教程作者:UAG-错位
教程指导:肥子老师(优设就业衔接班老师)
交作业:#优设每日作业#
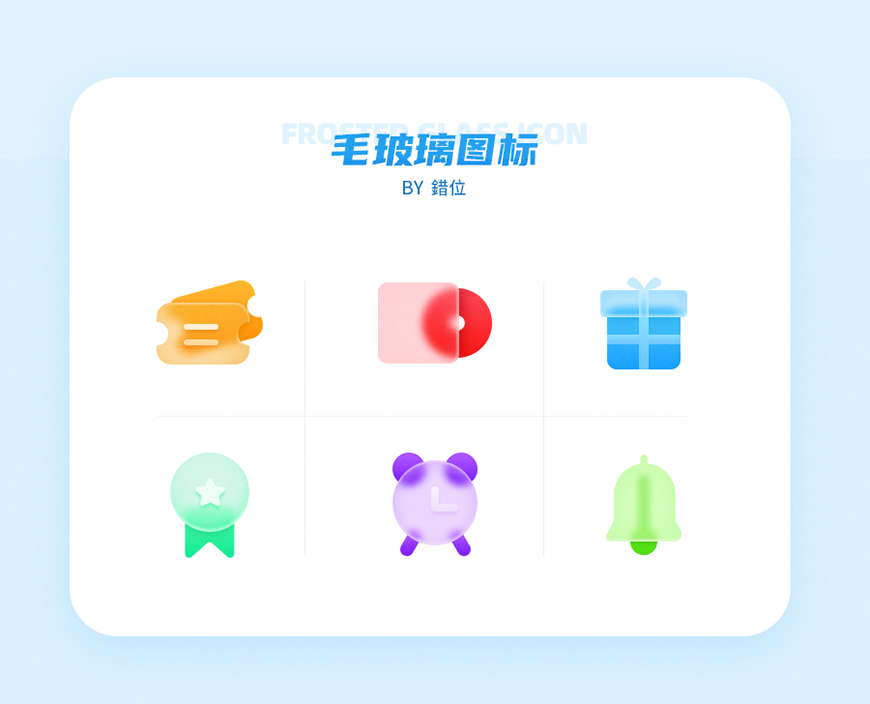
最近超流行的毛玻璃质感图标究竟要怎么做?本期教程带你一网打尽~
毛玻璃是最近非常流行的质感效果,如果你也想要自己原创这样的图标,戳链接找肥子老师手把手教你哦!

1.1 影票图标
绘制一个宽96px,高64px,圆角半径12pxcv的圆角矩形,然后选择椭圆工具,选择减去顶层形状,按住shfit键,绘制宽高均为24px的正圆,这样就减出基本的形状。复制剪出后的形状,旋转-15°,放置到相应的位置。试用圆角矩形工具绘制出两个宽36px,高22px的 圆角矩形,其中一个圆角矩形向下移动10px,ctrl+e合并两个圆角矩形。

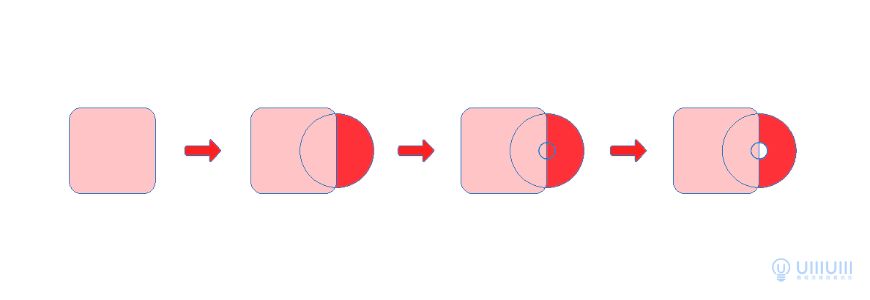
1.2 唱片图标
使用圆角矩形工具绘制一个宽高均为84px,圆角半径10px的正方形的圆角矩形,再使用椭圆工具绘制宽高均为72px的正圆形。使用路径选择工具选取正圆形的路径,快捷键ctrl+c复制路径,ctrl+v在正圆本身粘贴路径,然后快捷键ctrl+t缩小路径到16px左右即可。将正圆形图层置于正方形图层的下方,移动圆形到图中的位置。

