
原图作者:Carina Czisch
教程作者:设计师就业衔接班07期-05-朱淇淇
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
总有朋友问没有手绘板能不能学插画,这不,一组可爱多肉植物的插画教程来了,只要有鼠标就能学,还不快来试一试!
想不想学会自己原创这样的扁平插画?来这里,让讲师如如一对一教你→优设设计师就业衔接班
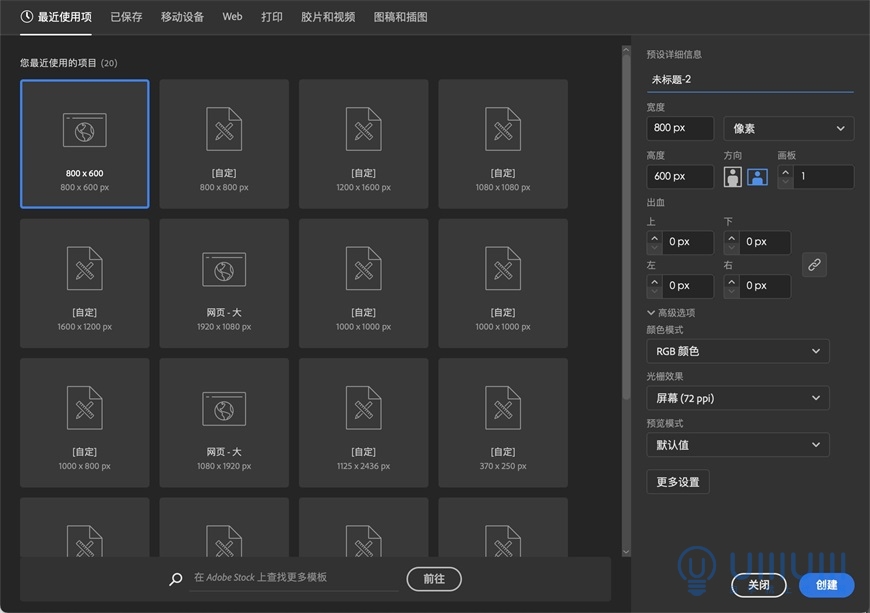
1.1 打开Adobe illustrator,点击文件—>新建(快捷键Ctrl+N) 创建一个新文件,宽800px,高600px,分辨率72,颜色模式RGB。

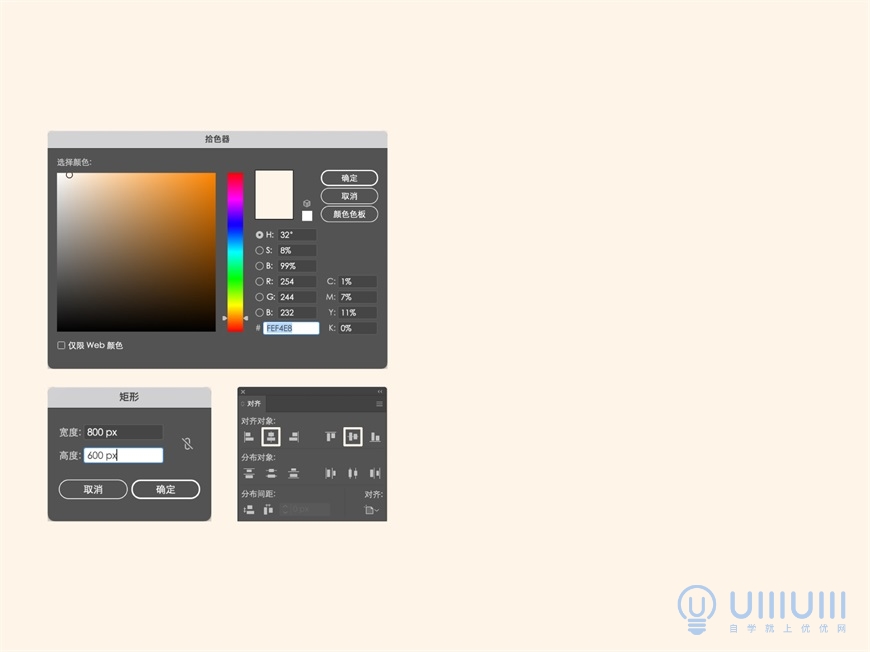
1.2 新建矩形,宽800px,高600px,颜色#FEF4E8,对齐到画板中间。


