
原图作者:Alexandra Zutto
教程作者:软件基础营50期-A43-小拾
教程指导:如如酱w
交作业:#优设每日作业#
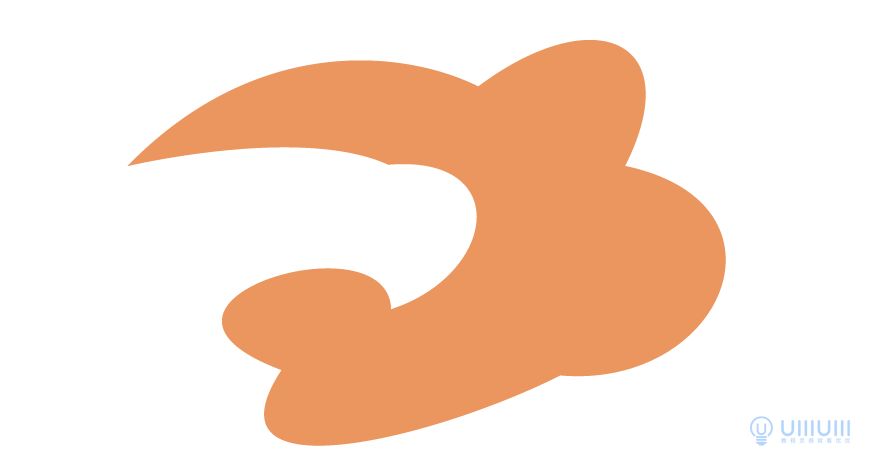
首先我们来分析这张插画,插画主要由多个百变怪叠加构成得。制作时,我们要仔细观察画面中的百变怪的叠放顺序,以方便绘制时得逻辑,绘制时建议先把所有的百变怪画出来后,然后调整图层顺序,从后往前添加固有颜色加上高光、反光,暗部,最后面添加上阴影,一层一层绘制。如果从前面开始绘制,之后绘制的形状会遮盖到之前绘制的形状,同时不好把控阴影与之光影的效果,导致需要不停的移动图层的位置以及光影效果。
绘制时一定要让每个百变怪单独一个图层,因为后期的一些效果要在PS中绘制,如果图层没分好,PS中绘制会多产生很多困难。
绘制时记得多保存,多按CTRL+S。
下面的教程写了相关工具使用的方法,以及部分元素的绘制过程,其中颜色可以选择自己喜欢的,也可使用吸管进行吸色(吸色过程中颜色会有偏差)。
接下来,让我们学习如何绘制一副插画吧~
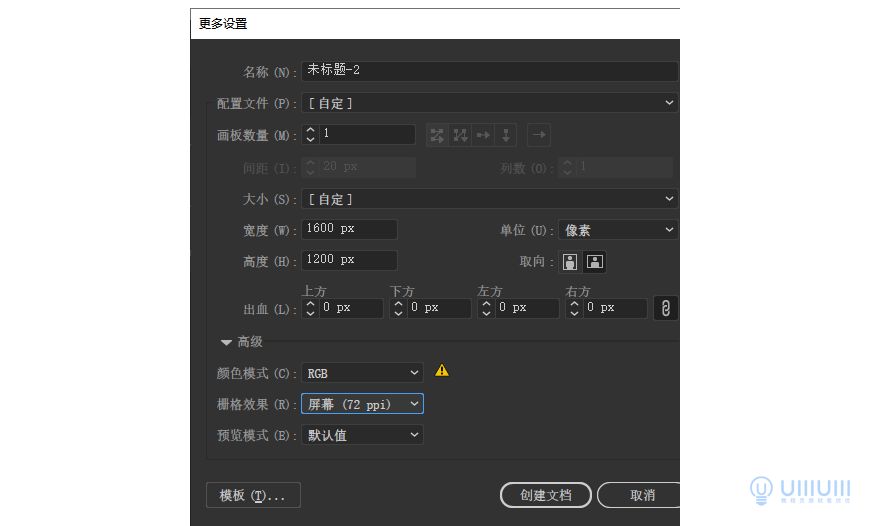
打开Adobe Illustrator 点击文件 → 新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

