
教程作者:软件基础营37期-B70-杰西莫
辅导老师:如如酱w
交作业:#优设每日作业#
关于教程
因为整个文件比较大,涉及的细节比较多,很多操作非常类似,所以不一一展示做法,主要讲述思路以及部分具代表性的部件的制作,以达到举一反三的效果(AI纯新手看下来应该会有点吃力)。
整体操作分为两大步:“城市规划”和正式动笔(动鼠标),使用软件为AI、PS,PS主要是用于绘制完成后整体微调以及添加质感,绘制均在AI中完成。
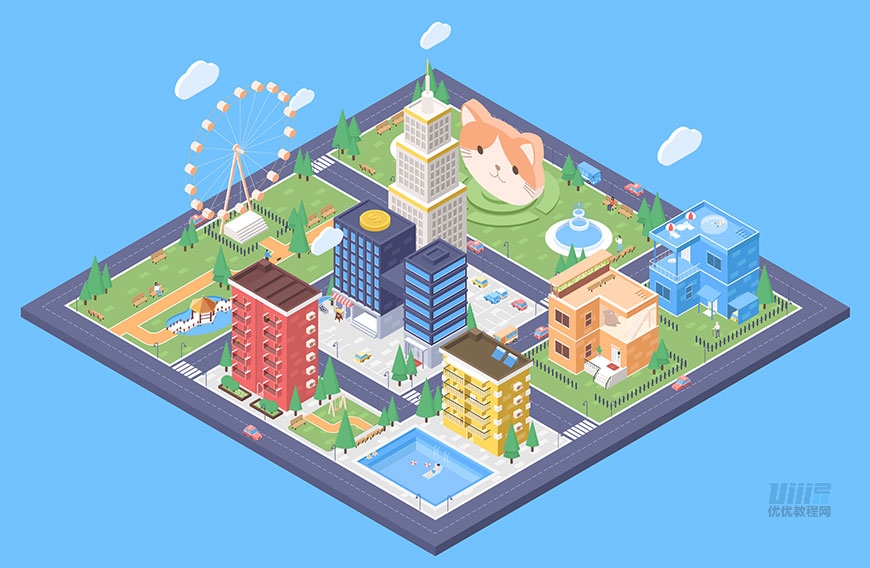
“城市规划”
因为想做的是一个微型城市的感觉,所以首先要进行“城市规划”,思考一个城市里大概有哪些东西?
1、第一步把自己想到的城市可能会出现的景陈列出来,这一步我借助了“百度脑图”:

是否好实现先不论,把想到的都摆出来,至少不至于在动笔的时候不知道画什么(多了可以减,少了再临时想,思路断断续续的就不好了,个人习惯)。
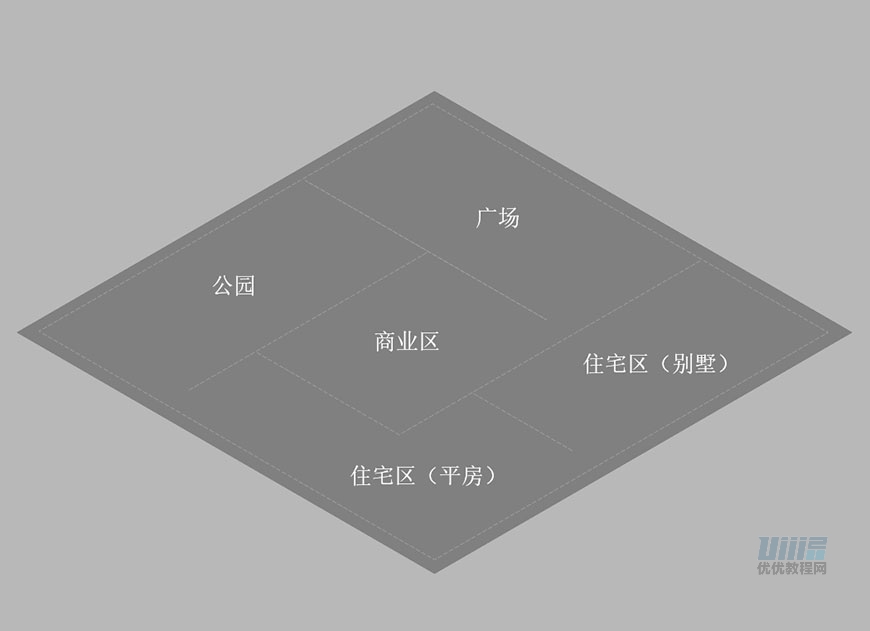
2、划分区域,在涂画建筑之前,应该先要有一个大概的概念,这是一块怎么样的区域(方形?圆形?非常规形状?),以及我上面列出的景大概分别在这块区域的哪个部分,以下是我当时的想法:

