
教程作者:软件基础营50期-A27-泷川近
教程指导:肥子老师
交作业:#优设每日作业#
首先我们来分析这张字效,字效的主体是字体加背板,以及背板外围的金币、红包等装饰物。
所以制作的时候,我们将有7个步骤来,分别是1.新建文档 2.创建背景 3.打出字体 4.制作字体厚度 5.调整字体阴影 6.增加外围漂浮装饰 7.调整背景。
现在来一步步详细说明:
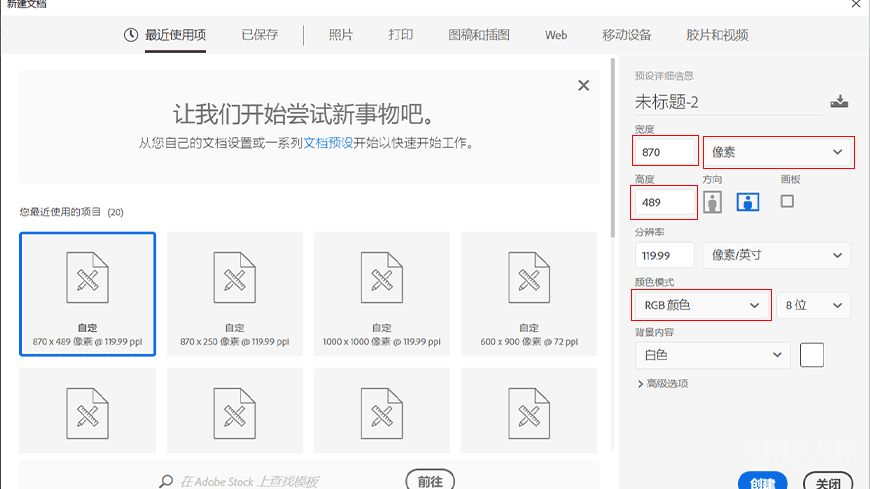
1.1 打开Adobe Photoshop,点击文件>新建(快捷键Ctrl+N)创建一个新文档,参数如图:

