
原图作者:Mike | Creative Mints
教程作者:闪亮的ATM
交作业:#优设每日作业#
关于教程
简单的形状工具也能做出好看的网页效果?
教程步骤
- 步骤 01
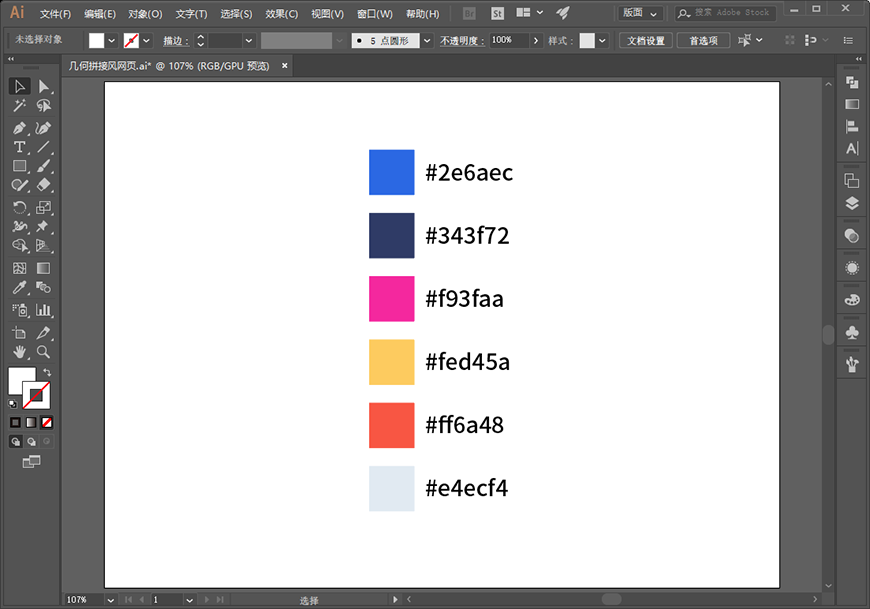
打开AI软件,新建一个800*600的画布。然后准备一组色卡(配色可以自己调整,也可以参考借鉴色卡)。
- 色卡1:#2e6aec
- 色卡2:#343f72
- 色卡3:#f93faa
- 色卡4:#fed45a
- 色卡5:#ff6a48
- 色卡6:#e4ecf4

- 步骤 02
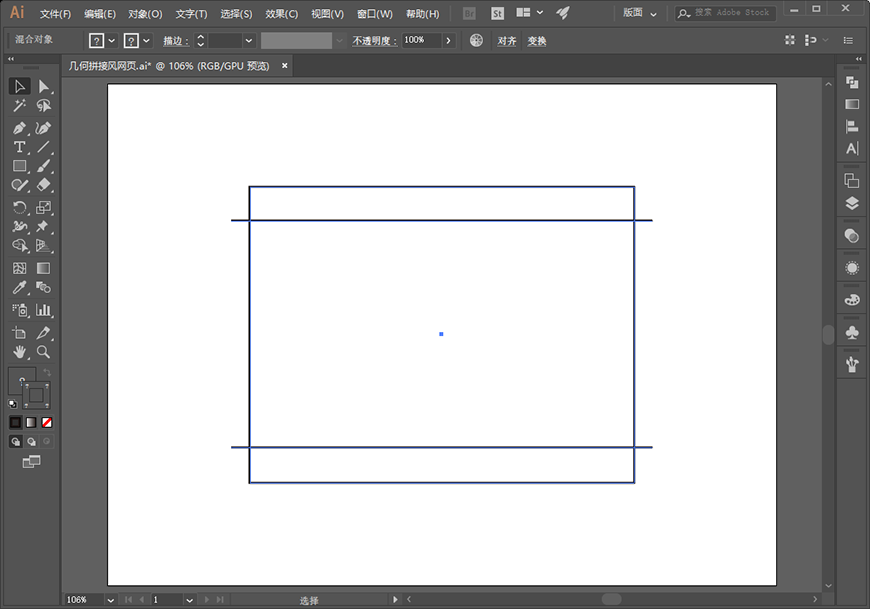
矩形工具创建一个460*354px的矩形1,描边2px,颜色随意。直线段工具按住Shift键绘制两条水平的直线,直线与矩形1上下边的距离为40px、42px。