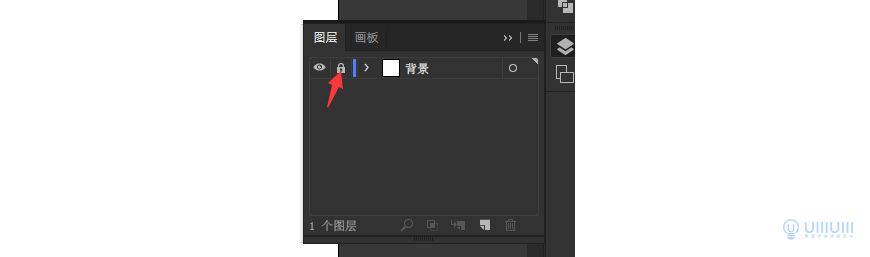
2.1 双击图层名称处,将名称修改为“背景”
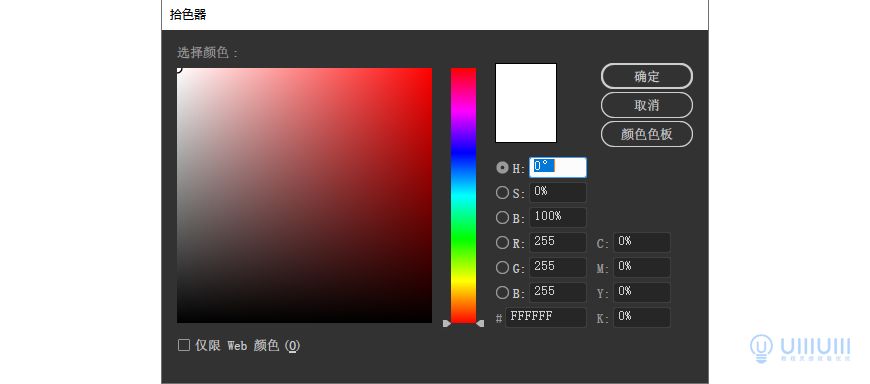
2.2 选中“背景”图层,使用矩形工具(快捷键M),在画板中,单击鼠标左键,如下图,便可输入数值,绘制一个1600*1200px的矩形,矩形颜色数值为下图


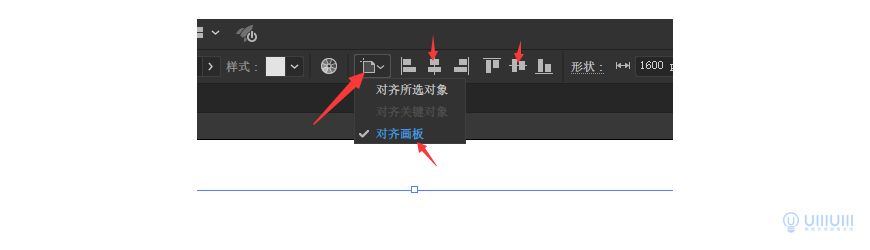
2.3 将矩形对齐画面,同时将背景图层锁定,这样就不会老是点到它了。


绘制元素之前,我们先来了解一下相关工具的使用方法。
3.1 钢笔工具
使用钢笔勾勒形状,可以通过加减锚点工具删除多余的锚点。
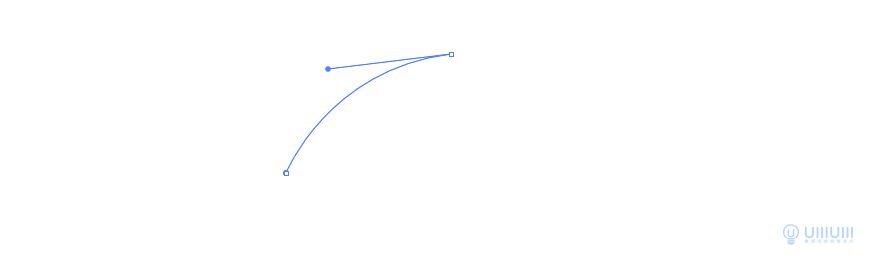
锚点工具可以单独调整一个锚点,单击锚点时可以取消控制弧度的杠杆,选择左右两侧其中一个点时,可以单独调整这边的弧度。
黑色箭头工具是选择工具,可以移动整个形状,白色箭头是直接选择工具,同样可以单独调整锚点,使用直接选择工具时,出现下图的红色小点,可以拖动调整形状的弧度。