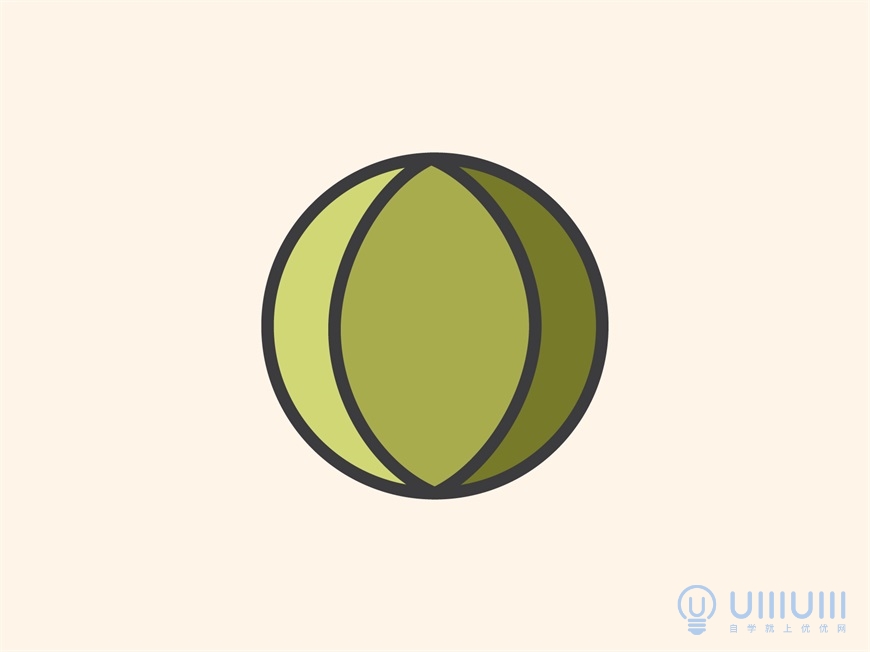
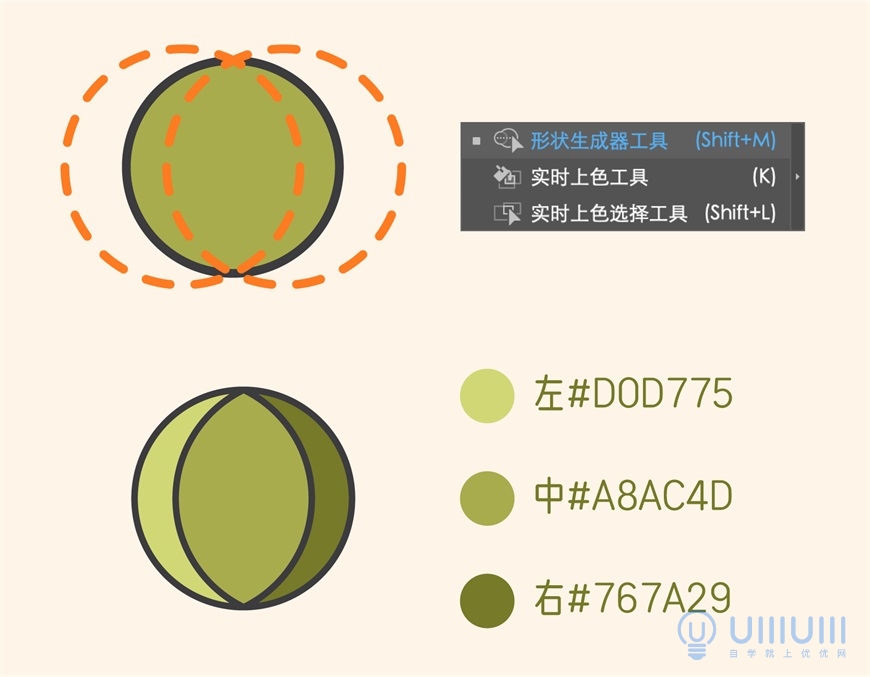
2.1 利用椭圆工具,绘制正圆,直径100px,填充颜色#A8AC4D,描边4px,描边颜色#3C3B3E(描边粗细、颜色下同)。