- 步骤 03
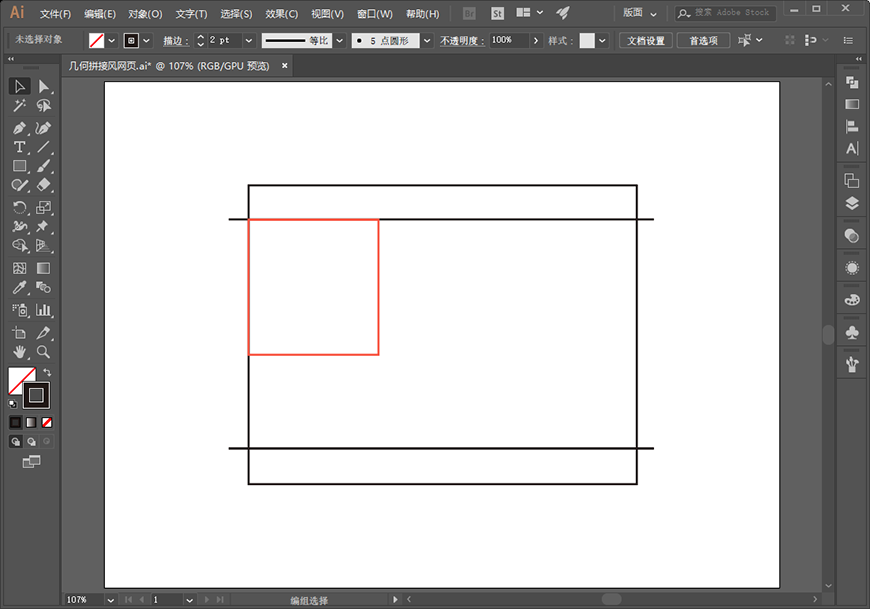
矩形工具创建一个154*160px的矩形2,描边2px。位置如图所示摆放(注意需要完全重合,可以ctrl+y查看轮廓线进行调整对齐)。

- 步骤 04
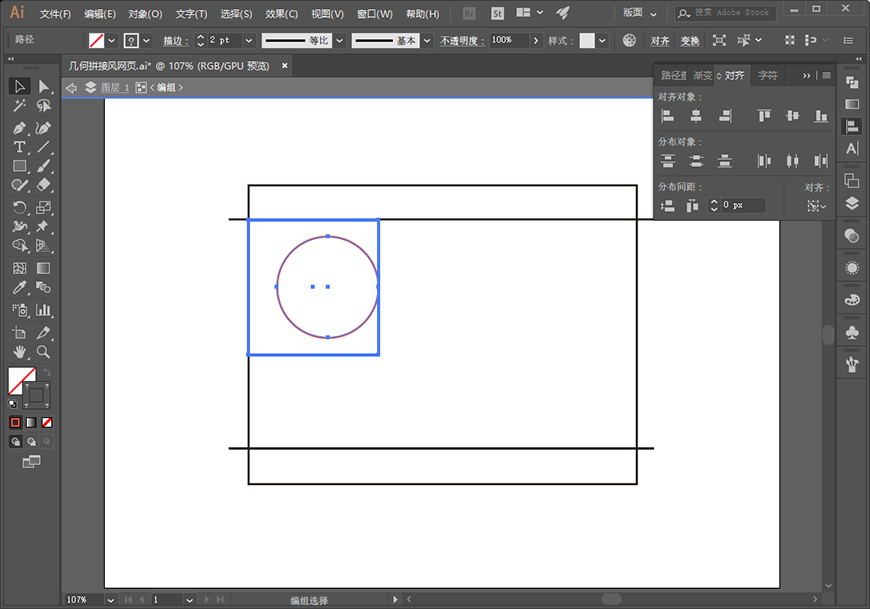
椭圆工具创建一个120*120px的圆1,同时选中矩形2与圆1,再次单击一次矩形2,在对齐窗口选择水平右对齐与垂直居中对齐。

