
教程作者: 君小阳(授权转载自公众号:这logo怎么了)
交作业去这里→#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
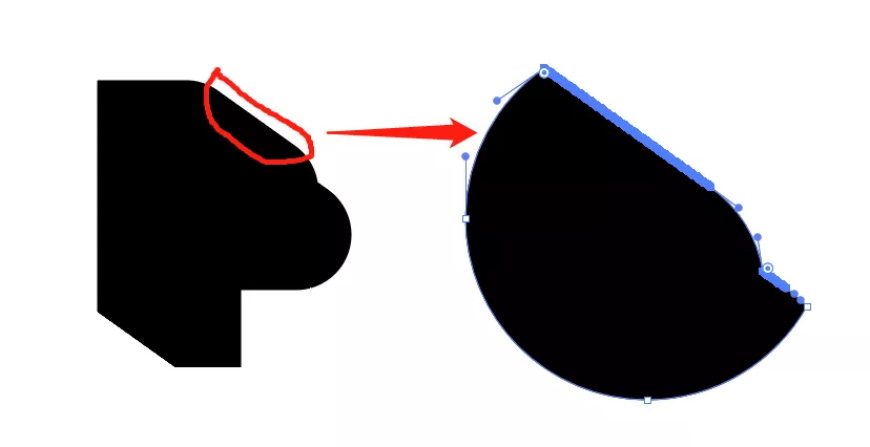
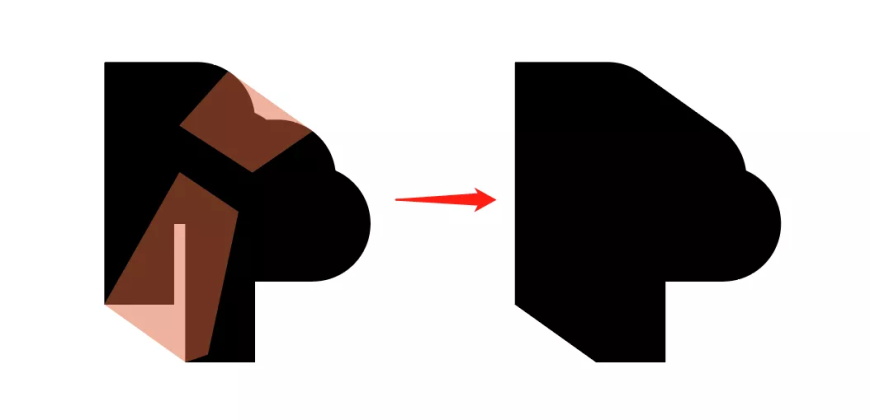
其实这个logo可以拆分成2个部分,一个是前面的双P组合,一个是后面的长投影效果。
