视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=204803423&as_wide=1
原图作者:Stephen Kelleher Studio
教程作者:AI肖博士
交作业:#优设每日作业#

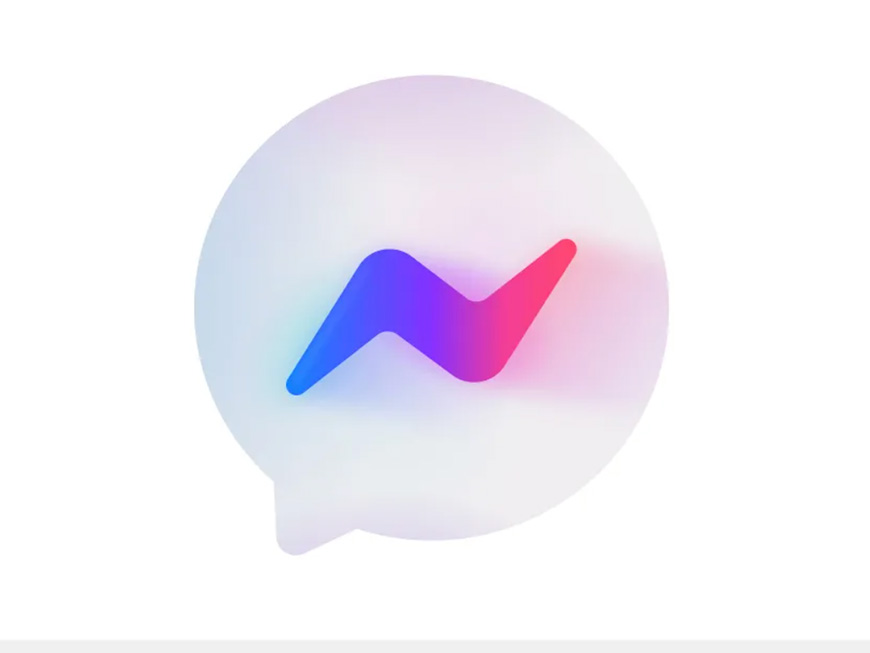
上图是作者Stephen Kelleher Studio所绘制的新拟态风格图标,整体显得简约清爽但有层次。

