教程作者:软件基础训练营49期-A83-困困
教程指导:肥子老师
交作业:#优设每日作业#

本次教程是做P4D字效,就是用PS做出模拟C4D三维效果。容易出效果,绘制起来也比较轻松,适合初学者入门!
你也想制作这么好看的海报吗?戳链接让肥子老师手把手教你→点我系统学习PS软件
首先我们来分析这张字效,字效的主体是字体加背板,以及背板外围的一圈环和火箭、云朵等装饰物。所以绘制的时候,我们将按照7个步骤来进行,分别是1.新建文档-2.创建背景-3.打出字体-4.制作字体厚度-5.添加背板以及厚度-6.调整光影效果-7.添加外围装饰元素-8.调整背景颜色和导出,现在来一步步详细说明:
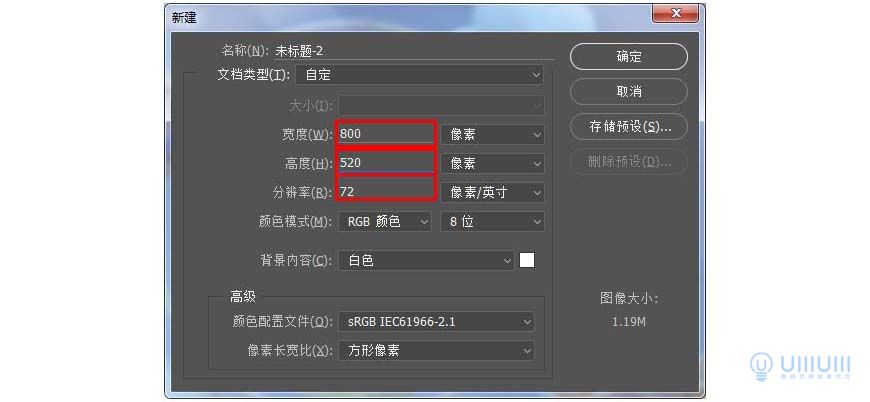
1.1 打开Adobe Photoshop,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

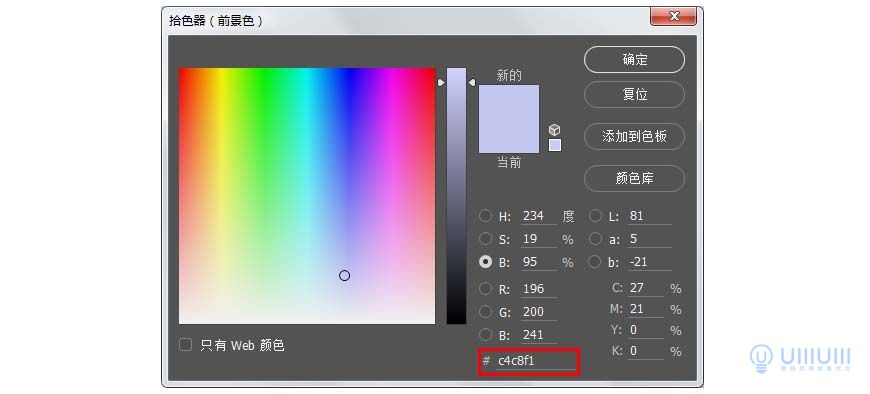
2.1 填充背景颜色#c4c8f1。双击图层名称处,将名称修改为“背景”。锁定图层。