在钢笔绘制过程中可以按住ALT键可以改变单边锚点方向,方便绘制出比较复杂的形状。


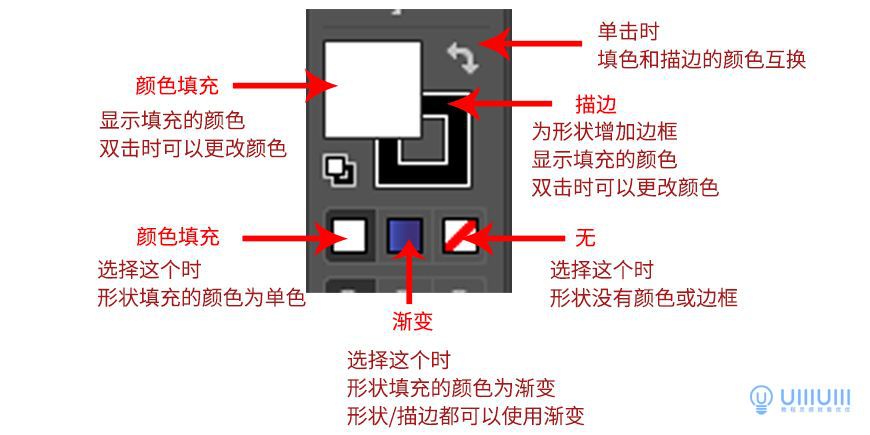
3.4 颜色与渐变

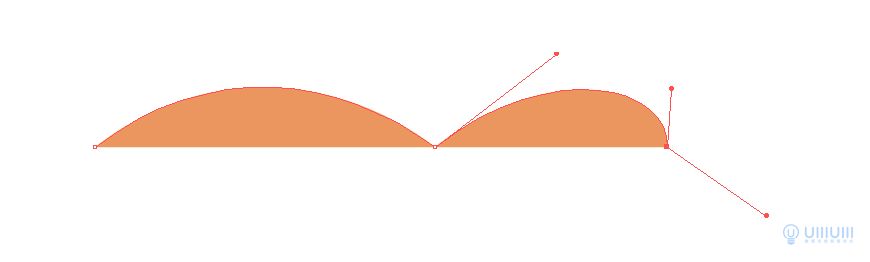
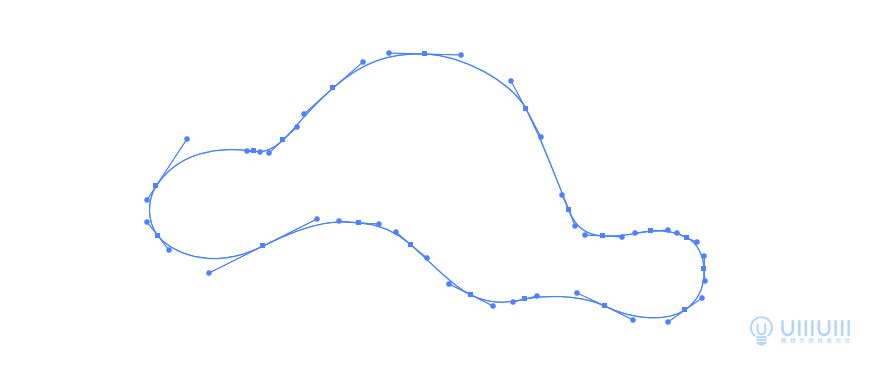
4.1 使用钢笔工具(快捷键P)勾画出所有的百变怪。被压在下面的身体形状可以适当调整一下(PS:绘制百变怪时关闭填充,描边可依照个人习惯改变颜色,方便分辨每一只百变怪,同时分配好图层顺序)
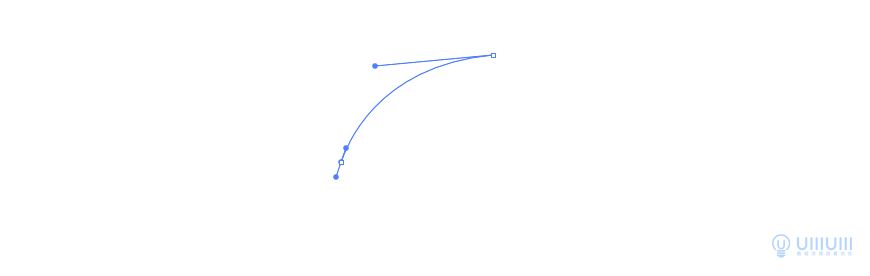
例如最前面的小蓝,使用钢笔工具在画板中左键长按会出现锚点手柄,这时候便可以决定弧线的曲度了,当手柄到适当的位置,放开左键这时候弧线就出来了,这时候不用太过于纠结第一个描点手柄的位置,调到差不多的位置就行,因为两点确定一条线,将鼠标移动到你觉得合适的位置,长按左键来决定,这时候就可以调整上一条曲线,以及决定下一条曲线了