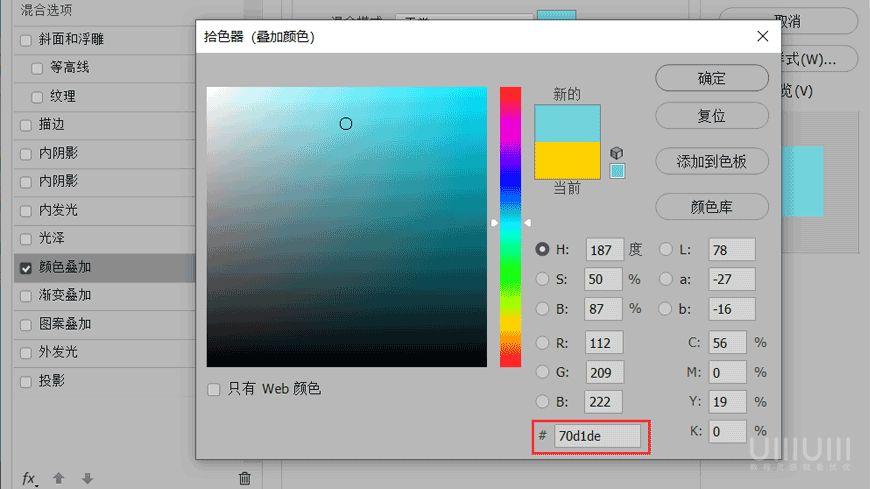
2.1 填充背景颜色为#70d1de

3.1 选择优设标题黑打出:国庆宅在家五个字调成颜色#ffffff,调整间距并转化为形状。重命名为顶部,调整位置为画板居中

下载「优设标题黑」戳:
下载「优设好身体」戳:
更多免费字体戳:
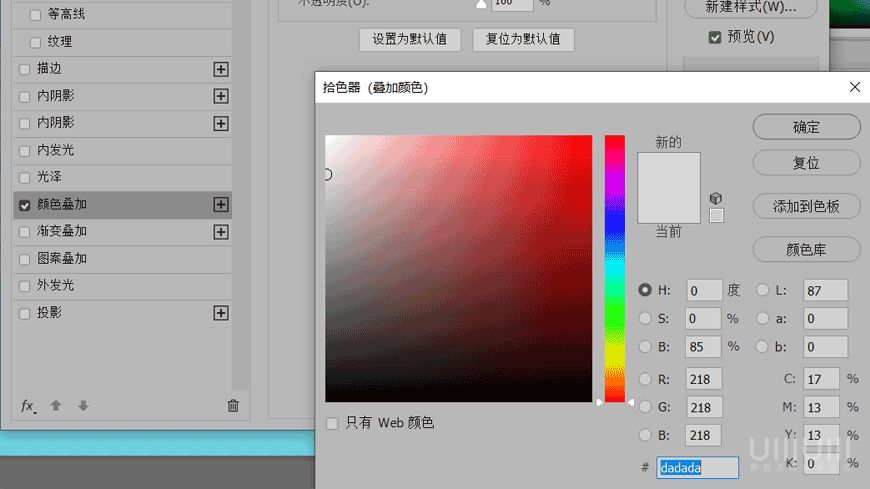
4.1 制作厚度1:选中文字图层复制一个,第一层Ctrl+T,按方向键的右键、下键,回车,ctrl+alt+shift+t复制多个图层,将复制出来的图层编组并右键转化为智能对象。添加图层样式>颜色叠加为#dadada。命名为厚度1。


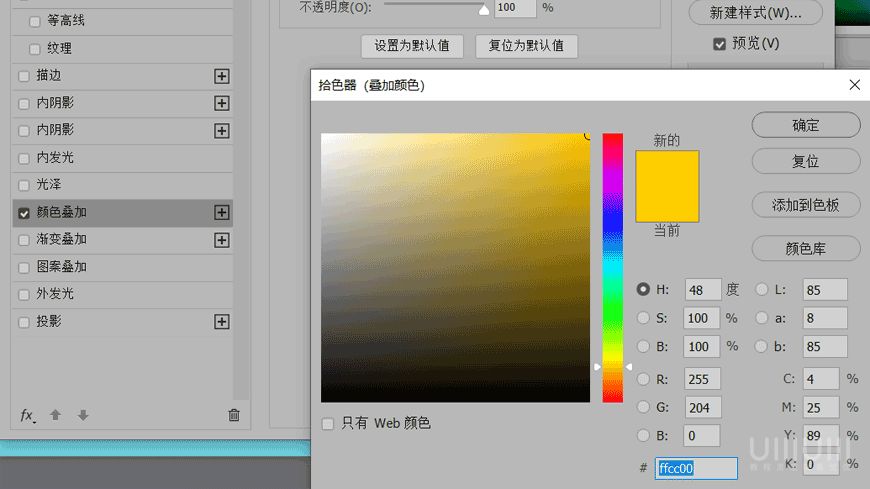
4.2 制作厚度2:复制方法同上,将编组并智能对象后的图层填充颜色为#ffcc00,命名为厚度2。


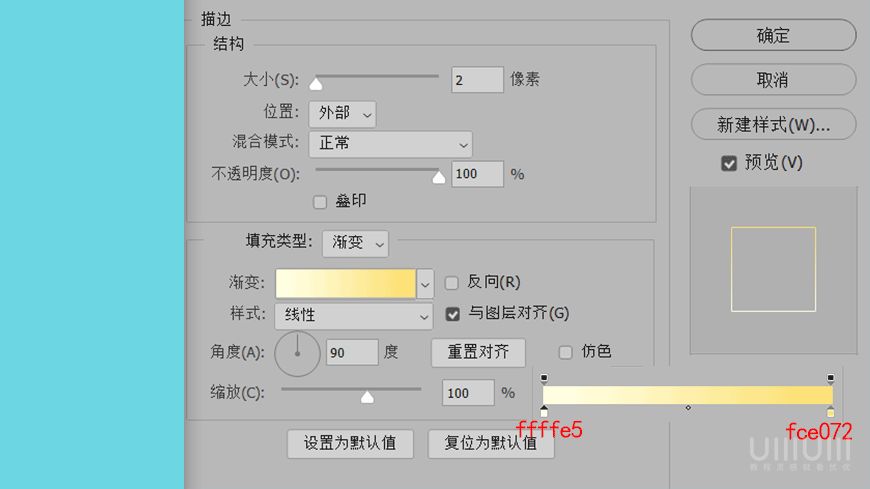
4.3 制作字体荧光框:复制顶部,双击混合选项,将填充不透明度调整为0,调整描边,填充一个渐变#ffffe5—#fce072。