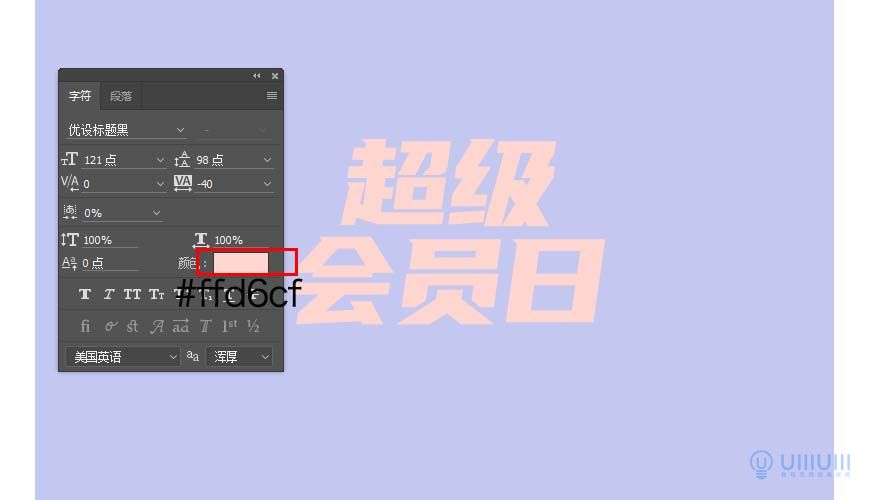
3.1 选择优设标题黑打出:超级会员日五个字调成颜色#ffd6cf,调整间距并转化为形状。
优设标题黑下载戳 👇
想学习制作属于自己的字体戳 👇

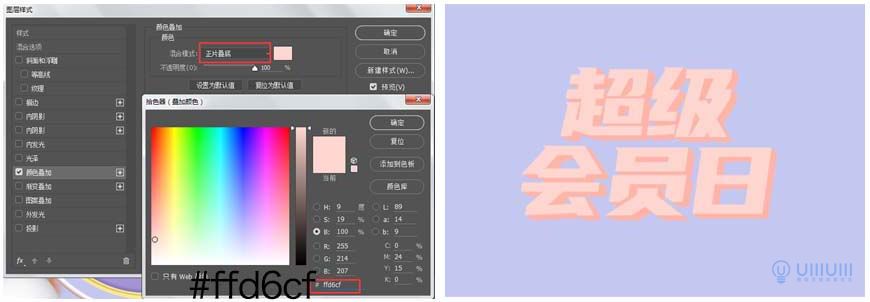
4.1 制作厚度1:首先选中文字先复制一层,再把上面一层CTRL+T再按方向键的右键与下键各一下之后回车。最后ctrl+alt+shift+t复制多个图层,将复制的图层ctrl+g编组并转化为智能对象,对智能对象添加图层样式颜色叠加#ffd6cf并选择正片叠底模式。命名为厚度1。

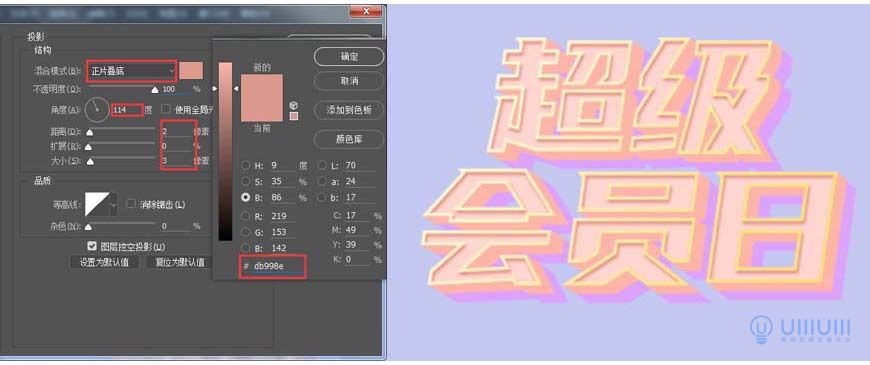
4.2 制作厚度2:将厚度的最上面一层复制并拉出到群组外并放置在(厚度1)的下面,再把CTRL+T再按方向键的右键与下键各一下之后回车。最后ctrl+alt+shift+t复制多个图层,将复制的图层编组并转化为智能对象,对智能对象添加颜色#dda2fd。命名为厚度2。