正式动笔
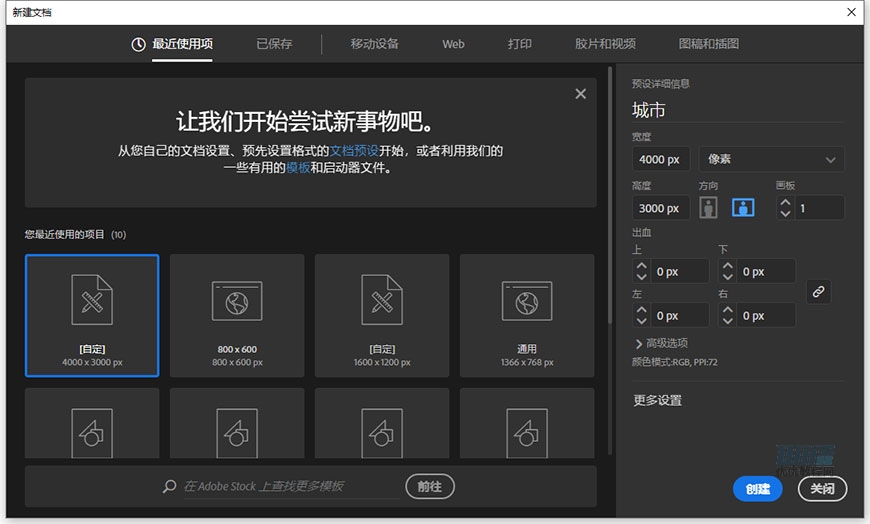
1、新建文档:在AI中新建文档,因为内容比较多,这里就设置得大一些,4000px*3000px:

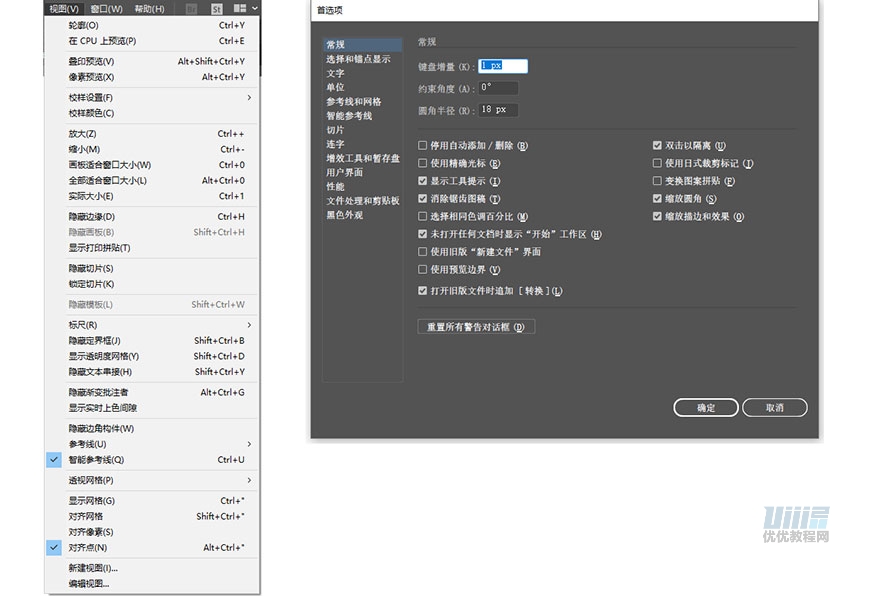
2、调整参数:为了方便后续制作,我设置了两个地方,一个是“视图”里的对齐,仅勾选“对齐点”;“首选项”里的“键盘增量”设置为1px。

3、设置参考线:先拉出一条直线,然后按住“ctrl+alt”选中这条直线水平拖动20px,然后通过ctrl+D进行多次复制:

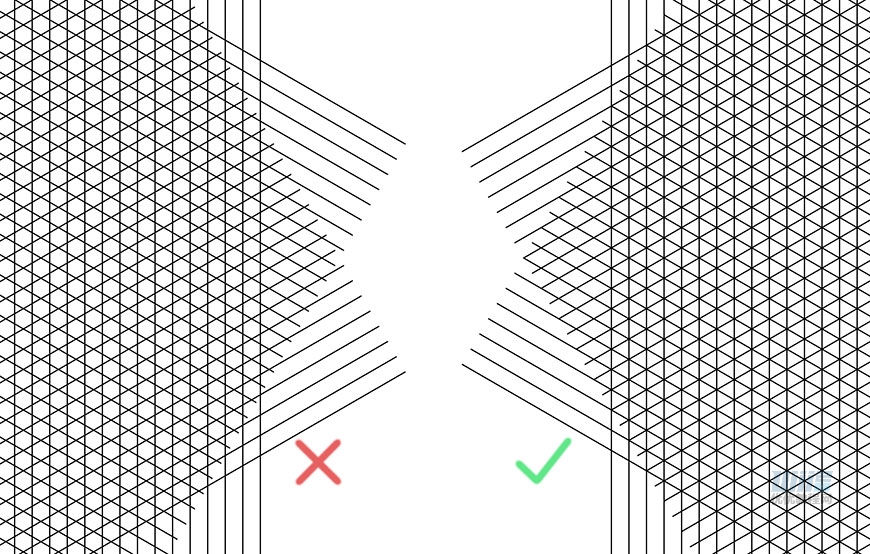
然后复制并旋转这些直线,旋转两次,一次60°,一次-60°,这里要注意,直线的数量必须是单数,否则就会像左图一样,点不重合:

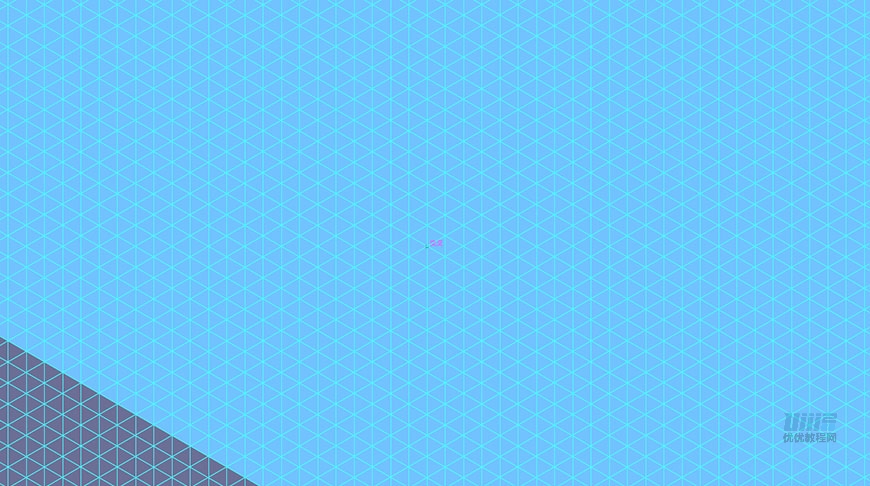
选中这些直线,然后选择“视图”->“参考线”->建立参考线,效果如下:

参考线的长度和数量达到能覆盖主视图区域的程度就好。把当前图层命名为参考线并锁定。
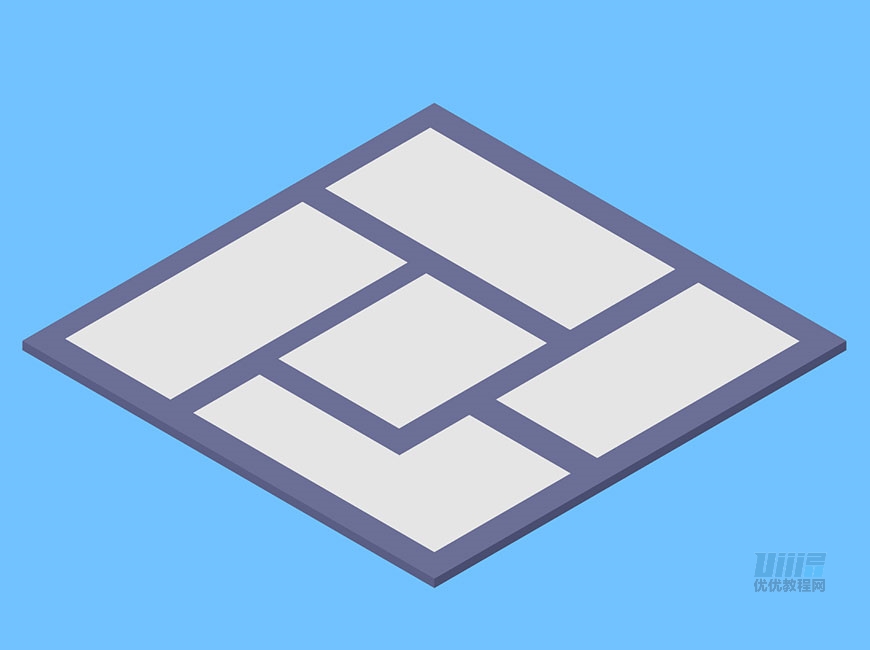
4、新建图层命名为“底座”,用钢笔绘制出底座的形状且描绘出区域,绘制过程中,当把钢笔移到参考线交叉点时,会出现“交叉”的标识,方便对齐。

(注意:交叉不一定百分百的准确,特别是当你的画面上有很多内容的时候,它显示对齐可能只是对齐于其他的形状,所以在绘制某一块区域的时候,建议可以隐藏其他区域。)
因为底座已经呈现立体的形状了,所以此时就要安排好明暗,我安排的是光源来自于左上,偏正中,所以顶部最亮,左侧较暗,右侧最暗:

5、根据之前的规划,在对应区域上画上对应的景物,先不用画上人物、路灯这样的细节,建议每一个区域单独一个图层,方便查看和管理。
且此时可以先不急着配色,先用灰色替代,勾勒出形状,确定每一个物件摆放的位置就好,比如商业区(请忽略那个彩色的雨棚,那是我从我的另一个文件上直接移过来的,明暗并不准,后期要调整的):

6、画完(伪)灰模之后,就可以开始上色了,上色完之后的效果:

7、添加细节。目前的图可以算是完成了有80%了,这个时候就要添加一些细节让整个城市更加“动态”,根据之前的脑图,我们可以在此基础上添加:路面标志线、行人、路灯、车辆等。此外加上一些云朵也是不错的选择。
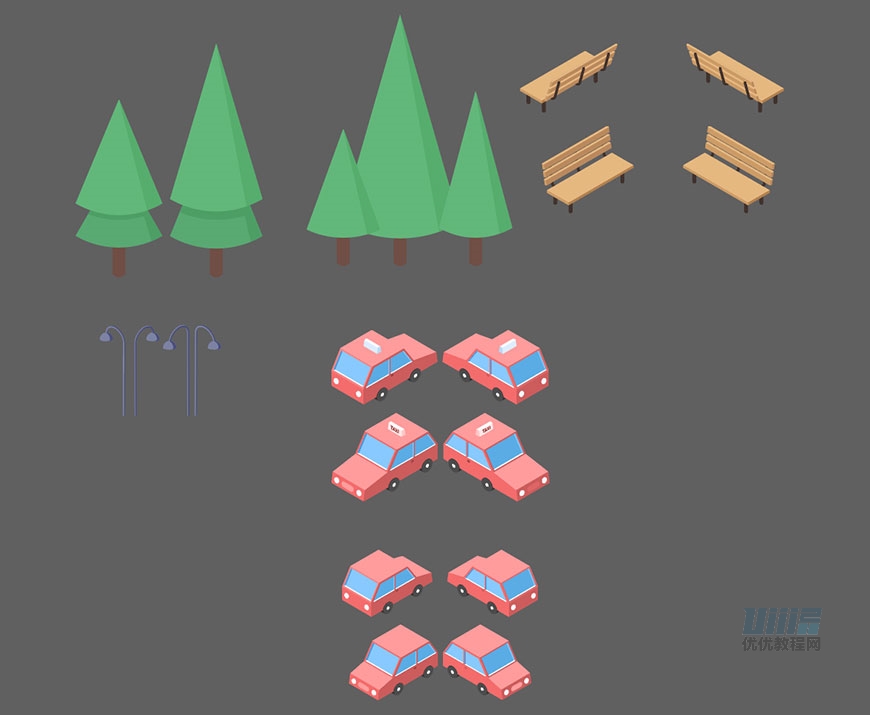
在制作部件的时候,会涉及到各个方向,建议可以新建一个图层,把这些部件整合到一起,放到画布外,方便取用(对称的,可以直接“对象”->“变换”->“对称”复制出来,不过要记得改明暗):

