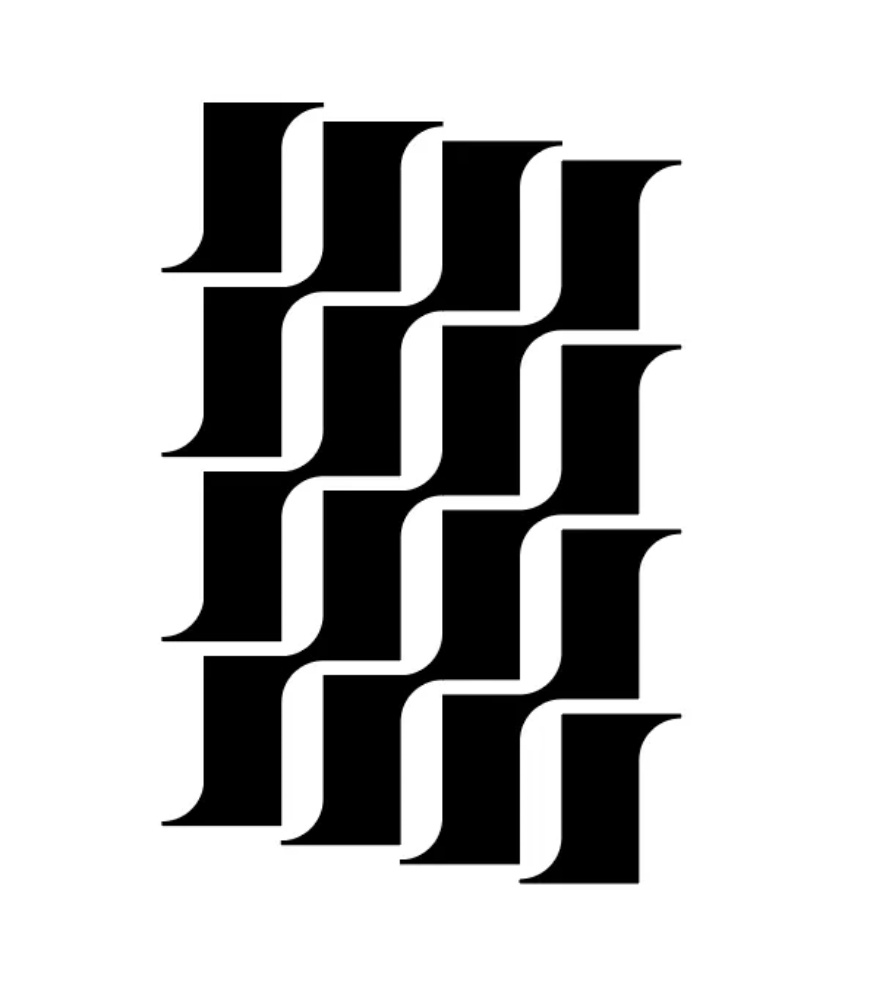
30秒时间过去了…OK时间到,之前我有讲过,如果你对一个图形无从下手,可以先将其简化成我们熟悉的造型,这个logo明显用了垂直倾斜的效果,我们来试试还原一下未倾斜的样子,如下:

是不是又豁然开朗了?哈哈哈~
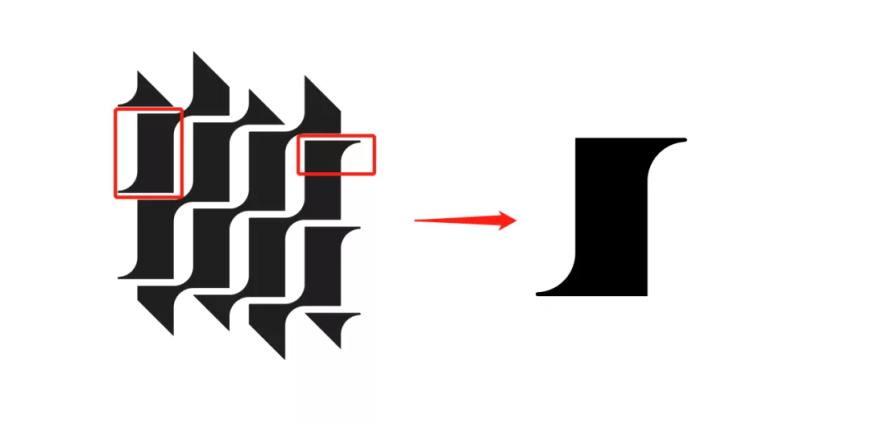
接下来我们仔细观察下图形的规律,如下图,是不是只用到了一个基本形,然后重复排列即可?至于图形上下残缺的部分其实也是基本形,只不过被切割掉了。