4.3 制作表面描边:将文字最上面一层复制一下,将图层的填充关掉描边打开,描边设置为2.5个像素,并填充一个渐变#ffffe5—#fce072。

4.4 制作描边投影:添加图层样式>投影。颜色选择#db998e,模式为正片叠底。其他参数如图所示。并针对字体的表面添加剪贴蒙版让阴影不露出来。

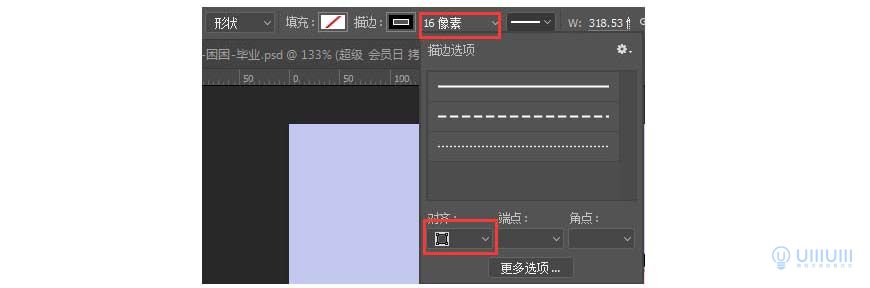
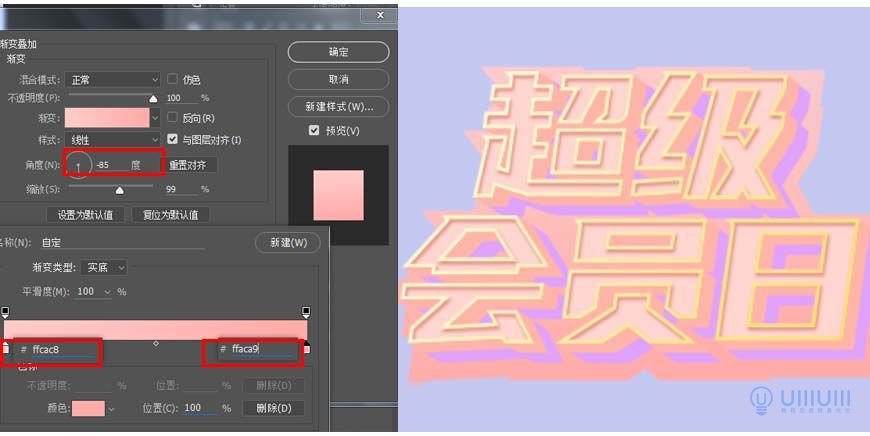
4.5 制作文字底板:将厚度2里的最下面一层复制出来,放在图层底部并关掉填充打开描边。如图所示描边设置为外描边粗度为16px。打开图层样式添加渐变叠加数值如图所示。


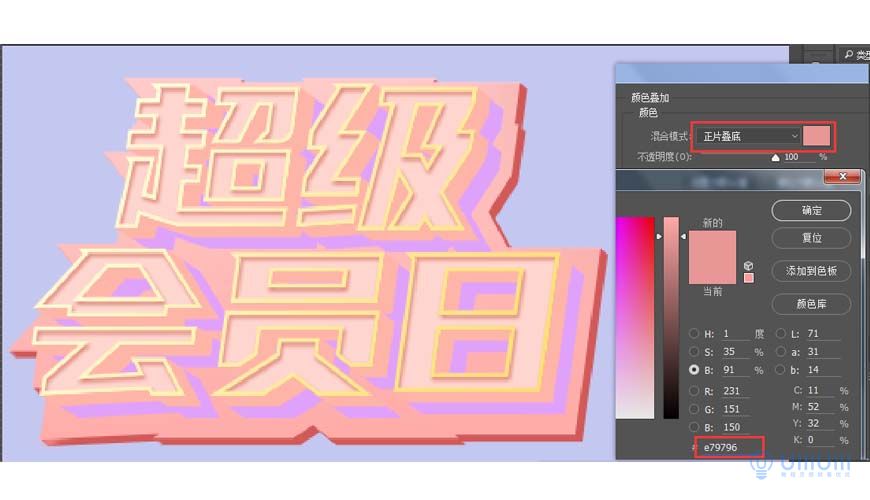
4.6 制作文字底板厚度:首先选中文字底板厚度先复制一层,再把上面一层CTRL+T再按方向键的右键与下键各一下之后回车。最后ctrl+alt+shift+t复制多个图层,将复制的图层ctrl+g编组并转化为智能对象,对智能对象添加图层样式颜色叠加#e79796并选择正片叠底模式。命名为文字底板厚度。

