
原图作者:Tristan Kromopawiro
教程作者:设计师就业衔接班08期-10-梨一
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
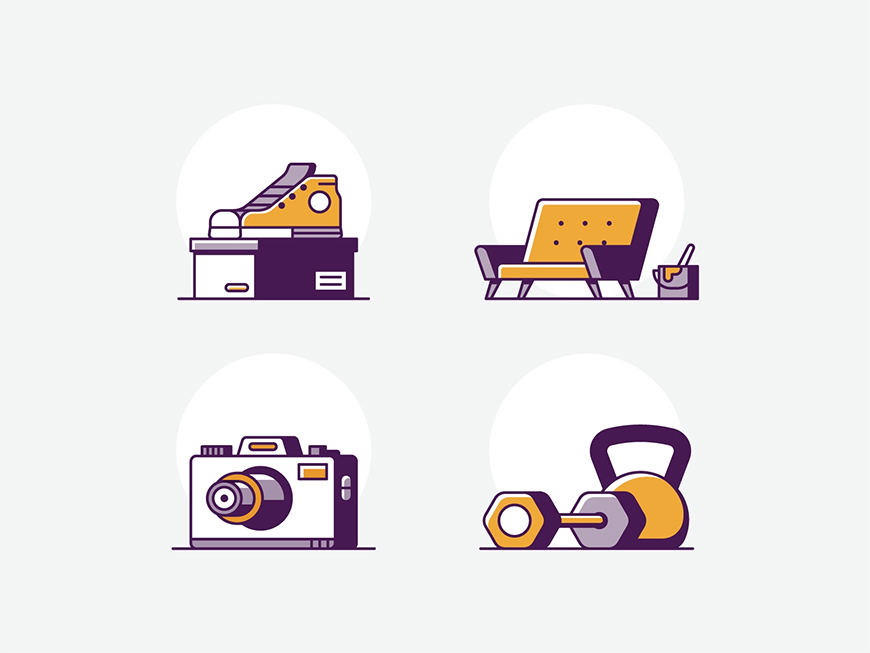
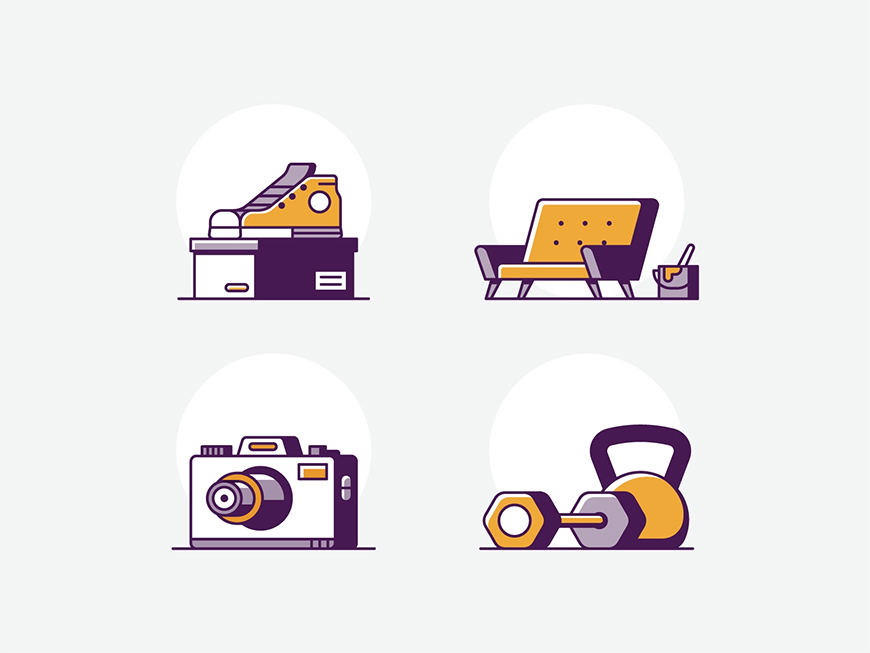
首先我们来分析这张图标,插画的主体是紫色、黄色、和白色的四个生活用品图标,以及图标的背景等,所以绘制时,我们将按照顺序绘制每个图标,分别从 鞋子 -> 沙发 -> 相机 -> 哑铃,最后调整和导出,现在来一步步详细说明。
你也想跟着讲师如如学习自己原创同样的精致图标吗?来这里,让如如一对一教你→优设设计师就业衔接班
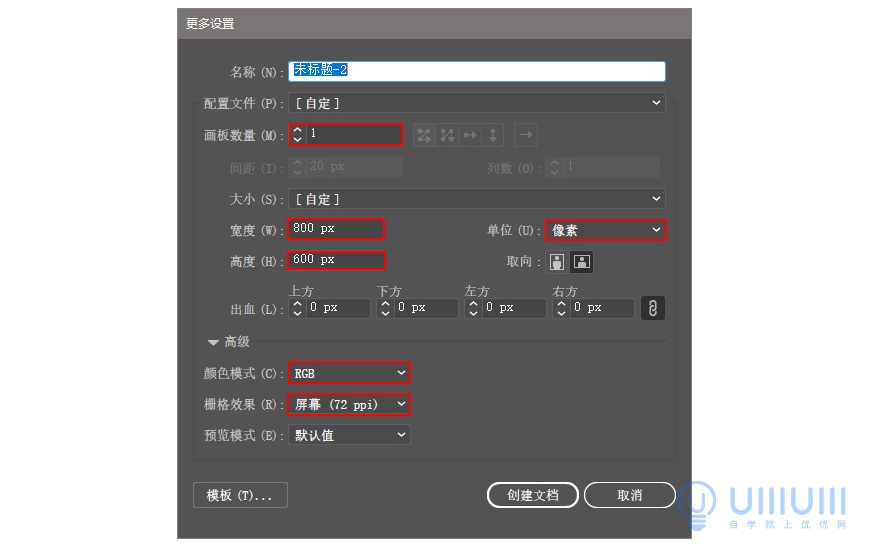
1.1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