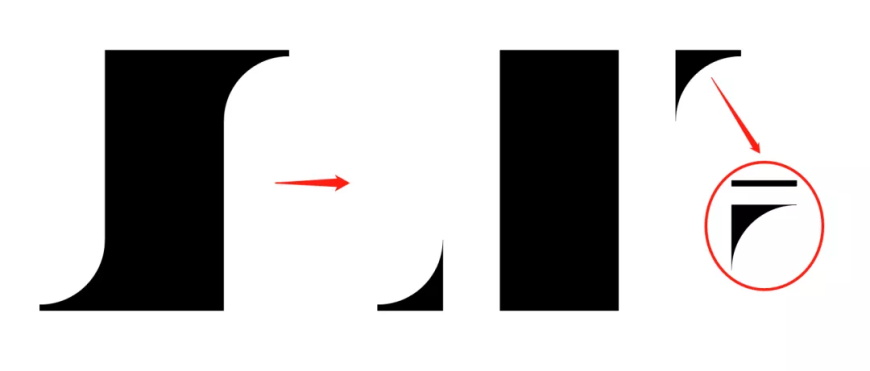
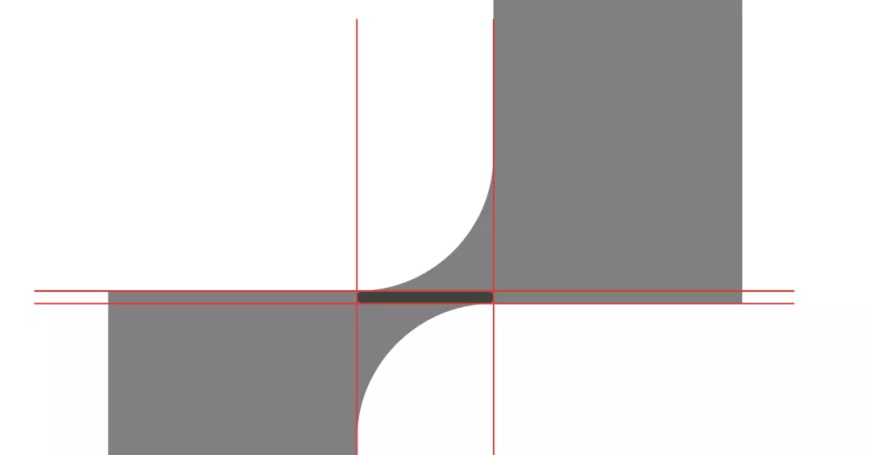
那么我们只需要做出基本形,剩下的问题就迎刃而解了,看下基本形的分解图。

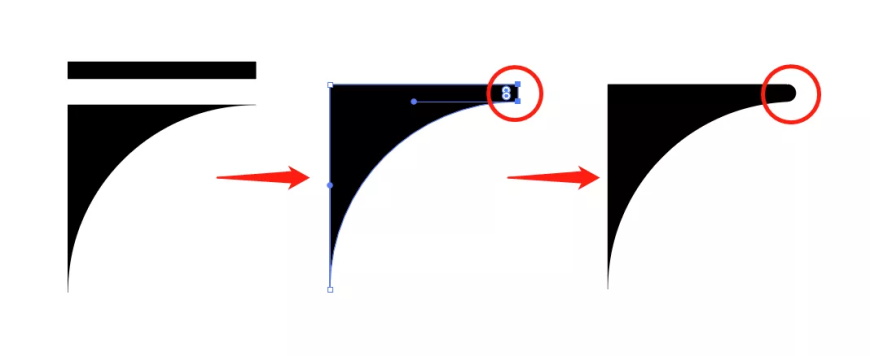
请大家注意下,上图红色圆圈标注的部分,我多加了一个矩形条(高度至少要2px),目的是为了导圆角,如下:

两个基本形连接的位置如下:

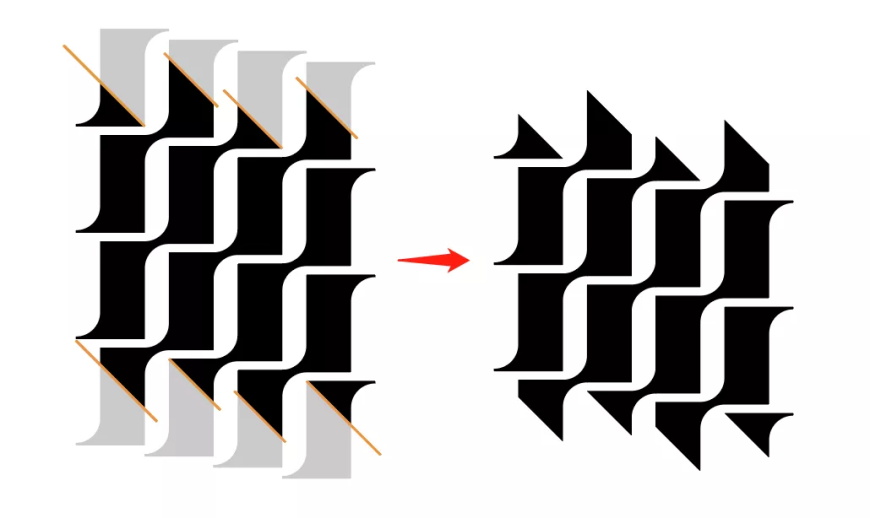
它们正好重合一个矩形条的高度,间隔一个矩形条的宽度(按理来说是负的),然后我们以此距离规范排出整个造型,如下图。

而垂直方向的间隔不做具体要求,保证距离统一即可。
最后一步就是切掉多余的造型,如下:

好啦,今天的小案例就讲到这里,我们明天见鸭~

来源:https://uiiiuiii.com/illustrator/1212466659.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园