下面,我会教大家制作新拟态风格图标。

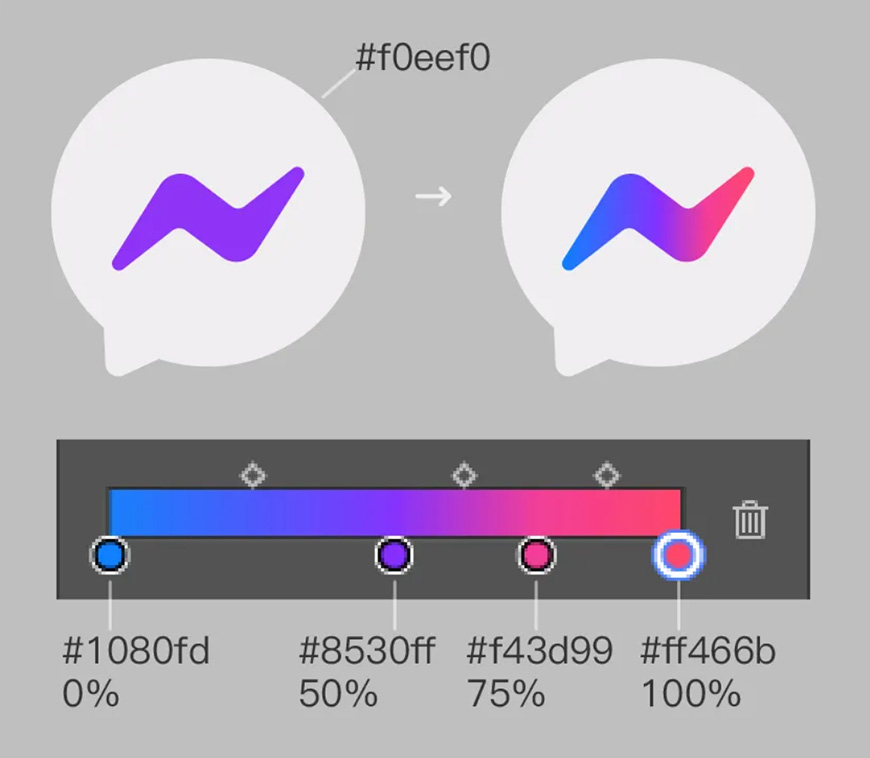
首先绘制出基础的扁平图形,并且给气泡图形加入纯色,闪电图形加入渐变色。

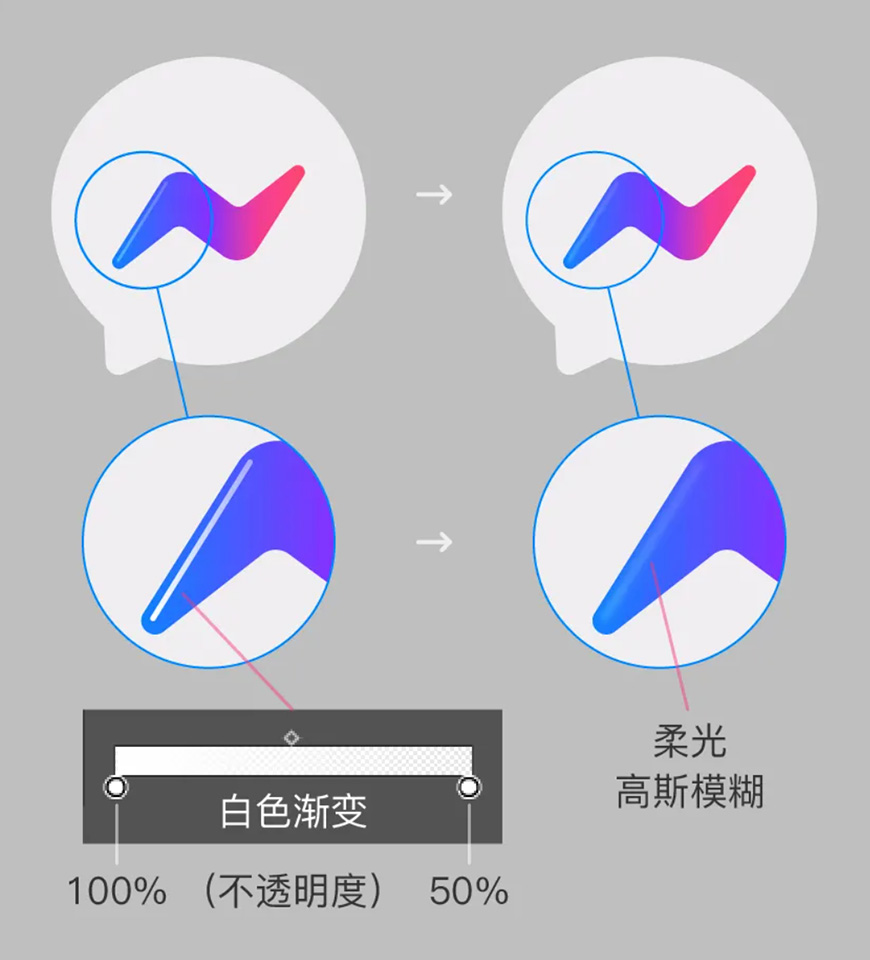
接着,给闪电左侧加入描边线,给描边添加如上图的白色渐变(一端不透明度100%,另一端50%),并且改为柔光模式,再用高斯模糊得到更加柔和的效果。