添加完之后的效果:

导出图片,勾选上“使用画板”,这样素材图层就不会被导出了。
8、对原色不是特别满意,所以放入PS,我调整了一下对比度和亮度(个人喜好,比较喜欢偏灰一点):

添加了杂色:

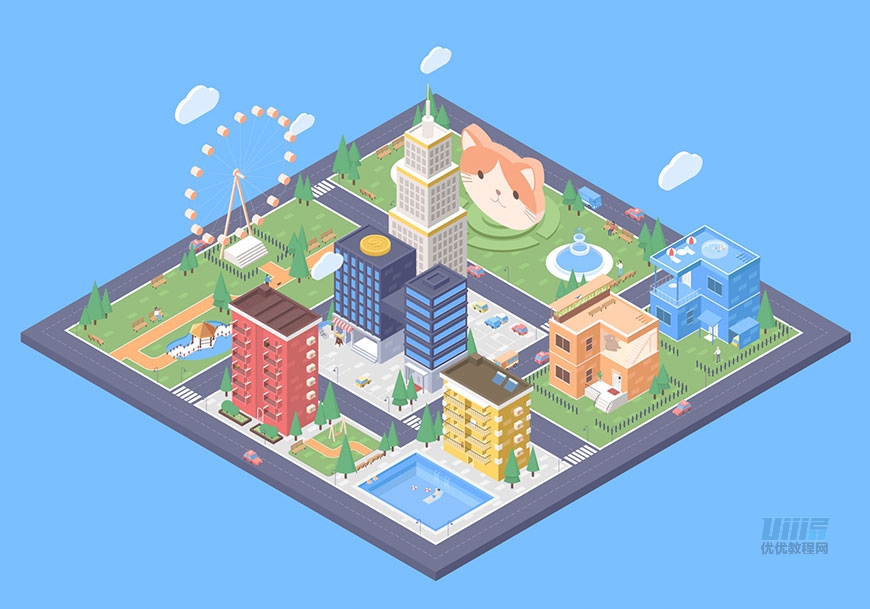
至此,这张图就算完成啦。
部分具有代表性的物件的画法
1、直角的建筑物是用钢笔直接勾勒出来,注意与参考线对齐就好(十分考验耐心的活),这一部分在很多教程里都有详细讲解,所以就不展开了。
相关参考
→ AI教程!教你制作等距视角的3D小商店(含网格下载)
→ AI教程!详细步骤教你绘制等距视角风格城市场景插画
2、树的画法如下:
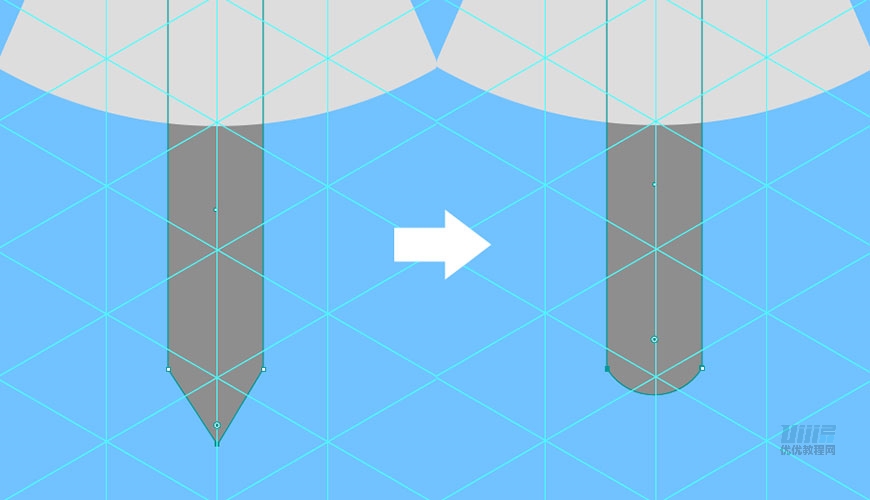
首先画出一个锥形,然后点中最下面的锚点,此时会出现一个小圆点,拖动小圆点,拉到最大,就会成为一个弧形:

树干部分是画一个矩形,然后在底部正中间添加一个锚点,往下拖动变形后,再拉成弧形:

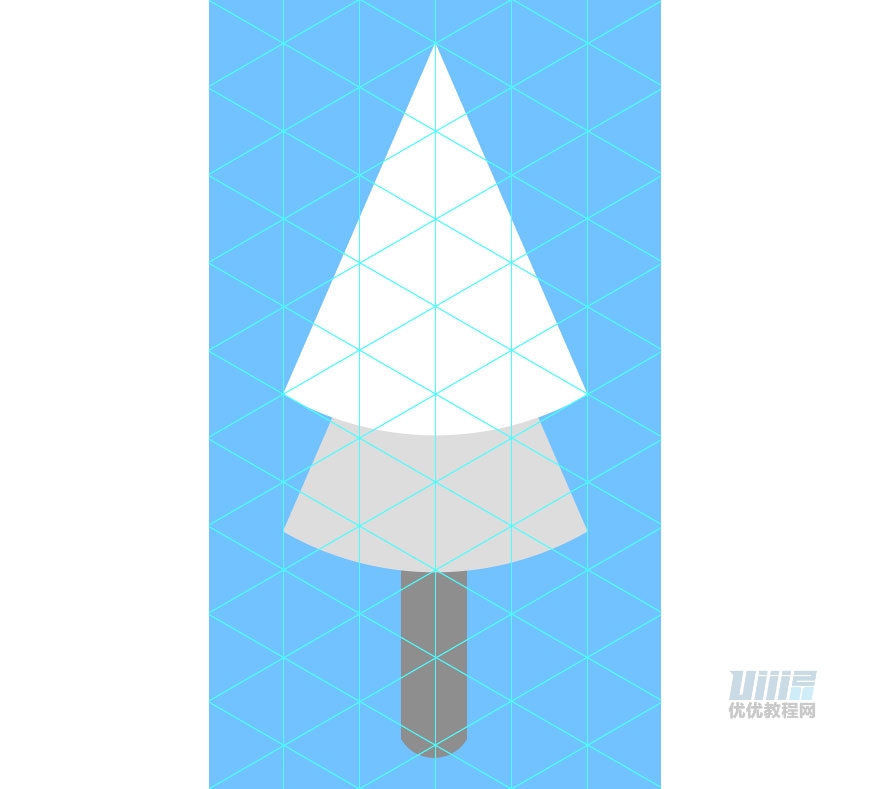
再调整一下图层顺序,树就画好啦:
把这三个形状选中后,可以用ctrl+G放到一个组,及时的归组是个好习惯,方便整理,当你归组后,用直接选择工具,点中树之后,你点选的就是这棵树整体:


双击可以进入隔离模式,这样你在对这课树进行调整的时候就不会影响到其他形状,点击箭头就可以退出隔离模式:

3、雨棚的画法:
先额外画出一个矩形,选中下面两个锚点,拉到最大,如下

在旁边画上矩形并对齐,然后多复制几个:

选中所有形状并编为一组,然后选中组,选择“效果”->3D->凸出和斜角

选择等角-左方,然后凸出厚度为0,确定后,“对象”->“扩展外观”,你可以得到一个这样的图形:


调出参考线,调整形状大小,使其端点对齐于交叉点,方便后续处理:

画出一个三角形:

复制,并使其尖端点与颜色交叉点对齐:

画一个矩形(一定注意端点对齐)置于底层,并选中所有三角形和矩形图层:

使用形状生成工具连成如下图:

这样雨棚就做好了,后期调整颜色就好。
4、大厦顶部的硬币:

画一个阶梯形状:

选择“效果”->“3D”->“绕转”

选择“等角-左方”确定后可以得到这样的图形:

在“扩展外观”之前,可以调整形状到自己满意的程度

扩展外观之后,可以看到由于渐变,它变成了一个一个的形状块:

把你需要做成一个面的形状同时选中,然后通过路径查找器的“联集”来合并形状

整理路径然后删除掉多余路径并调整颜色之后:

文字的做法与这个圆底座类似,选用的字体是Quicksand,字重为Bold。
(http://www.typophile.com/node/50437 ←这款字体最初的发布地,发布者有在回复时提到“Hi Kenny, Feel free to use it commercially as it is license free. Cheers!”所以这是一款可以商用的优秀英文字体,请不要错过(*╹▽╹*))
3D设置为“等角-上方”,要注意的是需要将文字旋转-90°,区别见下(均为“等角-上方”的应用效果):

5、喷泉的水是通过给三个形状分别渐变做成的,喷泉本体是通过“3D”->“绕转”做成的(形状跟大厦顶部的硬币差不多):

6、草堆的画法

花坛是钢笔按着锚点直接勾出来的(_(:з)∠)_依旧是花点耐心注意交叉点就好)

先用钢笔勾一堆草(至少要有3种颜色,才能做出这种参差的感觉,双色层次感稍差):

复制这堆草,调整位置,然后略微调整部分叶片的角度和大小,删除部分重叠的,让它的重复感没那么强(要是愿意一片片画出来也挺好):

先把这些草归整为一个组,然后隐藏,再沿着花坛的边沿画出形状(左右可延长),为了清晰的展示位置,设置了不透明度,自己做的时候是不用这样的:

显示草堆,将草堆之余灰色形状的下层,然后同时选中,右键选择:建立剪切蒙版

草堆就差不多了:

精益求精的话,可以在蒙版外加一些边缘的草,使得草堆更加自然:

7、有立体感的泳圈:

先画出如图的两个椭圆,选中后居中(水平和垂直均对齐一下就好了),再通过“路径查找器”里的“减去顶层”,就可以得出右边的图形:

用钢笔勾画出花纹,要注意弧度,越靠近两端,越抖,越往中间越平缓,锚点要在泳圈外,然后把这仨并成组:

泳圈本体原地复制一次(Ctrl+F),然后移到仨白色形状的上方,同时选中组和色块,右键建立剪切蒙版,效果如下:

调整一下颜色就完成了。

8、栅栏:
栅栏本身没什么难度,可以画一个细长的方形,然后通过3D的绕转,也可以像画树干那样拉出圆角,然后在顶部加个椭圆。

这里主要是向大家介绍混合工具,在需要复制多个,且方向为非水平/垂直的情况下,用混合工具很方便:

画好圆柱后,顺着参考线摆好并选中:

选择混合工具,分别点一下两个圆柱,得到如图:

再双击一下混合工具图标,弹出选项框:

选择“指定的步数”,预览,然后调整到满意的数值:

再添加上一条直线置于圆柱的下一层,栅栏就完成了:

混合工具还有很多好玩的用法,善用百度,发现快乐~
9、摩天轮:

画出两个小圆形,一条直线,并对齐:

选中三个形状,选择“对象”->“变换”->“旋转”->30°->“复制”,得到如图:

Ctrl+D,复制四次(如果想要摩天轮多一点也可以,设置的角度只要能被360°整除就好):

将所有圆形和所有支线分别归组,按住alt键,从中心画出一个圆形,大小如图,大概能穿过每一个小圆的圆心:

现在把圆、圈、线分别进行“3D”-> “突出和斜角”->“等角-右方”,其中圈和线的厚度为0,圆的厚度根据圆的大小来定,能达到图中的程度就好:

将圈复制一次,然后把把它们组合好,调整优先级,效果如下:

利用圆形和矩形组合画出第一个图形,并联集,通过3D,调整数值呈如下效果:

将目前所有的部件扩展对象(记得还要合并及清理多余形状),然后调整大小和位置后:

上色,要是做得比较细,可以调整支撑杆的优先级,使其更自然

这个是我放在最终图的摩天轮:

好啦,部分建筑的讲解到此结束啦,其他的场景也是类似方法绘制出来的,如果有什么不懂的地方,可以在文章下面留下你的评论哦~再次感谢观看教程!
最终效果

结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AI+PS教程!教你绘制2.5D风格儿童节插画

→ AI教程!教你绘制2.5D等距视角风格城市场景插画


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/illustrator/1212155747.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园