- 步骤 05
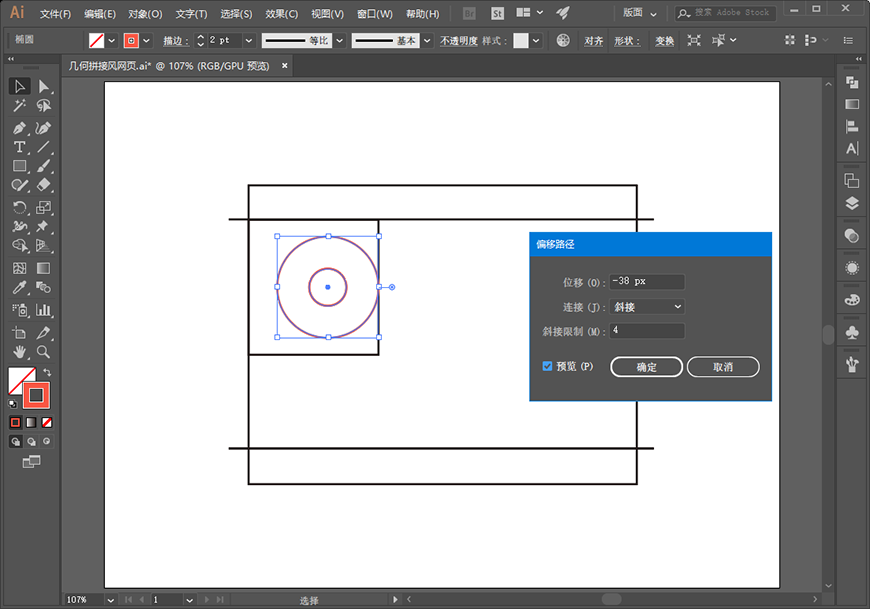
选中圆1,在对象–路径中选择偏移路径,将圆1偏移-38px,得到圆2。

- 步骤 06
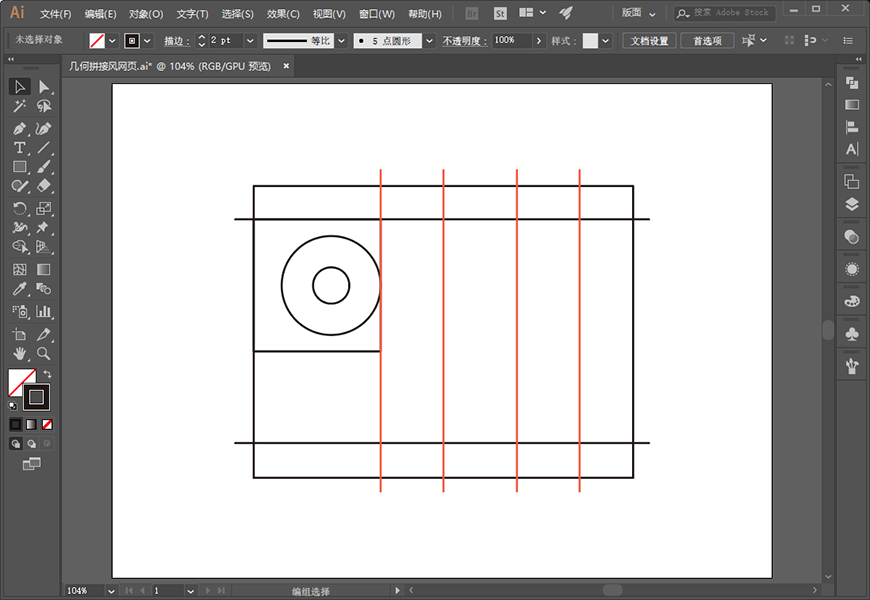
直线段工具沿着矩形2的右边框绘制一条垂直的竖线1,按住Alt键选中竖线1水平向右移动76px复制出竖线2,同样的方法将竖线2向右移动89px复制出竖线3,再将竖线3向右移动76px得到竖线4。

- 步骤 07
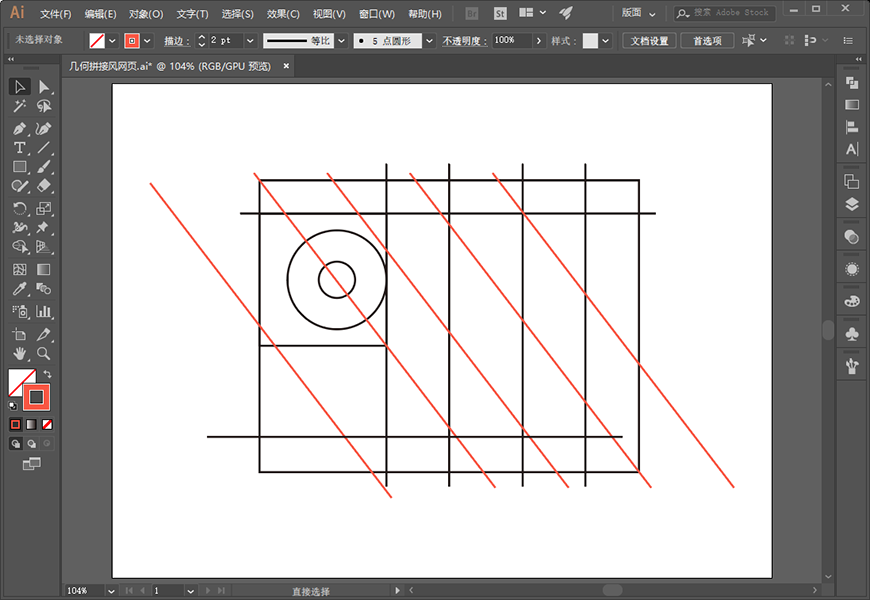
直线段工具按照如图所示的两点进行斜线的绘制,并用直接选择工具选中斜线的两端进行延长得到斜线1.