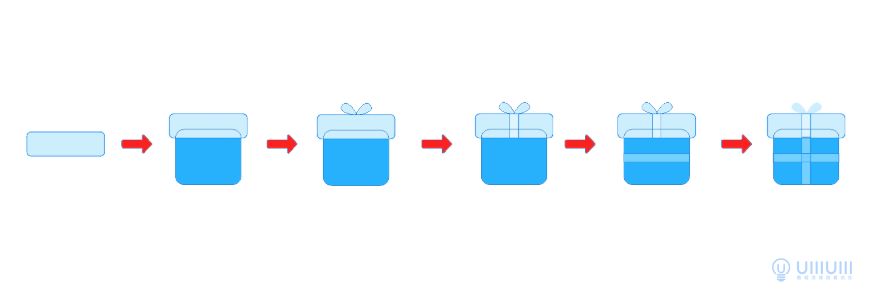
1.3 礼物图标
绘制一个宽90px,高28px,圆角半径5px的圆角矩形,在之前的图层下方绘制一个宽76px,高64px,圆角半径10px的圆角矩形。使用钢笔绘制出如图礼盒顶部绑带装饰。然后使用矩形工具绘制出宽10px、高28px的矩形并与第一个圆角矩形居中对齐。接下来绘制两个宽10px、高55px和宽76px、高10px的矩形。并与第二个圆角矩形分别左右和上下居中对齐。

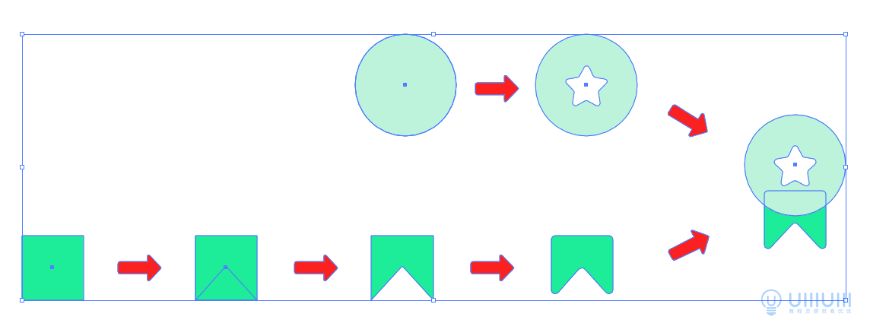
1.4 奖章图标
绘制一个宽高82px的正圆形。在AI软件使用星形工具绘制一个星形形状,然后使用矩形工具绘制一个矩形,绘制出一个三角形,将三角形和矩形水平居中对齐和垂直居中对齐,然后通过路径查找器-减去顶层,得出了所要的缎带形状,将AI中的星形和缎带形状用快捷键ctrl+c复制,然后转回PS使用快捷卷ctrl+v粘贴形状,将缎带图层置于圆形图层下方。

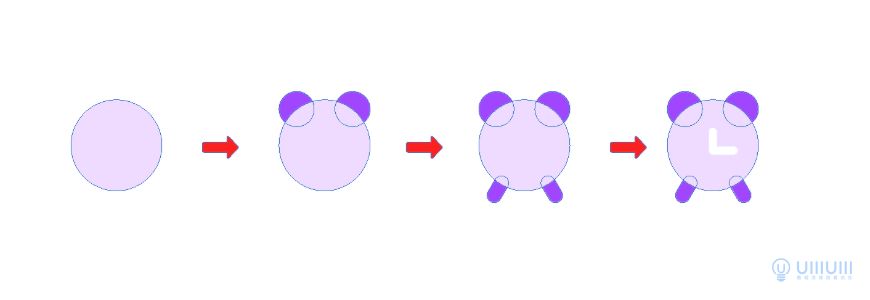
1.5 闹钟图标
绘制一个宽高均为88px的正圆形,然后再绘制两个宽高为34px的圆形置于88px正圆图层的下方。绘制两个宽14px、高28px的圆角矩形,同样置于较大的正圆图层的下方。再使用圆角矩形分别绘制宽8px、高26px和宽28px、高8px的圆角矩形,使用快捷键ctrl+e合并两个形状,将两个形状左端顶对齐和垂直底部对齐。

