
原图作者:
教程作者:软件基础营43期-B68-杨
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
这次的临摹是一个以暖色调为主的描边风格建筑插画,看上去会有生活气息,非常温暖的一个画面。建筑方面用多个矩形进行叠加与矩形网格工具绘制而成的,绘制方式也是比较简单。
主色调为:
橙色:F26620 黄色:EAB52 绿色:BEF74F 蓝色:D7ECF2
其他的色调可围绕主色调适当调整
描边是5个像素,要带点色相,这样效果会更好。
你也想做出这么漂亮的插画吗?让包大老师手把手教你→点我学习制作AI插画
教程步骤
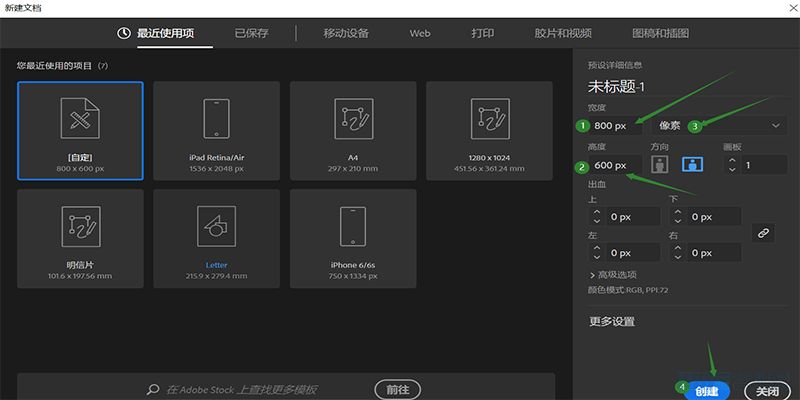
- 步骤 01 新建文档
打开AI,Ctrl+N新建文档,宽800高600,单位为像素

- 步骤 02 创建地平线
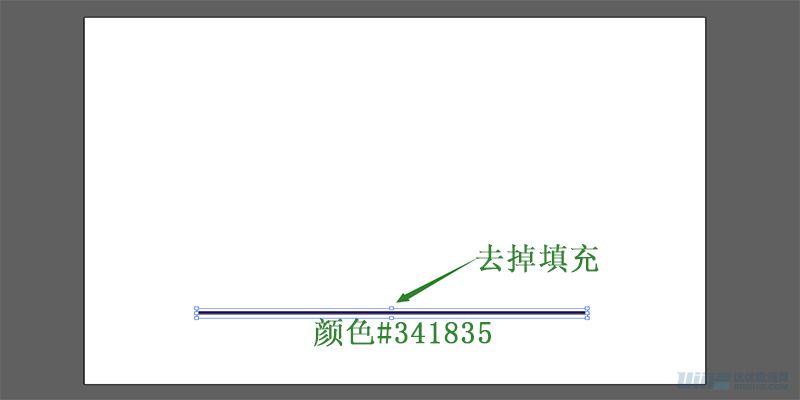
2.1 用钢笔绘制地平线,关掉填充,描边改为5px,颜色#341835。注明,整个插画的描边都是这个颜色。

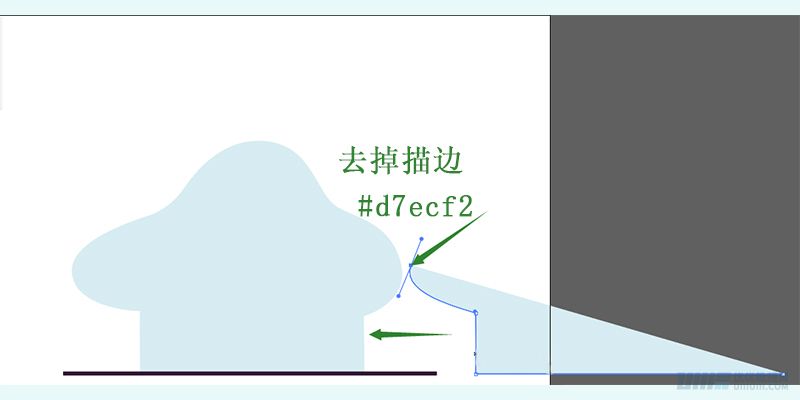
2.2 然后再用钢笔绘制云朵部分,去掉描边。填充颜色#d7ecf2,钢笔工具在绘制的时候,用锚点旁边的杠杆调整弧度
2.3 钢笔工具画弧线方法:按住鼠标左键不松手,可拖出2边的杠杆,点alt键可调节一边杠杆,画完之后按ctrl键,可单独对锚点进行拖动调整