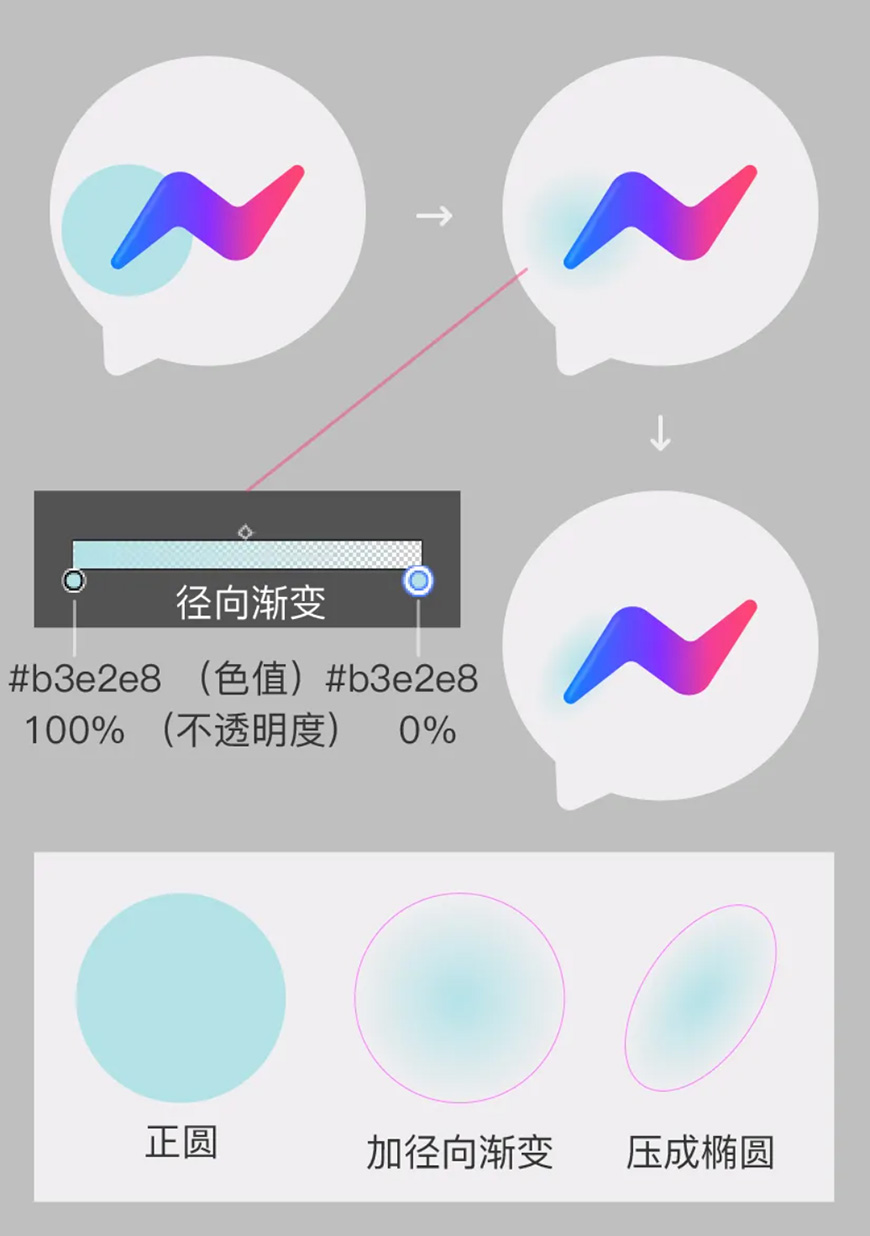
如图,在闪电下层加一个正圆,然后添加径向渐变(渐变外围不透明度为0%),接着再将圆压成椭圆,就能得到柔和的补光效果。


接着同理,先画圆,加径向渐变,再压成椭圆,补充各个位置的光,并且用剪切蒙版剪切多余形状,得到上图效果。(具体层次可查看视频操作)