1.6 通知图标
在AI中绘制如下图中一个圆角矩形和两个矩形,并将其中一个矩形的上边两个直角拉到最大的圆角。下方的矩形与中间矩形垂直居中对齐,使用自由变换工具-透视扭曲对底下的矩形调整为梯形。把三个形状通过路径查找器进行联集,复制联集后的形状转到PS粘贴。在PS中绘制一个宽高28px的正圆,再绘制一个宽12px、高68px的矩形,将矩形上方的两个直角改为6px的圆角,置于联集之后的形状的下方。

在AI中完成基本图形的绘制后,需要导入PS中添加丰富的质感和效果,在此推荐一款插件,助你快速完成导出工作~
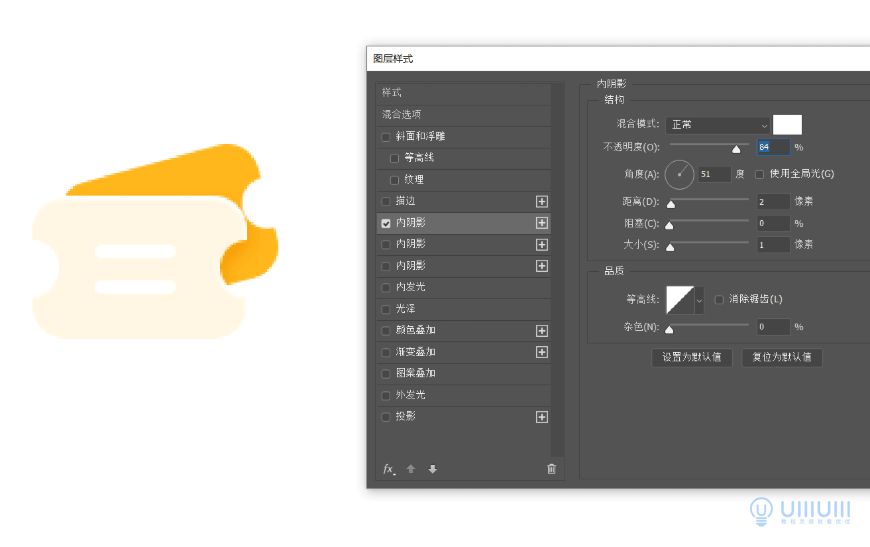
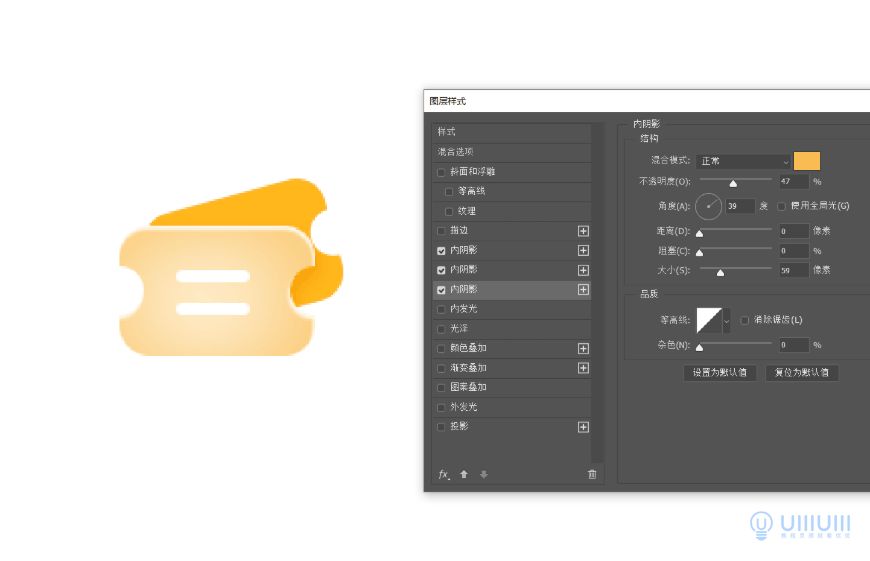
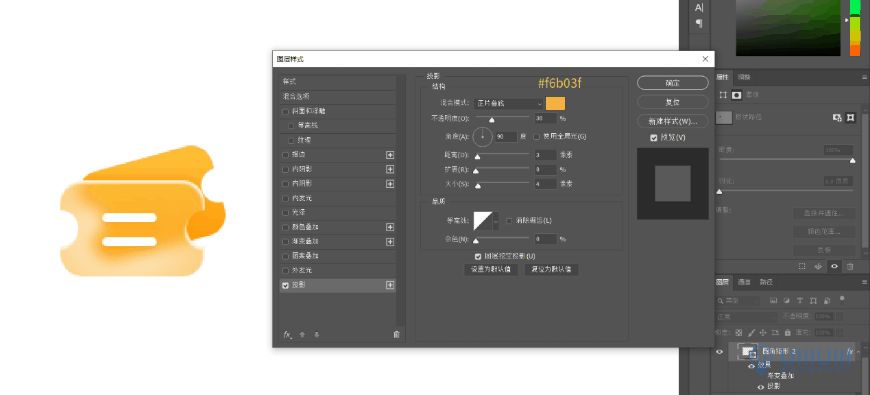
2.1 第一个图标中,给顶层的图形填充#fff6e3,并添加图层样式。