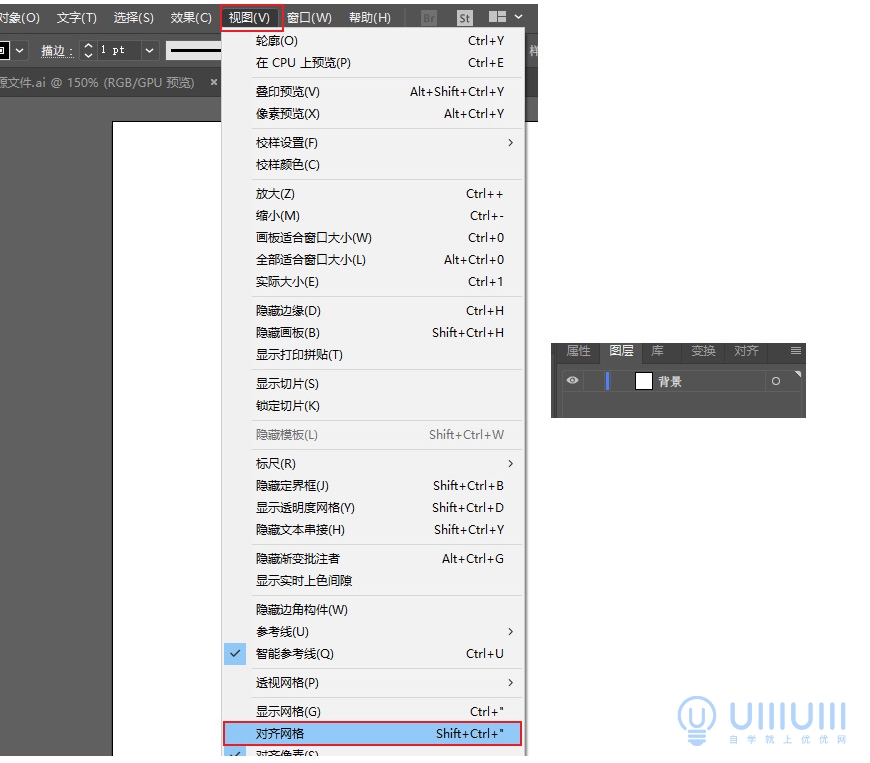
2.1 在绘制前,首先确定已在菜单栏->视图中开启了「对齐网格」功能。找到AI的图层面板,双击图层名称处,将名称修改为「背景」:

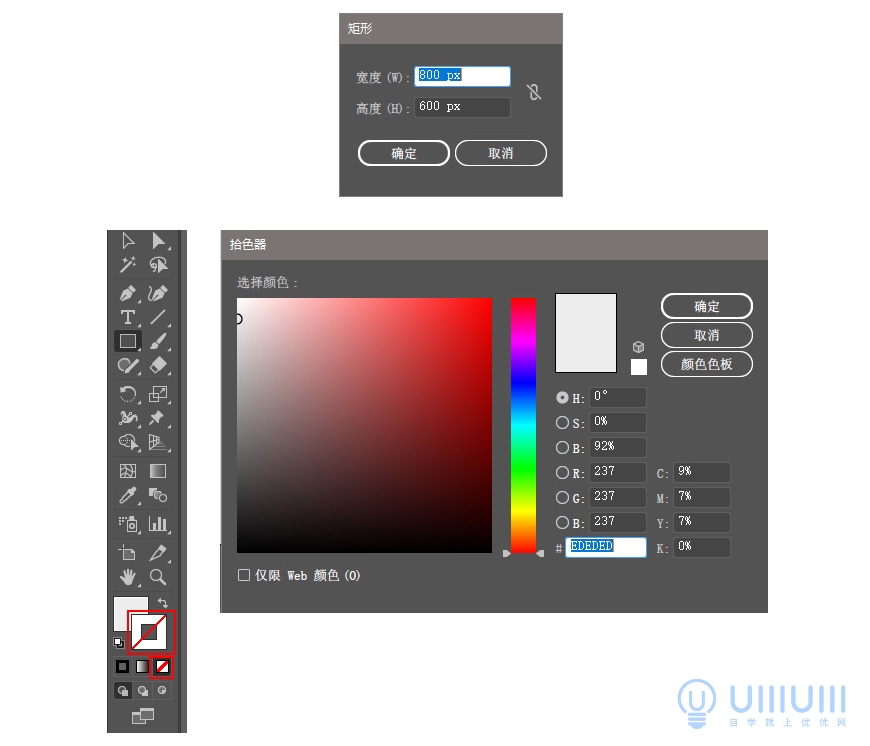
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#EDEDED,关闭描边。

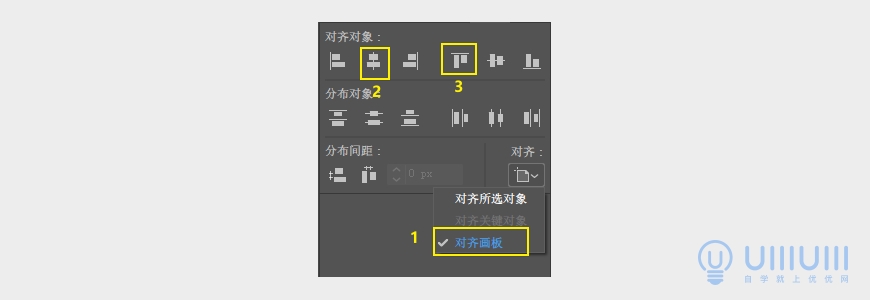
2.3 选择工具箱中的「窗口」—「对齐」,或者快捷键shift+F7打开对齐面板找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