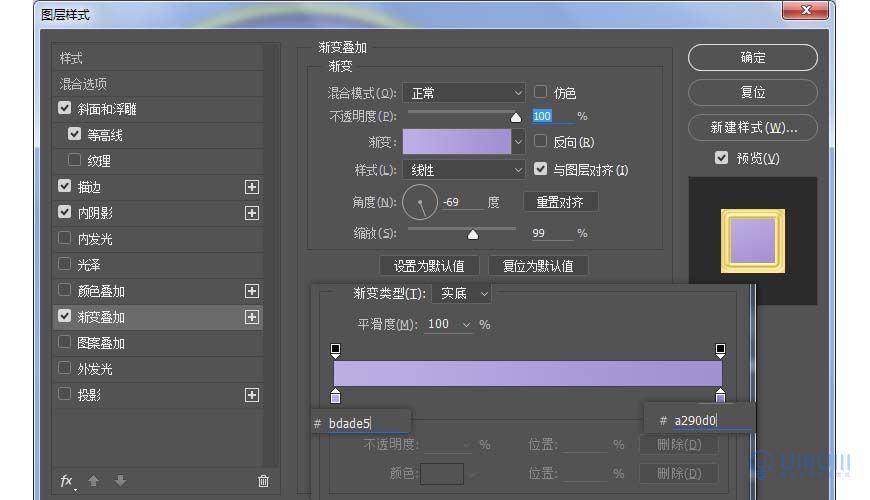
5.1 制作圆形背板:首先用形状工具画一个直径为354px的圆并添加渐变叠加为#bdade5—#a290d0


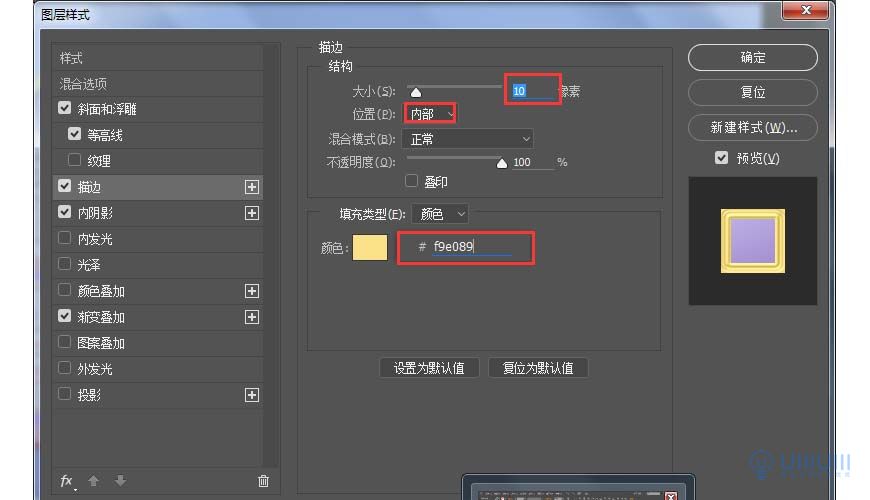
5.2 给圆形背板添加厚度以及描边:打开图层样式添加描边大小为10px。位置选择内部,填充颜色#f9e89。