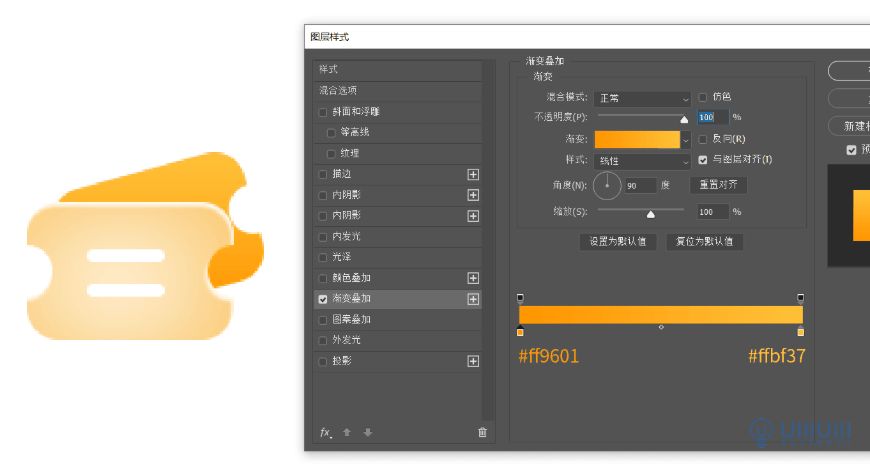
2.2 选择底下的图层,添加渐变叠加。

2.3 将添加渐变的图层ctrl+j复制一层,置于最顶层,快捷键ctrl+alt+g做切蒙版。
2.4 调整羽化为4.5px。

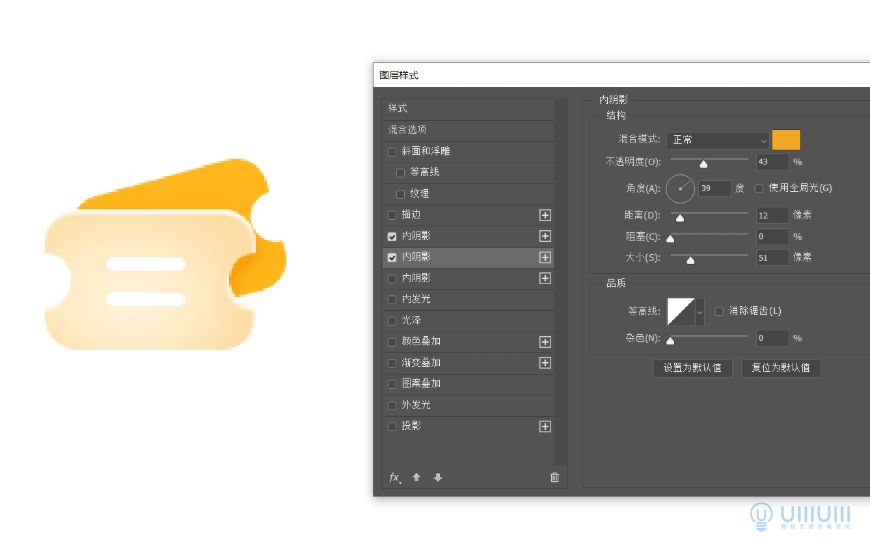
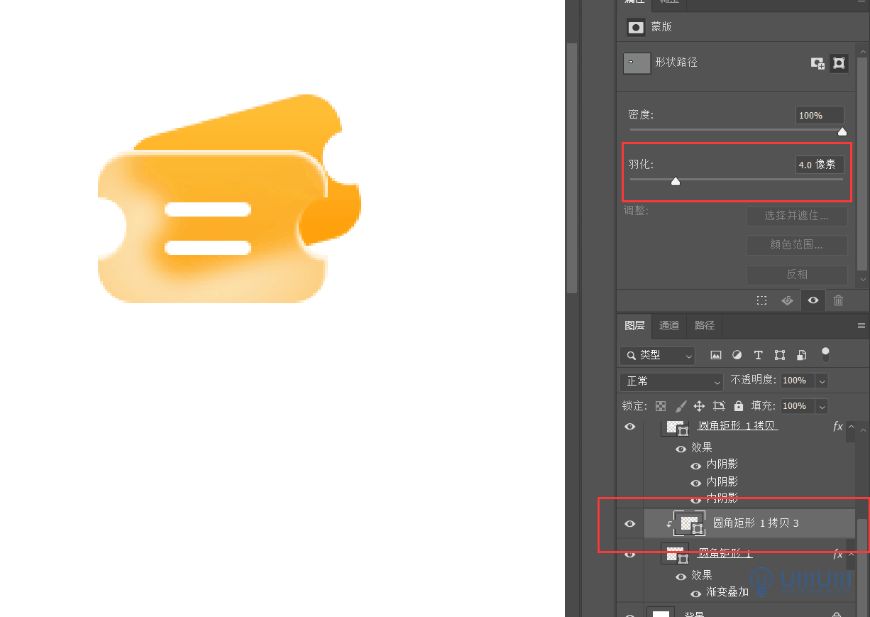
2.6 将顶层的形状复制,放置到渐变图层的上方,并做剪贴蒙版,同时羽化4px。