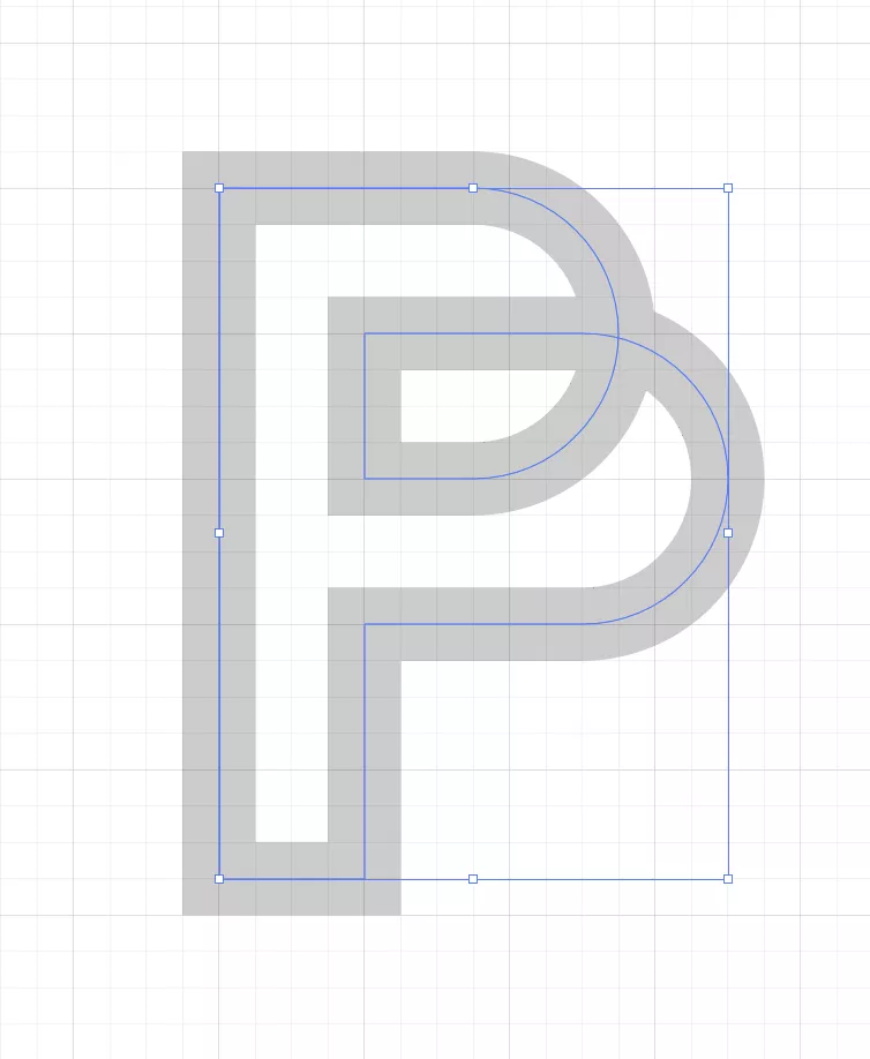
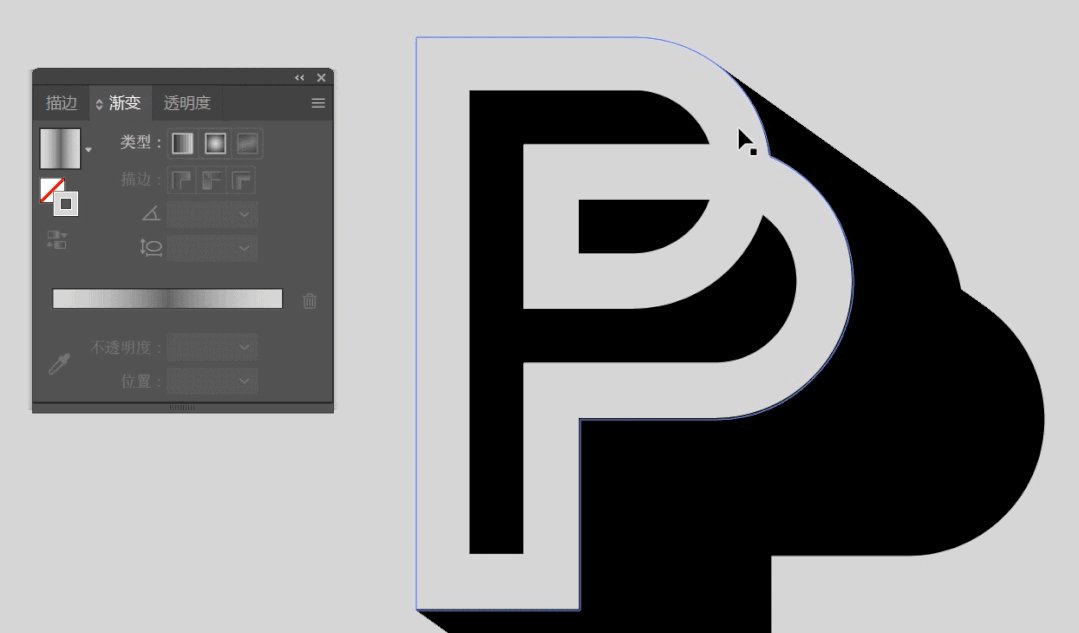
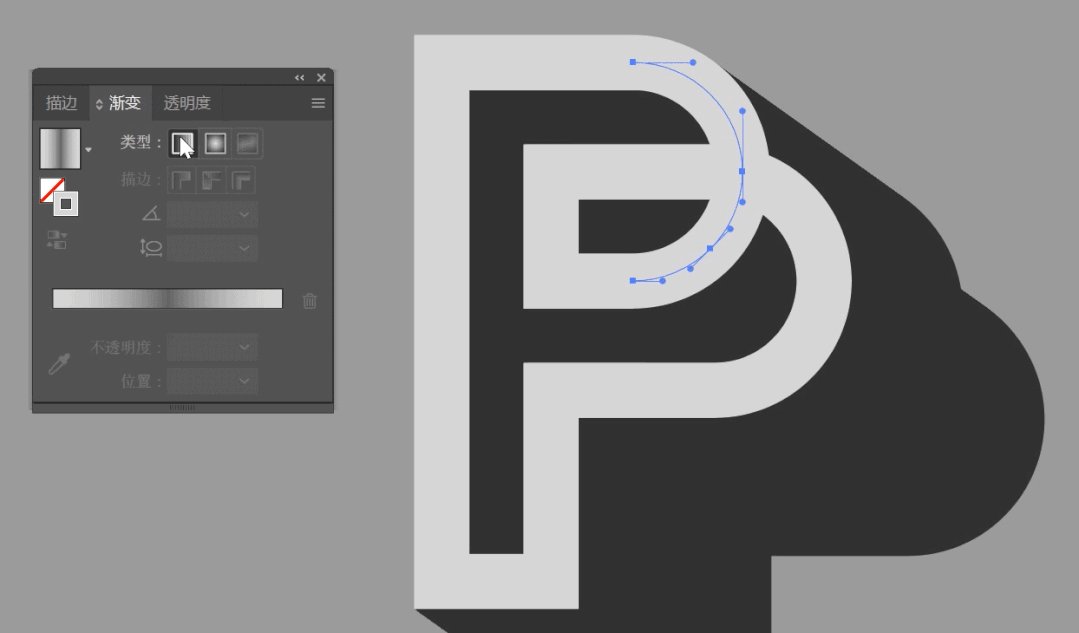
,首先我们利用钢笔工具,在网格中将双P做出来,如下图,这里我降低了不透明度,方便大家看清路径,操作也非常简单,这里就不演示了。