- 步骤 08
选中斜线1,按住Alt键水平向左移动-135px得到斜线2,再选中斜线1按住Alt键水平向右移动89px得到斜线3,选中斜线3按住Alt键水平向右移动100px得到斜线4,选中斜线4按住Alt键水平向右移动100px得到斜线5。

- 步骤 09
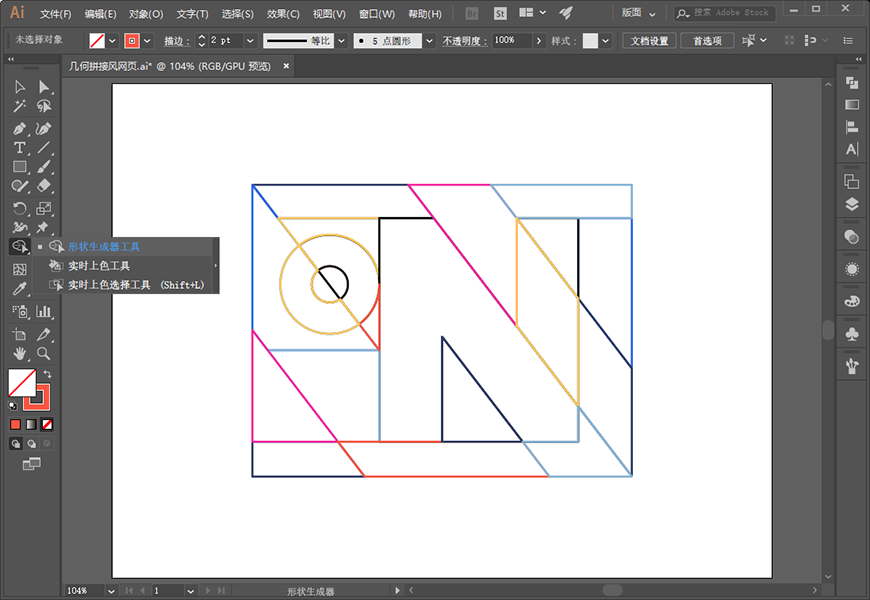
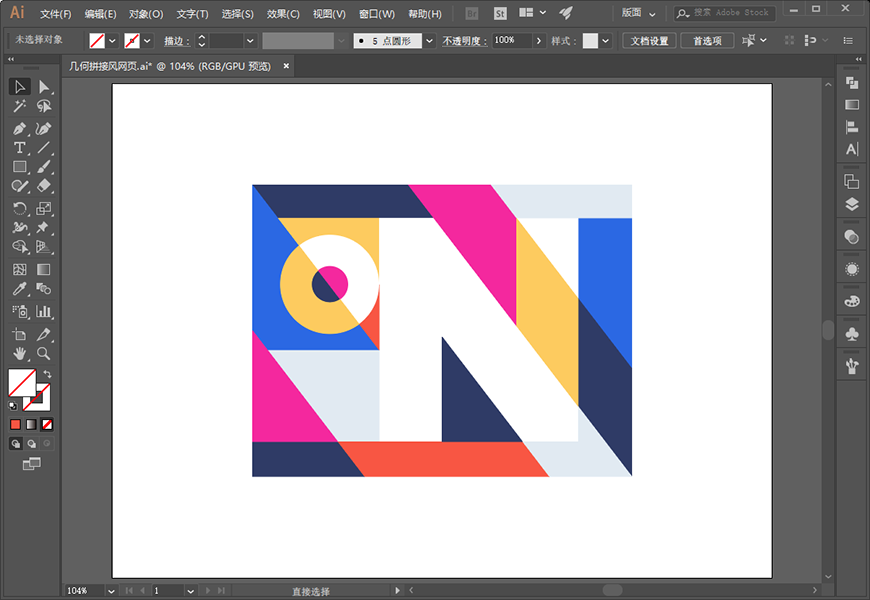
选中所有形状,利用形状生成器工具对所有形状和线段进行重新组合生成新的形状(如图所示),利用选择工具删除矩形边框外的所有零碎线段。