2.2 绘制两个正圆,摆放至如图所示位置,用形状生成器,按住alt键删除多余的部分,并分割生下来的形状,得到如图所示效果,颜色也如图所示。


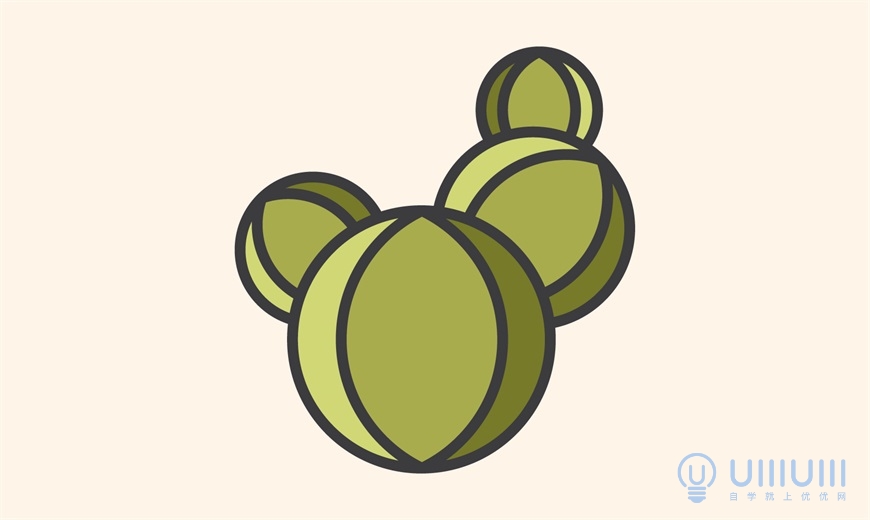
3.1 复制粘贴刚才绘制好的仙人球,缩小、移动后放置在如图所示位置。

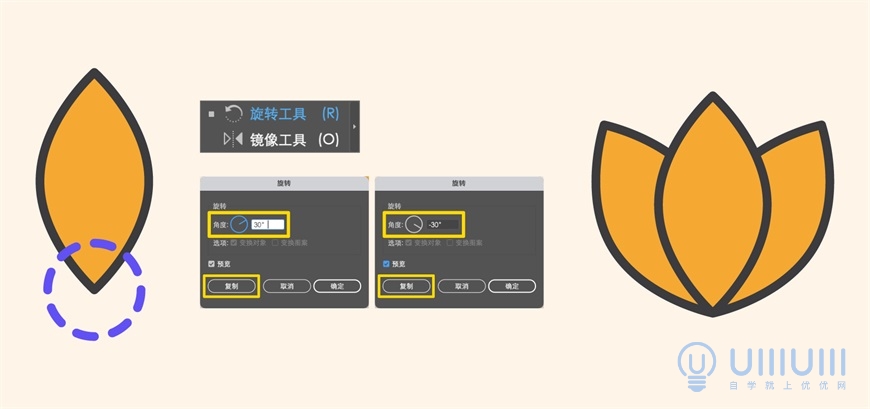
3.2 绘制椭圆,宽50px,高100px,填充颜色#F5A932,用钢笔里的锚点工具,分别点击椭圆上下的锚点,得到一片花瓣。