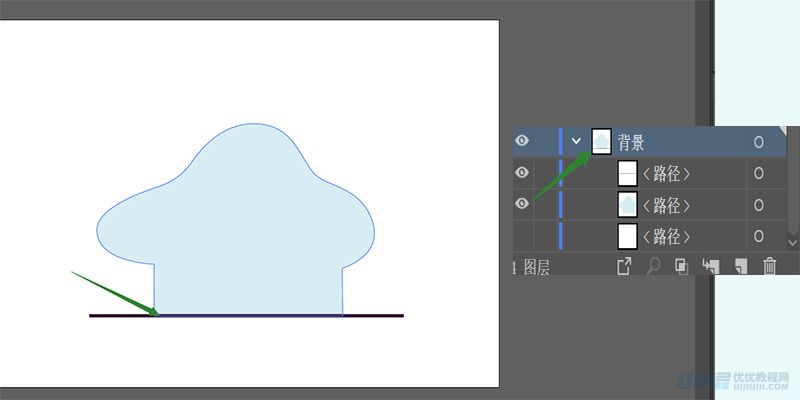
2.4 把云绘制好之后和地平线对齐,地平线要置于顶层,把图层名字重命名为背景

- 步骤 03 绘制建筑物
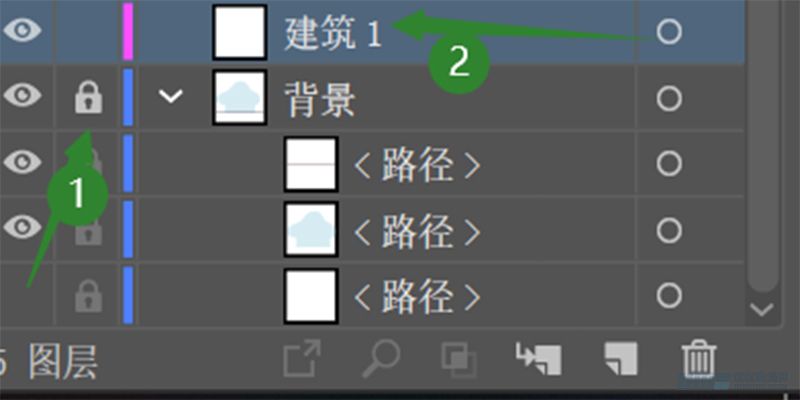
3.1 新建图层,命名为建筑1
3.2 点击箭头位置的小锁,把背景图层锁住,这样画左边的建筑时,就不会影响到背景图层了

- 建筑 1
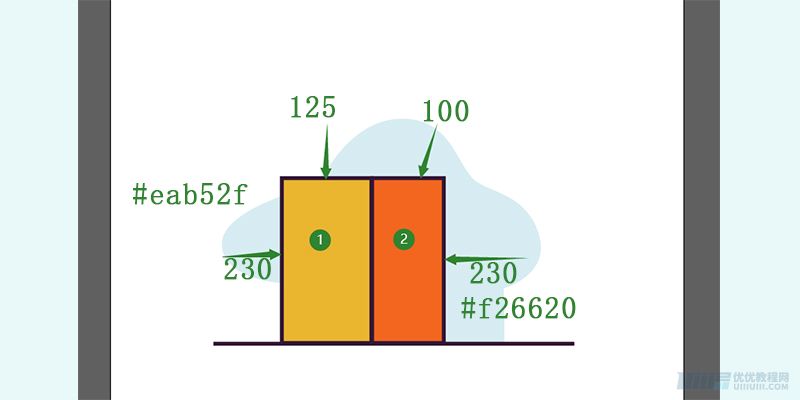
3.3 开始画房子的主体,可在窗口找到属性栏,点开即看到绘制图形的参数
3.4 绘制高230px宽125px的矩形,描边5px,填充颜色#eab52f
3.5 再绘制宽100px高230px,填充颜色#f26620的矩形
3.6 对齐两个矩形的边线