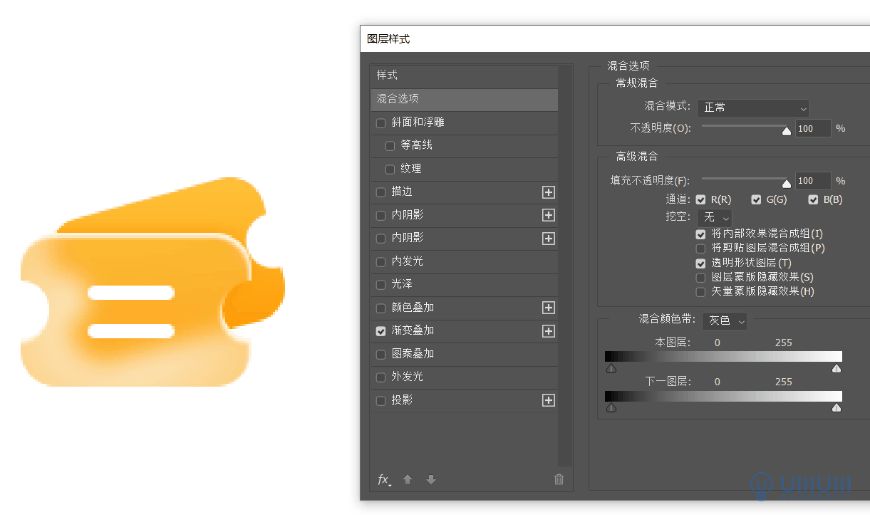
2.7 调整渐变图层的混合选项,使投影显示出来。

2.8 给顶上的合并后的圆角矩形添加图层样式。


3.1 给正方形填充#ffdadd。
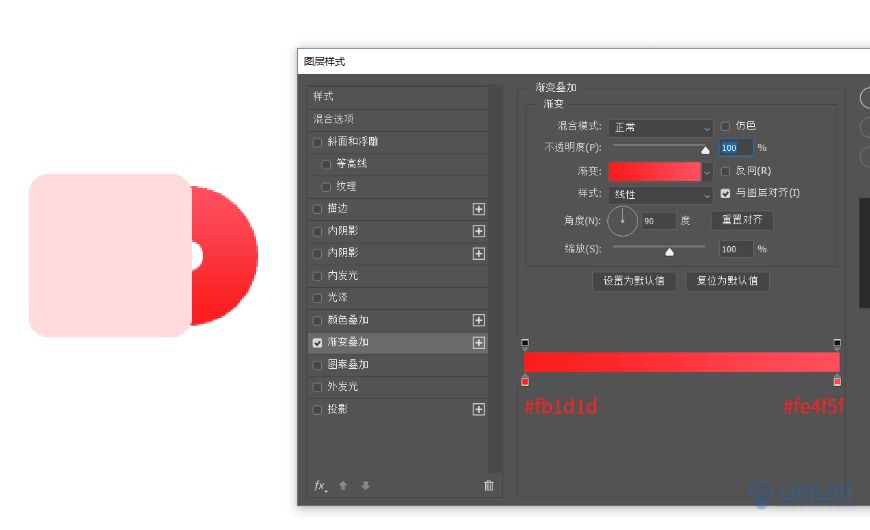
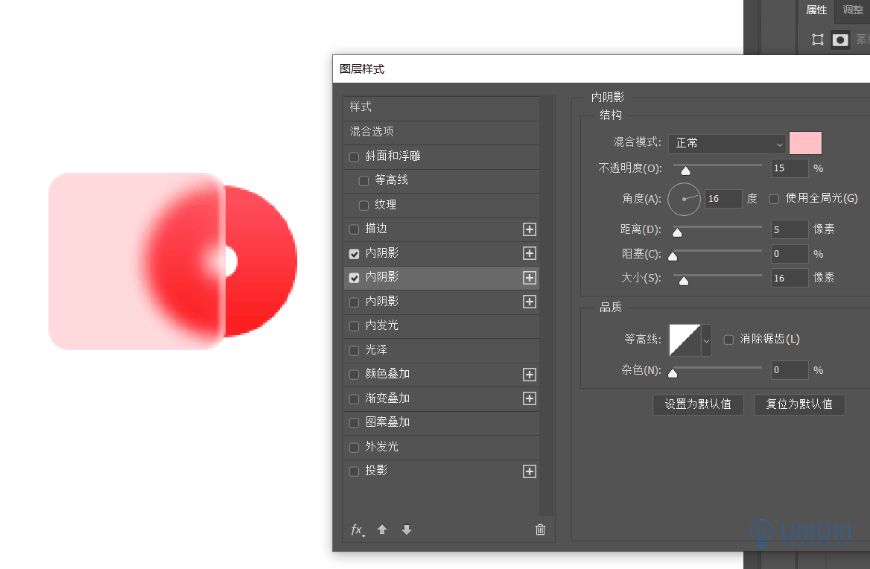
3.2 给唱片添加图层样式。