- 步骤 10
选中重新生成的形状,利用吸管工具吸取准备好的色卡颜色,对各个形状进行填充颜色色(描边无),Ctrl+g将所有形状进行编组,到此网页的主题部分已经完成(这里我们称它为主题板)。

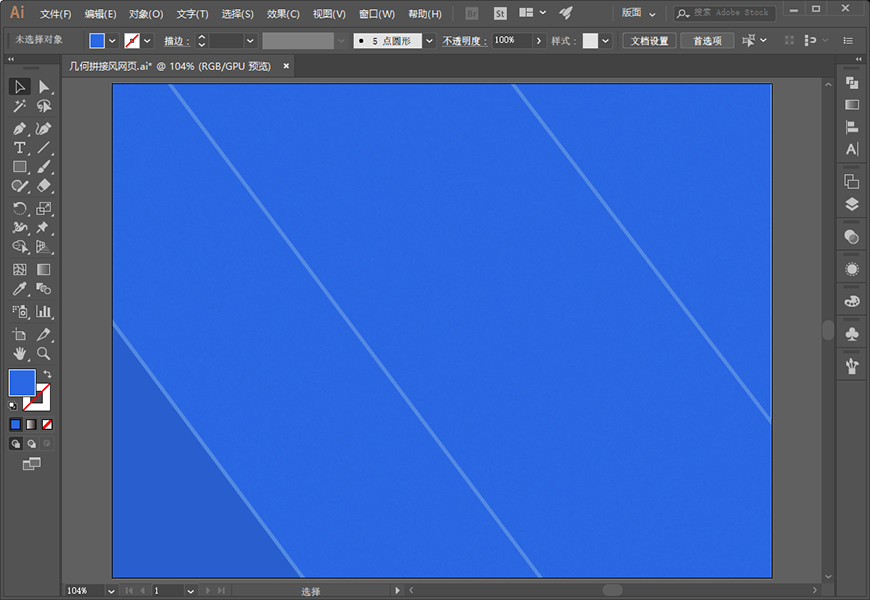
- 步骤 11
矩形工具创建800*600px的矩形做网页背景,填充#2e6aec。效果–纹理–颗粒,调整参数给背景添加噪点质感(强度:16px;对比度50px)。给网页背景添加装饰线,填充#598dea。

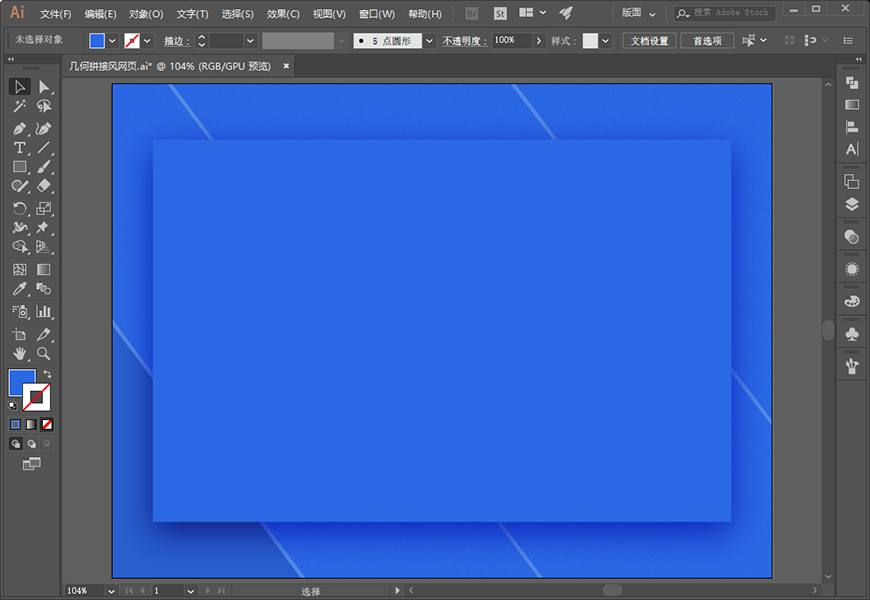
- 步骤 12
矩形工具创建700*460的矩形做主题展示板,填充#2e6aec,效果–风格化–投影,调整参数制作投影(模式:线性加深;不透明度75%;Y位移:13px;模糊:19px;颜色#0f254c)。选中网页背景,使主题展示板与与网页背景水平居中对齐、垂直居中对齐。