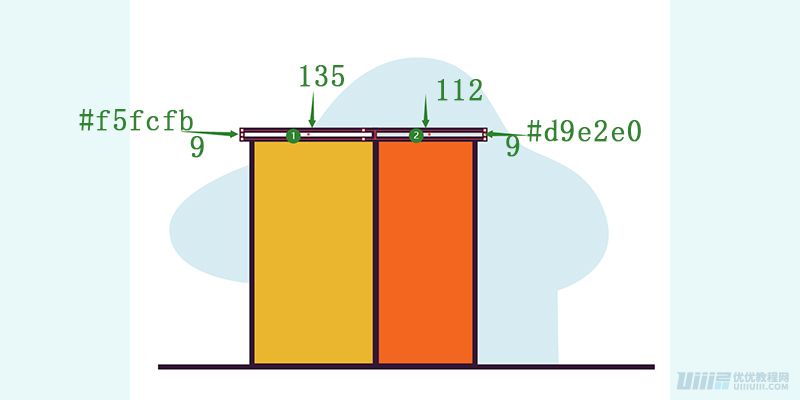
- 建筑顶部
3.7 左边宽135高9,颜色#f5fcfd
3.8 右边宽112高9,颜色#d9e2e0

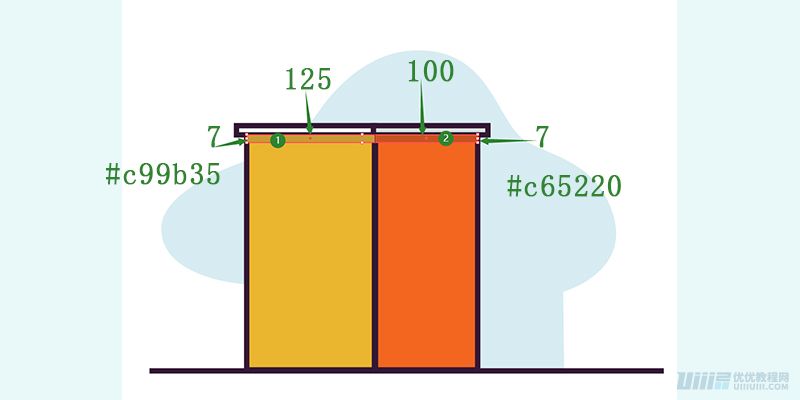
- 绘制阴影
3.9 去掉描边,只留填充
3.10 左边高度7px,宽125px,颜色#c99b35
3.11 右边高度7px,宽100px,颜色#C65220
3.12 绘制之后放到画面中相应位置上

- 画好之后
3.13 按住Shift多选,选中主体的2个矩形,Ctrl+c在Ctrl+f原位粘贴
3.14 去掉填充留下描边
3.15 在右键置于顶层
3.16 分解图如下