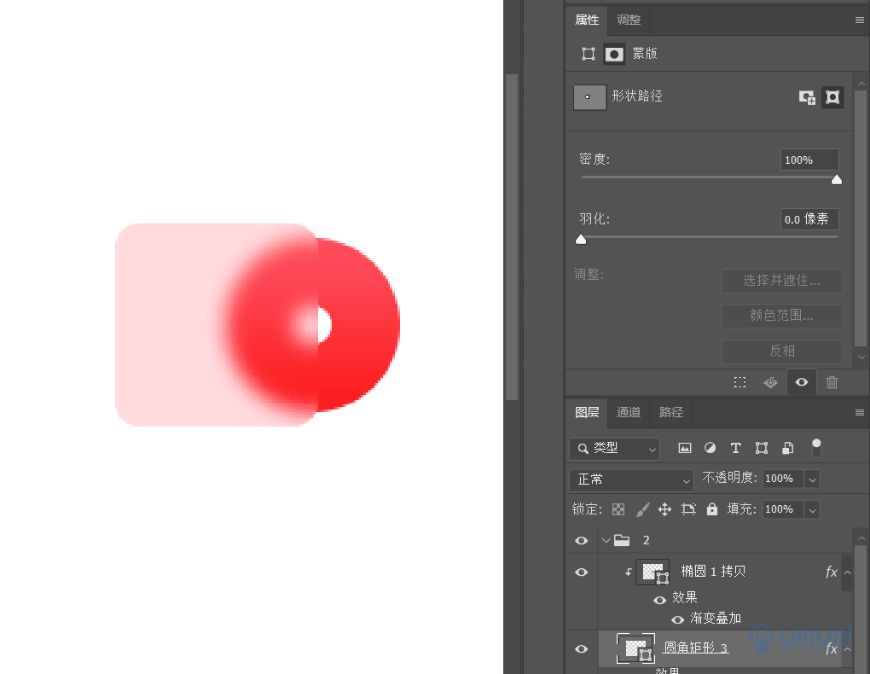
3.3 复制唱片图层到正方形图层的上方,并做剪贴图层。

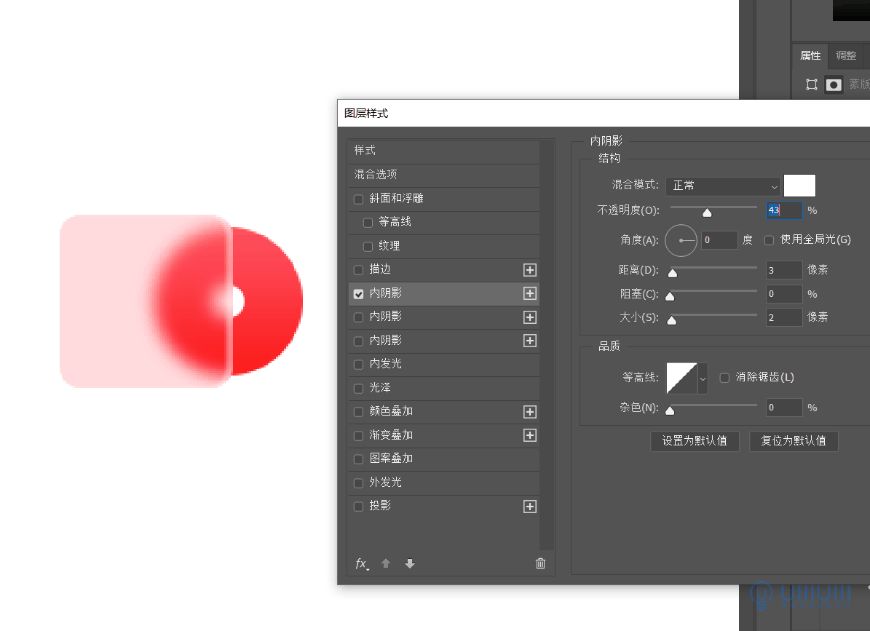
3.4 给正方形添加图层样式。



3.5 复制正方形图层到唱片图层的上方并做剪贴图层,调整羽化9px。

3.6 与第一个图标类似,调整唱片图层的混合选项,使投影显示出来。

4.1 首先给礼物盖子和缎带填充#ceedfc。
4.2 给礼物下边的盒子添加图层样式。

4.3 复制礼物盒子图层置于礼物盖子图层上方并做剪贴蒙版,羽化4.7px,并添加和礼物盒子一样的渐变叠加。

4.4 给盒子盖子添加图层样式



4.5 复制礼物盒子置于盒盖竖直的缎带上并做剪贴蒙版,添加和盒子一样的渐变叠加,然后羽化10px。

4.6 给盒子上竖直的缎带添加图层样式。



4.7 给盒子上的缎带添加渐变叠加。竖向渐变叠加色值是#73ccff到#92e2ff,横向渐变叠加色值是#79ceff到#92e2ff。
4.8 复制盒盖图层到盒子图层上方并做剪贴蒙版,羽化9.7px。和之前其他图标的步骤类似,对盒盖调整混合选项。

5.1 给上方的正圆形填充#dbf7ec,给星形填充f8fffc。同样给下方的带子添加图层样式。

5.2 复制带子图层到圆形图层上方,星形图层下方,并且做剪切蒙版,然后羽化3.8px。

