
教程作者:君小阳(授权转载自公众号: 这logo怎么了)
交作业去这里→#优设每日作业#
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,本文只做技巧探讨
这种效果很酷炫,常见于一些用于彰显科技感和品质感的品牌辅助图形中。做法其实也不难,只需要用强大的混合工具就可以轻松实现,我们先拿第三个字母N当个开胃小菜。
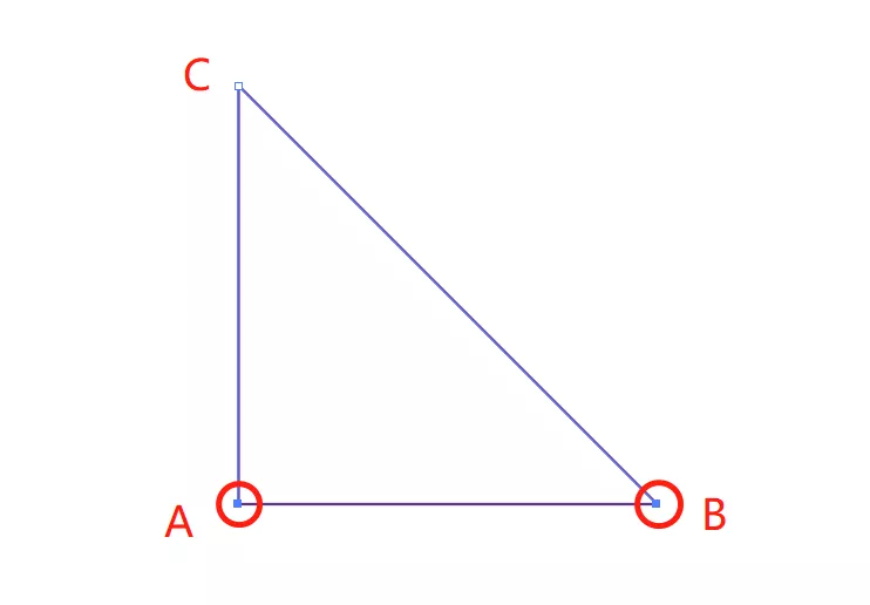
,首先画一个直角三角形(画一个正方形,按P点击右上角的锚点即可删除并得到等边直角三角形),按快捷键C(剪刀工具)分别点击A、B两个锚点,将三角形分割成2个线段,分别AB和ACB。

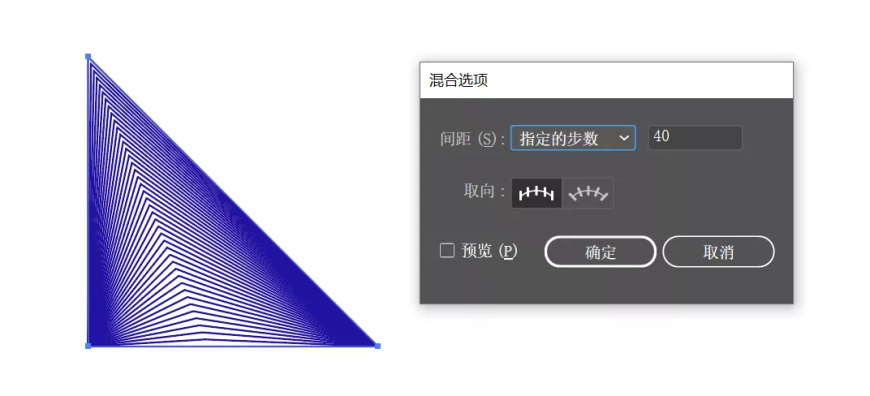
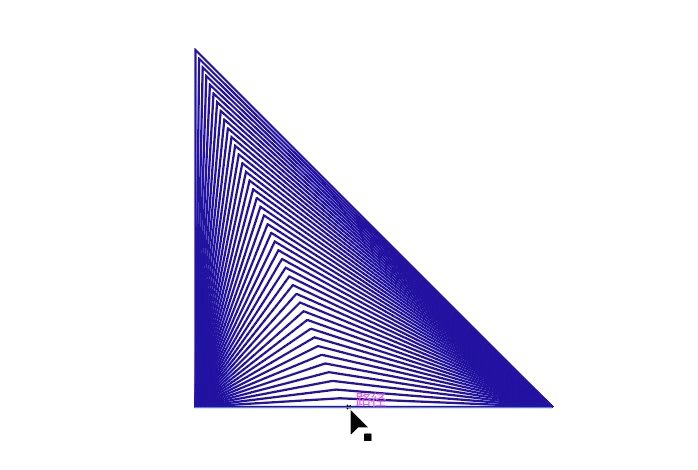
,就是用混合工具分别点选AB和ACB,就得到下面的效果,参数只供参考。