,接下来我们做长投影部分。
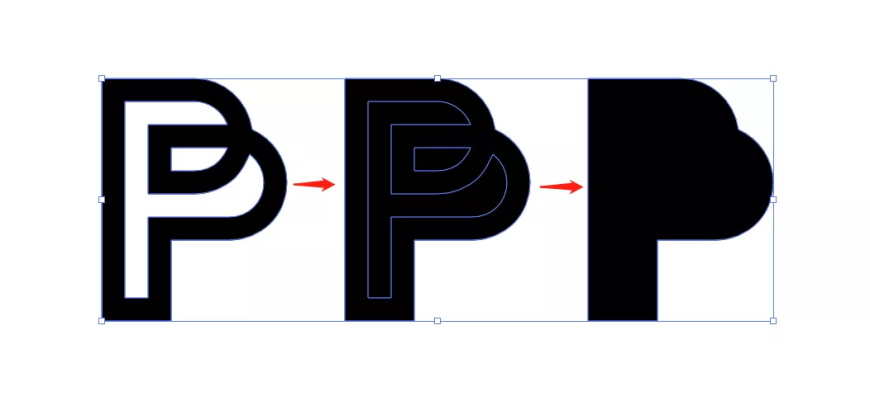
首先将上图得到的双P路径复制一份出来,执行轮廓化描边,然后右键-释放复合路径,删除中间多余的形状,就得到了长投影的基本型,如下:

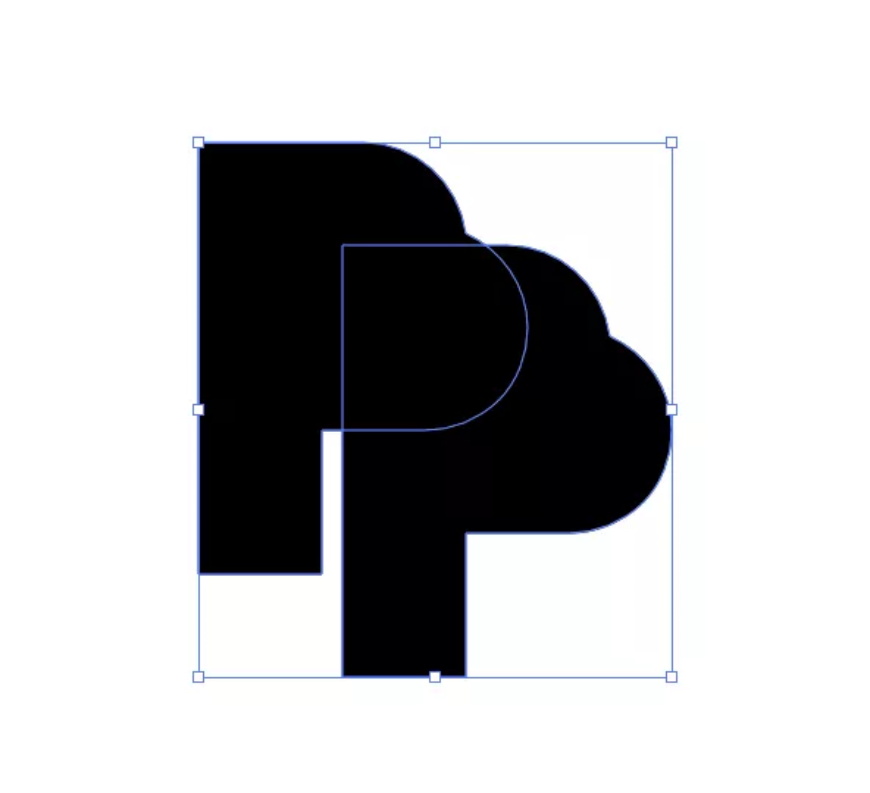
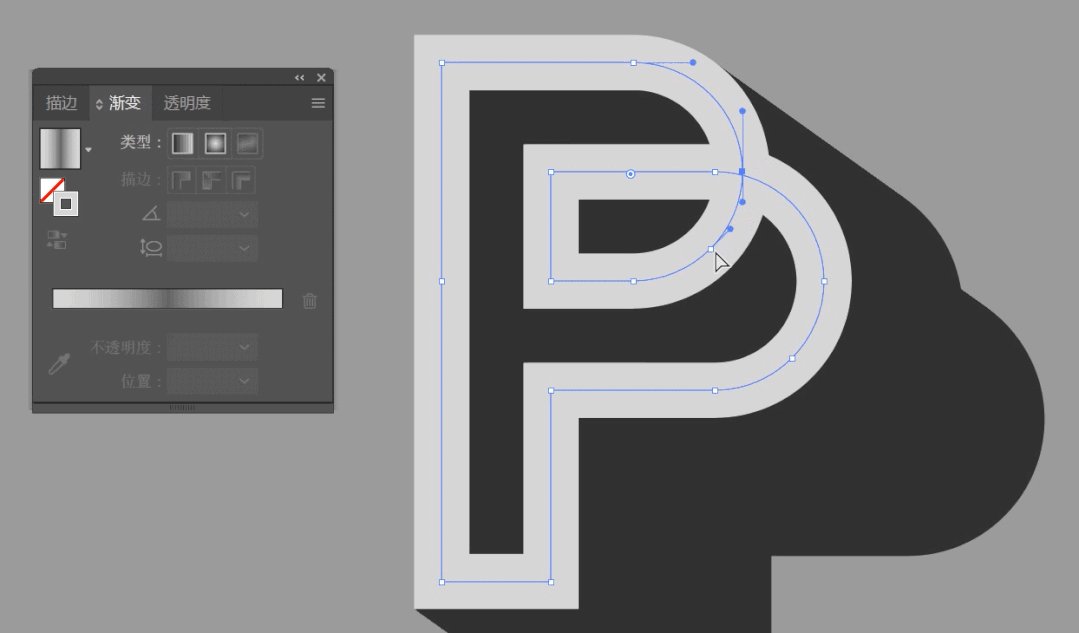
将基本型复制一份出来,向右下方移到合适的位置,如下:

关于长投影的做法,我们有两种方式可以实现,第一种就是利用混合工具,通过调整步数或距离得到想要的效果,如下:

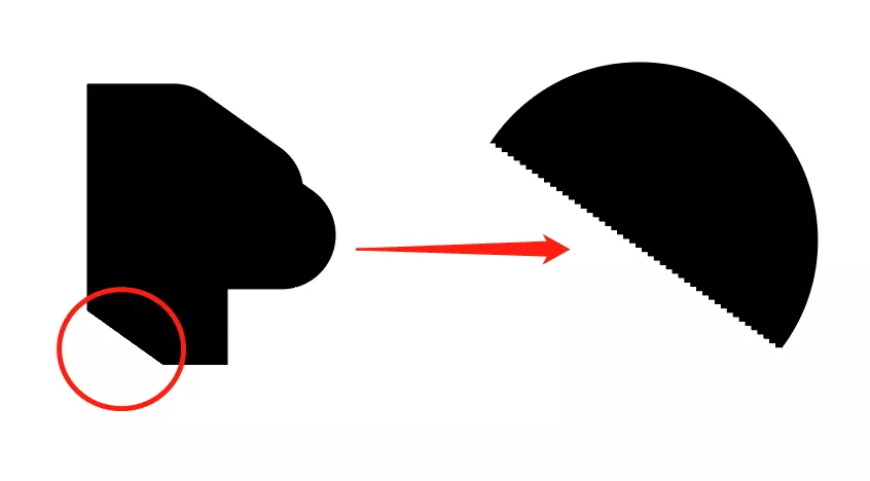
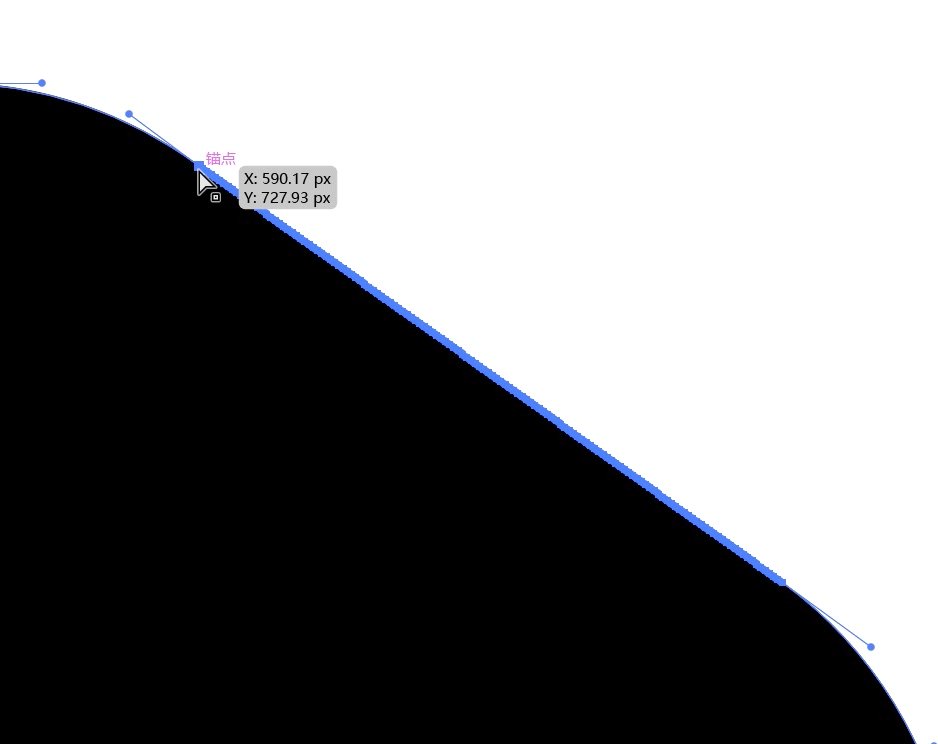
这样看可能觉得没什么问题,但是当我们将混合的形状执行扩展并且合并之后,边缘会产生非常多的锚点,如下:

哪怕右上部是平滑的直线,也有非常多的锚点。

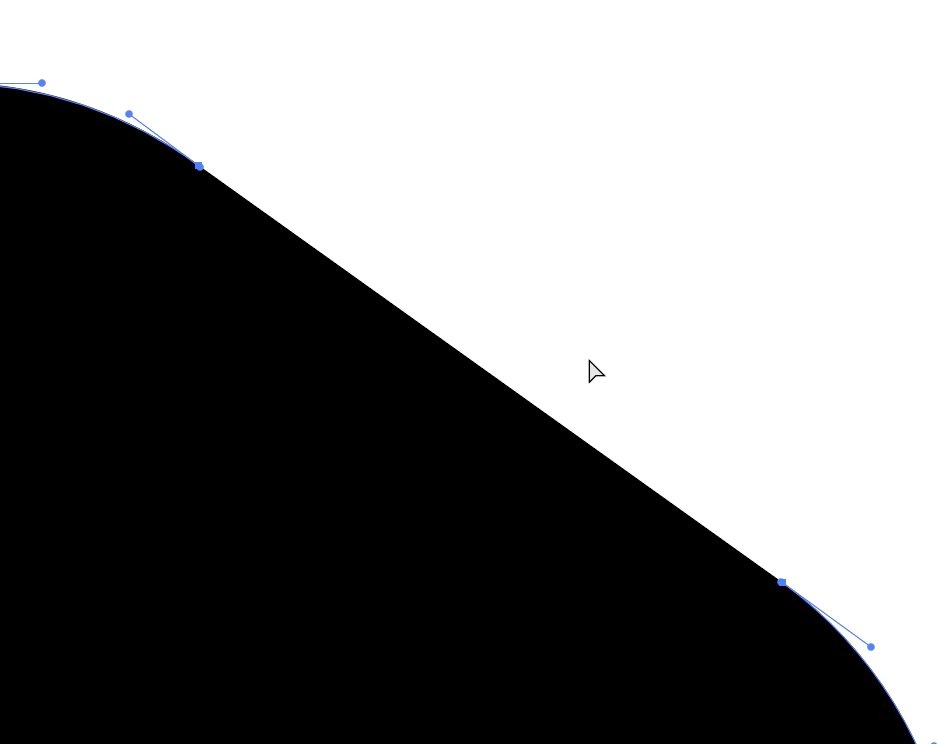
这个问题虽然不太影响最终效果,但对于我这种强迫症患者是非常难受的,解决方法就是用小白工具(A)框选这些锚点(但保留首尾的两个锚点),delete掉,然后ctrl+J,将首尾锚点连接好,看下动图:

但这里我选择用更简单的方法二,就是自己直接画两个形状补上,哈哈哈就是这么朴实无华、简单粗暴,如下:

好啦,双P做好了,长投影也搞定了,将它俩放到一起,但是还差一个细节,就是下面这个位置。

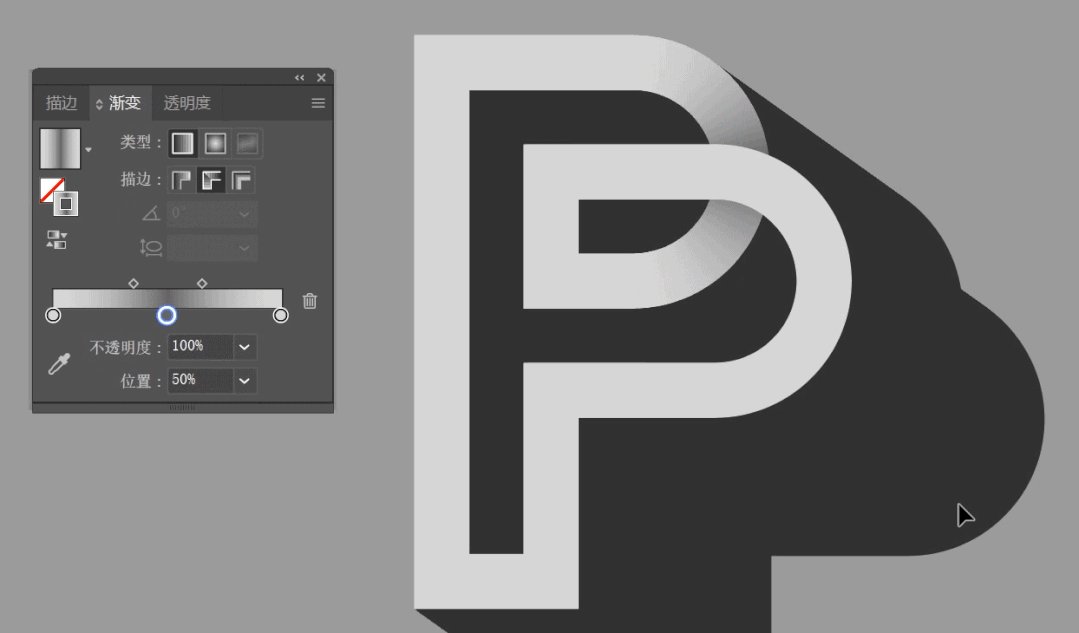
,做法也非常简单,将这段路径单独选中并剪切出来(ctrl+X),然后置于原路径的底部(ctrl+B),打开渐变面板(ctrl+F9),具体设置如下:

再看下动图操作吧,像我这么贴心的保姆真的不多了,哈哈哈哈哈哈!

好啦,今天的小技巧就讲到这里,我们明天见鸭~

来源:https://uiiiuiii.com/illustrator/1212444585.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园