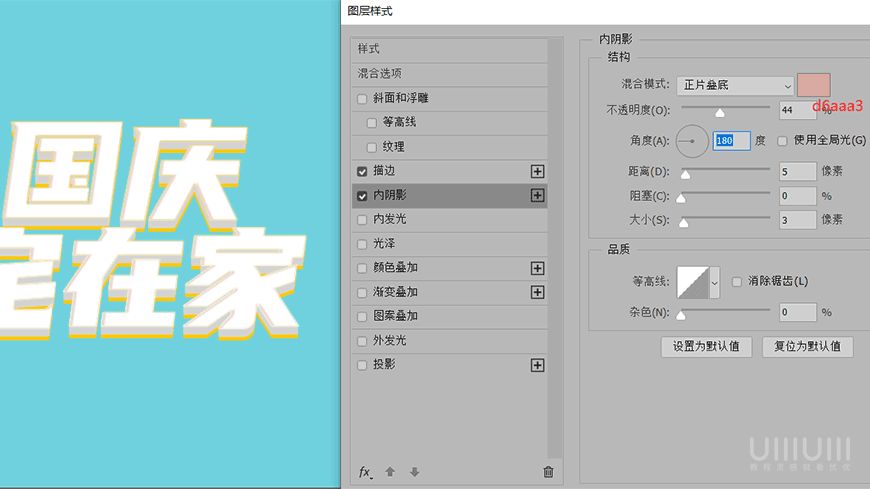
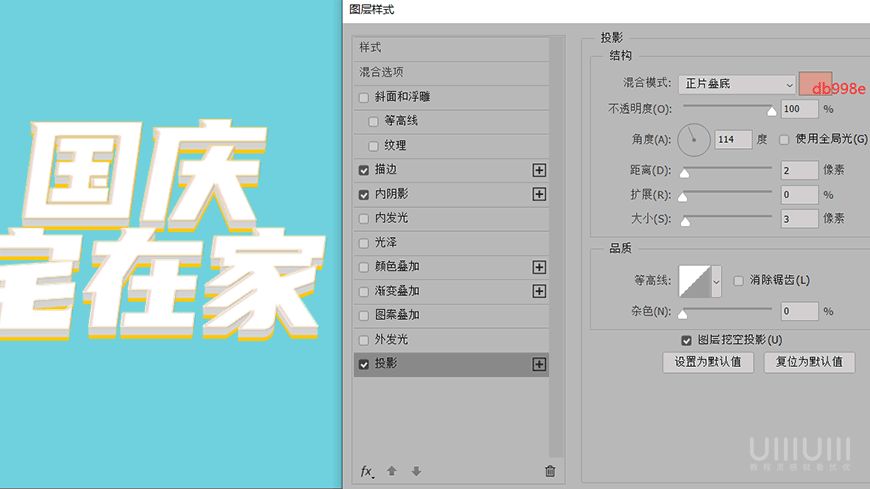
4.4 调整荧光框的内阴影和投影:内阴影填充为d6aaa3;投影填充为db998e。其他参数如图所示:


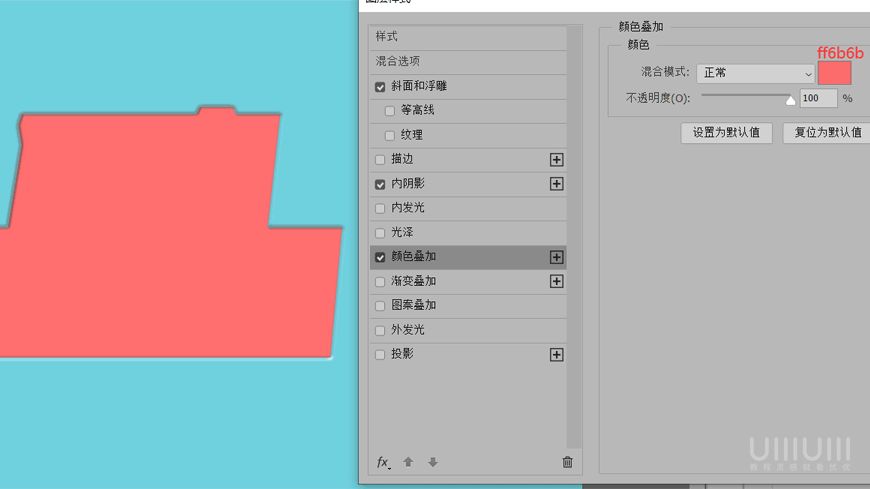
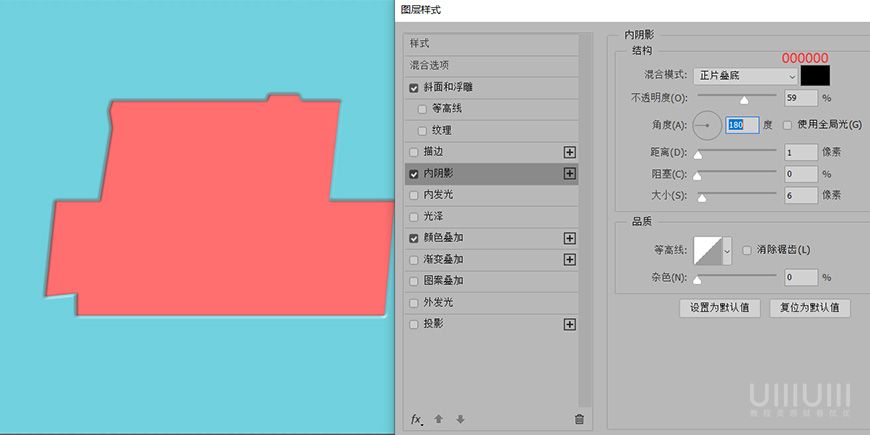
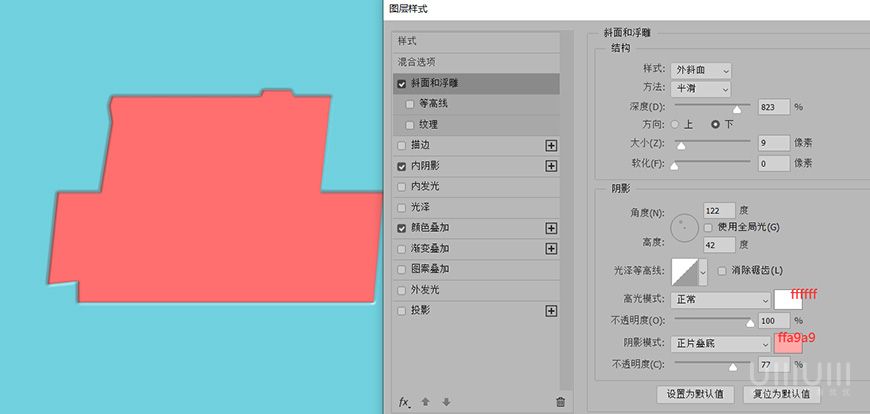
4.5 制作底板内部:用钢笔大概勾出字体边框,填充路径,颜色为ff6b6b;增加样式斜面和浮雕、内阴影,具体参数如图所示。



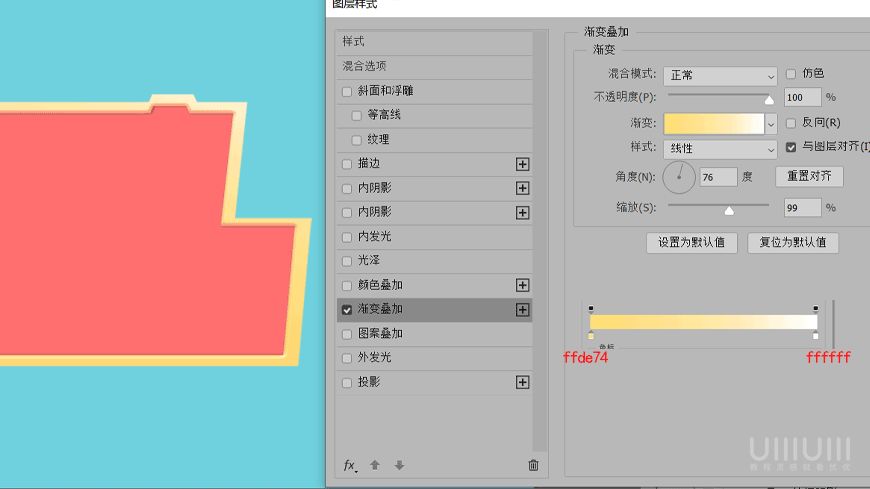
4.6 制作底板内部外框:复制底板并稍微放大一些,然后右键-清除图层样式,放到红色底板图层下方,并且重新调整渐变颜色。