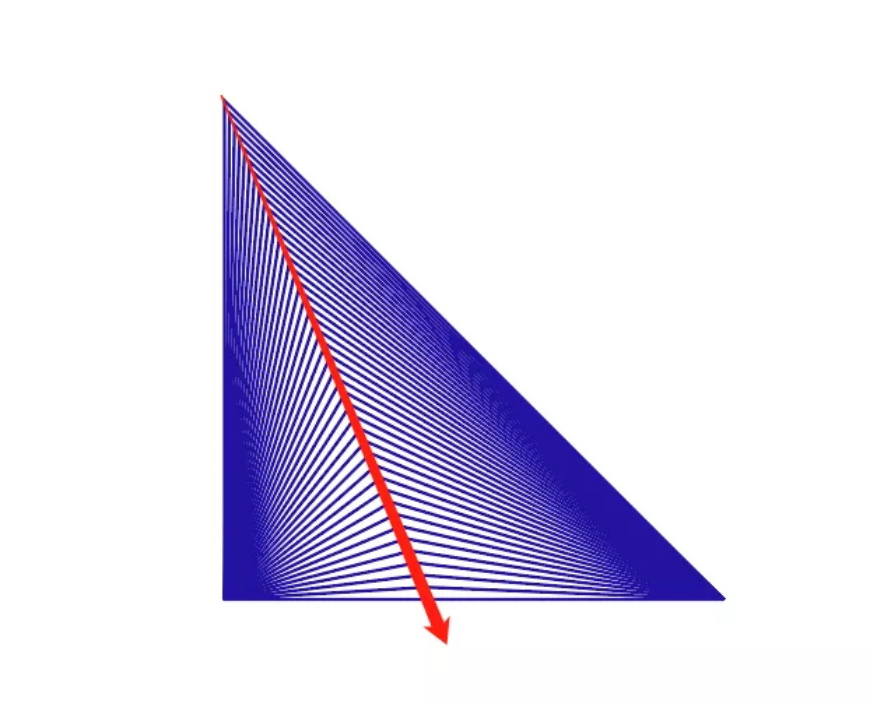
不过这里有个小问题,线段AB只有2个锚点,而ACB是3个锚点,虽然也能得到想要的效果,但是如果我想要改变下面这条线的位置,是没有办法的。(除非你动C点,但是那样形状就改变了。)

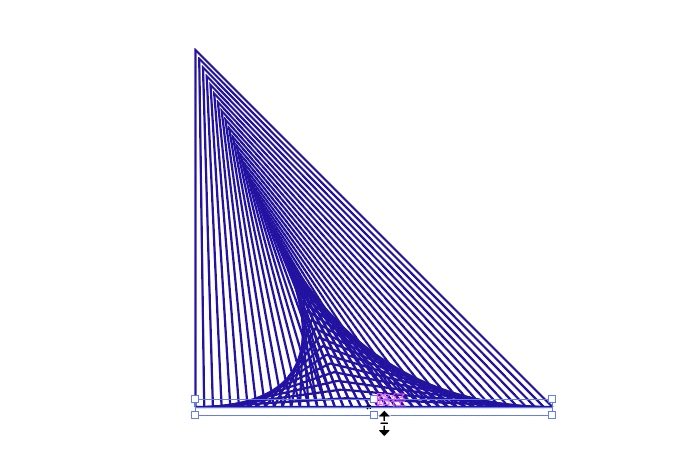
,这里我们再在AB中间添加一个锚点,这样就可以随意调整中间这条线的位置了。看下动图:

动图里面刚添加完锚点时,发现形状出错了,这是因为路径其实也是有顺序的,从A到B,从B到A是不同的方向,混合工具默认将AB中的B(A)点和ACB中的A(B)点相对应了,所以会出现这种错误。
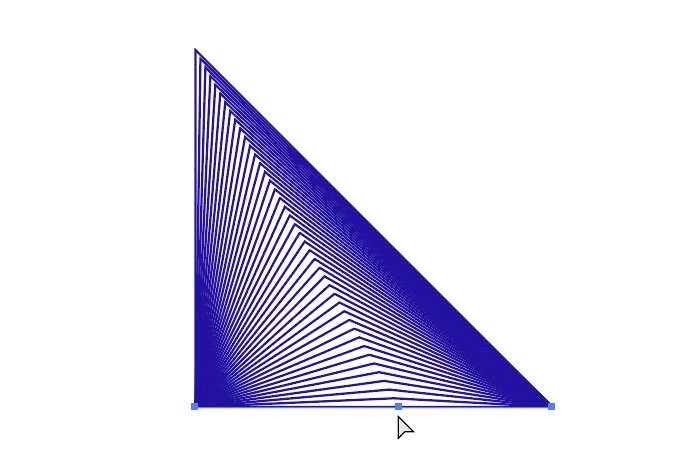
但我用了一步神奇的操作就纠正过来了,大家猜一猜?哈哈哈,不卖关子了,就是用快捷键O将路径做了一个水平翻转,大家也可以通过对象-路径-反转路径方向来做,效果是一样的。
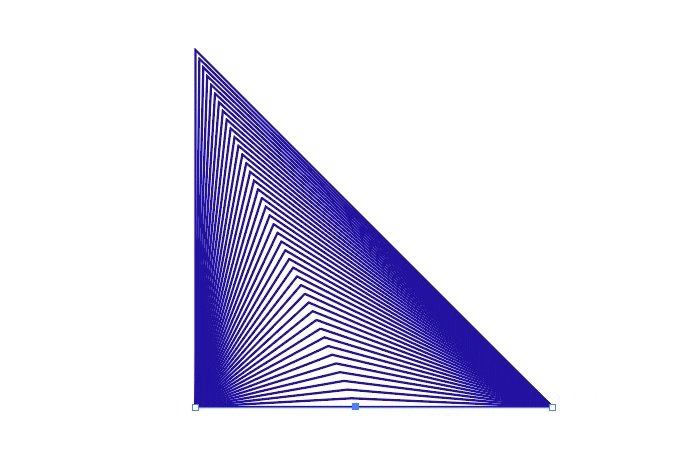
到此为止,这个字母N就搞定了,第4个字母R就不需要讲了对吧,翻转一下三角形就得到了。
剩下2个字母M和O,留给大家操作,想自己挑战一把的同学看到这里就可以尝试去画了,如果你实在画不出来,再把文章往下拉,我把路径的锚点标出来给大家参考。
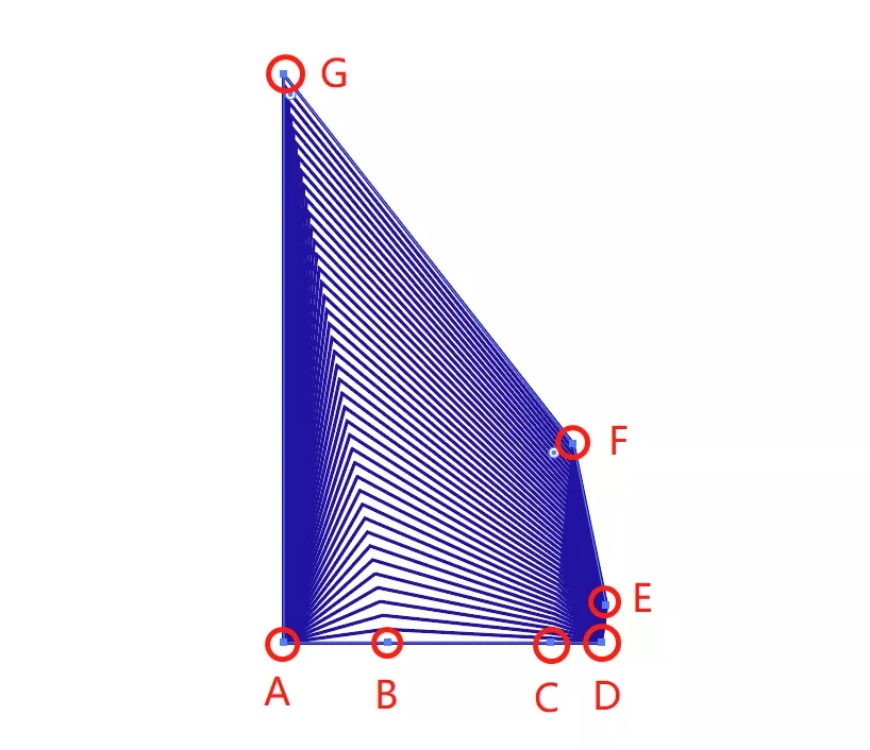
,首先是字母M单侧的锚点图,两个线段上的锚点分别是ABCD和AGFE(一一对应)。