2.4 完成这一步后,将「背景」图层前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了。

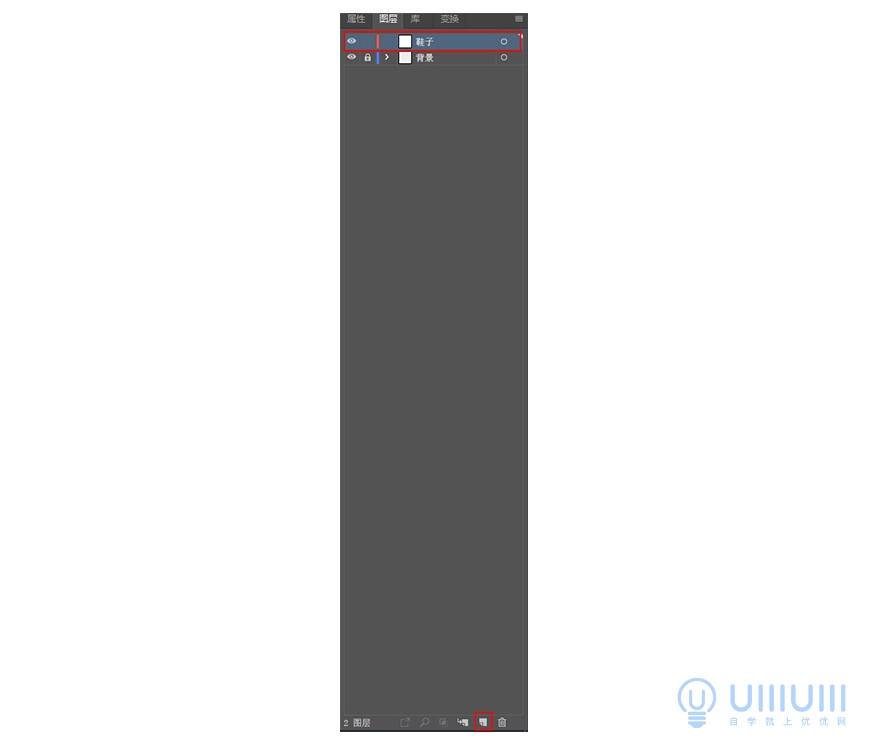
3.1 新建图层,将图层命名为「鞋子」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

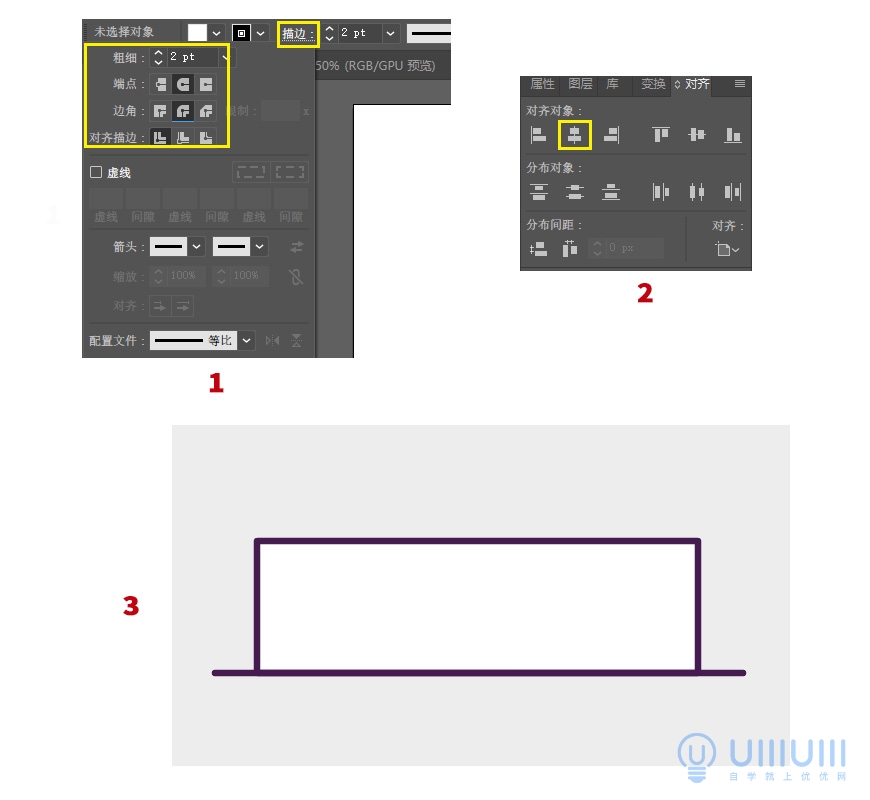
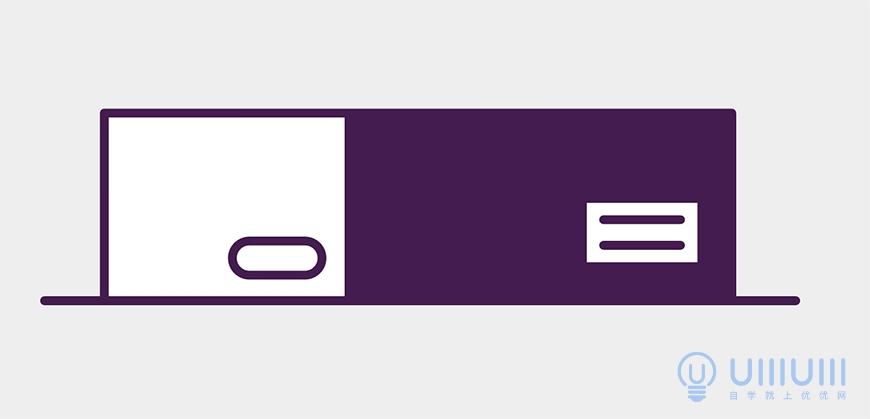
3.2 选中「鞋子」图层,首先绘制一条水平线确定图标位置。点击「描边」粗细调整为2pt,端点和边角点击圆头端点和圆角连接(注意:此画面中描边都用这个设置)。使用钢笔工具,按住shift水平拉一条线,长度为176px,描边颜色为#451B50。紧贴水平线上方绘制一个矩形,使用矩形工具(快捷键M),宽度为147px,高度为44px,填充颜色为#FFFFFF,描边颜色为#451B50。按住shift点击矩形和横线点击「对齐画板」的「水平左对齐」,完成后如图3:

3.3 接着绘制鞋盒的侧面,使用矩形工具(快捷键M),宽度为90px,高度为44px,填充颜色为#451B50,描边颜色为#451B50。完成后如下图:

3.4 再绘制鞋盒上的洞口装饰。在侧面右下角合适的位置,使用矩形工具(快捷键M),宽度为28px,高度为16px,填充颜色为#FFFFFF,描边颜色为#451B50。在矩形中间用钢笔工具绘制两条横线,先绘制一条长度为18px,描边颜色为#451B50,然后按ctrl+F复制,按↓键5下,按住shift点击两条横线再按ctrl+G编组,点击「对齐画板」的「水平左对齐」和「垂直居中对齐」与矩形对齐,完成后如下图:

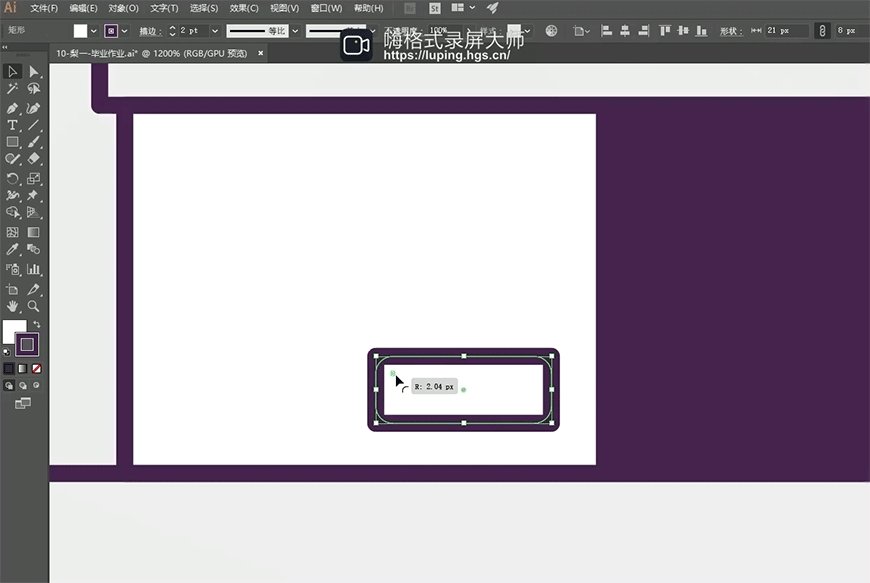
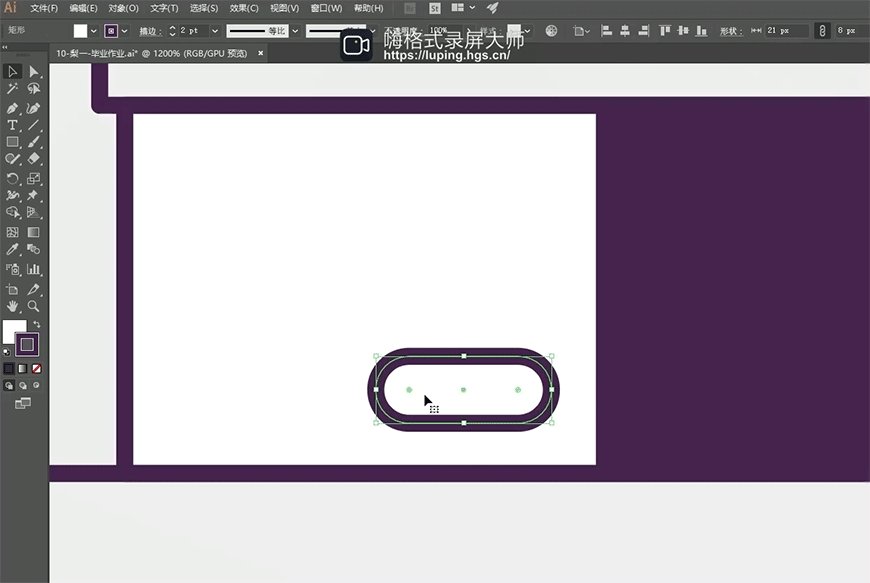
3.5 绘制鞋盒左边的装饰。在左下角合适的位置,使用矩形工具(快捷键M),宽度为21px,高度为8px,填充颜色为#FFFFFF,描边颜色为#451B50。使用选择工具,按住矩形按住小圆点向中心拖动,把圆角拉到最大,完成后如下图:


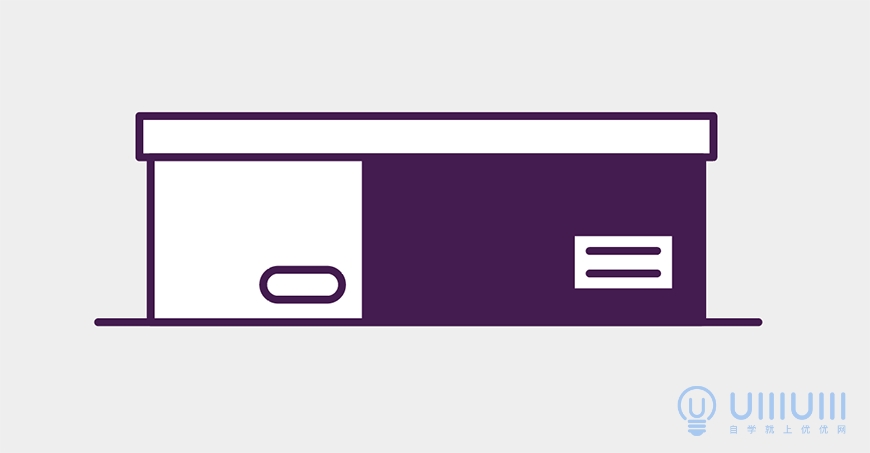
3.6 再绘制鞋盒盖。在矩形上方,使用矩形工具(快捷键M),宽度为21px,高度为8px,填充颜色为#FFFFFF,描边颜色为#451B50。使用选择工具,按住矩形按住小圆点向中心拖动,把圆角拉到最大,完成后如下图:

3.7 接着再绘制鞋盒盖的侧面。使用矩形工具(快捷键M),宽度为90px,高度为11px,填充颜色为#451B50,描边颜色为#451B50。按住shift点击鞋盒盖,点击「对齐画板」的「水平右对齐」与矩形对齐完成后如下图:

3.8 为了增加立体感接着绘制鞋盒的阴影。
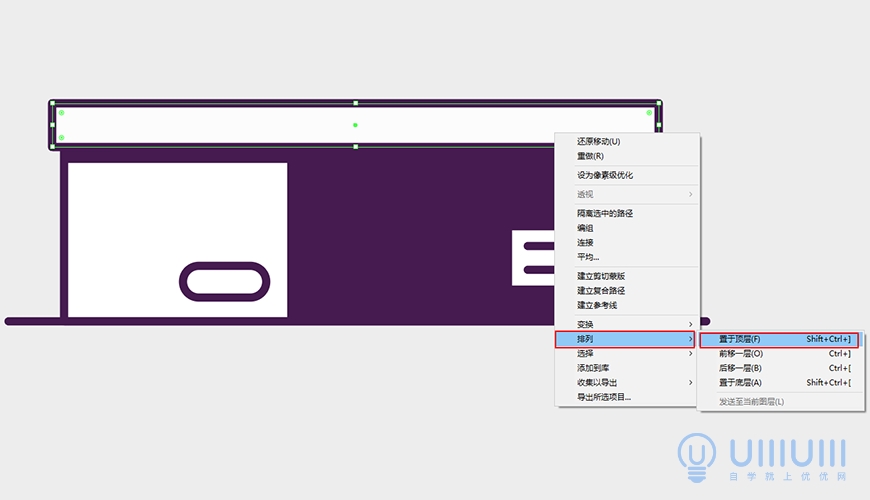
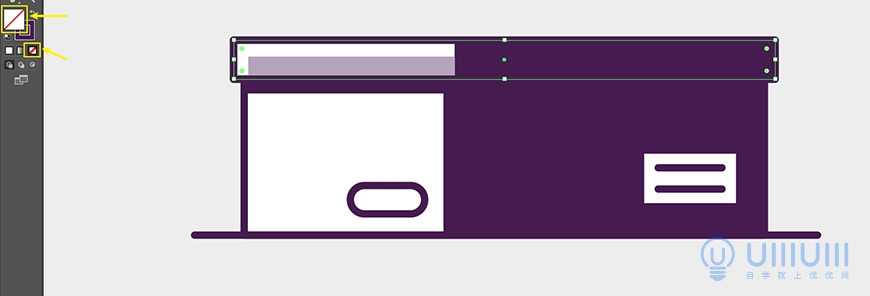
3.8.1 先绘制盖的阴影部分。使用矩形工具(快捷键M),宽度为58px,高度为6px,填充颜色为# B5A4B9,描边为无。将矩形调整至鞋盒盖正面的右下角。然后将鞋盒按ctrl+F复制一层,右键「排列」的「置于顶层」,点击左边面板的关闭填充,完成后如下图:




3.8.2 接着绘制鞋盒盖投影鞋盒的阴影。使用矩形工具(快捷键M),宽度为56.6px,高度为4px,填充颜色为# 451B50,描边为无。将矩形调整至鞋盒左上角,与顶边对齐,完成后如下图:

3.8.3 然后绘制鞋盒装饰处的阴影。将原来的圆角矩形按ctrl+F复制2次,移动一层至右下角合适位置,类似下图的位置。

按住shfit选中两个圆角矩形,点击工具「形状生成器工具」,按住 Alt键等鼠标变成减号,点击多余的形状就能减去。将最终的形状填充颜色为#EFA938,描边为无。


将原来的圆角矩形按ctrl+F复制一层,右键「排列」的「置于顶层」,点击左边面板的关闭填充,完成后如下图:

3.9 然后我们再来绘制鞋子部分。绘制一个宽90.5px,高16px,一个宽70.8px,高31px的矩形,颜色为#EFA938,如图1。接着用直接选择工具点击矩形左上角的锚点往右拖,变成梯形,如图2。用添加锚点工具按照图3的位置添加锚点,再用直接选择工具拖动成图3。用形状生成器工具(快捷键Shift+M)合并两个形状,如图4。再通过倒圆角的方式使图形更自然,如图5。

3.10 现在绘制鞋子的亮部。先ctrl+F复制2层,拖动最上面一层图形留出亮部的形状,再用形状生成器工具(快捷键Shift+M)减去多余的部分,填充颜色改为#FFFFFF,描边关闭。再复制一层置于顶层,关闭填充,过程如下图:

3.11 再来画鞋面的一些细节。如下图:

将装饰放到合适的位置,鞋面就完成了。
3.12 接着再绘制鞋头和鞋底,流程及排列位置如下图:

3.13 先画3个矩形,填充颜色为# b5a4b9,描边颜色为#451B50,用直接选择工具点击矩形上边角的锚点往右拖,变成平行四边形,然后合并形状,再通过倒圆角的方式使图形更圆润自然。再用直线工具画上鞋带,然后复制一层(快捷键Ctrl+C、Ctrl+F)鞋面向右移动2下并置于底层,填充颜色为# #451B50作为鞋面的阴影。流程及排列位置如下图:

3.14 把鞋子和鞋盒放在一起。再绘制一个直径为180px,填充颜色为# FFFFFF,关闭描边的圆作为图标的背景,放置在图层的最下方,调整图层排列关系,最终我们的鞋子图标就绘制好啦。

4.1 新建图层,将图层命名为「沙发」,并将该图层放在「鞋子」图层上面。

4.2 首先绘制沙发的靠背。选中「沙发」图层,首先绘制一条水平线确定图标位置。使用钢笔工具,按住shift水平拉一条线,长度为195px,描边颜色为#451B50。在水平线上方绘制一个矩形,使用矩形工具(快捷键M),宽度为114px,高度为73px,填充颜色为#EFA938,描边颜色为#451B50,用直接选择工具点击矩形上方两个锚点,按→键17次(角度可以根据实际情况而定),就能得到一个平行四边形。点击左上角的锚点,按住小圆点向中心拖动,半径为9.5px;点击右上角的锚点,按住小圆点向中心拖动,半径为6px,完成后如下图:

4.3 然后绘制沙发的坐垫。绘制一个矩形,使用矩形工具(快捷键M),宽度为133px,高度为14px,填充颜色为#EFA938,描边颜色为#451B50(与沙发靠背同色可用吸管工具吸取)。用直接选择工具点击矩形上方两个锚点,按住小圆点向中心拖动,半径为4.8px,完成后如下图:

4.4 接着绘制沙发的扶手。使用矩形工具(快捷键M),在坐垫的左边绘制,宽度为10px,高度为31px,填充颜色为# B5A4B9,描边颜色为#451B50。用直接选择工具点击矩形上方两个锚点,按→键按12次,点击左上角的锚点,按住小圆点向中心拖动,半径为4.4px;点击右上角的锚点,按住小圆点向中心拖动,半径为5.2px,并按ctrl+F复制一层,移动到坐垫右侧,完成后如下图:

然后用钢笔工具,水平拉一条线,连接扶手和靠背,做出扶手的侧面。

用选择工具框选沙发的形状,点击形状生成工具,当鼠标变成+号时,点击扶手中间的闭合区域,然后设置填充颜色为#451B50,描边颜色为#451B50。完成后如下图:

4.5 绘制沙发的光影及细节。
4.5.1 首先绘制沙发靠背的亮部,先把沙发靠背按ctrl+F复制2次,将其中一层移动到合适的位置,留出亮部的形状。如下图:

按住shfit选中两个圆角图形,点击「形状生成器工具」,按住 Alt键等鼠标变成减号,点击多余的形状就能减去。

将最终的形状填充颜色为# FFFFFF,关闭描边。完成后如下图:

然后将靠背形状ctrl+F复制一层,右键「排列」的「置于顶层」,点击左边面板的关闭填充,完成后如下图:

4.5.2 其次绘制沙发靠背的暗部。与4.5.1同样的方法,把右侧留出一部分作为沙发靠背的暗部,并把填充色改为#451B50。完成后如下图:

4.5.3 接着用4.5.1的方法做出沙发坐垫的亮部,同样亮部在左上。完成后如下图:

4.5.4 然后绘制出沙发的装饰。使用椭圆工具(快捷键L),按住shift使其为正圆行,直径为2px,然后按ctrl+F复制一个,按→键,向右移动22下,然后再复制一个,向右移动相同距离,按照相同的方法一共绘制出6个小圆点,最后可以利用对齐工具检查这些圆点是否对齐。先找到「对齐」面板,分别点击「垂直顶对齐」和「水平分布间距」,将三个小圆点均匀分布对齐。


4.6 接着绘制沙发腿。使用矩形工具(快捷键M),宽度为9px,高度为17px,填充颜色为#B5A4B9,描边颜色为#451B50。用直接选择工具点击矩形左下方的锚点,按←键按4次,再点击右下方的锚点,按←键按7次,如下图所示:

因为椅子腿在沙发的下面,由于沙发坐垫的遮挡,椅子腿的阴影部分在上面。按照4.5.1的方法,利用「形状生成器工具」,做出椅子腿的暗部,并把填充色改为#451B50,完成后如下图:

用选择工具选中椅子腿和阴影,按ctrl+G编组,使其形成一个整体。选中椅子腿,ctrl+F复制一个,按←键按29下。点击其中一个,按右键「变换」的「对称」,点击「垂直」,然后复制。


将镜像复制出的椅子腿向右移动至合适的位置,再同样复制一个,与左边的椅子腿对齐。完成后如下图:

4.7 我们的沙发绘制好后,接着绘制右侧的油漆桶装饰。
4.7.1 先使用矩形工具(快捷键M),宽度为36px,高度为30px,填充颜色为#B5A4B9,描边颜色为#451B50。如下图:

4.7.2 接着绘制提手。使用矩形工具(快捷键M),宽度为38px,高度为17px,描边颜色为#451B50,关闭填充。用直接选择工具点击矩形下方两个锚点,按住小圆点向中心拖动,半径为15px,如下图:

4.7.3 然后用「添加锚点工具」在线条与矩形相交处添加锚点。

4.7.4 点击「剪刀工具」,点一下刚刚添加的锚点,把路径剪断,选中被剪开的路径,按delete键删除。如下图:

4.7.5 现在油漆桶的提手绘制好了,接下来绘制油漆桶的暗部。使用矩形工具(快捷键M),宽度为9.5px,高度为30px,填充颜色为#451B50,描边颜色为#451B50。利用对齐面板,点击「水平右对齐」让暗部和桶身对齐。完成后如下图:

4.7.6 接下来绘制油漆刷柄。使用矩形工具(快捷键M),宽度为6px,高度为31px,填充颜色为# FFFFFF,描边颜色为#451B50。用直接选择工具点击矩形左上方的锚点,按→键1次,点击左上角的锚点按←键1次,选中两个锚点,按住小圆点向中心拖动至最大,如下图:

4.7.7 将刷柄旋转-30°,移动至油漆桶的底层,完成后如下图:


4.7.8 接下来绘制外溢的油漆。使用矩形工具(快捷键M),宽度为7.5px,高度为14px,填充颜色为# EFA938,描边颜色为#451B50。用直接选择工具点击矩形下方的锚点,按住小圆点向中心拖动至最大,旋转90°复制一个,调整位置,如下图:

4.7.9 用「形状生成器工具」,把两个形状结合在一起,置于油漆桶的顶层,完成后如下图:

4.8 再绘制一个直径为179px,填充颜色为# FFFFFF,关闭描边的圆作为图标的背景,放置在图层的最下方,调整图层排列关系,我们的沙发就绘制好啦,最终效果图如下:

5.1 新建图层,将图层命名为「照相机」,并将该图层放在「沙发」图层上面。
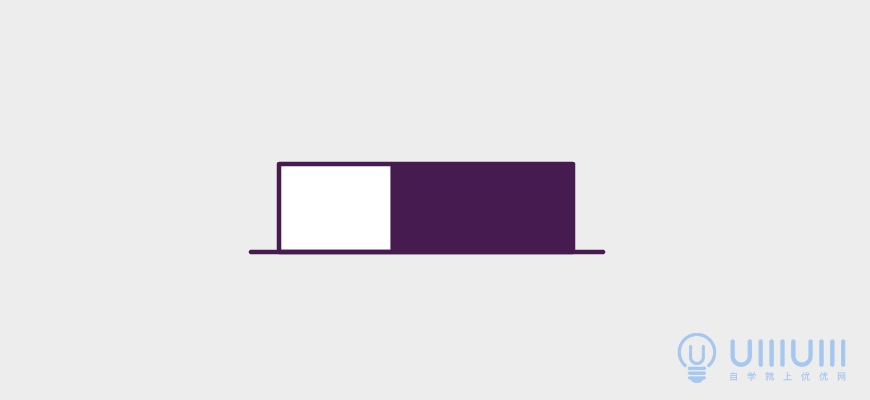
5.2 首先绘制相机机身。选中「照相机」图层,首先绘制一条水平线确定图标位置。使用钢笔工具,按住shift水平拉一条线,长度为185px,描边颜色为#451B50。紧贴水平线上方绘制一个矩形,使用矩形工具(快捷键M),宽度为147px,高度为44px,填充颜色为#FFFFFF,描边颜色为#451B50。用选择工具点击矩形任意一个锚点,按住小圆点向中心拖动,半径为7px,完成后如下图:

5.3 然后,用「直线段工具」在底部往上8px地方绘制一条直线,直线与矩形必须相交。用选择工具选择矩形与直线,点击形状生成工具,当鼠标变成+号时,点击上下两个被分割的闭合区域,然后下面的形状设置填充颜色为# B5A4B9,描边颜色为#451B50。完成后如下图:


5.4 用4.5.1的方法做出相机的厚度,宽度为26.5px,并把填充色改为#451B50。完成后如下图:

5.5 接着做出侧面的按钮。在侧面合适的位置绘制一个矩形,使用矩形工具(快捷键M),宽度为8.2px,高度为22px,填充颜色为#FFFFFF,描边颜色为#451B50。用选择工具点击矩形任意一个锚点,按住小圆点向中心拖动至最大,完成后如下图:

用4.5.1的方法做出按钮的暗部,并把填充色改为# B5A4B9。完成后如下图:

最后在形状中间用「直线段工具」绘制一条直线(或者用钢笔工具),描边颜色为#451B50。完成后如下图:

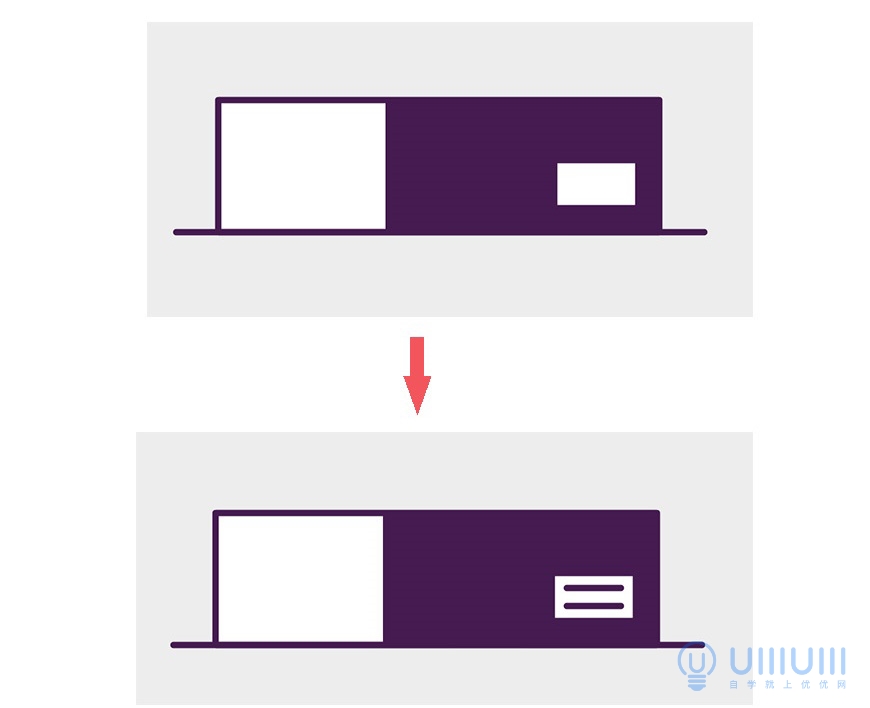
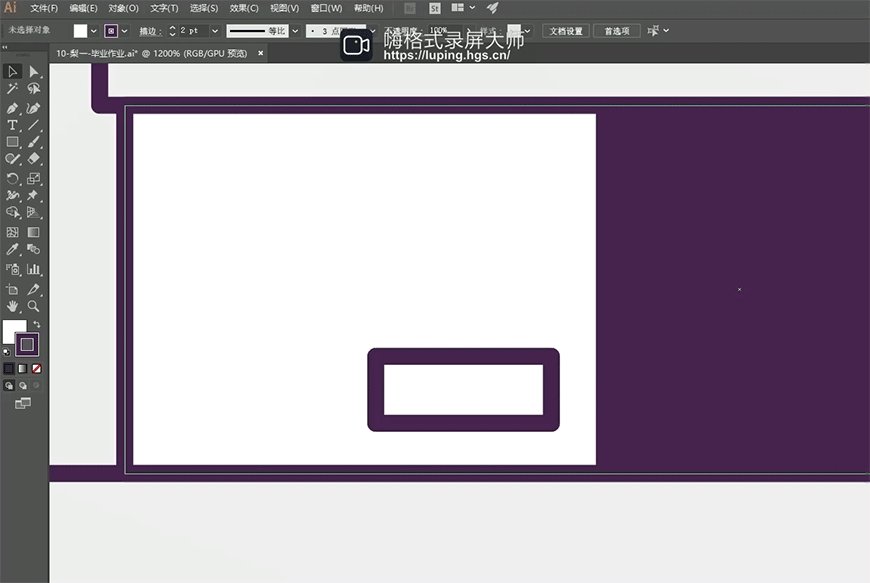
5.6 在相机右上角,使用矩形工具(快捷键M),宽度为25.8px,高度为12.6px,描边颜色为#451B50,关闭填充。再绘制一个矩形宽度为21px,高度为8.5px,填充颜色为#EFA938,关闭描边,把这个巨型置于上一个矩形的下方,完成后如下图:

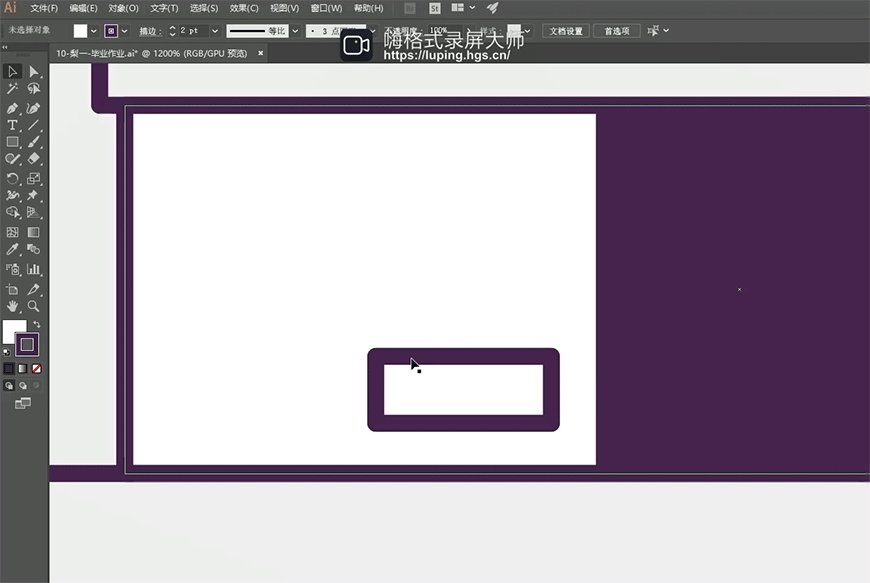
5.7 用直线工具,在机身右下方位置画三条直线作为装饰,间距自定。完成后如下图:

5.8 接下来画镜头。
5.8.1 在机身中间位置使用椭圆工具(快捷键L),按住shift使其为正圆行,直径为57px,填充颜色为#451B50,描边颜色为#451B50。如下图:

5.8.2 然后再画个正圆,直径为45.5px,填充颜色为# EFA938,描边颜色为#451B50。ctrl+F复制2个,将其中一个按→键,向右移动19下,用「钢笔工具」连接两个圆上下两个锚点

5.8.3 再用「形状生成工具」减去两个圆相交的部分,制作出镜头的厚度,填充颜色改为# B5A4B9如下图:

5.8.4 用4.5.1的方法做出厚度的亮部和暗部,亮部填充颜色为#FFFFFF,暗部填充色为#451B50,如下图:

5.8.5 用5.8.2-5.8.4的方法,做出前镜头,圆的直径为30.8px,填充色为#B5A4B9

5.8.6 再分别画两个圆,一个直径为20px,填充色为#FFFFFF,描边颜色为#451B50;一个直径为6px,填充色为#451B50,描边颜色为#451B50,使用对齐工具使其居中对齐,完成后如下图:

5.9 接着再来画相机的快门及取景框。
5.9.1 使用矩形工具(快捷键M),宽度为59px,高度为17px,填充颜色为#FFFFFF,描边颜色为#451B50。用直接选择工具点击矩形左上方的锚点,按→键5次,点击矩形右上方的锚点,按←键5次,就能得到一个梯形。点击上面两个锚点,按住小圆点向中心拖动,半径为6px,完成后如下图:

5.9.2 用4.5.1的方法做出取景框的厚度,填充色为#451B50,如下图:

5.9.3 使用矩形工具(快捷键M),宽度为24.5px,高度为6px,填充颜色为# EFA938,描边颜色为#451B50。用选择工具点击矩形任意一个锚点,按住小圆点向中心拖动至最大,放在梯形中间的位置,完成后如下图:

5.9.4 接着再画快门键。在梯形左边的位置,使用矩形工具(快捷键M),宽度为27.2px,高度为8.5px,填充颜色为#B5A4B9,描边颜色为#451B50。再画一个宽度为6.6px,高度为8.5px的矩形作为厚度,填充颜色为#451B50。用直线工具,画三条竖直线作为装饰,间距自定。完成后如下图:

5.9.5 在梯形右边的位置,使用矩形工具(快捷键M),宽度为14.3px,高度为8.5px,填充颜色为# FFFFFF,描边颜色为#451B50。再画一个宽度为5.7px,高度为8.5px的矩形作为厚度,填充颜色为#451B50。在矩形右边的位置再画一个宽度为13px,高度为4.7px的矩形,填充颜色为#451B50,关闭描边。再用直接选择工具点击矩形右上方的锚点,按住小圆点向中心拖动至最大,完成后如下图:

5.10 再绘制一个直径为180px,填充颜色为# FFFFFF,关闭描边的圆作为图标的背景,放置在图层的最下方,调整图层排列关系,最终我们的相机就绘制好啦。

6.1 新建图层,将图层命名为「哑铃」,并将该图层放在「相机」图层上面。
6.2 首先绘制一条水平线确定图标位置。使用钢笔工具,按住shift水平拉一条线,长度为185px。紧贴水平线上方绘制一个六边形,使用「多边形工具」,宽度为50px,填充颜色为#EFA938。用选择工具点击任意一个锚点,按住小圆点向中心拖动,半径为6px,完成后如下图:

6.3 在六边形内部画一个直径为28px的正圆,填充颜色为#FFFFFF,完成后如下图:

6.4 用4.5.1的方法做出哑铃的厚度和亮部,宽度为15.7px,光影颜色与前面相同。完成后如下图:

6.5 用「选择工具」选中哑铃的所有形状,按ctrl+G编组,并整体复制一层(ctrl+F),按→键77次。得到哑铃的另一边,把六边形的填充颜色改为#B5A4B9,圆形的大小改成直径14px,填充颜色为#451B50,其亮部和厚度不变,完成后如下图:

6.6 接着来画哑铃中间的杆子。用矩形工具(快捷键M),宽度为51px,高度为12px,填充颜色为#EFA938,。用选择工具点击矩形任意一个锚点,按住小圆点向中心拖动至最大,再用4.5.1的方法做出杆子的亮部和暗部,杆子顺序放在右边哑铃的上方和左边哑铃的下方,调整好位置,完成后如下图:

6.7 接着来画右边的。画一个直径为85px的圆形,和圆行底面相切画一条直线,按↑键13下直线向上移,用 「形状生成器工具」把多余的形状减去,得到图3

6.8 再用直接选择工具点击形状下方的两个锚点,按住小圆点向中心拖动17px,做出圆角,完成后如下图:

6.9 用4.5.1的方法做出暗部和亮部,光影颜色与前面相同。完成后如下图:

6.10 使用钢笔工具勾出把手,用「直接选择工具」调整转角的弧度,描边设置为15px,放置在形状下方,完成后如下图:

6.11 再绘制一个直径为179px,填充颜色为# FFFFFF,关闭描边的圆作为图标的背景,放置在图层的最下方,调整图层排列关系,最终我们的哑铃就绘制好啦。

现在我们的系列图标就完成啦!最终完成效果如下图:

来源:https://uiiiuiii.com/illustrator/1212427975.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园