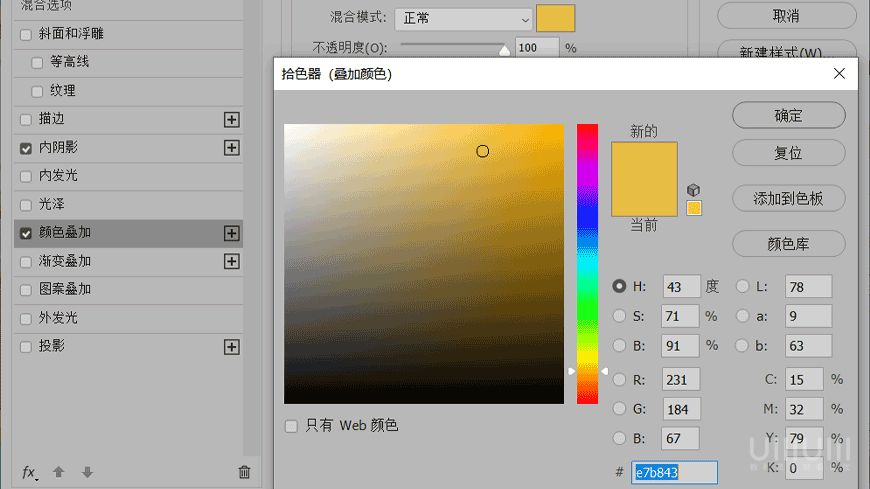
4.7 制作底板厚度:将黄色外框向下复制多层制造厚度,添加样式:颜色叠加为#e7b843。增加内阴影颜色为#b76104,具体参数以及效果图:

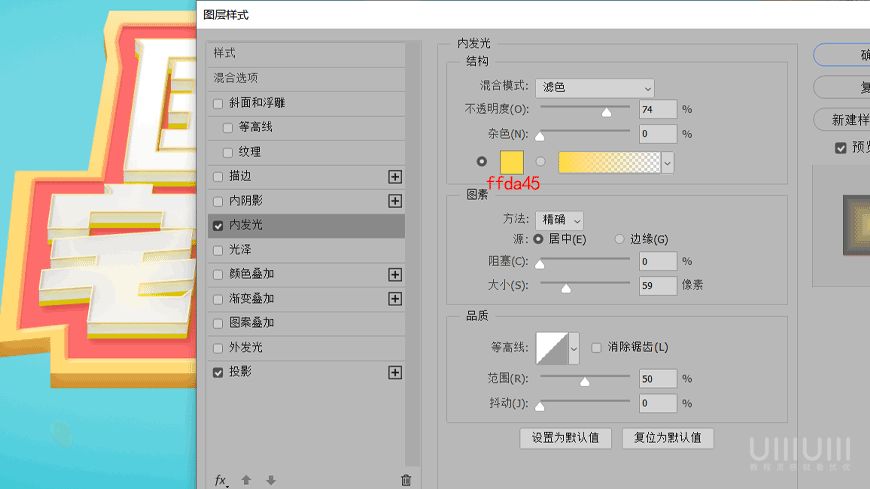
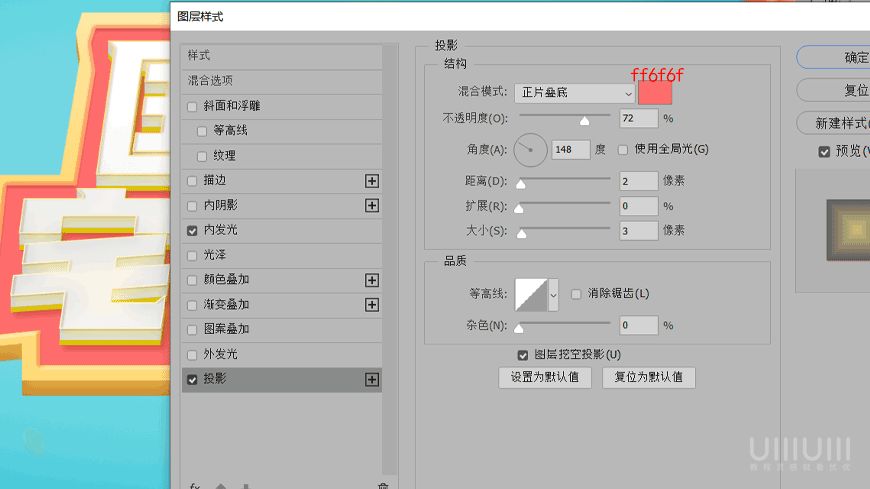
5.1 增加字体图层样式:内发光颜色填充为#ffda45,投影样式正片叠加#ff6f6f,其余参数如图:


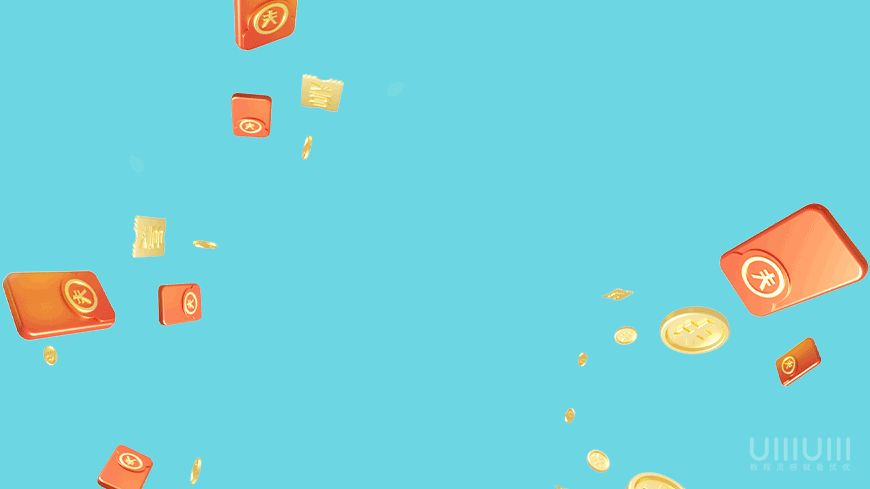
6.1 将C4D素材拖入PS并调整位置

6.2 给素材添加智能滤镜>模糊画廊>光圈模糊,具体参数如图:


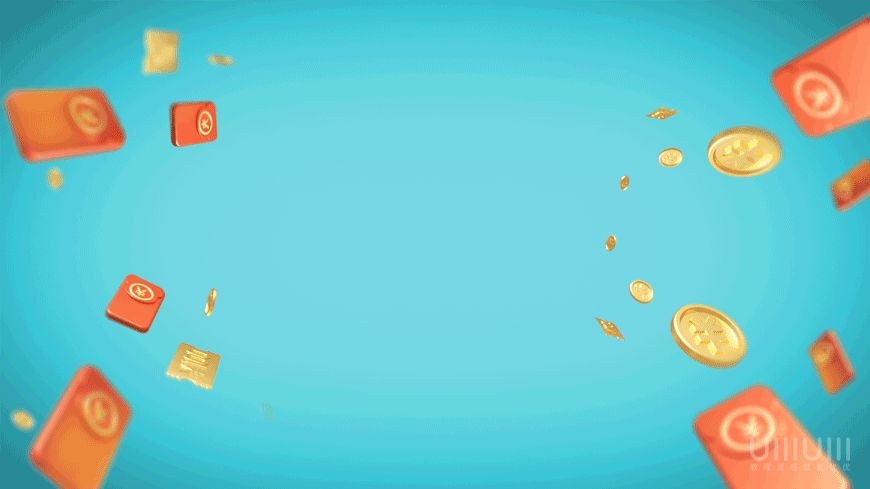
7.1 给背景添加智能滤镜>camera raw滤镜,参数如图:


来源:https://uiiiuiii.com/photoshop/1212304147.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园