3.3 利用旋转工具,按住alt键点击花瓣最下方的锚点,旋转角度分别设置为为30度和-30度,复制后摆放至合适位置后,并调整图层顺序。

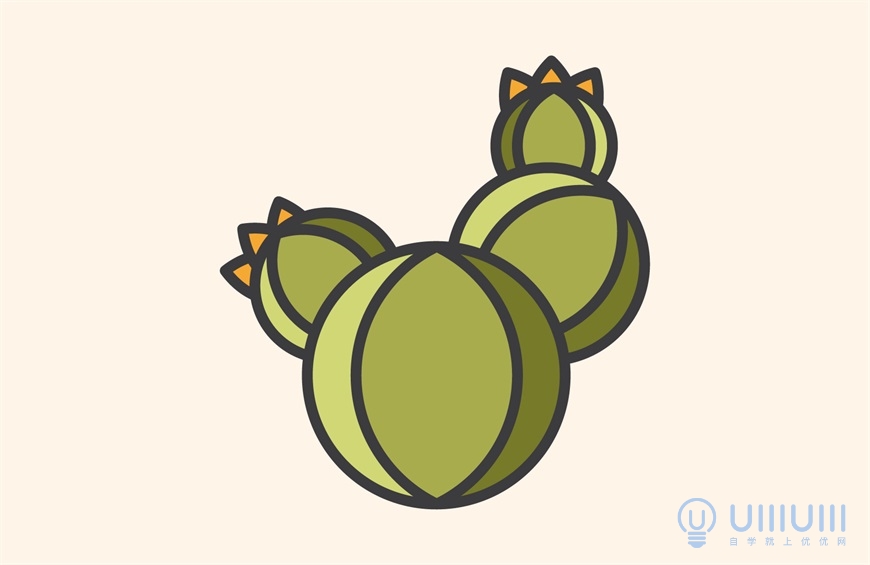
3.4 复制花瓣,放置在仙人球上合适的位置。

3.5 接着绘制花盆,首先绘制一个矩形,宽100px,高50px,填充颜色#F5A933。

3.6 用钢笔绘制花盆的光影,颜色如图。

3.7 同样方法绘制出仙人球上的阴影,填充颜色#767A29,混合模式改为正片叠底,不透明度60%。

3.8 绘制椅子,按如图所示数据绘制形状,并摆放好,这样就绘制好了椅子。


3.9 将绘制好的所有形状都摆放好。


4.1 绘制椭圆,宽50px,高100px,填充颜色#D0D775,同样用钢笔里的锚点工具调整上下的圆角。

4.2 用钢笔绘制明暗,颜色如图所示。

4.3 接着,点击旋转工具,按住alt键点击叶片下方的锚点,复制旋转30度,按ctr+d,重复上一步操作,得到一整圈的叶片。

4.4 删除掉下半部分多余的叶片,并且调整图层顺序,得到如图所示效果。

4.5 如图所示绘制3个矩形,中间的矩形,用直接选择工具,选中下方两个锚点,利用方向键,各往内移动10px,这样就得到了一个倒梯形。

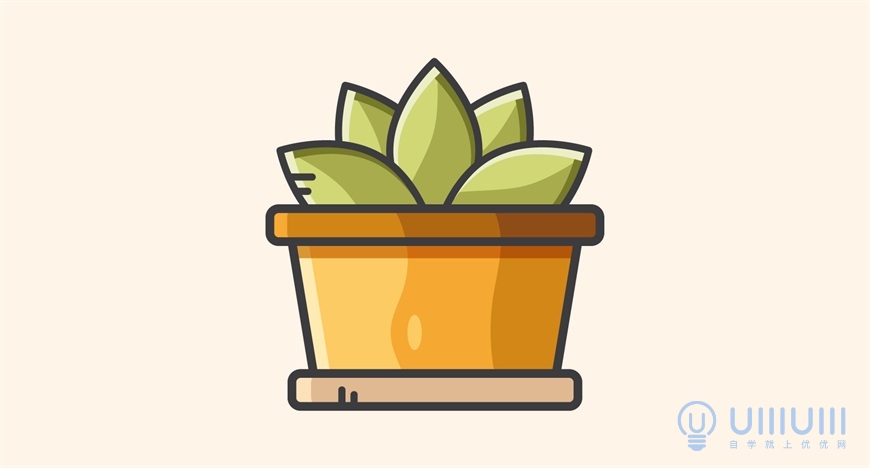