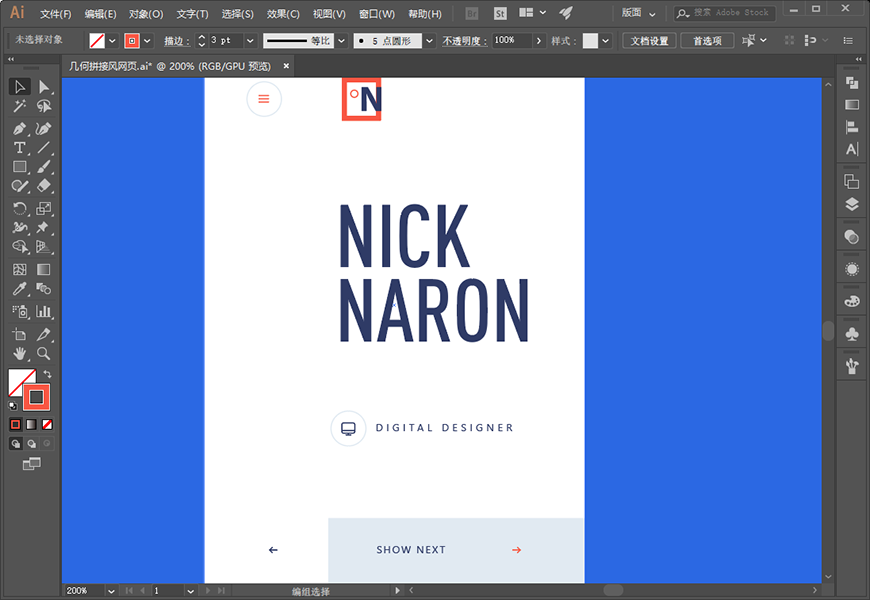
- 步骤 13
矩形工具创建240*354px的矩形做文字底板,打上文案,这里我用的字体是DINGond/Nirmala UI;字体大小54/8px(可根据情况进行替换,选用细长的无衬线字体即可);用椭圆工具、直线段工具以及圆角矩形工具等绘制剩余需要展示的小元素。

- 步骤 14
将文字底板与主题板拼接好后进行编组,选中重新编组后的主题板与主题展示板,使其水平居中对齐、垂直居中对齐。

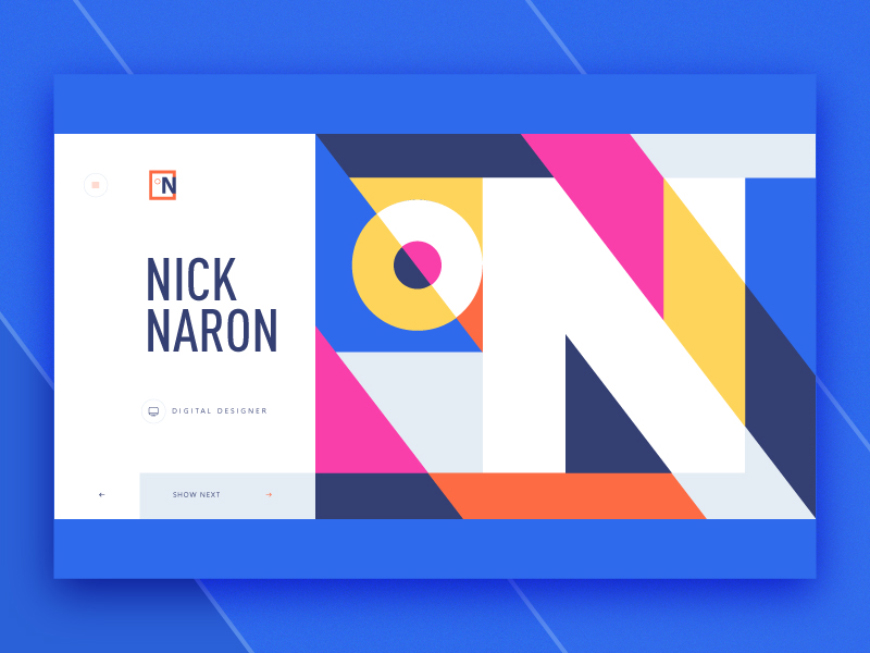
最终效果

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI+PS教程!3D效果悬浮几何网页
>> AI+PS教程!剪纸风格太空插画网页绘制分享

来源:https://uiiiuiii.com/illustrator/1212208069.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园