大家可以多多尝试一下钢笔工具的使用过程,最后小蓝绘制出来以及他的锚点手柄是这样的,大家在没把握用较少锚点画出形状时,也可以多加几个锚点方便自己绘制。

将在勾百变怪时候,可以将已经勾好的选中按住Ctrl+3隐藏它,这样它就不会影响到你去勾其他的百变怪了,按住Ctrl+Alt+3是现实所有隐藏图层,方便查看是不是哪里有空缺。

(选择工具(快捷键V)可以移动钢笔勾出来的路径,直接选择工具(快捷键A)可以单独移动一个锚点,调整形状的位置与大小,建议每个形状分图层。)
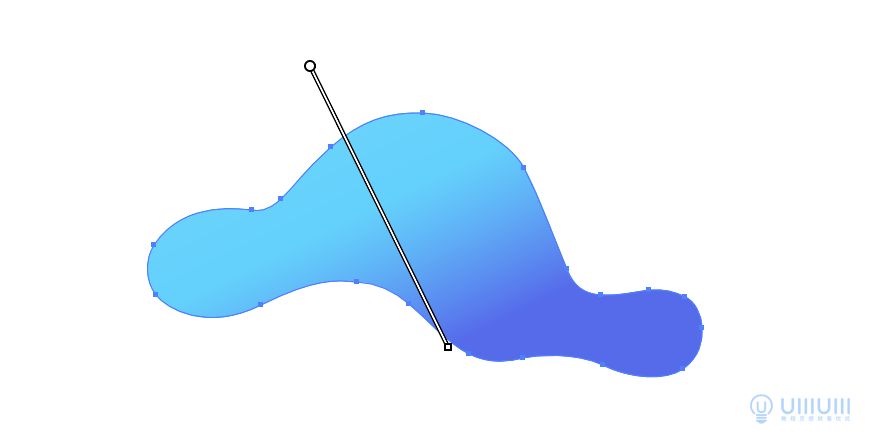
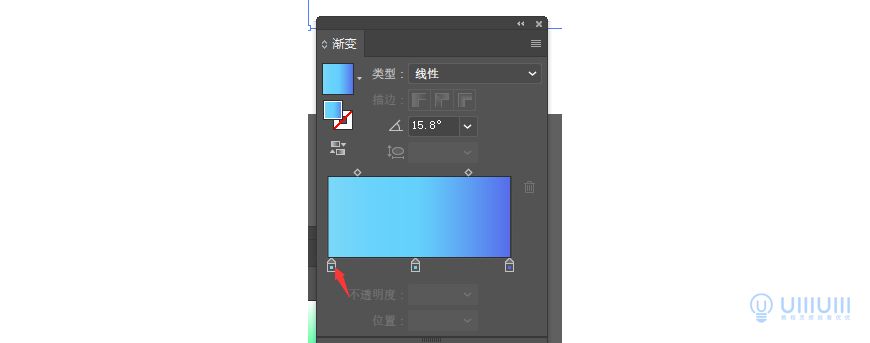
4.2 现在就开始给百变怪们上固有色了,因为颜色较多,大家也可以按照自己喜欢的颜色来调整,这边先是左上角的两个小块,这边在选定渐变颜色后可以使用渐变工具(G)去快速调整渐变角度和颜色。
渐变工具上面的圆主要是调整渐变条的位置,可以按住他来变动渐变条位置,下面正方形可以调整渐变条的长度以及角度,当鼠标移动上渐变条上时,便会出现色标,可以调整色标来调整渐变效果

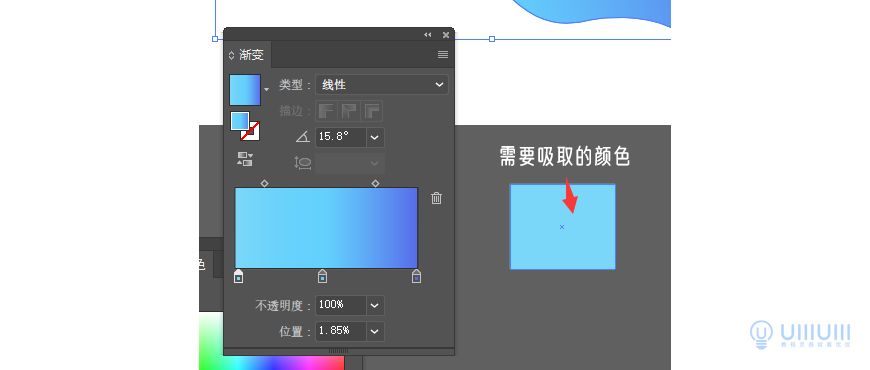
在选择渐变颜色的时候可以选几个自己喜欢的配色,放在旁边让颜色在渐变模式下按一下渐变窗口的色标,然后选择吸管工具(i),按住Shift选择一下需要的要是便可以让颜色快速吸取到渐变色标中了