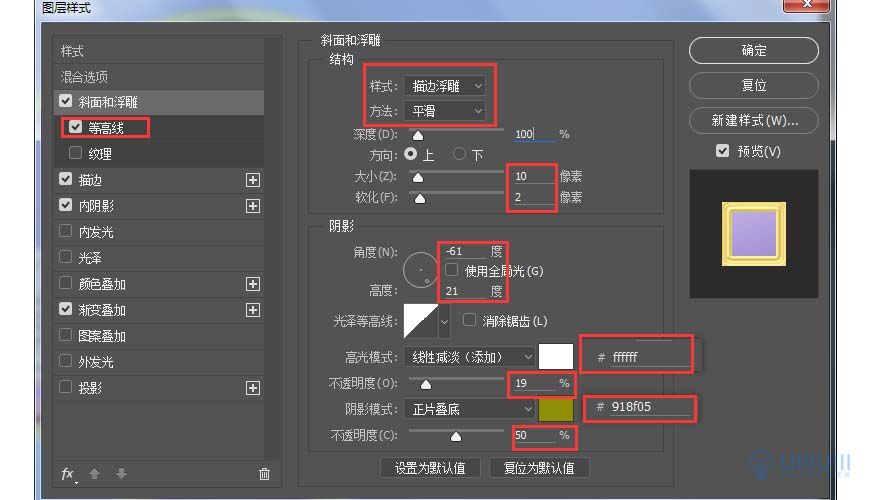
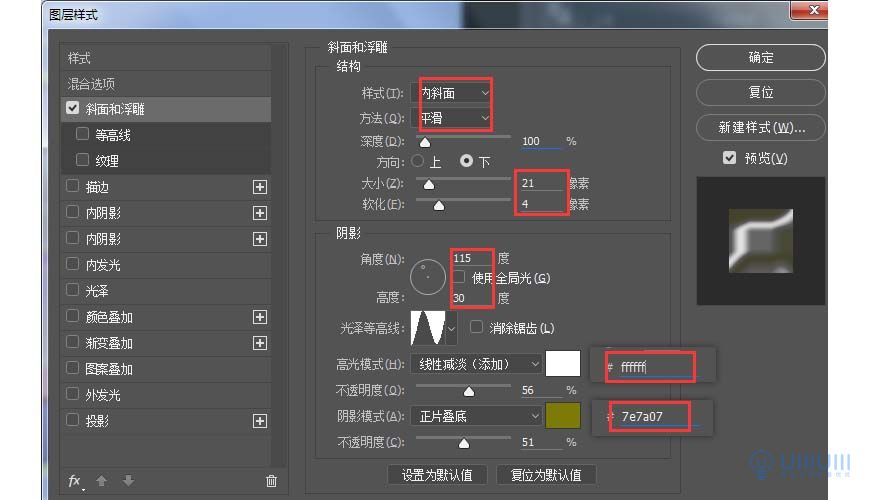
然后添加斜面浮雕里的描边浮雕数值如下图所示。并调整适当的等高线。

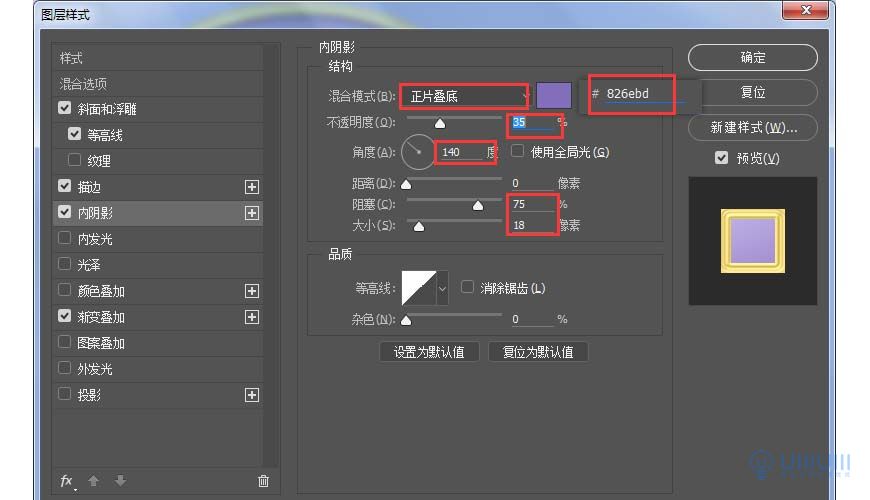
最后添加内阴影数值如下图所示。


5.3 制作外金属环:首先用形状工具绘制一个403px*403px的圆,关掉填充打开描边为6px,并填充颜色#f9e089。然后添加图片样式斜面浮雕数值如图所示。