5.3 给圆形添加图层样式。



5.4 复制圆形图层放置到带子图层的上方并做剪贴蒙版, 羽化6.3,和之前的步骤一样,调整带子的混合选项。

5.5 给星形添加图层样式。


6.1 给中间的正圆形填充#eedbff,分别给上边的两个圆形和下方的两个种的支撑添加图层样式。

6.2 复制上方的两个圆和下方的两个支撑脚到中间正圆图层的上方,同时做剪贴蒙版,然后进行羽化,同时添加渐变叠加:#8722f8至#b762ff。




6.3 给中间的大圆添加图层样式



6.4 给中间的指针添加图层样式。


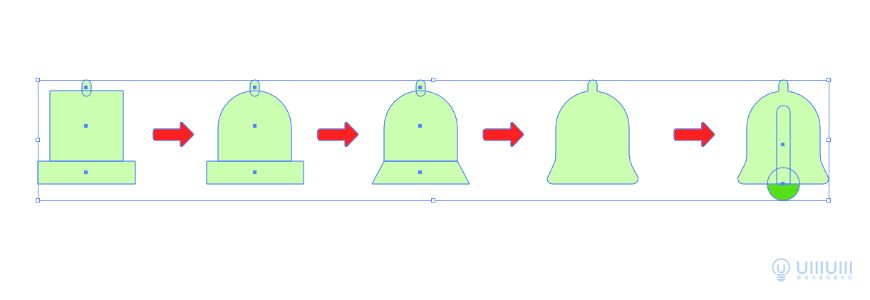
7.1 给铃铛的上半部分填充#caffad,并给下面的圆形添加图层样式。

7.2 复制下面的圆置于铃铛图层的上放并做剪贴蒙版,羽化4.1px。

7.3 给铃铛上半部分添加图层样式。



7.4 给铃铛内部竖直的部分羽化3.5px。

7.5 复制铃铛上半部分置于下方圆形的上面并做剪贴蒙版,羽化4.5px,与其他图标一样调整铃铛上半部分的混合选项。

至此就完成了全部的毛玻璃效果的图标了。

只临摹没意思?想要原创自己的图标吗?戳链接了解更多:
来源:https://uiiiuiii.com/photoshop/1212354967.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园