现在调整颜色了,如果之前没调整图层顺序的画,也可以在调色的时候调整下
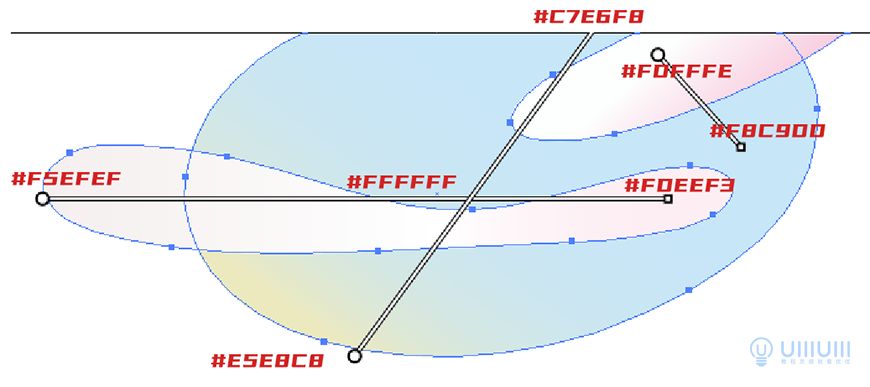
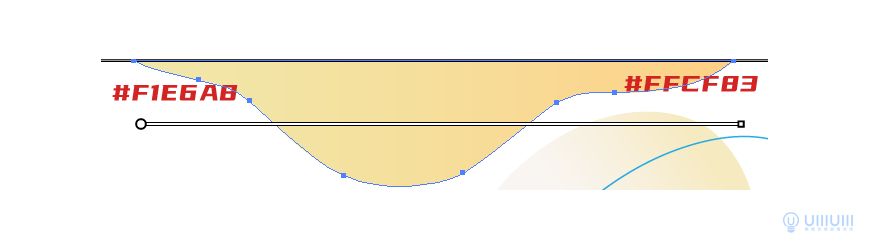
然后开始调整中间三小块的颜色,可以适当调整成自己喜欢的渐变效果。

然后是后面的几个,我这边就不具体列举时哪一块。













这几个个颜色相近,我是先画好一个,然后用滴管工具(i)吸出颜色放到其他几个上,然后用渐变工具调整一下。

当所有百变怪填完色后,效果调整成这样的效果,就需要拉到PS中进行处理了。

4.3 这时候我们要注意AI文件不能直接拖到PS中进行处理,我们需要先给每个百变怪单独一个图层,我们需要在图层面板中对所有百变怪的图层释放图层(顺序)就能快速把每个百变怪分出图层。
当子图层中每个图层前的颜色不同,就说明每个图层已经分开了。


这时候点击文件-导出-导出为,选择PSD的文件格式。

就时候就可以打开保存好的PSD文件,开始处理高光和暗部投影了。
4.4 这时候我们可以按住CTRL鼠标左键单击一下图层预览图建立选区,适当添加一些肌理。


新建一个图层,然后在新图层和正在画的图层之间按住ALT当鼠标换了个样子后左键单击一下,这时候我们在图层120上的修改只会出现在图层3上面,加上反光和暗部。


然后再新建一层作为质感层,用钢笔工具,注意是形状模式下,画出合适的形状后,填充颜色为白色图层模式选择叠加,不透明度为20。


这样一个质感层便出来了,然后添加高光,我们可以适当调节画笔的不透明度与流量,让画出来的高光更有质感。



同时我们在给挨在下面的色块上加上投影。

这样一个色块就处理完毕了,然后将处理图层还有色块组成一个组,方便区分,接下来我们就把所有的色块处理一遍
最后,我们的插画就绘制好了。



来源:https://uiiiuiii.com/illustrator/1212300546.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园