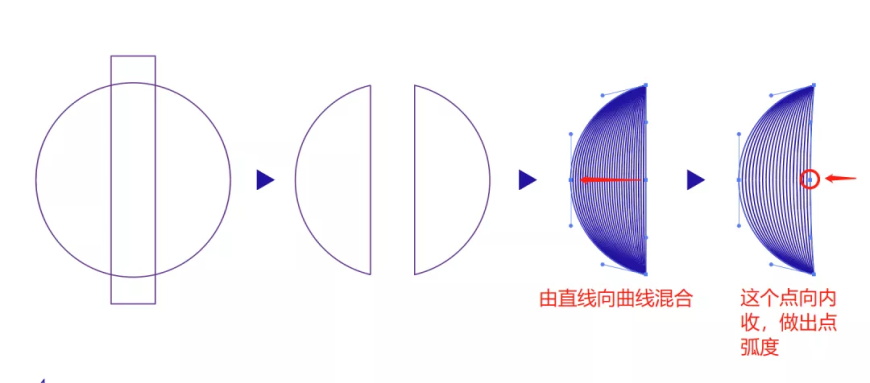
是字母O,字母O稍微复杂一丢丢,为了方便观察,我先将其做成垂直的,下图是分解步骤。

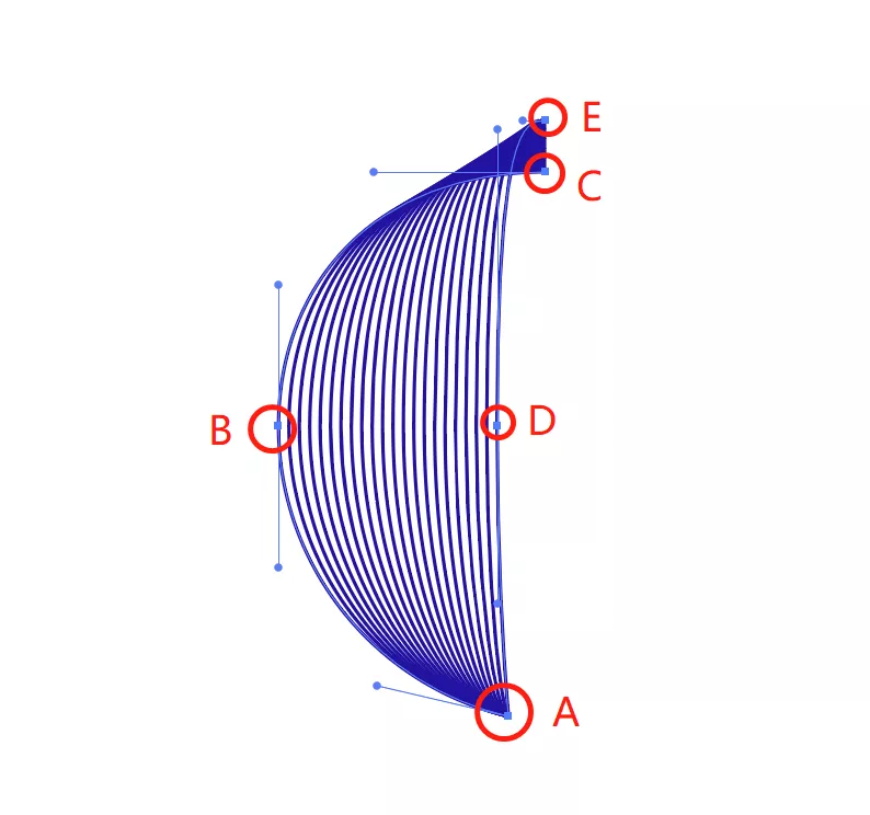
然后我们看下单侧的锚点位置,2个线段上的锚点分别是ABC和ADE。

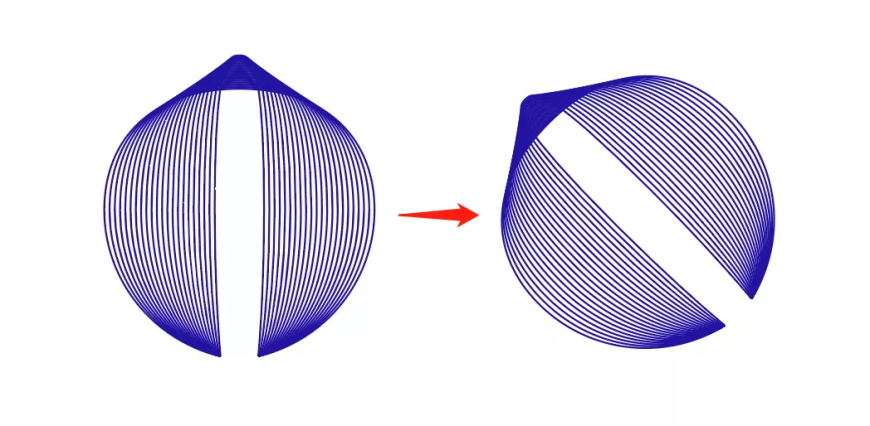
拼合后的效果如下:

另一边我就不做了,把上半部分复制一份即可。
好啦,今天的小技巧就讲到这里,我们明天见鸭~
来源:https://uiiiuiii.com/illustrator/1212438892.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园