4.6 把刚才绘制好的形状摆放在一起,得到了花盆。

4.7 同样利用钢笔工具,绘制出光影明暗。

4.8 把所有元素摆放好,制作出第二盆花。


5.1 复制第一个仙人球,并绘制一个新的圆形,调整大小后放置在仙人球上,颜色如图。

5.2 绘制圆角矩形,宽50px,高190px,填充颜色#A8AC4D,用直接选择工具把上方两个圆角拉至最大。

5.3 用和2.2同样的方法,绘制出仙人掌的明暗面,并用钢笔添加上针刺。

5.4 复制绘制好的仙人掌(针刺除外),再绘制一个矩形,利用形状生成器,删除掉矩形部分,得到第二个仙人掌。

5.5 绘制矩形,宽130px,高10px,圆角5px,填充颜色#D18516。

5.6 再绘制一个圆形,利用两个矩形,和形状生成器工具,得到如图所示效果。

5.7 把两个形状摆放在一起,得到花盆。

5.8 利用钢笔给花盆添加上明暗变化。

5.9 摆放好所有元素,得到第三盆仙人掌。

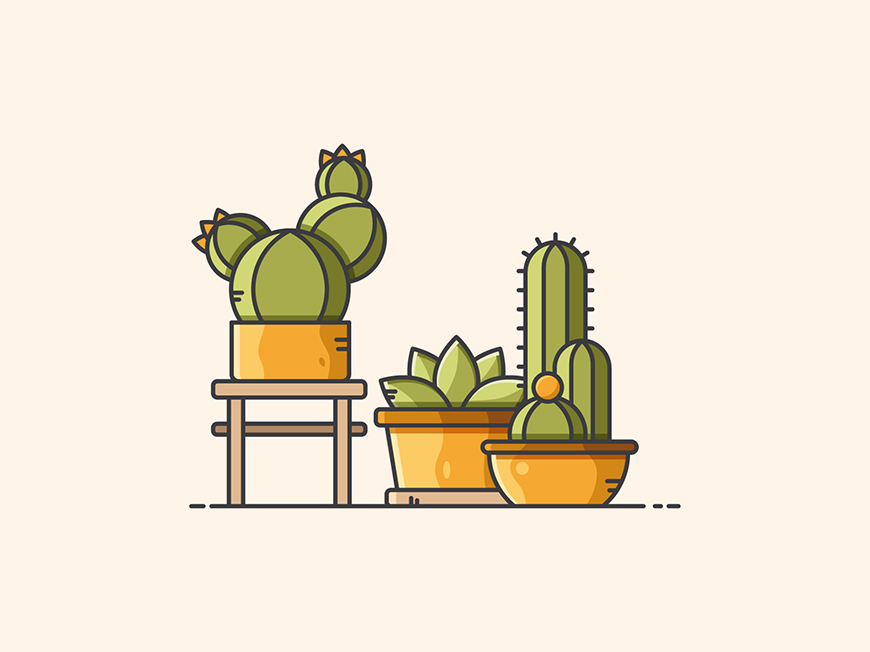
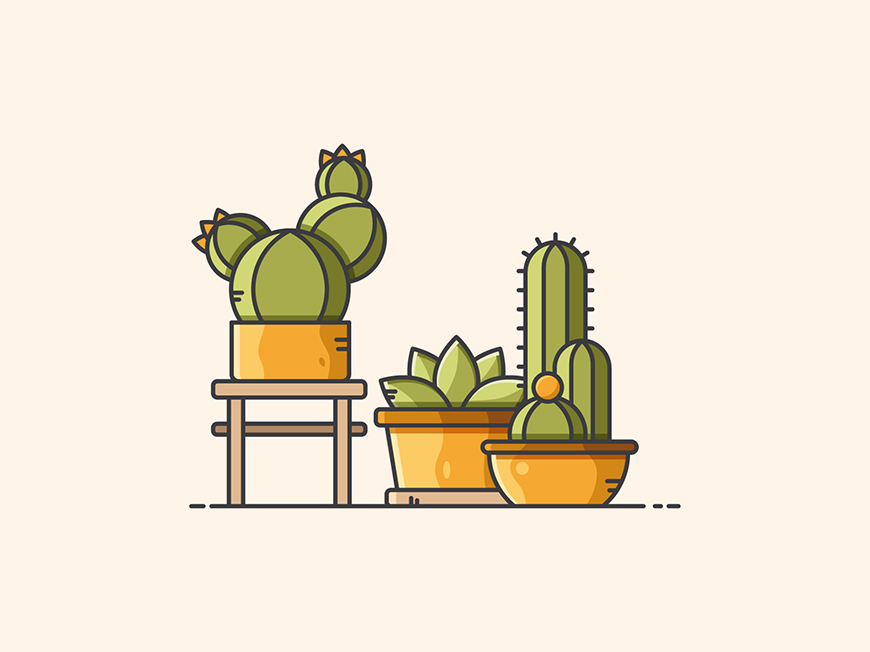
摆放好所有元素,这样就完成了最终效果:

来源:https://uiiiuiii.com/illustrator/1212418604.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园