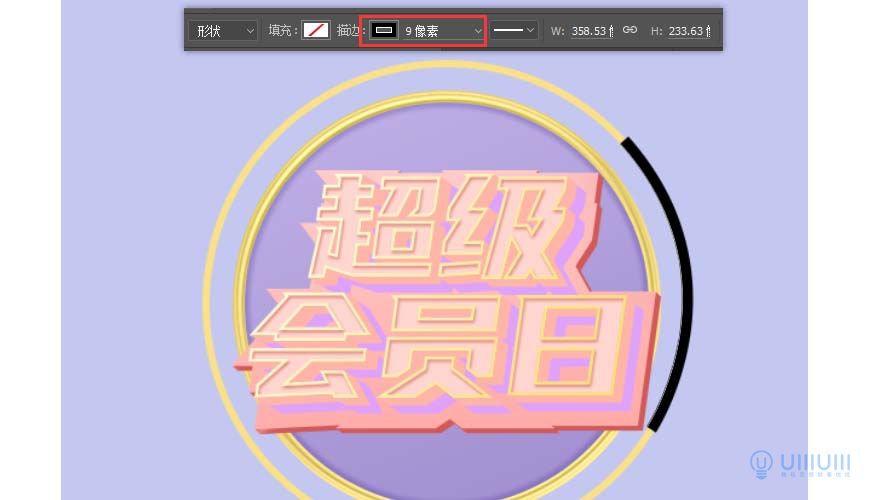
5.4 制作外环包边:首先绘制一个圆与上一个大小一样,描边改为9px。然后裁剪为一小段如图所示。

接下来给这一小段添加图层样式:颜色叠加数值为#ffd6cf,再添加斜面浮雕数值如图所示。

最后ctrl+t,按住alt键挪动包边的中心到圆心位置。旋转一定角度后回车之后按两边ctrl+shift+alt+t重复上一步操作。


5.5 给背板添加小灯泡:首先用形状工具画一个22*22px的圆,并填充颜色为#ffd99b。

然后ctrl+t,按住alt键挪动小灯泡的中心到背板圆心位置。旋转一定角度后回车之后按两边ctrl+shift+alt+t重复上一步操作。

将小灯泡建立群组并添加图片样式>内阴影,混合模式为正片叠底。参数如图所示。

再添加内发光,混合位置改为滤色,参数如图所示。

最后添加投影,混合卫视选择正片叠底,参数如下图所示:

6.1 首先使用柔边画笔的正片叠底模式给字体绘制投影。

然后选择第一层粉色字体厚度,创建剪贴蒙版。使用套索工具圈出“超级会员日”五个字的底面阴影。(下图仅演示“超级”二字)

并使用柔边画笔颜色吸取厚度颜色,混合模式改为正片叠底。画出字体厚度的明暗转折。

6.2 接下来紫色厚度与字体背板厚度使用同样的手法绘制厚度的明暗转折关系。

7.1 添加火箭漂浮:将以下素材拖入ps中并调整合适位置。


7.2 搜索云朵漂浮素材添加到画面中并调整合适位置

7.3 搜索金钱漂浮素材添加到画面

给金钱漂浮添加智能滤镜>路径模糊,参数如下图所示:

8.1 给背景添加智能滤镜,打开camera raw 添加暗角。参数如下图所示:

现在我们的p4d字效就完成啦!最终完成效果如下图:

来源:https://uiiiuiii.com/photoshop/1212286986.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园