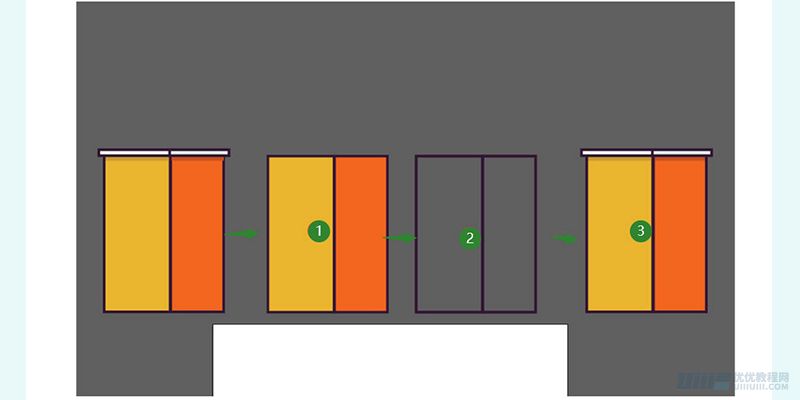
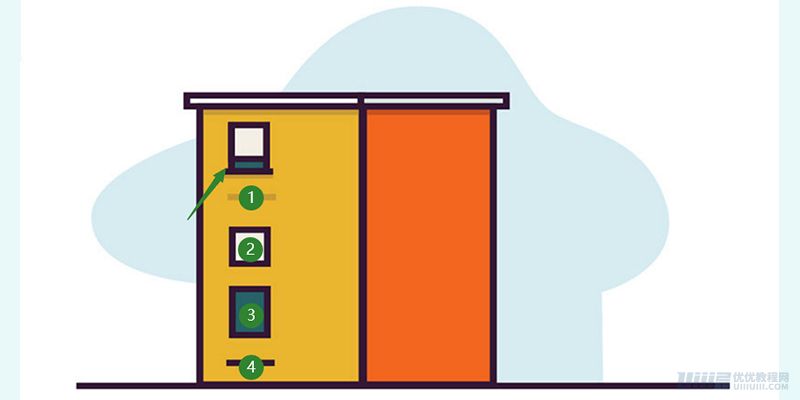
3.17 接着来画窗户,这个窗户由4个部分组成

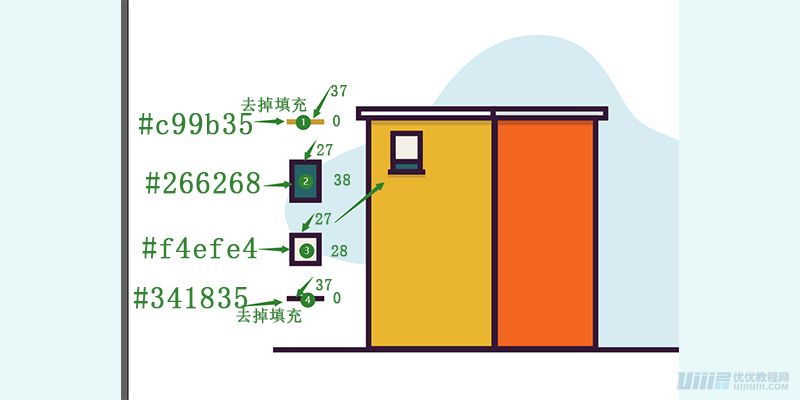
3.18 以下就是窗户参数

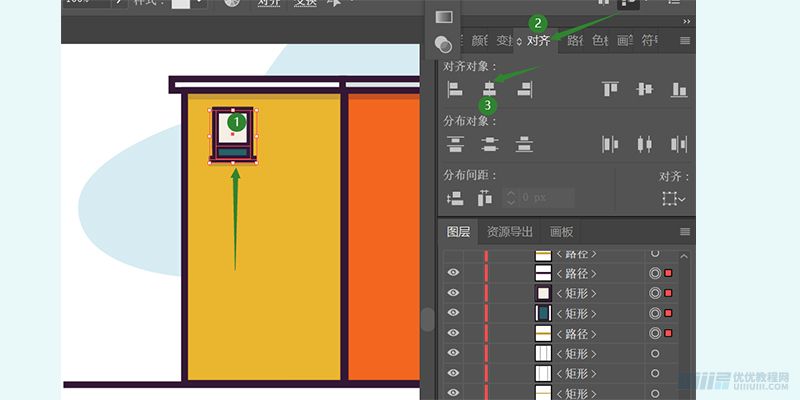
3.19 绘制好之后,选中4个图形,在对齐面板里选择中心对齐

3.20 接着,把之前绘制的形状锁好,然后开始复制移动
3.21 另外5个窗口只需修改窗帘布的高度就好了
3.22 窗户画好之后按照下图的顺序摆放好

3.23 橙色建筑的窗户,是由5个形状组合而成的

3.24 参数如下
注:按顺序绘制好之后,注意图形的对齐

3.25 接着画楼上建筑,和窗户差不多的绘制方法,只需要去掉底部阴影部分
3.26 再添加2个小正方形,去掉描边,填充颜色#341835
参数如下:

3.27 再用钢笔绘制直线作为天线,描边5px

注意:小砖块的大小相同,拼合时两两之间留下缝隙,会比较自然

3.28 右边的砖块颜色为#d35326

3.29 绘制完后,新建图层,命名为建筑2车库
- 建筑 2
3.30 建筑2的主体部分也同样是2个矩形
3.31 注意左侧矩形左上方记得用钢笔工具在加一条描边5px的直线,颜色和其他描边都是一样的,要对齐矩形顶部线条,高度不要能超过矩形顶部
参数如下:

3.32 接着来画车库门

3.33 用矩形网格工具画门帘,通过方向键调整网格的密度
3.34 整个门帘宽87px,高62px,填充颜色#f2eae7

- 门的阴影部分
3.35 绘制矩形,去掉描边,填充颜色#1b4749,与门底部对齐,
3.36 按图示要求删除锚点,使其变成三角形

3.37 复制门底层矩形,去掉填充,置于顶层

3.38 和之前操作一样的方法,添加上小砖块

- 顶上建筑
3.39 绘制宽83px,高31px的矩形,颜色填充为#f4f1ea
3.40 绘制宽51px,高31px的矩形,颜色填充为#cecbc4
3.41 用钢笔工具在画面中间绘制居中线条,颜色和描边一致

- 楼梯扶手
3.42 绘制宽12px,高20px的矩形,去除填充,只留描边
3.43 接着点击直接选择工具,调整右上角的圆角
3.44 绘制好后,复制一个,放在如图所示位置

- 楼梯
3.45 用矩形网格工具绘制矩形,宽19px,高51.5px,去掉填充
3.46 用钢笔添加两侧的扶栏

- 水塔
3.47 绘制矩形,宽32px,高32px,填充颜色#488bc1
3.48 用直接选择工具把锚点往内调整3px
3.49 用直接选择工具把左下角和右下角的圆角调整为5px

3.50 按Ctrl+C、Ctrl+F,原位复制粘贴2次刚才绘制的矩形
3.51 把复制的矩形如图所示叠加在一起
3.52 选中复制的两个矩形,利用路径查找器里的减去顶层,获得如图所示效果
3.53 去除描边,颜色填充胃#3d78a0,作为水塔的阴影部分

3.54 钢笔工具绘制直线

3.55 复制底层矩形,去掉填充,右键置于顶层
下图右侧为拆解图

- 水塔底部
3.56 绘制矩形,宽18px,高22px,去除填充
3.57 利用删除锚点工具删掉右上角的锚点

3.58 右键-变换-对称-垂直90°-复制

3.59 利用多边形工具,通过方向键调整边角,来绘制三角形
3.60 填充颜色#f6edf7,用直接选择工具调整三角形大小和高度,调整好后,对齐放置

3.61 用钢笔工具绘制直线,长度49px

- 步骤 04 植物绘制
4.1 新建图层,命名植物
4.2 用钢笔工具绘制树,方法和云朵一样,填充颜色#bef74f

4.3 复制底层作为阴影,方法参考水塔阴影

4.4 调整树的大小之后,复制2个放在合适位置上

4.5 绘制草丛,方法和树一样

最后仔细检查一下,没有问题的话就绘制完成啦!

最终效果

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AI教程!简约清新风格扁平建筑插画
>> AI教程!扁平风格建筑插画

来源:https://uiiiuiii.com/illustrator/1212206272.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园