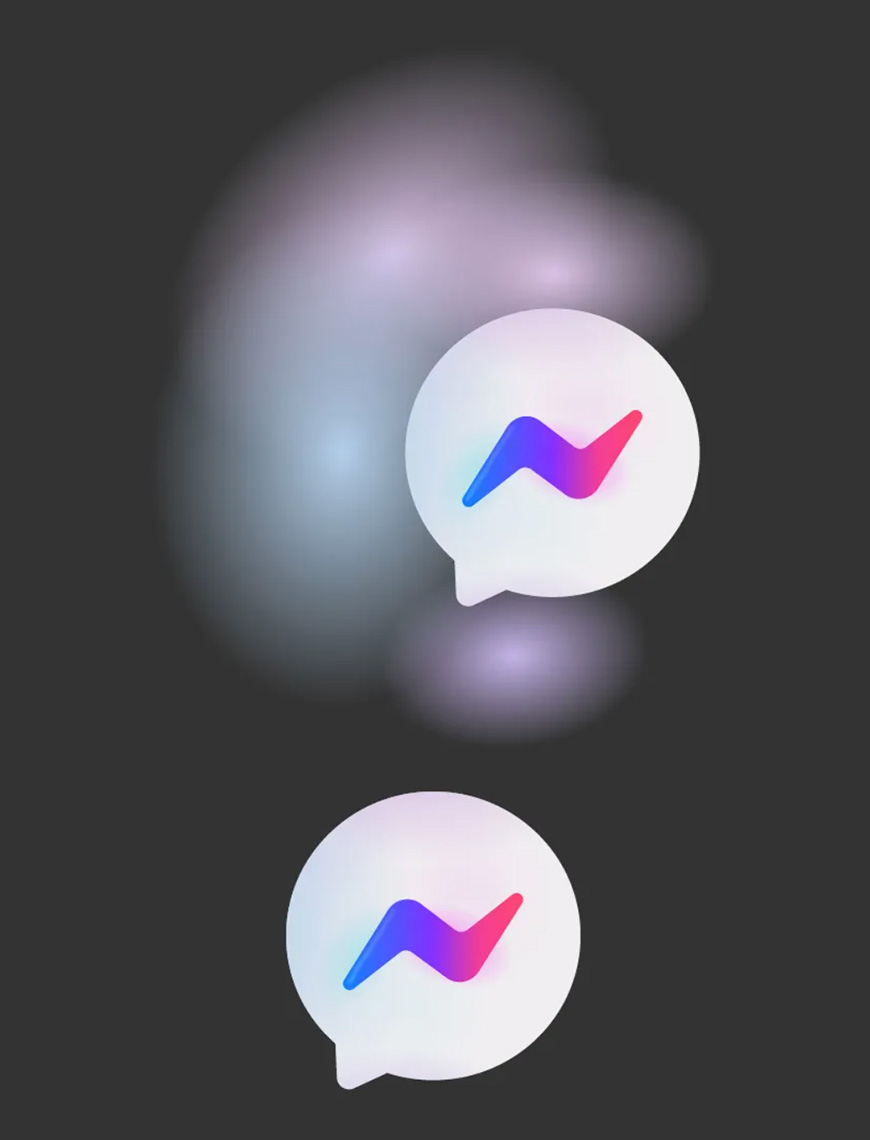
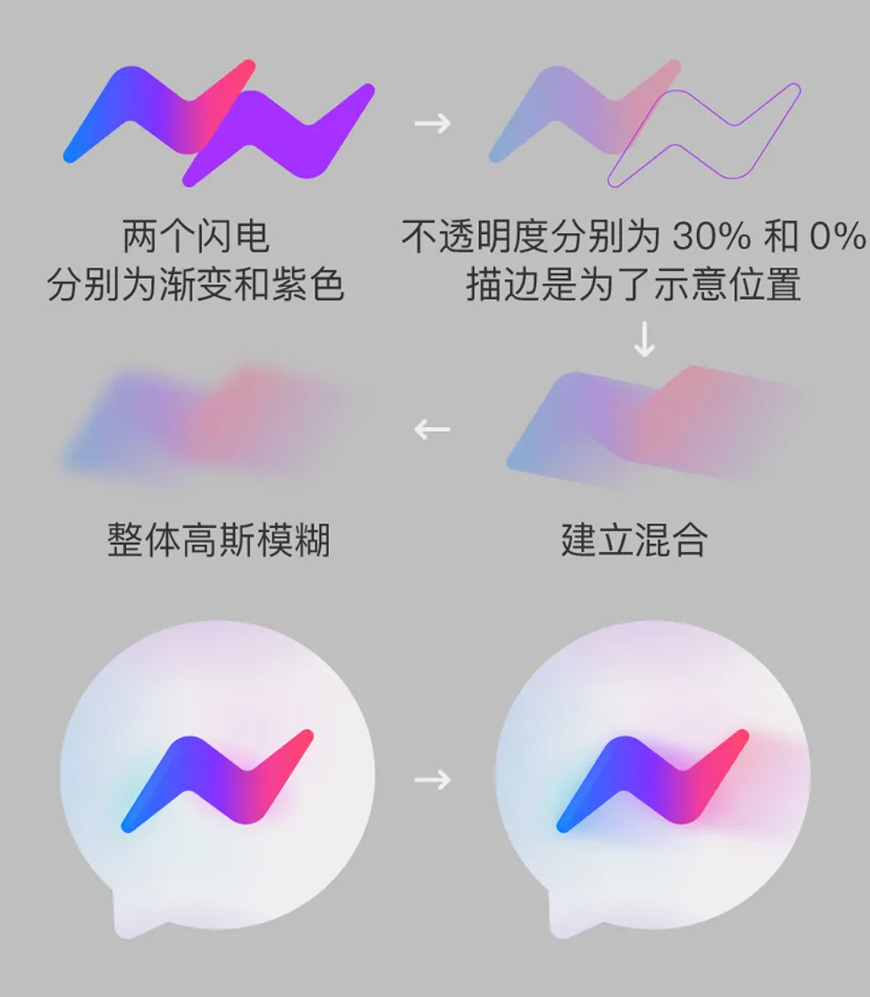
最后,复制两个闪电图形,并按上图进行操作,得到柔和的长投影效果,并且剪切进图形中,就能得到最终的效果啦。

原创作业:用上述骚操作,原创图形一个。
临摹作业:临摹下图中的图形。


来源:https://uiiiuiii.com/illustrator/1212378561.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园